如何向 Elementor 添加更多元素,以便您可以立即构建更大更好的网站
已发表: 2021-01-17如今,似乎每个人都有自己的网站。 每一种产品,每一项服务,基本上所有可以提供和货币化的东西都是在线的。 随着事情的发展,这将更加明显,这都是因为我们。
想要更多#Elementor 元素? 没问题! 本文可以教你如何添加它们。
点击推文我们需要一个勤杂工,我们看看网络。 我们饿了,我们去网上订购。 我们需要购物,商店都在网上。 通讯录、记住电话号码和在钱包里堆放名片的日子已经一去不复返了。 这种观点的转变对每个人都有好处,因为现在信息可以广泛使用并且可以快速访问。
但是,网络上的所有这些站点都需要构建和维护,并且只有一小部分负责该站点的人员知道如何正确操作。 这就是为什么我们近年来看到大量网站建设者涌入的原因。
网站建设者放弃了经典的代码编辑器。 相反,它们提供了一个流线型的实时可视化编辑器,您可以使用它来添加和删除元素、移动它们或切换它们的属性。 所有的编码都是在后台自动完成的,虽然总是欢迎编码知识,但绝不需要使用站点构建器。
Elementor 是最受欢迎的网站建设者之一,今天我们将重点介绍如何以更快、更通用的方式将元素添加到 Elementor。
Elementor – 构建网站所需的一切
Elementor 是最常用的内容管理系统 WordPress 的页面构建器。 因此,它受益于 WordPress 提供的一切,最突出的插件和插件。

虽然 Elementor 在其基本版本中具有足够多的功能(很像 WordPress),但您可以集成的内容将整个软件包提升到一个新的水平。
从添加配色方案和主题到小部件和社交网络插件,这些对主要公式的添加可能会有很大差异。
更重要的是,由于它们是独立于 Elementor 开发的(通常由较小的团队开发),因此他们可以将注意力集中在网站建设过程的特定方面,这意味着比原来的功能更广泛。
如果您已经使用过 Elementor,那么您可能听说过 Elementor 的 Ultimate Addons、Elementor Addon Elements 或 ElementsKit。 而今天,我们将专注于后者。
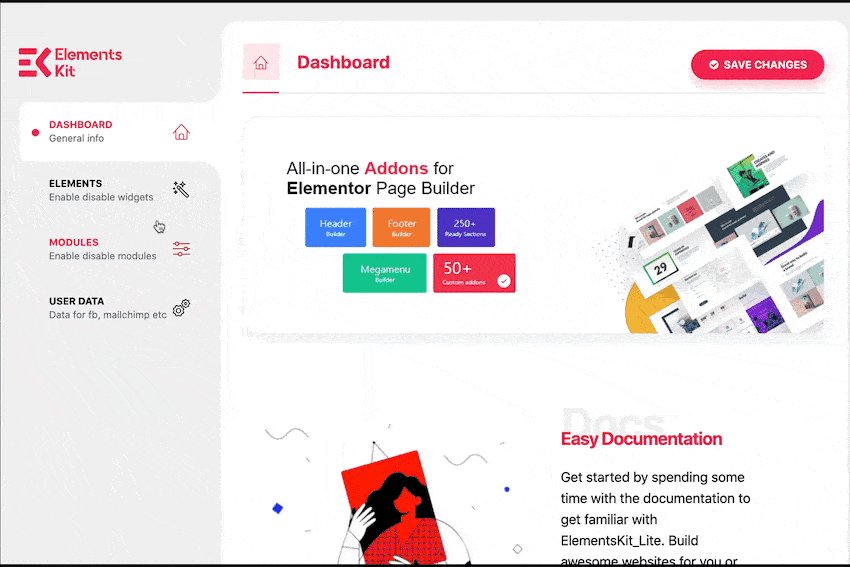
ElementsKit – 比真实的还要好

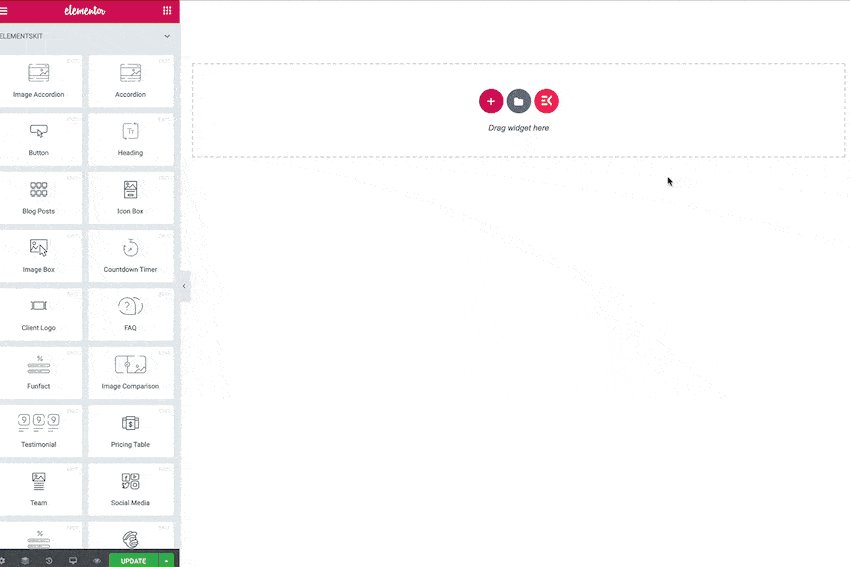
使用 ElementsKit,您可以访问 60 多个小部件、30 多个模板、7 个模块和 400 多个预制部分,但远不止这些。
毫无疑问,您可以使用的数据库将是您喜欢使用的东西,但该插件的真正优势在于创建者。 也就是说,您还没有的所有东西,您都可以创建而无需参加高级编码课程来帮助您入门。
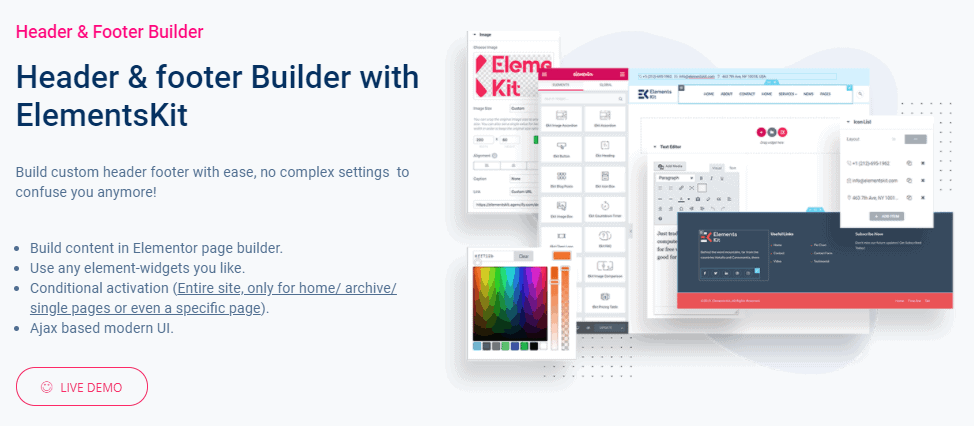
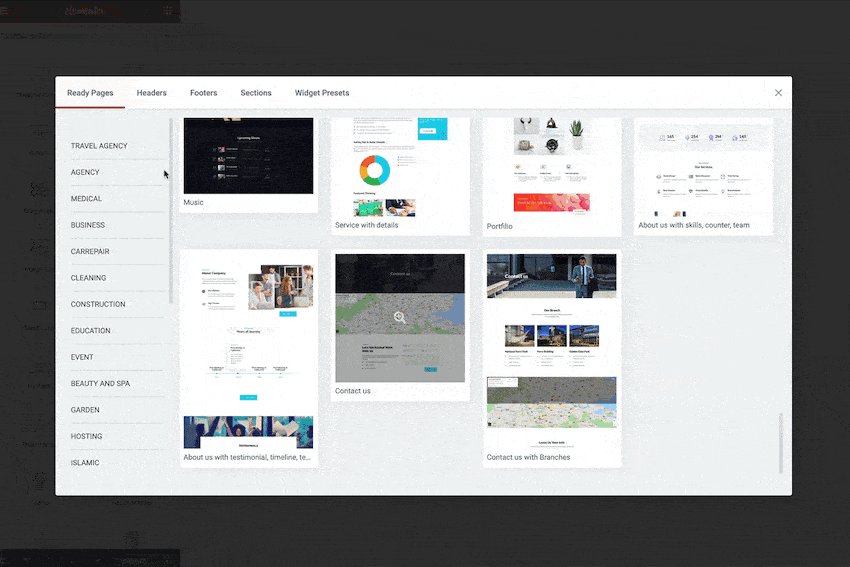
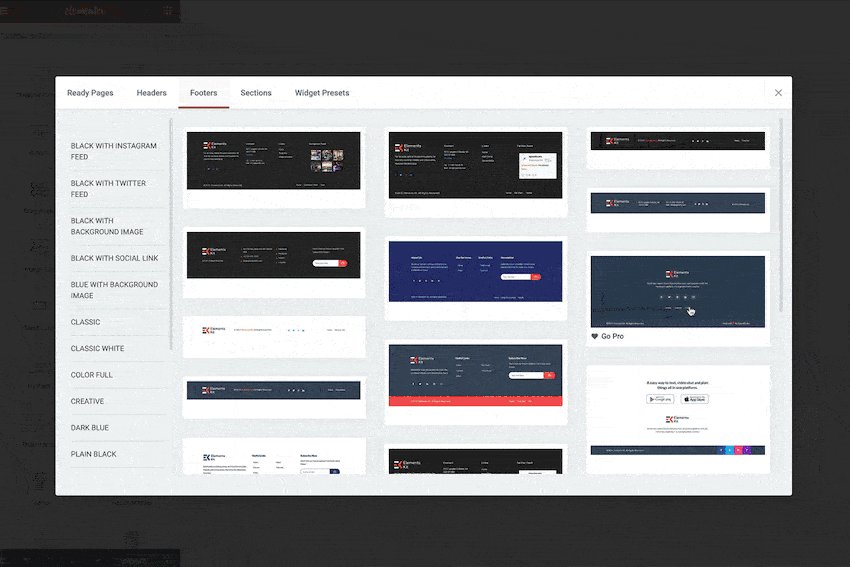
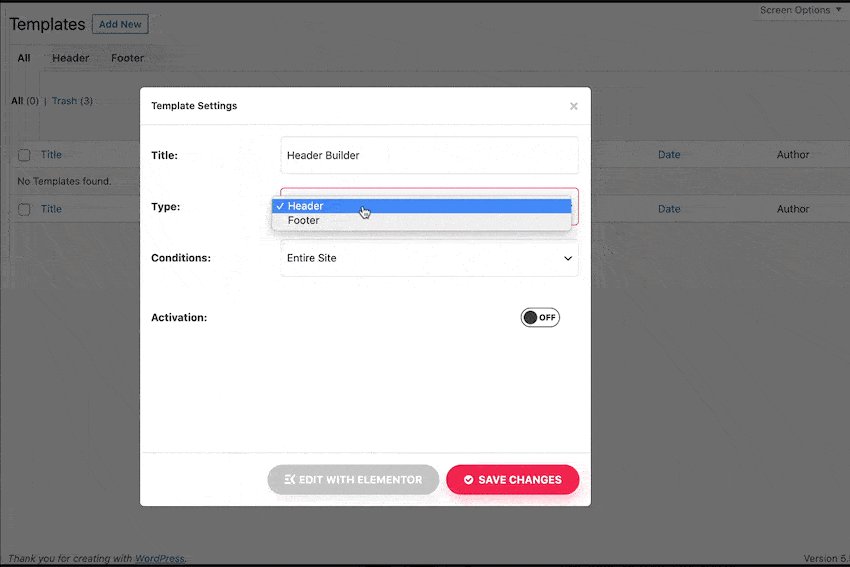
构图页面
首先,您需要页眉和页脚——构成页面的元素。 在这种特殊情况下,随之而来的是菜单,甚至是大型菜单(水平和垂直版本)。 您可以从数据库中获取这些元素并以即插即用的方式插入它们,也可以自己创建新元素。
菜单是您的访问者将使用的主要导航工具,所以不要沉迷于它们。 使它们全面,但不复杂。 毕竟,如果菜单没有功能,它看起来有多好并不重要。

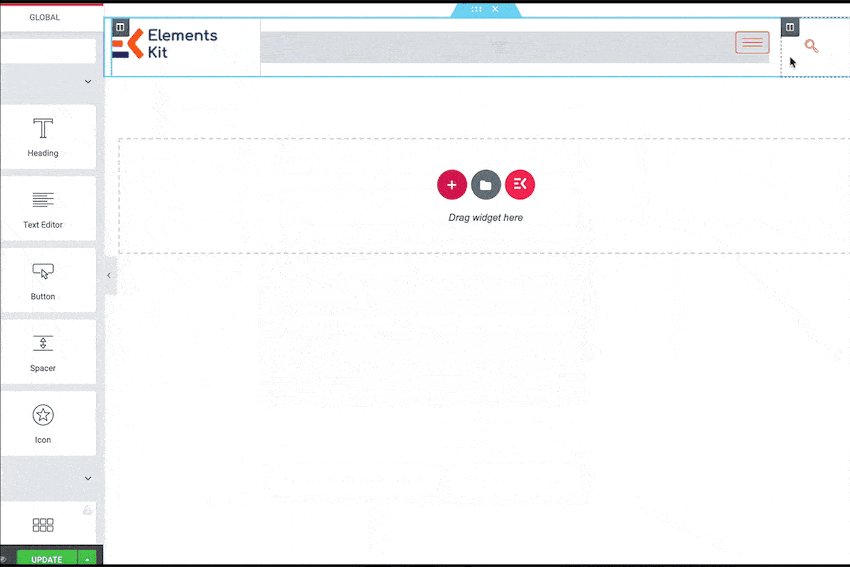
使用 ElementsKit,一切都可以通过一个简单易用的编辑器进行设置,从尺寸、颜色和不透明度到粘性元素。 框架将在那里; 你只需要用内容填充它。

用户界面将使您不会浪费任何时间笨拙地寻找解决方案,并且会给您足够的自由来在编辑器的安全范围内表达自己。
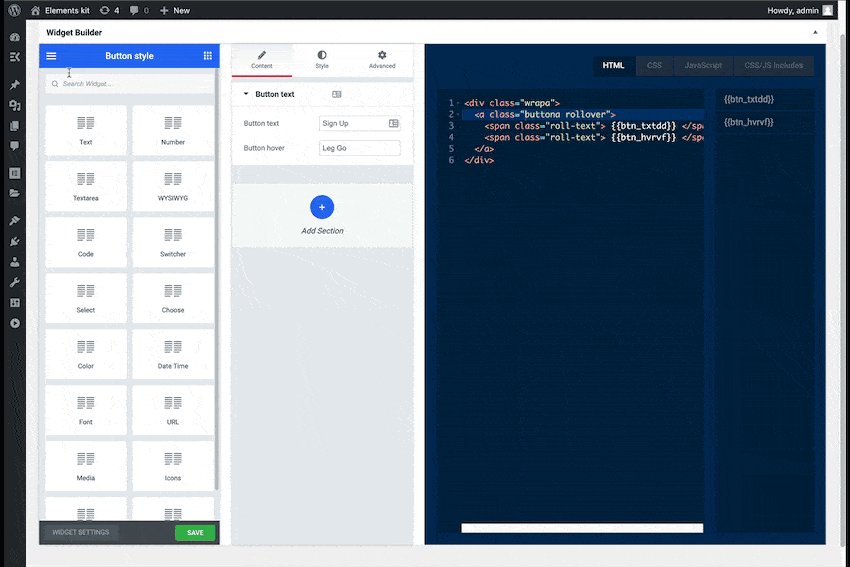
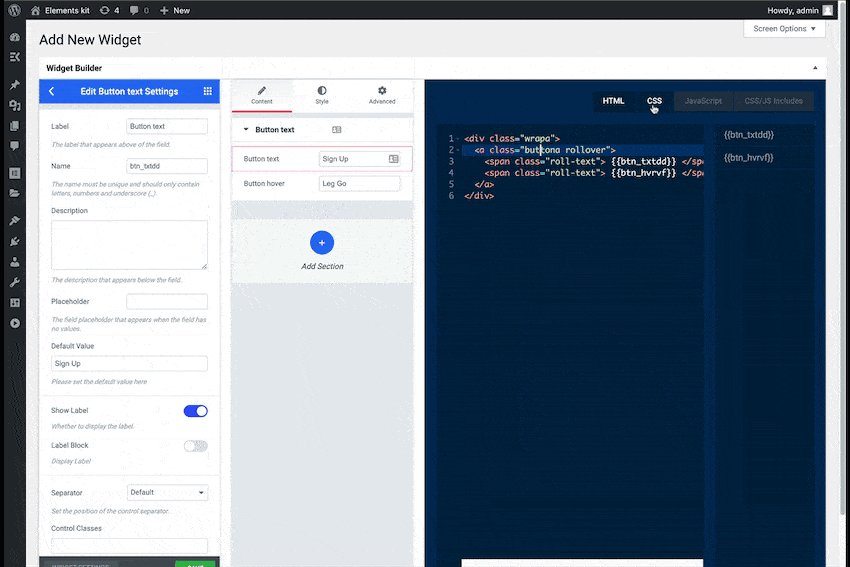
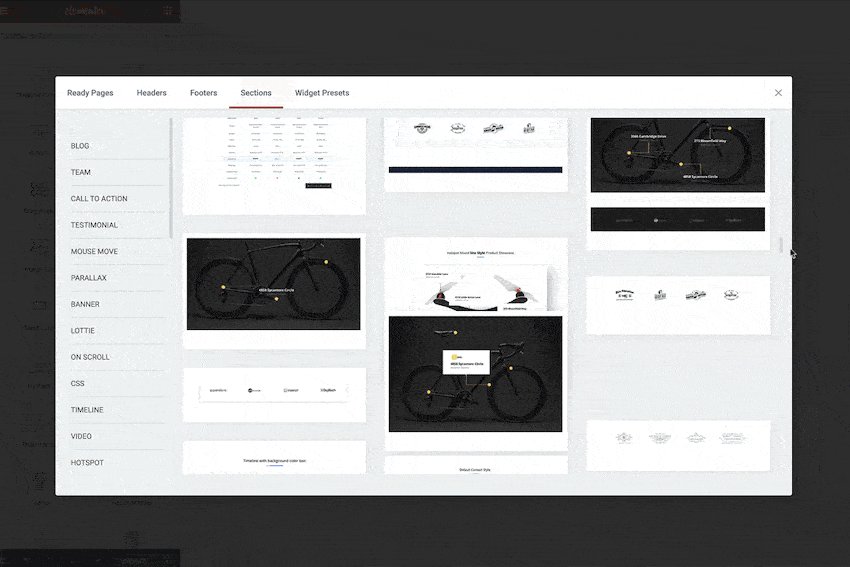
小部件
通常,将小部件添加到站点以实现对特定数据的快速访问和更轻松的导航。 此外,大多数时候,创建自定义小部件需要高级编码技能,并且会推迟新用户和/或临时用户。
ElementsKit 希望通过将流程分解成更容易处理的块来消除基于技能的障碍。 它的高级小部件构建器将为您提供一个布局工具包库,其中包含 30 多个模板和 600 多个预制部分/小部件。

使用这个库,您可以混合和匹配不同的部分以形成一个完美的整体。 只需添加、删除或更改部件,直到您完成; 就是这么简单。
自然,您知道的越多,您就可以在编辑器中做的越多,包括自定义编码。 但是,对于希望首次使用小部件美化其网站的任何人来说,这是一个完美的起点。
身体
好像框架页面和添加小部件还不够,ElementsKit 还允许您通过选择多种视差效果(例如滚动动画和动态悬停效果)来自定义页面的主体。 同样,只需通过单击检查它们并将它们定位在您想要的位置即可添加这些。

这些效果为网站增添了风采,但不应过度使用,尤其是当您考虑到电话屏幕(简单性是关键)是大多数访问者访问您网站的门户这一事实时。
外部帮助
套用一个长期运行的规则,“如果它没有被发布和共享,它就没有发生”。 如今,社交媒体无处不在,无论是 Facebook、Twitter、Instagram、TikTok 还是其他众多平台,因此必须加以考虑。
在这一点上,将一些或所有这些平台集成到您的站点中实际上是强制性的。 幸运的是,使用 ElementKit 合并他们的提要是一个只需点击几下的过程,因此您可以轻松地将品牌的每一点连接到主页。

但它并不止于社交媒体。 您还可以整合来自 Google 或 Yelp 的评论,甚至 WooCommerce 功能也可供那些经营网店的人使用。
在许多方面建立您的品牌非常容易,您可以使用一切,然后将它们汇集到您的网站,所有内容都来自该网站。
缩小规模
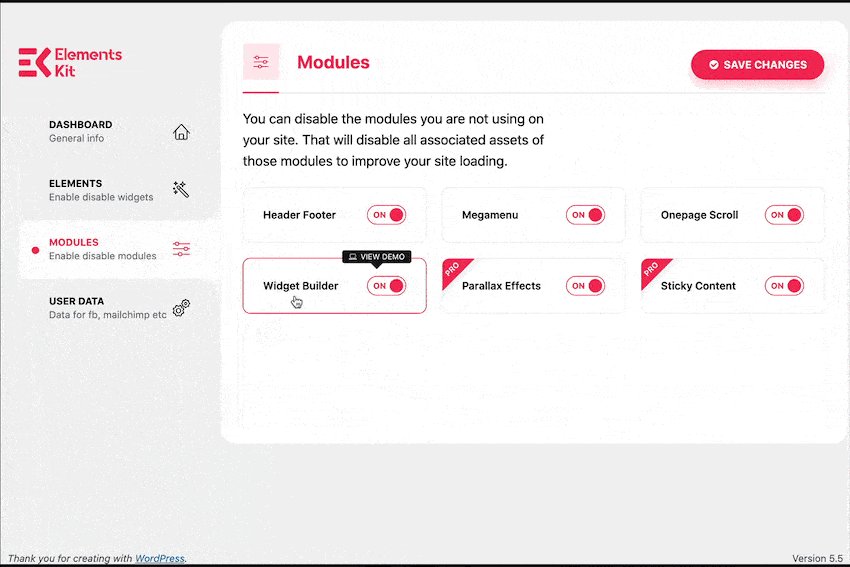
所有这些功能似乎对于单个站点来说太多了,但不要担心。 您添加的所有内容都可以通过选项面板随时启用或禁用。 事实上,可以设置插件,使其缩小规模,以始终保持网站快速运行。

这些更改可以在站点范围内或仅在某些元素上实施,但目标是相同的——优化。
概括
ElementsKit 似乎是新手可以用来将他们的网站提升到新水平的完美工具,但它并不止于此。 你走得越远,向你开放的选择就越多。 因此,即使对于习惯于使用代码的高级用户来说,它也成为了一个很好的工具。
因此,如果您使用 Elementor 作为您选择的站点编辑器,我们强烈建议您尝试使用 ElementsKit 插件来真正释放基础平台的潜力。
