将 SVG 添加到 Elementor:两种方法
已发表: 2023-01-11当您想将 SVG 添加到 Elementor 时,您有两个选择:1. 使用默认图像小部件。 2. 使用像 Safe SVG 这样的插件。 如果您想使用默认图像小部件,则需要确保 SVG 托管在安全的网站上。 然后,您可以像添加任何其他图像一样添加 SVG。 如果你想使用像 Safe SVG 这样的插件,你可以直接将 SVG 上传到插件。 然后,您可以将 SVG 添加到任何允许 HTML 的小部件,例如文本编辑器小部件。
为什么 Svg 不显示在 Elementor 中?

您的SVG 文件可能未显示在 Elementor 中有几个潜在原因:-文件可能已损坏或格式不正确。 - 文件链接可能有问题。 -文件可能太大。 - 文件的导出方式可能存在问题。 如果您仍然遇到问题,我们的支持团队很乐意查看,看看他们是否能弄清楚发生了什么。
我可以将 Svg 上传到 WordPress 媒体吗?

在帖子编辑器中,您可以像上传任何其他图像文件一样上传 SVG 文件。 您可以通过将图像块上传到编辑器来导入 SVG 文件。 上传svg 文件并将其嵌入 WordPress 的功能已经可用。
这将帮助您为页面增添视觉趣味。 SVG 图像用途极为广泛,可用于多种用途。 图像可以以多种方式使用,包括徽标、用户界面和整个网站。 它们很容易创建,并且可以根据您需要的确切规格进行定制。
如何将 Svgs 导入您的项目
因为它是一种矢量格式,所以您可以使用它来创建徽标、图标和其他使用较少颜色和形状的平面图形。 尽管大多数现代浏览器都支持 SVG,但旧版浏览器可能无法正确支持。 您可以使用 *svg* */svg* 标签将 SVG 图像直接写入 HTML 文档。 在这种情况下,可以使用 SVG 图像,并且可以使用 VS 代码或您喜欢的 IDE 将代码复制并粘贴到 HTML 文档中的 body> 元素中。 如果一切顺利,您应该会得到一个与下图完全一样的网页。 将 SVG 导入项目时,您有多种选择。 也可以通过单击“文件”>“导入到舞台”或“导入到库”来导入 SVG 文件,这会将您带到“文件导入”对话框。 将 SVG 文件直接拖放到舞台上。 SVG 资产可与您的 CC 库结合使用:将资产从 CC 库直接拖放到文档的舞台或库中。
Elementor Svg 上传不工作

如果您在将 SVG 上传到 Elementor 时遇到问题,可以检查一些事项。 首先,确保文件大小小于 1 MB。 如果它较大,则需要对其进行压缩。 您可以使用免费的在线 SVG 转换器来完成此操作。 接下来,检查文件类型。 Elementor 仅支持使用 .svg 扩展名的 SVG 文件。 如果您的文件有不同的扩展名,您将需要更改它。 最后,确保您的文件没有损坏。 如果是,您将需要下载一个新副本。
在您的 WordPress 网站上使用 Svg 文件的好处和挑战
如果您想在帖子和页面中包含图像而不必担心文件的大小或分辨率,SVG 文件可能是您的最佳选择。 Elementor 的新功能使您可以轻松地将 .VGL 文件包含在您的项目中,而无需使用任何第三方插件。 由于它们的分辨率和大小,它们可以在任何设备上查看并且看起来很棒。 由于 WordPress 不支持 SVG 文件的功能,因此很难在您的网站上使用它们。 有许多资源可帮助您在您的网站上安装和运行 SVG 文件。
如何在 WordPress 中上传 Svg
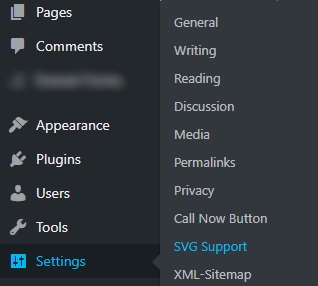
有几种方法可以将 SVG 文件上传到 WordPress。 第一种是使用内置的媒体上传器。 只需转到您的 WordPress 管理区域,然后单击“媒体”菜单项。 然后单击“添加新”按钮。 您现在可以将 SVG 文件拖放到媒体上传器中,或单击“选择文件”按钮从您的计算机中选择您的文件。 上传文件后,您可以通过单击“插入帖子”按钮将其插入帖子或页面。 将 SVG 文件上传到 WordPress 的另一种方法是使用插件。 有一些插件允许您上传 SVG 文件,例如 SVG Support 或WP SVG Images 。 只需安装并激活您选择的插件。 然后转到您的 WordPress 管理区域并单击“设置”菜单项。 然后单击插件名称以配置其设置。 配置插件设置后,您可以通过转到“媒体”菜单项然后单击“添加新”按钮将 SVG 文件上传到您的 WordPress 站点。

使用 WordPress,您可以轻松实现 SVG。 要使用 PHP 代码,您可以使用代码管理插件,例如“代码片段”。 除了上面列出的 SVG 支持插件外,您还可以使用支持触摸的平移和缩放、jQuery 内联、iSVG 和 SVG 路径动画插件。
为 Elementor 导出 Svg
如果您要导出 SVG 文件以在 Elementor 中使用,则需要了解一些事项。 首先,在您喜欢的矢量编辑程序中打开要导出的文件。 对于本教程,我们将使用 Adobe Illustrator。 打开文件后,转到“文件”>“另存为”。 在保存窗口中,从下拉菜单中选择 SVG 格式,然后单击保存。 现在您的文件已保存为 SVG,您可以在 Elementor 中打开它。 只需将文件拖放到 Elementor 界面中,就可以开始了!
内联 Svg 元素
内联 svg元素是在网页的 HTML 代码中内联编写的元素,而不是作为单独的文件包含在内。 这对于较小的图像或将使用 JavaScript 操作的图像很有用。
什么是内联 Svg?
网页的内联 SVG 标记就是包含在页面 HTML 中的标记。
Svg:显示图形和文本的多功能工具
svg> 标签用于在包含 svg> 标签的 HTML 文档页面中显示图形。 当在图形中使用'svg' 标签时,其中的任何内容也会被渲染。 以这种方式显示复杂的图形或图标而不必为每个使用单独的图像可能很方便。 但是,如果要显示文本块或其他元素,则必须使用 *div 标签。 svg 标签为文本或其他元素创建一个容器,而 div 标签定义容器的布局。 您可以使用此功能创建可在文档中多次重复使用的简单图形布局。
内联 Svg 好吗?
内联 SVG 比嵌入式文件更灵活。 此外,由于可以像对待文档中的任何其他元素一样对待 SVG,因此与 CSS 的交互要简单得多。 它在悬停效果等交互中具有强大的优势。
内联CSS的优点和缺点
另一方面,外部 CSS 文件较小并且由浏览器缓存。 因为外部 CSS 文件是从源代码编译的,所以加载它们可能需要更长的时间。
它仍然是在网页上设置元素样式的有效方法,但应该在适当考虑其优缺点的情况下完成。
出于安全原因不允许使用 Elementor Svg 文件
出于安全原因,不允许使用Elementor svg 文件。 这是因为 svg 文件可能包含可能危及站点安全的恶意代码。 如果您需要在您的网站上使用 svg 文件,您可以使用第三方服务来为您托管这些文件。
Svg 文件存在安全风险
由于其基于 XML 的特性,对 SVG 文件的外部实体攻击将极其困难。 此外,由于 SVG 文件通常是特定于分辨率或大小的,因此它们在任何设备上都容易出现安全风险。 因此,WordPress 通过创建文件类型限制来防止用户面临这些风险。
Elementor Svg 图标未显示
描述以这句话的形式提供。 图标框块中的图像在编辑该块时不会出现; 在您单击不同的块之前,它不会出现。 有时需要重新加载应用程序,然后使用更新使其可见。
为什么 Svg 没有出现在 WordPress 中?
例如,WordPress 不支持使用 SVG 文件。 因此,这些文件可能是显示徽标和其他图形的最佳方式。 借助我们最喜欢的一些开发人员资源,您现在可以在您的网站上启用和保护 SVG 文件的使用。
Svg 图标属性
当您选择SVG 图标时,您将被带到以下属性:*br。 图标宽度是像素的宽度。 这是图标的高度(以像素为单位)。 1:此图标的比例因子用于确定其大小。 在对齐中,指定了以下内容。 在此图中可以看到图标的对齐方式。
元素 Svg 背景
Elementor 是一个功能强大的 WordPress 插件,可让您通过拖放创建美观、响应迅速的网站。 Elementor 的一大优点是它支持SVG 背景。 这意味着您可以创建可在任何设备上完美缩放的矢量图形,而不会降低质量。
Svg 图像文件
SVG 图像文件是一种矢量图像文件格式,同时支持静态和动画图像。 SVG 文件通常比其他图像文件格式小,因此非常适合网络图形。
可缩放矢量图形文件允许您保存和共享具有相同矢量图形的图像,是保存和共享图像的绝佳方式。 图像存储在 XML 文本文件中,可以以矢量图形格式定义。 使用此功能,可以轻松地编辑和缩放它们而不会降低分辨率。
这是用于创建网站和其他在线应用程序的优秀框架。 由于其可扩展性,SVG 图像几乎可以在任何设备上使用。 它们也可以在不丢失分辨率的情况下进行修改。
您可以使用 SVG 将图像保存为矢量格式,这是一个非常方便且易于使用的程序。 SVG 文件具有简单的编辑和缩放过程,使其成为在 Internet 上运行的应用程序的理想选择。
Svg 文件用途广泛,可以使用大多数常用图形编辑器打开。
大多数图形编辑器都允许您打开 SVG 文件。
Svg 图标
svg 图标是一种基于矢量的图像,可以缩放到任意大小而不会降低质量。 它们常用于网站和应用程序中,因为它们提供干净利落的外观而变得越来越流行。
SVG 现在可用于创建菜单图标。
因为它们是矢量图形,所以这些图标在您的网站上看起来会很棒。 可以将矢量图形缩小到任意大小而不会降低质量。 因为它们很小并且压缩得很好,所以它们不会减慢您网站的加载时间。
如果要包含菜单图标,则必须从全局选项卡启用 SVG。 您可以通过单击“菜单结构”选项卡来查看菜单项。 您现在可以将 SVG 集添加到您的菜单项并选择与菜单项最匹配的图标。 之后,单击“选择”按钮继续。
