如何使用 Elementor 在 WordPress 中添加图像滑块
已发表: 2022-06-23如果您有一个使用 Elementor 构建的 WordPress 网站,并且正在寻找一种简单的方法来以滑块或轮播格式展示您的图像,那么专用的图像滑块插件或图像滑块小部件将有所帮助。
图像滑块以一行或一列的顺序一个接一个地显示多个图像。 通过图像滑块将精美的图像添加到您的网站,这可以帮助您快速吸引访问者的注意力。
在本教程博客中,我们将为您提供使用 PowerPack Image Slider 小部件和 Elementor 添加交互式图像滑块的详细说明。

适用于 Elementor 的 PowerPack 图像滑块小部件
PowerPack Elementor 插件是 Elementor 的最佳插件。 它提供了一个完整的软件包,可以专业地设计一个从初学者到专业人士的 WordPress 网站。
PowerPack 提供 80 多个创意小部件和 150 多个预先设计的模板,可帮助您轻松设计 Elementor 网站。 PowerPack Elementor Addons 的最佳之处在于它是一个无代码生成器。
PowerPack Image Slider 小部件是100% 响应和兼容的,不需要复杂的说明。 它是用户友好的,并且包含很棒的功能特性,可以为您的网站创建一个漂亮的滑块。
如果您喜欢观看视频,这里有一个关于如何使用 Elementor 创建图像滑块的教程。
使用 Elementor 在您的 WordPress 网站上添加图像滑块部分
要将图像滑块小部件添加到您的 WordPress 网站,您需要安装和激活 Elementor 和 PowerPack 插件。
让我们看看如何使用 PowerPack Image Slider 小部件将图像幻灯片添加到您的 WordPress 网站。
所以,事不宜迟,让我们直接进入教程。
拖放 PowerPack 图像滑块小部件
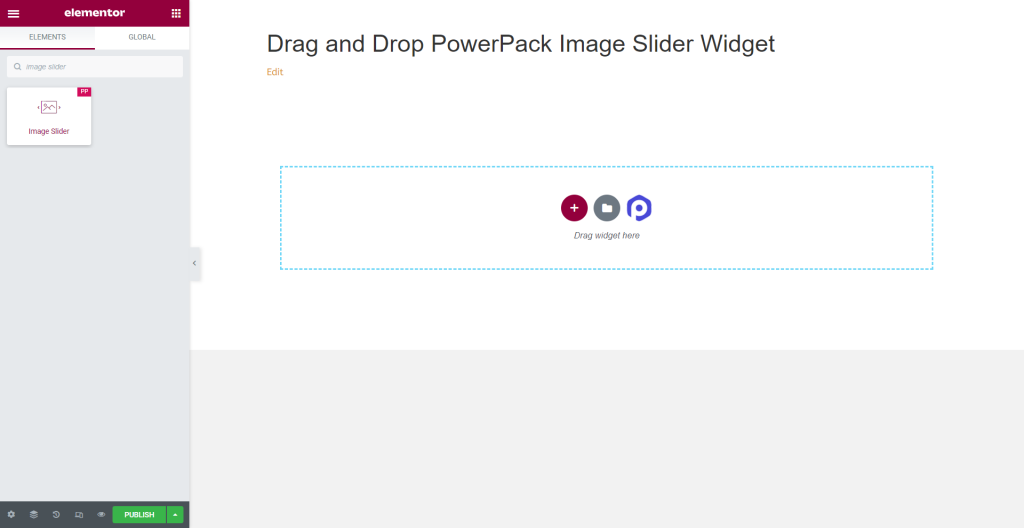
要添加图像滑块,首先,使用 Elementor 编辑器打开页面,然后在搜索栏中输入“图像滑块”,然后将小部件拖放到页面上。
确保检查小部件右上角的 PowerPack ' PP ' 标志。

图像滑块小部件的内容选项卡
导航到图像滑块小部件的内容选项卡,您会发现四个部分:
- 画廊
- 缩略图
- 特色图片
- 附加选项
让我们详细看看它们的功能:
画廊
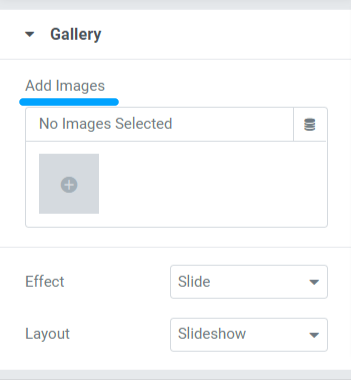
内容选项卡的图库部分允许您添加图像库并对其进行自定义。

本节包括三个小节,用于自定义页面上图像滑块中显示的图像。
让我们看看它们中的每一个以及它们提供的选项:
- 添加图像:您可以添加任意数量的图像,以显示在图像滑块中。 通过本地或媒体库上传文件。
- 效果:此功能将为您提供两个选项来选择要应用于图像集的效果; 滑动和褪色。
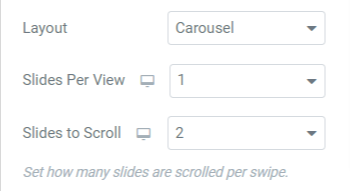
- 布局:在这里,您将获得两个选项来选择滑块布局。 选择“幻灯片”或“轮播”。 选择轮播选项将允许您自定义另外两个选项。 您可以设置每个视图的幻灯片数和要滚动的幻灯片数。

缩略图
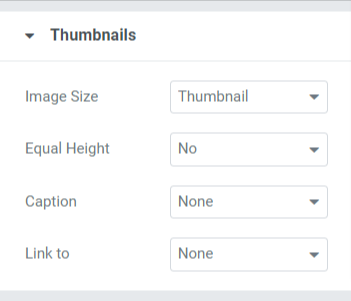
本节包括四个小节,您将在其中获得自定义 PowerPack Image Slider Widget 缩略图的选项。

让我们快速浏览一下这些选项:
- 图像大小:使用此选项,您可以调整所有图像的图像大小。 在这里,您将获得多种图像尺寸选项; 根据您的喜好选择尺寸。
- 等高:在此处给出的选项中进行选择,以均衡或不均衡图像的高度。 如果选择“是”,则会出现一个调整图像“自定义高度”的选项。
- 标题:此功能允许您为图像添加标题。 如果您不想显示任何内容,可以选择“无”。 在标题、标题和描述中,选择要显示在图像上的一项。
- 链接到:在这里,您可以添加指向图像的链接。 选择每个选项将为您提供将图像链接到其他产品/页面的其他选项。
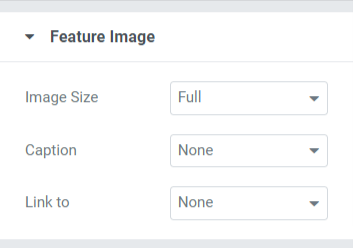
特色图片
此功能将允许您在各个方面自定义特征图像。

让我们快速浏览一下特征图像选项:
- 图像大小:您可以使用此选项调整特征图像大小。
- 标题:此选项允许您为图像添加标题、标题或描述。 如果您不想显示任何内容,可以选择“无”选项。
- 链接到:使用此选项将指向您的其他产品/页面的链接添加到您的图像。
注意:如果您在图像滑块小部件的图库部分选择幻灯片布局,则可以为图像滑块设置特色图像。
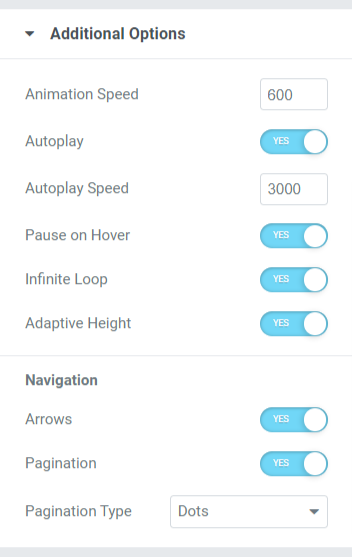
附加选项
此功能包括具有启用/禁用选项的各种样式选项。

让我们看看附加选项部分包含的所有这些功能:
- 动画速度:您可以使用此选项为图像滑块设置动画速度。 您可以根据自己的喜好设置任何自定义速度。
- 自动播放:打开此选项可将“自动播放”设置为您的图像滑块。
- 自动播放速度:如果您启用了自动播放选项,您可以在此处调整“自动播放速度”。
- 悬停时暂停:如果您不想暂停滑块,请禁用此选项。
- 无限循环:启用此选项将允许您为滚动创建无限循环。
- 自适应高度:启用此选项可为滑块中的所有图像设置响应高度。
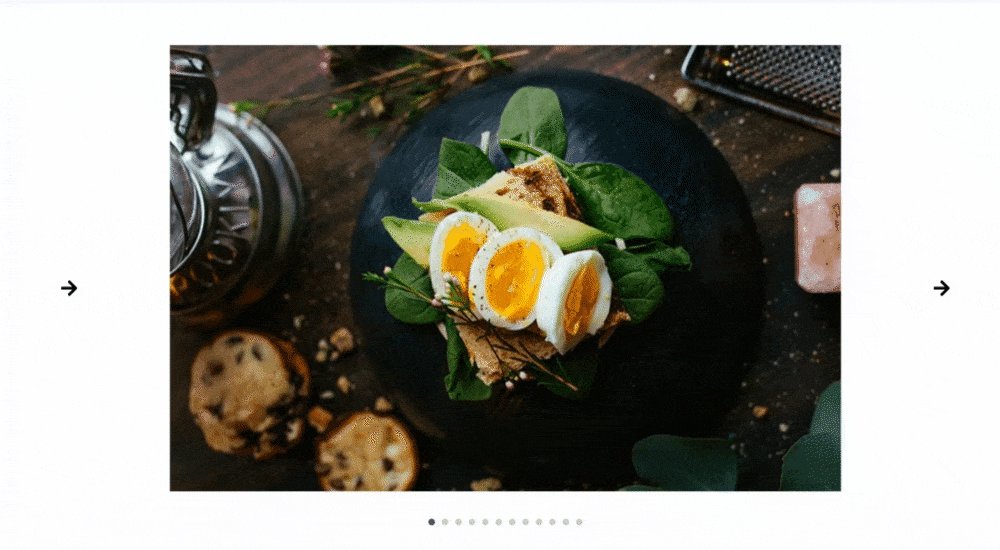
- 导航:此功能用于导航目的; “箭头”和“分页”等选项用于设置滑块的样式。
- 箭头:要在滑块的两侧显示箭头栏,请启用此箭头选项。
- 分页:启用此选项可为您的滑块显示“点/分数”。
- 分页类型:在这里,您可以选择分页类型:点或分数。
图像滑块小部件的样式选项卡
样式选项卡包含图像滑块小部件的所有样式部分。 此选项卡包括四个部分:

- 缩略图
- 缩略图标题
- 箭头
- 分页:点
让我们彻底探索包含样式选项的每个部分。
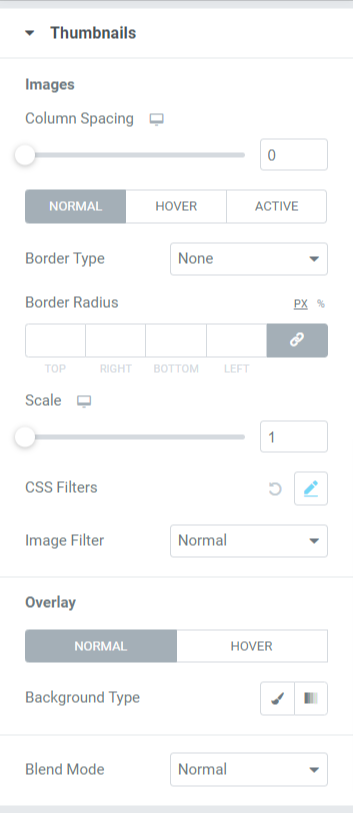
缩略图
本节包含两个小节:图像和叠加。 让我们更详细地查看每个小节。

- 图片:与图片相关的所有样式选项都可以在这里完成。 本小节包括样式选项,例如:
- 列间距:调整比例以允许图像之间的列间距。
- 边框类型:您可以从选项中选择任何边框类型,例如实线、双线、点线、虚线和凹槽。
- 边框半径:如果您应用了边框,您可以在此处调整其半径。
- 缩放:在这里,您可以以完美的比例缩放滑块的图像。
- CSS 过滤器:此功能允许您以各种方式调整 CSS 过滤器,例如模糊、亮度、对比度、饱和度和色调。
- 图像过滤器:从该选项中可用的大量过滤器中进行选择,您可以更改图像过滤器。
- 叠加:您可以使用此功能将叠加应用于图像。 此功能还包括一个样式选项:
- 背景类型:在这里,您可以设置图像的背景类型。 选择渐变或经典以应用背景类型。
- 混合模式:从此处提供的各种选项中,您可以根据自己的喜好应用任何一种来混合滑块的图像。
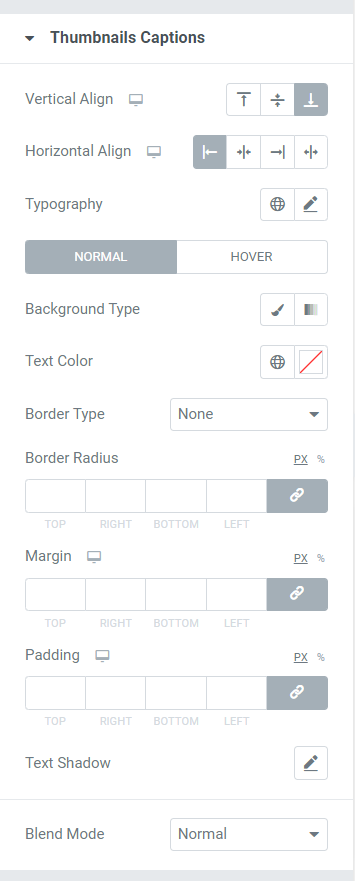
缩略图标题
在本节中,您将获得与显示在图像上的内容部分相关的所有样式选项。

让我们看看本节中用于设置图像内容部分样式的这些选项。
- 垂直对齐:顾名思义,您可以使用此选项垂直对齐图像。
- 水平对齐:顾名思义,您可以使用此选项水平对齐图像。
- 排版:此功能允许您在每个可能的方面自定义文本的排版。 您可以选择字体类型、大小、字母间距和字间距。
- 背景类型:在这里,您可以选择为图像上显示的文本部分选择背景类型。
- 文本颜色:可以在此处选择文本的颜色。
- 边框类型:从可用选项中选择任何边框类型,例如实线、双线、点线、虚线或凹槽。
- 边框半径:如果您允许内容部分有边框,请在此处调整其半径。 它有助于显示应用边框的平滑边缘。
- 边距:使用此选项,您可以调整内容部分的边框边距。
- 填充:这允许边框和内容之间的空间。 调整此选项以在图像滑块上显示组织流畅的内容。
- 文字阴影:您可以使用此选项应用文字阴影。 您将获得选择颜色和模糊阴影的选项。 此外,水平和垂直自定义文本阴影。
- 混合模式:从混合模式中可用的各种选项中,您可以根据自己的喜好应用任何一种来混合显示在滑块图像上的标题。
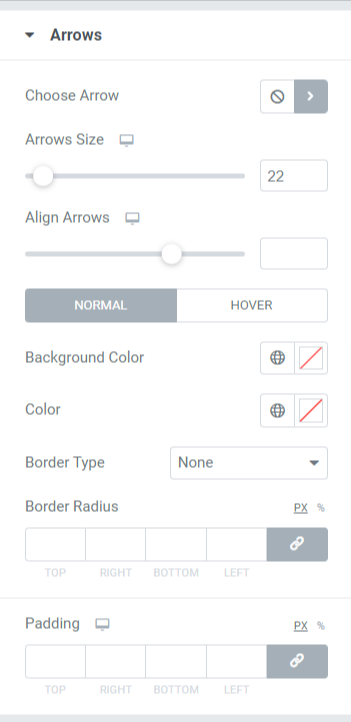
箭头
在本节中,您将获得所有选项来设置单独显示在图像滑块中的箭头样式。

让我们详细了解本节中可用的所有选项。
- 选择箭头:此选项允许您选择箭头。 根据您的喜好从图标库中选择箭头。
- 箭头大小:可以在此处调整箭头大小。
- 对齐箭头:使用此选项将两个箭头设置为对齐。
- 背景颜色:此选项允许您为箭头选择背景颜色。
- 颜色:使用此选项,您可以更改箭头的颜色。
- 边框类型:从此处可用的选项中选择边框类型,例如实线、双线、点线、虚线和凹槽。
- 边框半径:如果您已将边框类型应用于箭头,则可以调整边框半径以显示软边边框。
- 填充:调整填充以在箭头和边框之间留出足够的空间。
分页
此部分包括设置您已应用到滑块的分页样式的选项。
在“分页类型”小节>“附加选项”>“图像滑块”小部件的“内容”选项卡中选择“点”或“分数”后。 根据您所做的选择,您将获得多种选择。
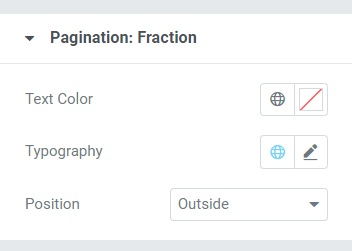
如果您允许分数分页,那么本节中提供的选项将如下所示:
分数

- 文本颜色:选择要在滑块中显示的分数分页的文本颜色。
- 排版:使用此选项,您可以设置字体样式、字体大小、行高、字母间距、字间距等。
- 位置:可以在此处完成分数分页的定位。
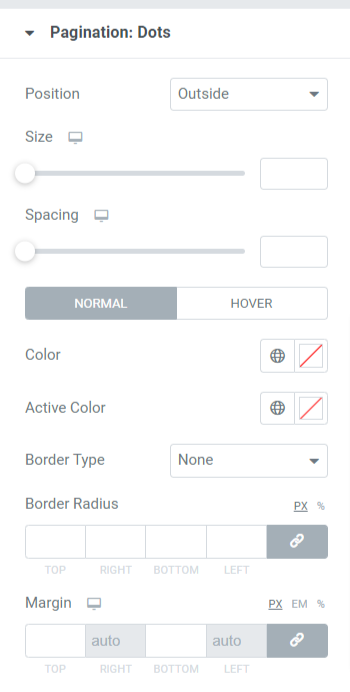
如果您允许点分页,那么本节中提供的选项将如下所示:
点
此部分允许您自定义分页:点功能。

让我们更详细地了解可用的选项。
- 位置:对于定位点,您可以使用此选项。
- 大小:顾名思义,您可以在此处设置点的大小。
- 间距:使用此选项,您可以在两个连续点之间留出空间。
- 颜色:选择点的颜色。
- 活动颜色:选择滑块中当前显示的点的颜色。
- 边框类型:从可用选项中设置边框类型,例如实线、双线、虚线、点线和凹槽。
- 边框半径:在这里,您可以调整软边框边缘。
- 边距:这允许底部滑块和点之间的空间。 根据您的设计偏好调整边距。
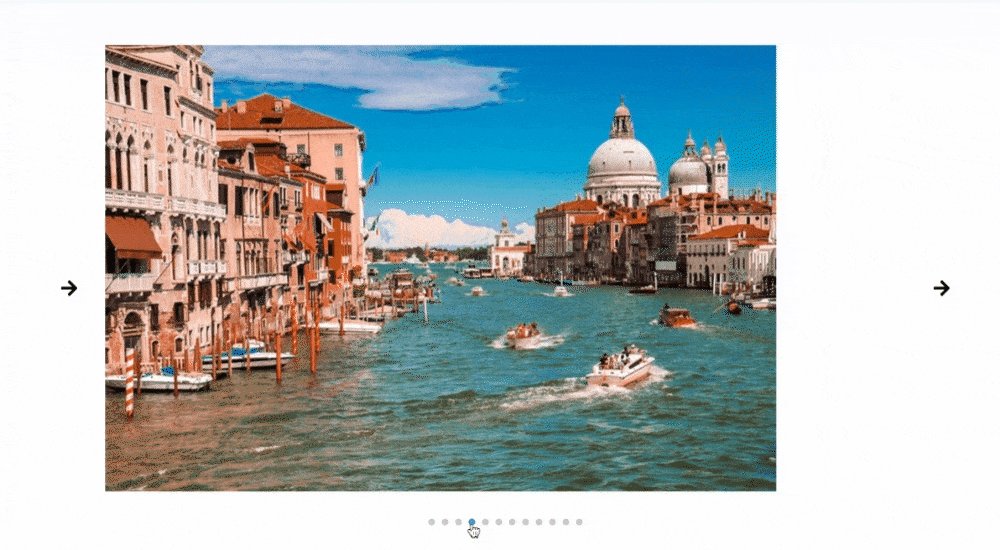
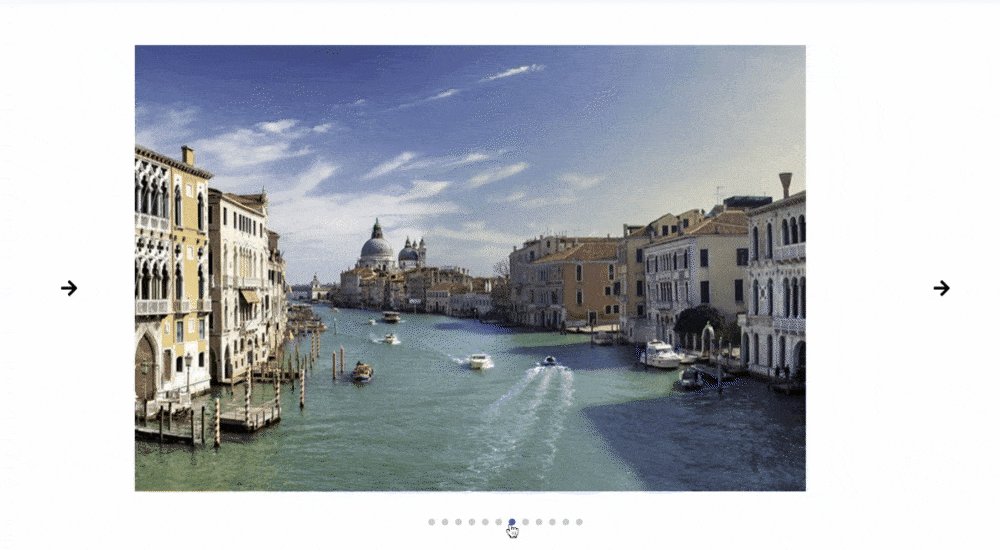
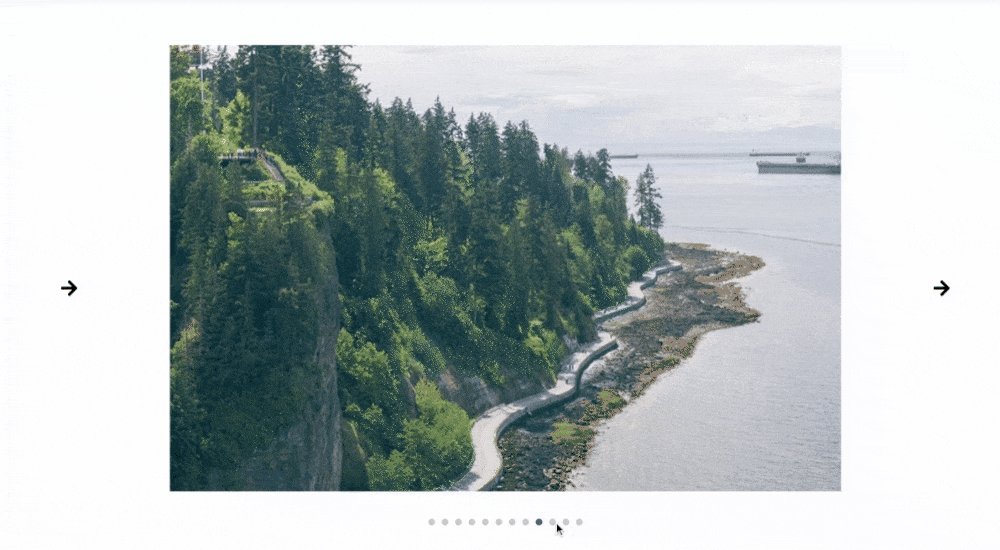
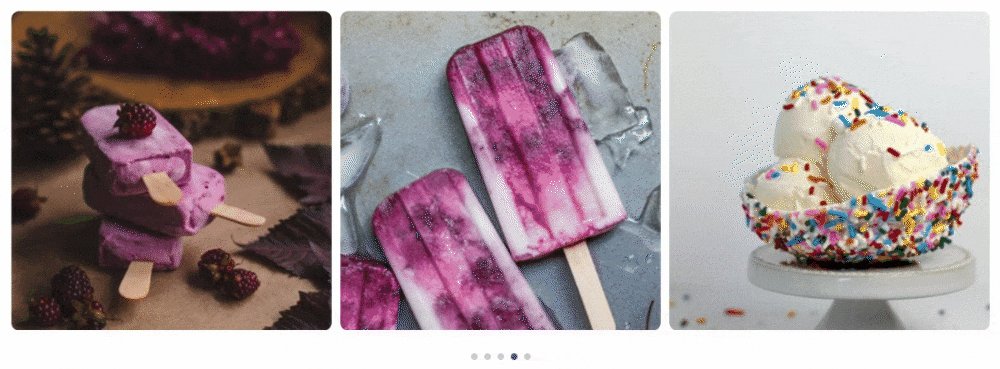
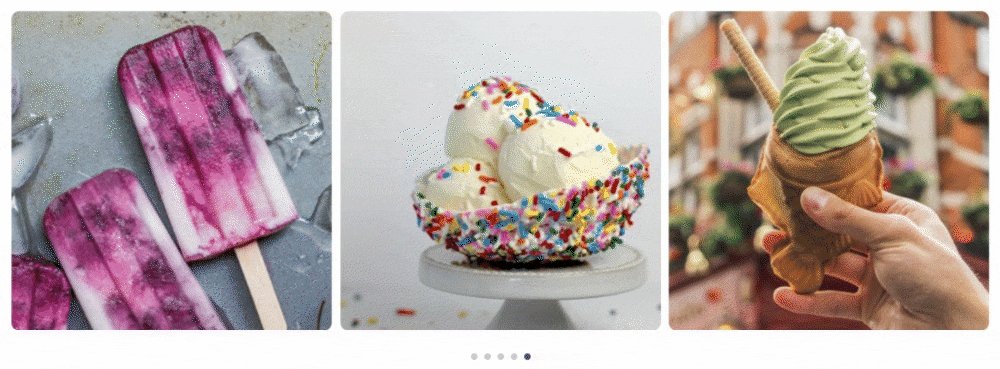
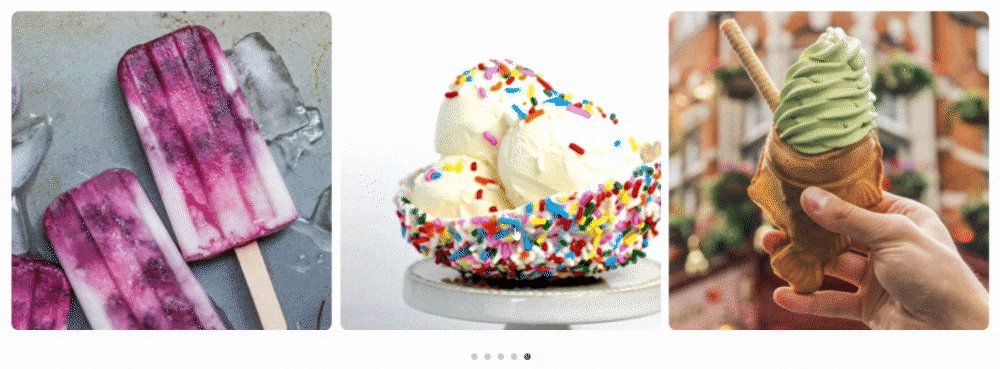
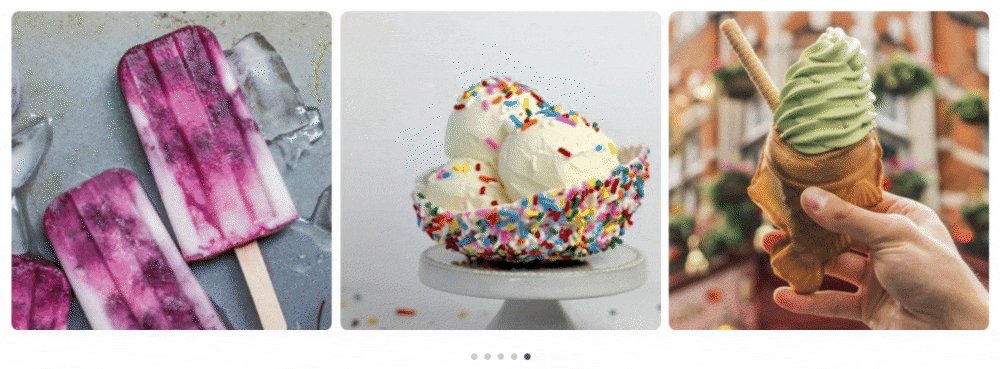
在 PowerPack Image Slider 小部件的内容和样式选项卡中应用所有这些更改后,您将获得如下所示的图像滑块部分:

获取适用于 Elementor 的 PowerPack 图像滑块小部件
图像滑块小部件是突出显示您的内容或产品图像的完美方式。 使用 PowerPack Image Slider 小部件,您可以使用 Elementor 在 WordPress 上添加交互式图像滑块。
我们希望本教程博客能帮助您为 WordPress 网站页面创建图像滑块。 如果您喜欢阅读本文,我们相信您也会喜欢体验我们的其他 PowerPack 元素。
单击此处获取 Elementor 的 PowerPack Image Slider 小部件。 此外,查看我们的帖子,了解如何在 WordPress 网站上使用 Elementor 创建促销盒。
请随时在此处发表您的评论; 我们很乐意收到您的回复。
此外,在 Twitter、Facebook 和 YouTube 上加入我们。
