将小部件添加到您的 WordPress 网站很容易!
已发表: 2022-09-11在 WordPress 中添加小部件很容易。 您可以从 WordPress 仪表板中的外观 > 小部件菜单将它们添加到您的侧边栏或网站上的其他小部件就绪区域。 要将小部件添加到侧边栏,只需将其拖放到所需区域即可。 您还可以通过将小部件拖放到位来重新排列小部件的顺序。
可以将内容块添加到 WordPress 侧边栏、页脚和其他小部件区域。 在本文中,我们将向您展示如何在您的 WordPress 网站上创建和使用小部件,以便您可以尽快对其进行自定义。 因为您可以放置小部件的每个区域都由您使用的主题定义,所以小部件的外观可能与其他区域的不同。 要将小部件放置在侧边栏上,请转到“右侧边栏”菜单并选择“小部件”。 选择小部件块后,它将自动添加。 您可以通过从“小部件”列表中选择“删除块”来删除小部件。 如果您想再次使用该小部件,请将其移至“非活动小部件”部分。
WordPress 安装带有内置小部件,例如最近的帖子、标签、搜索栏、类别和日历。 通常,WordPress 插件和主题包含它们自己的小部件块,您可以将其添加到您的站点。 要了解有关如何创建自定义 WordPress 小部件的更多信息,请参阅我们的指南。
登录品牌网络管理器,然后单击页面顶部的小部件以检索您的小部件代码。 要进行部署,请转到小部件页面并选择齿轮图标。 您还可以将小部件代码粘贴到您的网站中。
WordPress中的小部件代码在哪里?
 学分:HostPapa
学分:HostPapaWordPress 小部件的代码可以在 WordPress Codex 中找到。 WordPress Codex 是 WordPress 的在线手册,涵盖了与软件相关的各种主题。
如何向 WordPress 的文本小部件添加功能? 本教程的目标是向您展示如何创建自定义 WordPress 小部件。 如果您刚开始编程,本教程可能有点超出您的价格范围。 但是,有一个 WordPress Development for Beginners 系列,您可以在其中了解有关 WordPress 的更多信息。 小部件通过其构造函数分配了一个 id、一个标题、一个类名和一个描述。 小部件的实际内容是使用 widget() 方法生成的。 我们将在示例中使用 get_bloginfo() 来显示小部件的标题。
在这种情况下,WordPress 的文本小部件就足够了。 要嵌套 widget() 方法,请将其放在 jpen_example_Widget 中。 在小部件中设置字段时,将使用 form() 方法; 这些字段将显示在 WordPress 管理区域中。 这些类型的小部件中的大多数都需要大量知识。 另一方面,我们的示例小部件是我们需要完成的只是允许用户创建自定义标题。 在教程中,我将向您展示如何将任何 HTML5 模板转换为 WordPress 主题。 我们应该创建一个所有类别的列表,按字母顺序对它们进行排序,然后将它们分成两个列表。
在使用博客文章 HTML5 模板后,第二个小部件将显示在我们的第二个示例中。 要创建自定义侧边栏小部件,您必须首先实现 WP_Widget 类,它比其他小部件类复杂得多。 创建自定义小部件需要一组相对较少的技能。 首先,考虑上面列出的五个功能,并弄清楚如何从头开始制作 WordPress 小部件。
什么是代码小部件 WordPress?
将任意文本或 HTML 嵌入到任何 PHP 代码或短代码小部件中。 PHP 代码被 Widget 解析成简单的文本,Widget 也可用作文本编辑器。 只有具有 unfiltered_html 角色的用户才能输入未经过滤的 HTML。
如何在 WordPress 中注册小部件区域?
 信用:qodeinteractive.com
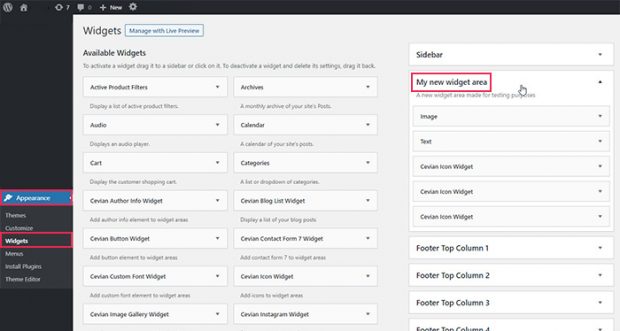
信用:qodeinteractive.com'Widget 1' 框可以在标题定制器中找到,并允许您包含一个小部件区域。 您现在可以通过单击添加小部件按钮来添加小部件。 “加号”添加块图标可以在左侧菜单中找到。 您现在看到的弹出窗口允许您选择要添加到标题的小部件。
有一个关于如何创建 WordPress 小部件区域的分步指南。 本指南的目标是引导您完成添加尽可能多的小部件区域的步骤。 向 WordPress 添加新的小部件区域需要两个步骤。 通过注册一个小部件区域,您只需通知 WordPress 即可。 注册小部件区域后,WordPress 会将其作为选项添加到管理部分的外观 - 小部件下。 使用正确的权限,可以轻松注册其他小部件区域。 我将在这篇文章中使用带有两个原生功能的 WordPress 小部件区域:dynamic-sidebar 和 is_active_sidebar。
有两种方法可以让特定的小部件区域出现在特定页面上。 首先,必须手动应用 PHP WordPress 来放置小部件区域。 第二种选择是使用侧边栏插件,例如 Easy Custom Sidebars。 使用此插件,您将不再需要使用任何小部件区域,并且将显示一个新的动态小部件区域,该区域将根据各种因素(例如页面、帖子、类别或其他可选项目)显示内容。 您过去可能曾使用过其他 CMS 平台,例如 Joomla,在那里您习惯于有大量的小部件区域可供选择。 使用 WordPress 也可以完成同样的事情,但需要付出更多的努力。 但是,最终结果将更加结构化和易于管理。 这个小部件区域不会出现在页面上,直到我们以这种方式对其进行配置。
改变小部件的外观
此外,可以更改小部件的外观。 将鼠标悬停在小部件上,然后从列表中选择外观选项卡。 通过单击此按钮,您可以更改应用程序的字体、大小和颜色。
WordPress小部件代码
 信用:hostpapasupport.com
信用:hostpapasupport.com小部件是您可以放置在网站上的一小块内容。 小部件通常用于显示对您网站的主要内容不重要的信息。 例如,天气小部件将显示您所在位置的当前天气状况。 要将小部件添加到您的 WordPress 网站,您需要将小部件代码添加到您的网站。 每个小部件的代码都不同,因此您需要找到要添加的小部件的代码。 获得代码后,您可以通过转到 WordPress 仪表板的小部件部分将其添加到您的网站。
以编程方式添加小部件 WordPress
向您的 WordPress 网站添加小部件是添加更多特性和功能的好方法。 有两种方法可以将小部件添加到您的站点:通过 WordPress 管理面板或将小部件代码添加到主题的 functions.php 文件中。
以编程方式显示基于自定义页面模板的自定义小部件的最佳方式是什么? The_widget() 函数对我来说无法正常工作。 我认为它适用于内置小部件,但我不确定如何将使用 register_sidebar 函数注册的参数传递给它。 我怎么做? 小部件必须注册并仅显示在产品页面上。 如果您的函数文件中已经有函数的第一行,请将其放在 functions.php 文件中。 此代码用于在名为 Product 的页面上显示上述内容,以及前面提到的代码。
WordPress小部件列表
WordPress 小部件是执行特定功能的小块。 您可以在侧边栏中添加这些小部件,也称为网页上的小部件就绪区域。 WordPress 小部件最初是为了提供一种简单易用的方式来为用户提供 WordPress 主题的设计和结构控制。
WordPress 小部件是允许网站向其侧边栏添加广泛功能的软件组件。 日历、图库、最近帖子的链接和社交链接只是提供的一些功能。 一般来说,WordPress 小部件是网站界面的一个组件,包括媒体、导航链接或与帖子或页面无关的其他信息。 使用 WP 呼叫按钮,您可以使用 WordPress 将点击呼叫按钮小部件添加到您的站点。 向您的 WordPress 网站添加灯箱或缩略图地图小部件是添加 Google 地图小部件的最有效方式。 您可以更改缩放级别以及用作地图自定义图标的图像。 除了选择缩略图图钉的颜色、大小、类型和标签外,用户还可以指定其他详细信息。

Google Maps Widget 是免费使用的,但它带有一些附加功能,例如固定多个地图的能力和 Google Analytics 集成。 此插件允许您使用拖放构建器创建弹出式营销活动。 WordPress 插件允许您创建用于收集推荐的自定义字段。 使用简易目录,您可以轻松地将目录插入页面、帖子或小部件区域。 它是一个响应式 WordPress 插件,可让您创建和管理活动日历。 您的网站将能够使用 Google 语言翻译小部件切换语言。 Simple Social Icons 是一个免费的 WordPress 小部件插件,可让您使用社交图标小部件将您的社交媒体资料链接到您的网站。
您可以使用倒数计时器 Ultimate 将倒数计时器添加到小部件区域、帖子或页面。 该插件与 30 多个数字平台兼容,包括 Facebook、Instagram、LinkedIn、Pinterest、Tumblr、Twitter 和 YouTube。 GiveWP 是一个功能强大的 WordPress 插件,可让您将捐赠表格添加到网站的小部件区域。 GiveWP 允许用户创建自定义捐赠表格、使用捐赠表格模板或使用旧捐赠表格。 插件的捐赠者管理系统跟踪捐赠者和捐赠活动的历史。 使用测验和调查大师插件,您可以将交互式测验或调查添加到您的主题小部件区域。 使用免费、简单且有用的 Weather Atlas 小部件将天气预报小部件添加到您网站的小部件区域。
解锁插件的全部功能需要许可证。 高级插件包括 reCAPTCHA、Flashcards、Google Analytics Tracking 和 Advertisement Be Gone。 Widget Importer/Exporter 插件基于以下因素导入您的小部件: 此功能允许插件使用专有的.wie 扩展名以 JSON 格式导出活动小部件,而不是将它们直接导入插件。 该插件的导出文件包括来自其他插件的所有文件。 WordPress Gutenberg 编辑器可用于将小部件添加到特定的 WordPress 站点。 WordPress 小部件是网站的一个组件,它提供与页面或帖子的主要内容不同的额外内容或信息。 将 WordPress 小部件添加到网站的三种最常见的方法如下:小部件插件可用于添加更多小部件类型,您也可以使用自己的代码添加小部件类型。 当您的网站上的内容过多时,您的访问者可能会不知所措或偏离他们正在寻找的内容。
WordPress小部件块
WordPress 小部件最初旨在提供一种简单易用的方式来向您的网站添加内容和功能。 随着时间的推移,它们已成为 WordPress 最受欢迎的功能之一。
现在有数以千计的小部件可用,从简单的文本和图像小部件到提供社交媒体集成、联系表格和电子商务功能等强大功能的复杂插件。 WordPress 小部件可以添加到您网站上的任何小部件就绪区域,包括侧边栏、页眉和页脚。
WordPress 块小部件已成为许多讨论的主题,是原始 WordPress 功能的最新版本。 我们在这个简短的指南中解释了基于块的小部件是如何工作的,并向您展示如何有效地使用它们。 在块小部件可以运行之前,您的站点中必须存在一些最重要的元素。 如果您有 WordPress 5.8 和兼容的主题,则可以使用外观。 请参阅下面的块小部件的新界面。 如果块小部件不存在,请仔细检查您的任何插件是否没有禁用块小部件。 开发人员将逐渐将他们的解决方案与块小部件的功能集成,目前并非所有插件都支持。
如果您尚未使用经典小部件,您可能希望暂时在某些情况下继续使用它们。 安装和激活 Classic Widgets 插件最直接的方法是通过您的 WordPress 仪表板。 完成后,旧的小部件界面将返回。
如何在 WordPress 中使用小部件块
使用小部件块,您可以为 WordPress 创建一个有效的内容管理系统。 其中许多可以嵌套、堆叠、链接和楔入在一起,形成数百种独特的设计,使它们成为一个有趣且具有挑战性的集合。 您将有机会参与创造性的挑战并在此过程中获得很多乐趣。 在 WordPress 管理屏幕中,从选项菜单中选择外观 > 自定义。 可以通过单击主题定制器的小部件菜单访问小部件定制屏幕。 通过点击 Widget Area 上的向下箭头,您可以看到所有已注册的 Widget 区域。 要添加小部件,请单击边栏底部的添加小部件按钮。 选择小部件块后,您可以根据需要对其进行自定义。 如果您希望您的用户能够阻止某些小部件类型,请安装并激活经典小部件插件。 安装此插件后,可以通过停用和激活小部件块编辑器来打开或关闭它。
WordPress小部件
WordPress 小部件是执行特定功能的小块。 您可以在侧边栏中添加这些小部件,也称为网站上的小部件就绪区域。 最初创建 WordPress 小部件是为了提供一种简单易用的方式,将侧边栏的设计和结构控制权交给用户。
小部件是可以添加到您网站的侧边栏、页脚和其他内容区域的内容块的集合。 菜单、热门帖子列表、日历、横幅广告、社交图标等只是常见小部件的几个示例。 您可以在 WordPress 主题的页眉、页脚、侧边栏或其他任何地方使用小部件区域,以使您的博客文章更具相关性。 添加小部件后,该小部件将显示其自己的一组设置。 通过将小部件从左侧菜单拖动到右侧,您可以将其添加到您网站上的小部件区域。 有关如何添加和使用 WordPress 小部件的指南,可以找到更详细的说明。
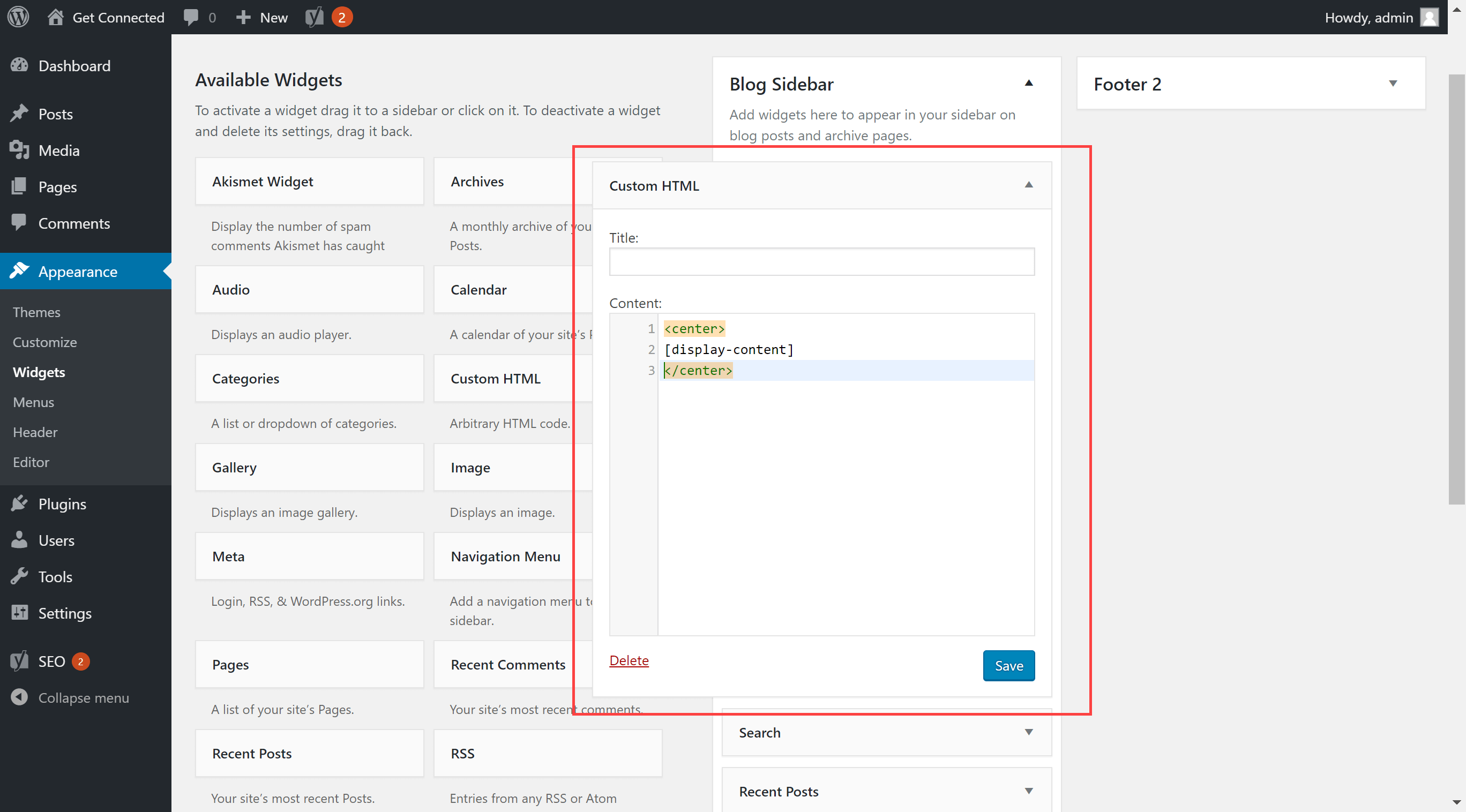
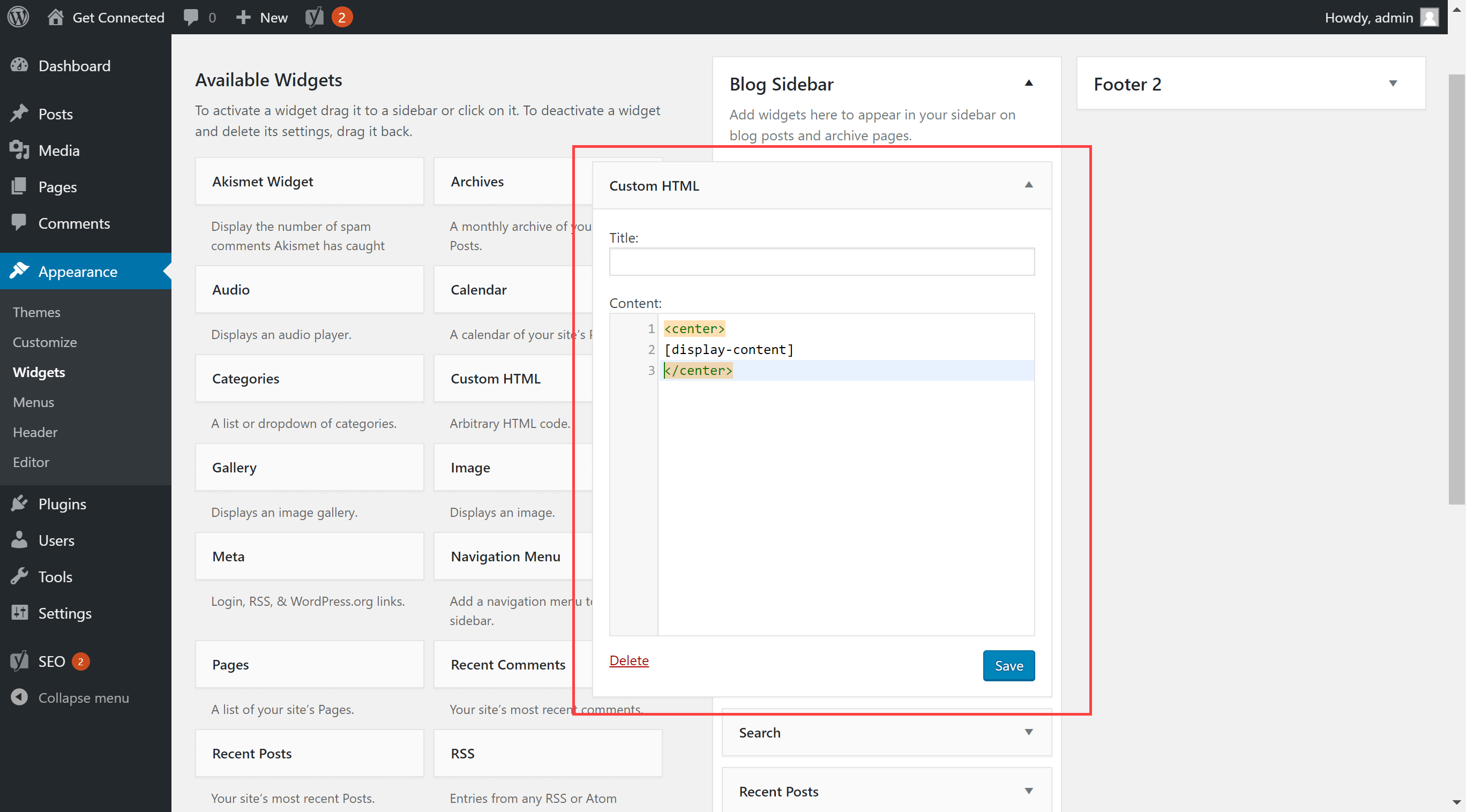
HTML Widgets允许您更轻松地显示来自其他网站的内容。 如果它们是交互元素,它们还可以用于显示内容过长或难以包含在页面正文中的内容。 在使用 HTML 小部件时,需要牢记一些注意事项。 在导入之前,请确保您要导入的内容格式正确。 如果您使用第三方内容,请确保您的代码具有适当的权限。 最后,最好在安装之前测试您的小部件。 HTML Widget 是向页面添加交互性或显示太长或太难包含在页面本身的正文中的内容的绝佳方式。 在安装小部件之前,您应该确保它可以正常工作。
WordPress 中的小部件在哪里?
导航到外观以找到您的小部件区域。 在您的 WordPress 仪表板上,有 WordPress 小部件。 您可以通过单击此处找出您可以访问的小部件区域。 使用包括侧边栏、页眉和页脚的 Astra 主题时,您可以在多个位置添加小部件。
Elementor:向您的网站添加自定义小部件的最佳方式
Elementor 是一种基于 Web 的工具,可用于为您的网站创建自定义小部件。 小部件允许您将它们添加到您网站中的任何页面。 例如,它们可用于通过添加动态数据来向您的网站添加功能,或向其添加文本。 自定义小部件模板也很简单,以满足您的特定需求。 向您的网站添加元素是添加额外内容并使其成为您自己的绝佳方式。
侧边栏小部件部分
侧边栏小部件部分是网站上包含小部件的侧边栏。 小部件是向网站添加功能的小段代码。 它们可用于显示内容、允许用户与站点交互,或为用户提供自定义体验的方式。
使用 WordPress 小部件添加和编辑侧边栏 这是使用侧边栏向您的网站添加额外功能和内容的好方法。 侧边栏是 WordPress 网站的一个小部件区域,您可以在其中显示与主页不直接相关的内容。 根据您选择的 WordPress 主题,您网站的侧边栏会有所不同。 有几种方法可以更改小部件标题上的文本或将其完全删除。 如果您想要比原版 WordPress 中包含的更多的小部件,您可以使用 WordPress 小部件插件。 WordPress 中有许多内置小部件,但您也可以安装插件来添加更多。 以下部分将向您展示如何使用免费的自定义侧边栏插件创建新的自定义侧边栏。
当您创建自定义侧边栏时,您将无法在您的网站上看到它,除非您为其提供自己的 URL。 最好在您的网站上选择此侧边栏的位置和用途。 如果您只查看帖子,您可能希望为帖子选择页脚 1,而为所有分类为新闻的帖子选择页脚 2。 完成侧边栏配置后,转到保存更改页面并保存。
侧边栏的力量
也可以使用侧边栏来显示内容,否则这些内容将仅限于页面上的一小块区域。 侧边栏可能会包含博客文章列表或图像集合。
侧边栏除了让您的用户了解情况外,还可以成为组织应用程序的有效方式。 如果您为他们提供存储信息的地方,跟踪他们的日常活动会更容易。 侧边栏显示也是宣传主题或内容的好方法。 将内容放在您网站的侧边栏中会增加您的网站获得更多流量的机会。
侧边栏可以是一个非常强大的主题工具。 通过在您的主题中包含侧边栏,您可以为您的用户提供一个存储信息以及宣传您的内容和主题的地方。 侧边栏是让您的用户了解和组织的好方法。
