如何通过 6 个步骤在 WooCommerce 中添加可变产品?
已发表: 2023-03-20作为世界领先的电子商务平台之一,WooCommerce 以惊人的机会吸引客户,并始终推出新功能。
在使用 WooCommerce 进行在线销售时,毫无疑问,如果您想提供不同变体的产品,例如尺寸或颜色,理想的方法是应用可变产品。 这是通过提供完整的产品概览来吸引更多客户和增加销售额的最终方法。
幸运的是,借助 Woostify,您可以毫不费力地为单个产品添加颜色、尺寸和照片,让您的网站具有专业的外观。 在本文中,我们将介绍使用Woostify Variation Swatches 插件在 WooCommerce 中添加产品变体的终极指南。 在帖子的最后,我们还将与您分享一些有用的技巧,以优化 WooCommerce 可变产品以提高转化率。
目录
WooCommerce 中的可变产品是什么?
WooCommerce 中的可变产品使您能够以多种变体销售单个产品,每个变体都有不同的价格、库存可用性、图片、运输等级等。 每个产品都可以进行不同的管理。 您可以生成单个产品的多个变体,而不必每次都从头开始。
可变产品允许您以各种定价在尺寸、颜色和材料方面为客户提供广泛的选择。
可变产品可用于各种行业。 下面提供了一些最基本的示例。
- 各种尺寸的T恤、外套、牛仔裤、裤子等服装供您的客户选择。
- 披萨的不同配料选择。
- 手机壳、书籍封面材料等的许多产品材料替代品。
为什么要在 WooCommerce 中添加可变产品?
在购买产品时,客户总是想要选择。 他们对你卖的任何东西都感兴趣。 因为每个人都想尽可能买到最好的商品。 可变产品允许您为单个项目提供多个选项。
这可以是颜色、尺寸等方面的产品差异,让您的客户可以为他们选择最好的产品。 还可以为您的 WooCommerce 可变产品样本配置不同的定价。 除此之外,WooCommerce 变体还有其他优势。 以下是将产品变体引入 WooCommerce 的一些好处:
它增加了消费者的幸福感,因为它允许他们通过产品变化为他们提供许多选择来选择他们想要的产品。
通过合并此 WooCommerce 功能,您可以将您的在线商店设置为不同于竞争对手。
拥有良好购物体验的客户会向他们的朋友和家人推荐您的商店。 添加 WooCommerce 变体还可以让您进行口碑营销。
这将提高您公司的销售和收入,因为如果您的客户有多种选择,他们将能够购买各种东西。
当您的客户得到他们想要的确切产品时,产品差异将提升您企业的品牌价值。
这些是您的电子商务商店产品多样性的优势。 现在让我们看看如何将这些可变产品添加到您的 WooCommerce 商店。
默认情况下,WooCommerce 是否允许您创建产品变体?
默认情况下,WooCommerce 允许您向商店添加六个不同的产品属性。 只有可变项目允许您为您在商店中销售的产品提供多种购买选择。
例如,一家电子产品商店可能会以多种存储方式和颜色选择来销售相同的移动电话。
为了向您的客户提供从多个产品变体(也称为属性)中进行选择的选项,您可以在将产品添加到 WooCommerce 商店时简单地勾选可变产品选项。

使用默认的 WooCommerce 功能向商店添加属性和变体后,您将看到一个带有变体选项的下拉菜单,如下图所示。 它与我们将在下一部分介绍的变体插件创建的选项非常不同。 请继续阅读以查看它。

由于 WooCommerce 默认情况下为产品变体提供了很大的灵活性和实用性,因此额外的插件可以帮助您为可变产品添加更多功能。 在这种情况下,我们向您推荐一个功能强大的工具,它可以帮助您完成这项任务。 那是 Woostify 变体色板。
使用 Woostify 变体色板在 WooCommerce 中添加可变产品
Woostify Variation Swatches 是 Woostify 创建的专业插件。 它允许您创建多种类型的产品属性,例如图像、颜色、尺寸和标签。 将这些属性添加到变体后,您的商店将以更好的方式展示可变产品。
变体样本比使用 WooCommerce 默认创建的变体下拉菜单更容易创建客户参与度。 它们不仅使产品页面更加引人注目,而且还有助于改善客户体验,因为他们无需单击下拉菜单即可显示变体。
此外,为了让用户最方便,插件为他们提供了自定义样式和大小、启用快速查看和工具提示以及在商店页面上显示的选项。
使用 Woostify Variation Swatches,您无需编码或任何特殊技术技能即可为您的 WooCommerce 产品添加变体。
我们的视频指南介绍了如何在 WooCommerce 中添加可变产品
该视频旨在帮助用户了解如何添加产品变体。 如果您想清楚地看到分步指南,请观看它。 该视频将涵盖:
- 下载并安装 Woostify Pro
- 启用 Woostify 变体样本
- 设置 Woostify 变体样本
- 创建产品属性
- 为产品添加变体
按照下面的详细过程了解如何使用插件在 WooCommerce 中添加可变产品。
第 1 步:在您的商店中激活 Woostify Variation Swatches
第一步是在您的商店中激活 Woostify Variation Swatches。 当然,您需要已经在您的 WooCommerce 网站上安装了 Woostify Pro。
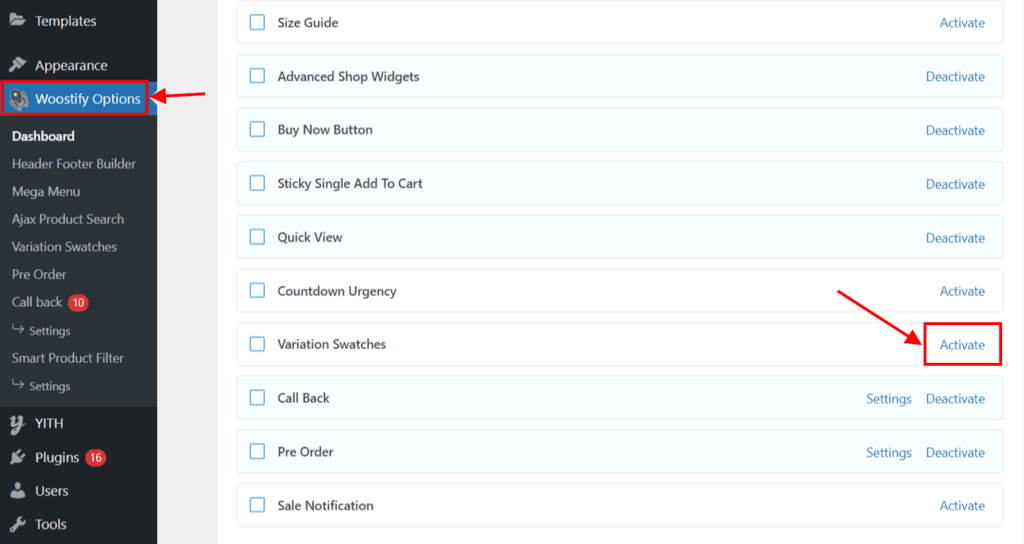
登录到您的 WordPress 仪表板,然后转到 Woostify 选项。 然后,您将看到 Woostify 高级插件列表。 您需要找到Variation Swatches ,然后点击Activate链接文本。

然后单击“设置”以开始创建产品变体。

第 2 步:设置 Woostify 变体样本
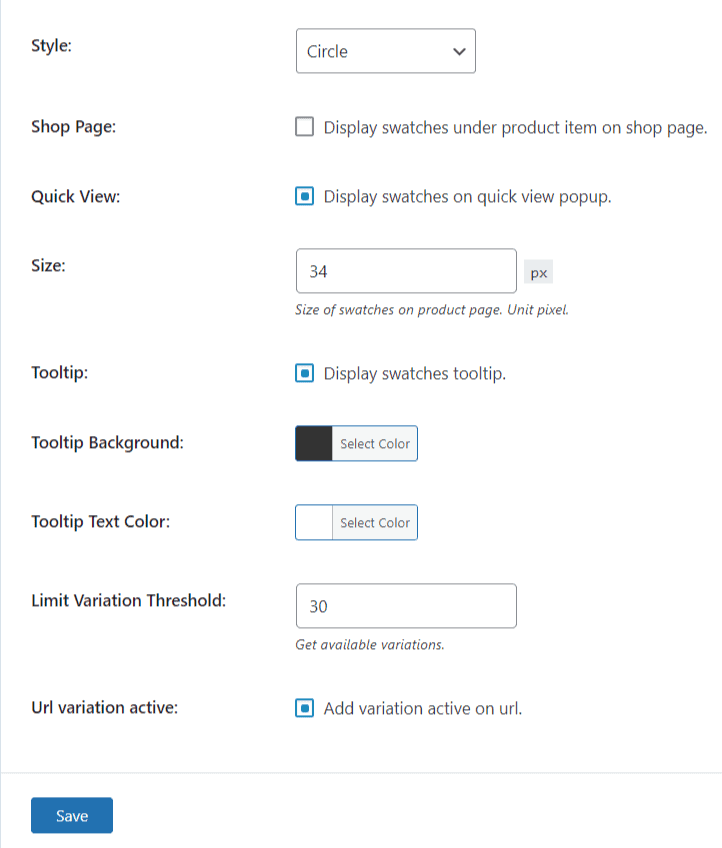
在此步骤中,您应该在 Woostify Variation Swatches 中自定义一些设置。

- 样式:在此部分中,您可以设置圆形或方形之间的属性样式。
- 商店页面:如果您想在商店页面上的项目下显示样本,请勾选此选项,该页面可能是类别页面或产品搜索结果页面。
- 快速查看:如果您想在快速查看弹出窗口中显示样本,请选中此框。
- 尺寸:您可以在本版块的单品页面固定色板的尺寸。 单位是像素。
- 工具提示:通过勾选此选项,您可以在每个产品属性上显示样本工具提示。
- 工具提示背景:在这里,您可以更改工具提示背景的颜色。
- 工具提示文本颜色:在这里,您可以更改工具提示文本的颜色。
- 限制变化阈值:此部分显示可用变化的数量。
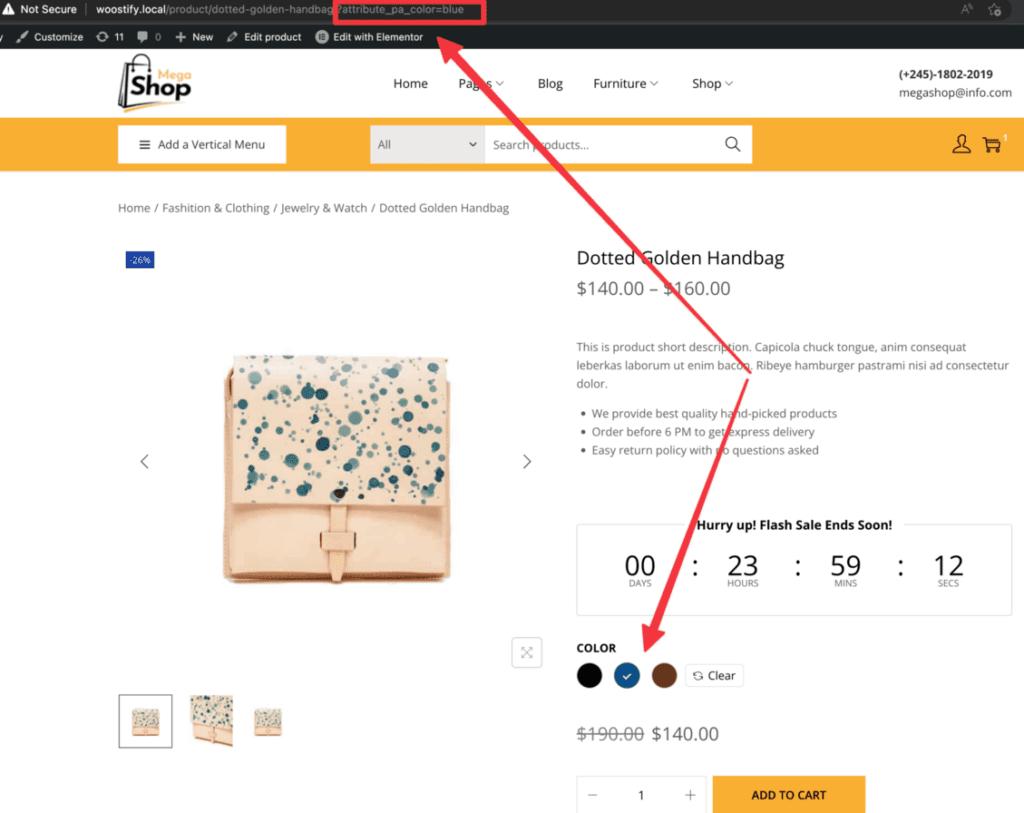
- URL variation active :如果您想在客户选择产品变体时在 URL 上显示产品变体,请选中此框。
完成后,不要忘记点击页面底部的保存按钮。
第 3 步:创建全局属性变体

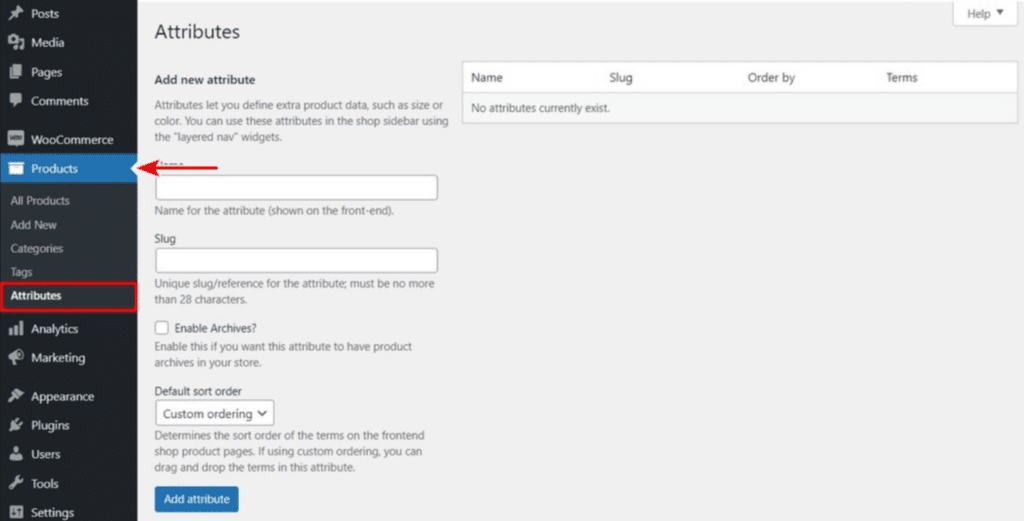
完成设置阶段后,您现在需要通过导航到Products菜单,然后单击Attributes来为您的在线商店创建全局属性。

在此设置页面上,您可以创建和自定义所有新的全局属性的属性:
- 名称:这是显示在您网站前端的属性(例如“颜色”或“尺寸”)的标题。 这是您的网站访问者将参与的第一个属性。
- Slug :除了主要属性名称之外,您还可以为您的属性指定另一个变体。 如果存在,则 slug 将替换通用资源定位器 (URL) 中的属性名称。
- 启用存档:您还可以为您正在定义的属性启用存档。 启用此选项后,WooCommerce 会生成一个页面,其中包含与此属性相关的所有产品。 然后,您只需访问页面的 URL(例如,https://yourstorename.com/color/red/)即可查看产品。
- 默认排序顺序:此部分将决定您希望此属性中的术语在前端如何排序。 有 4 个选项供您选择,例如Name 、 Name (Numeric) 、 Term ID和Custom ordering。 例如,您可以选择名称。 这意味着,如果“尺寸”属性具有“小”、“中”和“大”等值,这些术语将按字母顺序列出。 同样,您可以选择自定义排序以将条款拖放到下一页。
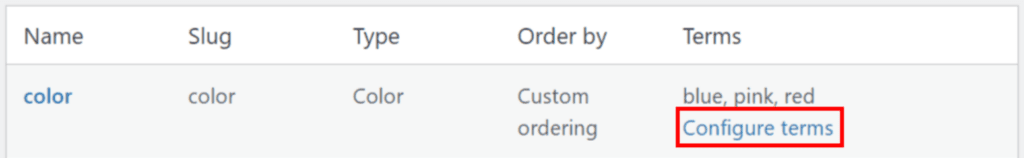
完成所有更改后,按页面左下角的“添加属性”按钮以存储您的选择。 创建第一个全局属性后,单击配置条款以添加所需的值。

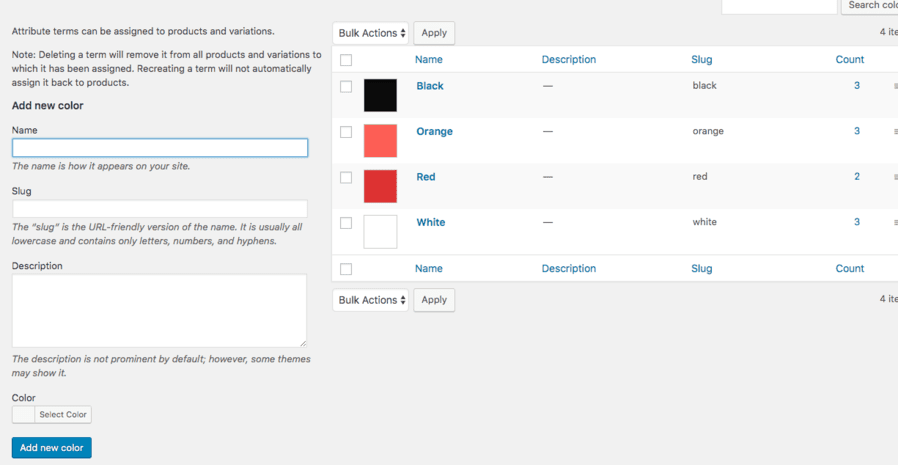
之后,您可以开始添加新术语或编辑现有术语。 表单末尾将有一个新选项,允许您选择颜色、上传图像或为这些术语键入标签。

您可以重复此步骤为您的 WooCommerce 商店创建其他全局产品属性。
第 4 步:将产品类型设置为可变产品
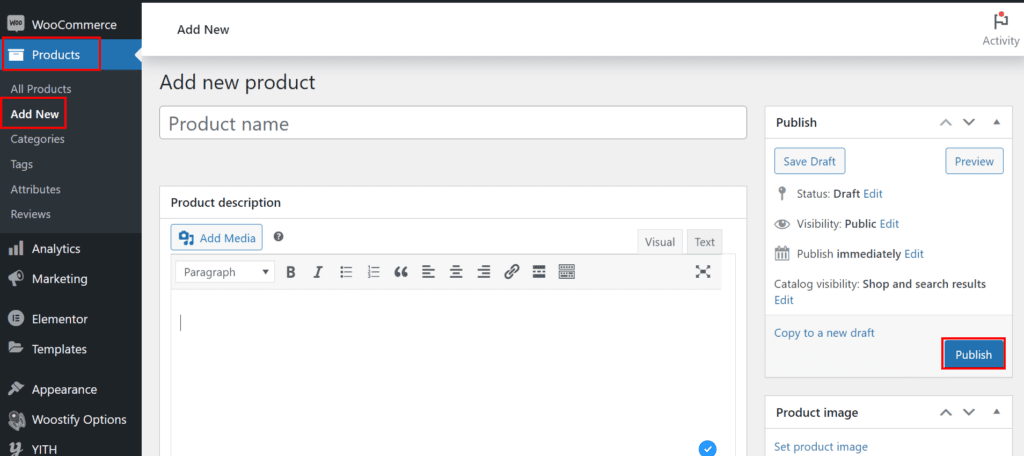
在此部分中,您应该选择要添加变体的产品。 如果产品尚未添加到您的商店,您需要通过导航“产品” >“添加新产品”按钮轻松将它们添加到您的 WooCommerce 网站,然后在“添加新产品”页面填写必要的产品信息,如产品名称、产品描述、产品图片等。 最后,记得点击发布按钮保存新产品。

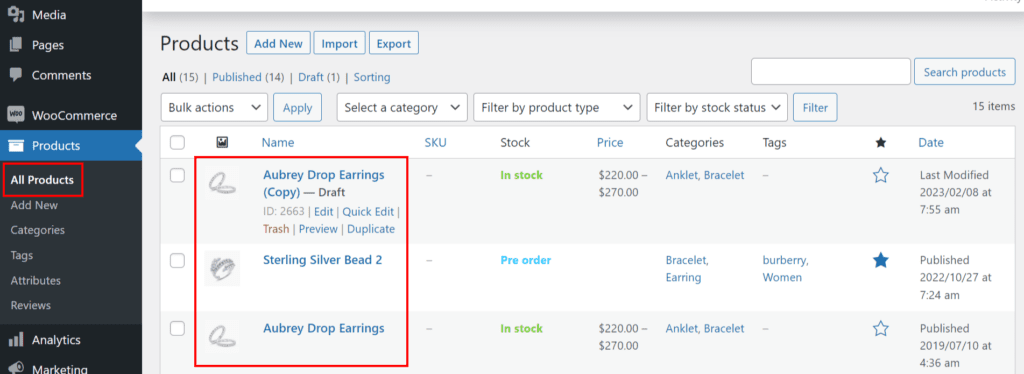
如果您已经将产品添加或导入到 WooCommerce 商店,请从左侧菜单转到产品 > 所有产品,然后单击要添加属性的产品下方的编辑链接文本。

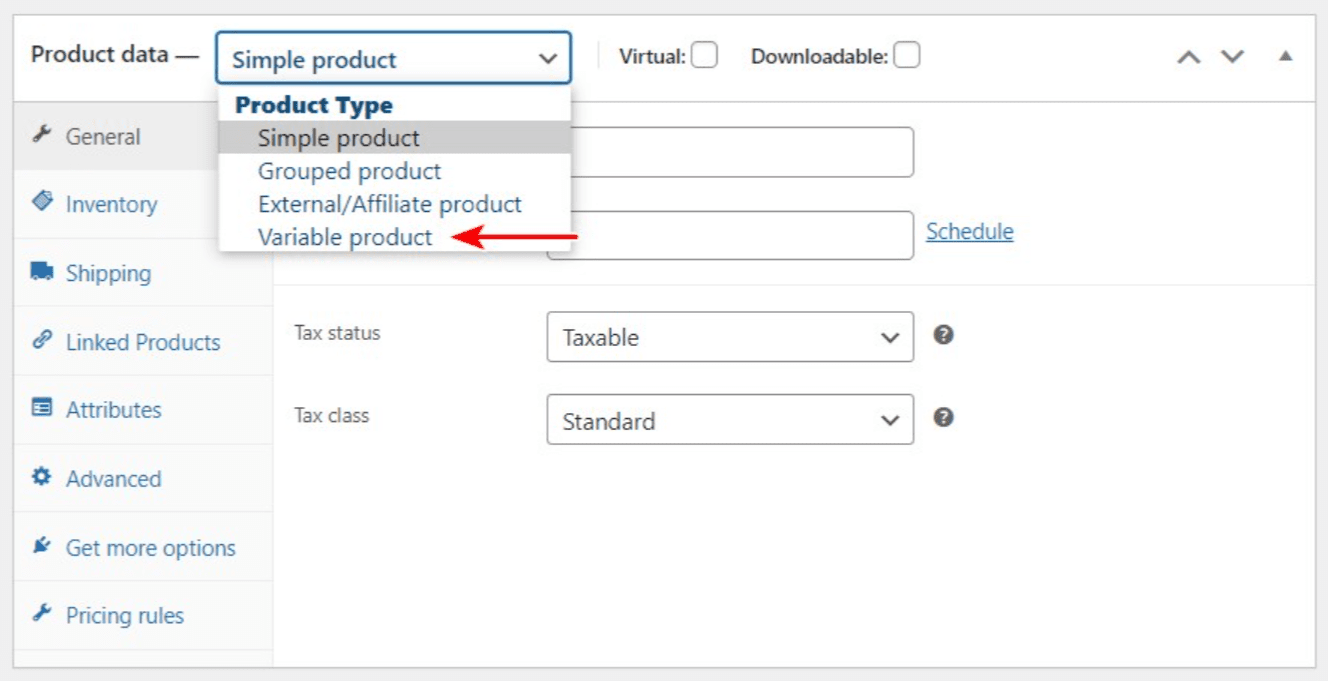
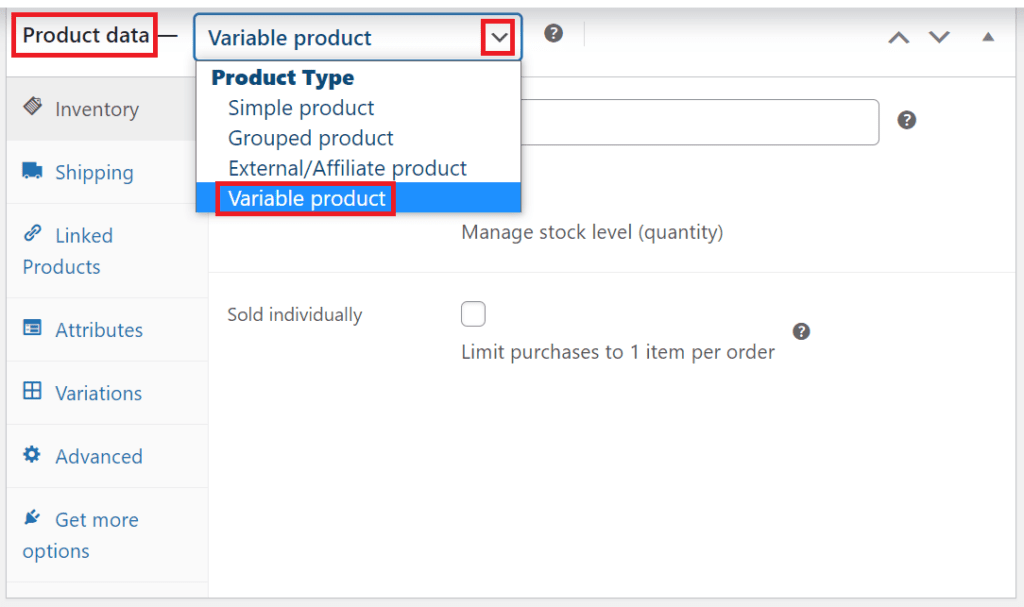
在产品设置页面上,向下滚动到“产品数据”部分。 您可以看到Product Type ,只需从下拉选项中选择Variable 产品。

选项菜单会立即更改,以帮助您配置可变产品。 您可以使用不同的选项卡定义产品,包括Shipping 、 Linked Products等。
Attributes和Variations方面,我们在第五步详细解读一下。
第 5 步:在 WooCommerce 可变产品中启用属性变化
下一步是使用Attributes and Variations部分进行一些设置。
属性选项卡
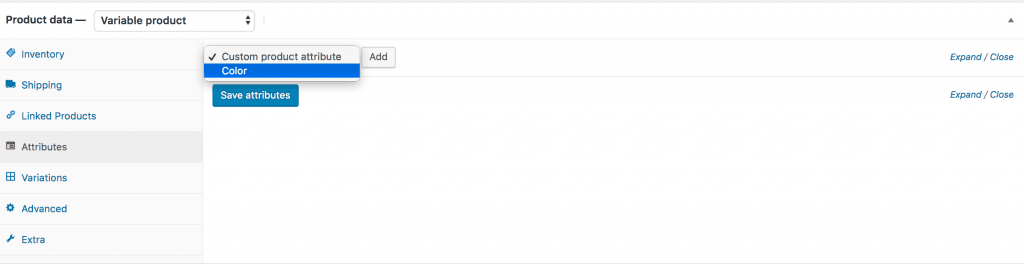
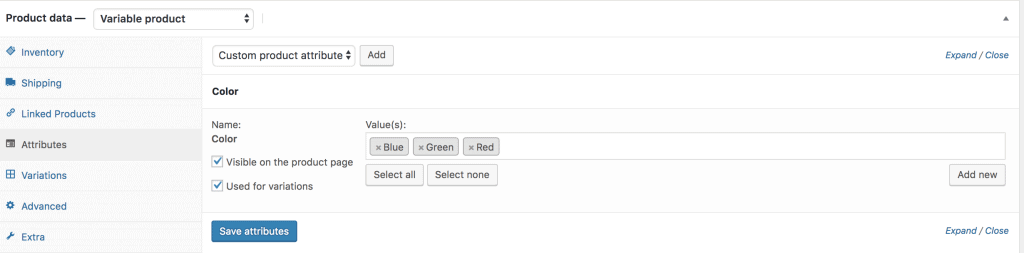
首先,您应该前往“产品数据”部分下的“属性”选项卡。 从下拉选项中选择自定义产品属性。 之后,您将看到您在步骤 3 中创建的所有全局属性。因为我们只添加了一个颜色属性,所以现在显示的是下图所示的颜色属性。

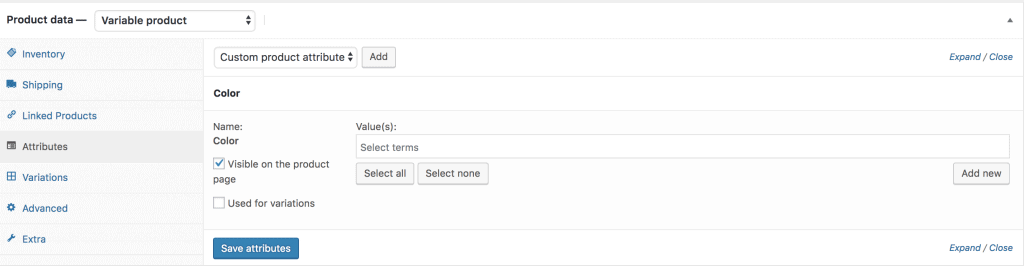
现在,您可以选择Color属性并单击Add按钮。 然后,您可以看到出现以下屏幕。 您可以通过一些方法为产品分配不同的变体。

如果您想将颜色属性的所有可用变体分配给产品,您只需点击全选按钮。
如果您改变主意并且不想一次选择您选择的所有变体,只需单击不选择按钮。
您还需要选中“在产品页面上可见”和“用于变体”选项,以便在您商店的前端为客户显示产品属性。

完成后,不要忘记单击“保存属性”按钮。
变体选项卡
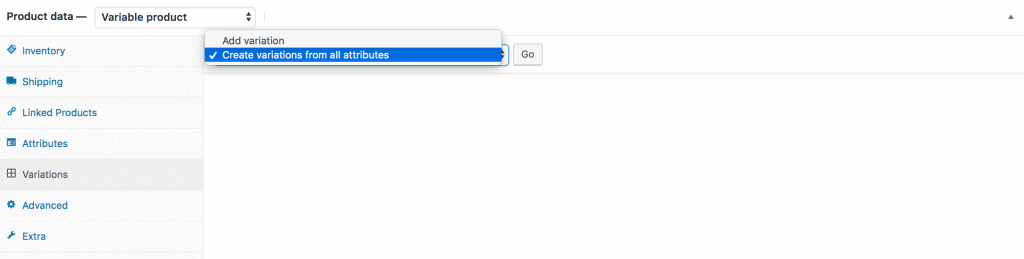
现在,您将进入变体选项卡。 按添加变体下拉菜单。 有 2 个选项供您选择,即添加变体和从所有属性创建变体。

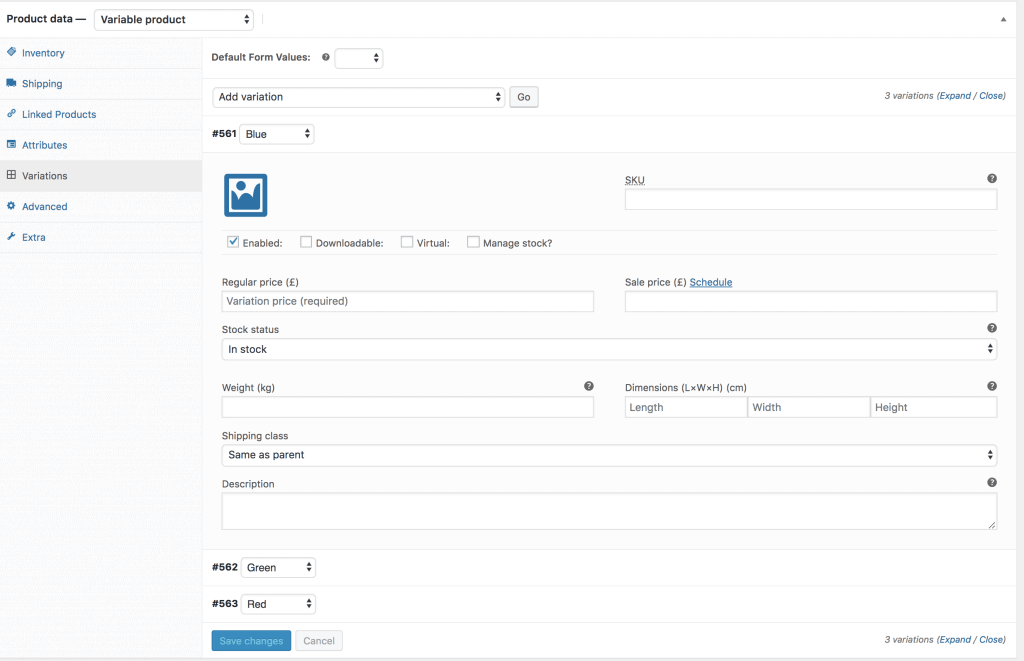
在本文中,我想从我创建的所有属性中生成变体,因此我将选择“从所有属性创建变体”选项,然后单击“开始”按钮。 然后它将添加所有可用的变体,如下所示。

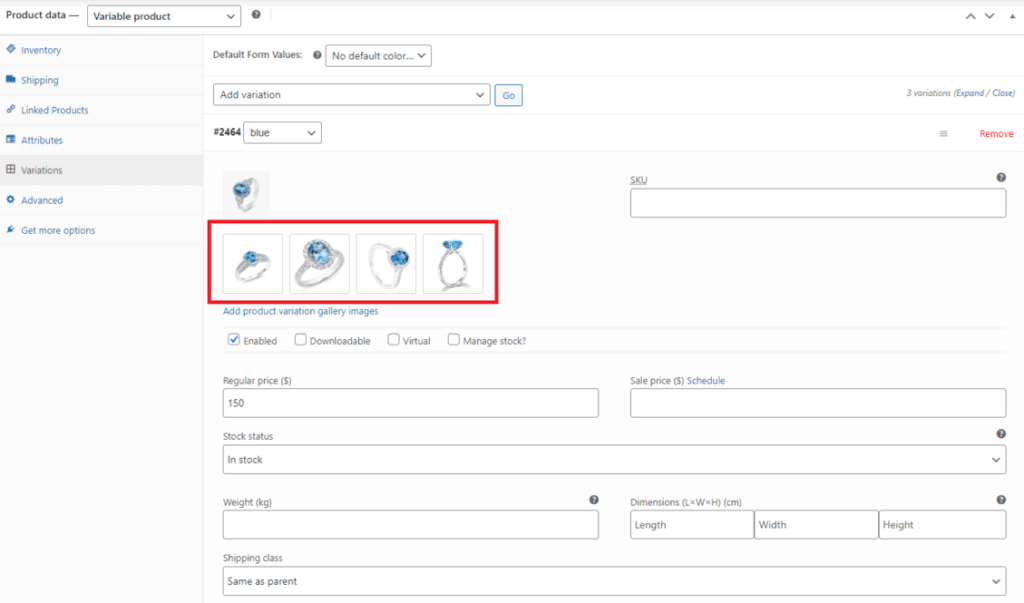
如您所见,蓝色、绿色和红色的颜色变化都在那里。 对于每种颜色变体,您需要添加变体信息,例如商品图片(具有相应的变体)、价格(正常价格和促销价,如果您为此产品变体提供折扣)、库存状态、重量(千克) 、产品尺寸(厘米)、运输类别、产品描述和其他详细信息。 重要提示:不要忘记在每个变体中包含产品的价格; 否则,变体将不会在产品页面前端显示。
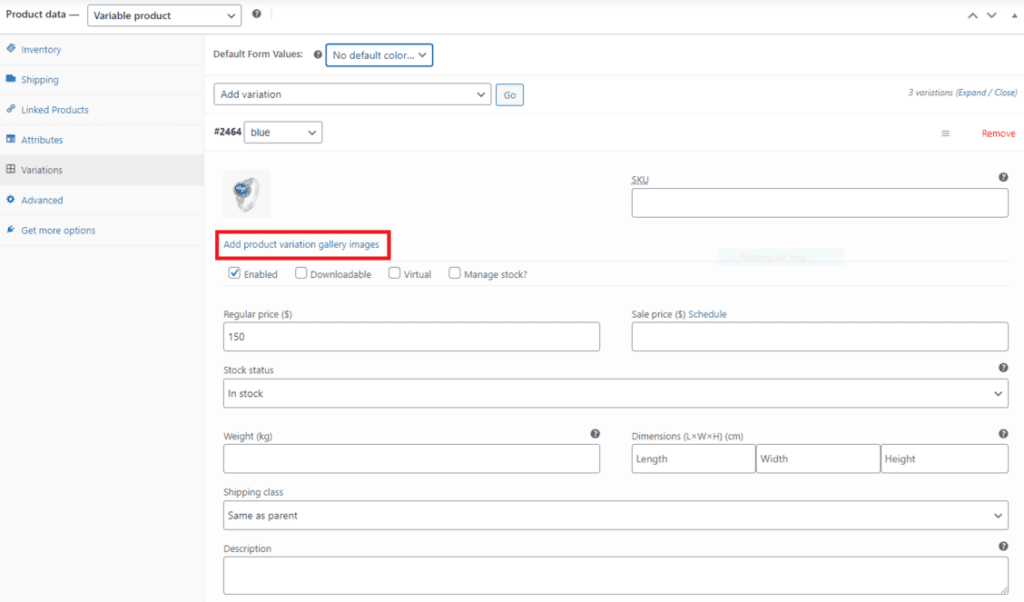
除了上述信息外,使用 Woostify Variation Swatches,您还可以为每个变体添加产品变体图库图像。 为每个变体添加图像后,您可以看到如下所示的添加产品变体图库图像选项:

如果要添加产品图片库,您需要做的就是单击该选项,然后从您的计算机上传图片库。 有趣的是,您可以添加任意数量的图像,因为图像的数量是无限的。
最后,单击页面底部的Save Changes 按钮以保存您所做的所有更改。

第 6 步:保存和预览
在最后一步中,点击页面右侧的更新按钮以完成在 WooCommerce 中添加可变产品的过程。
现在,您应该查看您的商店前端,检查您的可变产品是否按预期工作。

如果您对结果不满意或想在 WooCommerce 中添加可变产品后进行进一步的自定义,您可以通过查看此指南轻松完成。
显示产品变体以提高转化率的最佳实践
如果您想吸引顾客并增加销售额,您应该优化在线商店中的产品变体。
以下是展示可变产品的六种最佳技巧,您可以尝试增加在线销售额。
确保属性标签清晰
为 WooCommerce 商店创建属性时的第一个建议是确保属性标签清晰、明显、易于理解且简单。 例如,您应该使用“海军蓝”而不是“蓝色”来描述产品变体的颜色,或者在描述尺寸时使用“40 英寸”或“20 厘米”等明确的单位而不是“高”的一个项目。
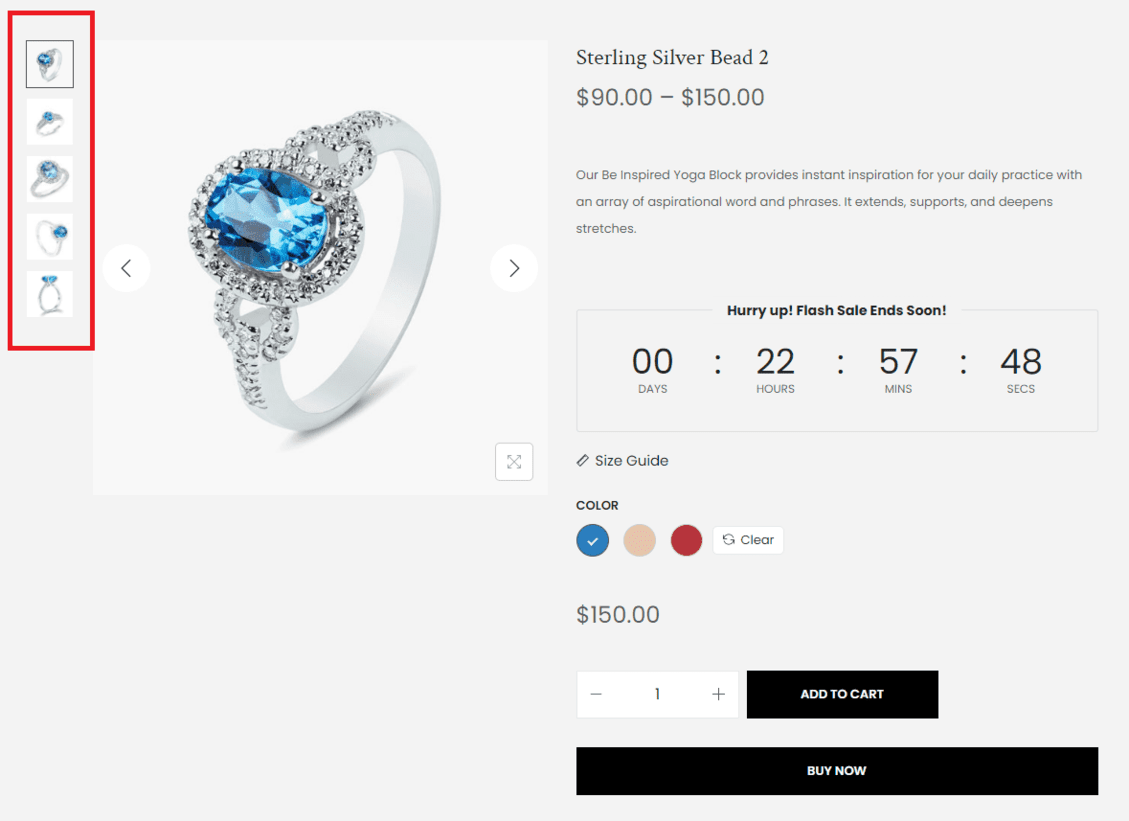
让客户通过图像清楚地看到每个可变产品
您可以尝试让您的 WooCommerce 可变产品更好的下一个建议是,通过提供易于预览的准确、详细和高质量的图像,让买家更清楚地了解每个可变产品。
这为客户提供了商品的清晰图片,因为他们想象的粉红色可能与产品的实际颜色不同。
正如我之前在第 5 步中提到的,您可以轻松地将产品图片库添加到每个产品变体。 这也是您应该使用 Woostify 将可变产品添加到您的 WooCommerce 商店的原因。
使客户能够同时将多个项目添加到他们的购物车
允许客户同时将多件商品添加到他们的购物车将鼓励他们在一次交易中购买多种款式。 这也可以帮助您提高销售额并为您带来更多收入。
根据每个变体管理库存
在 WooCommerce 中,您可以管理库存,例如,您的产品数量和延期交货服务。
您可以在“产品数据”部分下的“库存”选项卡下或在每个变体中编辑可变产品。
最好在每个变体中使用管理库存选项而不是库存选项。 因为这使您可以控制每个变体的可用项目数量。 如果一个品种卖完了,你可以在你的商店里做个记录。 如果该变体即将售罄,您可以留下预购或缺货之类的备注。
此外,如果您从“库存”选项卡控制数量,买家将不知道特定品种是否有货。
解释您的变体价格的任何差异
如果变化的价格不一样,你应该解释为什么会这样。 消费者想知道他们支付的是什么,并觉得他们的钱物有所值。 解释为什么这个产品变体比其他选项更贵。 因为它是由更好的材料制成的? 还是因为它有更漂亮的设计? 还是因为它是从不同的地方运来的? 或者因为它比其他选项有更多正面评价? 拥有这种透明度最终将帮助您的商店获得顾客的信任。
调整 slug 以匹配主要产品变体
这方面可以通过使用 Woostify 主题轻松获得。 使用 Woostify Variation Swatches 在 WooCommerce 中添加可变产品时,在上面分享的教程的第 2 步中,您只需勾选URL Variation Active选项,然后预览以检查结果。

底线,
产品变体允许您为单个产品提供多种选择,以便客户可以选择他们喜欢的一种。 虽然使用此功能有一些秘密,但一旦您习惯了它,列出具有任意多变体的产品就会变得简单。
通过使用 Variation Swatches 插件——Woostify 的一项高级功能,在 WooCommerce 中添加可变产品变得非常简单。 只需遵循所描述的方法,您就可以优化产品变体并产生更多销售额。
希望这个解决方案有效,并为贵公司的成功做出一点贡献。 如果您对在 WooCommerce 中添加可变产品有进一步的问题或建议,请通过在下面的部分中留下评论或给我发送电子邮件来告知我们。
