Adobe Illustrator – 行业标准矢量图形编辑器
已发表: 2022-12-20Adobe Illustrator 是由 Adobe Inc. 开发和销售的矢量图形编辑器。它于 1987 年首次发布,现已成为行业标准的矢量图形编辑器。 PGF 是由 Adobe 开发的一种便携式图形格式。 它基于 PostScript 语言,可用于创建可以缩放到任意大小而不会降低质量的矢量图形。 PGF 文件通常以 EPS 格式保存,可以在任何矢量图形编辑器中打开。
Adobe Illustrator 可以创建 Svg 文件吗?

Adobe Illustrator 能够将 SVG 文件转换为 PostScript 文件。 SVG 允许您创建比使用 Adobe Photoshop 或Adobe Inkscape创建的图形更详细和精确的图形。 它们可以使用基于矢量的程序(如 Illustrator)进行编辑,然后导出为图像或 PDF。
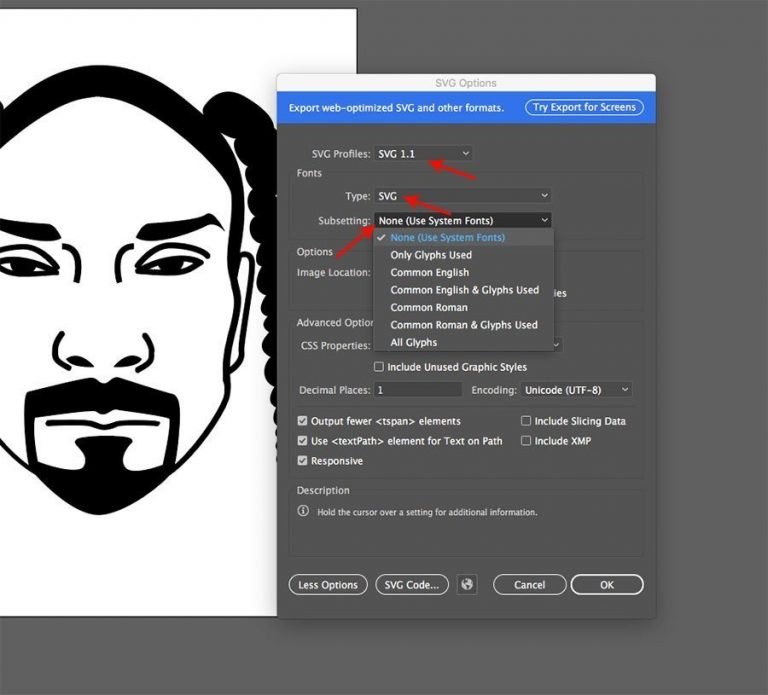
可缩放矢量图形文件(SVG 文件)和其他图形文件可以使用 Adobe Illustrator 创建。 如果您知道如何编码并且对此感到满意,则可以自己编码。 创建 SVG 时,需要牢记和注意一些事项。 在 Advanced Options 下,选择 Presentation Attributes 或 All Glyphs 以放置您在文件中使用的字体。 如果您想让屏幕阅读器更容易访问您的 SVG 文件,您可以在我们的如何使屏幕阅读器访问您的 SVG 文件教程中了解如何使其更易于访问。 您可以通过单击右下角的“确定”来创建大小响应的 svg 文件。
SVG 可以以多种方式使用。 徽标设计、图标、按钮和插图是 Web 和应用程序设计的示例。 还有一种强大的脚本语言可用,可用于创建流程图和图表。
在为网站和应用程序创建徽标、图标、按钮和插图时,您可以使用这个多功能的图形编辑器。 该程序可用于创建图表和流程图。
什么 Adobe 程序制作 Svg 文件?
需要明确的是,Photoshop 是一种光栅图形编辑器,因此它用于创建和编辑 SVG 文件,然后使用矢量图形编辑器 Adobe Illustrator 对其进行编辑。
我可以将 Adobe Illustrator 用于 Cricut 吗?
您可以使用全套 Adobe Illustrator 工具来创建和修改您的设计,然后将它们上传到 Cricut Design Space。 基本图像和矢量图像是最常见的。 Illustrator 是一个矢量程序,可以将文件保存为 .
什么 Adobe 程序最适合 Svg?

这个问题没有千篇一律的答案,因为适用于 SVG 的最佳 Adobe 程序取决于用户的具体需求。 然而,一些最流行的 Adobe SVG 程序包括 Adobe Illustrator、Adobe Photoshop 和 Adobe InDesign。
开源 Inkscape 允许您创建最先进的矢量图形。 在 Adobe 收购 Macromedia 之前,它是 SVG 最著名的支持者之一。 Batik 是一个 Java 程序,它支持几乎所有 SVG 1.1 功能,以及一些最初计划用于 1.2 的功能。 ImageMagick 是一个众所周知的命令行图像处理工具。 因为它是为现代浏览器设计的,所以它包含了一些新功能,例如遮罩、裁剪、图案、全渐变和组渲染。 除了 xfig 和 gnuplot,这两种流行的绘图工具都可用于将数据导出为 SVG。 JSXGraph 可用于 VML、SVG 和画布,允许您在 Web 上创建图形。
Illustrator 中的 Svg 是什么意思?
使用 Adobe Illustrator、Photoshop 或 Corel Draw 等简单的设计工具,只需几分钟即可为您的网站创建可缩放矢量图形文件(SVG 文件)或可缩放矢量图形文件(SVG 图形文件)。
有几种方法可以从 Illustrator 中获取 SVG。 文件是一个导出的例子,可以导出也可以导出为... 如果你想让你的网站更好地工作,优化 SVG 文件。 与网络就绪版本相比,保存的 Illustrator 文件可以包含大几个数量级的文件大小。 这可以使网络成为更有效的工作场所。 导出可用于 Web 的 SVG 文件非常容易。 这些文件不包含任何奇怪的文档类型、元数据或专有的 Illustrator 文件。 从 CC 2017 版本开始,Illustrator 现在支持用于导出数字图像的文件功能,它包括一种用于导出数字图像的方法,称为“屏幕导出”……我们可以选择图稿的各个部分并通过单击“编辑”将它们导出。 使用与 Export 相同的系统,它应该在引擎盖下产生网络优化的结果。 还有一个资产导出面板,允许您拖放要单独输出的图稿。

使用 SVG 的好处之一是它与所有主要浏览器完全兼容。 结果是您可以创建美观、高质量的图形,而不必担心兼容性问题。 它也非常简单易学,可用于快速轻松地创建复杂的图形。
如果您正在寻找一种既通用又易于使用的图形格式,您应该考虑使用 sva。
Svg 对插画家的好处
Illustrator 是一个优秀的插画师,因为它可以编辑,可以导出为图像或 PDF,并且它是矢量文件,这意味着它可以按比例缩小或放大而不会丢失任何分辨率。
Illustrator 是否导出为 Svg?
您可以通过转到“文件”>“导出”>“导出为”将文件导出为 SVG。 单击此按钮后,将出现一个新对话框,您可以使用它来选择 SVG。 如果要导出特定范围的图板,请单击“使用画板”框。
SVG 中的图形文件视觉清晰,文件大小更小,并且更类似于 JPG。 将图像导出为 SVG 时,请确保选择格式:文件。 您可以通过单击此处更改您的一些偏好。 单击“导出”后,您将看到一张已转换为 .sva 文件格式的图像。
Svg文件
SVG 文件是使用二维矢量图形格式的图形文件。 该格式基于 XML,并使用 W3C标准矢量图形格式。
得益于称为 SVG 的数字格式,无论大小如何,图像看起来都很棒。 这些格式针对搜索引擎进行了优化,通常比其他格式更小,并且可以是动态的。 本指南解释了这些文件是什么、何时可以使用它们以及如何开始创建 SVG。 因为 aaster 图像具有固定的分辨率,图像尺寸越大,精度越低。 为了存储图像,矢量图形格式存储一组点和线。 XML 是一种能够交换数字数据的标记语言。 XSL 文件包括构成图像的形状、颜色和文本的 XML 代码。
XML 代码不仅美观,而且在网站和 Web 应用程序的开发中也非常强大。 无论它们有多大或多小,它们都可以扩展或缩小到所需的大小。 无论大小或显示类型如何,SVG 始终具有相同的大小和类型。 通常,SVG 缺少光栅图像的细节。 由于 SVG 的许多功能,设计人员和开发人员可以对他们的设计进行重大更改。 万维网联盟与图形设计社区合作开发了文件格式。 SVG 是一种文本文件,程序员只需在浏览器中键入 XML 代码即可在几分钟内查找到该文件。
由于它们的动态特性,HTML 和 CSS 可用于更改 SVG 的外观。 可动态缩放的图形可用于多种用途。 出于各种原因,包括灵活性、交互性和简单性,可以使用图形编辑器创建它们。 选择程序时需要考虑许多变量,包括其局限性和学习曲线。 查看一些选项,看看这些工具是否值得免费或付费订阅。
与其他矢量文件格式相比,使用 SVG 的优势很多。 可以重新设计 SVG 文件的样式,使它们看起来更大或更小,使其成为具有缩放或旋转要求的图像的理想选择。 因为它们是专门为网络使用而设计的,所以它们在大型打印项目中效果不佳。 最好的版本是适合计算机最大屏幕的版本。 由于 SVG 文件比其他矢量图像格式小,因此更容易在 Internet 上下载和加载。 它们可以使用任何矢量图形软件进行编辑,从而可以轻松地创建和修改它们。 使用 SVG 格式,您可以创建简单的徽标、图标和插图。 此外,它还是生成图表和流程图的绝佳工具。
什么是 Svg 文件?
什么是sva向量? 可缩放矢量图形 (SVG) 是一种用于创建图形的 Web 友好矢量文件格式。 与基于像素的光栅文件(如 JPEG)相反,矢量文件基于网格中的点和线存储图像,而不是特定类型的光栅文件。
什么程序打开 Svg 文件?
每个流行的浏览器,包括 Google Chrome、Firefox、IE 和 Opera,都可以生成 SVG 图像。 简单的文本编辑器以及高级图形编辑器(如 CorelDRAW)也能够处理 SVG 文件。
Svg 文件与 Png 文件相同吗?
尽管 PNG 能够执行非常高的分辨率,但它们不能无限扩展。 另一方面,矢量文件由线、点、形状和算法的复杂数学网络组成。 因为它们可以扩展到任何尺寸而不会失去分辨率,所以它们很容易适应。
Svg 比 Png 好吗?
如果您想创建矢量图像,请保持过程简单。 如果您有详细的图像,请使用 PNG。 然而,由于其可扩展性和低质量,SVG 更适合响应式和视网膜就绪的网页设计。
