如何将过期标题添加到您的 WordPress 网站
已发表: 2020-10-13加速 WordPress 的一种完美方法是在 .htaccess 文件设置中添加 Expires Headers WordPress 。
expires 标头通知网络用户,您的网站或其他部分的内容可以在一段时间后使用。 使用 expires 标头,您可以设置此时间量。 当您添加标头过期时,来自服务器的HTTP 请求数量将大大减少,这将大大减少您网站的加载时间。
在本文中,您将有机会学习添加过期标题 WordPress 的最简单方法。
什么是过期标头?
Expires 标头通知浏览器浏览器或源可以存储和累积哪些资源。 它还可以帮助您更轻松地加载站点,通过在缓存中显示这些内容而不需要从服务器获取它们。
使用 expires 标头,您可以通过减少设备和服务之间的 HTTP 请求来最大限度地提高站点的速度。
如何添加过期标题WordPress?
一个灵活的内容管理系统是 WordPress。 这确保了它是自适应的,并提供了许多解决困境的方法。 这就是为什么我们将在本节中向您展示如何手动向Apache 服务器、Nginx 和CDN 系统等服务器添加过期时间。
总体而言,过期标题使网站更快。 您可以为特定文件添加标题以使其过期,或将它们用于任何文件形式。 到期时间可以根据您的站点内容进行修改。 例如,如果您的网站使用将长时间保持不变的文件,您可能希望设置更长的到期时间。 如果数据发生变化,您将设置更短的到期日期。
在 Apache 或 Nginx 上手动添加过期标头 WordPress
在 Apache 网络服务器上
Apache 是配置过期模块的服务器语言,是管理缓存的最常用平台之一。
如果要将标头应用于过期或在 Apache 上自定义它们,您首先需要打开 .htaccess 文件。 虽然可以使用 cPanel 或FTP ,但cPanel更容易做到。 以下是您需要遵循的步骤:
- 登录您的 cPanel 帐户
- 现在,打开文件管理器图标


- 搜索 。 htaaccess 文件
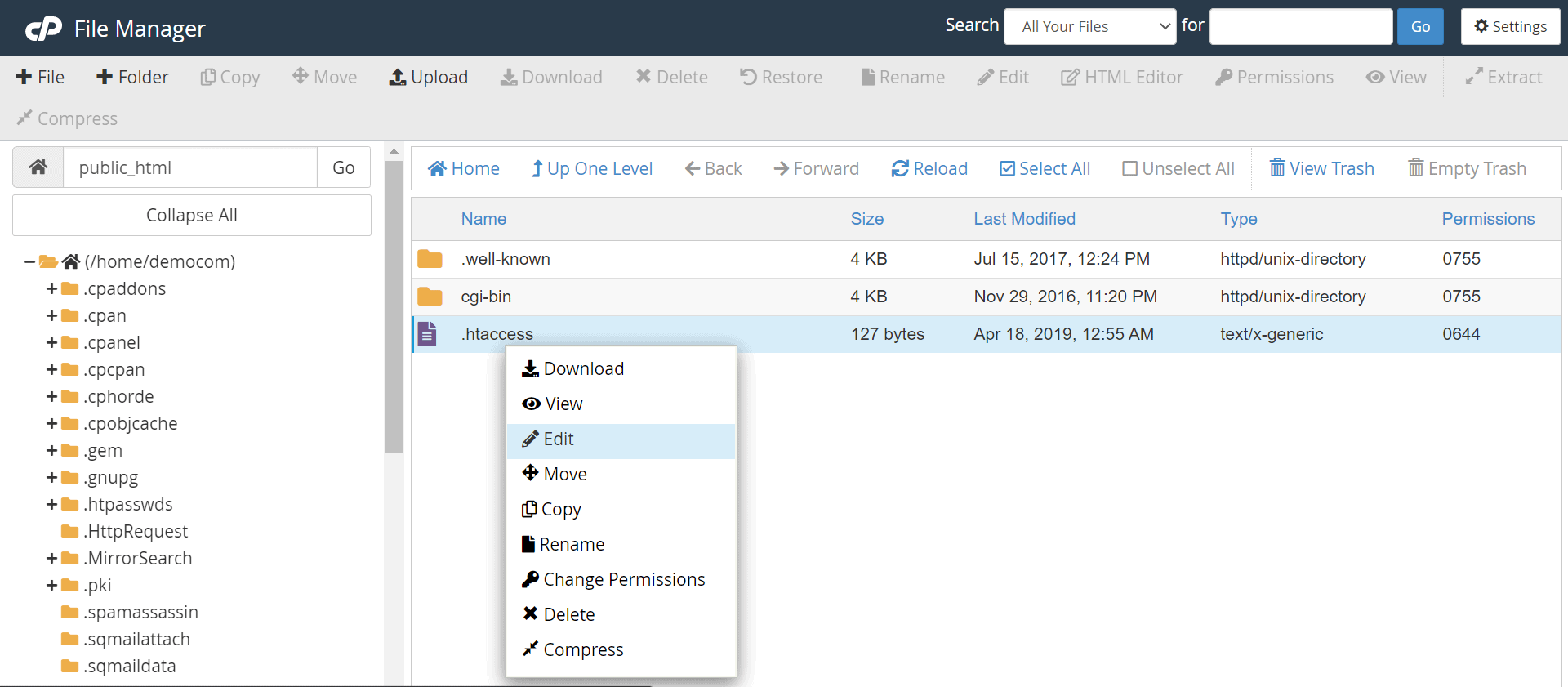
- 之后,右键单击该文件并选择编辑

现在,您只需要复制并粘贴下面给出的代码:
<IfModule mod_expires.c> 过期活动在 # 图片 ExpiresByType 图像/jpeg“访问加 1 年” ExpiresByType image/gif "访问加 1 年" ExpiresByType image/png "访问加 1 年" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # 视频 ExpiresByType video/mp4 "访问加 1 年" ExpiresByType 视频/mpeg“访问加 1 年” # CSS、JavaScript ExpiresByType text/css "访问加 1 个月" ExpiresByType 文本/javascript“访问加 1 个月” ExpiresByType 应用程序/javascript“访问加 1 个月” # 其他 ExpiresByType 申请/pdf “访问加 1 个月” ExpiresByType application/x-shockwave-flash "访问加 1 个月" </IfModule>
最后,保存文件并保存更改。
上面的代码将图片有效期设置为一年。 每个月, CSS和JavaScript文件都会被替换和缓存删除。 当您提交文件时,它会为他们提供两个月的到期日期。 到期时间可以通过诸如年、月、周、日、小时、分钟和秒的计数器来精确。 这有助于缓存被专门编程。
在 Nginx 上
NGINX的功能不同于 Apache。 这就是找不到 .htaccess 文件的原因。 解释是因为 NGINX 的核心性能理念。 通过消除对.htaccess寄存器的需要,服务器可以更快地访问信息。
只需将代码复制并添加到服务器块,如下所示。 这会在NGINX标头中设置过期时间。
位置 ~* \.(jpg|jpeg|gif|png)$ {
365d 到期;
}
位置 ~* \.(pdf|css|html|js|swf)$ {
2d 到期;
}使用插件添加过期标头 WordPress
手动添加标题需要一些技术技能。 但是,如果您在技术上没有做好充分准备,则只能使用插件。
在本节中,我们将向您展示使用两个流行的插件 Hummingbird 和WP Rocket 添加 Expires Headers WordPress 的步骤。
WP 最快的缓存

使用此插件,您可以立即将过期标头应用到您的 .htaccess,而无需编写任何代码。 它使用起来非常快速有效。
添加过期标头

此插件将帮助您添加 Expires 标头,但它也增强了您网站的可靠性并允许缓存为您工作。
蜂鸟

Hummingbird 是一个免费插件,可以优化您网站的速度。 它也有很好的缓存选项。
如果您想显着加快网站速度,过期标头是一个完美的选择。 浏览器可以查看缓存文件,这将加快网页的加载速度。
恭喜,您终于学会了如何将过期标题添加到您的 WordPress 网站。 此外,一些访问者还向我们询问了如何在 WordPress 中删除类别。 请检查有关此的专门文章。
我们接受访问者的任何类型的建议,因为它总是激励我们改进。 欢迎在下方发表评论。
