将 WooCommerce 类别添加到菜单:说明和插件评论
已发表: 2022-09-04WooCommerce 产品类别用于对具有相似功能的产品进行分组。 借助此功能,您可以创建具有自定义名称的类别,例如“上衣”或“配饰”。 您甚至可以将这些类别细分为“衬衫”、“裤子”、“泳装”等。
购物者搜索产品类别以查找特定产品。 因此,将这些类别添加到菜单中是一种让浏览体验更加愉快的简单方法。
在本文中,我们将向您展示如何将 WooCommerce 类别添加到菜单中。 但首先,让我们仔细看看它们带来的好处。
- 为什么要将产品类别添加到菜单中?
- 如何将 WooCommerce 类别添加到菜单
- 将 WooCommerce 类别添加到菜单的最佳插件
为什么要将产品类别添加到菜单中?
您知道通过将 WooCommerce 商店添加到菜单中可以增加销售额和收入吗? 它可以改善您商店的购物过程,以及出色的结帐页面和专业的主题。
拥有清晰且精心设计的菜单将帮助用户更顺畅地浏览您的网站。 菜单包含重要信息,因此通常位于站点的顶部。 由于您拥有大量产品、类别和子类别,因此保持菜单井井有条是一项艰巨的任务。 但这并非不可能。
这就是为什么将 WooCommerce 产品类别插入菜单可以升级您的网站导航的原因。 例如,假设客户想从您的在线商店购买一条裙子。 如果她从菜单直接进入裙子部分并轻松找到她正在寻找的项目,她的转化率会提高多少?
显然,更好的导航可以帮助您提升客户体验并提高转化率。 研究表明,在客户可以方便地找到他们正在寻找的产品的地方,销售额会更高。 在一些外观复杂的网站上,客户的浏览时间被限制在几秒钟内,他们会立即离开网站!
如何将 WooCommerce 类别添加到菜单
我们将指导您如何以两种不同的方式将 WooCommerce 类别添加到您的网站:
- 手动方式
- 插入
#1 手动将 WooCommerce 类别添加到菜单
这种方法适合初学者,因为不需要额外的工具,过程只需几分钟。
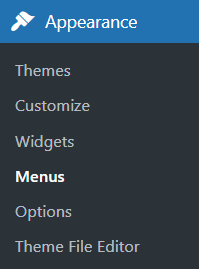
- 要开始使用,请在登录后转到 WordPress 仪表板中的外观>菜单。

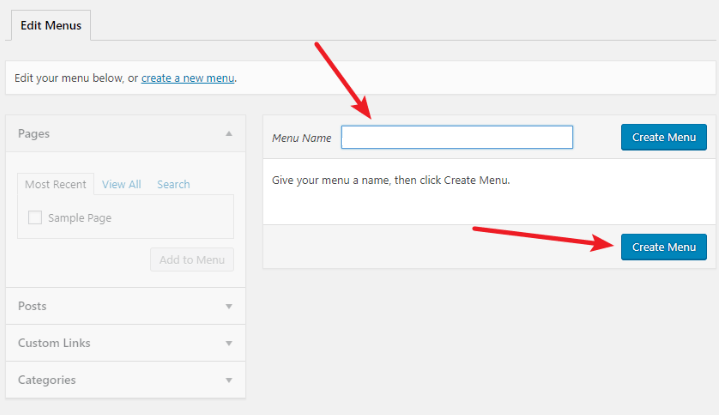
2. 如果您刚刚配置了基本选项,您可能不会看到任何菜单。 我们将通过为其分配一个适当的名称来创建一个 WooCommerce 类别菜单。 然后,单击创建菜单按钮。

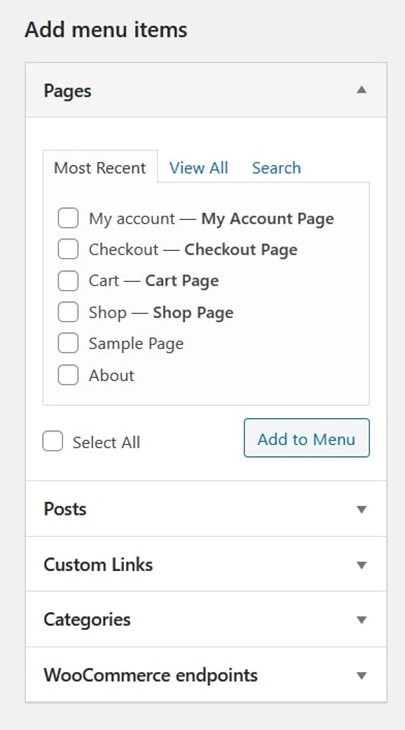
3. 在左侧面板中,您可以看到可以添加到菜单中的项目列表。 它们包括页面、帖子、产品类别等。

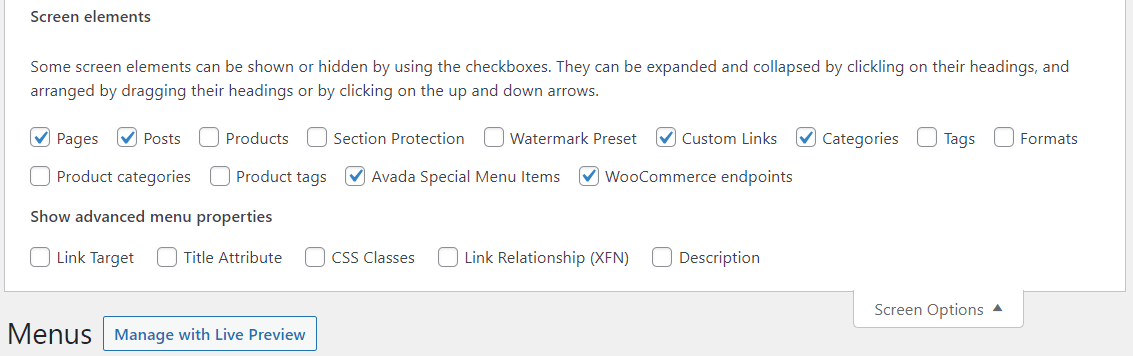
您看不到 WooCommerce 产品和类别选项? 不用担心。 转到屏幕选项设置,您会发现产品类别和产品选项未选中。 只需检查这些选项即可将它们添加到列表中。

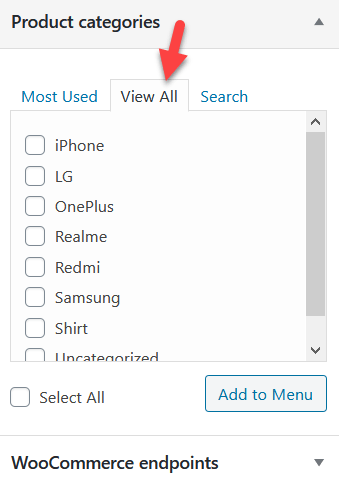
4. 接下来,打开 WooCommerce产品类别部分以选择可用类别。 在查看全部选项卡中,您可以查看所有产品类别。 选择您想要的并将它们添加到您的菜单中,或包括特定类别。

这样,您可以在菜单中快速显示 WooCommerce 产品类别。
如前所述,这不是唯一的方法。 另一方面,您可以寻求插件的帮助以将 WooCommerce 类别添加到菜单中。 使用此方法,您无需花费时间编写代码和逐步更改设置。 这就是为什么它经常被首选。
#2 使用插件将 WooCommerce 类别添加到菜单
我们建议使用 Max Mega Menu 插件将 WooCommerce 类别添加到菜单中。 在继续执行这些步骤之前,让我们快速浏览一下该插件。

Max Mega Menu 是一个插件,可以自动将您当前的一个或多个菜单转换为一个巨型菜单。 您可以将任何 WordPress 小部件添加到菜单中,使用主题编辑器自定义菜单,并使用内置设置更改菜单行为。
Max Mega Menu 控制您当前的菜单,并将其变成用户友好、易于访问的菜单。
- 首先,进入插件>添加新页面,搜索 Max Mega Menu 插件,然后安装>激活它。
- 成功安装插件后,转到外观>菜单,您将看到屏幕选项部分。
- 在手动方法的第一步中启用 WooCommerce 类别。 离开前不要忘记点击保存菜单。
- 根据您的喜好设置超级菜单布局、图标和文本的样式。
除了 Max Mega Menu,我们还会为您列出其他顶级插件。

将 WooCommerce 类别添加到菜单的最佳插件
如果到目前为止的结果没有达到您的期望,或者如果您想给其他插件一个机会,您可以选择 Max Mega Menu 以外的选项。 我们根据它们的受欢迎程度和功能,汇总了 4 个最佳 WooCommerce 插件列表,用于在菜单中显示 WooCommerce 类别。
让我们潜入吧!
#1 四重菜单

QuadMenu 可帮助您快速为您的 WordPress 主题设计添加大型菜单和类别。 使用此插件,您可以创建大型菜单和选项卡菜单。 它可以与简单和自动化的方法无缝集成。
特征:
- 菜单完美适应任何设备。
- 您可以在巨型菜单中添加或删除字段,也可以通过拖动它们来更改选项。
- 菜单使用简单,大型菜单选项可自定义。
价钱:
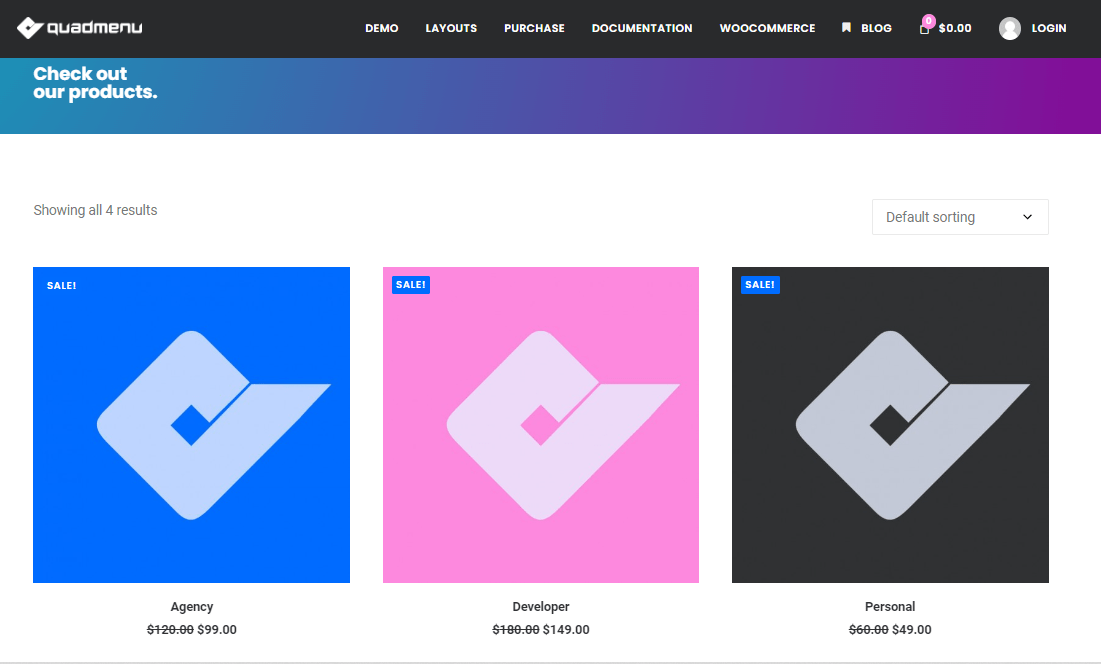
QuadMenu 插件为您提供 3 种定价选项,分别是代理商、开发人员和个人。 虽然每个的访问限制和功能都不同,但您可以选择适合您需求的一个。
价格也因访问限制而异。 目前的折扣价如下:

#2 YITH WooCommerce 类别手风琴

使用 YITH WooCommerce 类别手风琴插件,您可以选择要在手风琴中显示的产品类别和子类别。 同时,您可以为 WooCommerce 类别提供一个不错的手风琴菜单。
特征:
- 它使用户能够创建带有选项的手风琴菜单,以仅显示他们需要的页面。
- 它可以分为不同的详细类别,例如名称、WooCommerce 订单和编号。
- 手风琴的颜色和款式可以定制。
- 当访问者在主类别页面上时,他可以保持子类别打开。
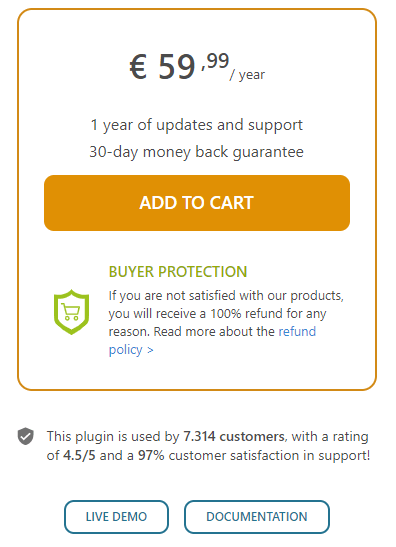
价钱:
高级版每年花费 59,99 美元。 这是完全访问的一次性价格。 在某些特殊日子可能会有折扣。 保持警惕!

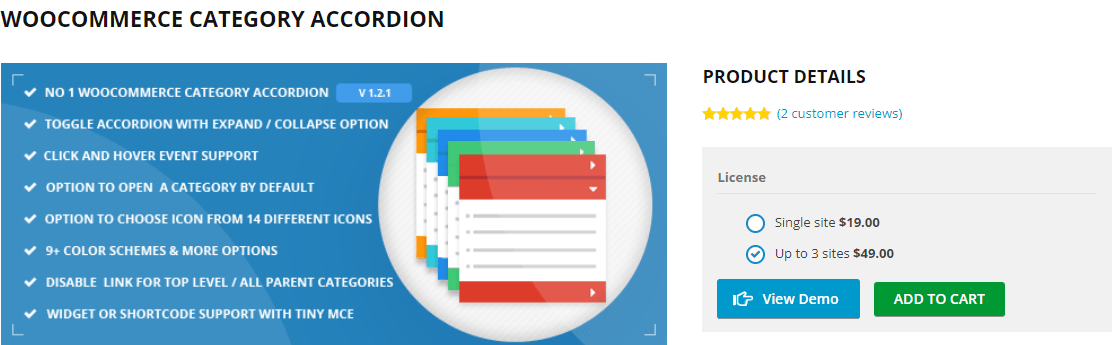
#3 TechieResource 的 WooCommerce 类别手风琴

TechieResource 的 WooCommerce Category Accordion 鼓励您轻松地将手风琴小部件或短代码添加到您的网站。 它显示可以在垂直手风琴中扩展或收缩的 WooCommerce 类别和子类别。
特征:
- 它提供了具有 9 多种配色方案和 14 多种字体图标的自定义选项。
- 您可以更改可在任何帖子或页面上使用的 TinyMCE 编辑器简码。
- 它可以突出显示当前的产品类别和子类别。
价钱:
WooCommerce 类别手风琴的常规许可证提供 2 个选项。 您可以为单个站点选择此插件,也可以将其用于最多 3 个站点。 单个站点的价格为 19.00 美元,最多 3 个站点的价格为 49 美元。
#4 Woocommerce 侧边栏类别手风琴

最后但并非最不重要的一点是,在将 WooCommerce 类别添加到菜单时,WooCommerce 侧边栏类别手风琴将提供强大的支持。 虽然该工具是免费的,但您可以拥有的类别数量没有限制。
特征:
- 它允许无限数量的子类别。
- 加载网站后,类别将被扩展。
- 它具有额外的样式,并且您的主题的外观可以由 CSS 编辑器自定义。
让我们在节目中走这条路!
拥有成功的在线商店的关键是确保该网站对客户友好且方便。 考虑到菜单的重要性,在菜单中添加 WooCommerce 类别是提高网站性能的有效方法。 不仅如此,还可以提高访问您网站的转化率。
在本文中,我们讨论了 2 种简单的方法来设置和使用它。
特别适合初学者手动添加产品类别,只需几分钟。 您可以使用 WordPress 定制器或默认的 WordPress 菜单设置来修改它们。 这就是即使您没有编码技能,自定义选项也可以非常简单的原因。
另一方面,您可以使用插件自定义菜单。 许多工具允许您完全控制您的菜单、字体图标、Google 字体、颜色、布局等。
你觉得这篇文章有用吗? 如果您需要任何帮助,请在下面的评论部分告诉我们。
将 WooCommerce 类别添加到菜单后,您可能需要在登录 WordPress 时显示不同的菜单。
