如何在没有插件的情况下添加 WordPress 作者框:向读者介绍内容的作者
已发表: 2022-01-11您想在您的 WordPress 网站上添加作者框吗? 你觉得太有挑战性了吗? 启动 WordPress 网站并包含作者框可以大大提高作者和网站的可信度。 这是每个网站所有者都应该努力实现的目标。 许多网站忽略了此功能,因为他们发现安装太复杂,并且由于这种误解,许多网站没有获得足够的流量。
作者的#biography 旨在使#readers 与#author 和#website 本身有更多的联系。
点击推文当新读者看到你的一篇文章时,他们会更多地了解写这篇文章的人。 这将增加他们对作者和网站的忠诚度,促使他们返回并参与其中。 此外,看到作者的照片和信息增加了作者的合法性和责任感。
您还可以创建自己的声誉并将自己展示为特定主题的专家,尤其是在您拥有多作者网站的情况下。 这样,更多的作者会想在您的网站上写作。
您可以增强简单作者框插件的主要功能,以使您的作者的凭据更加突出,并鼓励读者关注您和您的作者团队并通过使用作者框与他们取得联系。 这对您和您的作家来说都是双赢的局面。 将不带插件的 WordPress 作者框添加到您的网站可能看起来很复杂。 但是在本文中,您将能够在几分钟内找到有关将不带插件的 WordPress 作者框添加到您的网站所需的所有信息。
什么是作者框,为什么需要作者框

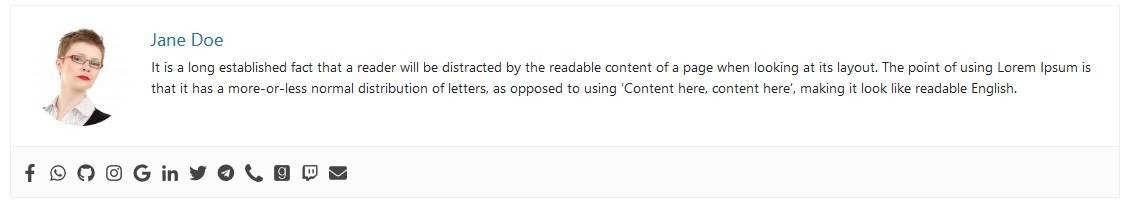
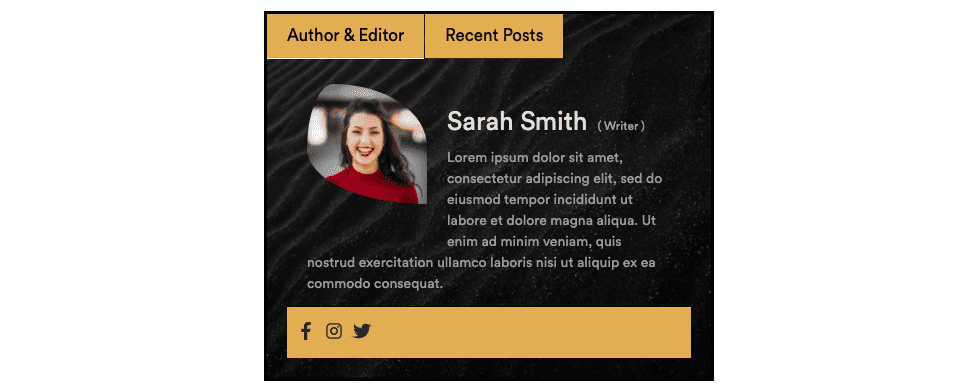
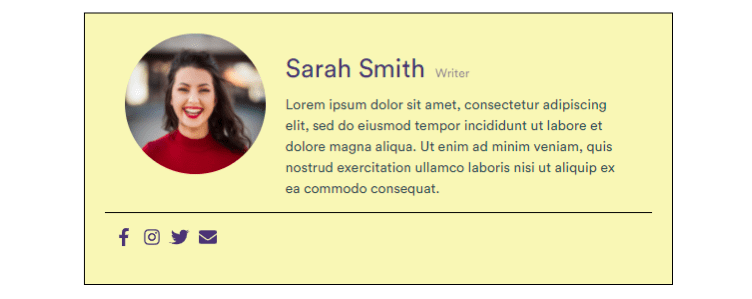
在开始添加作者框的整个过程之前,您需要知道它是什么。 作者框是您网站文章或页面的一部分,其中包含有关特定文章创建者的详细信息。
它通常被视为任何网站的重要组成部分,因为它可以让访问者了解作者在文章中讨论的主题方面的专业知识。 由于在许多不同的网站上有很多关于同一主题的文章,提供作者信息会给它一种真实感。
添加作者框有几个优点,其中大部分体现在提高读者互动和参与的质量以及网站的合法性。 还表明作者框可以帮助搜索引擎优化。 通过在您的网站上显示作者的详细信息,您实际上是在将您的网站添加到作者的作品集中,从而提高了作者在其领域中的“价值”。 当有人搜索特定作者时,您的网站也会显示。
让浏览者了解每个网站帖子和文章背后的个人,提高了网站及其贡献者的真实性。 与通过您的网站浏览同一作者创建的其他作品不同,关于作者最近帖子的作者框允许您的读者浏览由同一作者快速发布的某些帖子。 使用此功能优化了用户友好的导航。
无需插件即可将 WordPress 作者框添加到您的网站
只需输入每个作者的详细信息并上传他们的 Gravatar 照片,即可轻松地将作者框添加到支持它们的 WordPress 主题中。 这种方法将在他们撰写的文章的底部合并每个作者的信息。
如何在没有插件的情况下添加 WordPress 作者框
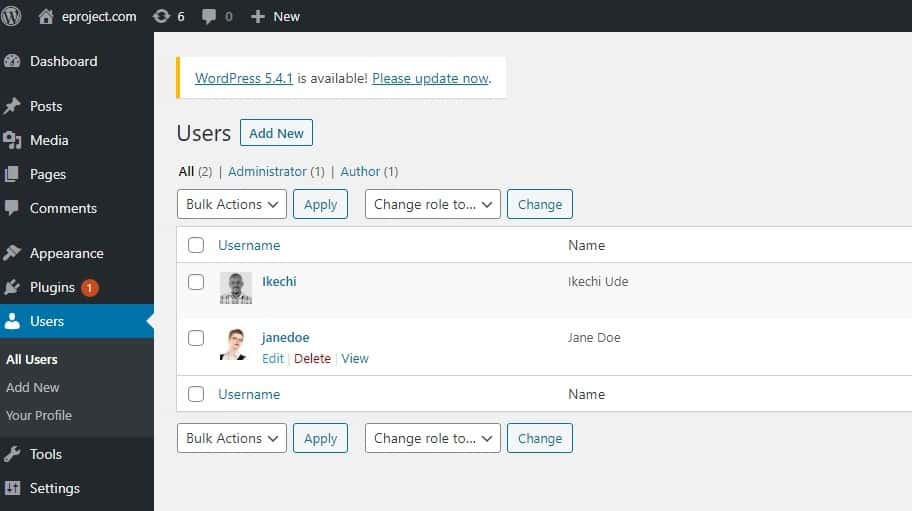
- 在 WordPress 管理仪表板上,转到“用户”选项卡。

- 当您将鼠标悬停在作者姓名上时,将出现可用的 WordPress 选项。
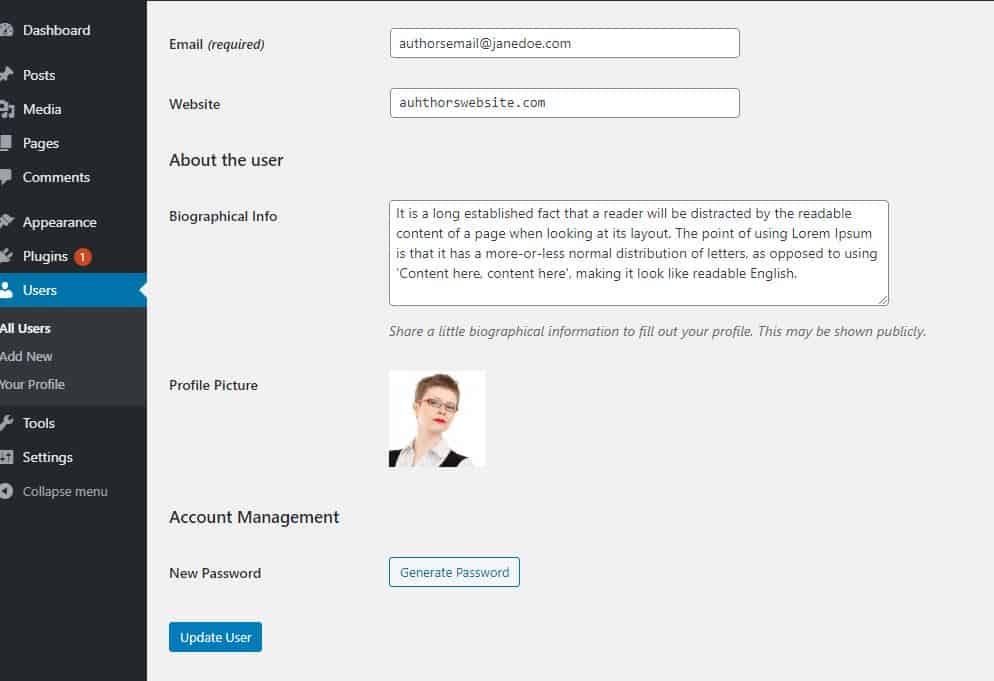
- 选择编辑并在编辑用户部分填写作者的详细信息。

- 填写完所有必需信息后,单击更新用户选项。
在您开始手动创建没有插件的 WordPress 作者框之前,您必须使用一种工具来帮助您摆脱在此过程中可能遇到的任何棘手问题。 WP Reset 是一个插件,可让您重新扫描和重新格式化核心文档,逐个或批量禁用网站上的扩展。 它可以刺激和断开主题、重新启动凭据和权限、建立新的管理员帐户并利用紧急恢复脚本在瞬间修复白屏死机。
WP Reset 使您能够自定义您的网页,即使它已关闭,当您添加没有插件的 WordPress 作者框时可能会发生这种情况。 从本质上讲,WP Reset 可以修复您在此过程中犯的任何错误。
即将推出和维护模式是另一个出色的 WordPress 插件,您可以使用它来通知访问者您的网站正在建设中。 这个多功能插件与任何 WordPress 主题兼容。 它使用简单,因为它包含一个拖放页面构建器。 您可以使用即将推出和维护模式插件创建各种登录页面、销售页面、选择加入页面、潜在客户页面、即将推出的页面、维护模式页面等。 这样,您的访问者仍然可以在您的网站上看到未在建设中的页面。
首先,您需要完成上一节中概述的步骤,其中说明了如何以及在何处将作者标识插入到提供作者框支持的 WordPress 中。 您将为 WordPress 提供 PHP 代码之后将使用的每个人的信息。
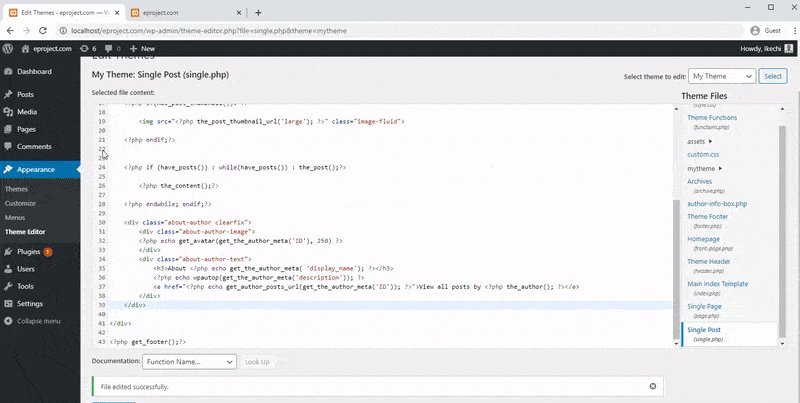
- 在 WordPress 管理仪表板上,转到外观,然后转到主题编辑器。
- 从右上角的 Theme Files 部分选择 Single Post (single.php) 文件夹。
- 在用于恢复博客文章的循环中的“content()”功能下方和文本的主要 div 容器上方插入代码片段,然后单击“更新文件”按钮。
- 在修改或将任何代码放入其中之前,使用 FTP 客户端创建 single.php 文件的副本。 如果您插入文件夹的新代码包含任何错误,这允许您恢复到以前的文档。 WP Reset 也可以在这种情况下为您提供帮助,因为它可以通过单击将您的整个站点或仅选择其中的组件恢复为清晰且无错误的版本。
<div class="about-author">
<div class="about-author-image">
<?php echo get_avatar(get_the_author_meta('ID'), 250); ?>
</div>
<div class="about-author-text">
<h3>关于<?php echo get_the_author_meta('display_name'); ?></h3>
<?php echo wpautop(get_the_author_meta('description')); ?>
<a href="<?php echo get_author_posts_url(get_the_author_meta('ID')); ?>">查看 <?php the_author(); 的所有帖子?></a>
</div>
</div>作者的图像和传记信息保存在上面的两个 div 容器中(分类为“about-author-image”和“about-author-text”)。 作者的头像是使用 get avatar() 方法从照片容器中获取的,该方法采用两个变量:作者 ID 和照片大小(以像素为单位)。 传递参数后,将获取与您在“编辑用户”选项卡中输入的电子邮件帐户关联的头像。


您可以根据需要设置新插入的作者框的样式。 下面的 CSS 代码用于设置作者框的样式。
.about-作者{
背景颜色:#f8f9fa;
填充:20px; }
.about-author::after {
内容: ””;
明确:两者;
显示:表格; }
.about-author-image {
向左飘浮;
宽度:20%; }
.about-作者-文本 {
浮动:对;
宽度:75%; }使用插件制作专业的作者框
即使您对 WordPress 非常了解,编辑主题和插件也可能存在风险,因为任何错误都可能损坏您的网站。 如果发生这种情况并且您的网站未处于待机模式,则您的所有查看者都会看到警报,并且可能会离开您的网站,直到您解决问题后,他们才能恢复正常浏览。
但是,将作者框添加到您的 WordPress 网站不应成为使其长时间处于待机模式的理由。
如果您使用诸如 Simple Author Box 之类的 WordPress 插件来创建您的作者框,您可以在几分钟内轻松地将您的作者框放在您的 WordPress 网站上。
简单作者框插件
使用 WordPress 插件库安装它
- 转到插件菜单,然后从 WordPress 仪表板上的下拉菜单中选择添加新的。
- 在搜索框中输入“简单作者字段”后,按回车键。
- 在插件的描述框中,单击立即安装按钮,并在完成安装后立即启动插件。
- 配置您的插件设置并保存它们。

简单作者框插件在您网站上每篇文章的末尾添加了一个灵活的作者框。 它允许您使用自定义颜色组合、字体、社交媒体链接等功能对其进行自定义。 这很重要,因为您可以调整它以适应您的 WordPress 网站的设计和布局。
除了调整作者框的外观以使其与您的主题融为一体外,还添加了一个全面的个人详细信息文本框,可以选择使用文本或图形编辑器。 您也可以使用简单作者框插件来更改作者的个人资料,而无需进入 Gravatar 页面。

使用此插件创建的作者框中可以显示多个作者的姓名、站点、头像、自定义照片、传记和社交网络图标。 您使用此插件构建的每个作者框都将完全适应,根据您是在 iPad、智能手机还是计算机上查看它,它会显示在修改后的部分中。 Simple Author Box 插件可让您通过用户友好的界面完全控制您的作者框。

您可以使用简单作者框作者的小部件来促进导航到您博客的各种作者的内容。 此功能将显示您的作家的画廊,以及他们文章的链接。 与插入作者照片的传统技术不同,Simple Author Box 插件使您只需使用与作者的 Gravatar 帐户关联的图片。
结论
在您的博客上设置一个传记部分,无论您是唯一的作者还是有多个作者,都可以帮助读者更多地了解您(或其他作者)。
有一个传记部分不仅是一种装饰目的,而且是一个真实而重要的目的。
如果您的 WordPress 网站仍然没有此功能,请不要担心,因为在本文中,您会找到将其包含在您的网站上所需的所有信息。
正如您所读到的,您有两个选择。 第一个是手动修改样式和PHP文件。 它允许进行广泛的自定义。 第二种选择是使用插件。 这样做时,您将花费更少的时间来配置和安装作者框到您的 WordPress 网站。
使用 Simple Author Box 插件将使您的生活变得更加轻松。 它非常适合那些不熟悉编码并且不想花大量时间学习它的人。 任何人都可以使用 Simple Author Box 插件将此关键功能添加到他们的网站。