Adobe Photoshop 和 SVG 文件
已发表: 2022-12-23如果您尝试在 Adobe Photoshop 中添加 SVG 层但它没有出现,可能是因为您使用的是旧版本的软件。 SVG 格式是在 Photoshop CC 2015.5 中首次引入的,因此在此之前的任何版本都无法读取或导入 SVG 文件。
如果你想使用 SVG,确保你有 *img src=image 属性。 它似乎是一个svg 图像或 CSS 背景图像,并且一切看起来都正确链接且正确,但浏览器不显示它,这可能是由于您的服务器上的内容类型不正确造成的。
如果svg 源代码不包含属性值,Chrome 浏览器将不会显示它。 您可以更改 SVG 源代码并为 width 属性添加一个值。
为什么 Svg 没有出现在 WordPress 中?

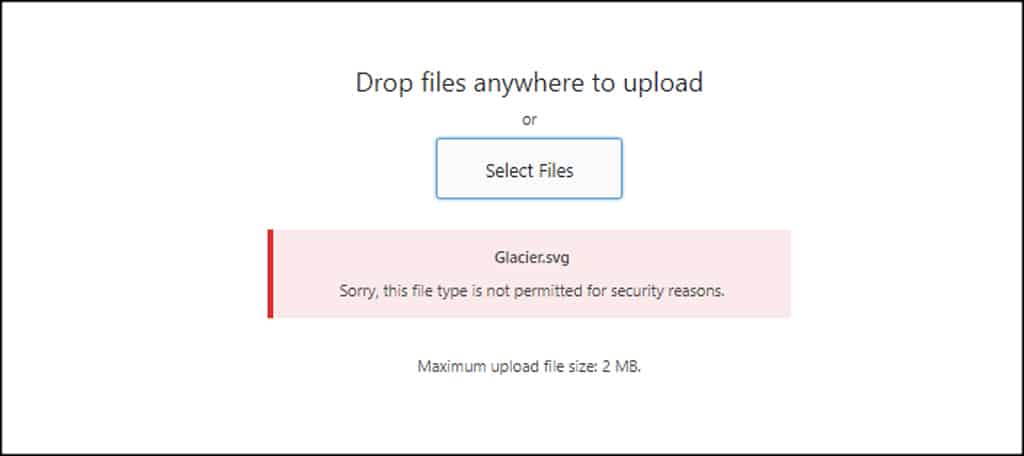
当您尝试在 WordPress 中查看SVG 文件时,有几个可能的原因可能导致它不显示。 可能是文件已损坏,或者托管 WordPress 的服务器没有显示 SVG 文件的必要权限。 另一种可能是您的 WordPress 主题与 SVG 文件不兼容。 如果您不确定问题出在哪里,可以尝试在 WordPress 支持论坛中寻求帮助。
WordPress 允许您使用多种图像格式,包括 PNG、JPG 和 GIF。 与都是光栅化图像的 JPEG 和 PNG 不同,可缩放矢量图形文件是灰度图像。 使用 SVG 的缺点是它们以安全问题而闻名。 矢量文件由矢量格式组成,可以缩放到任何大小或维度。 JPG 和 PNG 文件的大小通常比此类文件大。 因为他们的架构不包含像素,所以他们通过使用矢量而不是像素来保存大量信息。 谈到高质量图像,使用 SVG 文件并不容易。
尽管它们的文件较大,但它们提供的图像质量低于 JPG 和 PNG。 如果你有包含很多细节的大图片,比如博客文章,你应该继续使用 JPG 或 PNG。 当您已有图像的像素版本时,您可以使用 Vector Magic 将其转换为矢量。 有几个在线图书馆,您可以在其中找到适用于您的 WordPress 网站的免费矢量图标。 下载矢量文件后,您将能够在各种网络浏览器中打开它以查看其外观。 在 Gutenberg 中,您可以使用 SVG 支持插件自定义图像大小、ALT 文本和 URL 结构以及其他方面。 它使用简单,不需要任何额外的设置。
如果您不想使用它,请不要使用它。 用于创建SVG 支持解决方案的插件很容易创建。 首先,应该启用 WordPress。 使用 vg 支持只需要主题文件系统中的 functions.php 文件。 请记住,这不包括文件清理,这可能会导致严重的安全问题。 在手动启用 SVG 支持之前,您绝对应该尝试 iThemes Security Pro,它是免费的,可用于 WordPress 安全插件。
如果 SVG 选项不可用,您可以通过转到 Photoshop > 首选项 > 导出并选中“使用旧版导出为”旁边的框来使用旧版导出为使格式可用。 要在 HTML 文档中直接使用SVG 图像,请在正文中包含 *svg 标签。 您可以通过在 VS 代码或首选 IDE 中打开 SVG 图像并复制代码并将其粘贴到 HTML 文档的 body 元素中来执行此操作。 如果一切顺利,下面的演示应该与您的演示完全一样。
如何修复 Elemento 中的 Svg 问题
出现这种情况的原因有几种可能性。 如果您使用的是 SVG,则可能需要对其进行格式化。 如果文件有任何标签,则它必须格式正确并正确标记。
如果您的 SVG 未正确上传,则可能是个问题。 检查您是否使用正确的方法和位置正确上传了文件。
如果您没有 Elementor,您的 SVG 可能有问题。 确保您的 SVG 文件符合 XML 标准并且 Elementor 是最新的。
如果 SVG 文件仍然存在问题,您可能需要考虑使用 WordPress 插件。 目前有一些可用,它们的功能都相似。 要找到它们,您可以使用 WordPress 插件存储库来查找 Silverlight 插件。 找到适合您的插件后,请在插件页面上的表格中填写详细信息,然后单击“添加新”按钮。
如果您无法自行解决问题,可以联系 Elementor 的开发者。
如何打开 Svg 图层?

有几种不同的方法可以打开 SVG 图层。 一种方法是使用矢量编辑程序,如 Adobe Illustrator、Inkscape 或 CorelDRAW。 另一种方法是使用像 Photoshop 或 GIMP 这样的光栅编辑程序。 最后,您可以使用 Notepad++ 等文本编辑器直接打开并编辑SVG 代码。
在本教程中,我将向您展示如何使用 Photoshop 打开可缩放矢量图形 (SVG)。 Adobe Illustrator 通常用于创建和编辑文档。 然而,在某些情况下,可能需要额外的信息。 您可以使用 Photoshop 来保存 SVG 文件。 可以通过两种方式开设在线账户。 该文件可以是栅格化图层,也可以是矢量化图层。 从打开的窗口中选择要放置在右下角的文件。
如果打开矢量图层,它将在层的开口处可见。 您可以拖动图像以更改其大小或更改其分辨率。 要栅格化图层,请右键单击它并选择栅格化图层。 栅格图层由路径组成,这就是它们被称为像素的原因。 路径由允许操纵图像的数学公式组成。 可以将矢量图层缩放到任意大小而不会导致任何元素模糊。 设计师可以使用这种方法来创建可以放大到最大尺寸同时保持清晰锐利的徽标和图标。

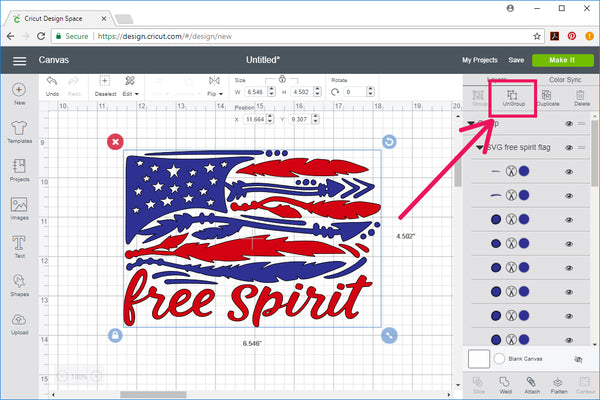
剪切选项卡用于剪切 SVG 文件。 您可以选择要剪切的层,以及所需的剪切类型。 您可以一次从一张纸上选择多个图层进行剪切,也可以选择您想要的剪切方式。
保留图层复选框可用于确保文件中存在图层。 要删除图层,请取消选中“保留图层”框,然后单击“删除图层”按钮。
Svg 文件有图层吗?
“层”不是 SVG 的特征,也没有深度的概念。 因为 SVG 不支持 CSS 的 z-index 属性,形状只能排列在 x/y 平面上。 元素的深度顺序由它们放置的编码顺序决定。 因为紫色方块在代码中最先出现,所以必须先渲染它们。
我可以在 Photoshop 中打开 Svg 吗?
尽管许多图形程序都支持 SVG 文件,但 Photoshop 不是其中之一。 它允许用户打开和查看 SVG 文件的内容,但不能本地编辑或保存它。
我可以在 Photoshop 中编辑 Svg 文件吗?
在 Photoshop 中,只需从“文件”菜单中选择 SVG 文件。 Photoshop 会自动将任何图像转换为像素图像,以便您可以像编辑任何其他图像一样对其进行编辑。
为什么 Svg 没有出现在 Chrome 中?
SVG 文件可能无法在 Chrome 中正确显示的一个潜在原因是该文件未以 UTF-8 编码。 SVG 文件需要以 UTF-8 编码才能在所有浏览器中正确显示。 另一个可能的原因是文件未使用正确的 MIME 类型提供。 SVG 文件需要以 MIME 类型“image/svg+xml”提供,以便它们在所有浏览器中正确显示。
作为 Treehouse Community 的成员,您可以与各种技能水平的其他开发人员、设计师和程序员会面,讨论想法和解决方案。 我们的学生和校友现在可以在社区中结交终生的朋友。 首次注册该服务的学生将获得 7 天的免费试用期。 您将可以访问由志趣相投的人组成的社区和数千小时的内容。 它具有很高的浏览器兼容性评级。 如果您希望您的图像表现得像图像,您可以将图像的中心设置为明确的边距,如图 1 所示; 或者,如果您希望它表现得像图像,您可以将 div 的显示设置为内联。 如果这不能解决问题或者你已经这样做了,你能粘贴你用来放置 svg 的代码吗?
如果您在您的网站或网络应用程序上使用 SVG(基本支持),您可以使用 Google Chrome 94 中的 LambdaTest 来仔细检查 URL 以对其进行测试。 您应该能够使用这些功能。
借助 SVG 的基本支持(简单支持),创建可在网站和 Web 应用程序上使用的图形非常简单。 使用此支持可以创建易于查看和导航的图形。 您可以使用此程序创建可在您的网站或 Web 应用程序上使用的徽标、图标和其他图形。
谷歌浏览器和 Svg
如果您想使用 Google Chrome 尚不支持的SVG 功能,您可以启用 polyfill。 Nicolas Gallagher 的 Chrome SVG polyfill 是一个不错的选择。
为什么 Svg 不是 Photoshop 中的一个选项?
SVG 在 Photoshop 中不是一个选项的原因有很多。 首先,SVG 是一种矢量图形格式,而 Photoshop 主要是一种光栅图形编辑器。 其次,SVG 文件通常比光栅文件大得多,因此它们会占用大量磁盘空间和内存。 第三,Photoshop 没有对编辑 SVG 文件的内置支持。 最后,许多 Photoshop 用户不熟悉 SVG,因此他们无法有效地使用它。
可缩放矢量图形或 SV 是用于创建矢量图形的框架。 使用数学形状描述描述性图形,而不是像素。 它们可以缩放到任何尺寸,无论多小,而不会影响它们的质量。 您可以使用SVG 编辑器,例如 Inkscape 或 Adobe Illustrator,也可以生成和编辑您自己的。
Adobe Photoshop 不支持 Svg 文件
Adobe Photoshop 根本不支持 SVG 文件。 Illustrator 可以导出 SVG 文件,但它们通常包含比光栅图像数据更多的矢量图像数据。 您必须先下载或创建 SVG 文件才能在 Photoshop 中使用它。 如果您在 Photoshop 中打开文件并按下打开按钮,程序会自动将其转换为像素图像。 您还可以将嵌入代码直接插入到 HTML 代码中,以像通常编辑任何其他文件一样编辑图像。 当您想在 Photoshop 中将 PNG 图像转换为 SVG 时,可以使用图像 > 转换为图像层菜单项。 生成的图像大小为 PNG,但也为 in.sva。
Photoshop Svg 插件
Adobe Photoshop 是由 Adobe Inc. 为 Windows 和 macOS 开发和发布的光栅图形编辑器。 它最初由 Thomas 和 John Knoll 于 1988 年创建。 从那时起,该软件已成为光栅图形编辑的行业标准,以至于其名称已成为通用商标。 Photoshop 可以在多个图层中编辑和合成光栅图像,并支持蒙版、alpha 合成和多种颜色模型,包括 RGB、CMYK、CIELAB、专色和双色调。 Photoshop 使用自己的 PSD 和 PSB 文件格式来支持这些功能。 除了光栅图形之外,Photoshop 在编辑或渲染文本、矢量图形、3D 图形、视频和动画方面的能力有限。
Adobe Illustrator 是一种支持 SVG 的矢量文件格式。 Adobe Creative Suite 可能要求用户在其他 Adobe 应用程序(例如 Photoshop)中打开此类文件。 最简单的解决方案是使用称为SVG Kit的第三方工具。 启动 InDesign 或 Photoshop 后,选择要保存的 SVG 文件。
Adobe Photoshop 可以将 Png 文件导出为 Svg
可以使用 Adobe Photoshop 将 PNG 文件转换为 SVG。 虽然 Photoshop 可用于矢量编辑,但不能用于图像编辑。 因此,系统无法直接编辑或创建 SVG 文件。 相反,Photoshop 可以通过将 PNG 文件转换为 SVG 来利用编解码器。
