将社交媒体图标和链接添加到您的 WordPress 主题
已发表: 2022-10-18将社交媒体信息添加到您的 WordPress 主题是与您的受众建立联系并宣传您的内容的好方法。 有几种不同的方法可以做到这一点,您选择的方法将取决于您的特定需求和偏好。 将社交媒体信息添加到 WordPress 主题的一种方法是使用插件。 有许多可用的插件可让您将社交媒体图标和链接添加到您的网站。 这是一种将社交媒体信息添加到 WordPress 主题的快速简便的方法。 将社交媒体信息添加到 WordPress 主题的另一种方法是手动将代码添加到主题中。 这种方法有点复杂,但它可以让您更好地控制社交媒体信息在您的网站上的显示方式。 无论您选择哪种方法,将社交媒体信息添加到您的 WordPress 主题都是与您的受众建立联系并宣传您的内容的好方法。
大多数 WordPress 主题包括社交媒体按钮。 如果你不这样做呢? 在本教程中,我将向您展示如何将社交媒体功能添加到您的 WordPress 网站。 在本文结束时,您将使访问者可以轻松地在所有主要社交媒体平台上关注您。 社交链接菜单是推广社交媒体帐户的最简单方法之一。 您无法自定义任何主题,因为每个主题都支持一组特定的图标。 如果您不喜欢主题中的图标,您可以替换它们或使用插件来这样做。
使用社交媒体帐户来宣传您的网站是一个好主意。 鼓励访问者分享您的内容,让他们更容易分享。 通过在您的网站上放置社交分享按钮,访问者可以快速访问内容。 Simple Share Buttons Adder 插件允许您为这些图标创建特定位置。 通过单击下面的链接,您可以了解如何设置 Simple Share Buttons Adder,然后使用它来创建一排社交分享按钮。 您网站的按钮都应该出现在同一页面上。 例如,您可以将这些按钮嵌入到您的博客文章中,或者您可以将它们限制在特定的网页中。
在这个插件的情况下,访问者将能够通过滚动页面来跟踪他们的进度,直到他们看到一个浮动在上面的共享栏。 您还可以在网站上的任何位置嵌入社交媒体共享按钮。 当您单击这些按钮中的任何一个时,它将启动一个弹出窗口,其中包含您需要发布的所有信息。
激活插件后,选择“外观”按钮出现。 只需单击此链接即可访问 Widget 页面。 社交图标小部件可以在小部件页面上找到。 在页脚部分,您可以按住并拖动社交媒体图标。
如何将社交媒体图标添加到 WordPress 标题?

在您的 WordPress 标题中添加社交媒体图标是鼓励访问者在社交媒体上与您的品牌建立联系的好方法。 有几种不同的方法可以做到这一点,但最简单的方法是使用 WPZOOM 的Social Icons之类的插件。 这个插件允许您轻松地将社交媒体图标添加到您的标题中,而无需编辑任何代码。 只需安装并激活插件,然后在插件设置中添加您的社交媒体 URL。 然后社交图标将自动出现在您的标题中。
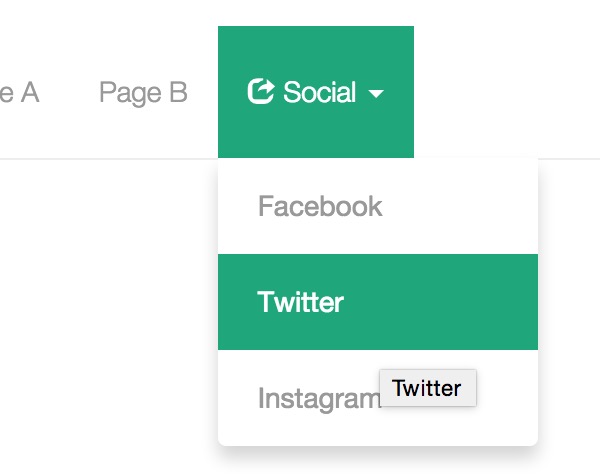
如何将社交媒体图标添加到 WordPress 菜单? 在 WordPress 菜单中使用社交媒体图标的最显着优势之一是您有机会与更多的受众建立联系,而无需投入时间和精力。 通过将其包含在小部件区域(包括页脚部分、侧边栏等)中,此功能在您的 WordPress 网站上使用起来非常简单。 我们将在此分步视频中向您展示如何在没有插件的情况下安装 WordPress 社交媒体图标。 在此示例中,将考虑Twitter 图标和 WordPress。 可以将多个图标添加到任何应用程序,包括 Instagram、Facebook、LinkedIn、Snapchat、Pinterest 等。 本分步指南将引导您了解如何将社交媒体图标添加到 WordPress 网站的标题中。
位于主屏幕左侧的自定义链接面板可用于添加小部件。 在 URL 字段中输入社交媒体平台的网址,例如 Facebook 或 Twitter。 当他们点击一个图标时,您的访问者将到达不同的选项卡。
如何将社交媒体图标添加到 WordPress 侧边栏

您可以通过转到 WordPress 仪表板上的外观/小部件来更改侧边栏。 之后,将Qode 社交图标小部件的实例拖到所需的侧边栏。
WordPress 边栏:如何添加社交媒体图标 简而言之,边栏是 WordPress 小部件就绪区域。 通过将社交图标放在您的侧边栏中,您的访问者将能够专注于它们。 图标没有必要在视觉上与您的网站设计发生冲突。 使用 Bridge WordPress 主题,您可以将社交图标添加到侧边栏。 如果您使用我们灵活的 Bridge 主题,您应该能够将社交图标添加到您的侧边栏。 外观/小部件菜单位于 WordPress 仪表板底部的外观/小部件部分。 Qode 社交图标小部件可用于将 Twitter、Instagram 或 Facebook 图标添加到 WordPress 侧边栏。

为了链接到我们的 Instagram,我们必须首先在链接字段中输入我们的个人资料 URL(我们将使用我们的 Instagram 个人资料 URL,然后使用我们的 Instagram 链接文本)。 在任何情况下,您都可以从下拉菜单中选择任何社交网络和图标。 该小部件还包括大量设计选项,足以涵盖此演示的范围。 通过使用侧边栏上的社交图标小部件,我们将能够显示社交媒体图标。 此外,由于该小部件支持图标上传,您可以对其进行自定义以适应您网站的风格。 我们建议您使用具有所有网站功能的内置功能的主题。 如果您的主题不支持,几乎总是可以用插件代替您想要的效果。
您不必花时间等待社交媒体图标出现在您的 WordPress 侧边栏中。 您可以使用主题的内置选项或插件,但无论如何,您都需要点击几下鼠标并拖动几下才能启动并运行它。 每个值代表一个社交网站,例如 Facebook、Twitter 和 Instagram。
WordPress 在页脚添加社交媒体图标
将社交媒体图标添加到 WordPress 页脚是增加网站社交媒体参与度的好方法。 有几种不同的方法可以做到这一点,但我们建议使用 WPZOOM 的 Social Icons 之类的插件。 这个插件可以轻松地将社交媒体图标添加到您的页脚并自定义它们的外观。
您可以使用从将社交媒体图标添加到 WordPress 页脚中获得的知识来增加和改善您的客户或潜在客户的联系。 有效的社交媒体营销活动的主要目标是吸引潜在客户查看公司的社交媒体资料。 网站所有者有两种选择:将图标直接放在页脚中或使用主题内的小部件区域。 在不需要 WordPress 插件的情况下,本文演示了如何在 WordPress 网站的页脚中包含社交媒体图标。 理解本指南没有任何先决条件,即使没有 CSS 或开发人员技能的正式背景也可以轻松掌握。 密切关注这一点是个好主意:有一个重要的警告。 来自多个网站的图标用户可能会面临法律问题。
这些插件可以使任何掌握其安装和使用的网站所有者受益。 学习如何将社交媒体图标添加到 WordPress 的页脚是很有意义的。 社交媒体平台可用于吸引访问者,这在很多方面都是有益的。 如果您在网站的页脚中包含图标,则可以鼓励访问者分享您的链接。 您将提高品牌知名度,并在您的网站上吸引更多关注者。
将社交媒体图标添加到您的脚
将社交媒体图标添加到您的页脚。 link ='https://www.googleapis.com/browser/browser/family/Montserrat:700,400' rel ='stylesheet' type ='text/html/
风格=“br”>风格=“风格”社交图标:。 左浮动:左。 在 30 英寸处,您将有 30 英寸的高度。 您必须有 302.5 个字符的宽度才能显示此内容。
样式:* *scriptsrc=https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js *script>br:/script/libs/jquery.min.js **** *br> script Function() $.fn.socialIcons 是 function() $.fn.socialIcons 之后的一个函数。
this.each(function()) 用于向该函数添加额外的输入。
(这个)= $(这个)。
$this.width() 是宽度的度量单位。
$this.height() 是一个高度函数。
我提出了一套新的社会要求。 该家族称自己为“蒙特塞拉特人”。
'https://www.Facebook.com/' 后跟 this.href。 this.bind('mouseover', function32) *br br>*tab(); br>按钮(); icon.show() $bind('mouseout', function()) *br [br]br[/br] // icon.hide() // icon.hide() // icon.hide() // 图标.hide() // 回答时请记住这一点:*)。 'br':
'脚本' br>=/head>=br>br>br>br>br>br>br>br>br>br>br>br>br>br>br>body>br> #br 以下网址已添加到 Instagram:https://www.instagram.com/company/i Instagram。 #br>>#。 href=https://www.pinterest.com/? class=social-icon social-icon-pinterest_%27Pinterest%27/a> *****br>a href=https://www.linkedin.com/? class=social-icon social-icon-linkedin%27LinkedIn%27/a>br> 如果您想获取 social-icon social-icon-google 链接,请单击此处。 **/div/br>。
