新小部件:使用基本插件在 Elementor 中创建高级搜索
已发表: 2022-01-14您是否曾经希望在在线搜索时添加一些过滤器以获得您正在寻找的特定结果? 为了创建高级搜索选项,我们在 Elementor 中引入了高级搜索 使用新的Essential Addons 5.0和增强的用户体验让我们开始探索高级搜索栏如何为您提供帮助以及如何创建搜索栏。

高级搜索栏通过提供特定于业务的搜索引擎,快速准确地将消费者连接到网站或产品目录,让您保持竞争。 企业可以利用高级搜索来评估、修改和改进他们的搜索和用户体验,以确保它始终为客户提供一流的服务。 这是一项基本功能,可以为公司目标和愉快的客户体验带来好处。
高级搜索栏如何帮助网站所有者?
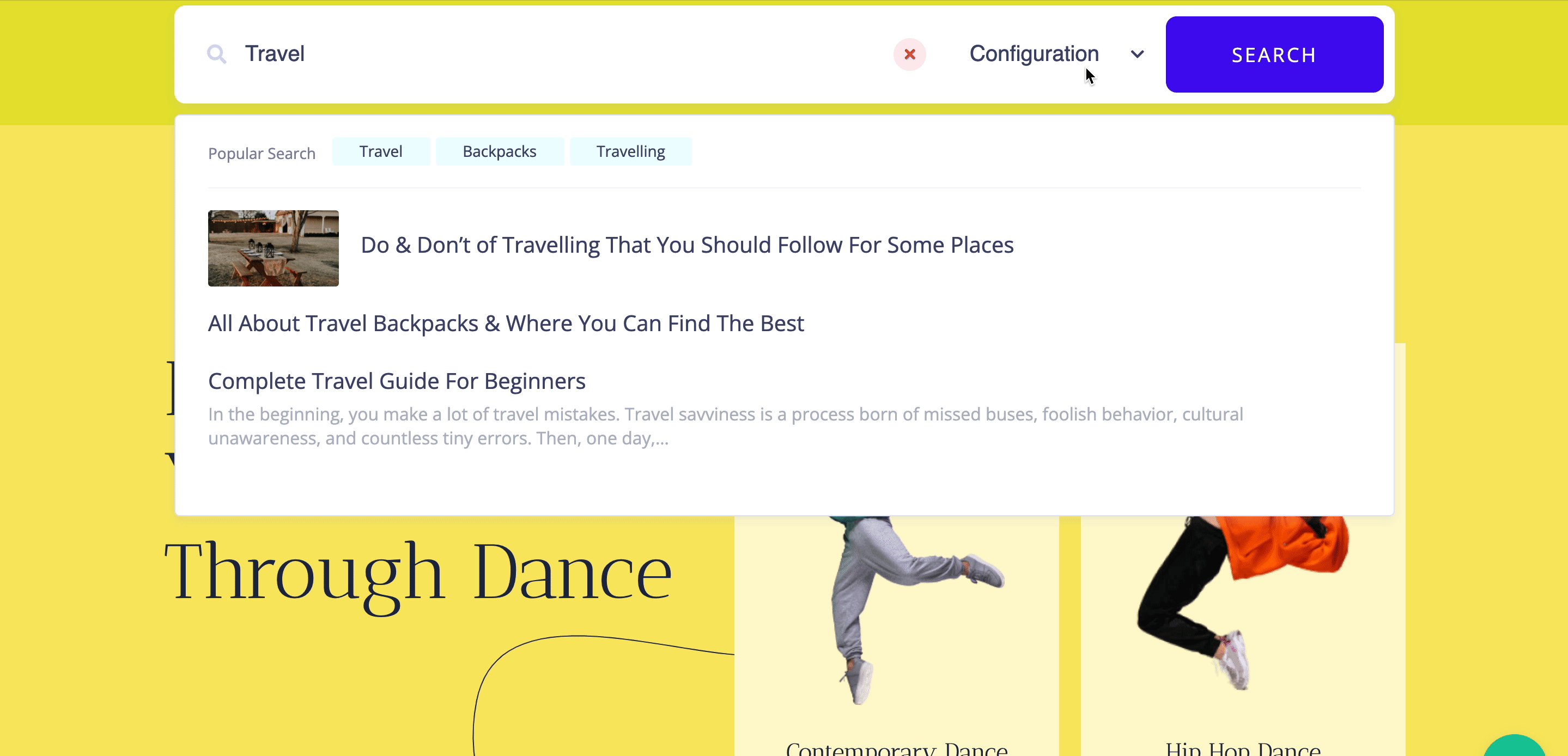
借助 Essential Addon 的高级搜索小部件,您可以立即设计一个交互式、时尚的搜索栏,为您的用户创造更愉快和满意的体验。 此外,您甚至可以使用此搜索栏帮助用户按类别或标签查找产品。
让搜索体验更高效
每个网站都有自己的内容呈现格式。 即使您拥有一家电子商务商店,您也需要创建一个高级搜索栏,以便向您的客户显示相关产品。 由于您的客户不会花时间弄清楚您的格式,因此它会立即将他们推离您的网站。 研究表明,大约43% 的人在访问任何网站时都会点击搜索栏。 这就是为什么适当优化的高级搜索栏对任何人来说都是必不可少的。 使用 Essential Addons,您可以在 Elementor 中创建一个,而无需进行任何编码。
高级搜索确保每个查询都是相关的
在线客户经常面临一个常见问题,即处理脱靶的搜索结果、低效的结果或根本没有结果。 当在网站内容中找不到他们的关键字时,传统的搜索栏会停止显示任何结果。 在这种情况下,如果您是 WordPress 用户,则需要使用 Essential Addons 升级 Elementor 中的搜索栏。
当您的客户看到效率低下的搜索结果时,他们往往会记住它。 在这种情况下,您可以通过在高级搜索栏中启用标签和类别以及关键字来最大程度地减少反弹。 根据用户体验结果,您将能够衡量在线用户的行为并达到他们的期望。 如果您可以确保为您的客户提供这种灵活性,您将立即轻松解锁最高转化率。
创建直观的网站在 Elementor 中添加高级搜索
如果您的任务是创建一个直观的网站,高级搜索栏也可以为您提供帮助。 对于 WordPress 用户,使用 Essential Addons 在 Elementor 中创建高级搜索更加容易。 当您的用户添加标签或类别时,它将提取相关结果并显示它们。 根据他们的关键字,搜索栏将以直观的方式工作。 这样,您的高级搜索栏将显示他们认为不需要的内容。 因此,任何直观的网站都必须拥有。
高级搜索如何帮助您的业务?
用户并不是唯一从 Essential Addons 的高级搜索中获利的人。 在客户对其搜索体验寄予厚望的世界中,提供全面的搜索功能对于保持竞争力非常重要。 此外,您的用户搜索越成功,您的公司就会越成功。
随着您的 WordPress 网站的增长,查找特定内容将变得困难。 高级搜索栏可以更轻松地查找某些页面、项目或信息。 它增加了内容的可发现性并增强了客户意图。
如何使用基本插件在 Elementor 中创建高级搜索?
对于 WordPress 用户,使用 Elementor 创建高级搜索栏非常简单,您可以在其中掌握所有令人惊叹的样式选项。 让我们在下面探索创建一个的过程:
第 1 步:激活基本插件高级搜索小部件
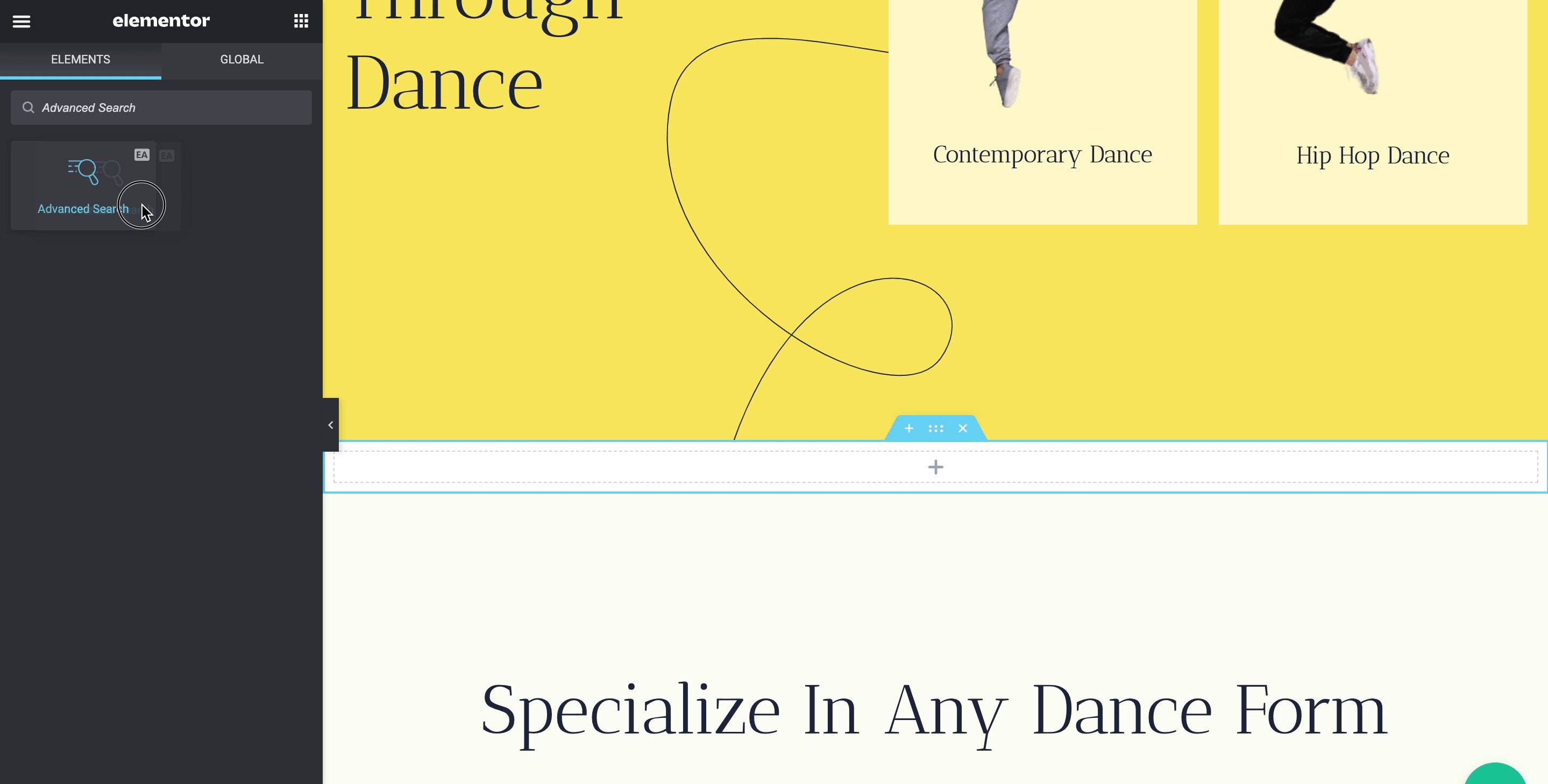
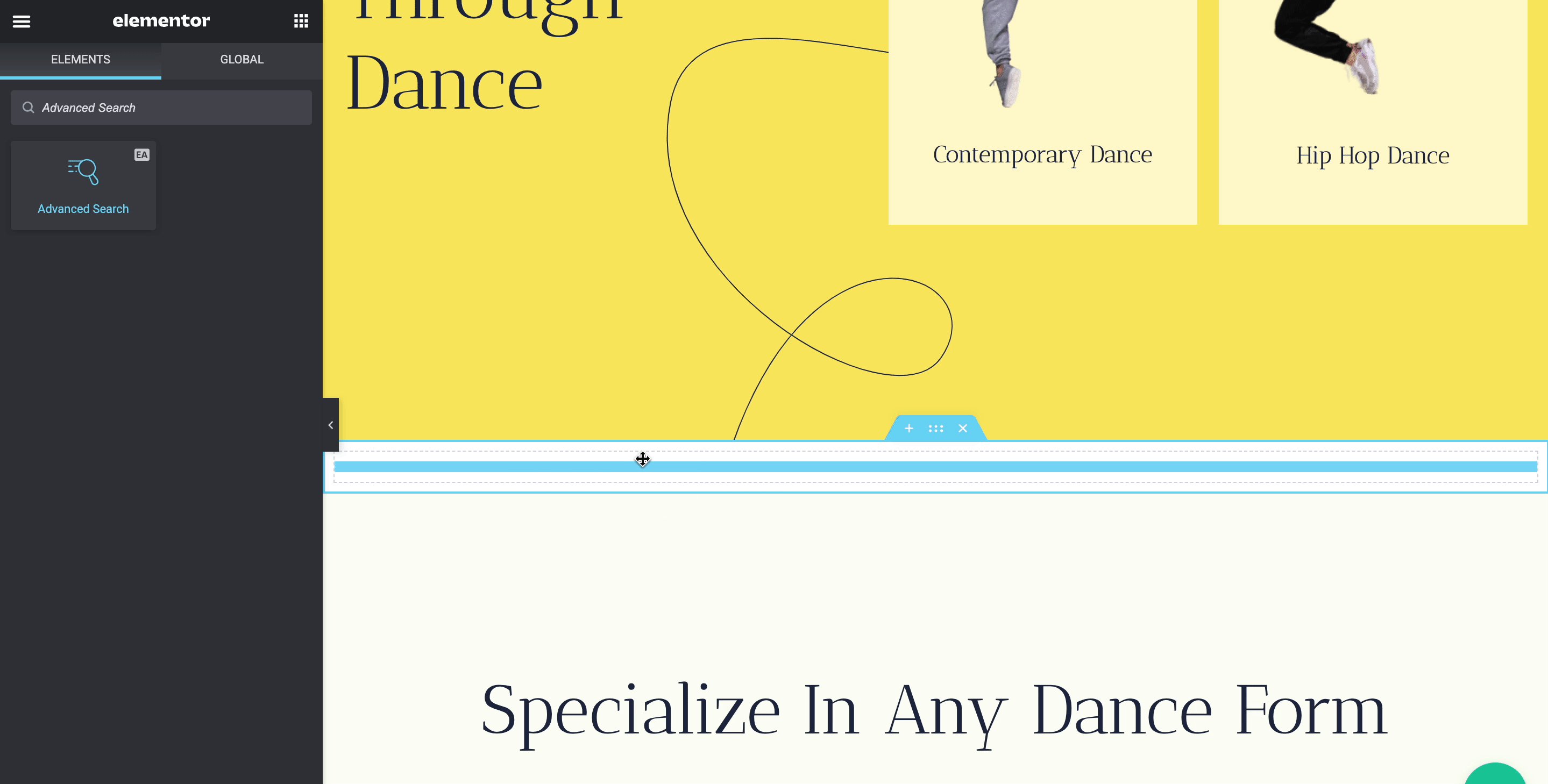
要在 Elementor 中创建高级搜索,您需要先安装 Elementor 和 Essential Addons 插件。 由于此功能是 Essential Addons 的高级功能,您可以升级到高级版。 要使用 Essential Addons 元素,请转到“ELEMENTS”选项卡并从“搜索”选项中选择“EA 高级搜索”元素。 将“EA 高级搜索”小部件拖放到“将小部件拖放到此处”或“+”部分。


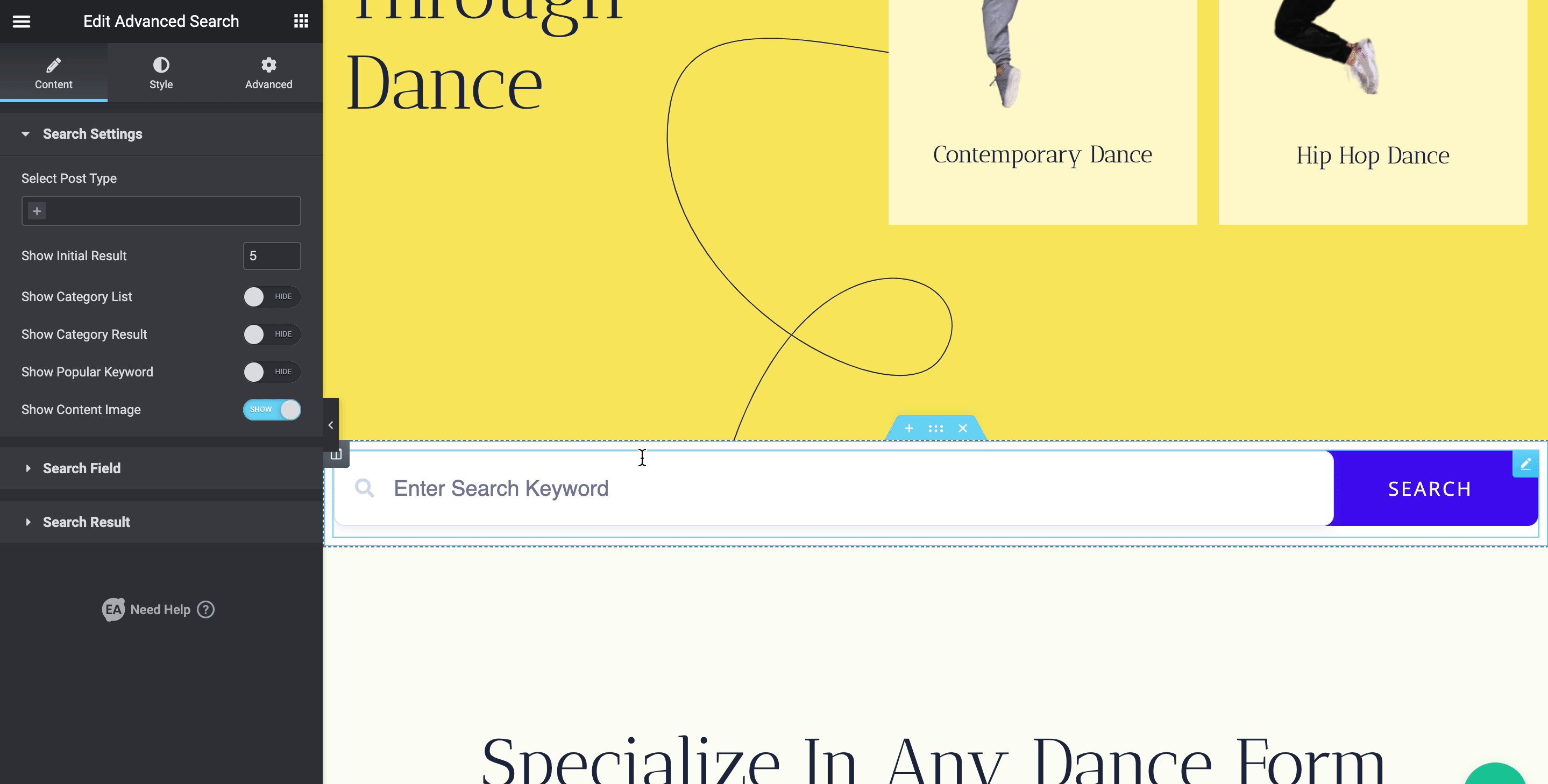
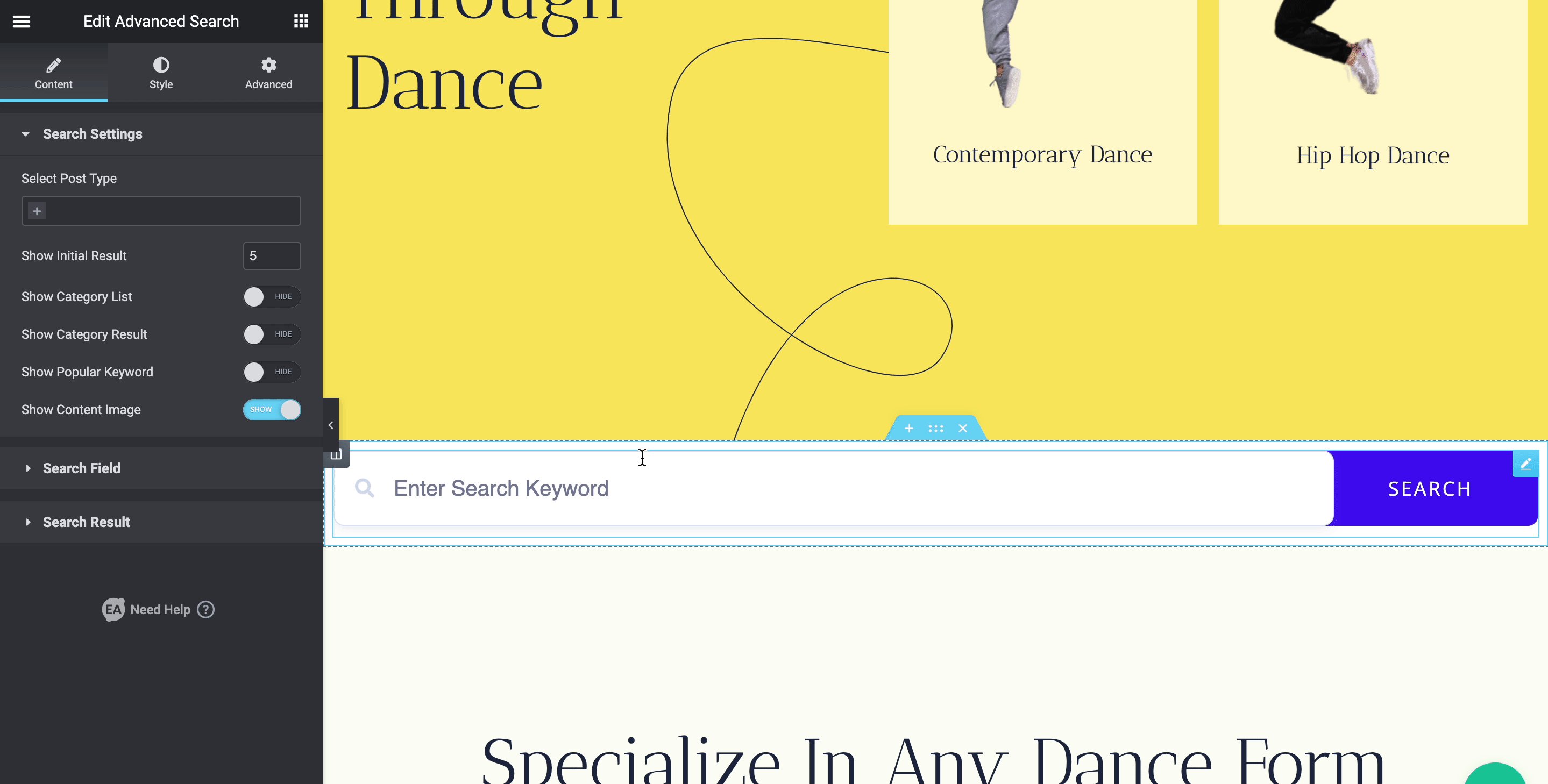
步骤 2:在 Elementor 中配置高级搜索的内容
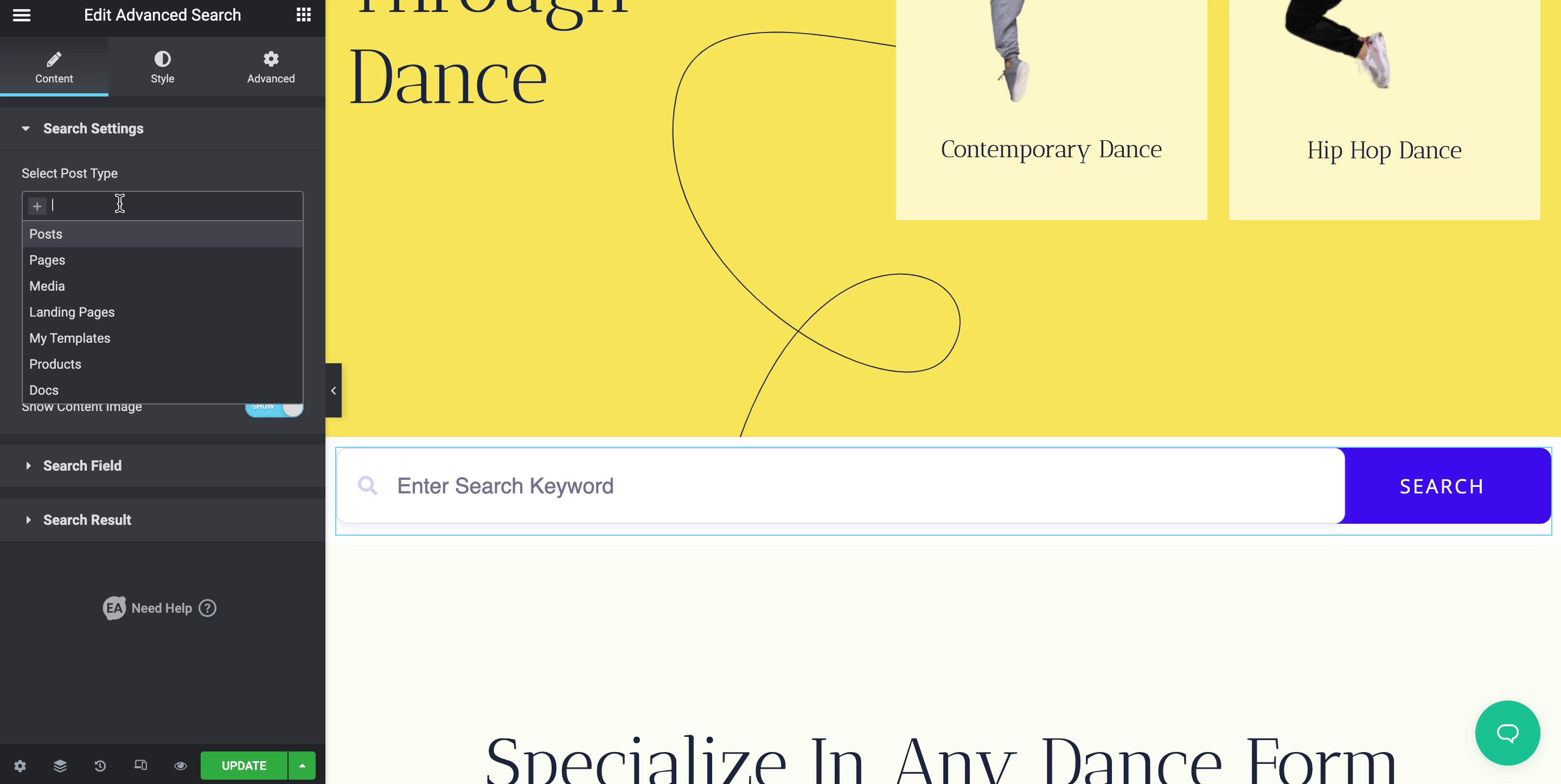
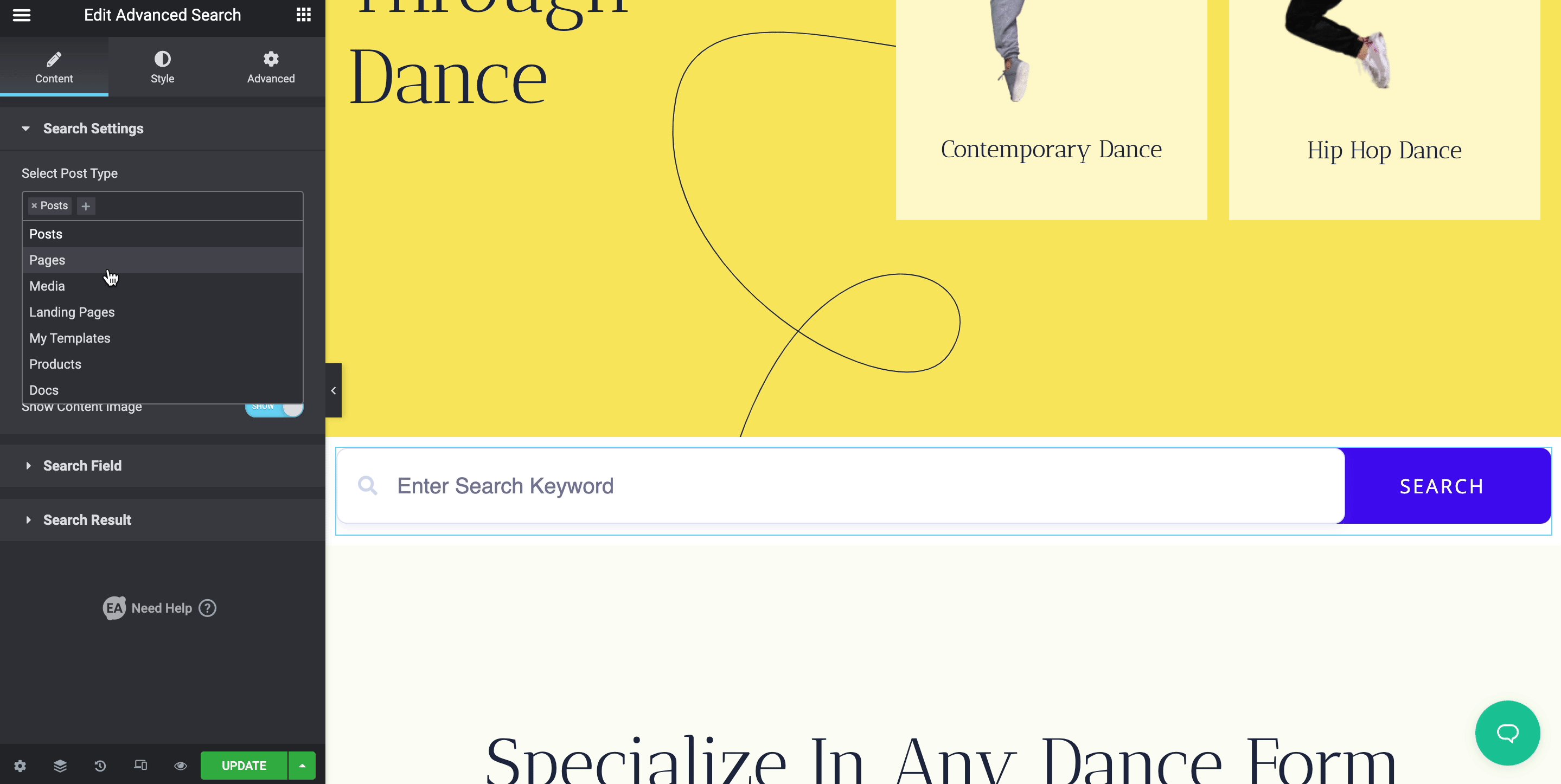
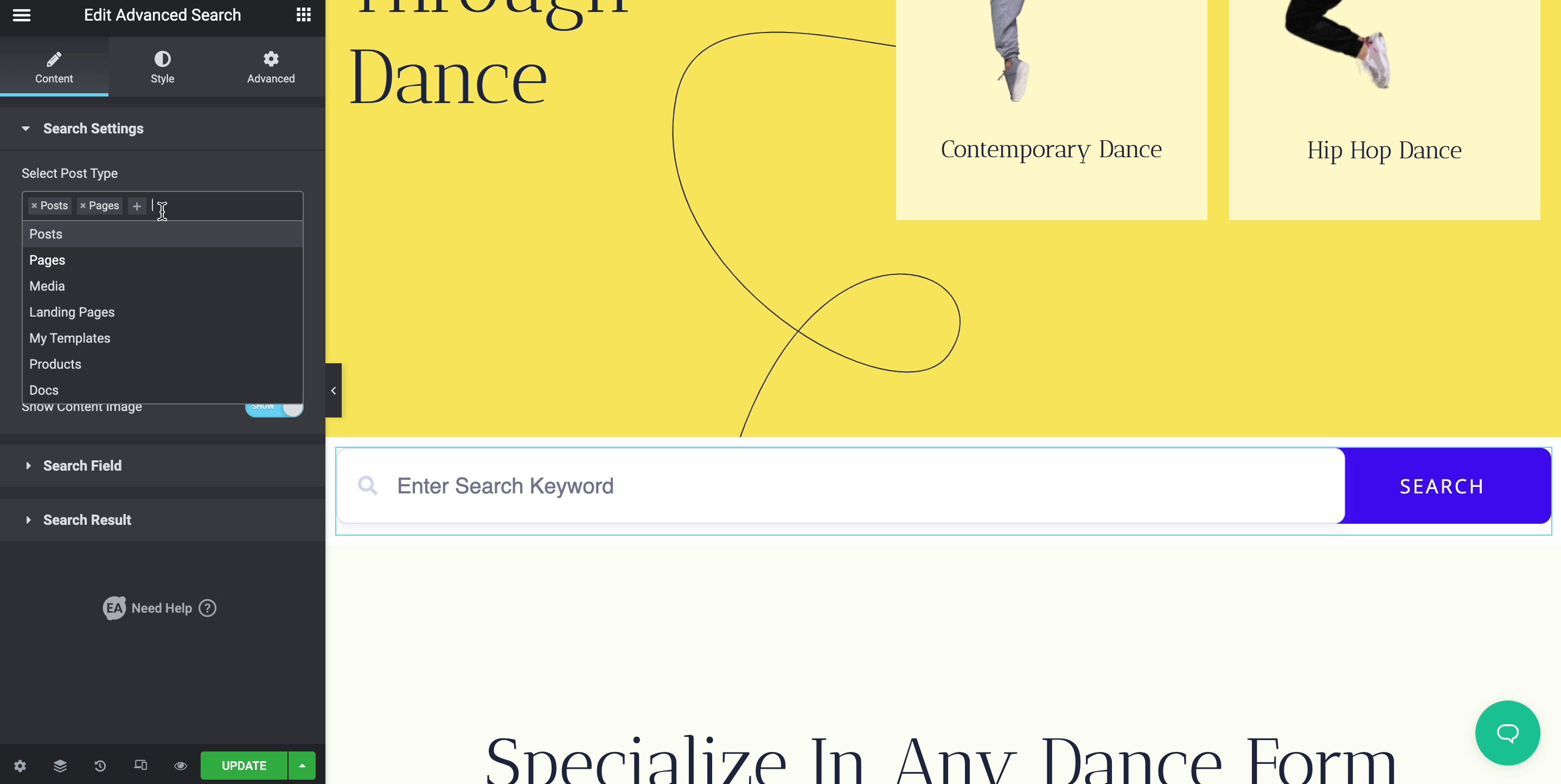
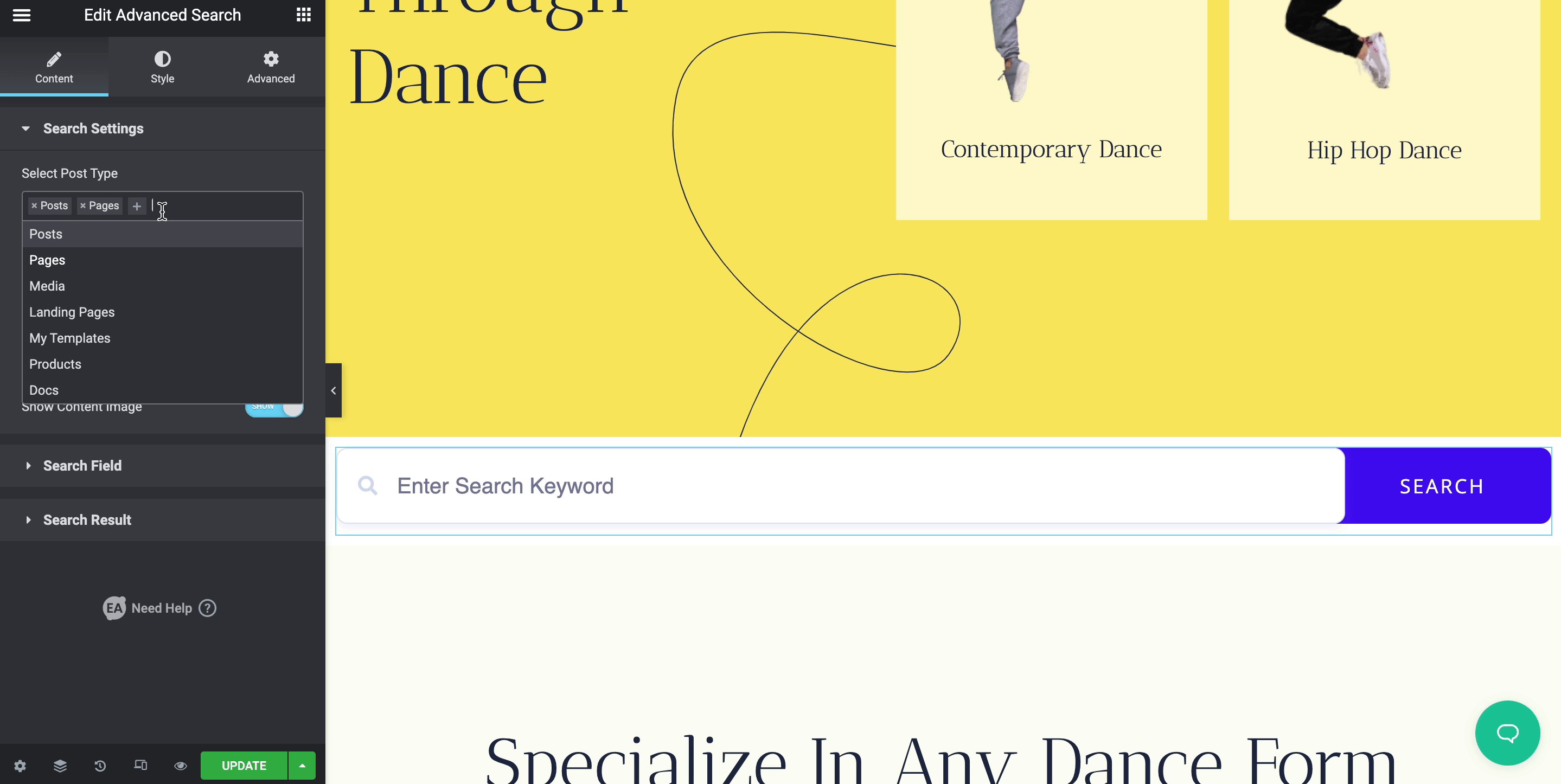
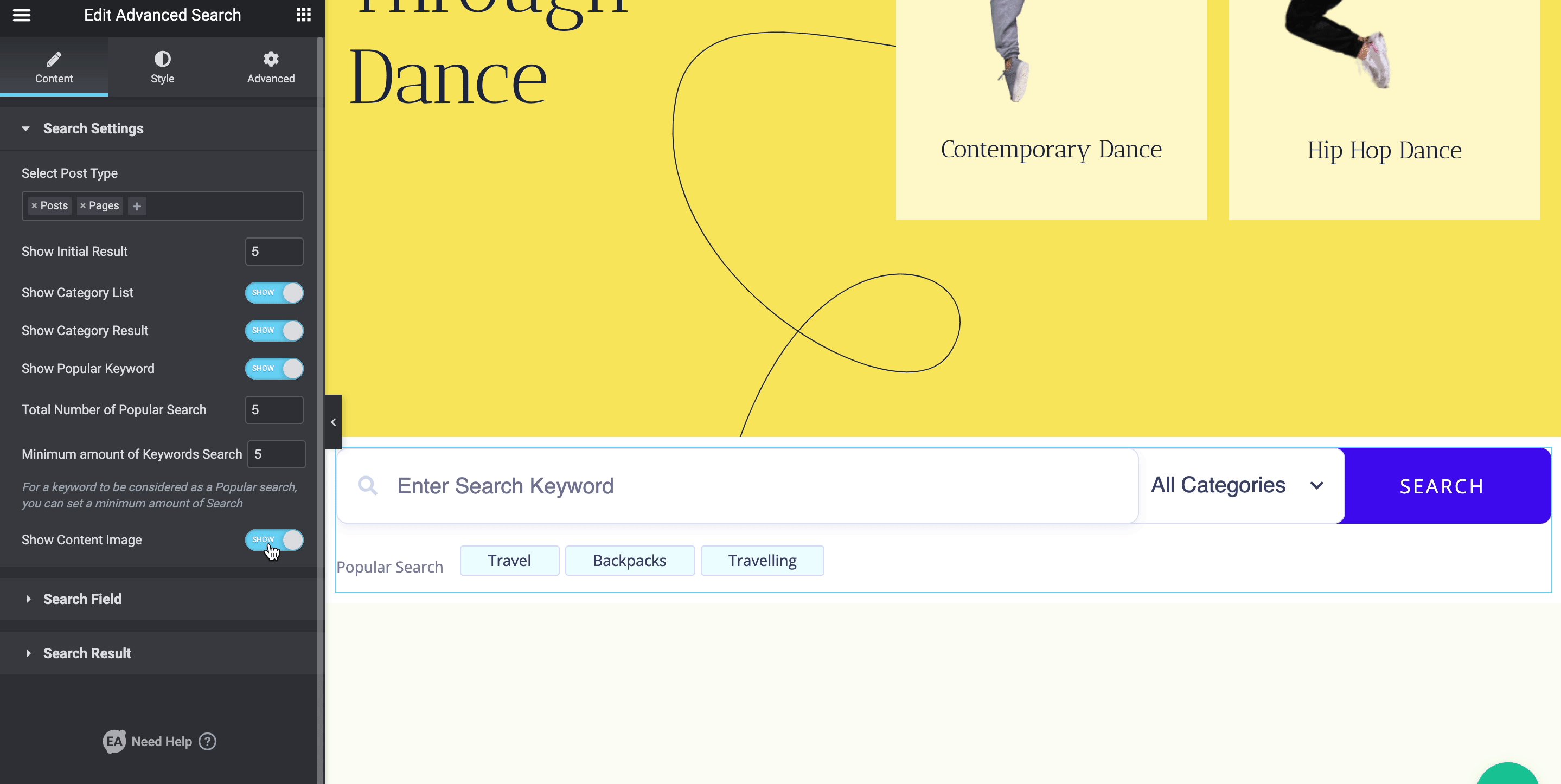
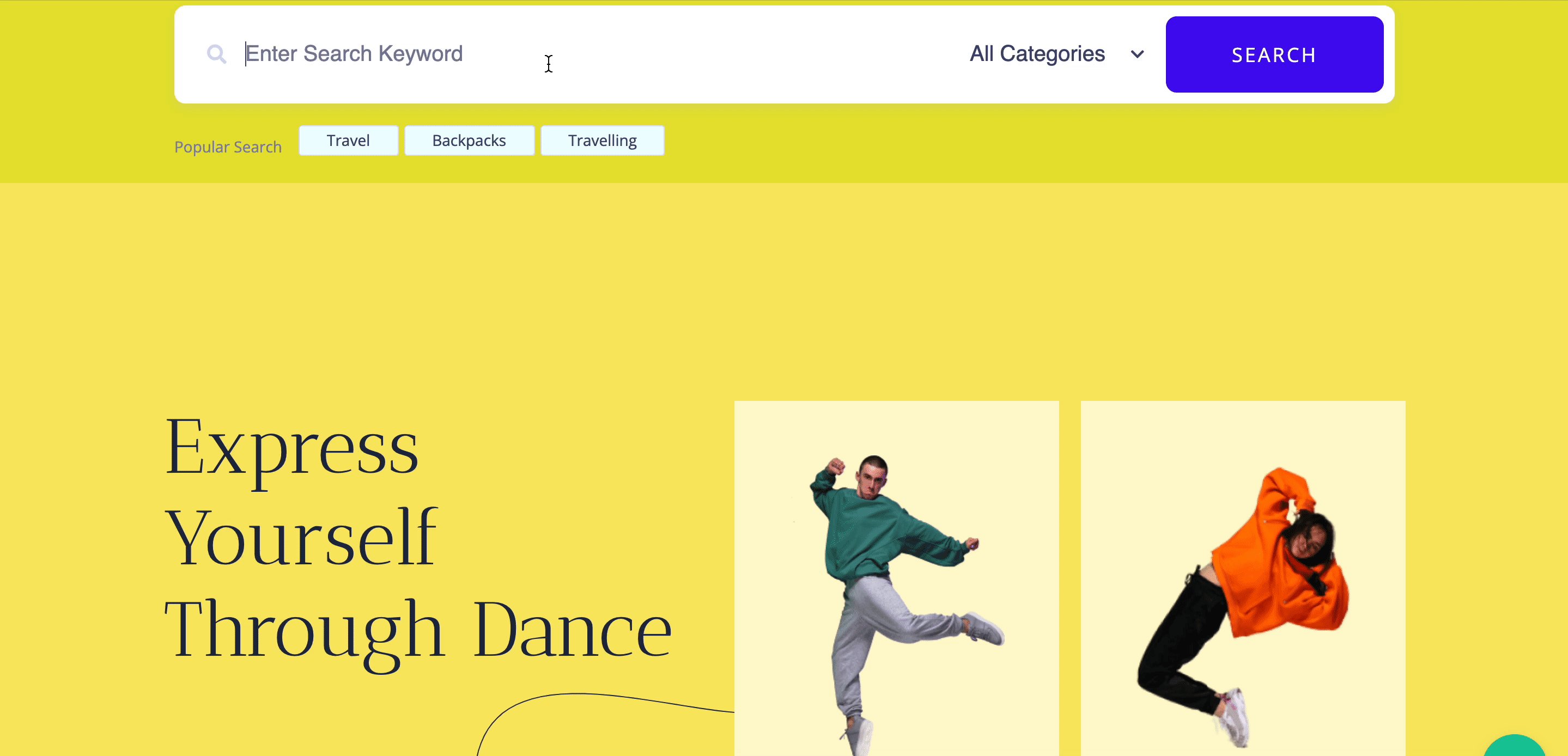
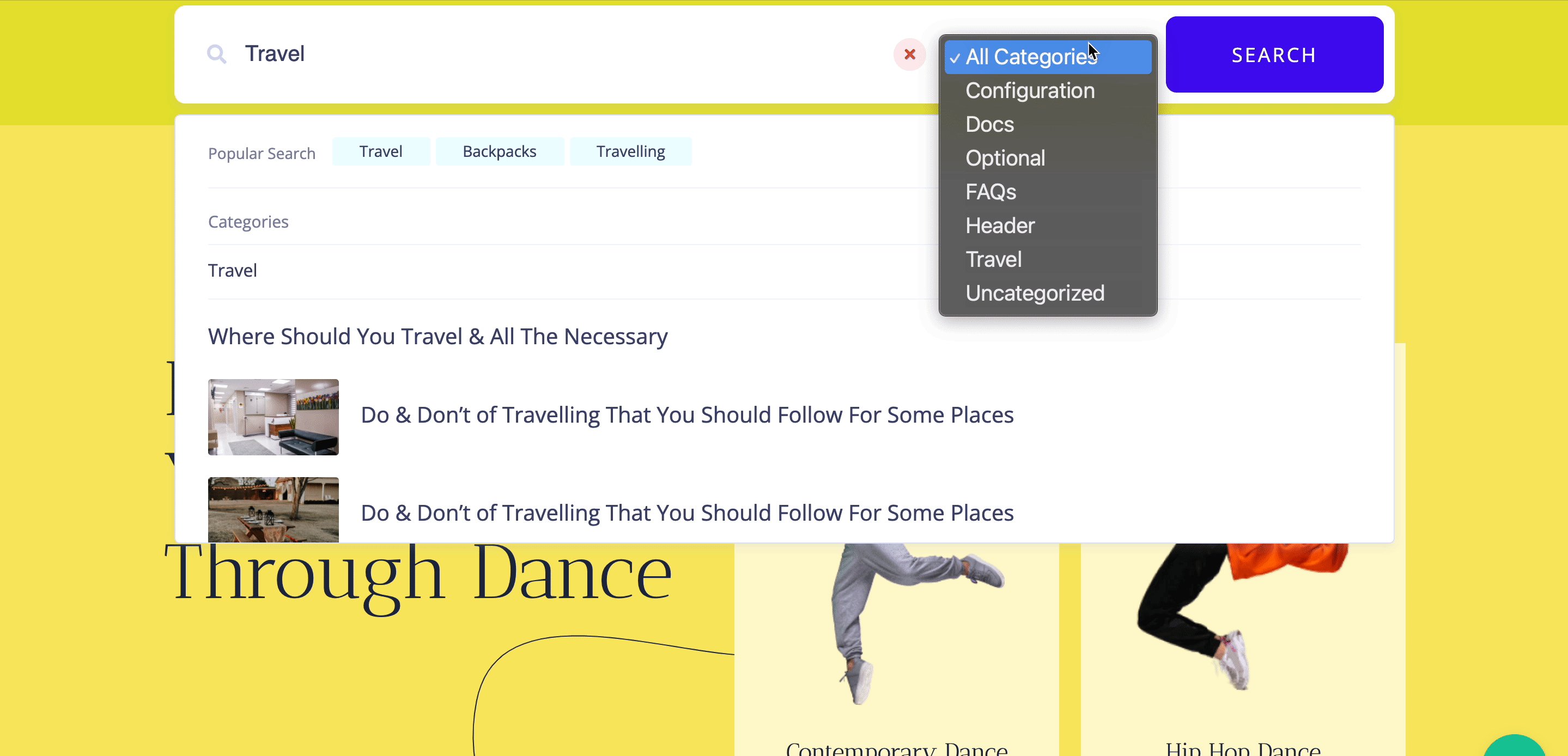
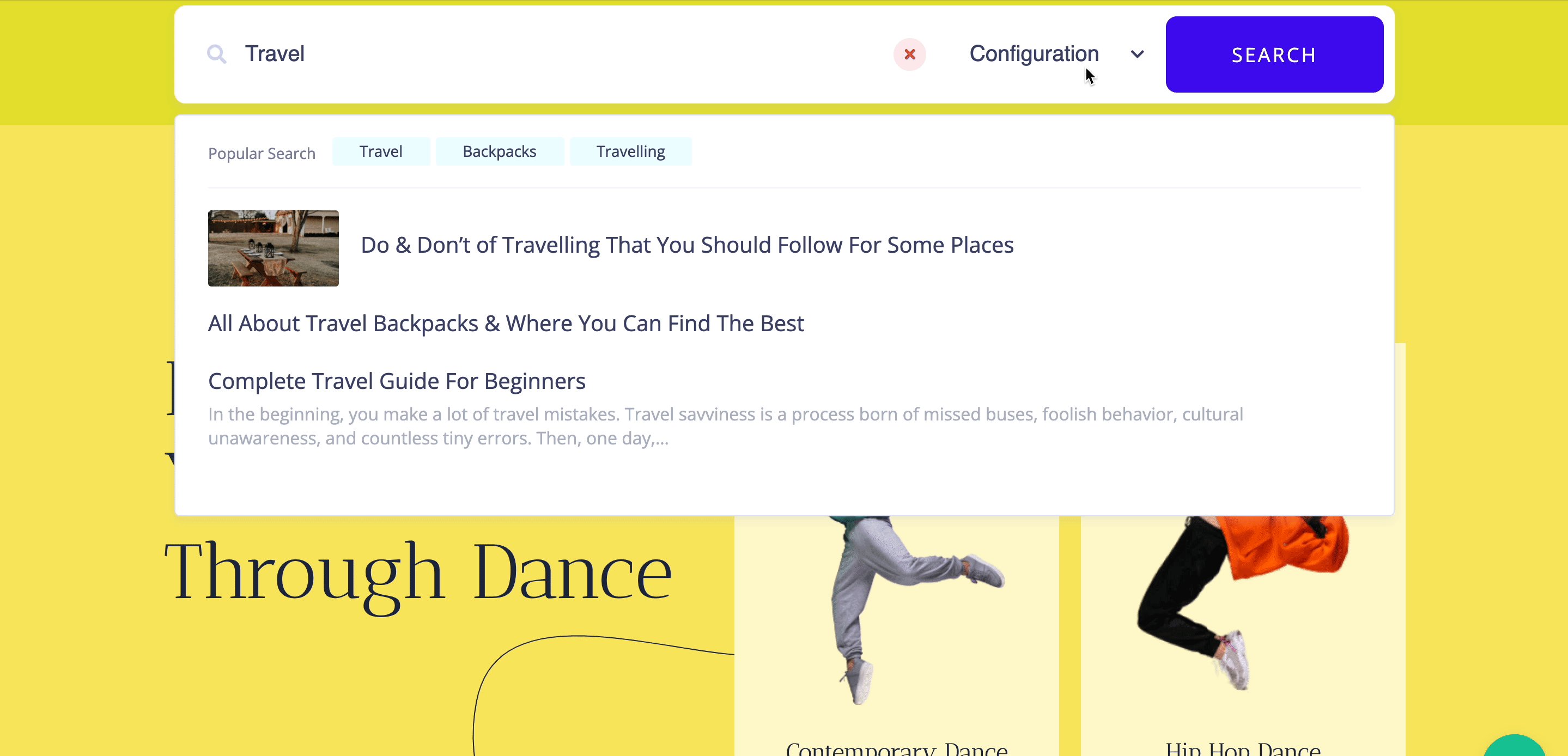
在 Elementor 中,您可以轻松地从“内容”选项卡中配置内容。 如果您只想在搜索面板上显示博客文章,您可以从“搜索设置”选项中选择文章类型,或者您可以根据自己的喜好指定多个选项。

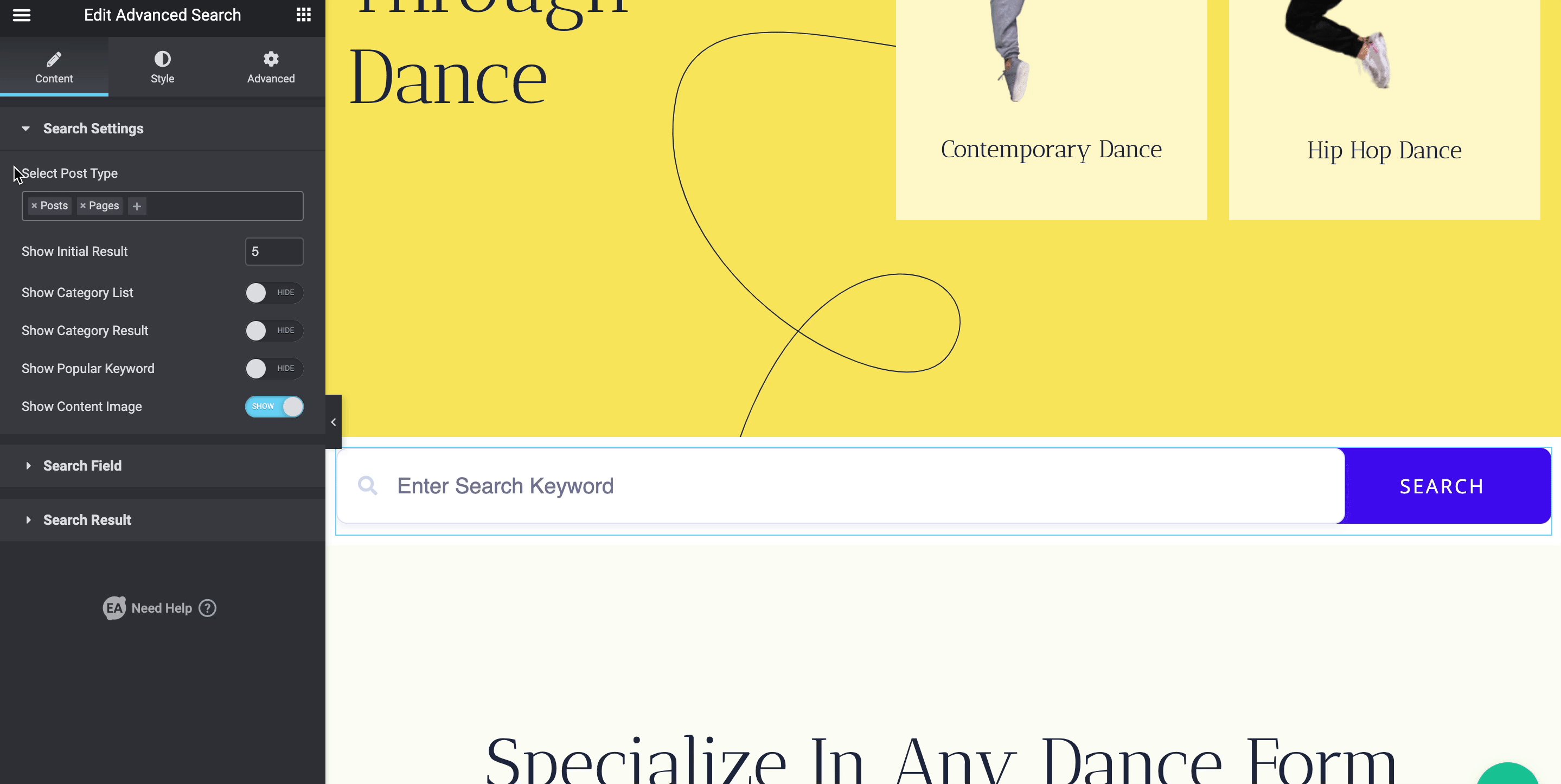
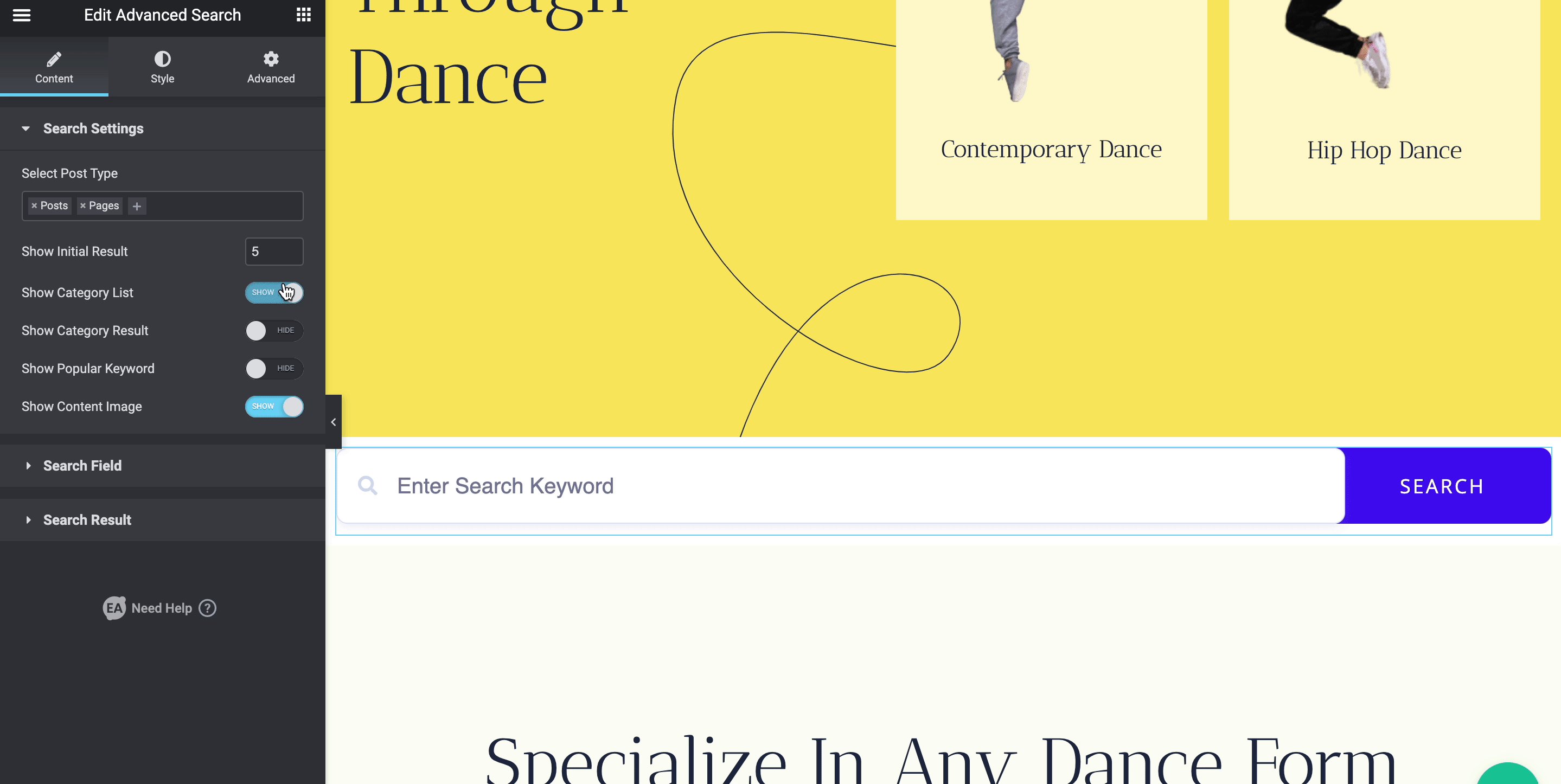
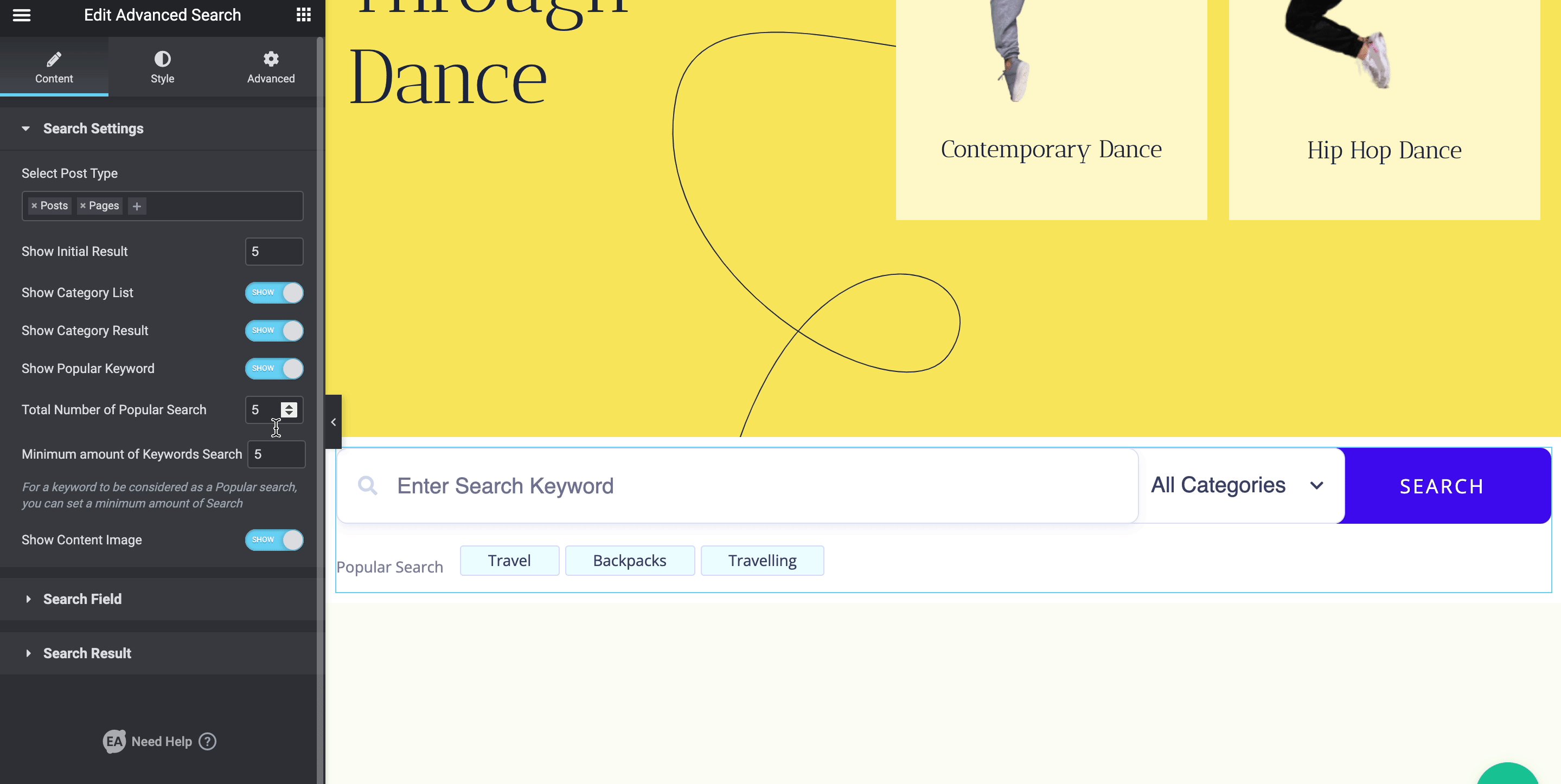
您还可以通过允许类别列表以及带有或不带有内容图像的结果来自定义高级搜索中的第一个搜索结果的数量。

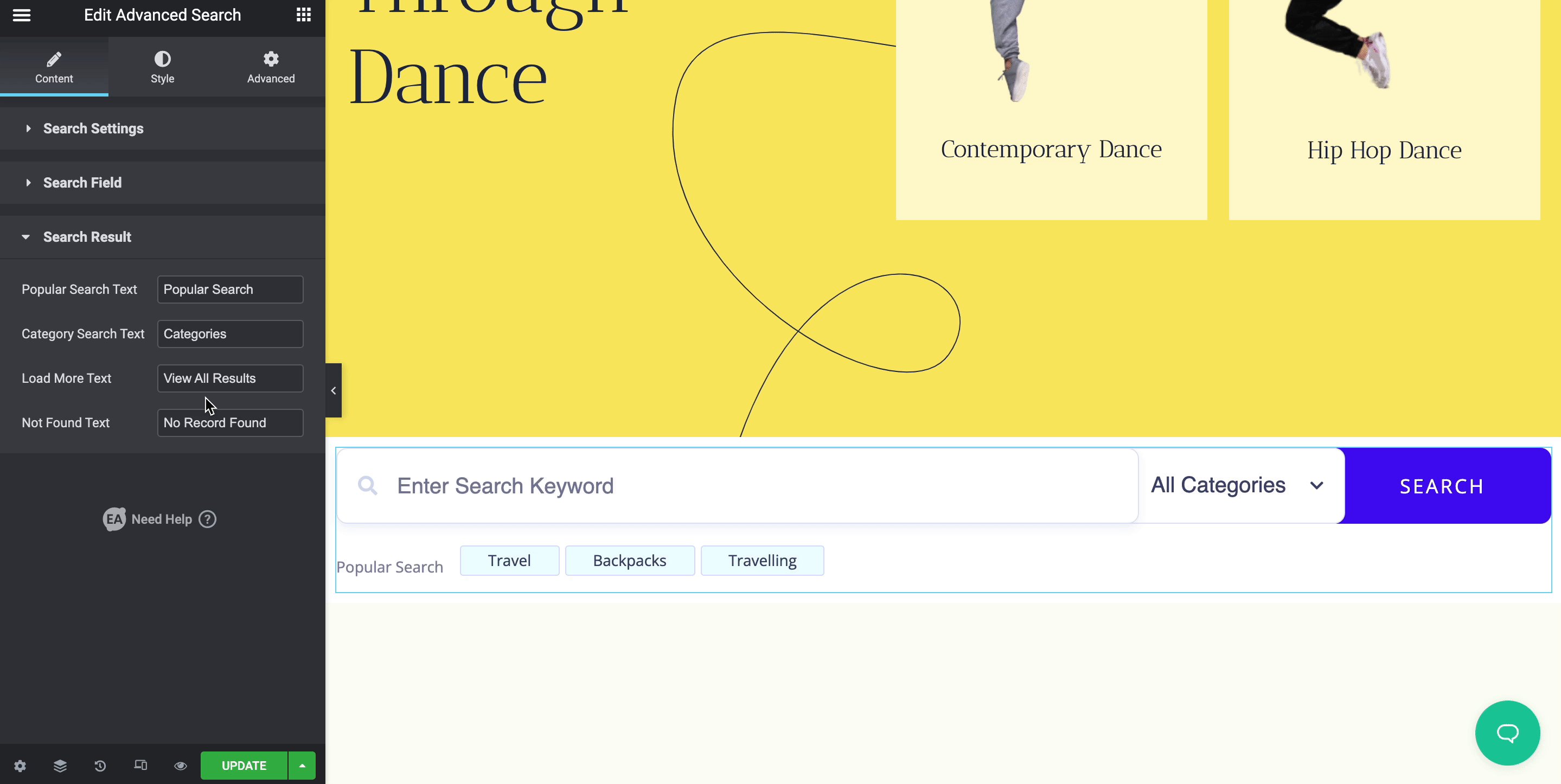
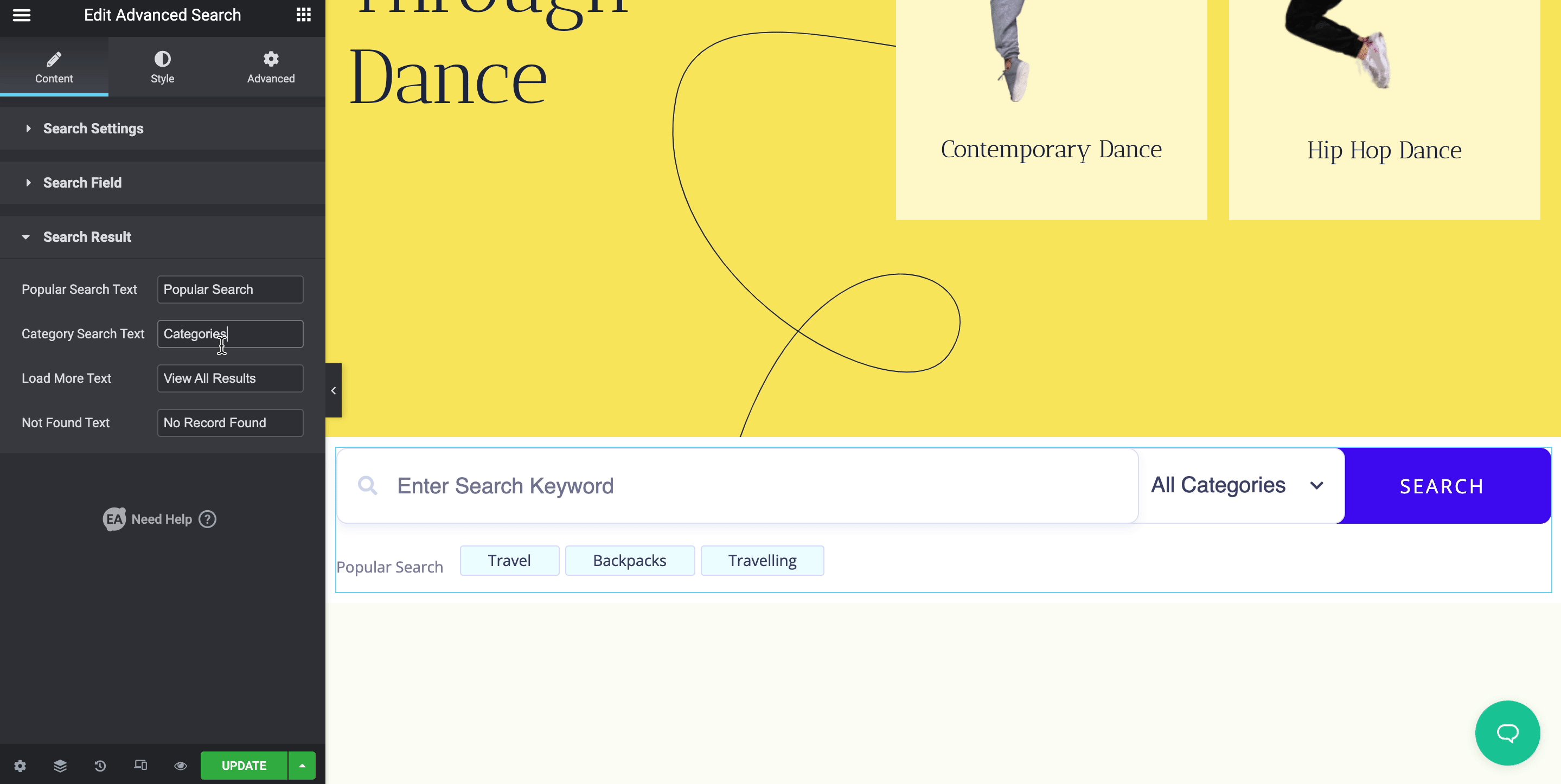
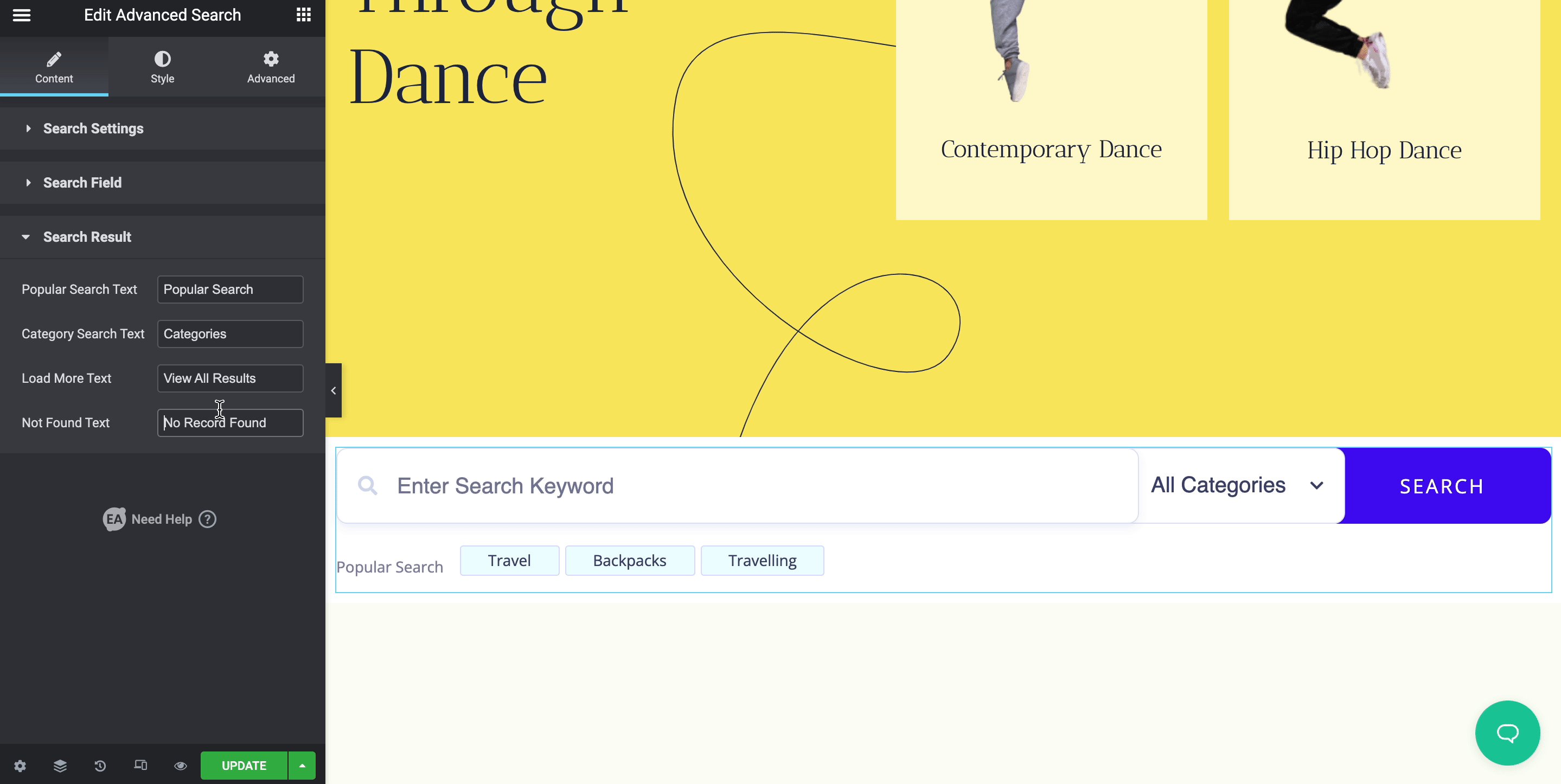
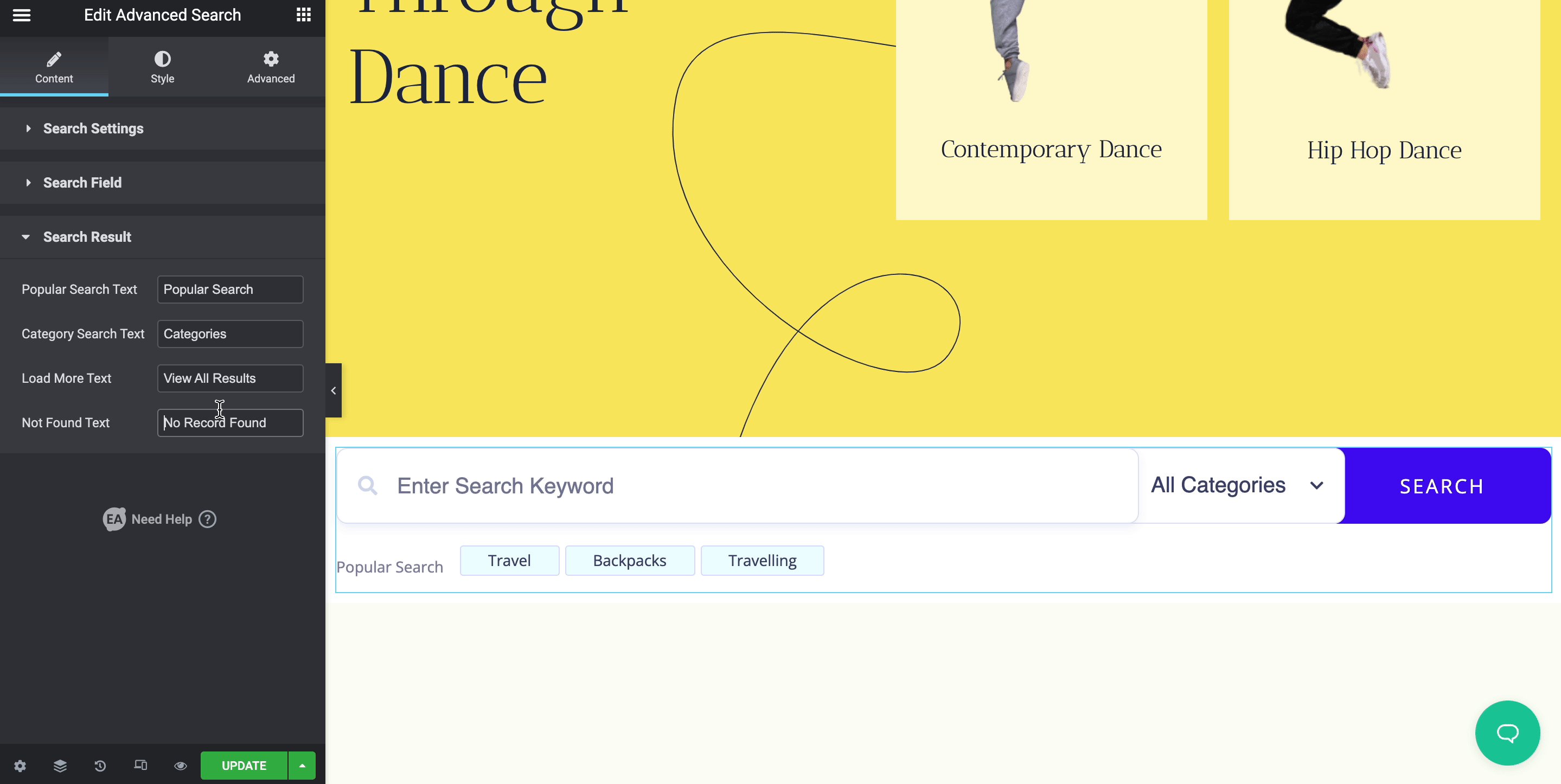
您可以随时使用此“搜索字段”更改占位符文本、类别列表文本和按钮文本。 您可以通过配置“搜索结果”来选择在访问者搜索期间显示的文本。 为了使您的内容搜索结果更加引人入胜,您可以更改默认的“热门搜索文本”、“类别搜索文本”、“加载更多文本”和“未找到文本”。

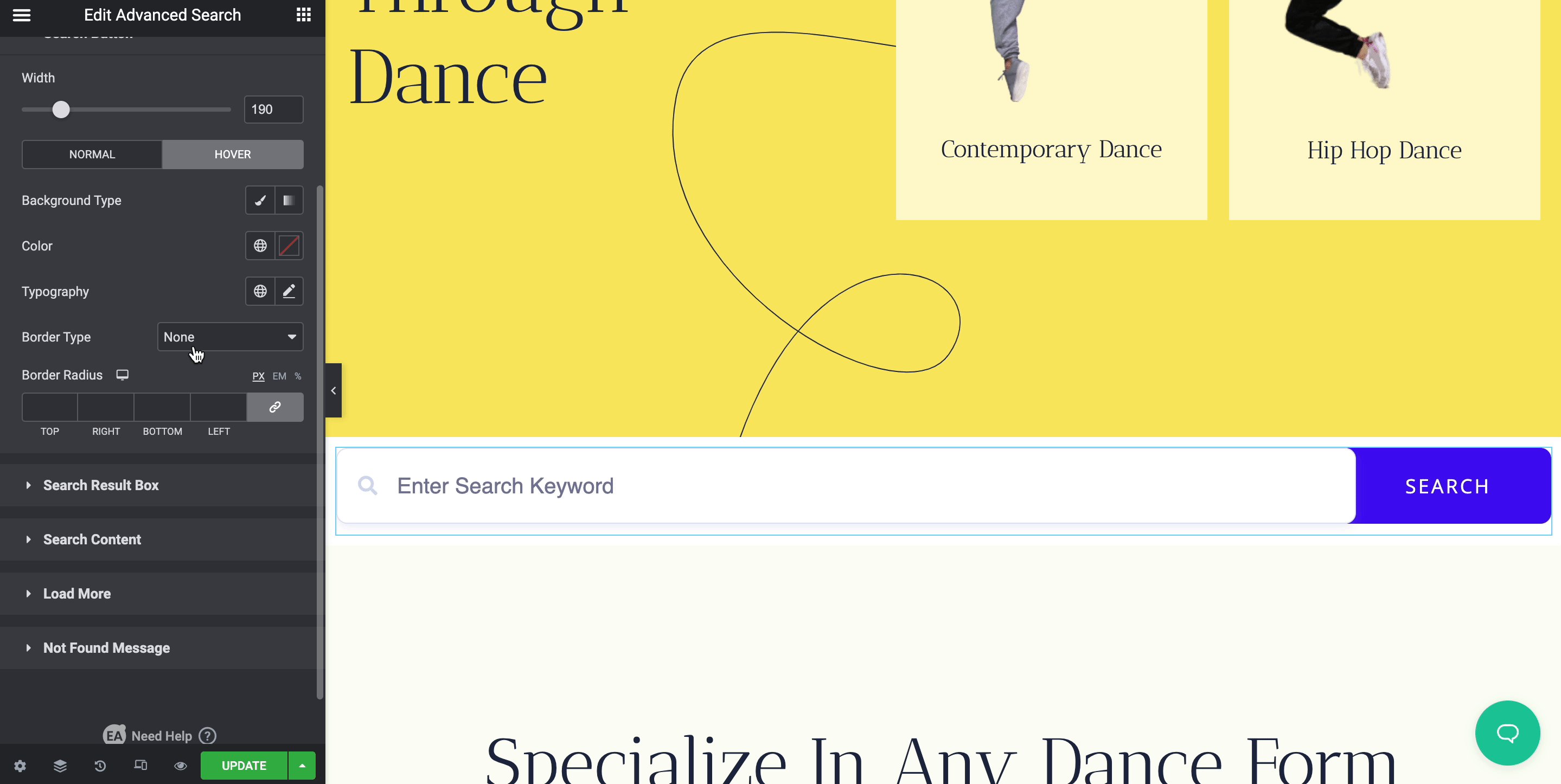
第 3 步:自定义您的高级搜索内容
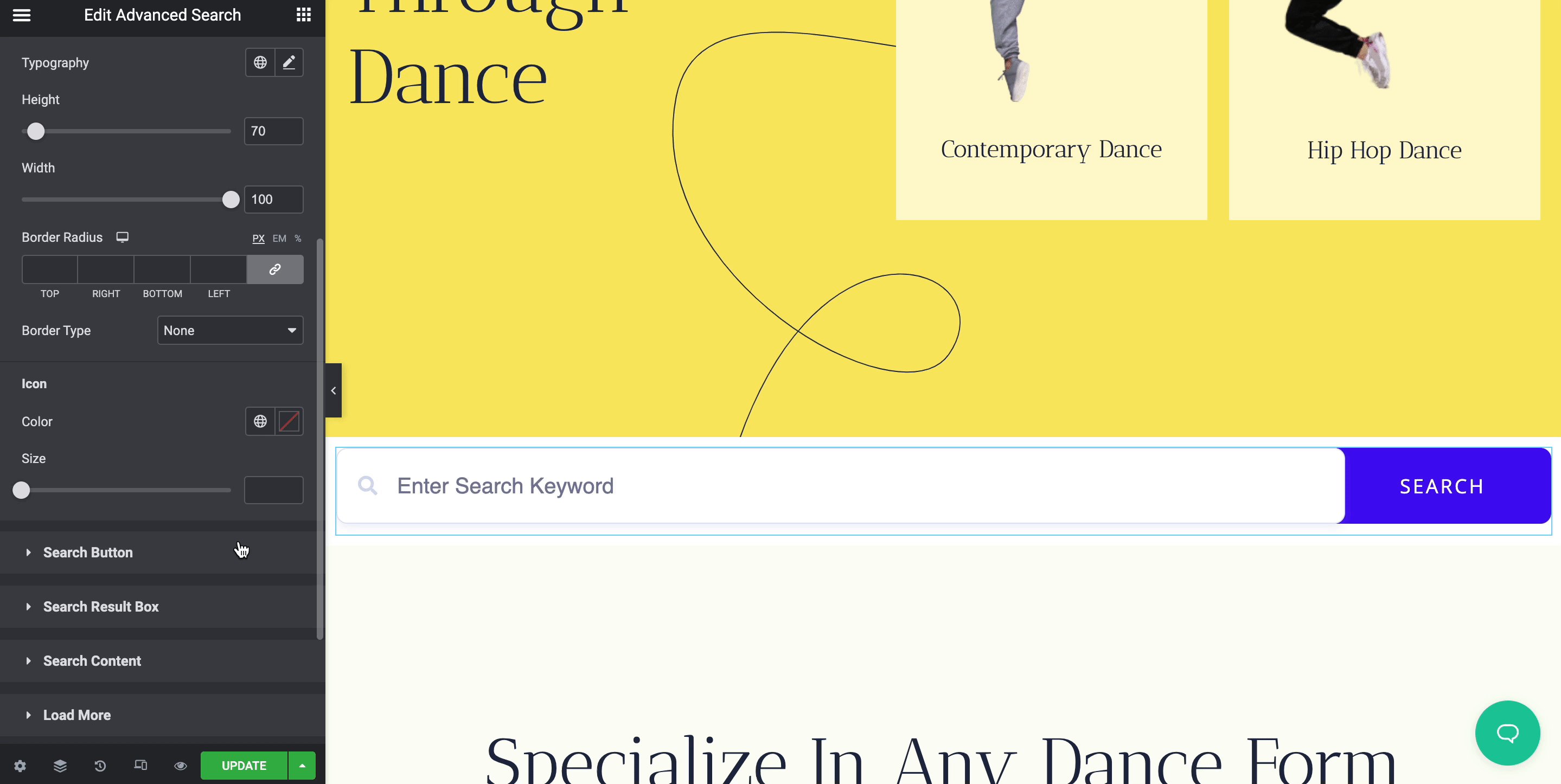
您可以在“搜索框”区域的“经典”和“渐变”操作中更改“背景类型”。 设置图像、背景颜色、类型、边距、填充和框阴影等,以提前更改 EA 高级搜索的外观和样式。

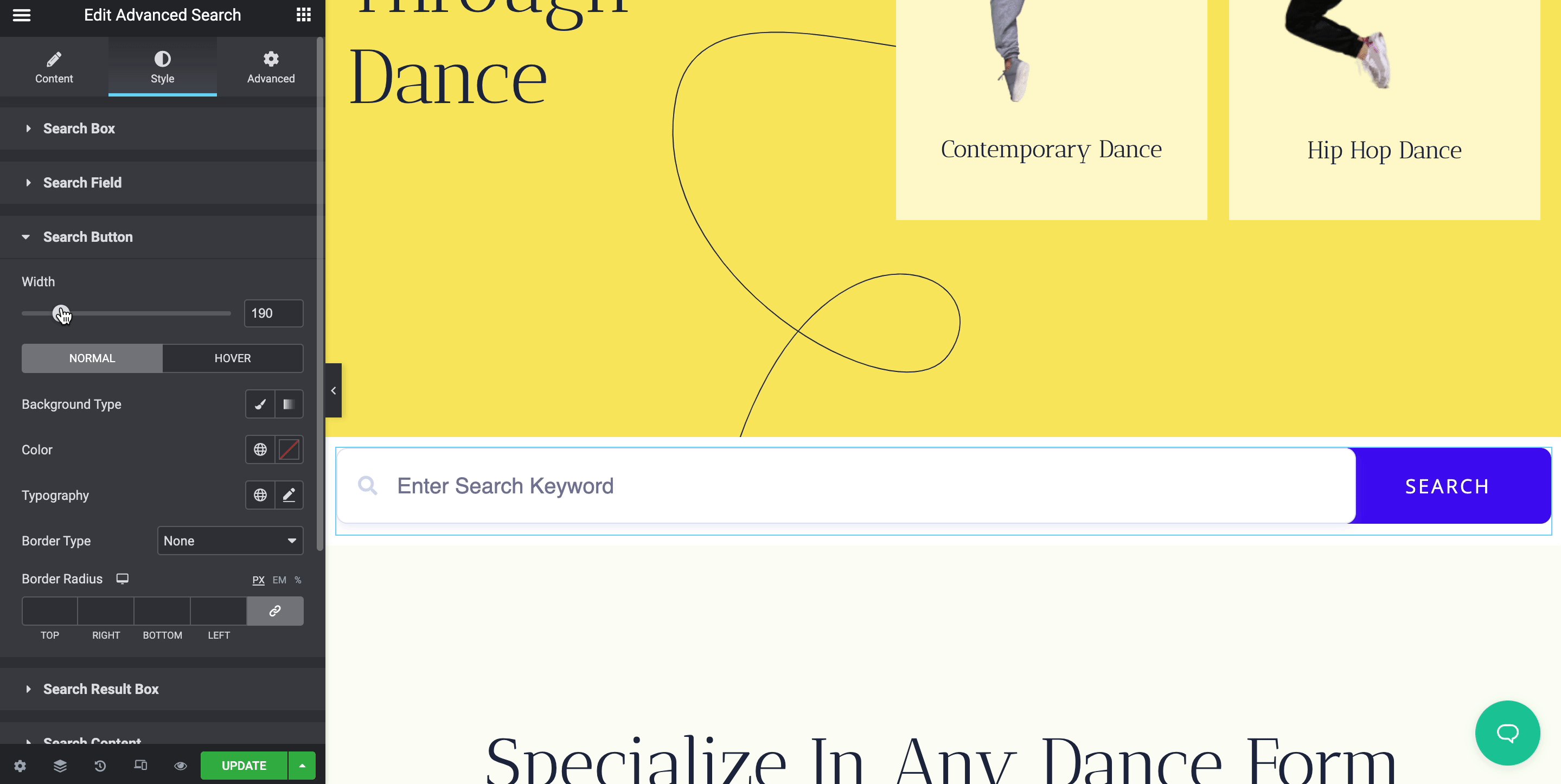
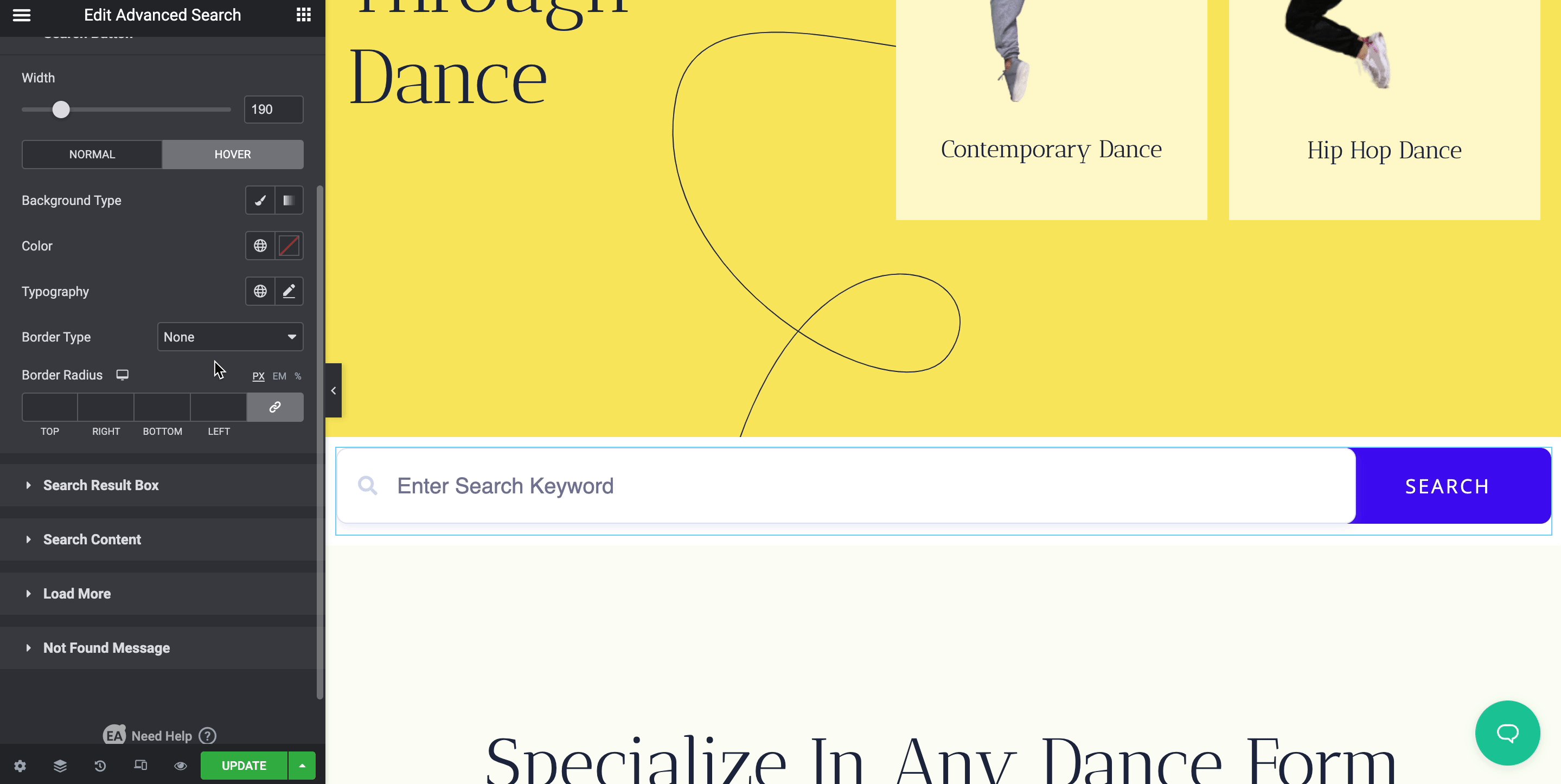
如果您转到“搜索按钮”区域,您可以使用可用的两个样式选项“普通”和“悬停”来调整按钮宽度并进行修改。 对于这两种选择,您可以根据需要调整颜色、字体、边框类型和半径。 另一方面,您可以将高级搜索内容的默认设计更改为“搜索内容”中的两种布局之一。
通过自定义“普通”和“悬停”部分,您可以为您选择的布局设置多种样式。 如果需要,您可以提前修改背景颜色、填充、边距和其他选项。

完成自定义后,您在 Elementor 中的高级搜索就可以发布了。 您可以根据自己的喜好立即启动该页面。 它将简化您的客户或搜索者在浏览您的网站时的用户体验。

Essential Addons 使在 Elementor 中创建高级搜索变得更加容易。 如果您觉得此博客有用,请订阅我们的博客以阅读更多此类博客。 加入我们的社区并分享您的想法。
