为 WidgetKit 引入高级选项卡以有组织的方式呈现您的内容
已发表: 2023-01-16您有没有想过为什么您的网站会失去成百上千的访问者?
研究表明,网站设计对网站的可信度有 75% 的影响,而杂乱无章的内容会严重损害您的网站设计。
您网站的唯一目的应该是吸引客户,鼓励他们与内容互动,并最终说服他们购买。
但是,如果组织不当并且故意未能吸引/服务客户,您可能会失去潜在的访客。 这最终会让您同时损失销售额和收入。
那么,解决方案是什么? 您必须以有组织的方式展示您的内容,就这么简单。
现在,如果您拥有一个 WordPress 网站并希望通过节省空间更有效地组织您的内容,那么在您的网站上使用选项卡式设计布局可以改变游戏规则。
高级选项卡可让您组织内容并为用户提供出色的浏览体验。 此外,它还可以帮助您保持读者的兴趣。
在本文中,我们将介绍 WidgetKit 的高级选项卡的优点,并向您展示如何使用它们来慷慨地展示您的材料。
什么是高级选项卡?
Advanced Tab 是 WidgetKit 的一个部分或小部件,允许您使用高级设计设置更改页面和帖子的设计。
您可以添加自定义 CSS、设置边距和填充、调整颜色以及更改页面的整体外观。 此外,还可以使用其他高级选项,例如自定义字体大小、动画等。
Advanced Tab 最好的部分是它允许您在一个小范围内简洁地表示大量信息。 如果您想添加一个选项卡式部分,高级选项卡小部件可让您在 WidgetKitsite 的任何位置执行此操作。
为什么你应该为 WidgetKit 使用高级选项卡
确保您的设计整洁干净是 Web 架构中最重要的组成部分。 一个组织良好的网站简化了流畅的导航,并通过高级选项卡简化了后期制作过程。
让我们讨论一下为什么应该使用 WidgetKit 的高级选项卡的一些要点:
- 使用“高级”选项卡,您可以将冗长的内容组织成易于管理的部分。 您需要单击每个选项卡,该部分中的信息将出现在该过程中。 因此,选项卡式布局可以节省大量空间并使访问者的导航更加轻松。
- 您无需忍受滚动整个页面来查找所需信息的痛苦。 根据研究,当您使用此布局时,人们更有可能留在附近并查看您提供的产品。 结果,它显着提高了消费者转化率。
- 您将获得更大的灵活性,可以将您的内容分成多个选项卡,例如概述、功能、规格、评论等
- 如果您使用的是 Elementor Page Builder,您一定已经注意到它默认提供“选项卡”功能。 您可以使用此小部件为您的内容设计一个漂亮的选项卡式布局。 这个元素当然可以满足你的基本需求。
- 如果您想扩展其功能并添加更多选项,您应该尝试 Advanced Tab for WidgetKit 提供的“Advanced Tabs”元素。
主要特点一览
- 导航标题和描述也可用
- 可以添加任何内容
- 可以向内容添加任何图像
- 可以添加个人形象
- 可以添加任何元素或部分
- 该选项卡可以用作手风琴
- 对所有浏览器和设备具有响应控制
- 井井有条且易于导航
- 易于定制
- 上、左、右方向/水平和垂直布局也可用
- 可以使用任何内置图标库或 SVG 图标
- 嵌套布局设计
- 自定义标题
如何在您的网站上添加高级选项卡
首先,要使用高级选项卡,您必须确保在您的 WordPress 网站上激活了 WidgetKit。 然后你就可以将它应用到你的网站上了。 现在让我们指导您如何根据自己的喜好对其进行个性化设置。
配置内容选项卡
高级选项卡支持两种不同的布局,您可以从水平和垂直选项卡中进行选择。 之后,您可以为每个选项卡提供标题和描述,并根据需要选择一个图标。

最重要的是,您可以为各个选项卡设置首选的“内容类型”。 例如,您可以使用自己的自定义文本内容,可以使用保存的模板来显示,也可以为您的内容设置图像。
此外,您可以通过打开“默认激活”开关来选择其中之一显示在页面加载中。
此外,您可以根据需要添加任意数量的“选项卡项目”。 您还可以更改文本样式并将多个图像添加到选项卡。 您可以通过激活标题选项来自由添加标题。 可以从“选项”部分更改选项卡标题和选项卡图标位置。 高级选项卡也有手风琴选项。 如果您想在单击按钮时显示您的内容,则可以启用此选项。
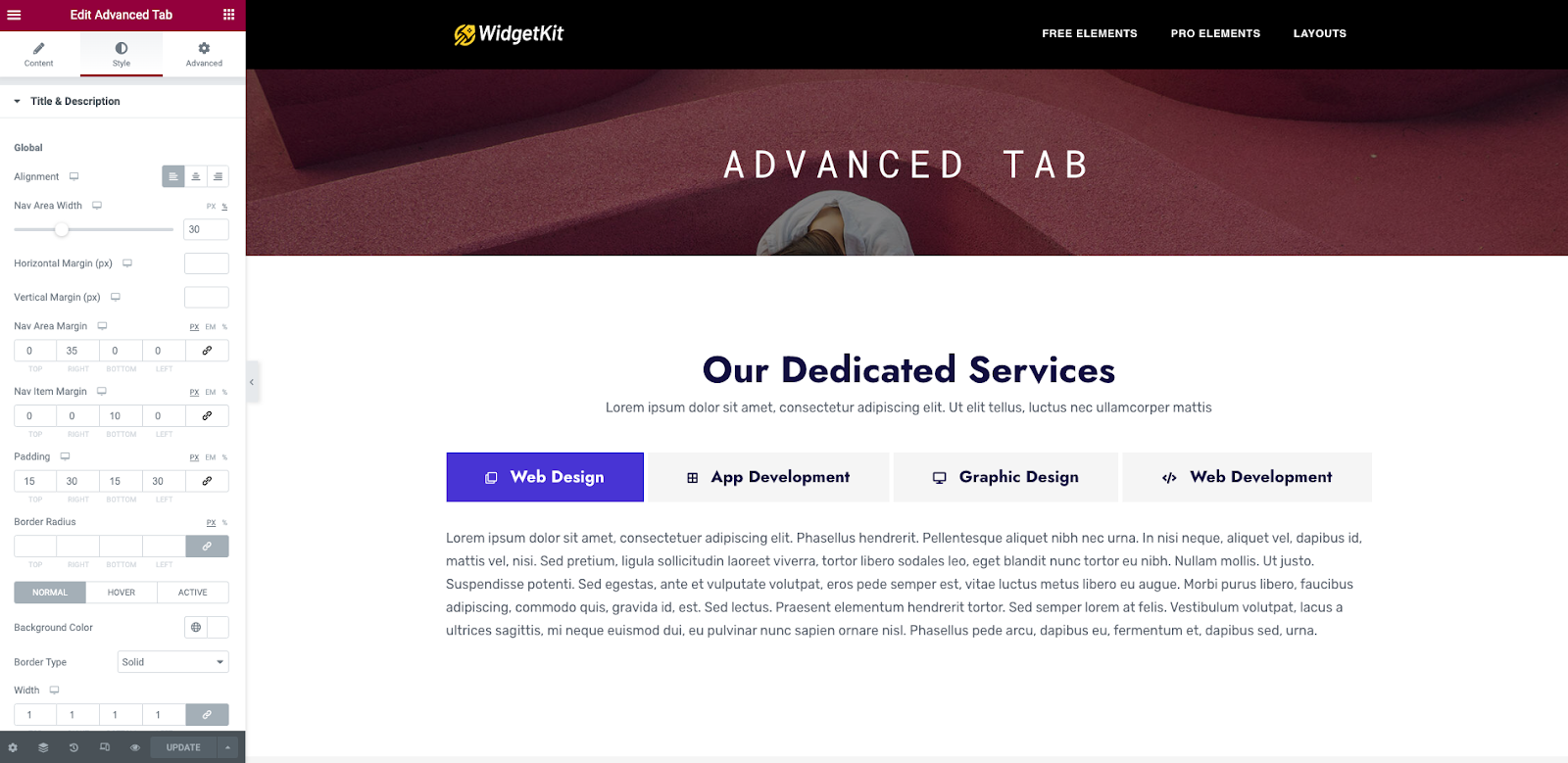
配置样式选项卡
通过切换到“样式”选项卡,您可以更改选项卡、内容和标题样式以及其他选项。
高级选项卡允许您修改功能的字体样式、配色方案和对齐方式。
由于其响应能力,您甚至可以实时预览所有设备的设计外观。
配置高级选项卡
您可以通过选择“高级”选项卡对您的内容进行更漂亮的更改。 使用此选项,您可以为您的内容添加有吸引力的运动效果和悬停效果。
最重要的是,您可以进行背景设计和边框设计。 在将鼠标悬停在选项卡上之前,您可以定义设计的外观。 您可以在背景中添加图像。
此外,您可以自由地为您的内容添加属性和自定义 CSS,使您的设计更加美观
预期结果
完成“高级”选项卡的配置和样式设置后,您将获得所需的结果。 由于其易于定制的能力,您甚至可以来
提出您独特的设计和想法。 因此,它可以让您展示您的创造力并为您的网站构建一个惊人的选项卡式部分。
如果您拥有电子商务网站,则可以为电子商务商店使用“WidgetKit 的高级选项卡” 。 在产品页面上实现选项卡式部分的布局将是一个理想的例子。
对于这种情况,最佳做法是将您的内容划分为选项卡,例如概述、功能、规格、评论等。 只需单击其中的每一个,消费者就可以轻松访问有关他们正在购买或寻找的商品的关键信息。
这个惊人的小部件将使您能够创建一个具有吸引人和可爱设计的网站,并增加网站流量。
包起来
设计不当的内容可能会极大地影响访问者的注意力,他们甚至可能会离开。 因此,您应该旨在以井井有条的方式展示您的帖子。 您可能会在 WordPress 网站上尝试和使用的设计策略之一是“高级选项卡”。
总之,我们希望本指南能让您轻松使用此功能并精美地呈现您的内容。
