将 SVG 添加到画布元素
已发表: 2023-02-20将 SVG 添加到Canvas 元素非常简单。 只需使用 Canvas.drawImage() 函数即可。 Canvas.drawImage(图像, dx, dy); image 参数可以是 img、video 或 canvas 元素。 dx 和 dy 参数表示您希望在画布上绘制图像的位置的 x 和 y 坐标。
在线打开 Canvas Workspace并添加一个。 VG 或。 FCM 文件。 在屏幕的下半部分输入您的登录信息和密码。 您可以使用的项目将显示在屏幕上,您可以通过单击“免费项目”按钮来选择它们。 大多数情况下,您可以找到包含分步说明的 PDF 以及可用于跟进的视频教程。 您将被要求使用“选择文件”功能选择一个文件添加到您的项目中。
第三步是调整大小、旋转、复制和重命名设计。 在下面的视频中,我将我的设计放大并分组后按特定顺序放置。 收到设计后,您可以保存或下载它。 在下面的视频中,我决定使用我的 Scan N Cut 机器直接下载文档。 如果您想在项目保存后为其命名,请转到菜单栏上的第一个框。 该项目将保存到“您的项目”,您可以稍后在其中查看。
可以使用 SVG 或 Canvas 脚本语言在 XML 中描述 XML 中的2D 图形。 Canvas 支持动态创建 2D 图形(使用 JavaScript)。 SVG DOM 中的每个元素都是基于 XML 的,这意味着它可以随时访问。 您可以通过编写 JavaScript 事件处理程序来获取元素的事件处理程序。
它更适合小物体或较大表面,因为它可以更有效地处理它们。 当表面较小或对象数量较多时,Canvas 表现更好。 使用脚本和 CSS,您可以轻松修改 SVG。 Canvas 可以只用一个脚本来修改。
Canvas 接受 Svg 吗?

是的,Canvas 接受 SVG。
可缩放矢量图形(SVG) 是最常见的矢量图形形式。 称为画布的 HTML 元素用于在网页上绘制图形。 让我们看一下这两个选项之间的一些主要区别。 除了信息图表和比较表,我们还将了解它们的不同之处。
你能把 Svg 放在画布上吗?
您必须先下载 HTML/CSS 课程 2022,然后使用图像将 SVG 绘制到画布上。 请包含位于 *foreign 对象中的 HTML 元素 当您将SVG 图像绘制到画布上时,必须将其导入。
如何添加 Svg 文件?

要将SVG 文件添加到您的网站,您需要使用 HTML 代码编辑器并将以下代码插入文件中的适当位置:将“filename.svg”替换为您的 SVG 文件的名称和位置。 请务必在“alt”属性中添加图像的简短描述。
可缩放矢量图形 (SVG) 文件格式对 Web 友好,允许您使用单个文件创建图形。 它们根据点和线网格生成的数学公式存储图像。 因此,它们可以在不损失任何质量的情况下显着扩展。 用于构造 SVG 的 XML 代码是文字而不是基于形状的,因此任何文本信息都保留为文字文本。 主流浏览器,包括Chrome、Edge、Safari、Firefox,都可以让你打开。 vz 文件。 借助内置程序在计算机上打开图像同样简单。
探索可帮助您将移动元素引入 Web 图形的各种在线工具。 矢量文件是矢量文件,而光栅文件是矢量文件。 SVG 永远不会丢失任何分辨率,因为它不包含像素。 PNG 文件被拉伸得太远或挤压得太紧会变得模糊和像素化。 复杂图形中路径和锚点的数量将需要更多的存储空间。
它具有广泛的应用范围,使其成为一种通用的图形格式。 没有比使用 SVG 更好的节省硬盘空间的方法了,无论您是创建徽标、插图,还是只是想保存一些创意。 因此,它使用起来很简单; 有很多浏览器支持它。 我为什么不试一试?
我如何处理 Svg 文件?
SVG 文件是向网页添加图形(例如徽标、插图和图表)的绝佳方式。 尽管分辨率低,但由于缺乏像素,因此很难显示高质量的数码照片。 具有详细图像的好照片通常更适合 JPEG 文件。 SVG 图像只能使用最现代的浏览器来查看。
使用 Svg 文件的好处
可缩放矢量图形 (SVG) 标准是一种基于矢量的图像格式,可以按比例放大或缩小而不会降低质量。 您可以在不希望图像占用大量空间的网页和新闻通讯中使用此模板。 此外,大多数浏览器将直接打开 SVG 文件,而无需将它们转换为另一种格式。 如果您需要以原始格式查看文件而不需要浏览器干预,这是一个不错的选择。 Adobe Photoshop 和 GIMP 是两个流行的图像编辑程序,它们也与 SVG 文件兼容。 您可以使用 Inkscape 之类的程序在将 SVG 文件发送到您的打印机之前修改它,如果您需要在发送之前这样做的话。 为了帮助您浏览 SVG 文件格式,我们提供了有关如何在浏览器中打开它并在必要时将其转换为其他格式的分步说明。 如何将 sva 文件用于我自己的项目? 作为 Web 开发人员,您可能熟悉在网站内容中使用 sva 图像。 可以在 SVG 文件中轻松创建图标、徽标和其他图形元素,它们还可以用于显示 3-D 模型。 作为平面设计师,您可能熟悉在字体和徽标中使用矢量图形。 使用 SVG 文件,您可以创建范围广泛的文本效果,包括投影、渐变效果和其他图形效果。 SVG图像格式可以用于多种用途,可以用于多种用途。 借助流行的 SVG 图像格式,您可以创建任何格式的精美图像。

我可以上传 Svg 吗?
将它们上传到您的媒体库甚至预览它们应该很简单,就像您处理任何 JPEG 或 PNG 文件一样。 使用插件,您可以简单地将 SVG 上传到媒体库,就像上传 JPEG 和 PNG 一样。
使用 Svg 文件安全吗?
将 SVG 文件用于任何目的都不会构成风险,只要您采取预防措施确保它们的安全即可。 如果您创建自己的 SVG 文件,则应仅将文件存储在自己的服务器上。 使用其他来源的 SVG 文件更容易识别恶意脚本,因此请先查找源代码。
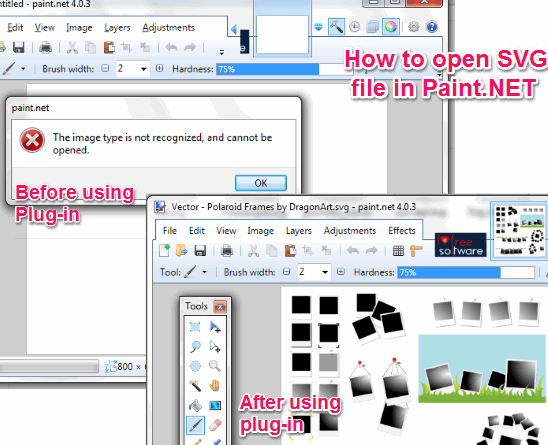
我可以在 Paint 中打开 Svg 文件吗?

如果您使用的是 SVG 图像格式,请右键单击您下载的格式。 通过单击“打开方式/paint.net”,您可以访问绘画文件。 使用NET SVG ,您可以查看 .Vs 格式的文件。 如前所述,可以缩放 SVG 文件以满足您的需要,允许您将它们绘制成您想要的大小。 NET 服务将询问您需要多少空间来创建 SVG 文档。
Paint.net 平台支持为应用程序添加新效果、调整和文件类型功能的插件。 Paint.net 无法在默认菜单上支持可缩放矢量图形这一事实是最著名的限制之一。 幸运的是,有一个插件可以让您导入此类文件。
矢量图形之所以称为矢量图形,是因为它是可缩放矢量图形 (SVG)。 此文件格式用于制作可以缩放而不会丢失细节的图像。 这是用于 Web 图形和徽标的绝佳选择。 除了图像和地图,SVG 文件还可用于生成详细的插图。 Adobe Illustrator 是创建 SVG 文件的绝佳工具。 它提供了多种功能,例如自定义和分层。 除了 Photoshop 和 Photoshop Elements 之外,它还支持 SVG 文件。 大多数流行的浏览器,包括 Google Chrome、Firefox、IE 和 Opera,都支持 SVG 图像的渲染。 支持 SVG 文件的文本编辑器包括 CorelDRAW 等。 无论项目大小,它都是创建徽标和插图的绝佳工具。
Svg:一种用于网页设计的通用文件格式
SVG 文件格式是一种灵活的文件格式,可用于设计网页,这要归功于大多数流行浏览器和文本编辑器的支持。 Inkscape 和 Illustrator 都能够编辑 SVG 文件以及在 PaintShop Pro 中打开它们。 如果需要保存 SVG,请先从 [文件] 菜单中选择将其保存到矢量图层。 使用[矢量导出],您可以将图层上的图像导出为 SVG 文件。
内联 Svg 到画布
内联 SVG是 XML 标记,开发人员可以使用它在 Web 上创建矢量图形。 这可以与其他 XML 语言和技术混合使用,例如 HTML 和 CSS。 通过使用 DOM(文档对象模型)接口,可以编写内联 SVG 脚本并使其动态化。 当与其他技术(如 HTML 和 CSS)混合使用时,开发人员可以创建功能强大的 Web 应用程序。
对于基本的 HTML5 模板,HTML 编辑器中始终有 HTML5 标记,您可以在其中编写这些标记。 添加对整个文档有影响的类的地方就在这里。 CSS 是一种基于浏览器的应用程序,可用于创建 Pen。 您可以从 Internet 上的任何位置为您的 Pen 设置脚本。 为确保按您指定的顺序添加 JavaScript,我们只需在此处添加 URL。 如果您链接到带有预处理器扩展名的脚本,我们会在申请前尝试对其进行处理。
节点画布 Svg
node-canvas 是一个可用于创建 svg 图像的库。 它可用于创建可在网站或应用程序中使用的图像。
