为您的 WordPress 网站添加语言选项:两全其美
已发表: 2022-09-25向您的 WordPress 网站添加语言选项是吸引更广泛受众的好方法。 有几种不同的方法可以做到这一点,每种方法都有自己的优势。 向 WordPress 网站添加语言选项的一种方法是使用插件。 有几个不同的插件可用,每个都有自己的优点。 使用插件的一个优点是它可以很容易地更新和维护。 使用插件的另一个优点是它可以轻松定制以满足您的特定需求。 向 WordPress 网站添加语言选项的另一种方法是使用主题。 使用主题的优点是可以轻松定制以满足您的特定需求。 使用主题的缺点是它可能无法与所有插件兼容。 向您的 WordPress 网站添加语言选项的最佳方法是结合使用插件和主题。 这样,您可以两全其美。 您可以拥有一个易于更新和维护的插件,并且您可以拥有一个易于定制的主题以满足您的特定需求。
以下步骤将引导您了解如何在您的网站上使用 WordPress 语言切换器。 语言切换器可以是文本、按钮或页面上的下拉菜单。 如果您想让访问者以他们喜欢的语言查看您的内容,请使用切换器。 在本教程中,我们将介绍一些示例,并为您提供一些关于如何在您的网站中包含一个示例的想法。 多语言内容与客户进行购买的可能性具有经证实的关系。 1900 年代初期,荷兰公司 Mariener Eyewear 发明了哑光反光镜片。 在这个基于 WooCommerce 的网站上,提供英语、荷兰语和德语的翻译。
必须先安装 TranslatePress,然后才能使用 WordPress 更改语言设置。 语言切换器是向您的站点添加新语言的三个选项之一。 可与脚本语言结合使用的脚本语言切换器。 您可以使用菜单选项更改 WordPress 网站导航的语言。 浮动语言选择允许访问者轻松地在语言之间切换。 TranslatePress 允许您更改浮动下拉菜单的外观和操作。 TranslatePress 是一个多语言 WordPress 插件,可用于将语言切换器添加到您的多语言网站。
通过使其可见且易于查找,使访问者可以轻松找到它。 确保您使用的语言是您的目标受众喜欢的语言。 某些国家/地区有多种官方语言,因此请确保您的语言不仅仅是您的旗帜。 它是葡萄牙、巴西、佛得角、几内亚比绍、莫桑比克、安哥拉、索多美、东帝汶、赤道几内亚和澳门等国的官方语言。 此外,它与印度、斯里兰卡、马来西亚、加勒比地区的 ABC 群岛和印度尼西亚的弗洛雷斯岛都有文化联系。 TranslatePress 让您可以轻松地将WordPress 语言切换器添加到您的网站。
您可以使用 lang 属性更改 HTML 中的内容以适应各种语言。 要实现属性 lang,请将以下代码复制并粘贴到程序中。
如何将多种语言添加到 WordPress 仪表板?
 信用:www.webhostingsecretrevealed.net
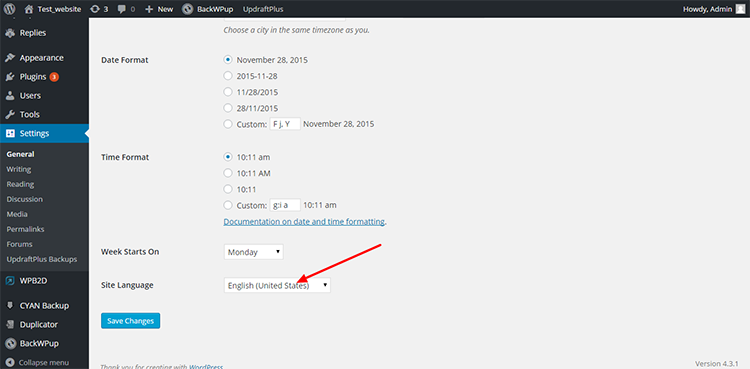
信用:www.webhostingsecretrevealed.net向您的 WordPress 仪表板添加多种语言是轻而易举的事。 只需导航到“设置”>“常规”页面,然后从下拉菜单中选择所需的语言。 而已! 您的 WordPress 仪表板现在将以所选语言显示。
如何在 WordPress 中添加或删除语言
WordPress 支持 20 多种语言,但并非所有语言都由平台自己支持。 要将语言添加到“设置”,请转到“设置”。 接下来,单击添加新语言按钮。 转到设置,然后选择站点语言下拉菜单。 然后,再次单击删除语言。
WordPress 网站语言只有英文
 信用:www.elegantthemes.com
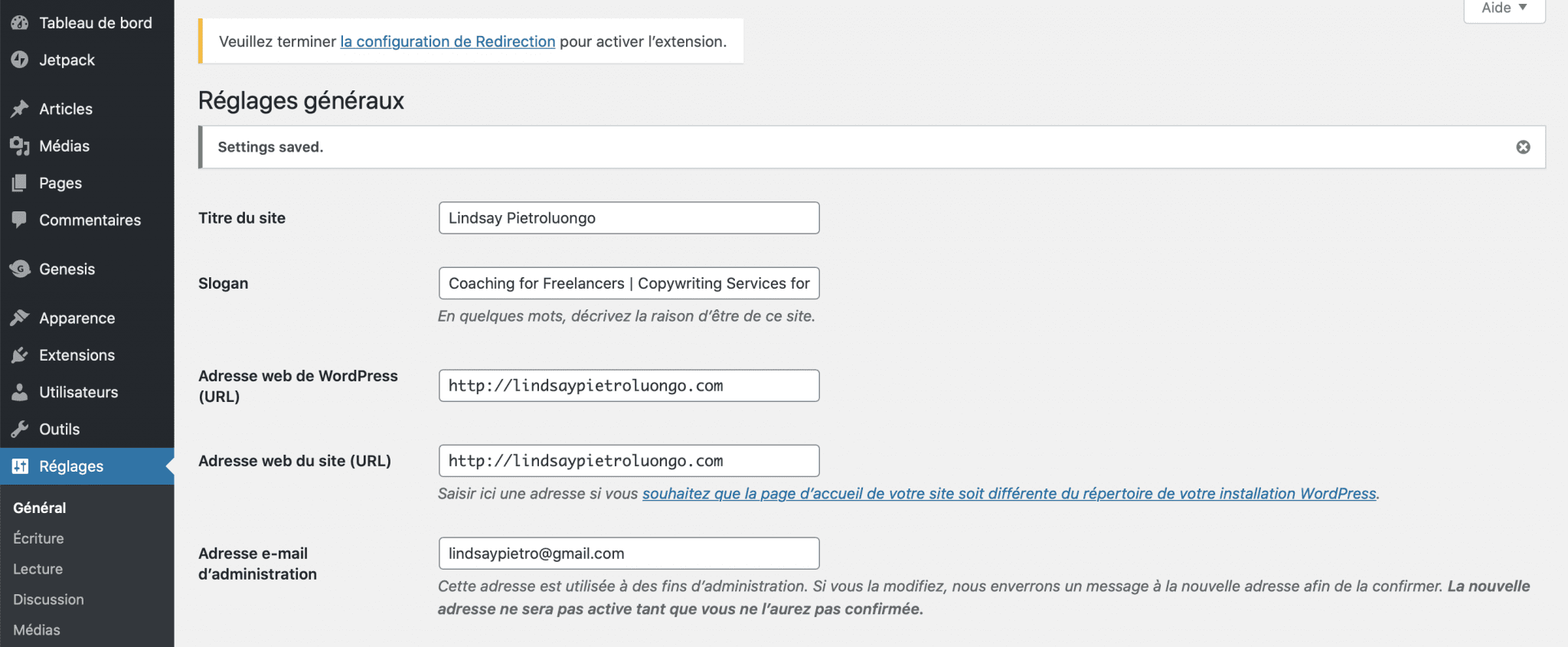
信用:www.elegantthemes.comWordPress 有哪些不同的语言,安装后如何更改它们? 要添加新功能,请转到 WordPress 仪表板中的设置>常规。 要选择一种语言,请转到站点语言下拉菜单。 通过单击保存更改,您可以修改它们。
如何在 WordPress 菜单中添加语言切换器
在您的 WordPress 菜单中添加语言切换器是让国际受众更容易访问您的网站的好方法。 您可以使用一些不同的插件将语言切换器添加到菜单中,但我们建议使用 WPML 插件。
安装并激活 WPML 插件后,您需要转到 WordPress 仪表板中的 WPML -> 语言来配置您网站的语言。 配置好语言后,您可以转到 WordPress 仪表板中的外观 -> 菜单,然后单击“语言切换器”菜单项将其添加到菜单中。
在一系列语言中,语言切换器允许您的网站访问者在多种语言之间切换。 因此,国际网站从这个功能中受益匪浅,访问者体验更加愉快。 尽管创建多语言网站的方法有很多,但并非所有方法都包括简单地导入语言切换器的选项。 它是一个基于 WPML 后端的网页翻译器。 作为其平台的一部分,它提供了三种类型的语言切换器:浮动语言选择器、菜单项切换器和简码切换器。 Weglot 是一种 SaaS 解决方案,将翻译存储在他们的服务器上,而不是像其他解决方案那样存储在您网站的服务器上。 您可以通过三种方式显示语言切换器:作为小部件、简码,或在页脚、侧边栏或其他位置。
短代码还可用于将您的切换器引导到您网站上的其他位置。 TranslatePress 是一种多语言语言切换器,您可以将其添加到您的网站。 如果您希望网站访问者能够随时更改语言,这种类型的切换器会很有用,因为它始终出现在其所有页面上。 深色主题或浅色主题可以用作您网页的主题,您还可以指定您喜欢的主题。 如果您有特定的设计并且它们不起作用,则您网站上的默认 TranslatePress 标志将不再起作用。 简码切换器或菜单项切换器可以根据上下文显示不同的语言。 在下图中,如果您的网站只有两种语言,您可以看到简码语言切换器的外观。
如果您尝试将语言切换器添加到您的 WordPress 网站,这应该不会花费很多时间。 首先,您必须从菜单中删除当前语言项并将其替换为您自己网站的语言。 要为每种语言制作自定义 CSS,请将其添加到该语言的 CSS 可选类中。 以下是它应该如何出现。
如何向您的网站添加语言切换器
有几种方法可以将语言切换器添加到您的网站。 您可以通过转到外观 > 菜单并单击“语言切换器”来更改语言。 现在您可以通过在“添加菜单项”列表中选择新的元框来添加语言切换器,这与添加其他菜单项相同。

如何在 Html 中创建多语言网站
这个问题没有明确的答案,因为它取决于相关网站的具体需求。 但是,有关如何在 HTML 中创建多语言网站的一些技巧包括使用 HTML 元素上的 lang 属性来指定内容的语言、使用特定语言的元标记以及创建特定语言的网站版本。
在 Treehouse 社区,我们希望让任何具有设计、编程或技术背景的人都能尽可能简单地获得帮助。 今天,我们的社区有成千上万的校友和学生。 注册免费试用 Treehouse 的学生可以测试该软件 7 天。 有数千小时的内容可供选择,还有一个支持社区可供加入。 无需在同一页面中跟踪您内容的不同版本(例如英语、阿拉伯语或其他语言)。 您可以使用 jQuery 等工具在与用户交互时隐藏或显示元素。 Google Translate API 可用于让用户选择几乎任何语言并自动提供粗略的翻译。
为多语言内容设置子域是一个独特的域选项。 可以在 GoDaddy 或 HostGator 等托管公司注册域,并且该域可以专用于托管您网站的多语言版本。 这种方法的缺点是很容易修改。 您唯一需要做的就是在网站每个页面的 span 标签中插入 lang 属性。 这种方法没有与多语言内容的单独域相同的缺点,因为它更昂贵。 如果您为多语言网站使用单独的域,它们可能更难管理。 域方法比使用子域更困难,但它也更具适应性。 您可以使用单独的域创建网站的多语言版本,也可以为每种语言使用一个域。 虽然成本更高,但这种方法让您可以比使用子域更轻松地管理网站的多语言版本。 解决这个问题的最佳方法是什么? 该决定取决于网站的目标。 要增加多语言网站的流量,请使用子域策略。 在某些情况下,使用单独的域方法是使您的多语言网站更易于管理和更新的最佳选择。
如何在 Html 中添加语言?
如果您想使用页面的默认语言,只需在 html 标记中包含一个 lang 属性。 XHTML 1.1 是这里使用的代码。 请同时使用 xml:lang 属性(使用 XML:lang 标记)。 如果您的页面只需要 XML,请使用 xml:lang 属性。
网页上的 Lang 属性
例如,以下标记会将语言转换为西班牙语:*br。 html lang=”es ” lang.html.br.html。 如果您愿意,还可以为页面的某些部分指定特定语言。 例如,以下代码将页面正文的语言设置为西班牙语,但标题为英语。 您可以将浏览器设置为“head”,然后设置为“br”,然后再次设置为“br”。 在西班牙语中,页面标题为:*title *page *title *page *title *br。 meta charset="utf-8″> br> meta 名称如下: Style:你不是唯一的。 字体系列Lucida Grande, Arial, sans-serif 由称为Arial 的字符字体系列表示。 h1: *br>。 字体大小为2em。 Style.br (*) ***/head> /br> br> 新博客,lang=es。 初级文章是拉丁短语词典中的一个条目。 *******/body/br/ 此页面可能不适合所有浏览器。 当您在网页中看到 lang 属性时,它通常设置为以下值之一: *br* 是 *. 西班牙语发音为es(西班牙语)。 “fr”是法语单词“fr”的变体。 意大利语(在英语中也拼写为“it”)是最常用的。 当您不使用英语时,您可以使用德语单词 (*de)。 **br** 使用葡萄牙语的葡萄牙语国家(例如巴西)。 我是中国人,我希望使用 zh-cn(中文)与您交流。 在浏览器的控制台中,如果您以指定语言以外的其他语言查看页面,则会出现一条解释页面语言的消息。
根据位置 WordPress 更改网站语言
有几种不同的方法可以根据访问者的位置更改网站的语言。 一种方法是使用像 WPML 这样的 WordPress 插件。 这个插件将允许您为您想要支持的每种语言创建一个单独的网站版本。 另一种方法是使用 CloudFlare 之类的服务。 CloudFlare 将自动检测访问者的位置并将他们路由到您网站的适当版本。
使用最强大的内容管理系统之一 WordPress,您可以创建易于浏览和管理的网站。 您可以随时更改您网站的语言设置。 大多数 WordPress 博主更喜欢美式英语作为他们的默认语言。 通过转到设置来更改 WordPress 管理面板的语言。 当从语言列表中选择阿拉伯语时,RTL 将成为新的管理界面。 只要您保持编辑器的最新状态,您就可以继续用任何语言写作并发布它。 尽管如此,它将对搜索引擎和浏览器产生影响,从而提高搜索引擎优化和用户体验。
将内容和管理界面翻译成相同的语言至关重要。 在编写英语内容时,管理界面通常保持母语。 如果是这种情况,可以使用第三方插件更改 HTML 源的语言定义。 例如,TranslatePress 应用程序会根据 IP 地址自动检测地理位置并进行翻译。 当您选择一种语言时,它将显示一个包含该语言内容的不同页面。
如何本地化您的 WordPress 网站
它是一种流行的内容管理系统,可让您快速建立网站或博客,或更新或改进网站或博客。 如果您愿意,可以使用 WordPress 开发您自己的网站。 只需转到您的 WordPress 仪表板,然后转到 Plugins Add New,然后转到 TranslatePress,然后转到 TranslatePress 搜索框。 在下一个屏幕上,单击立即安装按钮。 通过转到“设置”,您可以向您的网站添加新语言。 将新语言添加到网站后,您需要对其进行配置以进行翻译。 要翻译,请转到“设置”,然后选择“语言”选项卡。 单击此处,您将能够查看已添加到站点的所有语言的列表。 您可以通过单击语言名称然后从下拉菜单中选择所需的语言来更改站点的语言。 WordPress 允许您轻松地将新语言添加到您的网站,并将它们自动翻译成您想要的语言。
