将 Inkscape SVG 代码添加到您的网站
已发表: 2023-01-22将 Inkscape SVG 代码添加到网站是向您的网站添加引人入胜的交互式内容的好方法。 Inkscape 是一款功能强大的矢量图形编辑器,可用于创建各种图形。 Inkscape 的伟大之处在于它可以导出多种格式的图形,包括 SVG。 SVG 是一种很好的 Web 图形格式,因为它与分辨率无关。 这意味着无论屏幕尺寸如何,您的图形在任何设备上看起来都很棒。 此外,SVG 图形的文件大小很小,因此它们不会减慢您的网站速度。 要将 Inkscape SVG 代码添加到您的网站,您需要使用 HTML 或 CSS 等网络开发工具。 将代码添加到您的网站后,您就可以使用 Inkscape 创建要显示的图形。 Inkscape 可以轻松创建在您的网站上看起来很棒的高质量图形。
可以使用 SVG 创建徽标、图标和其他具有简单颜色和形状的平面图形。 此外,虽然大多数现代浏览器都支持 SVG,但较旧的浏览器可能不支持。 您可能会导致网站对仍在使用它的人来说显得不合时宜或过时。
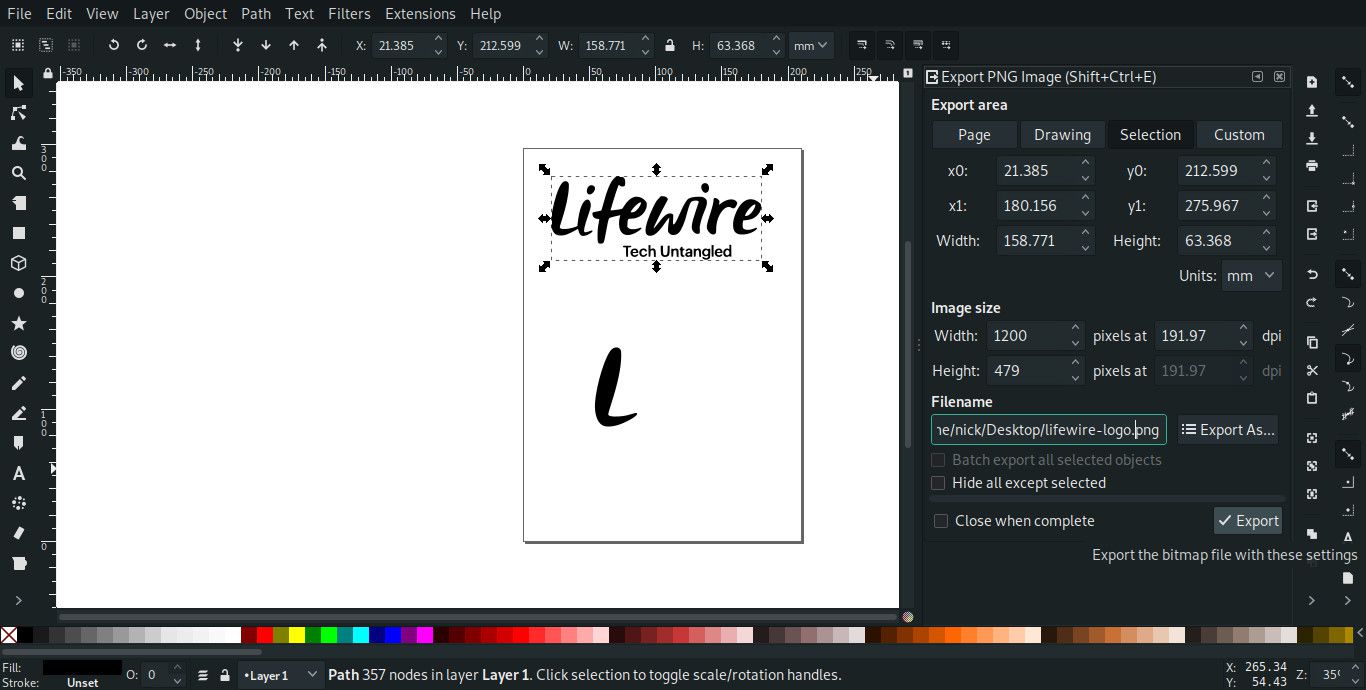
从文件菜单中选择文件 > 导出为。 要保存您的文件,请单击文件设置中的导出按钮,然后选择 SVG 格式选项。 要使SVG 格式可用,请转到 Photoshop 并在“首选项”的“首选项”部分中选择“使用旧版导出为”。
如何将 Svg 文件嵌入我的网站?

如果要在HTML 文档中直接包含 SVG 图像,请使用 *svg 标签。 您可以通过在 VS 代码或您喜欢的 IDE 中打开 SVG 图像、复制代码并将其插入到 HTML 文档的 body 元素中来完成此操作。 如果一切按计划进行,您的网页应该与下图完全一样。
在现代浏览器和技术中,是否仍然需要使用 <object> 标签,或者我们可以使用 <img> 代替? 他们的优缺点是什么? 它们有何不同? 通过使用图像标签,使用 Nano 标记和嵌入字体。 如果可能,使用静态压缩和使用 brotli 压缩来压缩你的 svega。 因此,随着我们网站上图片数量的增加,我们将面临难以察觉的显示问题。 因此,当我们在搜索引擎中嵌入图像时,我们可以在图像中列出它们。
将 SVG 插入 HTML 的最简单方法是使用 <img> 标签。 如果您想在图像文件中进行交互,可以使用关键字,例如 <object>。 除非您缓存图像,否则使用 <img> 标记作为回退将导致双重加载。 因为 SVG 本质上是一个 DOM,所以您可以使用外部 CSS、字体和脚本轻松地管理依赖关系。 因为 ID 和类仍然封装在文件中,所以使用对象标签可以简化 SVG 图像的维护。 为了嵌入内联,所有 ID 和类都必须是唯一的。 对于为响应用户交互而对 SVG 进行的动态更改,只有一个例外。 大多数时候,不建议您使用内联 SVG,但预加载页面除外。 iframe 难以维护,不能很好地在搜索引擎中建立索引,并且不利于 SEO。
这种格式可以直接嵌入到您的 HTML 页面中,允许您将图形直接添加到您的页面中。 如果您使用此技术,您将能够生成可用于您的网站和应用程序的高质量图形。 SVG 可用于多种平台,包括 Windows、Linux 和 macOS。 如果您已将 SVG 文件转换为所需的输出格式,之后您可以下载 HTML 文件。
使用可缩放矢量图形的 7 个理由
如果您使用的是支持 *svg* 元素的现代浏览器,则可以使用它来嵌入 SVG。 它消除了检查正确属性或通过包含其所有固有功能来定位适当文件的需要。 通过提供 xmlns 属性,您可以定义要嵌入的形状并包含元素 svg 。 要确定 SVG 的大小,您还可以包括其他因素,例如高度和宽度。 如果要更改视口的大小,可以指定视口属性。 当嵌入元素时,您还可以使用 preserveAspectRatio 属性来确保元素的原始宽高比保持不变。 为什么应该使用可缩放矢量图形 (SVG)? 您可以在这些 SEO 友好网站的标记中直接包含关键字建议、描述和链接。 因为 SVG 可以嵌入到 HTML 中,所以它可以被缓存、直接编辑和索引以增加可访问性。 我相信使用 SVG 是一个明智的决定。 当使用 img> 元素通过 HTML 元素嵌入 SVG 时,您只需在 src 属性中引用它。 如果您没有主要纵横比,则需要高度或宽度属性(或两者)。 如果您还没有这样做,您可以在 HTML 中查找图像。 简短的方法是使用 .svg 作为您的长期元素。
如何在 Html 中引用 Svg 文件?

您可以通过几种不同的方式在 HTML 中引用 SVG 文件。 第一种方法是使用元素。 此元素允许您将 SVG 文件嵌入到 HTML 文档中。 这元素可以用在
或者的 HTML 文件。 在 HTML 中引用 SVG 文件的第二种方法是使用
SVG 中的图形可以使用矢量图形格式 XML 来定义。 大多数网络浏览器都支持 SVG,就像 PNG、GIF 和 JPG 一样。 为了绘制图形,JavaScript 利用了 HTML canvas 元素。 可以使用由像素组成的基于光栅的格式来查看画布。 由于矢量图形可以在不损失质量的情况下进行缩放,因此它们可用于创建比使用光栅捕获的图像更复杂的图形。 使用SVG 文件格式是创建高维图形的绝佳方式,否则光栅图像无法实现。 当您使用 SVG 时,您可以创建比使用光栅图像生成的图形更精确和详细的图形。 此外,可以缩放矢量格式(如 SVG)而不会导致质量下降。
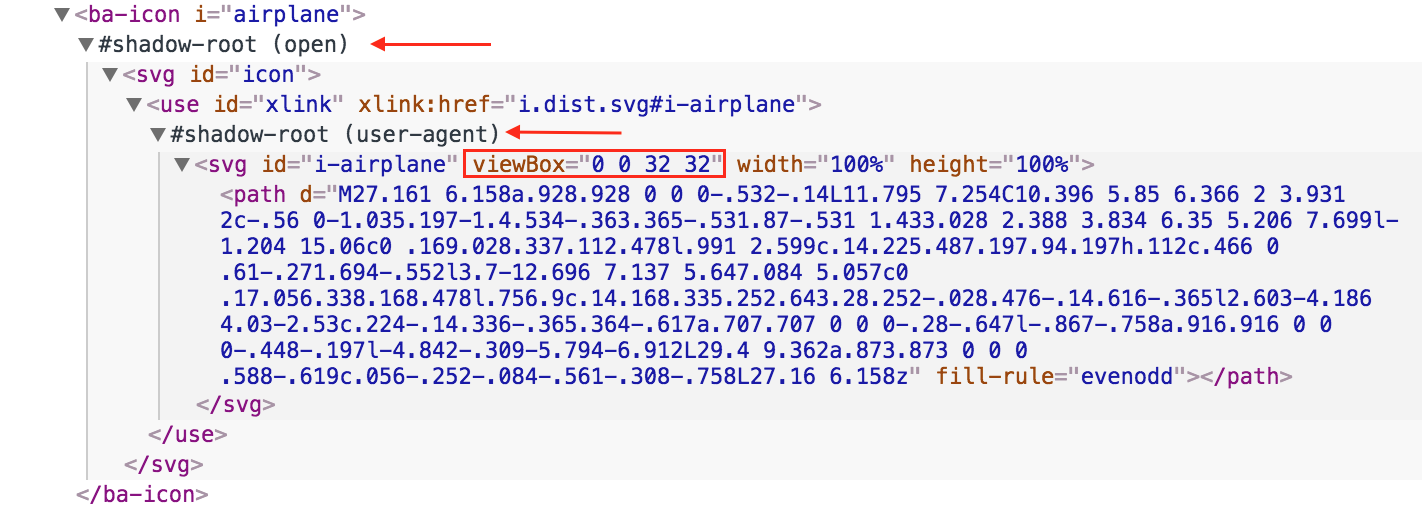
使用新的
use 元素是 sva 2 中的一项新功能,它允许您在不需要片段标识符的情况下引用整个 SVG 文档。 这是一个示例,说明如何在不知道其根元素 ID 的情况下引用整个 SVG 文档。 当您指定一个没有片段的 href 值时,您可以使用它来引用 SVG 文档中的元素或片段。
如何从 Html 导出 Inkscape?

这个问题没有一个明确的答案,因为从 HTML 导出 Inkscape 的过程会因您使用的软件和您的个人喜好而异。 但是,关于如何从 HTML 导出 Inkscape 的一些技巧包括将 Inkscape 文件保存为 SVG 文件,然后使用HTML 编辑器将文件嵌入到 HTML 代码中。 您还可以使用文件转换器将 Inkscape 文件保存为 HTML 文件,然后可以在 Web 浏览器中打开该文件。
您可以使用 Inks.cape 从 Web 设计项目的 Inkscape Post 导出切片和 .html。 您可以使用 Python 和 xslt 脚本扩展 atramentum 将图像发送到 HTML,将 .svg 分解成单独的文件,并将对象导出到 PNG。 目前,它似乎不是一种生产质量方法,但我想知道是否有人对这个想法感兴趣。 建议您避免使用 zip(非安装程序)版本将 Inkscape 安装到生产版本中。 因为代码之前从未在Linux上使用过,所以可能需要修改才能在Linux上正常运行。
Inkscape Svg HTML
Inkscape 是一个免费的开源矢量图形编辑器; 它可用于创建或编辑矢量图形,例如插图、徽标和艺术线条。 Inkscape 的主要矢量图形格式是可缩放矢量图形 (SVG),但是可以导入和导出许多其他格式。 Inkscape 还可以将图形导出为多种流行的光栅格式,例如 PNG、JPEG 和 TIFF。
要加载SVG 文件,请使用 img> 元素。 在 CSS 中,可以使用 SVG 文件作为背景。 如果您在 CSS 中使用 SVG 文件作为背景图片,但您的浏览器不显示它,可能是因为您的服务器提供的文件类型与您正在使用的文件类型不同。 使用 HTTP 标头内容类型来确定数据是哪种类型的文件。 在此示例中,我们将使用带有内容类型 HTTP 标头的 HTTP 标头来确定文件的内容类型。 如果 HTTP 内容类型标头启用了 application/svg,则该文件很可能是 SVG。 如果内容类型 HTTP 标头指定文本或纯文本,则该文件很可能是文本文件。 如果 HTTP 内容类型指定图像/png 路径,则该文件很可能包含 apng 文件。
