使用 Elementor 通过模态弹出窗口添加优惠、公告或警报
已发表: 2023-08-17想要在 WordPress 网站上使用 Elementor 展示模式弹出窗口来宣传优惠、公告和提醒? 伟大的! 您已到达正确的页面。
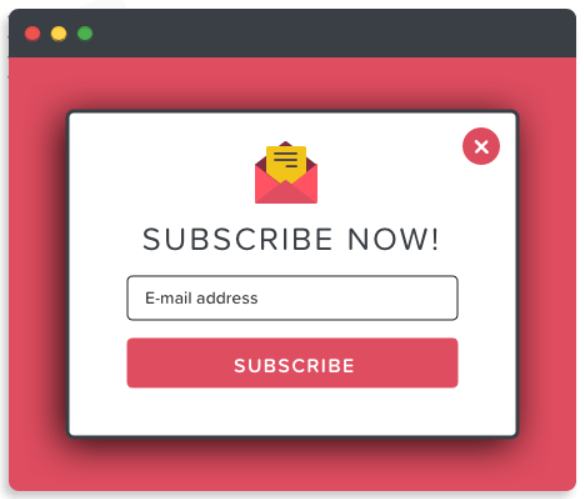
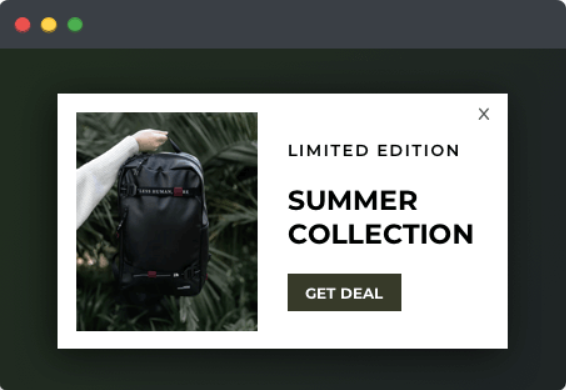
网站上使用模态弹出窗口来引起用户对重要操作的注意或提供特定信息。
在本文中,我们将提供有关如何使用 Elementor 页面构建器通过模式弹出窗口添加优惠、公告或提醒的详细信息。
所以,事不宜迟,让我们继续前进。

Elementor 页面生成器的最佳模态弹出插件
选择正确的插件可能很棘手,因为 Elementor 页面构建器有数十个 WordPress 弹出插件。 未经研究而错误选择的插件可能会给您的网站性能和用户体验带来风险。
因此,您必须选择一个插件,它可以有效地匹配您的网站性能,而又不会破坏用户体验,但看起来很棒,很方便,并且可以提供最大的转化率。
跳到最好的部分,我们为您提供了完全符合您期望的产品,并且足够灵活,可以令人难以置信地同步您的网站性能,即PowerPack Elementor Addons的Popup Box Widget 。

PowerPack Elementor Addons 的弹出框小部件
PowerPack Addons for Elementor 是 Elementor 页面构建器的最佳插件之一。 它有超过 80 个方便的小部件,包括弹出框小部件。
PowerPack Popup Box 小部件是一种使用 Elementor 在 WordPress 网站上时尚且富有创意地添加模式弹出窗口的令人难以置信的方式。 它提供了多种功能来自定义和设置弹出窗口的样式:
- 支持各种内容类型,例如图像、视频、自定义内容、保存的页面模板、自定义 HTML 等等。
- 高级触发选项,例如单击、延时、退出意图或元素类/ID,触手可及。
- 适用于弹出窗口的出色动画效果,如放大、缩小、报纸、3D 展开、从左右或顶部移动。
- 它还允许您使用其他功能来时尚地自定义弹出窗口,例如添加边框和颜色、调整高度或自定义整个布局。
使用 Elementor 和 PowerPack 将弹出窗口添加到您的 WordPress 网站
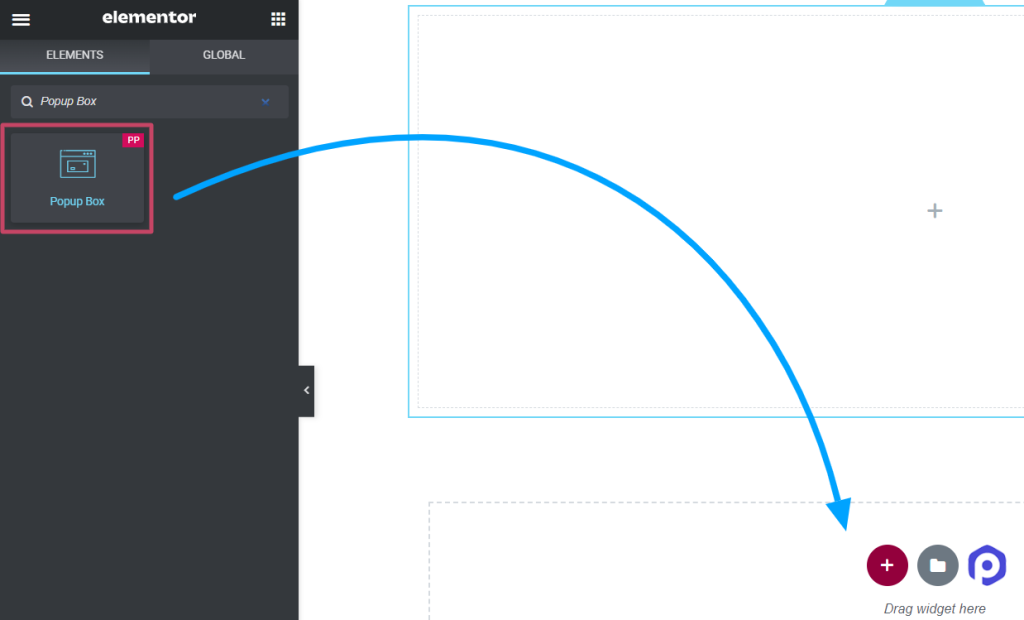
首先,安装并激活 Elementor 和 PowerPack Addons 以在您的 WordPress 网站上显示弹出窗口。 接下来,在编辑器中打开页面,在搜索栏中输入弹出框,然后拖放小部件。
确保检查小部件右上角是否有 PowerPack“ PP ”标志。

自定义弹出框小部件的内容选项卡
弹出框小部件的内容选项卡包括四个部分:
- 内容
- 布局
- 扳机
- 设置
让我们逐一查看每个部分。
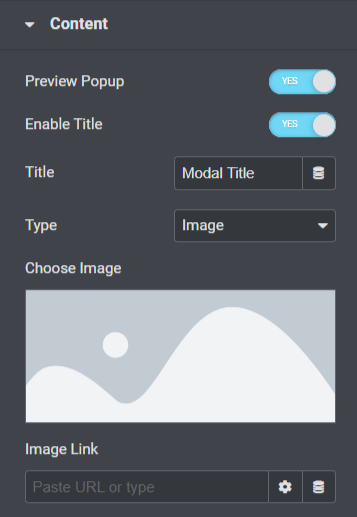
内容

让我们看看本节中提供了哪些所有功能:
- 启用“预览弹出窗口”选项可以查看页面上弹出框的实时显示。
- 切换“启用标题”选项以显示弹出标题。
- 在“标题”选项中为弹出窗口添加标题。
- 您可以使用“类型”选项选择弹出窗口类型,例如图像、链接、内容、保存的模板或自定义 HTML。
- 如果您选择“图像”选项作为弹出窗口类型,则可以使用“选择图像”选项从媒体库中选择图像。
- 此外,您可以使用“图像链接”选项直接放置链接以显示图像。
- 如果您选择“链接”选项作为弹出窗口类型,则可以使用“输入 URL ”选项直接放置要在弹出窗口上显示的任何视频、地图或页面的 URL。
- 如果您选择“内容”选项作为弹出窗口类型,则可以使用“内容”选项自定义整个内容。
- 如果您选择“已保存模板”选项作为弹出窗口类型,则可以为弹出框选择模板。
- 如果您选择“自定义 HTML ”选项作为弹出窗口类型,则可以输入自定义 HTML。
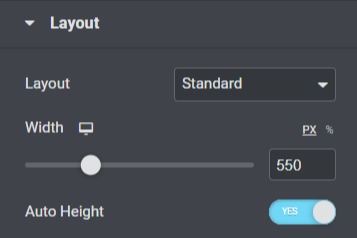
布局

让我们看看本节中提供了哪些所有功能:
- 使用“布局”选项为弹出窗口选择布局,标准或全屏。
- 您可以使用“宽度”选项调整弹出窗口的宽度。
- 此外,您可以为弹出框启用“自动高度”选项。
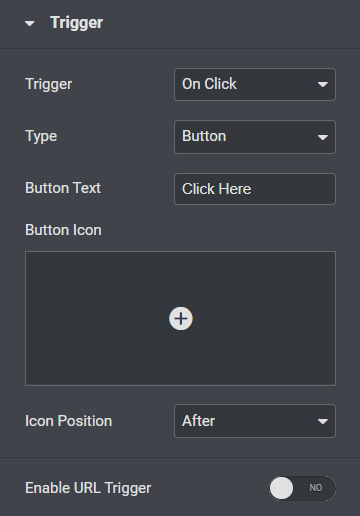
扳机

让我们看看本节中提供了哪些所有功能:
- 从“触发器”选项中选择弹出窗口的触发操作,例如单击、延时、退出意图或元素类 ID。
- 为弹出框自定义“按钮文本”。
- 从图标库中为弹出框选择一个“按钮图标”。
- 选择按钮文本“之前”或“之后”的“图标位置” 。
- 您还可以为弹出框启用“ URL 触发器”。
- 如果您启用了 URL 触发选项,则可以在“元素 ID”选项中输入元素 ID。
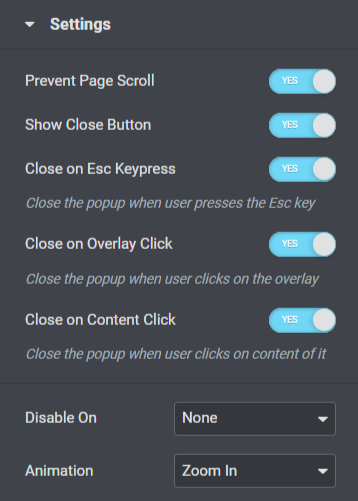
设置

让我们看看本节中提供了哪些所有功能:

- 此部分包括用于设置的多个切换选项,例如“防止页面滚动”、“显示关闭按钮”、“关闭 ESC 按键”、“覆盖层单击时关闭”或“内容单击时关闭”。 根据您的需要和偏好启用或禁用这些选项。
- 响应式功能在这里包括一个选项“禁用”。 此外,您可以根据您的选择选择手机和平板电脑、手机或无。
- 此处提供弹出的“动画”功能; 您可以根据自己的喜好从所有这些中选择一项。
这就是自定义弹出框小部件的内容选项卡的全部内容。 接下来,我们将进入下一部分,即“样式”选项卡。
弹出框小部件的样式选项卡
弹出框小部件的样式选项卡包括五个部分:
- 弹出窗口
- 覆盖
- 标题
- 触发按钮
- 关闭按钮
让我们一一简要地看一下每个部分。
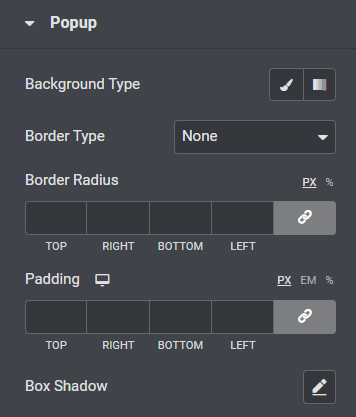
弹出窗口

让我们看看本节中提供了哪些所有功能:
- 您可以使用“背景类型”选项自定义弹出框的背景。
- 从实线、点线、双线、虚线或凹槽等选项中为弹出框选择“边框类型”。
- 如果您已经应用了边框,则可以在弹出框中使用“边框半径”。 它将允许边框在周围显示弯曲且平滑的边缘。
- 调整弹出框的“ Padding ”; 它会保持内容和边框之间的间距,让弹出窗口看起来井井有条。
- 自定义“ Box Shadow ”选项以在弹出窗口上显示阴影。
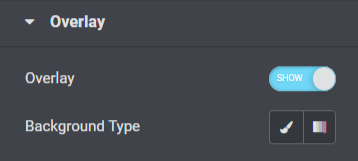
覆盖

覆盖部分包括一项功能,可以为弹出框启用“覆盖”选项,并允许您自定义其“背景类型”。
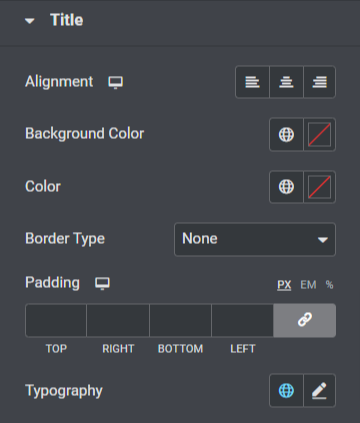
标题

让我们看看本节中提供了哪些所有功能:
- 使用“对齐”选项设置弹出框标题的对齐方式。
- 您可以自定义弹出框标题的“背景颜色”。
- 此外,您可以使用“颜色”选项选择弹出标题文本颜色。
- 从给定的边框类型选项中为弹出框选择“边框类型”,例如实线、点线、双线、虚线或凹槽。
- 调整弹出框标题的“ Padding ”。
- 您可以使用“排版”选项自定义弹出框标题文本。
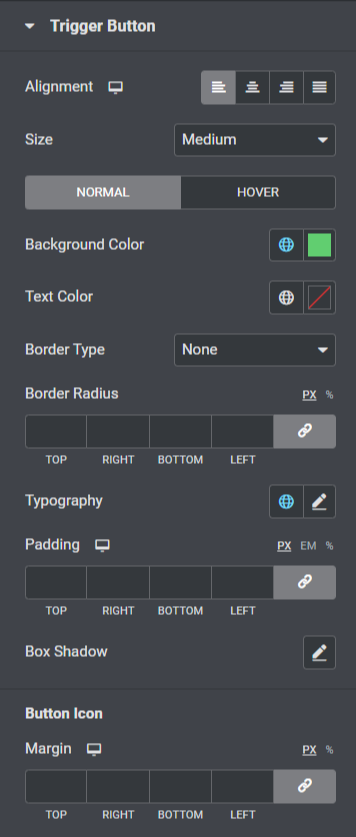
触发按钮

让我们看看本节中提供了哪些所有功能:
- 您可以设置弹出窗口触发按钮的“对齐方式”。
- 为弹出触发按钮选择合适的“大小”。
- 自定义触发按钮的“背景颜色”和“文本颜色”。
- 为触发按钮选择“边框类型”,并调整“边框半径”和“填充”。
- 使用“排版”选项自定义触发按钮文本。
- 此外,您可以使用“ Box Shadow ”选项自定义弹出触发按钮的阴影功能。
- 本节还提供了调整触发按钮图标“边距”的附加选项。
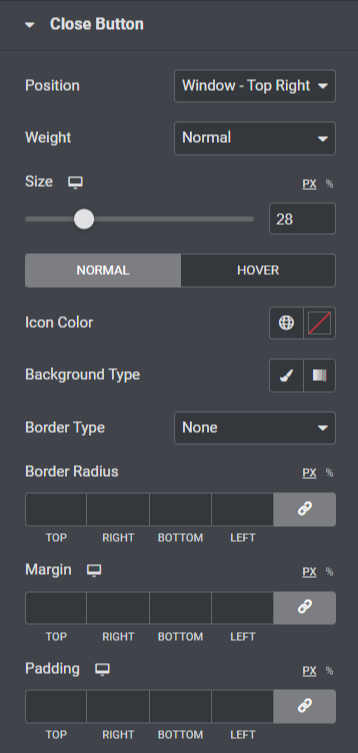
关闭按钮

让我们看看本节中提供了哪些所有功能:
- 使用“位置”选项可以使用定位弹出窗口关闭按钮的选项。 您可以根据自己的喜好选择其中之一。
- 您可以从关闭按钮的“粗体”、“正常”或“粗细”等选项中选择粗细。
- 调整关闭按钮的“大小”并选择“图标颜色”。
- 使用“背景类型”选项为关闭弹出按钮应用“渐变”或“经典”背景。
- 使用“边框类型”选项将边框应用于关闭弹出按钮,例如实线、点线、双线、虚线或凹槽。
- 如果您为关闭按钮应用了边框,则可以调整“边框半径”及其“填充”; 调整这两个功能将使关闭弹出按钮看起来整洁有序。
- 您可以使用“边距”选项调整弹出关闭按钮的边距。
所以,仅此而已; 将这些更改应用到您的弹出框小部件以查看令人难以置信的变化。

最后的话!
使用 PowerPack 弹出框小部件,您可以在 Elementor 页面构建器中添加令人难以置信的模式弹出窗口。 我们希望本教程博客可以帮助您使用 PowerPack Popup Box 小部件为您的网站创建出色的“弹出窗口”。
如果您喜欢阅读本文,您也会喜欢体验我们的其他 PowerPack 元素。 单击此处获取 Elementor 页面构建器的 PowerPack 弹出框小部件。
请在此发表您的意见; 我们希望得到您的回复。
另外,请在 Twitter、Facebook 和 YouTube 上加入我们。
