在 WooCommerce 中添加 SVG 图像
已发表: 2022-12-31假设您想要有关在 WooCommerce 中添加 SVG 图像的分步指南: 1. 登录到您的 WordPress 帐户并转到您的 WooCommerce 帐户。 2. 在左侧菜单中,转到 WooCommerce > 设置。 3. 选择“产品”选项卡,然后单击“产品图片”链接。 4. 在图像选项部分下,您会看到一个复选框,上面写着启用 SVG 支持。 选中该复选框。 5. 单击保存更改按钮。 6. 现在您已经启用了 SVG 支持,您可以将 SVG 图像添加到您的产品中。 转到产品页面并向下滚动到“产品图片”部分。 7. 单击添加产品图像按钮。 8. 选择要添加的 SVG 图像,然后单击插入到帖子按钮。 9. SVG 图像现在将出现在产品页面上。
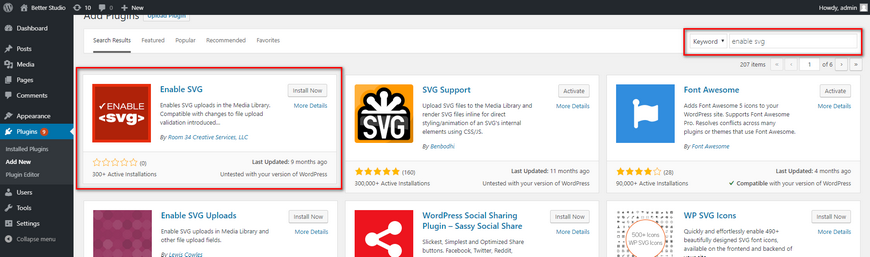
可缩放矢量图形 (SVG) 是最通用的图形类型之一,在软件开发中很受欢迎。 您只需修改几个文件即可启用此图像格式。 之后,您将能够将 SVG 用作常规图像、徽标和其他内容元素。 在这种情况下,我们将使用 SVG 支持插件,它将对这种图像格式的支持添加到您的媒体库中。 根据您的需要,您可能需要更改另外两个设置。 禁用 svn 禁用限制到管理员选项并启用 svg 上传到管理员(仅)? functions.php 文件应该在底部填充一个代码片段; 使用此代码段填充空白区域。
将更改保存到文件后,将其关闭。 然后,您可以返回仪表板并通过将SVG 文件上传到媒体库来测试新功能。 CSS 可用于生成 SVG。 如果您以前没有使用过 CSS,则很难为 SVG 制作动画。
我们可以在 WordPress 中上传 Svg 文件吗?

如果您选择帖子编辑器,您将使用与上传任何其他图像文件时相同的上传方法。 可以通过向编辑器添加图像块然后上传 SVG 文件来上传文件。 WordPress 现在支持上传和嵌入 SVG 文件。
这种类型的图像是基于 XML 的可缩放矢量图形 (SVG),可用于交互式或动画环境。 他们使用 XML 标记语言,这引发了安全问题。 在这篇文章中,我将向您展示如何在 WordPress 中插入 sva 图像。 因为它能够限制对文件的访问,所以它是 SVG 支持的流行选择。 在 WordPress 中,有许多支持 SVG 图像的插件。 如果在上传到 WordPress 时仍然出现错误,则必须在图像的 XML 标记中包含此标记:SVG。 [ ht_message mstyle=info] title= show_icon id=”utf-8′′?–
使用 PHP 上传 SVG 图片。 如果你不想包含这个插件,你可以在你的主题编辑器中使用一个简单的 PHP 代码来实现。 在主题编辑器中,您必须在 function.php 文件中包含以下 PHP 代码。 这是一个简短的视频,解释了如何做到这一点。 首先,您必须先确定要上传的文件。 在本例中,我将创建一个sva 文件。 为此,请将文件复制到您的计算机。 此示例将允许我将文件保存到我网站的根目录。 要上传文件,您必须先使用 PHP 代码。 在此示例中,我将使用文件名“.svg”将其上传到我的网站。 要上传 SVG 文件,您必须使用以下 PHP 代码:br. php (*._exists) 是文件的名称。 使用 file_put_contents 选项('logo.svg','*svg xmlns= http://www.w3.org/2000/svg' width=30, height=30, and path d=M10.2,10.5h-v4h4v -4小时。

网页上的 Svg
我如何在我的网站中使用 svgs?
在网页上,您可以使用与任何其他图像相同类型的图像。 它们可以包含在 img 中的图像标签中,也可以直接嵌入 svg' 标签中。
如何将 Svg 文件嵌入我的网站?

为了将 img> 元素嵌入到浏览器中,只需按预期在 src 属性中引用它即可。 对于没有固有宽高比的 SVG,您必须包含高度或宽度属性。 如果您还没有这样做,请转到 HTML 页面并向下滚动到图像。
我们还需要 <object> 标签还是可以使用 <img> 代替? 他们的优缺点是什么? 您可以使用 Nano 设备来标记和嵌入字体。 如果您使用的是静态压缩,请使用 Brotli 来压缩您的 SVG。 由于我们网站的发展,我们可能会遇到由于图像数量而难以检测的显示问题。 因此,我们将能够使用嵌入图像将我们的图像列在图像搜索中。 带有 >img> 标签的 HTML 嵌入代码是嵌入图像的最简单和最有效的方法。
通过在 HTML 代码中包含 >object> 标记,您可以在图像文件中进行交互。 如果您使用 ant-、a- 或 a-tag 作为后备,您将双重加载图像,除非您缓存它们。 因为 SVG 本质上是一个 DOM,所以您可以使用外部 CSS、字体和脚本轻松地管理依赖项。 因为 ID 和类仍然封装在文件中,所以使用对象标签保存 SVG 图像很简单。 所有 ID 和类都必须是唯一的才能嵌入内联。 此规则的唯一例外是如果您的 SVG 是动态更改以响应用户交互。 大多数情况下,我们建议使用内联 SVG ,但不建议预加载页面。 iframe 不是搜索引擎的索引,难以维护,并且在 SEO 中没有用处。
随着插件的开发,SVG 变得比以往任何时候都更易于访问和用户友好。 使用插件,您可以将 SVG 直接上传到您的媒体库,就像 JPEG 和 PNG 一样。 甚至可以查看图像,就像任何 JPEG 或 PNG 一样。
为网站图形使用 Svg 的 3 个理由
简单的形状和颜色是通过几行代码创建徽标、图标和其他图形的好方法。 绝大多数旧浏览器不支持 SVG,其处理复杂图形的能力可能有限。 如果您将 SVG 直接嵌入到 HTML 页面中,您可以创建一个对仍在使用旧版浏览器的人来说既具有视觉吸引力又易于使用的网站。 此外,因为 SVG 可以使用 CSS 进行缓存和编辑,所以它们是长期有效的。 最后,使用简单的拖放工具,您可以轻松地将 SVG 转换为 HTML。 为什么我不能使用 svg?
