WordPress 和 WooCommerce – 如何添加自定义代码?
已发表: 2020-12-11关于 WordPress 和 WooCommerce 的最大优点之一是您可以以任何您想要的方式修改和自定义您的网站。 您可以使用许多插件、不同的主题或扩展。 您甚至可以编写代码来创建完全满足您需求的解决方案。 在本文中,我将向您展示向 WooCommerce 和 WordPress 添加自定义代码的三种方法。
向 WooCommerce 和 WordPress 添加自定义代码的三种方法
- 使用插件
- 使用您的孩子主题 Functions.php
- 使用必须使用插件
您应该使用哪种方法?
这三种方法都有效,但它们在复杂性和安全性方面有所不同。 我将详细解释它们中的每一个,但如果您不知道使用哪种解决方案,请先阅读本段。
如果您是 WordPress 的完全初学者并且对添加自定义代码的想法感到害怕,您可以选择一个插件来向 WooCommerce 和 WordPress 添加自定义代码。 这是最简单的解决方案,不需要任何代码知识技能。 但是,请记住,这些插件可能是您网站上的攻击目标。
如果您正在寻找最安全的解决方案并且不想依赖于您的主题,请选择 Must Use Plugins 。 添加 Must Use Plugins 看起来很复杂,但是如果您学习了此功能,添加另一个自定义代码将非常容易。 我还可以补充一点,这是我们开发人员推荐的方式。
如果创建 Must Use Plugin 对您来说有点过多,您可以使用您的子主题 functions.php 文件。 这也是一个很好的解决方案,但要小心并遵守一些规则。 最重要的是,请记住将您的代码添加到 Child 主题。
使用插件将自定义代码添加到 WordPress
我认为您可以使用插件向 WordPress 添加自定义代码这一事实不会让任何人感到惊讶。 WordPress存储库中有很多。 在本文中,我将向您展示如何使用代码片段插件。
简单的解决方案……
这种解决方案越来越受欢迎。 这是为什么? 首先,它是最简单的一种。 在大多数情况下,您只需安装一个额外的插件,粘贴代码,一切就准备好了。 它不需要任何代码知识和额外的关注。 更重要的是,所有插件都是免费的,并且可以在 WordPress 存储库中找到。
它的简单性使其成为初学者 WordPress 用户极具吸引力的解决方案。 我得到它。 如果您是一个完整的菜鸟,可能使用插件来添加您的自定义代码是正确的选择。 不幸的是,该解决方案有其缺点。
……但不安全。
请记住,这不是最安全的解决方案。 根据其特定特征,像代码片段这样的插件可能会成为您网站上的攻击目标。 如果您想使用此选项,请记住使用定期更新的插件,并额外保护您的网站。 但是,最好使用该文章中介绍的其他解决方案之一。
够了所有的描述和理论。 是时候转向正确的指南了。
如何使用代码片段插件添加自定义代码?
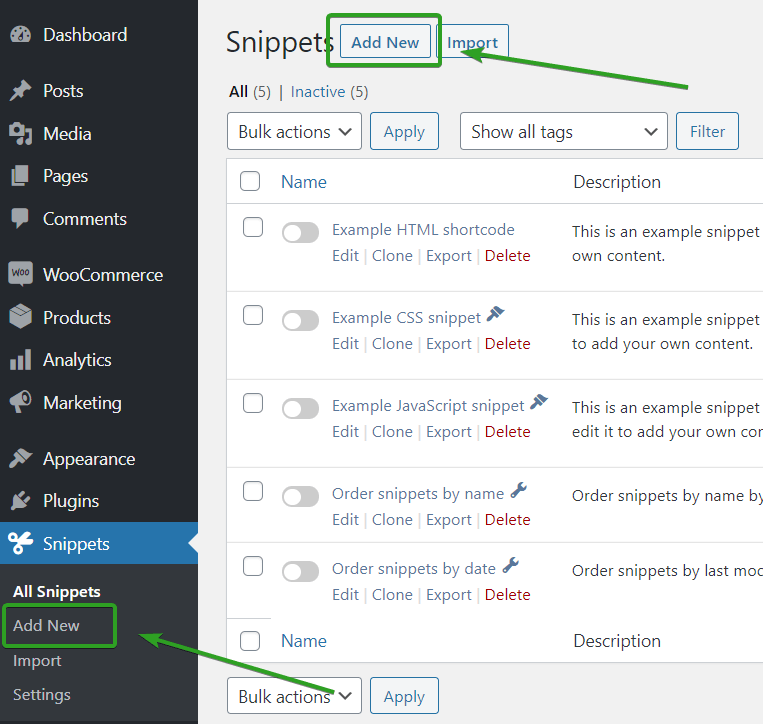
要添加新片段,只需转到 WordPress 菜单中的片段,然后单击添加新按钮。 您也可以直接使用 WordPress 菜单中的添加新链接。

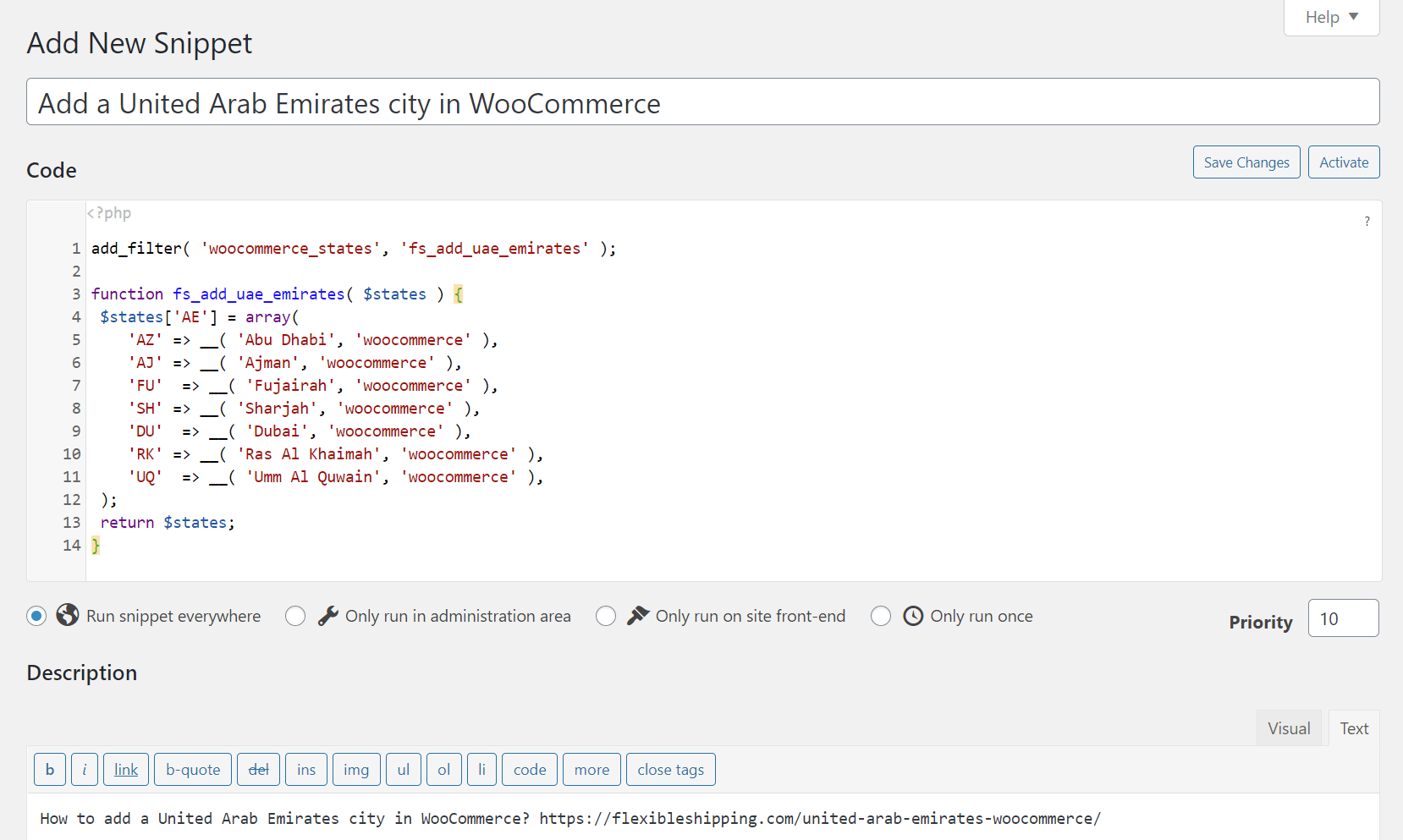
在新页面上,您可以添加您的代码段。 在此示例中,我将使用我之前关于如何在 WooCommerce 中添加阿拉伯联合酋长国城市的文章中的自定义代码。
输入自定义代码的标题。 它应该是自我描述的,以便您能够轻松地确定它是如何工作的。 您可以添加说明以获取更多信息。

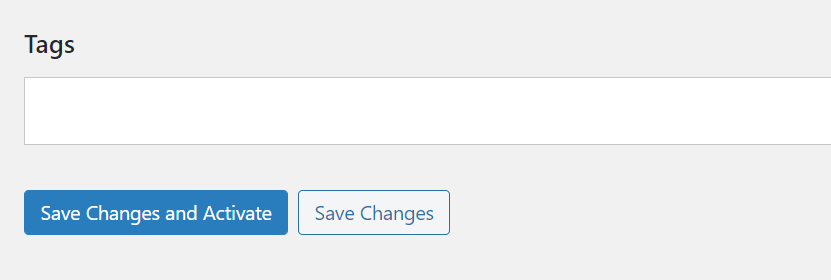
您还可以添加一些标签和优先级。 如果一切都完成了,保存更改并激活代码片段。

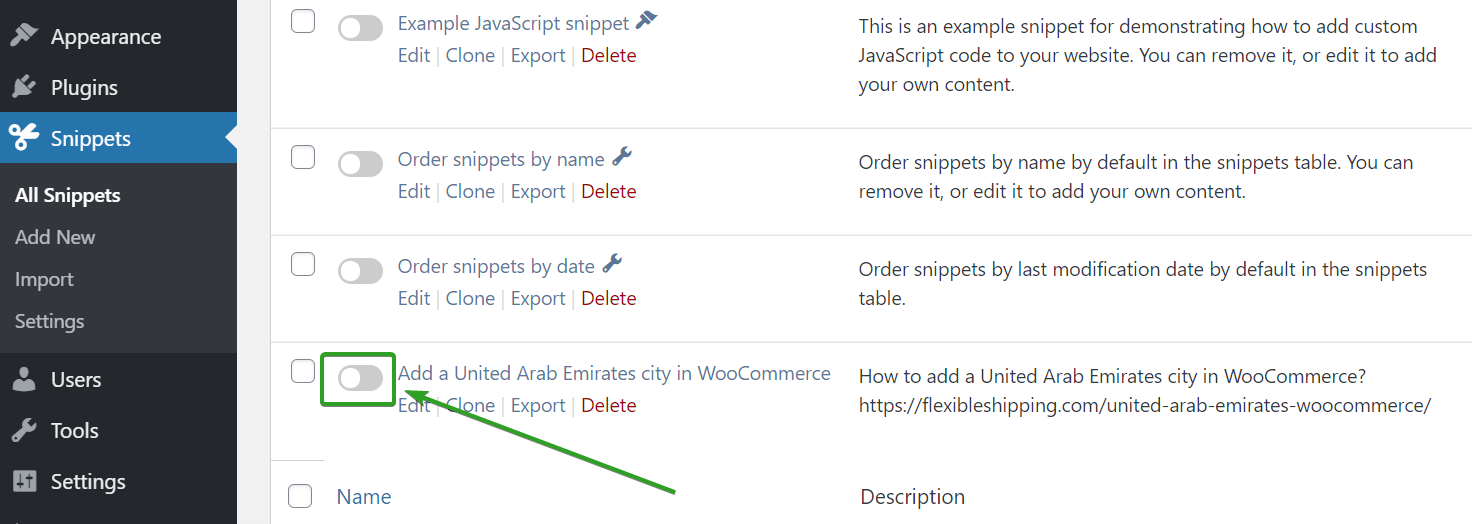
您可以在同一页面上或在所有片段列表中执行此操作。

如果代码段正确,您的自定义代码应该可以正常工作并在您的网站上处于活动状态。
在 WordPress 中将自定义代码添加到 functions.php
这无疑是在 WordPress 中添加自定义代码的最流行的解决方案。 在许多文章或文档中,您可以找到将特定代码添加到主题的 functions.php 文件的信息。 怎么做? 没那么复杂。
记得使用子主题
我们强烈建议将您的自定义代码添加到子主题 functions.php 文件中,而不是添加到您的原始主题中。 这样做有两个主要原因。 如果您将自定义代码添加到常规主题的 functions.php 文件中,则每次更新主题时所有更改都将丢失。 更重要的是,由于代码中的错误或删除先前添加的代码的重要元素,更有可能使您的网站崩溃。
请记住,将代码添加到主题的 functions.php 文件将使您依赖它。 如果您决定更改主题或调试另一个主题的错误,则之前添加的代码将不起作用。 这就是为什么此解决方案最好为您的主题添加更改,而不是添加对网站功能的更改。

如何在 WordPress 中向 functions.php 添加自定义代码?
从 WordPress 仪表板将代码添加到您的主题 Functions.php
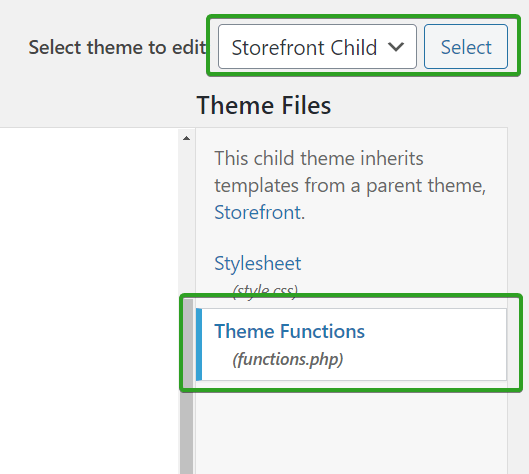
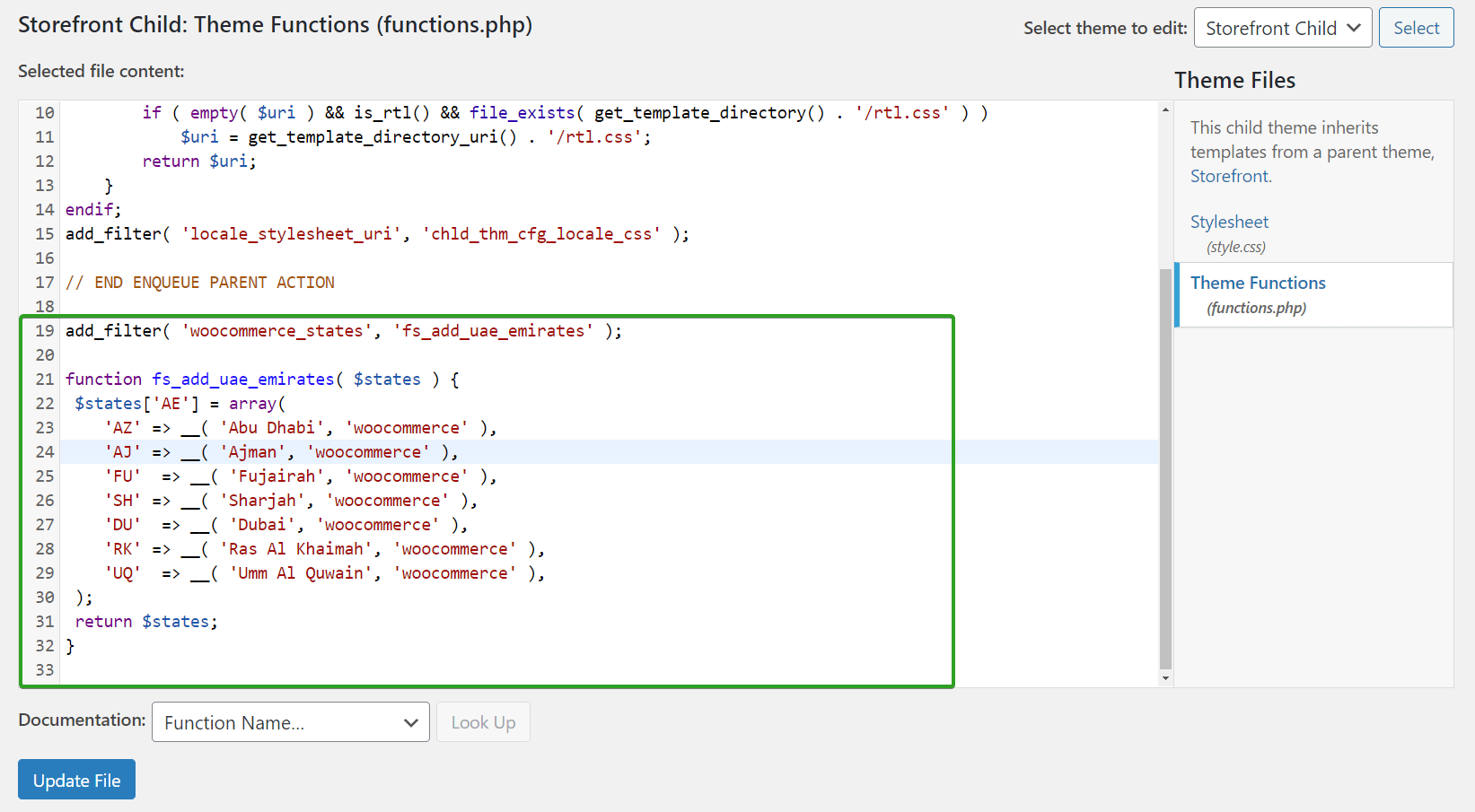
只需转到外观 > 主题编辑器。 确保您正在编辑Child Theme ,然后选择Theme Functions (functions.php) 。

您可以在那里粘贴您的自定义代码。

确保没有关闭 ?> 标签和Update File 。
从 cPanel 或 FTP 将代码添加到您的主题 Functions.php
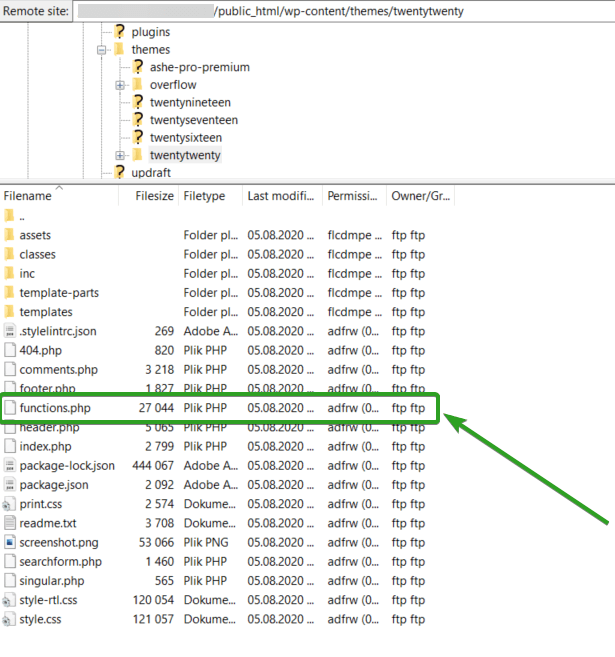
为此,请使用 cPanel 或 FTP 客户端的文件管理器。 在这两种情况下,请转到public_html 文件夹 > [WordPress 文件夹] > wp-content > 主题 > [主题文件夹] > functions.php 。

打开并编辑该文件。 向下滚动到文件末尾,粘贴代码并保存。 这种方法比使用 WordPress Dashboard 更好。 如果代码中有任何错误并且会导致您的网站出现任何问题,则可以轻松恢复。
使用必须使用插件添加自定义代码
Must Use Plugins 或简称 mu-plugins是与常规插件不同的插件。 它们安装在wp-content/mu-plugins目录中。 必须使用插件不需要(也不能)被激活。 它们也不能被停用。 只要插件位于mu-plugins目录中,插件就会处于活动状态并且可以工作。
必须使用插件是添加与站点相关的附加功能的理想方式,这些功能应该始终有效,即使您更改主题也是如此。 这也是一个非常安全的解决方案。 我们的开发人员建议使用 Must Use Plugins 添加自定义代码。
如何添加必须使用插件?
如您所见,添加 Must Use Plugin 并不难。 首先,在wp-content目录中创建一个新的mu-plugins文件夹。 您可以使用 cPanel 或 FTP 客户端的文件管理器。 在新目录中,创建一个新文件。 我只是简单地添加了custom_code.php文件。 打开文件进行编辑并添加您的自定义代码。 请记住以 <?php 开头,但不要添加结束 ?> 标记。 您的代码应如下所示:
<?php
//your custom code
保存文件,Must Use Plugin 应该处于活动状态并且可以正常工作。 基本上,您可以使用 mu-plugins(如旧的 functions.php)将自定义代码添加到 WooCommerce 和 WordPress。 您可以在一个文件中添加许多甚至全部的片段。
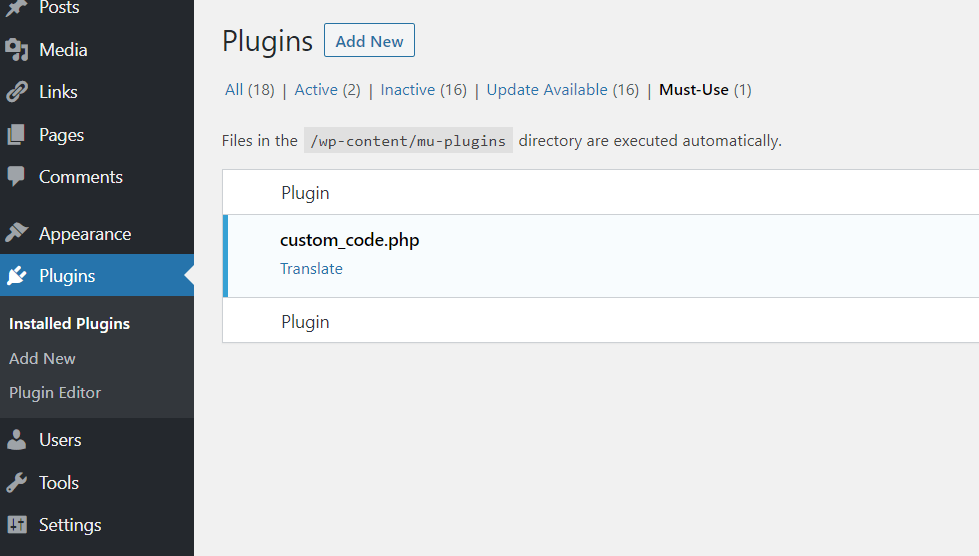
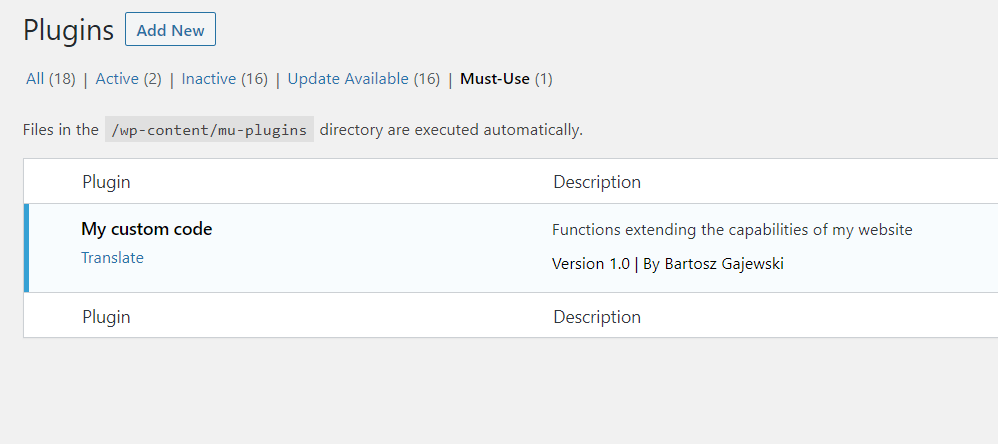
您可以在 WordPress 仪表板中找到您必须使用的插件。 只需去Plugins > Installed Plugins > Must-Use 。 它只是您添加的文件的名称。

如果您想在 WordPress 中包含有关自定义代码的其他信息,您可以在文件开头添加一个典型的插件注释,其中包含有关名称、作者和版本的信息:
/*
Plugin Name: My custom code
Description: Functions extending the capabilities of my website
Version: 1.0
Author: Bartosz Gajewski
*/
有了附加注释,您的 mu-plugin 应如下所示:

概括
我希望无论您选择哪种向 WooCommerce 和 WordPress 添加自定义代码的方法,这篇文章都对您有用。 本文中提出的建议不仅可以帮助您添加自定义代码,还可以降低与添加它相关的风险。
