将自定义字段添加到 WooCommerce 产品页面的 4 个免费且简单的步骤
已发表: 2021-03-15除了提供出色且信息丰富的产品外,收集客户信息并了解他们的需求对于在线销售的成功也很重要。
在本文中,我们将通过在 WooCommerce 产品中创建自定义字段,向您展示取悦客户的最快方法。
尽管 WooCommerce 允许您自由构建和自定义您想要的商店,但它不包含任何将额外字段插入产品页面的内置功能。
这是自定义字段插件被证明有用的时候。
在本文结尾,您将全面了解如何使用这些插件将自定义字段添加到 WooCommerce 产品页面。
- 为什么要向 WooCommerce 产品页面添加自定义字段?
- 向 WooCommerce 产品页面添加自定义字段的 4 个步骤
为什么应该向产品页面添加自定义字段
自定义字段使您能够在 WooCommerce 中添加、显示、存储有关产品的其他数据。 他们可以向您的客户提供有关产品的更多信息,也可以让用户根据自己的喜好定制产品。
您可能不知道,在您的产品页面中添加额外的自定义字段会为您的商店带来大量好处。
提供自定义字段将使客户能够从不同的选项中选择他们想要的选项,并根据他们的需要进行自定义。 此外,产品中的自定义字段鼓励客户在网上购物时尽可能具体。
以送餐为例。 买家订购咖啡。 有人想要热,有人想要冷。 有些人想要更多的冰,有些人喜欢更少的冰。 有些人喜欢加冰块的咖啡,有些人喜欢加碎冰的咖啡。 那么如何轻松满足所有这些要求呢? 自定义字段将帮助您处理此任务。
您可以将自定义字段视为帮助客户与您沟通的额外工具,从而让您更好地了解他们的需求。 因此,这将有助于提高客户满意度。 满意的客户会留下好评,这会使您的销售业绩提升一个档次并增加您的收入。
以下是 WooCommerce 自定义字段的一些典型用途:
- 显示与产品相关的多媒体内容,例如图像或视频。
- 显示和存储有关价格或替代价格选项的更多信息。
- 显示库存产品数量或产品条形码。
- 包括额外的产品图标或社交分享按钮。
- 提供额外服务费的成分或费用的进一步解释。
向 WooCommerce 产品页面添加自定义字段的 4 个步骤
毫无疑问,高级自定义字段 (ACF) 获得了超过 100 万个活跃安装和数千个 5 星评价,是在 WooCommerce 中创建自定义字段方面经验丰富的老手。
这个免费插件使您能够根据需要快速轻松地添加自定义字段。 此外,它不会将您限制在现场位置。 您可以在 WordPress 网站的任何位置创建字段,包括帖子、评论、用户、媒体等等。
更重要的是,该插件因其简单直观的用户界面以及 30 多种字段类型的庞大集合而受到全球用户的认可。
要将自定义字段添加到 WooCommerce 产品页面,您需要安装并激活 ACF。 一切准备就绪后,请继续阅读以下有关如何将自定义字段添加到 WooCommerce 产品页面的分步指南。
创建新字段组
- 在您的 WordPress 仪表板中,转到自定义字段 > 添加新的。

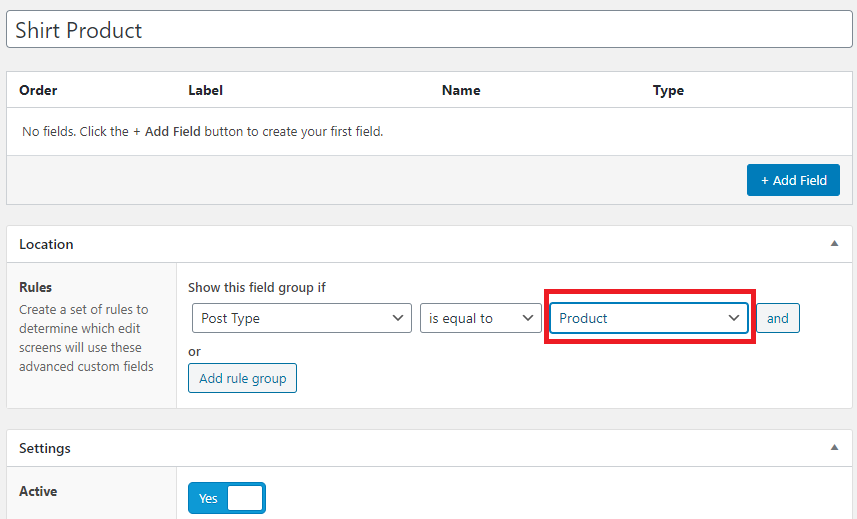
- 命名您的新字段组。 在本教程中,我们将此字段组命名为“衬衫产品”。
- 在位置部分,将“帖子类型”更改为“产品”。 这将使自定义字段出现在您产品的添加/编辑屏幕上。
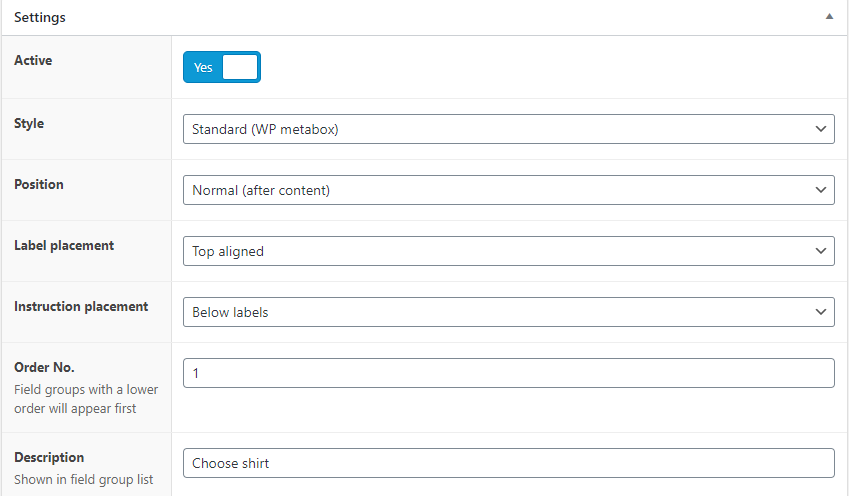
- 在Settings下,确保将Field Group设置为活动。 这使您可以在产品页面上查看您的字段,并向客户显示字段选择。

- 接下来,您还可以定义自定义字段样式、位置并决定产品页面上的标签和说明位置。 这完全取决于您的个人喜好以及您希望它如何显示在前端。 如果您现在不确定,可以将它们保留为默认值,稍后再回来调整。

添加您的自定义字段
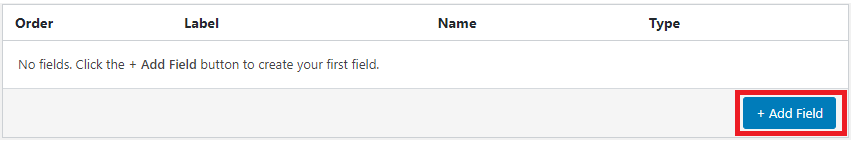
在此步骤中,您需要创建一个自定义字段。 点击“添加字段”。 

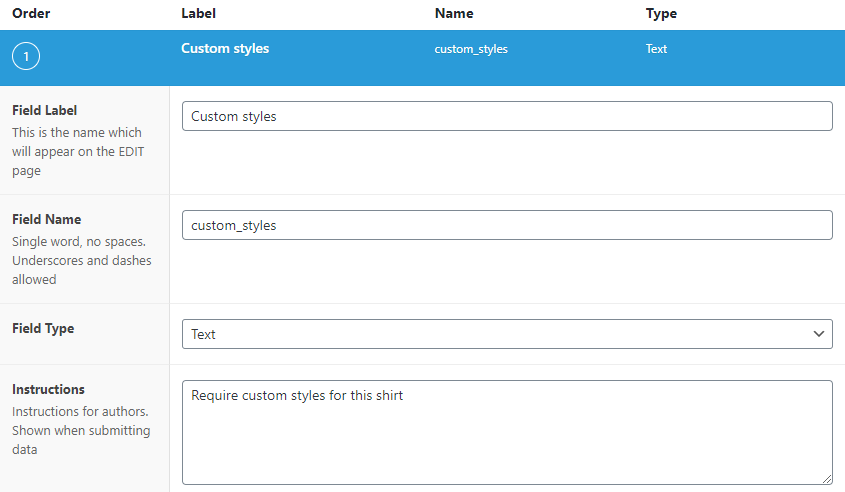
假设我们正在销售衣服,并且想要添加一个“自定义样式”字段,该字段将显示在产品页面的产品描述下方。 您需要填写您的字段标签、字段名称、字段类型等。
- 字段标签:您喜欢的任何名称。 在本例中,我们选择“C.
- 字段名称:同“字段标签”。
- 字段类型:字段格式。 您可以从下拉列表中选择很多选项,例如文本、复选框、日期和时间选择器、单选按钮等等。

点击“发布”以保存您的更改。
编辑和添加信息到产品
- 返回您的 WordPress 仪表板,单击产品 > 所有产品。

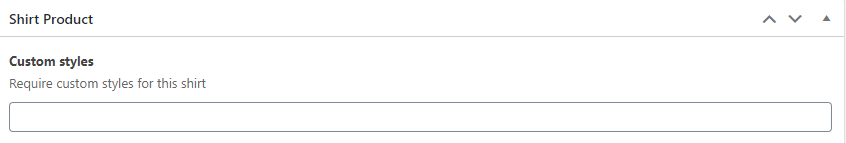
- 选择您想要的产品。 向下滚动,您将看到您已经创建的自定义字段。
- 添加数据、链接、图片或文本字段,然后点击“更新”产品页面。

在前端显示自定义字段信息
我们已经完成了将自定义字段添加到 WooCommerce 产品页面的一半。 是时候对这个过程进行最后的润色了。
事实上,虽然您已经插入了自定义字段及其信息,但该字段在前端是不可见的。 换句话说,您的产品页面仍然保持不变。
为了解决这个问题,有几种方法可以在您的网站上显示自定义字段和数据。 根据您的需求和编码知识,您可以选择编辑 PHP 文件、使用简码或搜索 Elementor Pro 的帮助。
- 编辑 PHP 文件:此方法需要您具备技术知识。 如果您完全不是技术人员,请不要选择此选项。
- 使用简码:这是在前端显示自定义字段信息的最简单、最快捷的解决方案。 这也是我们的首选。
- 使用 Elementor Pro:使用此选项,您无需修改 PHP 文件。 但是,您必须切换到 Elementor Pro 模板。
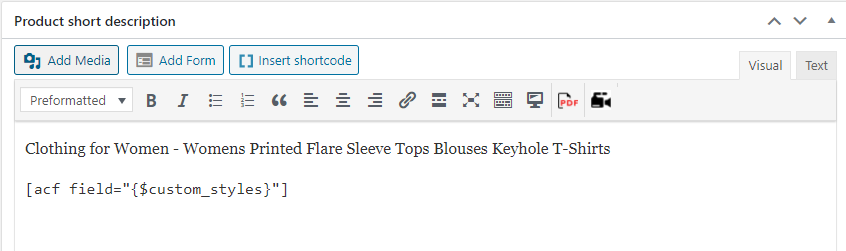
要使用简码显示自定义字段信息,您需要做的是:
- 将以下代码片段粘贴到产品简短描述中。 请记住将“field_name”替换为您的实际字段名称。

2. 向上滚动并点击“更新”。 现在应该在产品页面的前端显示一个额外的自定义字段。 
将自定义字段添加到 WooCommerce 产品页面的过程现在结束。
结论
将自定义字段添加到您的 WooCommerce 产品页面是有益的。 这有助于提供额外的产品数据以及支持客户指定他们的产品。
与其他替代方案相比,使用 ACF 的优势是您可以轻松地将字段放置在站点的任何位置。 此外,它拥有一个简单直观的用户界面,使您可以轻松地将自定义字段添加到您的 WooCommerce 产品页面。
您从本文中获得的知识可以帮助您释放产品页面的全部潜力并最大限度地提高转化率。
除了 ACF,您是否使用其他插件为您的 WooCommerce 产品页面添加自定义字段? 在下面的评论中与我们分享!
