在 WordPress 中添加子菜单
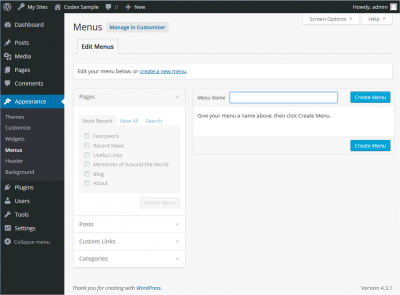
已发表: 2022-09-05在 WordPress 中添加子菜单是一个简单的过程,任何对 WordPress 管理界面有基本了解的人都可以轻松完成。 子菜单可以添加到顶级菜单和子菜单。 在 WordPress 管理员中,转到外观 > 菜单。 从下拉菜单中选择要添加子菜单的菜单。 如果要向顶级菜单添加子菜单,请选择要成为子菜单父级的菜单项。 如果要向子菜单添加子菜单,请选择要成为新子菜单父级的子菜单项。 单击“添加到菜单”按钮。 在“添加菜单项”框中,选择要添加到子菜单的页面或帖子。 单击“添加到菜单”按钮。 您的子菜单现在将在 WordPress 管理员中可见。
如何在 WordPress 中添加下拉列表?
在 WP Admin 中,转到外观 > 菜单以创建下拉菜单。 您可以通过从菜单中拖放项目来更改项目的顺序。 将每个项目向右拖动以将其“嵌套”在其正上方的项目下以制作下拉菜单; 您可以通过再次向左拖动它们来撤消此操作。
如何在 WordPress 中添加下拉菜单? 有几种方法可以快速轻松地完成此操作。 有两种方法可以创建帖子的下拉列表。 首先显示更技术性的方式(代码),然后是更直接的方式(WordPress 管理员)。 WordPress 使创建新的下拉菜单变得简单。 无需拖放页面。 如果您将页面拖动到您希望它成为子菜单的页面,它将立即转换为子菜单。 您可以在 WordPress 的任何地方通过管理员编辑菜单来修改菜单。
如何在 WordPress 中添加顶级菜单?
 学分:WordPress
学分:WordPress向 WordPress 管理添加新菜单就像使用 add_menu_page() 函数一样简单。
您可以使用 add_menu_page() 函数将新的顶级菜单添加到 WordPress 管理。 请参阅参考资料中的 addMenu() 函数以获取参数列表及其作用。 作为最佳实践,您可以创建一个回调,该回调需要/允许您在创建可移植代码时包含您的 PHP 文件。 menu_page_url 的第一个值是选项页面的 $menu_slug 参数。 换句话说,当您单击它时,它会自动默认转义 URL 并回显它以将您定向到表单。 添加页面后,您指定的 $function 将在其显示中使用。
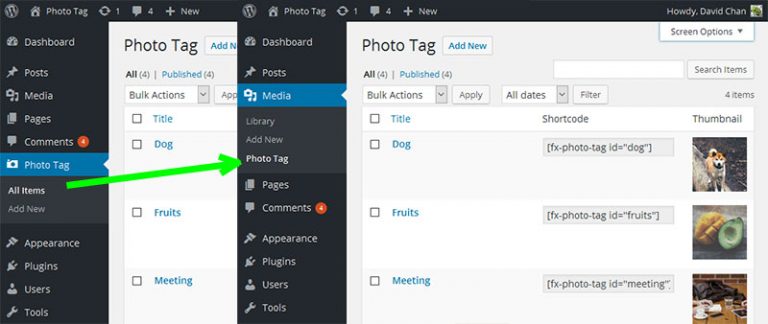
如何在 WordPress 中创建菜单 如何在 WordPress 中创建菜单
您可以包含标题图像以及菜单项的标题。 完成后,您可以通过单击屏幕底部的“保存”按钮来保存数据。 要将新创建的菜单添加到博客的前端,请转到前端并将其向下拖动。
如何在 WordPress 插件中添加菜单和子菜单
 信用:shellcreeper.com
信用:shellcreeper.com向 WordPress 插件添加菜单和子菜单是一个相当简单的过程。 首先,您需要在插件目录中创建一个名为 menu.php 的新文件。 在此文件中,您需要添加以下代码: // AddMenu.php // 插件名称:添加菜单 // 插件 URI:http://example.com/ // 说明:此插件将添加一个菜单和子菜单到您的 WordPress 网站。 // 版本:1.0 // 作者:John Doe // 作者 URI:http://example.com/ // 许可证:GPLv2 // 调用函数添加菜单和子菜单 add_action('admin_menu', 'add_menu_and_submenu') ; // 定义函数 function add_menu_and_submenu() { // 添加顶层菜单 add_menu_page('Add Menu', 'Add Menu', 'manage_options', 'add-menu', 'add_menu_display'); // 添加子菜单 add_submenu_page('add-menu', 'Add Submenu', 'Add Submenu', 'manage_options', 'add-submenu', 'add_submenu_display'); } ? > 在上面的代码中,我们首先定义了添加菜单和子菜单的函数。 然后我们使用 add_action() 函数来调用我们刚刚创建的函数。 接下来,我们使用 add_menu_page() 函数添加顶级菜单。 第一个参数是页面标题,第二个是菜单标题,第三个是访问菜单所需的能力,第四个是菜单块。 最后,我们使用 add_submenu_page() 函数来添加子菜单。 第一个参数是父菜单 slug,第二个是页面标题,第三个是菜单标题,第四个是访问菜单所需的能力,第五个是菜单 slug。 现在我们已经添加了创建菜单和子菜单的代码,我们需要创建函数来显示每个页面的内容。 我们将通过创建两个名为 add-menu-display.php 和 add-submenu 的新文件来做到这一点

将新的自定义子菜单添加到另一个插件菜单的步骤是什么? 当您使用 submenu-slug 文件时,会出现无效权限错误。 您可以使用 add_submenu_page() 来使用插件的父菜单,这会降低 add_action 的优先级。 您可以通过一些棘手的方式将子菜单添加到现有的自定义菜单(由其他插件添加)。 在该插件菜单之外,您无法侵入任何其他插件。 可以从屏幕左侧访问外观。 通过从左侧菜单中选择自定义链接,您可以在右侧创建一个新菜单。 只需将其拖到顶部菜单中,即可完成。
如何在 WordPress 中获取子菜单
 信用:visualmodo.com
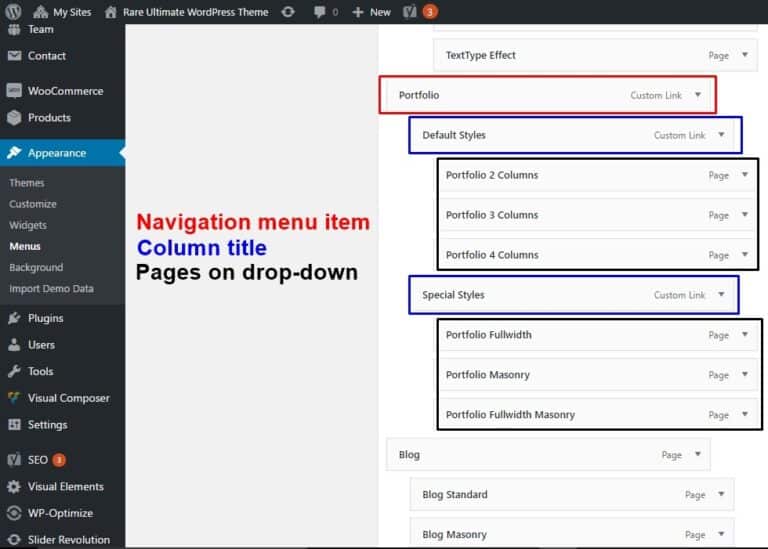
信用:visualmodo.com在您的 WordPress 菜单中添加子菜单是组织内容并使访问者更容易找到所需内容的好方法。 以下是向 WordPress 菜单添加子菜单的四个简单步骤: 1. 选择您希望成为子菜单项父级的菜单项。 在 WordPress 管理仪表板中,转到外观 > 菜单。 2. 单击菜单项旁边的箭头将其展开。 3. 在“添加项目”部分下,选择要添加到子菜单的页面或帖子。 4. 单击“添加到菜单”按钮。 您的子菜单项现在将出现在父菜单项下。
WordPress以编程方式添加子菜单项
将新项目添加到现有菜单时,可以使用 wp_nav_menu_objects 挂钩访问它。 可以使用当前菜单结构创建子标题。 要成为片段中特定菜单的子项,我们必须添加 ID。
可以检索 WordPress 中的当前菜单以创建子菜单。 每个子菜单项都使用特定项的 ID 使其成为该项的子项。 $vehicles 数组定义了子菜单元素的名称。 当菜单有下拉项目时,将显示标题电动汽车。 wp_nav_menu_objects 函数可用于确定正在操作哪个菜单。 此函数中的每个项目都按其特异性排序。 我喜欢它的片段,但它是一个相当古老的片段。
想出另一种创建子菜单的方法还不错。 当调用 WP_update_menu_item 时,它会向任何给定的菜单项添加一个子项。 添加子菜单项需要创建一个包含项的标题、URL 和 ID 的数组。 从头开始创建 WordPress 主题后,您可以包含一个额外的 CSS 样式表来创建一个新项目。
如何在 WordPress Elementor 中添加子菜单
要导航到页面,请转到页面。 您可以在仪表板的左上角创建一个新选项卡。 然后,在使用 Elementor 编辑下,单击编辑。 当您单击添加新部分时,您必须定义其结构。 要创建节结构,请选择其中一个节。
WordPress子菜单不起作用
您的 WordPress 子菜单可能无法正常工作有几个潜在原因。 这可能是您的主题有问题,或者可能与您安装的插件有冲突。 另一种可能性是您的 WordPress 菜单设置不正确。 如果您仍然遇到问题,您可能需要联系您的托管公司或在 WordPress 支持论坛中寻求帮助。
为什么我的屏幕右上角没有出现游戏的子菜单? Magicex21 是一个我需要帮助的博客。 2012年8月1日凌晨1点51分,我写了一篇文章。 在仪表板中,您会找到 Appearance 选项卡,然后是 Manu 选项卡。 如果您已将 Football 子菜单项移动到 Passion 菜单项并想要保存它,请单击您移动它的框上的 Save Menu。 您将需要一个包含所有四个足球子菜单项的菜单项热情。 因为有五个菜单项,所以在我的主题中有它们的子菜单,我相信你也可以做到。 请提供你的博客,我想看看你的 5 个菜单。 亚历克斯,谢谢!
如何在 WordPress 中更改子菜单的背景颜色
通过单击我的站点 > 个性化 > 自定义,您可以更改菜单的背景颜色。 单击 CSS 后,定制器将开始加载。 通过右键单击菜单并选择检查,您可以检查您的导航系统。 Inspector 面板将位于屏幕底部,并将显示您网站的代码元素列表。
副标题是当您将鼠标悬停在或单击特定选项或类别时显示的辅助选项列表。 子菜单是隐藏与特定标题相关的选项的绝佳方式。 在 WordPress 中,有两种方法可以更改子菜单颜色。 当您为子菜单选择颜色时,代码会自动更改。 使用此方法的任何人都没有可用的全局解决方案。 对 CSS 的基本了解将使您能够轻松更改子菜单的颜色。 编写代码后,导航到页面底部并单击“保存菜单”按钮。 由于背景颜色不能适当调整,这种方法比较困难。
如何更改 Astra 中的子菜单颜色?
可以通过转到外观来自定义子菜单选项。 可以使用许多样式选项,例如分隔线大小、顶部偏移、子菜单动画、边框和子菜单颜色。
悬停在日期上
如果将鼠标悬停在颜色上,它将显示为粗体颜色。 - 后元数据#ebebeb 出现在背景上。
要查找后元数据,请转到后元数据链接并单击日期。 这种颜色编号为#333。
您的日期基于后元数据。 请将图片另存为img。 在这种情况下,没有边界。 日期和时间如下:.post-metadata.date:hover。
在图像中,背景颜色是#fff,而文本是br。
