如何修复添加到购物车按钮在 WooCommerce 中不起作用?
已发表: 2023-03-07在线商店的概念在当代变得越来越普遍,现在越来越多的人更愿意在网上建立他们的 WooCommerce 商店,而不是创建实体商店。 运行和维护在线商店并不容易,因为在运行成功的 WooCommerce 商店时需要解决许多问题。
如果您是 WooCommerce 店主或开发人员,遇到“添加到购物车”按钮无法使用 WooCommerce 的问题,并且正在寻找最佳解决方案。 不用担心! 本指南完全适合您,因为我们将解释为什么添加到购物车按钮无法使用 WooCommerce,然后我们将提供有关如何修复添加到购物车按钮在您的 WooCommerce 网站上不显示或不起作用的详细指南。
- WooCommerce 中的“添加到购物车”按钮是什么?
- 为什么“添加到购物车”按钮无法正常工作 WooCommerce?
- 如何修复“添加到购物车”按钮不起作用的 WooCommerce?
- 插件和主题未更新
- 插件或主题的兼容性问题
- 产品信息不完整
- 定价不正确
- 检查 WooCommerce 状态问题
- 由于缓存,按钮不工作
- 更新您的固定链接
- 确保正确配置 WooCommerce 页面或购物车 URL。
- 验证结帐端点是否正常工作。
- 添加到购物车按钮的代码相关问题
- 与主题相关的添加到购物车按钮问题
- 联系托管公司
- 在您的 WooCommerce 商店中使用 Woostify 的添加到购物车按钮
- 最后的话
WooCommerce 中的“添加到购物车”按钮是什么?
客户可以使用 WooCommerce 中的“添加到购物车”按钮轻松地从您的在线商店购买产品。 当访问者单击“添加到购物车”按钮时,产品将添加到他们的购物车中,允许他们继续购物或结帐。
此按钮可帮助您简化客户的购买流程,使他们可以轻松地将商品添加到购物车并完成购买。 但是,为了增加销售额并增强客户的一般用户体验,您可能需要对其进行个性化设置。
为什么“添加到购物车”按钮无法正常工作 WooCommerce?
WooCommerce 是一个综合插件。 它具有多种功能和特性,将有利于您的在线业务。 还有数以千计的插件可用于增强其功能。 此外,您可以添加您的代码、个性化商店页面和结账,以及编辑您商店的各个方面。
尽管这对于大多数希望从竞争中脱颖而出的企业来说是必须的,但您使用的工具越多,您对商店的个性化程度越高,您可能遇到的问题就越多。 这些问题通常表现为与所有这些功能和插件的兼容性问题。 这可能包括重定向、Javascript 和支付网关等方面的问题。
添加到购物车按钮无法使用 WooCommerce 的原因有多种。 我们将在本指南中向您展示如何解决最常见的问题,以便您可以立即启动并运营您的商店。
- 插件或主题兼容性问题
- 尚未更新的插件和/或主题
- WooCommerce 产品数据不足。
- 定价信息不正确
- WooCommerce 状态
- 缓存配置问题
- 永久链接
- 结帐和购物车 URL 的问题
- 签出端点的问题
- 添加到购物车按钮的代码问题
- 与您的主题相关的问题
- 联系托管公司
如何修复“添加到购物车”按钮不起作用的 WooCommerce?
让我们了解如何根据各种原因解决 WooCommerce 中“添加到购物车”按钮无法正常工作的问题。
插件和主题未更新
首先更新所有 WordPress 插件和主题,因为大多数此类错误都是由未及时更新的插件和主题引起的。 这将帮助您开始解决阻止添加到购物车按钮工作的问题。
或者,例如,如果您更新其中一个插件而不更新其他插件,这可能会导致您的 WordPress 网站出现问题。 这是因为开发人员不断更新他们的插件和主题以提供最佳的用户体验,因此连接到他们的其他插件可能会开始出现问题。
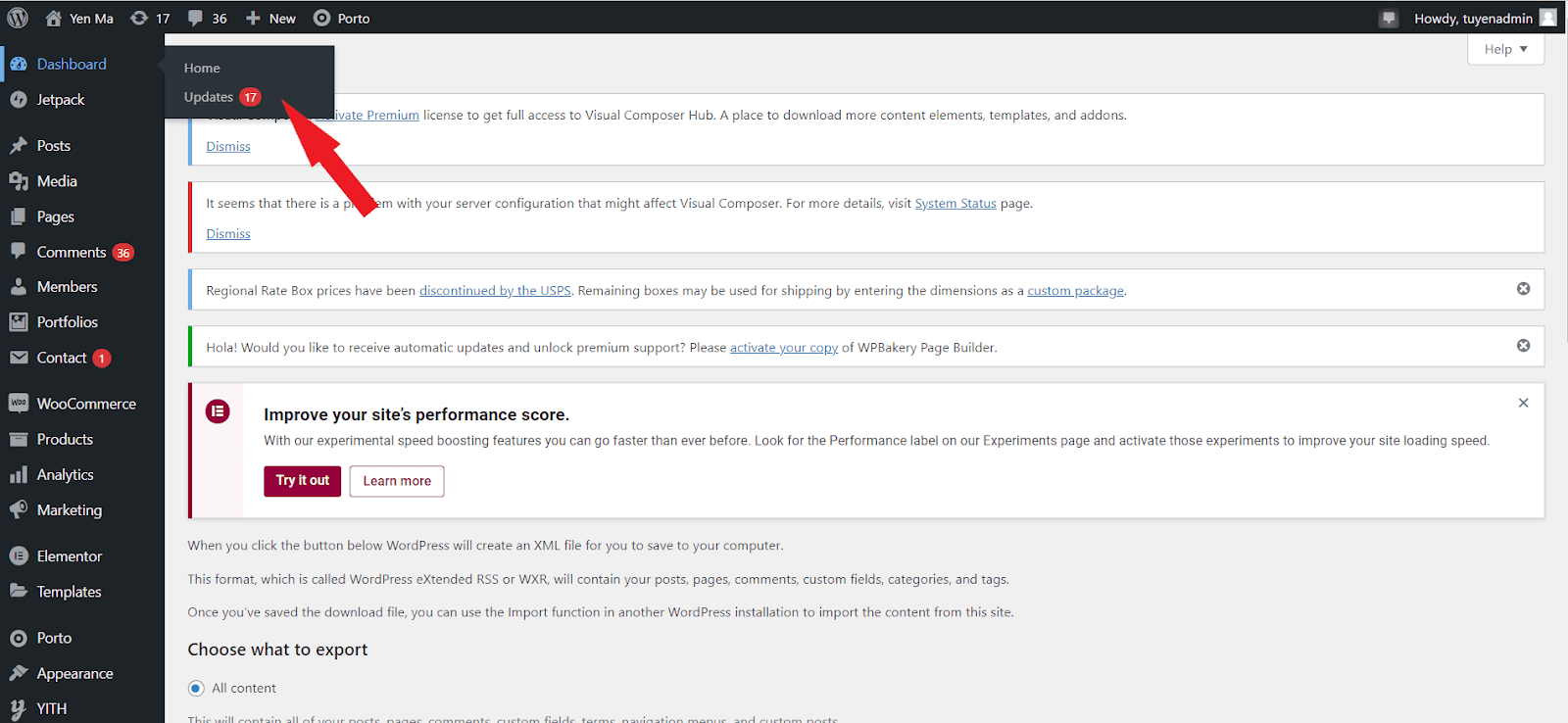
此外,这似乎是修复“添加到购物车”按钮在 WooCommerce 中不起作用或不显示的最简单方法。 因此,强烈建议您在遇到任何问题或尝试任何其他解决方案之前尽快更新主题和插件。 从您的WordPress 仪表板,然后导航到更新选项卡。

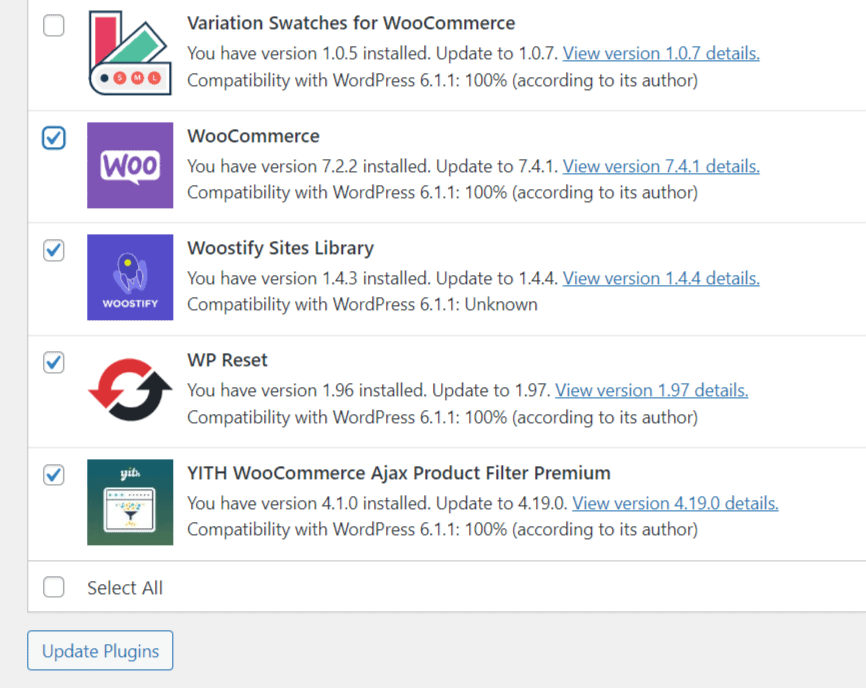
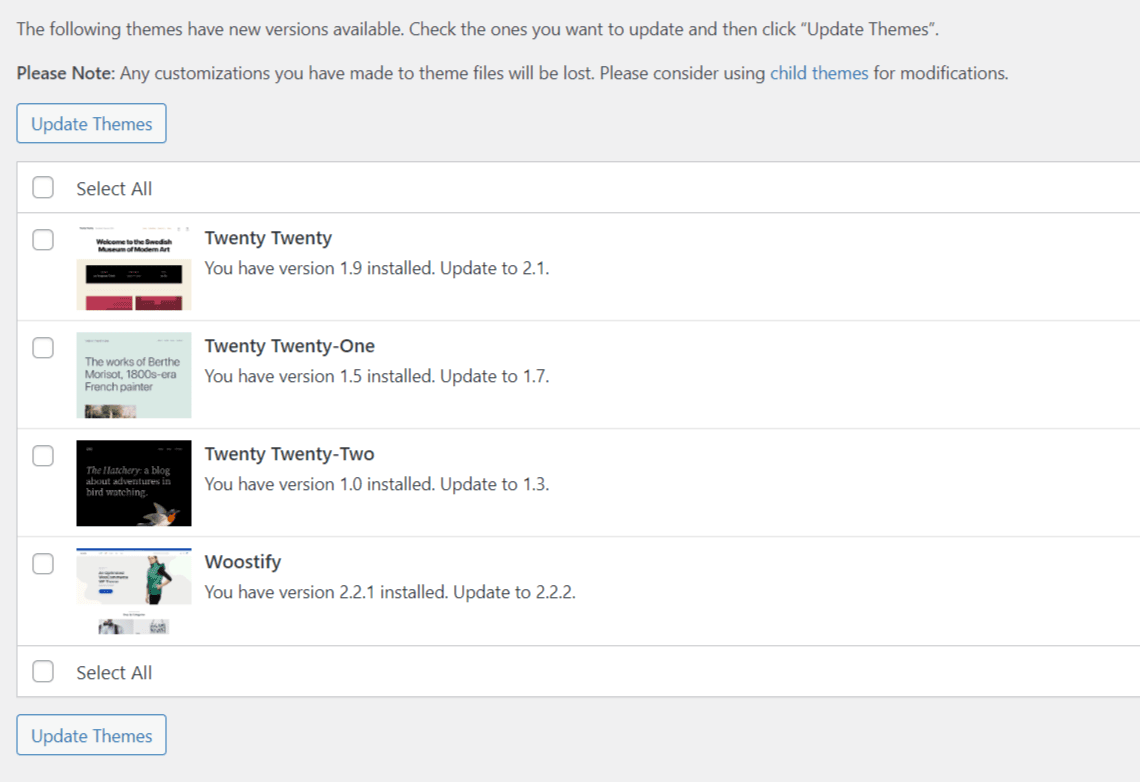
之后,您可以看到已发布最新版本的 WordPress 主题或 WordPress 插件列表。


您可以通过选中复选框来选择要更新到最新版本的插件或主题,然后点击页面底部的“更新插件”按钮或“更新主题”按钮。
插件或主题的兼容性问题
如前所述,您使用的插件越多,出现插件和主题兼容性问题的可能性就越大。 要确定插件或主题是否是问题的原因,只需按照以下步骤操作:
- 确保每个插件都安装了最新的更新。
- 删除站点的缓存。
- 使用以下两种方法分别禁用每个插件以确定产生问题的插件:
- 立即断开所有插件。
- 利用健康检查
- 切换到 Woostify WooCommerce 主题
如果停用插件可以解决问题,则一次重新激活每个插件,直到您确定问题为止。 此外,如果停用不起作用,您应该切换到 Woostify 主题。

Woostify 是一个轻量级的 WooCommerce 主题。 它完全专注于提高电子商务网站的转化率和销售额。 这是一个很棒的主题,可以与 WooCommerce 及其所有功能顺利集成。
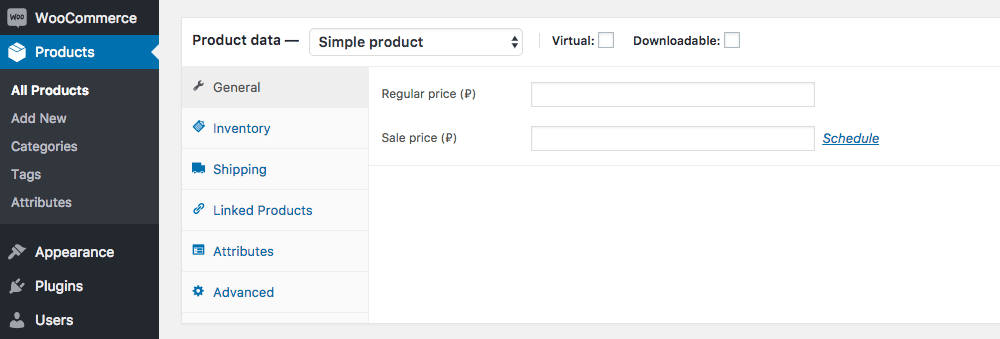
产品信息不完整
不完整的产品信息是添加到购物车按钮不起作用的另一个重要但经常被忽视的结果。 请检查您的产品是否包含所有必需的信息,至少包括产品名称和价格。 此外,对于可用性、产品ID和产品描述等其他重要信息,您也应填写。

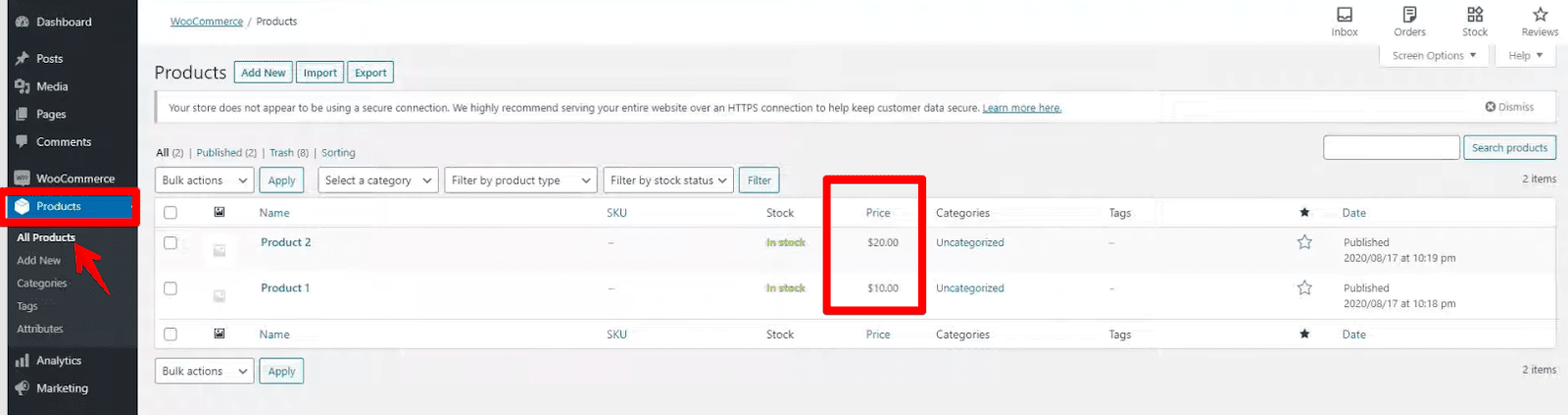
定价不正确
定价不正确是添加到购物车按钮未出现的另一个典型原因。 如果您使用的是早期版本的 WooCommerce,或者您无意中调整了产品定价,就会发生这种情况。 在任何一种情况下,您都必须确保您的价格准确无误,以便添加到购物车按钮出现。

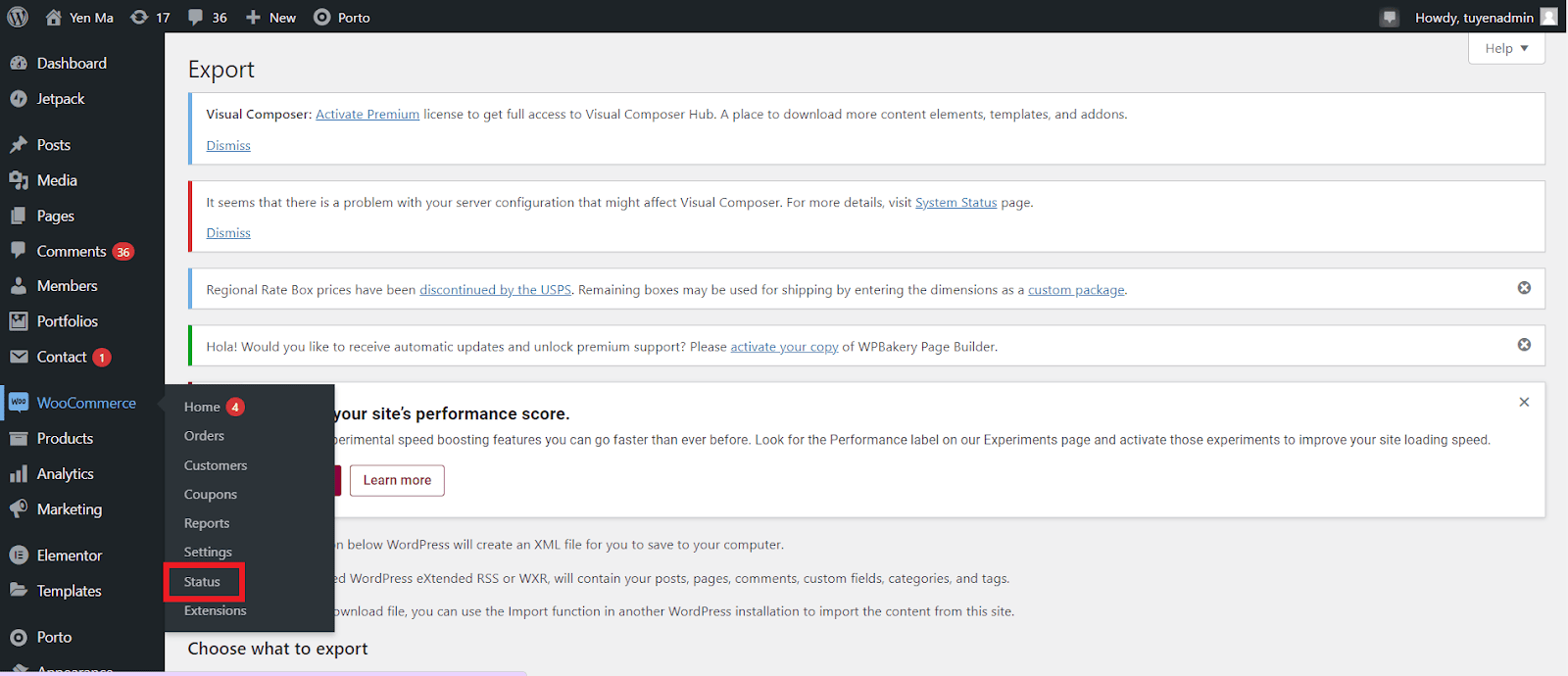
检查 WooCommerce 状态问题
您还可以通过查看 WooCommerce 商店的状态问题并进行修改来修复添加到购物车按钮对 WooCommerce 不起作用的问题。 转到WordPress 仪表板> WooCommerce >状态以实现此目的。

进入状态页面后,检查所有设置,例如 WordPress 环境、服务器环境、数据库、WooCommerce 网站、主题等。 通过检查每一个来验证它们都不包含任何问题; 它们都将以红色突出显示。

由于缓存,按钮不工作
如果在确保插件和主题合适且最新后添加到购物车按钮仍然不起作用,那么您应该检查网站缓存。
由于 WooCommerce 页面,如“我的帐户”、“结帐”、“单一产品”页面等动态地从数据库获取数据,因此最好从缓存插件中排除这些页面,这样您就不会遇到任何问题。
为此,使用带有从缓存中排除页面选项的缓存插件。 此外,如果您要更改站点代码或添加新插件,请先禁用缓存插件,然后再进行任何更改。 这是因为如果在您对站点进行更改时缓存插件处于活动状态,您可能不会收到您希望的结果。
因此,请检查您的添加到购物车按钮是否不受缓存插件的影响。 清除网站缓存后检查添加到购物车按钮的功能。
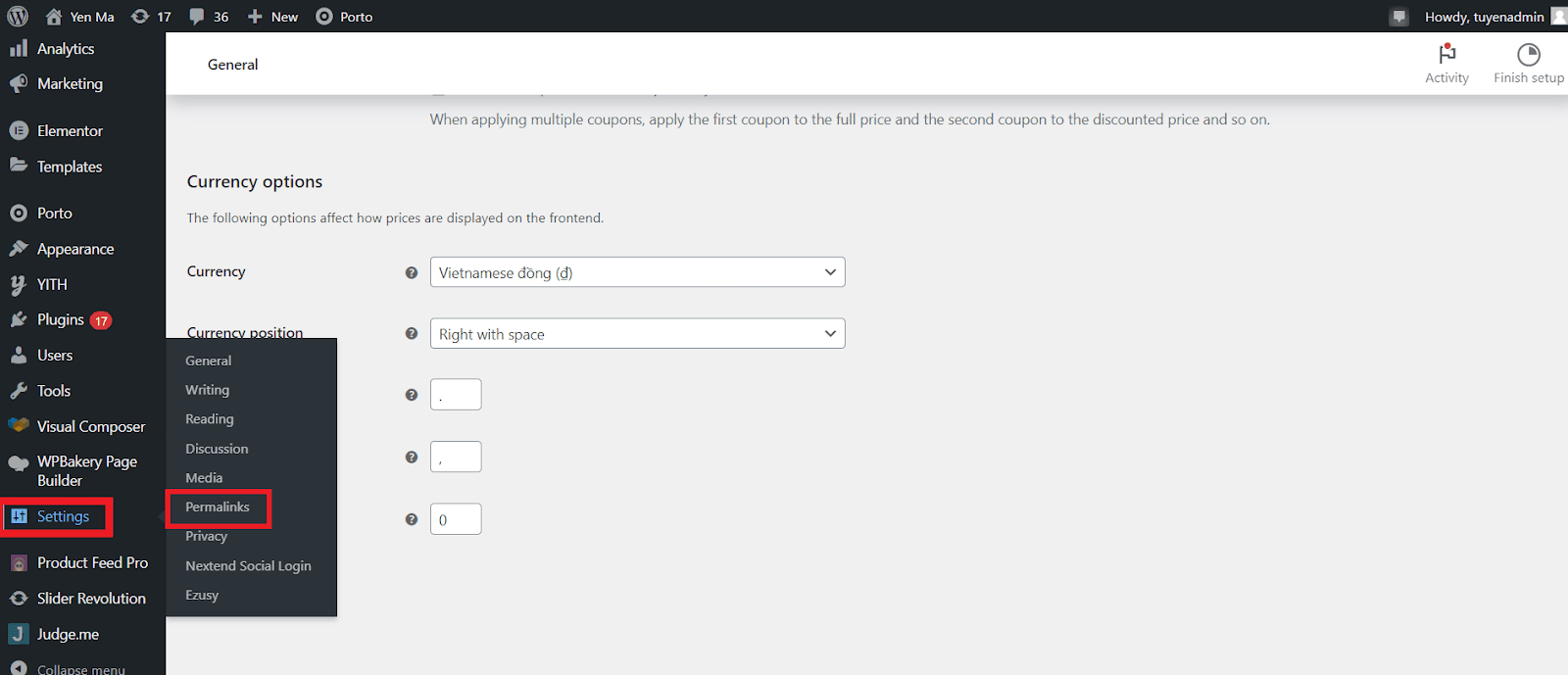
更新您的固定链接
如果您遇到这种情况,升级永久链接可能会帮助您解决 WordPress 网站永久链接的问题,这也可能是“添加到购物车”按钮不起作用的一个因素。
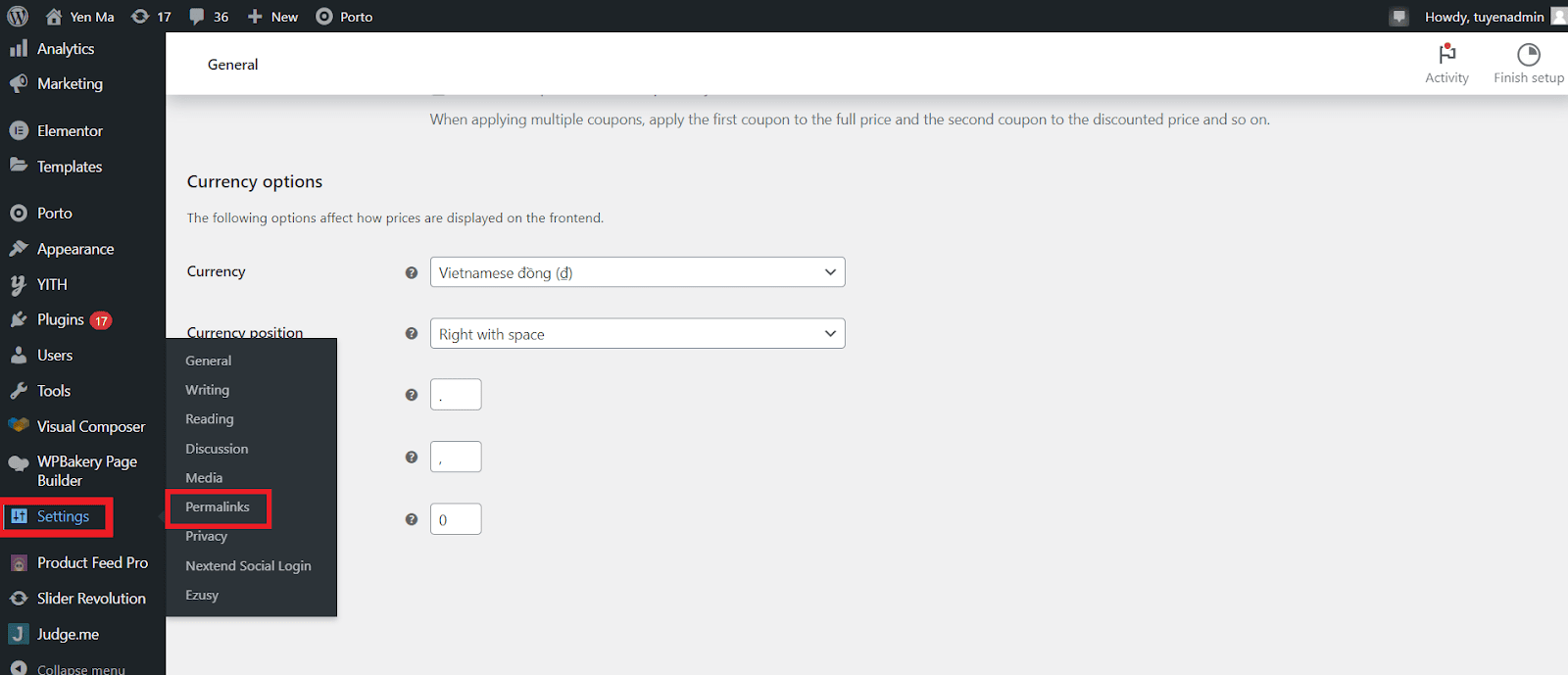
您可以通过转到WordPress 仪表板>设置>永久链接并单击保存更改按钮来更新您的永久链接。 因为一些 WordPress 用户选择以这种方式更新永久链接,您也可以选择任何其他永久链接结构,然后将其更改回最初选择的结构。

确保正确配置 WooCommerce 页面或购物车 URL。
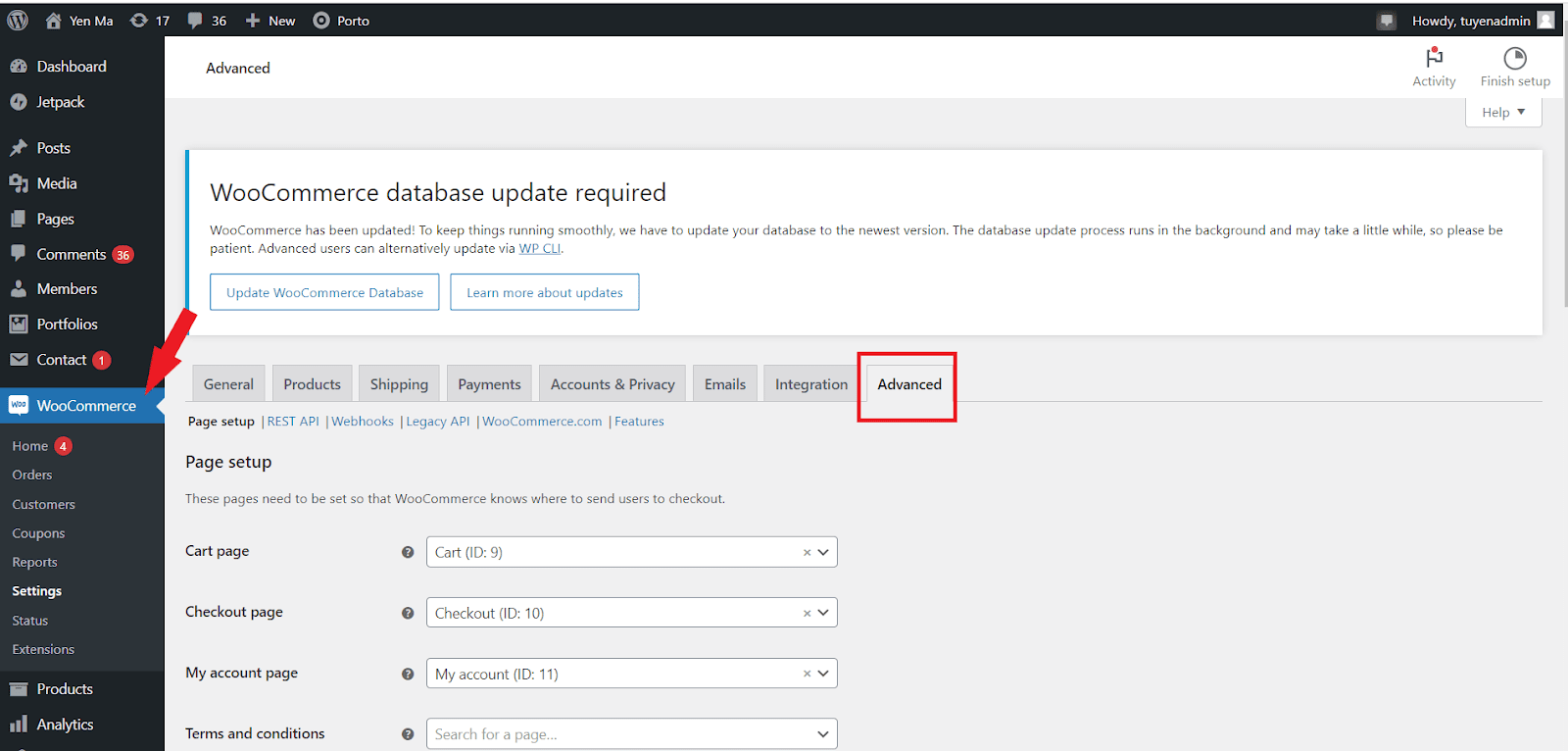
WooCommerce 页面或购物车 URL 可能未正确配置,这也可能导致添加到购物车按钮无法正常工作。 转到WooCommerce >设置并单击设置页面上的高级选项卡以确保配置正确。 检查购物车和结帐页面的 URL 是否已在此处正确配置。

验证结帐端点是否正常工作。
当端点设置不当时,WooCommerce 添加到购物车按钮可能无法有效运行,类似于上述问题。
此外, WooCommerce >设置>高级可用于解决此问题。

然后,查看 Checkout endpoints 部分中列出的选项,例如 Pay、Order received、Add payment method、Remove payment method 和 Set default payment method。 验证端点 URL 是否没有空格。
添加到购物车按钮的代码相关问题
代码问题,尤其是自定义代码,也可能导致“添加到购物车”按钮无法运行。 此外,如果“添加到购物车”按钮不起作用,则可能是由于可变商品的价格问题。 在某些情况下,WooCommerce 通常会禁用添加到购物车按钮。
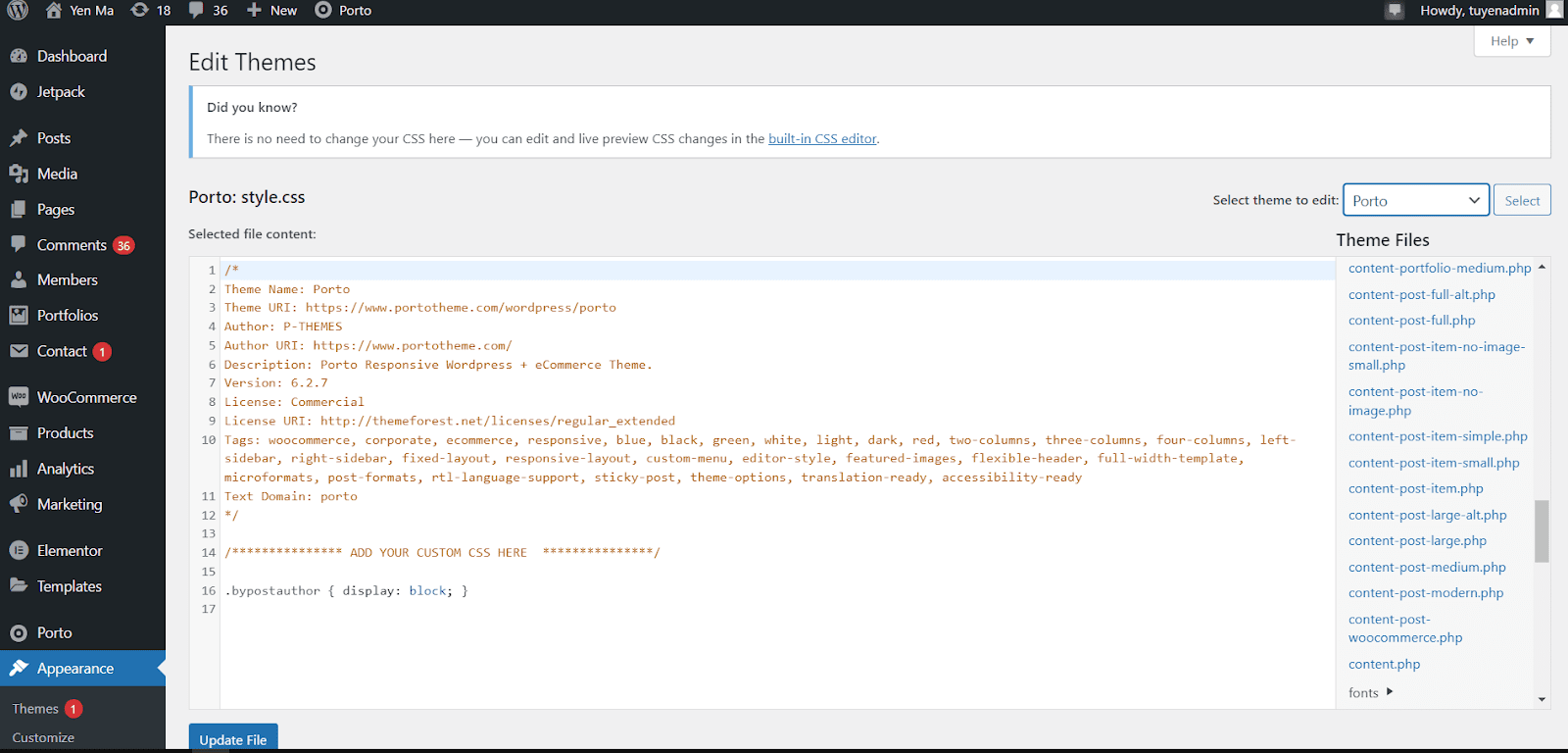
要解决此问题,请导航至外观>主题编辑器并编辑您的 functions.php 文件。 然后,在右侧栏中,单击 functions.php,将以下代码行添加到编辑器中文件的末尾,然后选择Update File 。 然后仔细检查它。

这是代码:
[add_filter('woocommerce_show_variation_price', function() {return TRUE;});]与主题相关的添加到购物车按钮问题
除了上面列出的原因,您的添加到购物车按钮可能由于使用 WooCommerce 主题而被遮挡。 这是因为它可能具有适用于您的产品页面的独特主题元素。
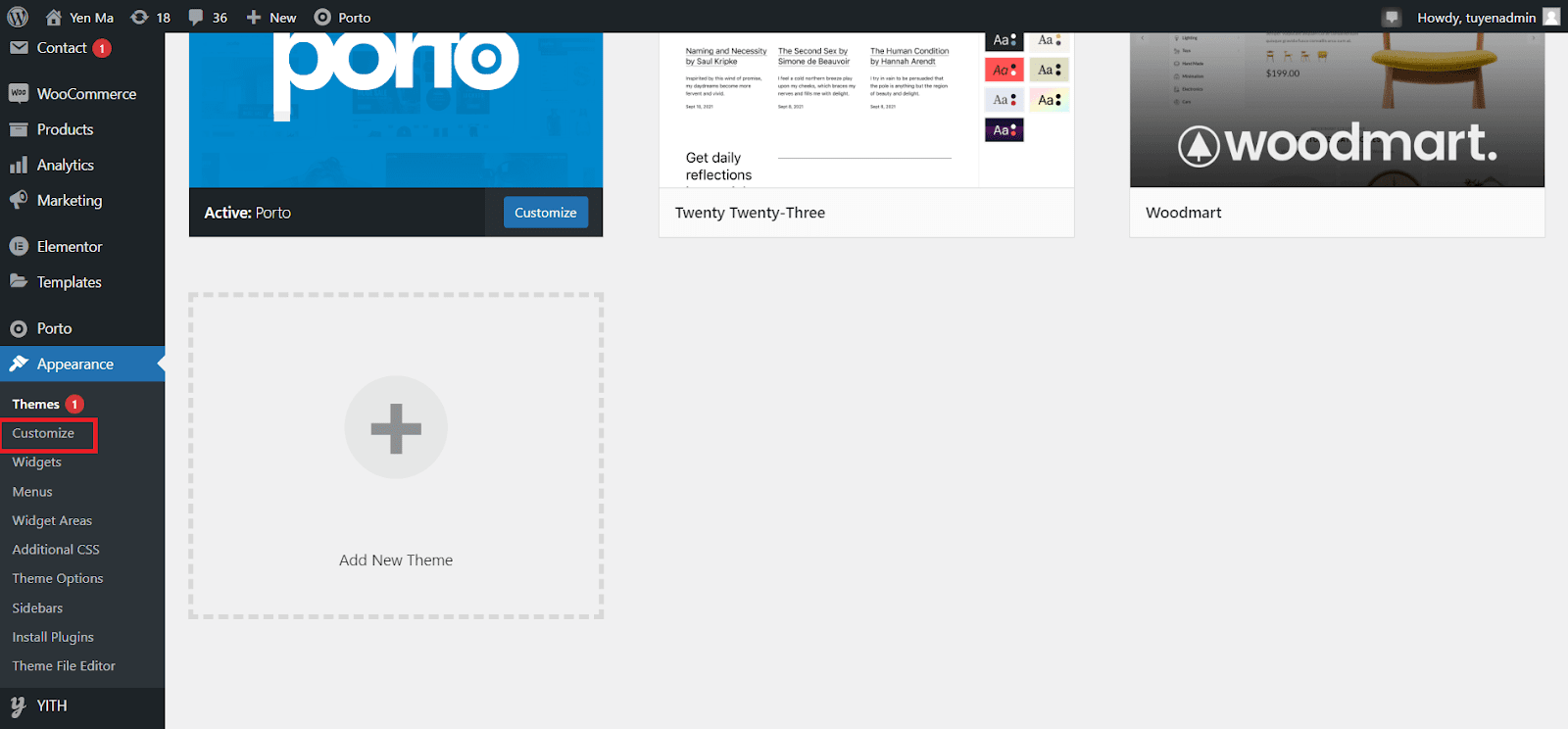
转到外观>自定义> WooCommerce以查看这是否适用于您。 然后,检查产品页面的可用替代品。

此外,如果您发现您的 WordPress 主题与您的页面不匹配,或者如果由于主题问题导致“添加到购物车”按钮未正确加载,您可以按如下方式修复:
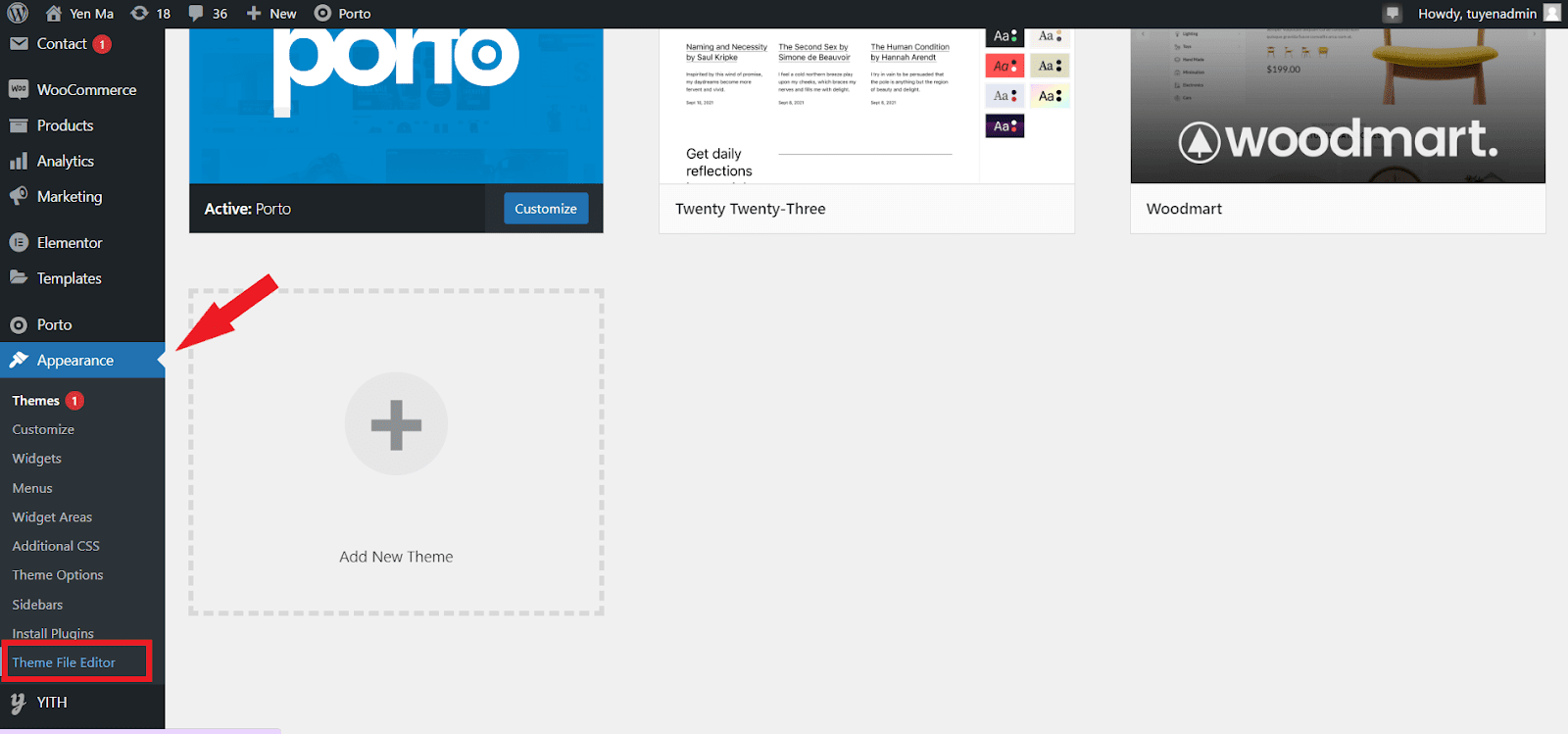
要访问主题文件编辑器,请导航至外观>主题编辑器。 之后,在右侧边栏中,转到主题文件并选择单个帖子。 将以下代码放在 single.php 文件的末尾:
[if ( is_singular( 'product' ) ) { wc_get_template_part( 'content', 'single-product' ); } else { wc_get_template_part( 'content', 'single-product' ); }] 
之后,您应该单击“更新文件”按钮以保存更改。
联系托管公司
如果您在尝试了此列表中的所有操作但没有任何效果后仍然遇到“添加到购物车”按钮未显示的问题,则您的网站可能遇到了技术问题。 在这种情况下,我们建议您联系您的网络托管服务商或“WooCommerce 支持”以寻求帮助解决问题。
你需要告诉他们你到目前为止所做的尝试; 这将帮助他们放弃解决方案并更快地引导他们朝着正确的方向前进。
在您的 WooCommerce 商店中使用 Woostify 的添加到购物车按钮
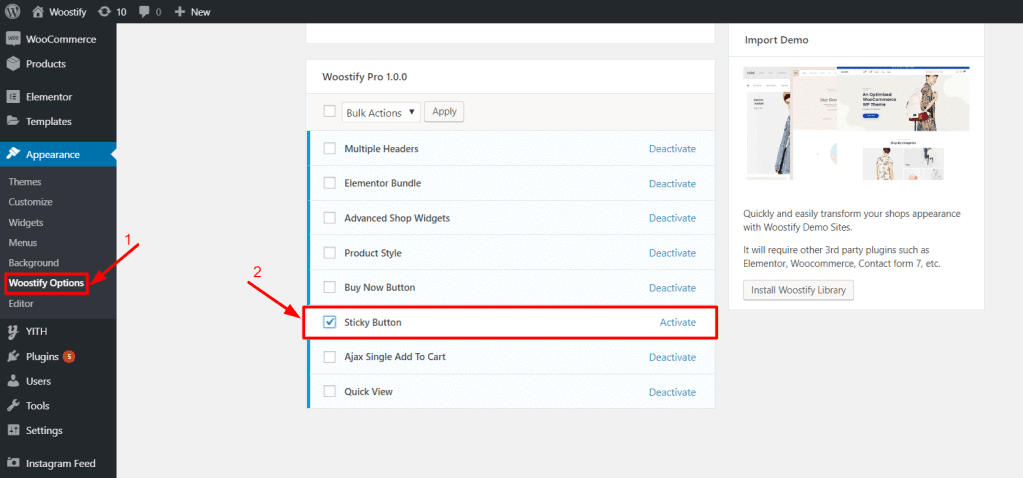
如前所述,Woostify 对于那些使用 WooCommerce 在线销售的人来说是一个很好的主题。 Woostify 主题为店主提供了一个有趣的功能,可以增强他们在线商店的购物体验。 那是粘性添加到购物车按钮。
当买家向下滚动单个产品页面时,此功能可以通过使用浮动的“添加到购物车”按钮提供一种简单的结帐页面方式来帮助在线卖家提高他们的商店转化率。

详细而言,Woostify 的粘性添加到购物车按钮通过将客户引导到他们的购物车而不需要他们向上滚动到产品价格信息旁边的正常添加到购物车按钮来帮助零售商简化结帐流程。 这可能会为您的商店带来更高的转化率和更好的销售额。
有关 Woostify 的 Sticky Add To Cart Button 的更多详细信息,您可以查看这篇文章。
最后的话
简而言之,如果添加到购物车按钮不显示或操作不正常,它将对您的 WooCommerce 商店产生负面影响,并产生负面的用户体验。 在这篇文章中,我们向您介绍了最常见的问题,这些问题可能会导致您的添加到购物车按钮丢失或不显示。 我们还解释了有关如何纠正这些问题的详细指南,并使“添加到购物车”按钮在您的 WooCommerce 商店中正常运行。
在定位问题原因以确保遵循正确的方法之前,需要考虑以下四个要点。
- 将 WordPress、WooCommerce 和所有插件更新到最新版本。
- 清除缓存
- 考虑使用 Woostify WooCommerce 主题并激活 Woostify 的 Sticky Add To Cart Button 插件
- 确保所有产品信息(包括标题、图片、价格和描述)完整且正确。
总而言之,我们希望您发现本文有助于解决“添加到购物车”按钮未在 WooCommerce 中显示的问题。 如果您有任何建议或问题,请在下面的部分中发表评论让我们知道。
