使用 WP Forms 和 Contact Form 7 向 WordPress 添加联系表单的最佳方法
已发表: 2021-01-14与用户或客户保持联系并保持联系是任何网站成功的基石。 除了电子邮件地址,使用联系表格是让访问者随时联系您和您的服务的最简单、最有效的方式。
在本文中,您将学习如何向 WordPress 网站添加联系表单。 我们将从使用联系表单是一个聪明的想法的原因开始,然后继续介绍如何在 WPForms 和联系表单 7 插件的帮助下将联系表单添加到 WordPress 的分步指南。
在本文结束时,您将了解:
- 联系表格与直接电子邮件提交:哪个更好?
- 向 WordPress 添加联系表单的 2 种方法
- 使用 WPForms
- 使用联系表 7
联系表格与直接电子邮件提交:哪个更好?
很多人可能想知道为什么在发布电子邮件似乎更直接时需要使用联系表格? 事实证明,在 WordPress 网站中使用联系表格比您想象的更有益。
其中,最大的好处是可以保护您的网站免受垃圾邮件的侵害。 在 WordPress 网站上发布您的电子邮件地址很容易增加被包含在电子邮件垃圾邮件列表中的可能性。 鹰眼垃圾邮件发送者通常会扫描网站以寻找不受保护的电子邮件地址,然后用垃圾邮件淹没它们。 谢天谢地,联系表格可以作为垃圾邮件过滤器,让您的电子邮件保持私密。
更重要的是,它可以节省您组织用户信息的时间。 联系表格允许您明智地要求用户发送您需要的特定和相关信息。 还提供过滤查询,帮助您对信息进行分类,这是直接电子邮件提交无法做到的。
最后但并非最不重要的一点是,联系表格的存在为您的网站提供了专业的氛围和更好的客户参与度。 复制您的电子邮件地址、输入文本和发送电子邮件的无聊老式过程可能会将潜在客户赶走。 通过联系表单的正确洞察,他们可以输入消息并立即点击提交,这更加方便和省时。
对联系表的实用性印象深刻? 然后让我们了解如何将联系表格添加到 WordPress 网站。
向 WordPress 添加联系表单的 2 种方法
WordPress 默认不提供任何内置的联系表格,这就是为什么我们需要联系表格插件的支持来顺利完成这项任务。 在本教程中,我们将使用 WPForms 和 Contact Form 7。它们是该领域功能最丰富、最可靠的 WordPress 联系表单插件之一。
使用 WPForms
使用 WPForms 在 WordPress 中添加联系表单的过程基本上要经过 5 个步骤:
- 第 1 步:安装 WPForms
- 第 2 步:创建联系表格
- 第 3 步:设置表单通知和确认设置
- 第 4 步:将联系表格添加到 WordPress 页面
- 第 5 步:将联系表单嵌入到侧边栏
让我们跳起来吧!
第 1 步:安装 WPForms
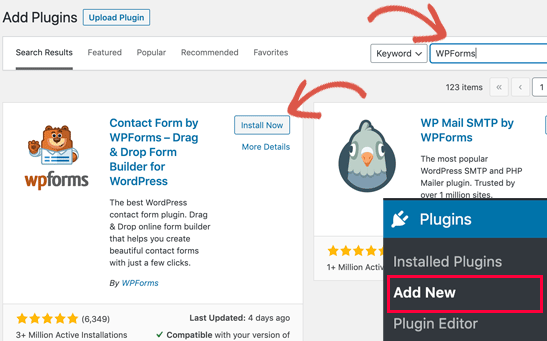
- 首先,打开您的 WordPress 仪表板,转到“插件”,选择“添加新”。
- 在搜索框中搜索“WPForms”,然后单击“立即安装”按钮。

- 安装完成后,单击“激活”。
第 2 步:创建联系表
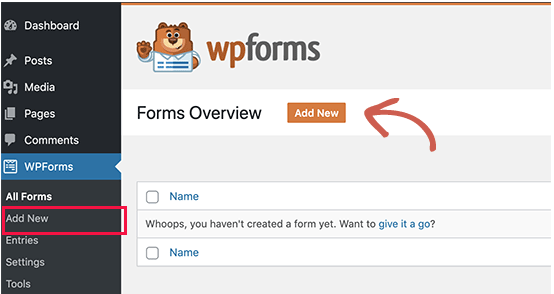
- 在您的 WordPress 仪表板中,将鼠标悬停在“WPForms”上,选择“Add New”。

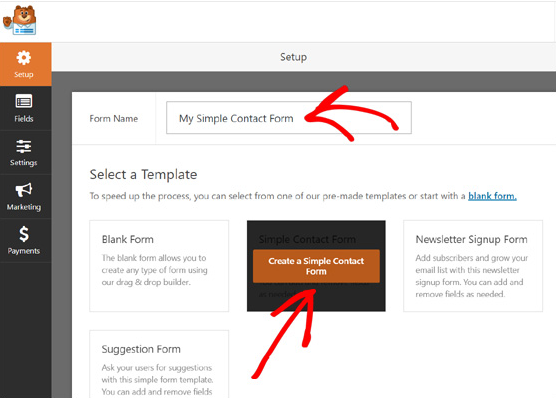
- 将打开表单设置页面。 您需要填写您的表格名称并选择“简单联系表格”。

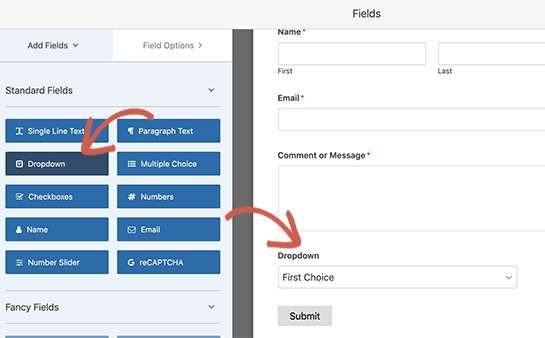
- 将显示 WPForms 拖放表单构建器。 在它旁边,有一个预先构建的联系表单,其中包含基本字段,例如“姓名”、“电子邮件”和“消息”框。 您可以通过选择左侧边栏上的其他字段或拖放字段顺序来根据需要自定义表单。 完成编辑后,点击顶部的“保存”按钮。

第 3 步:设置表单通知和确认设置
表单通知是每次人们在您的网站上提交联系表单时收到的电子邮件。 而表单确认是指表单提交后的感谢页面或重定向页面。
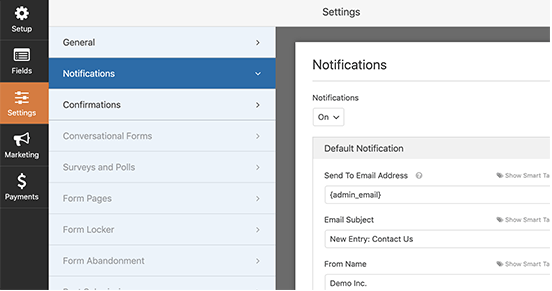
- 要设置表单通知,请在 WPForms 菜单上选择“设置”,单击“通知”。 您需要做的是设置您的电子邮件地址、表单名称和电子邮件主题。 默认情况下,通知将发送到您在站点上设置的管理员电子邮件。 您可以将其替换为您的自定义电子邮件。 如果您想向多封电子邮件发送通知,请填写电子邮件列表并用逗号分隔每个电子邮件。

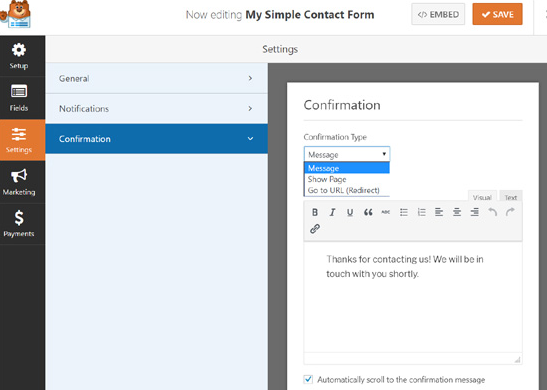
- 对于表单确认,您可以选择显示感谢消息或将用户重定向到另一个页面。 单击“设置”,选择“确认”并开始配置您的表单确认。

- 不要忘记在这两个设置中单击“保存”。
第 4 步:将联系表格添加到 WordPress 页面
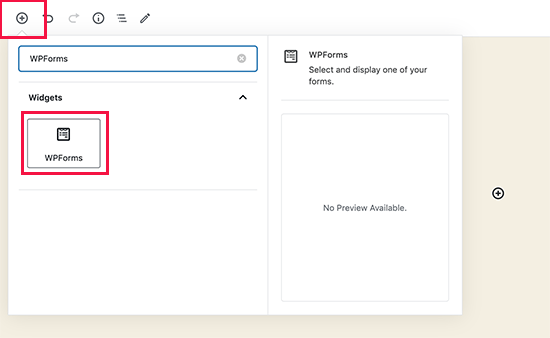
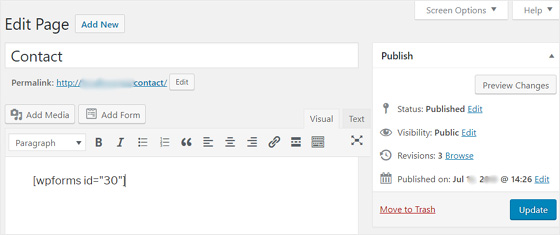
- 要使用 WPForms 按钮将联系表单嵌入页面,您可以打开现有页面或创建新页面,然后找到加号图标并单击它。
- 这将打开一个搜索框。 查找 WPForms 并将其添加到您的页面。

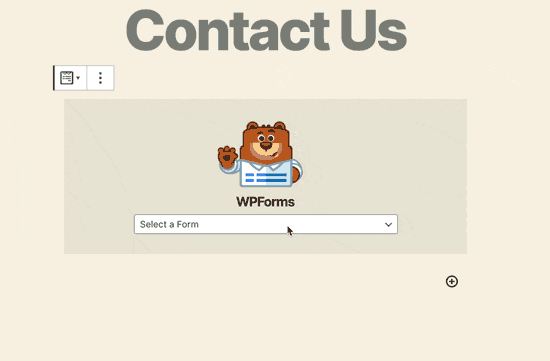
- 接下来,WPForms 块将出现在您的内容区域中。 在下拉菜单中选择您已经创建的联系表格。

- 点击“发布”,您应该会在您的页面上看到嵌入的联系表格。
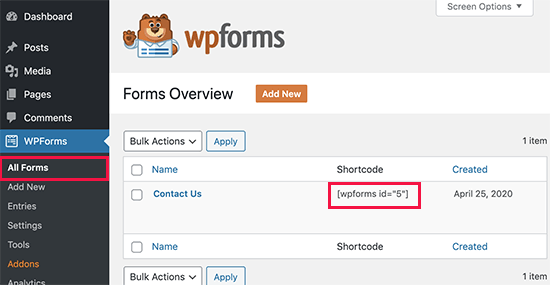
- 对于带有 WPForms 简码的 WordPress 页面,导航到 WPForms 菜单并单击“所有表单”以查找联系表简码。

- 将该代码复制并粘贴到您的 WordPress 帖子和页面。

- 保存您的页面。
在 WordPress 中创建联系表单的过程几乎完成了。 但是,如果您希望将联系表单添加到 WordPress 侧边栏或任何小部件就绪区域,请移至最后一步。

第 5 步:将联系表嵌入到侧边栏(可选)
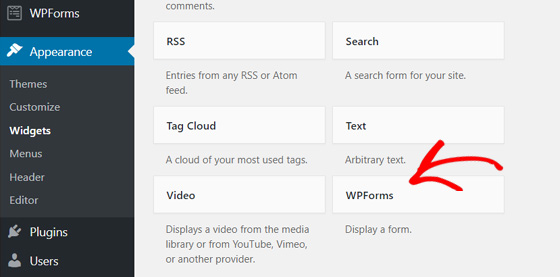
- 在您的 WordPress 管理区域中,转到“外观”,选择“小部件”,然后选择 WPForms 小部件。

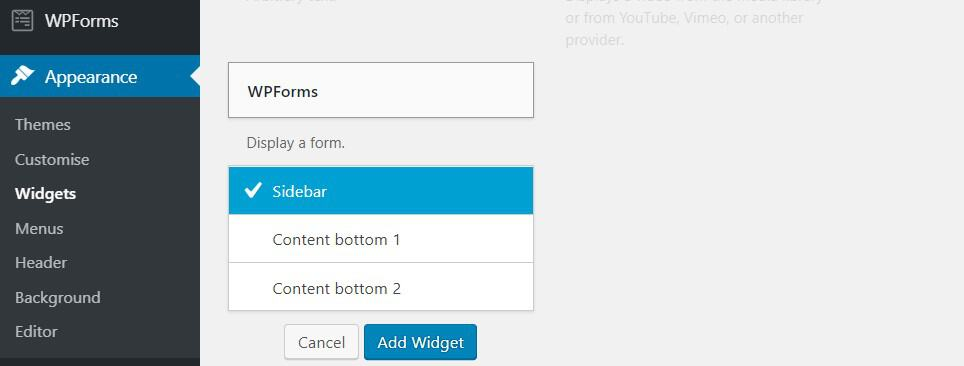
- 之后,在出现的下拉菜单中选择“侧边栏”。

- 点击“添加小部件”,您就完成了使用 WPForms 在 WordPress 中添加联系表单。
使用联系表 7
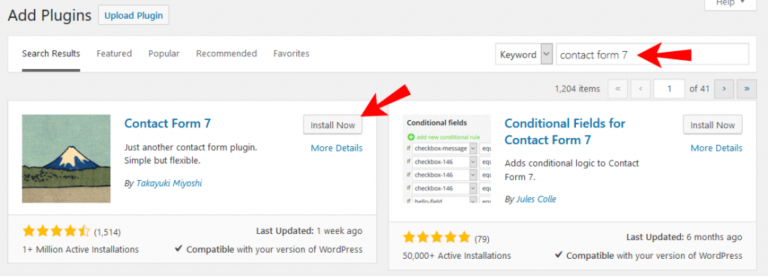
WPForms 的另一个不错的选择是 Contact Form 7。与 WPForms 类似,您需要先将 Contact Form 7 安装到您的 WordPress 网站。 登录到您的站点,转到“插件”,选择“添加新”并在搜索栏中输入其名称。 之后,单击安装并激活插件。

安装完成后,您就可以开始了!
我们将引导您完成 4 个简单的步骤:
- 第 1 步:创建您的联系表格
- 第 2 步:编辑电子邮件设置并形成消息
- 第 3 步:将联系表格添加到 WordPress 网站
- 第 4 步:将联系表格插入侧边栏(可选)
第 1 步:创建您的联系表
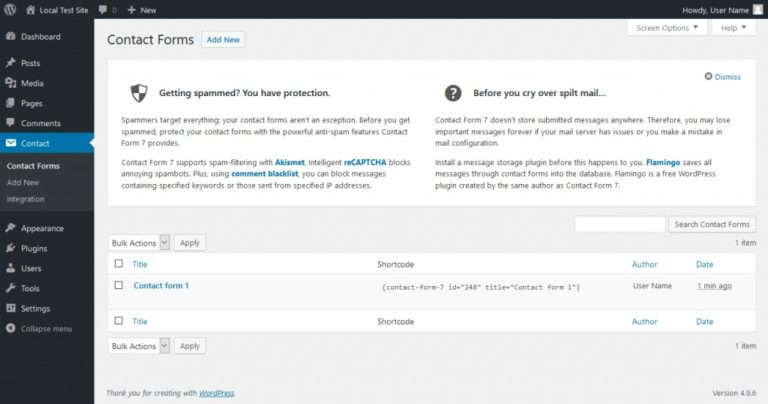
- 打开您的 WordPress 仪表板,您将在侧边栏中看到“联系”选项卡。 单击它会将您带到下面的屏幕。

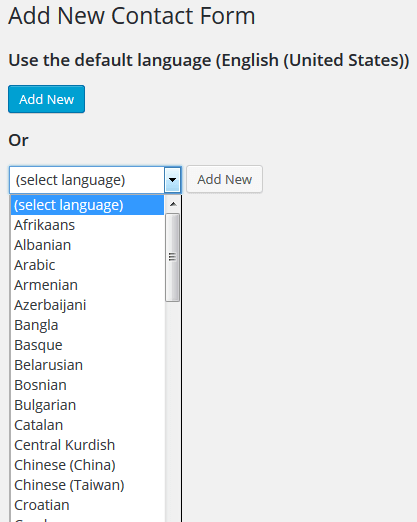
- 有一个名为“Contact Form 1”的默认即用型联系表格,其中包含所有基本字段,可以插入到任何帖子或页面中。 您可以使用它,也可以通过单击“添加新”并选择您的语言从头开始创建一个新的。

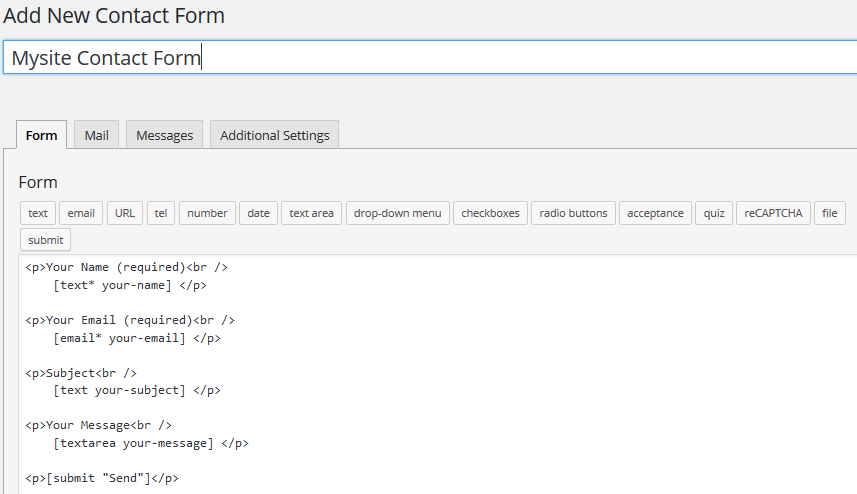
- 之后,您将被带到一个新的联系表单编辑器。 输入表单的标题并开始编辑适合您口味的表单。

- 新表单已包含基本字段,例如姓名、电子邮件、消息和发送。 您可以通过在表单字段部分中选择许多可用标签来保留所有这些字段并添加额外的字段。 假设您要在表单中添加保护层,您需要选择“reCaptcha”标签。 之后,单击“插入标签”。 最后,点击“保存”按钮。
第 2 步:编辑电子邮件设置和表单消息
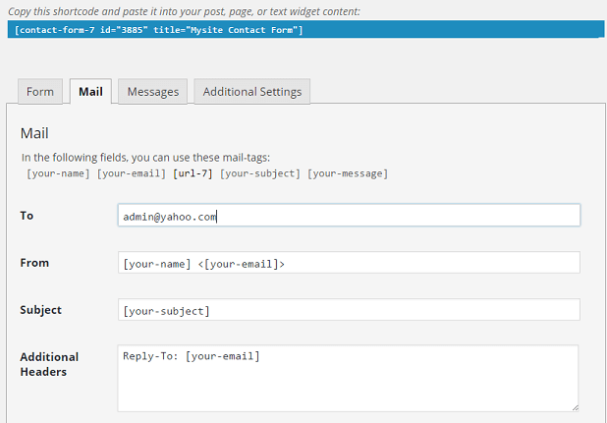
- 要设置电子邮件通知,请单击“表单”选项卡旁边的“邮件”选项卡。 在“收件人”字段中,输入邮件将发送到的电子邮件地址。 完成后点击“保存”。

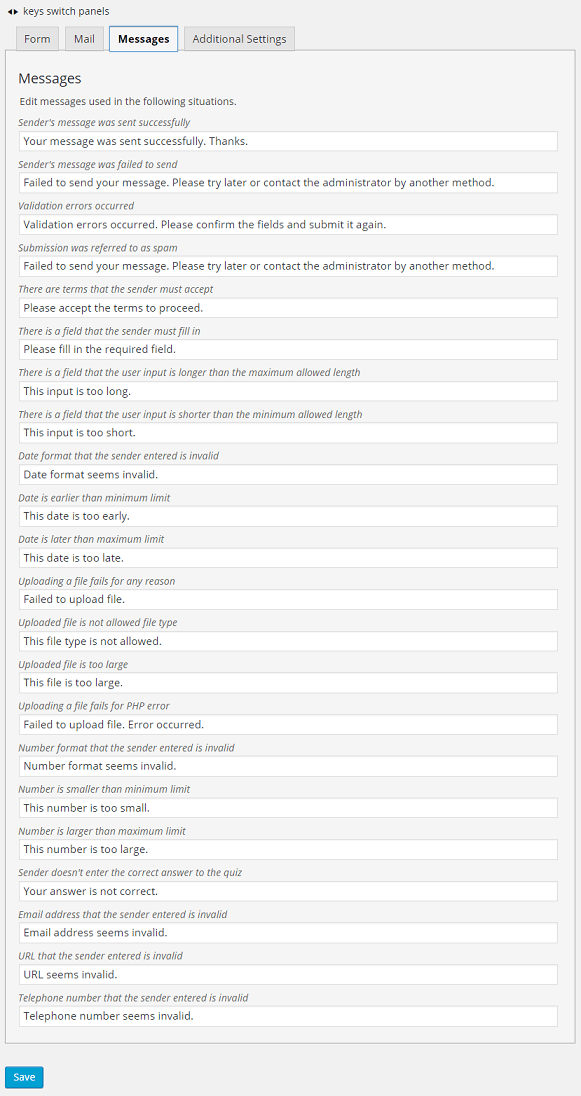
- 要编辑表单消息,请转到“消息”选项卡。 联系表格 7 显示默认错误消息、成功提交或只是指导消息的列表。 您可以更改其中任何一个以适应您网站的风格。 接下来,完成所有自定义后单击“保存”。

第 3 步:将联系表格添加到 WordPress 网站
现在您已经完成了表单的配置,是时候将它添加到您的站点了。
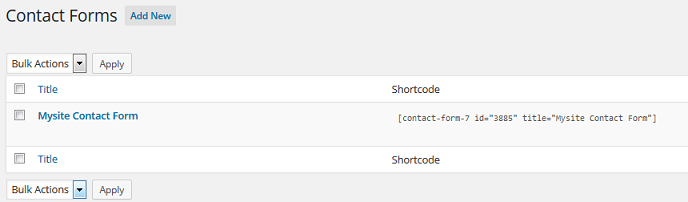
- 返回您的 WordPress 仪表板,导航至“联系方式”,选择“联系方式”。 复制您希望在您的网站上显示的联系表格的简码。

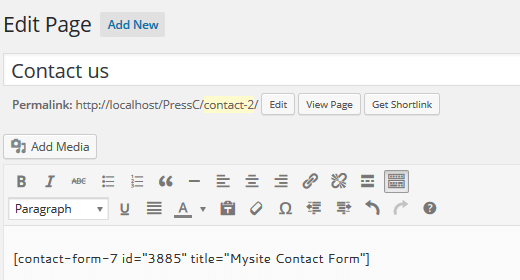
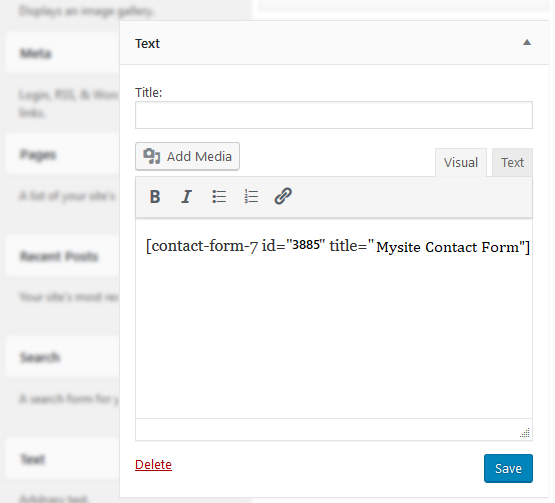
- 打开要添加联系表单的页面,然后将该短代码粘贴到页面编辑器的文本区域中。

- 发布您的页面并在前端查看您的联系表格。 您应该检查表格是否正常工作。 通常,联系表格中的消息将直接发送到您之前在“邮件”设置中指定的电子邮件地址。
第 4 步:将联系表插入侧边栏(可选)
这蛋糕步道不会花费你太多时间。
- 转到“外观”,选择“小部件”并将联系表单的短代码粘贴到小部件的文本区域。 保存小部件,您就完成了!

准备好创建您的联系表了吗?
任何 WordPress 网站所有者都必须高度熟练地创建 WordPress 联系表格。 联系表格不仅可以过滤垃圾邮件,让您与用户进行更好的沟通,还可以为您的网站提供专业的外观。
在本文中,我们介绍了如何使用 WPForms 和 Contact Form 7 创建联系表单并将其添加到 WordPress 网站。在提供的 2 个选项中,您更喜欢哪一个?
请在下面的评论中分享您的想法!
如果您喜欢这篇文章,请访问我们的网站并订阅我们的 Youtube 频道以获取更多有用的教程。
