如何将 Instagram Feed 添加到 Elementor? + 5 个最佳插件
已发表: 2023-09-11您想了解如何将 Instagram feed 添加到 Elementor网站吗? 或者想将您的网站转变为充满活力、引人注目的杰作? 那么,您来对地方了!
向 Elementor 添加 Instagram feed 是获取动态、实时内容的门户,可吸引访问者的注意力。 它展示您最新的Instagram 帖子、故事和用户生成的内容。 事实上,游客不仅会感兴趣,还会被迷住。
我们即将一起踏上一段旅程。 您将学习将Instagram feed 集成到现代网页设计中的技术、创意技巧和原因。
借助 Elementor 的强大功能以及触手可及的这些插件,您将重新定义受众体验您在线形象的方式。 因此,让我们释放将 Instagram feed 添加到 Elementor的潜力。
为什么将 Instagram Feed 与 Elementor 集成?
Instagram 是一款流行的社交应用程序,人们可以在其中分享图片和短视频。 您可以对其他人发布的内容进行点赞和评论。 此外,您还可以创建一个帐户来分享您的图片和视频。

这是一个有趣的地方,可以展示您喜欢的东西并看看其他人喜欢什么。 它就像手机上的视觉游乐场。
此外,拥有强大的在线形象非常重要,而网站就像您在互联网上的主要面孔。 现在,有一个名为 Elementor WordPress 插件的很酷的工具。 它就像一个游戏规则改变者,因为即使您不懂技术,它也可以让您设计出很棒的网站。
因此,在我们继续之前,让我们探讨一些原因,说明为什么向您的网站添加关键字很重要:
- 集成 Instagram feed 可以注入充满活力、引人注目的视觉效果,引起观众的共鸣。
- 滚动浏览精心策划的 Instagram 图库就像翻阅一本精美的杂志一样令人着迷。
- 通过点赞、评论和分享来促进用户参与,可以为您的网站提供互动维度。
- 通过展示您的 Instagram 动态,您可以邀请观众积极参与。
- 它以用户在 Instagram 上生成内容的形式提供社交证明。
- 您在 Instagram 上进行的任何更新或添加都会自动反映在您的网站上,从而节省您的时间和精力。
- 显示您的 Instagram 动态可以展示您的优势并讲述有关您品牌的视觉故事。
现在我们已经探讨了将 Instagram feed 与 Elementor 集成的“原因”,接下来让我们深入探讨“如何”。
如何将 Instagram Feed 与 Elementor 集成?
您准备好通过将 Instagram feed 集成到 Elementor 支持的页面中来增强网站的视觉吸引力了吗?
在这里,我们将引导您了解如何使用 Smash Balloon 社交照片源插件将 Instagram 源添加到 Elementor。

Smash Balloon 社交照片源插件使将 Instagram 源集成到您的网站变得轻而易举。 这个插件可以帮助您在您的网站上展示您的 Instagram 照片。 这是一种将 Instagram 世界与网站世界连接起来的流畅而简单的方法。
让我们看看你能如何做到这一点!
第 1 步:安装并激活插件
首先,让我们启动并运行这个强大的工具。 登录您的 WordPress 管理面板。
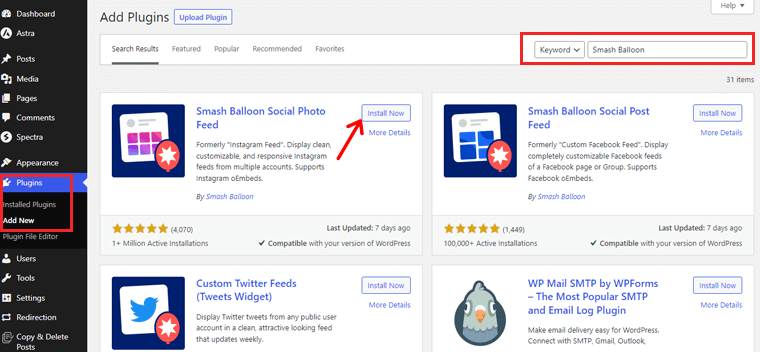
在仪表板中,找到并单击左侧的“插件 > 添加新插件”菜单。 现在,在“搜索插件”框中,输入“Smash Balloon”并按 Enter 键。
找到 Smash Balloon 插件后,单击“立即安装”按钮。

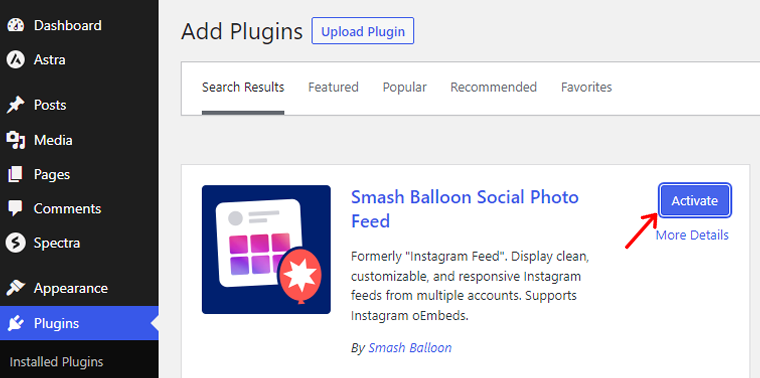
安装完成后,继续并单击“激活”。

有关详细指南,请在此处阅读如何安装 WordPress 插件!
第 2 步:选择 Feed 类型
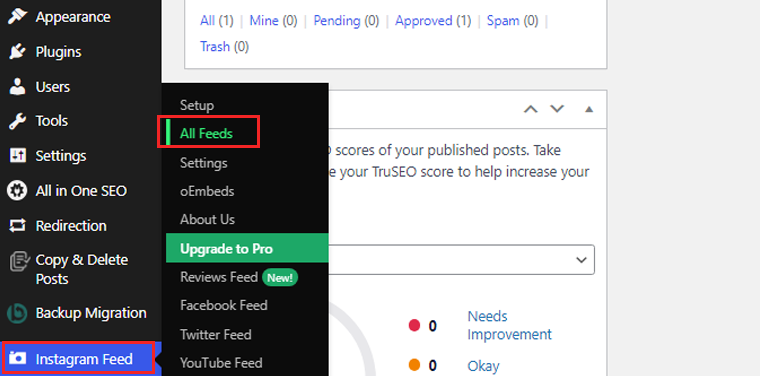
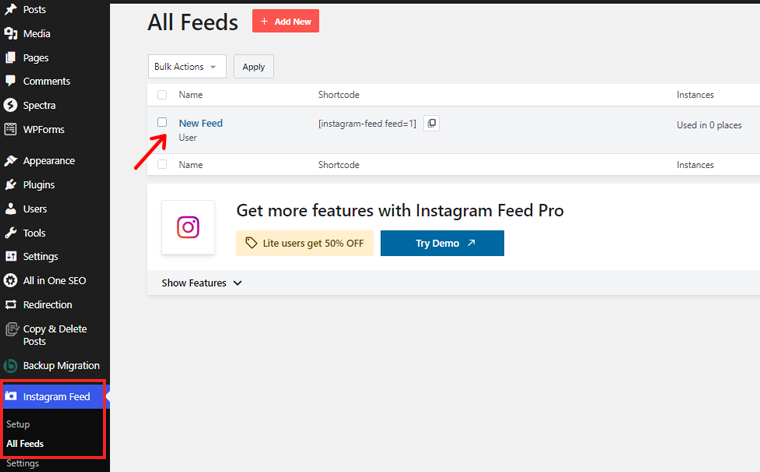
在 WordPress 仪表板中,找到新添加的“Instagram Feed”菜单。 然后单击“所有源”选项。

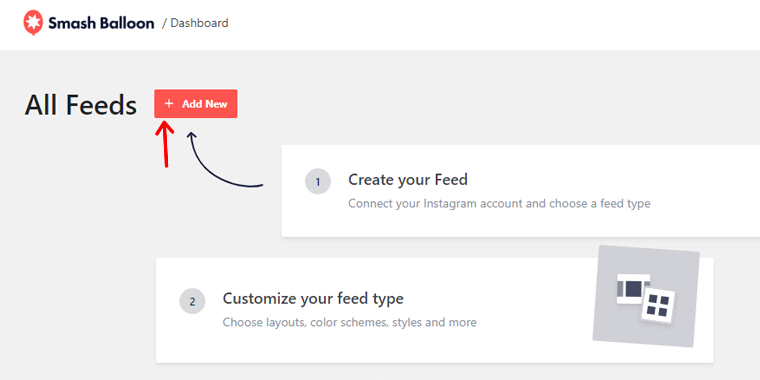
现在点击“添加新”选项开始创建新的 Instagram feed。

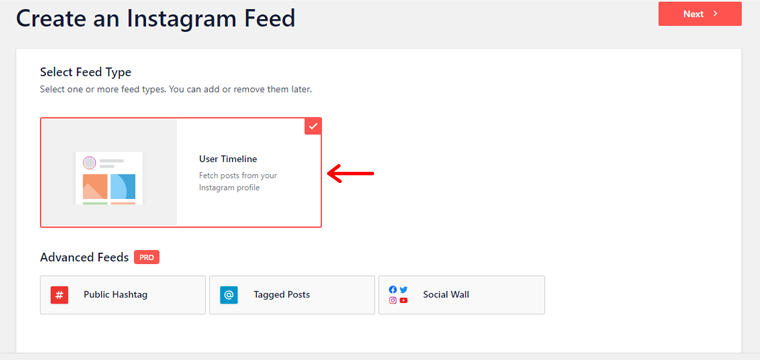
此外,您可以选择提要类型。 让我们在下一步中看看它。
在这里我们选择了“用户时间线”。 选择后,单击“下一步按钮”。

第 3 步:连接 Instagram 帐户
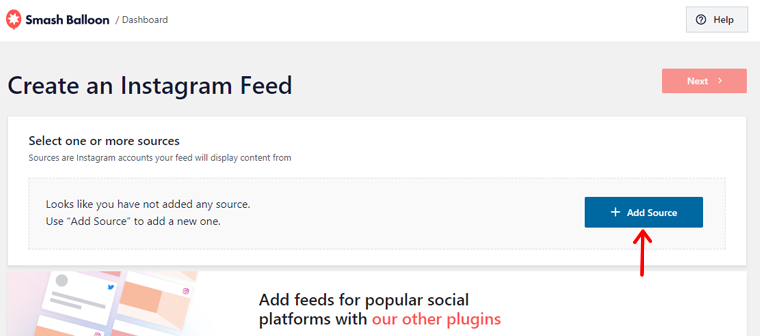
现在您可以连接您的 Instagram 帐户。 首先单击“添加源”选项。

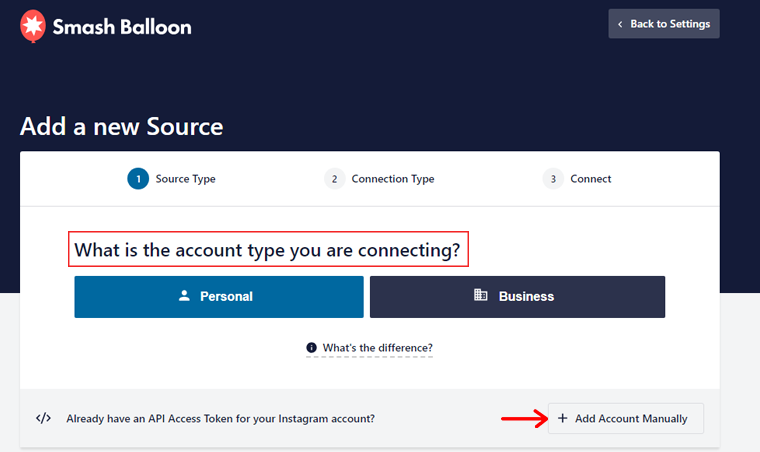
它将把您重定向到可以选择个人或企业帐户的页面。 在这里,我们将选择一个“个人”帐户。

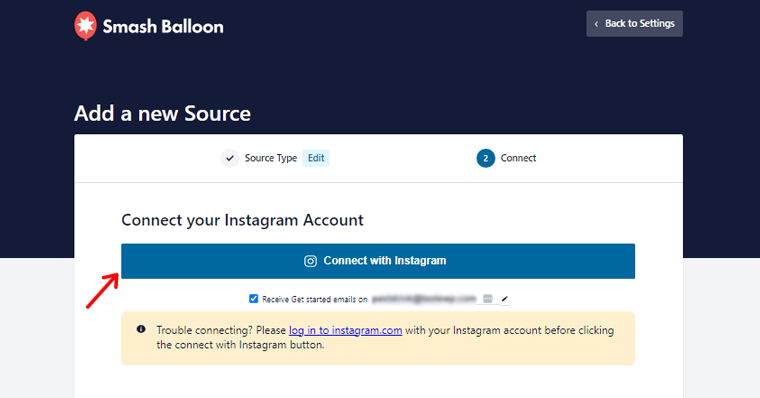
然后,单击“连接 Instagram”选项继续。

连接之前,请确保您的 Instagram 帐户已登录到同一浏览器。
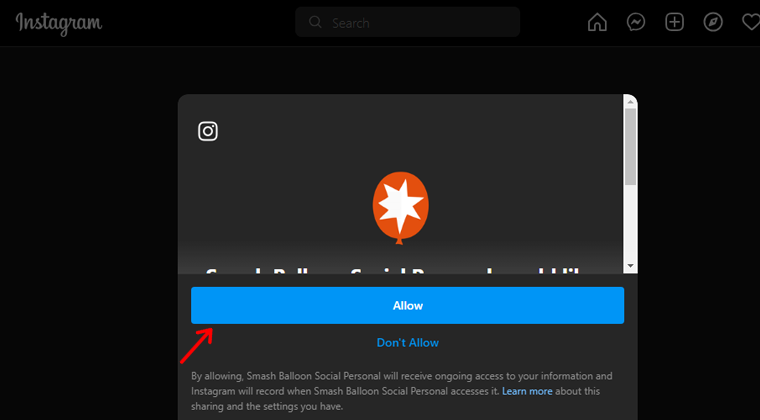
之后,单击“允许”按钮即可访问 Smash Balloon 的个人信息。

第 4 步:嵌入 Instagram Feed
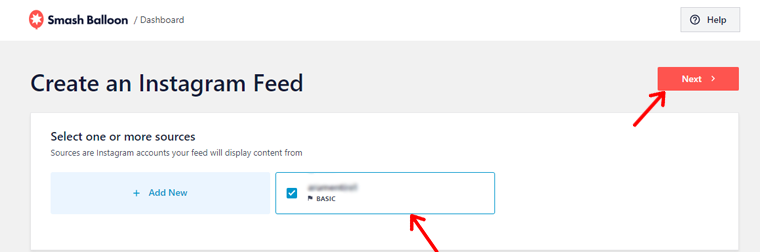
接下来我们将学习如何在您的网站上嵌入提要。 将显示 Facebook 页面列表。 选择一个页面并单击“下一步”按钮。

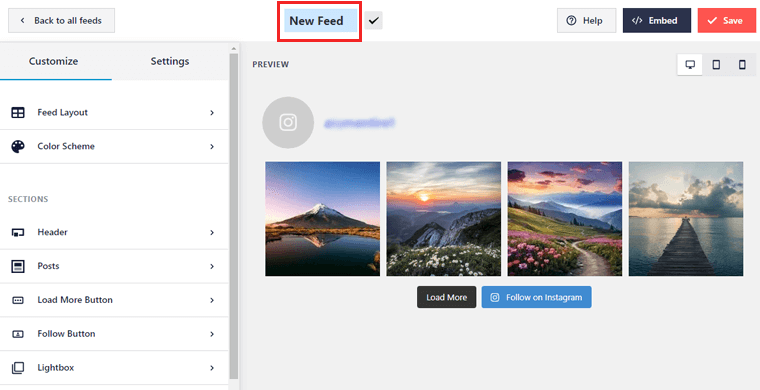
现在,向您的源添加一个名称,并使用此屏幕上的选项对其进行自定义,然后保存。

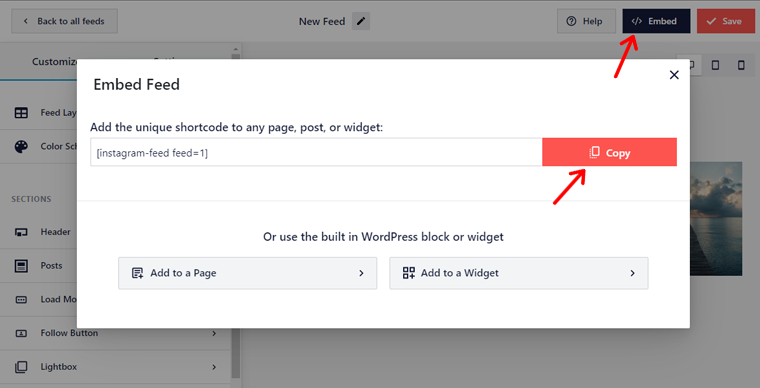
准备好嵌入提要后,单击“嵌入”按钮并复制短代码。

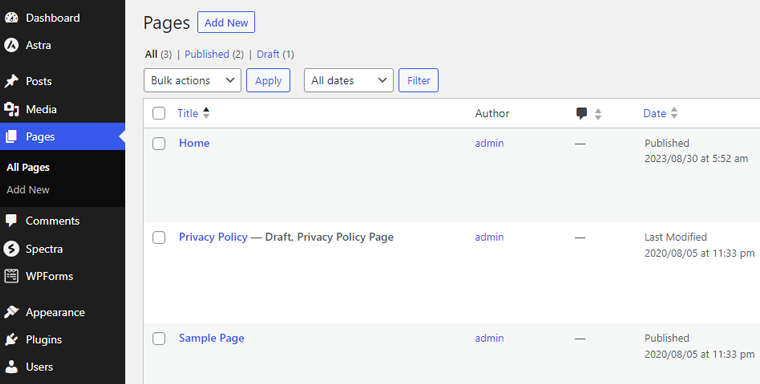
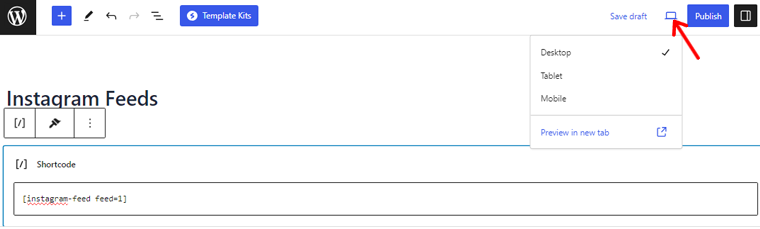
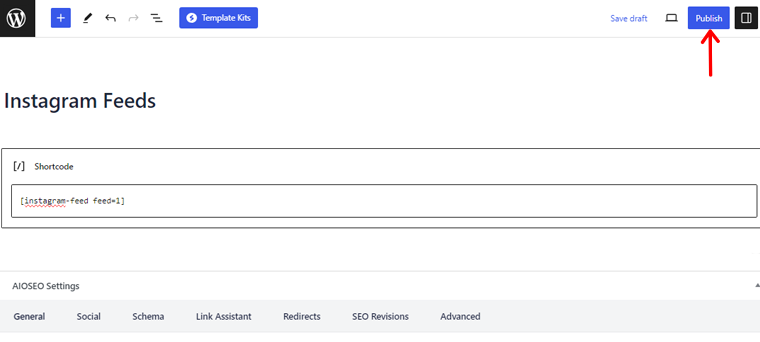
现在嵌入 Instagram feed。 首先创建一个新页面或使用 Elementor 编辑现有页面。 在这里我们选择“主页”页面。

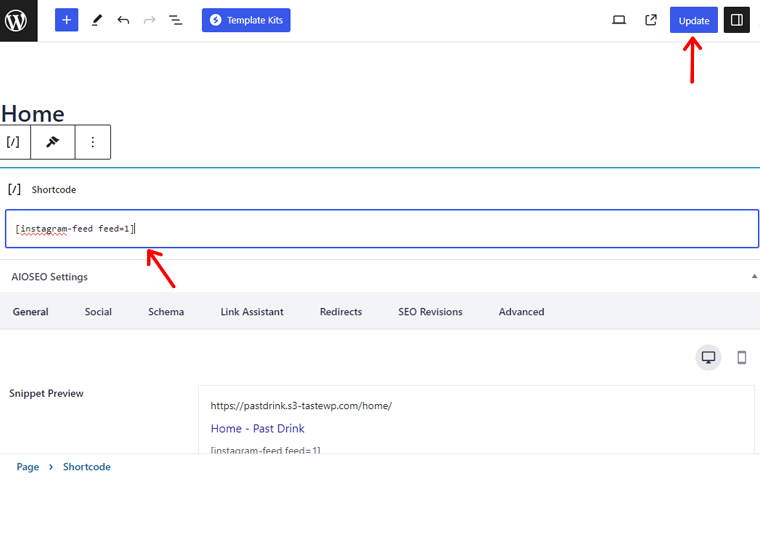
然后将“短代码”小部件拖放到您想要的部分。 将短代码粘贴到 Elementor 内“短代码”小部件的内容框中。

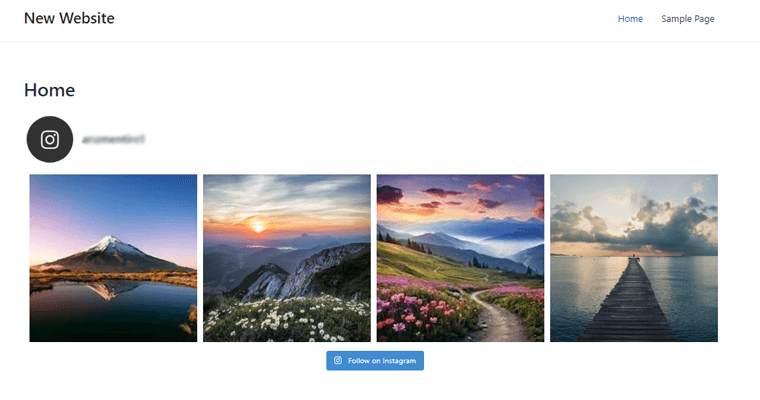
更新您的页面以查看 Instagram feed 无缝集成到您的 Elementor 设计中。

第 5 步:自定义 Feed
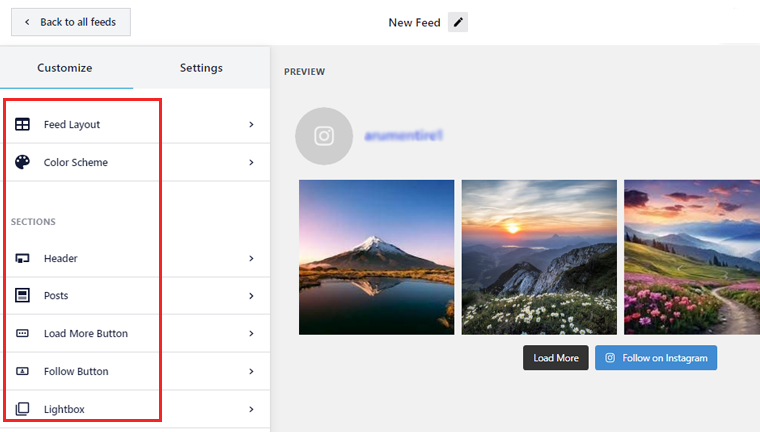
自定义您的提要。 首先,进入“Instagram Feeds > 所有 Feeds” ,然后单击您想要自定义的 Feed。


现在您将看到大量的自定义选项。 让我们来看看其中的一些。

- Feed 布局:在这里,您可以更改网格、轮播和砖石样式的 Feed 布局。 此外,还可以更改提要高度、填充、帖子数和列数。
- 配色方案:此选项允许您将源背景更改为浅色或深色模式。 或者您可以设置自定义颜色背景。
- 标题:在这里,您可以更改标题大小和文本。 另外,添加标题图像并从盒装、标准和居中中选择标题样式。
- 发布:使用此选项您可以添加标题、点赞和评论摘要。 以及更改悬停状态。
- 加载更多按钮:您可以更改加载更多选项的颜色、文本和悬停状态。 此外,您可以启用无限滚动以自动加载更多帖子。
这些是自定义 Feed 的步骤。 请随意探索这些不同的选项,让您的提要真正成为您自己的。
第 6 步:预览并发布
完成自定义和嵌入 Instagram feed 后,就可以发布了。
因此,打开您的页面并预览您所做的更改。

如果您对更改感到满意,请点击“发布”按钮。

你就完成了!
通过执行以下步骤,您将成功将 Instagram feed 添加到您的网站。
我们亲自尝试并测试了 Smash Balloon 插件。 结果? 一个不仅具有视觉吸引力而且实际上会让访问者上瘾的网站。
因此,如果您准备好将您的网站变成视觉讲故事的杰作,那么就让 Smash Balloon 成为您的创意合作伙伴吧。
适用于 Elementor 的其他 Instagram Feed 插件
除了上述插件之外,还有各种替代方案可以满足不同的设计偏好和功能要求。
让我们来探索一下它们吧!
1. Elementor 的必备插件
Essential Addons for Elementor 是最好的插件之一,具有大量功能,可增强您网站的 Instagram 集成。 凭借其用户友好的界面和多样化的小部件集合,它将使您能够轻松添加 Instagram 源。

此外,这个多功能插件提供了一个可定制的插件,可以轻松地将 Instagram feed 嵌入您的网站。 此外,它还具有迷人的布局,结合了砖石网格、旋转木马和宝丽来风格等多种设计选项。
主要特征:
- 轻松调整列、间距甚至图像大小,以与网站的其他内容和谐地融合。
- 确保您的网站保持响应能力,无论通过何种设备访问,从而保持无缝的用户体验。
- 此外,它还可以通过可自定义的审核选项来保持对 Instagram feed 中显示的内容的控制。
- 您将能够通过将特定主题标签集成到 Elementor 设计的页面中来展示用户生成的内容。
- 此外,您还可以从各种轮播布局中进行选择,以动态地呈现您的 Instagram 动态。
2.WP社交忍者
通过 WP Social Ninja 插件改变您网站的叙述方式。 这是一款专为 Elementor 爱好者设计的多功能 Instagram feed 插件。 它将有助于无缝展示您的 Instagram 内容,提高用户参与度和审美技巧。

此外,它还具有直观的用户界面和多种自定义选项。 因此,该插件使您能够制作符合目标受众偏好的独特提要。
主要特征:
- 轻松设置您的 Instagram feed,界面欢迎各个级别的用户。
- 轻松定制提要的外观、列和间距,以符合您网站的独特风格。
- 您可以跨设备体验一致流畅的显示,确保无缝交互。
- 帮助使用特定主题标签精确制作提要,将内容与受众相关。
- 通过快速加载立即吸引访问者,体现无与伦比的用户体验。
3. Elementor 的高级插件
Premium Addons for Elementor 是功能强大的插件之一,可将 Instagram feed 无缝集成到您的网站中。 因此,让您能够为数字空间注入视觉叙事的迷人魅力。

此外,通过各种可定制的小部件,您可以轻松地将 Instagram 内容与品牌标识相协调。 此外,其用户友好的界面确保各个级别的设计人员都可以导航此集成过程。
主要特征:
- 它配备了丰富的可定制小部件,有助于嵌入符合您品牌美学的 Instagram feed。
- 您可以探索一系列显示选项,从砖石布局到交互式轮播。
- 此外,通过灯箱图库丰富用户体验,灯箱图库提供身临其境的方式来近距离查看图像。
- 先进的控件可以进行精确的调整,使您的 Instagram 提要的各个方面都达到完美。
4.聚焦社交信息
Spotlight Social Feeds 是一款多功能且功能强大的 Instagram feed 插件,专为 Elementor 用户设计。 这个插件无缝地弥合了您网站的美观和 Instagram 个人资料的视觉吸引力之间的差距。

此外,这个插件还具有大量功能。 例如,通过在 Instagram 个人资料中添加关注按钮来鼓励无缝的跨平台交互。 此外,您还可以在网站上显示来自不同帐户或主题标签的多个 Instagram feed。
主要特征:
- 定制 Feed 的外观以符合您网站的美观,调整布局、颜色等。
- 此外,还可以让您网站的访问者参与 Instagram 内容的自动实时更新。
- 允许用户以令人惊叹的灯箱画廊格式查看您的 Instagram 照片和视频。
- 有助于让用户着迷于“加载更多”按钮,无需重新加载页面即可展示更多 Instagram 内容。
- 轻松修改列数、图像大小等以达到所需的视觉效果。
5.WPZoom
最后但是同样重要的! WPZoom 是一个动态 Instagram feed 插件。 它与 Elementor 无缝集成,将在线平台的视觉叙事提升到新的高度。 此外,它的响应能力可确保您的源完美适应各种屏幕尺寸。

此外,该插件还具有大量旨在吸引您的受众的功能。 它与 Elementor 和谐同步,为您的网站注入 Instagram feed。 此外,还可以帮助您使用布局、大小、颜色和样式等各种选项来自定义您的 Instagram feed。
主要特征:
- 使用主题标签轻松添加提要,通过动态用户生成的帖子丰富您的内容。
- 此外,还可以通过内置的审核功能来完全控制提要的视觉吸引力,以过滤掉不需要的内容。
- 其互动功能(例如主题标签和用户句柄)可促进与受众的互动,从而与受众建立更牢固的联系。
- 它通过保持最佳性能的快速加载源来优先考虑用户体验。
- 通过源的无缝滚动,有助于让访问者更长时间地参与其中。
显示 Instagram 动态的提示和技巧
将 Instagram feed 集成到 Elementor 构建的网站中就像天才的创意。 然而,掌握有效展示 Instagram 动态的艺术至关重要
在本部分中,我们将探讨在 Elementor 支持的网站上显示 Instagram 源的一系列提示和技巧。
- 考虑以网格布局排列您的 Instagram feed。
- 要为您的网站添加动态,请实施Instagram feed 轮播。
- 通过自定义颜色和字体,确保您的 Instagram feed 与您网站的整体设计无缝衔接。
- 通过启用灯箱功能来增强用户体验。
- 此外,纳入与您的品牌或产品相关的用户生成的内容。
- 考虑实施内容审核流程,以确保只有相关帖子出现在您的摘要中。
- 在各种屏幕尺寸上测试您的 Instagram feed 外观和功能,以获得无缝的移动体验。
通过实施这些提示和技巧,您可以轻松地将 Instagram feed 集成到 Elementor 中。 并创建一个视觉上迷人且引人入胜的网站。
尝试、适应并观察您的在线形象借助 Instagram 集成的力量蓬勃发展
如果您对此不熟悉,请浏览我们有关有趣的数字营销统计数据的文章,了解如何跟上最新趋势和见解。
结论
就是这样,伙计们! 关于如何向 Elementor 添加 Instagram feed 的教程已经结束。 我们希望您现在对将 Instagram feed 添加到 Elementor 有了深入的了解。
踏上这一整合之旅,通过添加迷人的 Instagram 源让您的网站更具吸引力。 您的在线形象将体现出真实性和活力。 通过充满图像和热情的引人入胜的故事来吸引观众。
如果您对如何将 Instagram feed 添加到 Elementor 有任何疑问,请在评论部分告诉我们。 我们很乐意为您提供帮助。
您可能会喜欢我们其他类似的文章,了解 Instagram 上的个人博客是什么以及如何使用 Pinterest 为您的网站带来流量。
对于初学者,我们建议阅读我们有关如何从头开始制作网站的完整指南。
请随时与想要将 Instagram feed 添加到其网站的朋友和家人分享这篇文章。
最后,请在我们的社交媒体 Facebook 和 Twitter 上关注我们,以获取最新更新。
