如何将模式标记添加到您的 WordPress 网站
已发表: 2022-01-18您可以使用架构标记为网页内容提供更多上下文。 虽然网络浏览器无法看到这些信息,但搜索引擎爬虫可以。 然后,此信息可以作为丰富的片段显示在搜索结果中。
搜索引擎可以使用模式标记来确定页面是关于人、地点、产品还是各种其他主题。 在搜索结果中,带有架构标记的网站脱颖而出。 它们经常导致比竞争对手的页面更高的点击率。
我们将在本教程中向您展示如何手动添加模式标记。 虽然这不是最快的技术,但它可以让您更好地控制并消除安装任何额外插件的需要。
选择您喜欢的格式
要标记您的网站内容,您可以使用各种不同的格式。 微数据、 RDFa和JSON-LD是最受欢迎的。
微数据
微数据是一组标签,允许您直接将结构化数据添加到 HTML 组件。 通过在您的 HTML 中包含这些标签,您可以使其更易于机器阅读,并且对搜索引擎和网络爬虫更友好。
itemscope、item type 和 item props 组成了每对 Microdata 标签。 这种组合有助于识别标记的项目以及描述其属性。
RDFa
Resource Description Framework in Attributes (RDFA) 是 Resource Description Framework in Attributes 的首字母缩写。 RDFa 向 HTML 组件添加标签,类似于 Microdata,以使它们更具机器可读性。 这个框架中有三个标签:vocab、typeof和property。 这些对于概述所使用的词汇以及页面类型和特征很有用。
JSON-LD
关联数据的 JavaScript 对象表示法是 JSON-LD。 这是 Google 推荐的架构标记格式。 与讨论的其他格式不同,JSON-LD 不是内联格式。 因此,不需要更改 HTML 元素。 相反,您将代码嵌入您网站的标题中。 这通常更容易做到。
使用文本编辑器或模式标记生成器标记文档
选择您喜欢的模式词汇后,您可以开始编写 HTML 来创建您的标记。 更有经验的编码人员可以使用任何最好的免费代码编辑器来创建它。
使用模式标记生成器,它将自动为您生成代码。 两个最好的生成器是 Merkle 的 Schema Markup Generator 和 Hall Analysis 的 JSON-LD Generator。
这两种工具都提供了广泛的模式词汇表。 您需要做的就是选择一个并填写信息。 之后,该工具将为您生成代码。 复制生成的下一步是命名你的模式标记。 代码并将其粘贴到您的网站上。
使用标记标记所需的网页
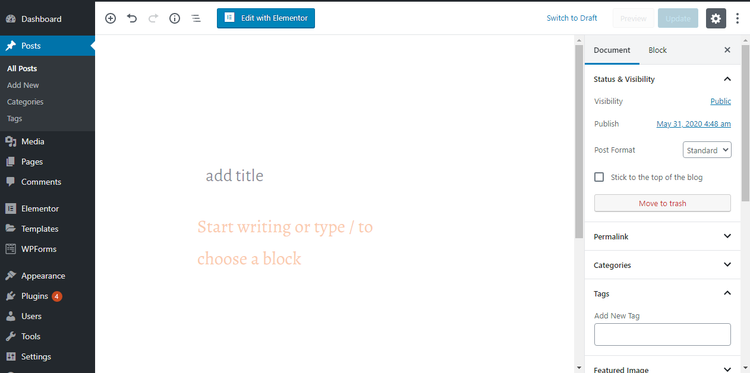
与前面的步骤一样,将代码添加到您的网站很简单。 首先转到您的 WordPress 仪表板并打开您希望添加架构标记的帖子或页面。

首先激活自定义字段选项。 如果您激活自定义字段,您可以添加仅适用于特定帖子或页面的各种类型的数据和元数据。 在这种情况下,架构标记可用于向您的网页添加信息。
仅仅添加一个新的自定义字段是不够的。 此外,您必须在一些主题文件中添加一些代码来告诉 WordPress 如何处理它。 在某些情况下,可以使用自定义字段来为读者提供更多数据。 其中一些可用于向您的帖子或页面添加新行为。
在这种情况下,搜索引擎和浏览器只需要一些信息。
就是这样:
- 转到屏幕的右上角,然后单击三个点。
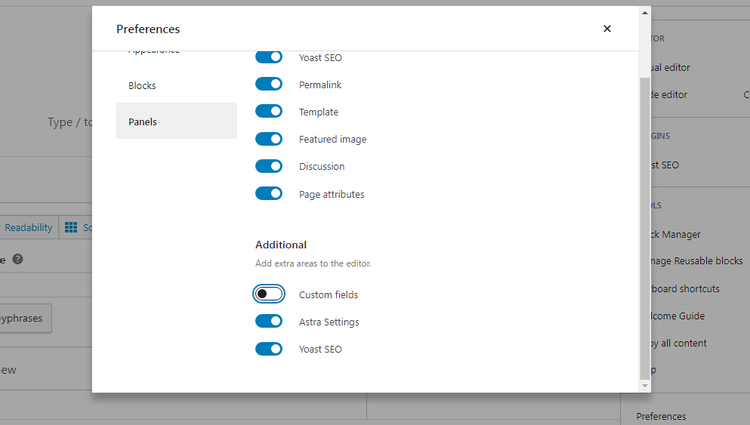
- 单击首选项。
- 选择高级面板下的自定义字段。

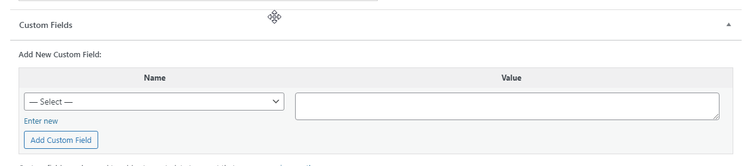
启用自定义字段后,转到您的帖子或页面并向下滚动到自定义字段设置将出现的底部。 通过在 Add New Custom Field 下选择 Enter New 来添加新的自定义字段。


下一步是命名模式标记。 由于我们想添加文章标记,因此我们将其命名为“文章”。 搜索引擎和浏览器会将其视为一篇文章。 如何命名自定义字段完全取决于您。
然后,读者可能会在生成的丰富摘要中看到其他信息,例如作者的姓名。 如果您是该领域的专家,那么激发对寻找某个主题信息的人们的信任可能是有益的。
命名架构标记后,您可以将代码片段粘贴到值字段中。 为了为同一页面或帖子创建更多架构标记类型,您只需将第二段代码粘贴到第一段代码下方。 你喜欢多少就多少。
完成后,单击添加自定义字段,滚动到页面顶部,然后单击更新以保存更改。 将新的自定义字段添加到您的帖子或页面后,您必须告诉 WordPress 如何处理它。
在这种情况下,您需要在 header.php 文件中添加代码来告诉 WordPress 访问您的自定义字段。
确保首先备份您的网站,因为您在此处犯的任何错误都可能破坏您的网站。 此外,最好创建一个子主题,以便在更新主题时不会丢失更改。
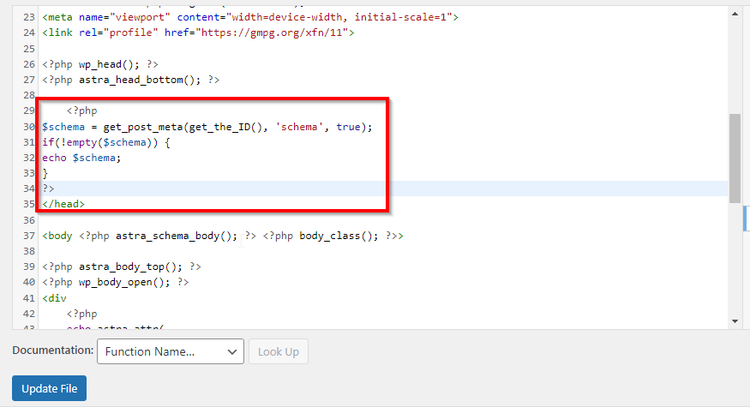
请将以下代码添加到您的 header.php 文件中:
<?php $schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema; } ?>转到外观 > 主题编辑器以找到您的 header.php 文件。 在右侧,您将看到许多文件,包括 header.php 文件。
单击此处访问它。 将出现一个新窗口,您可以在其中编辑文件。 您应该在结束标记之前粘贴代码。

单击更新文件按钮后,在浏览器中重新加载您的站点。 做得好! 您已成功将架构标记添加到您的网站。
您应该验证您的页面以确保没有错误并且标记工作正常。
使用 Google 的结构化数据测试工具验证结构化数据
要测试您网站的架构标记,您可以使用 Google 的结构化数据测试工具。 您唯一需要做的就是打开该工具并输入您要测试的页面的 URL。 该工具将扫描页面并显示它找到的所有结构化数据。 它还会告诉您是否有任何错误,如果您手动编写结构化数据,这将非常有用。
或者,您可以将标记直接粘贴到工具中以检查错误,然后再将它们添加到您的网站。
架构标记让您在竞争中领先
网站可以从模式标记中受益匪浅,而且通常很容易实现。 本文向您展示了如何使用插件将架构标记添加到您的网站,或者像我们在本文中所做的那样手动添加。 架构标记是提高网站点击率的绝佳方式。 使用整体 SEO 插件可以帮助您获得更好的 SEO 结果。
