无需任何编码即可在 WordPress 中创建令人惊叹的代理网站的最佳 Elementor 模板
已发表: 2020-09-10
您想在 WordPress 中创建一个令人惊叹的代理网站来推广您的业务,从而帮助您获得潜在客户吗? 在这里,您将了解有关一个惊人的现成 Elementor 模板包的详细信息,以立即构建您的网站。
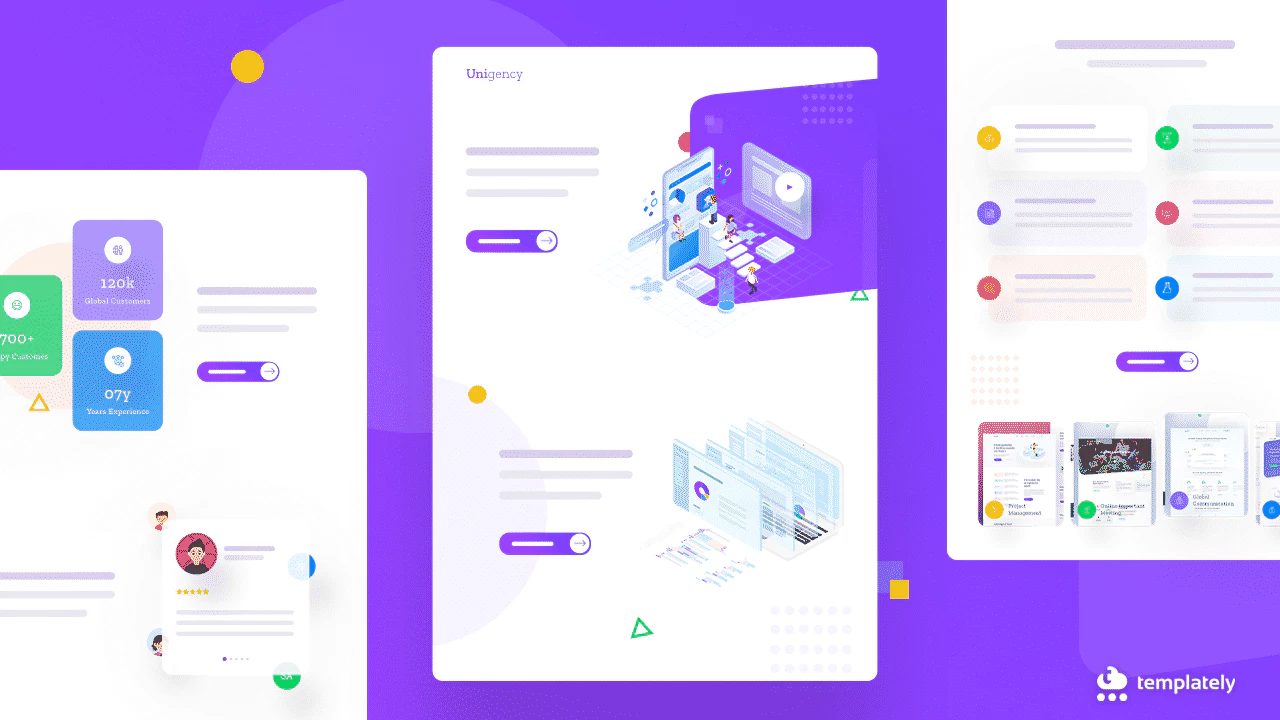
介绍来自 Templately 的 Unigency 多用途模板。 在这个完整的代理网站的帮助下,您可以为客户特别宣传您的产品和服务,以引起他们的注意并影响他们立即做出购买决定。
目录
为什么要在 WordPress 中建立代理网站?
假设您是旅行社、IT 企业或运营数字营销机构等的所有者,您提供市场上最好的服务。 但是您不能很好地在线推广您的业务,或者您没有任何网站来展示您独特的专业知识。 您的目标受众如何知道它? 现在人们更有可能在网上找到他们的问题解决方案。 他们不想通过进行任何离线搜索来浪费时间、精力和金钱。
这就是为什么代理商所有者尝试付出一些额外的努力来创建他们的网站,在那里他们可以以出色的方式突出他们的服务、专业等。 这将帮助他们成功地建立一个即时的人群,并在现场将他们的潜在买家变成永久客户,以通过在 WordPress 中获得最好看的代理网站来促进销售并获得一些额外的利润。

统一性
Elementor 的完整代理模板包
获取访问权限如何在没有编码的情况下在 WordPress 中创建代理网站?
使用预制模板包构建网站是最简单的方法。 您不必花费大部分时间来开发既浪费时间又浪费金钱的网站。 您只需要稍微选择、插入和修改内容,就可以让它上线了。
Unigency 模板包让那些想要获得完整网站包的人更轻松、更快捷地在 WordPress 中构建他们的整个代理网站,只需点击几下。 听起来很酷,不是吗? 让我们看看演示,看看如何让它立即生效!
观看视频教程
使用 Unigency Elementor 模板包可以获得什么?
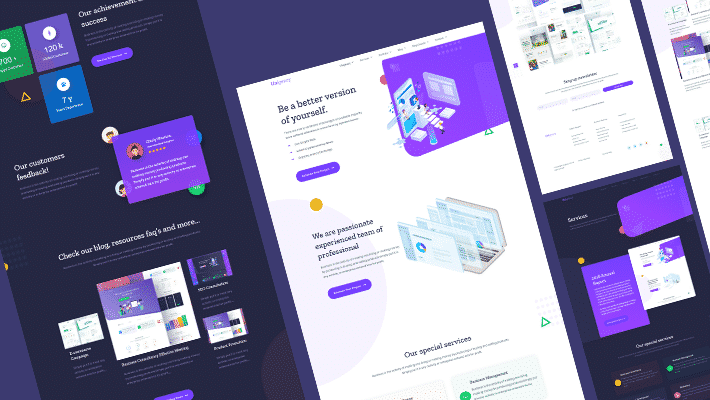
无需添加任何一行代码,您就可以立即构建一个令人惊叹的网站,是的,在U nigency 模板设计的帮助下,它是完全免费的。 它带有 12 个令人惊叹的页面和 41个带有深色和浅色主题的独立 Gutenberg 块,可在一分钟内在 WordPress 中创建您的代理网站。 在这里,您将了解每个页面和块将如何帮助您在线展示您的代理服务。
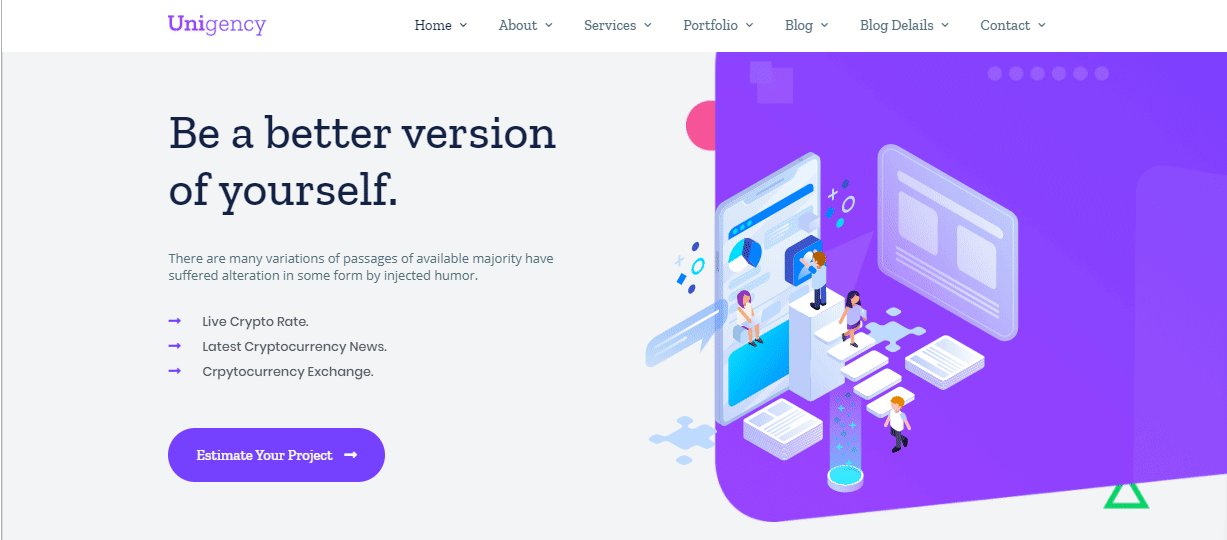
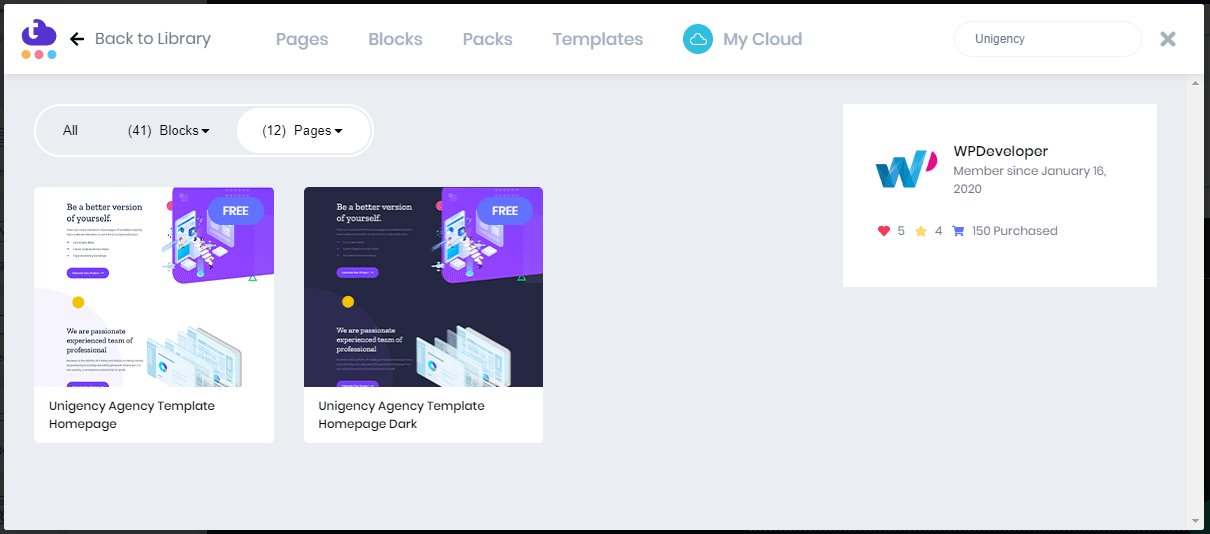
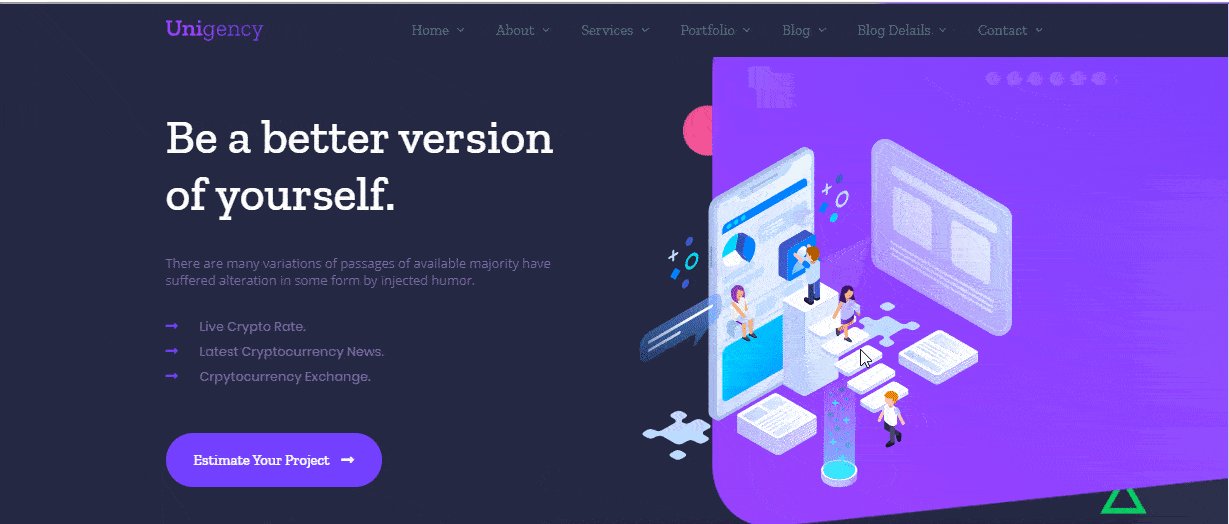
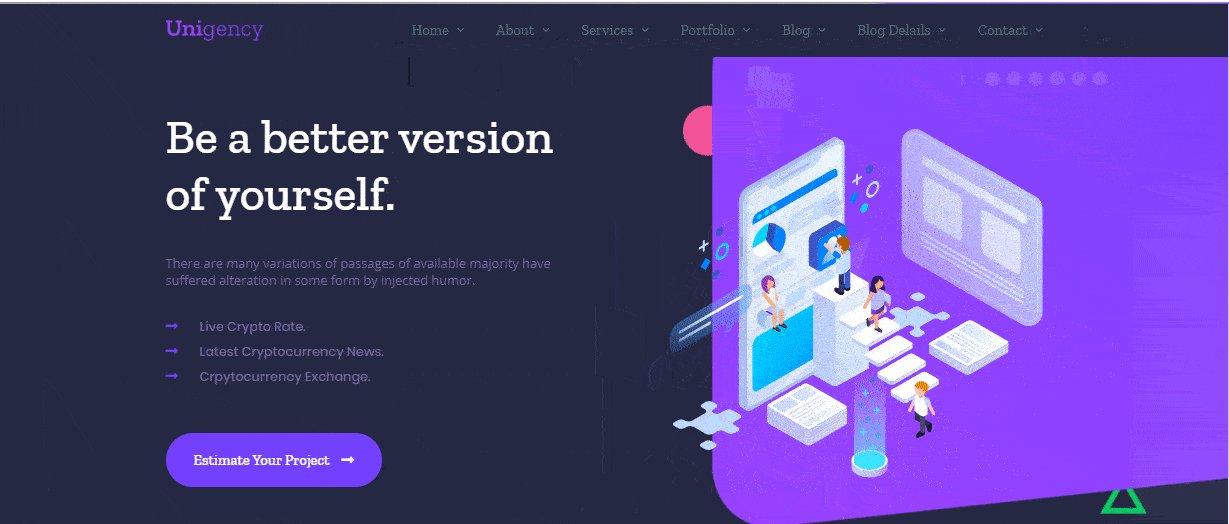
主页
Unigency“主页”模板设计将精美地展示您的代理服务、投资组合、成就、客户反馈等,并带有惊人的滚动效果、动画小部件或交互式部分,使您的在线形象吸引访问者以促进销售。 它带有深色和浅色两种主题,您可以选择自己喜欢的主题,也可以根据需要自定义颜色。

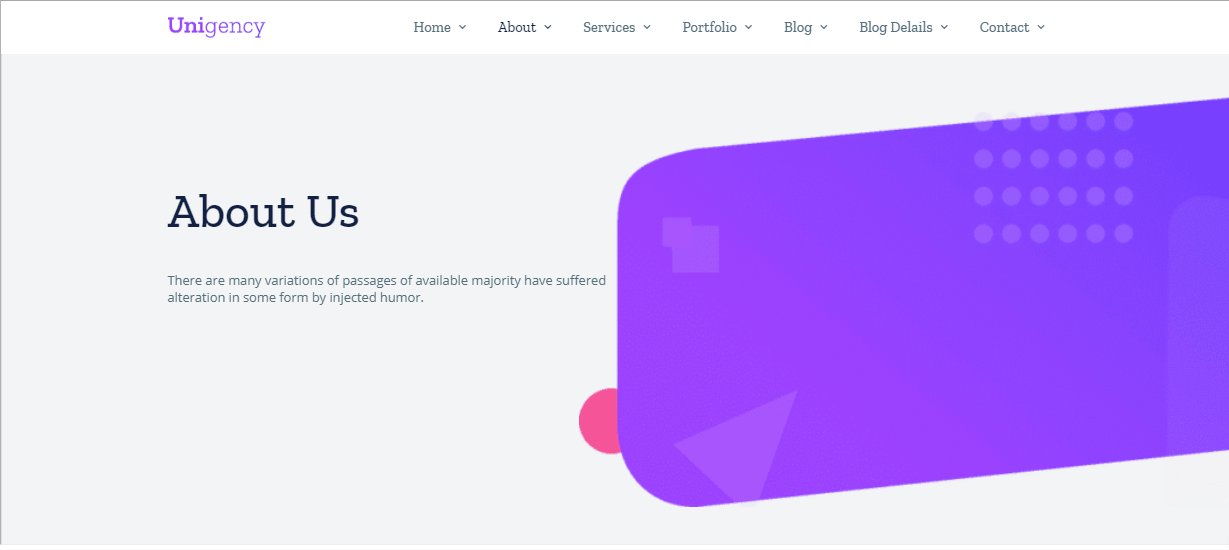
关于页面
Unigency 的“关于页面”模板将帮助您通过动画交互分享您的旅程、激情和兴趣、社交资料以及每个部分元素的滚动效果,以打动您的潜在买家,让他们感到受到鼓励并立即获得您的服务。

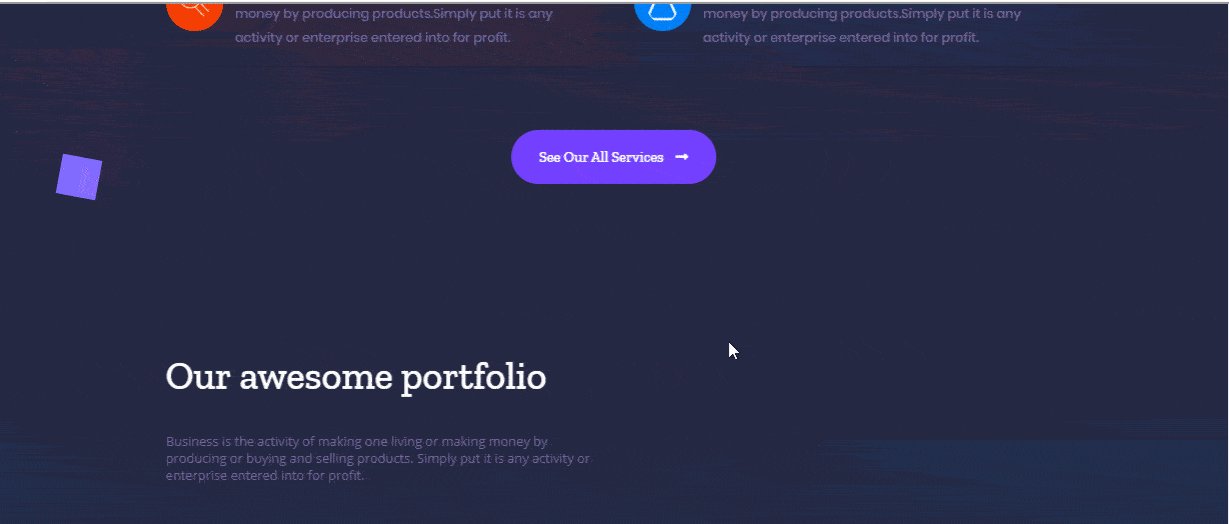
服务
使用 Unigency 令人惊叹的服务页面模板,您可以通过整个网站的滚动效果显示您的所有特殊服务、成功报告或更多内容,并立即吸引您的访问者,将他们变成您的实际买家。

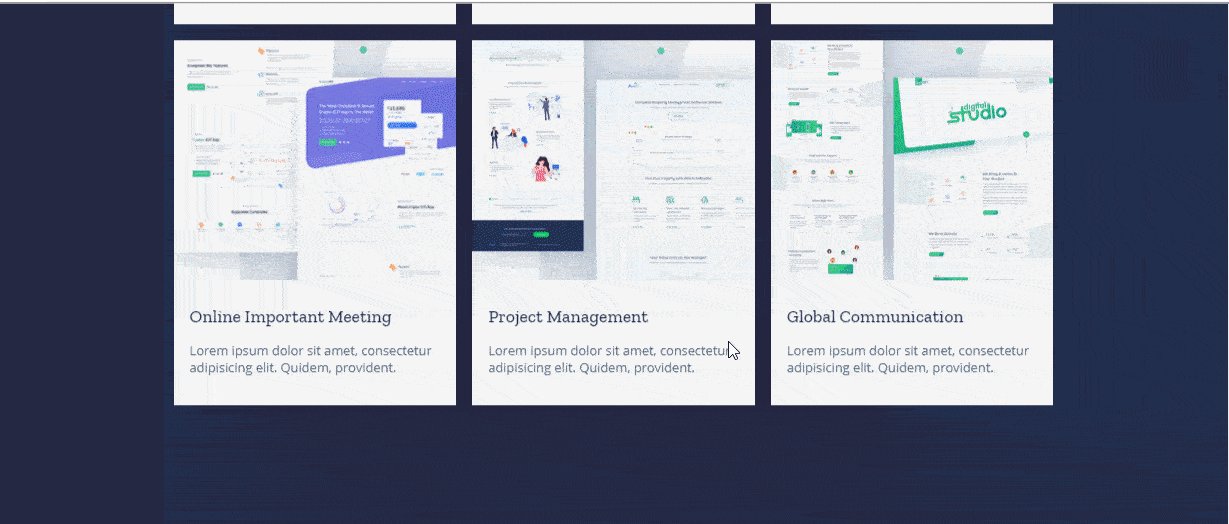
投资组合页面
投资组合页面是最重要的页面,可以立即影响您的客户立即接受您的服务。 因此,这必须是一个突出的,以吸引您的买家与您的辛勤工作和您提供的服务。 Unigency 令人惊叹的作品集页面模板可以帮助您通过交互式部分精美地构建您的页面。 这将通过其动画小部件部分独特地展示您的整个工作体验。

博客详细信息页面
您可以在 Unigency 出色的“博客详细信息页面”模板上显示有关您的服务的任何公告、通知、文章或任何当前主题。 您可以让您的服务寻求者参与您的作品,只需点击几下即可使其生效。


联系页面
如果您想与访问者或潜在买家建立直接沟通以促进销售,那么联系页面是不可否认的。 使用 Unigency 预制模板设计,您可以毫不费力地完成这项工作。 在这里,您将能够通过互动部分展示您的代理机构联系方式,以便及时联系您的实际客户。

在 WordPress 中创建代理网站所需的东西:
在使用Templately的现成模板免费在 WordPress 中构建您的“代理网站”之前,您需要完成一些事情。 让我们看一下您需要的插件,并确保您已安装并激活所有这些插件:
- Elementor:在开始之前,请确保您已经在 WordPress 网站上激活了Elementor 。
- Essential Addons:您还需要为 Elementor 激活免费版和专业版 Essential Addons才能使用 Unigency 模板。
- 模板化:激活上述插件后,只需继续在您的 WordPress 网站上安装“模板化”即可。
如果您已经成功安装了上述插件,那么您就可以开始创建自己的代理网站了。
开始使用模板创建一个令人惊叹的代理网站
首先,您必须按照分步指南使用Templately立即在 WordPress 中构建一个令人印象深刻的代理网站。
Step1:从 Templately 中选择 Unigency 模板
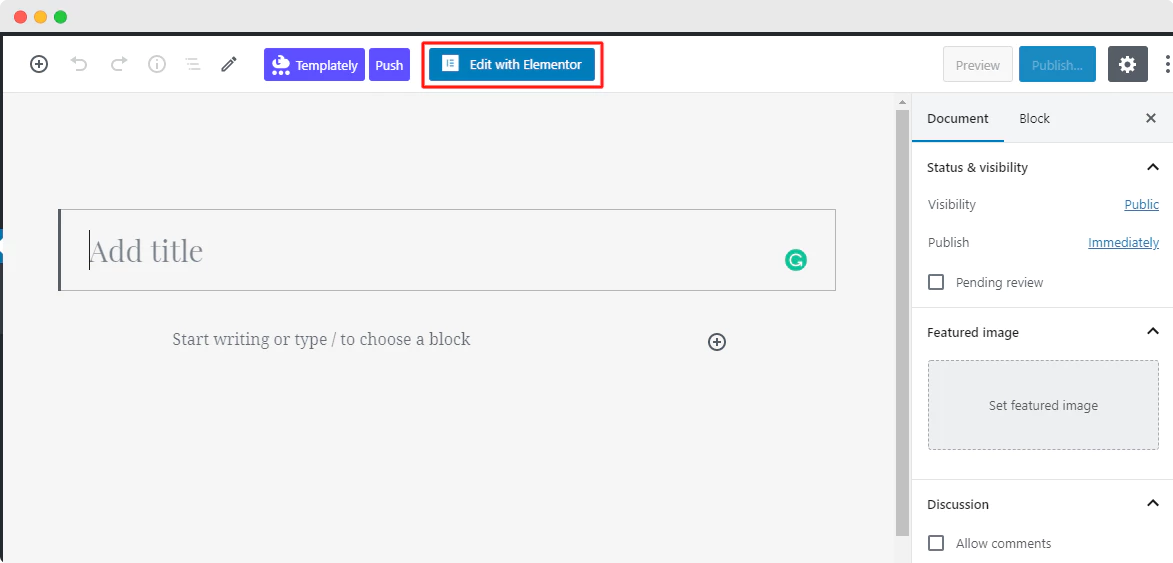
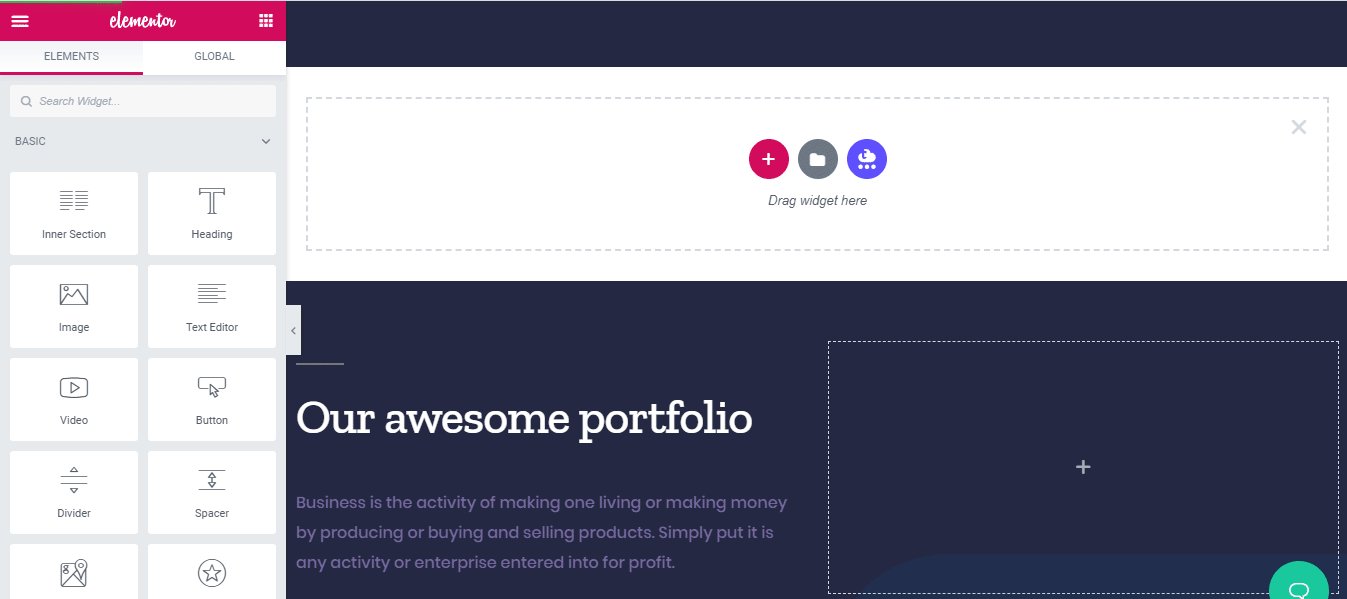
首先,您必须从 WordPress 仪表板创建一个新页面,然后单击“使用 Elementor 编辑”。

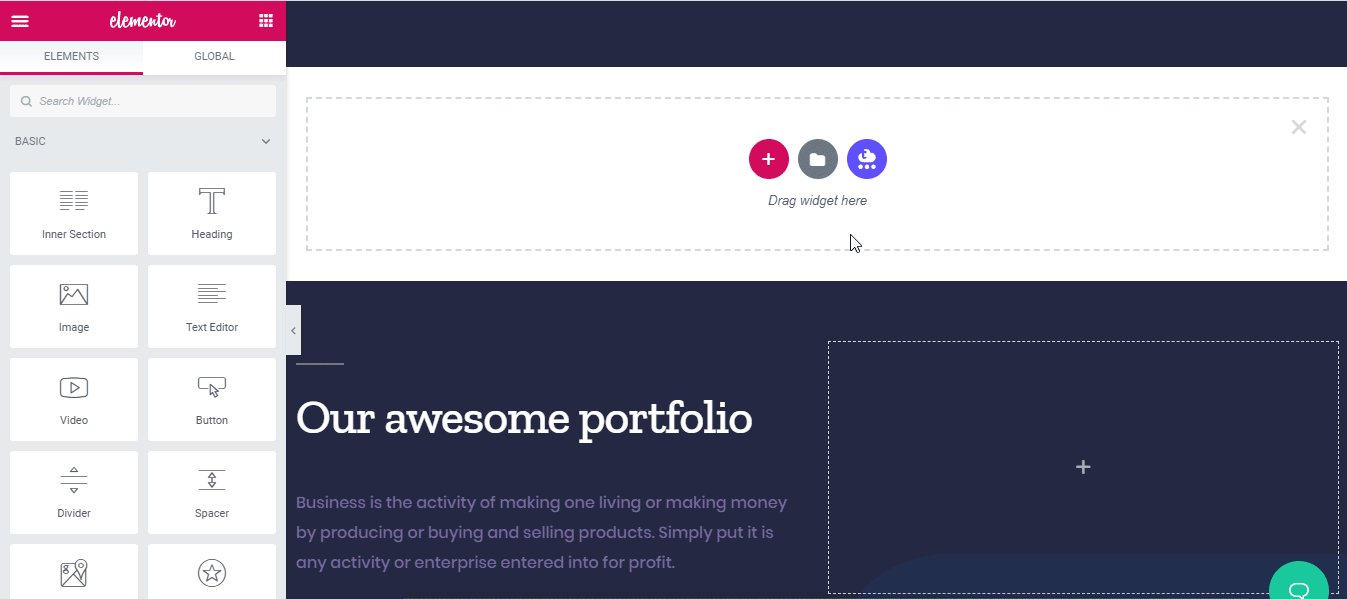
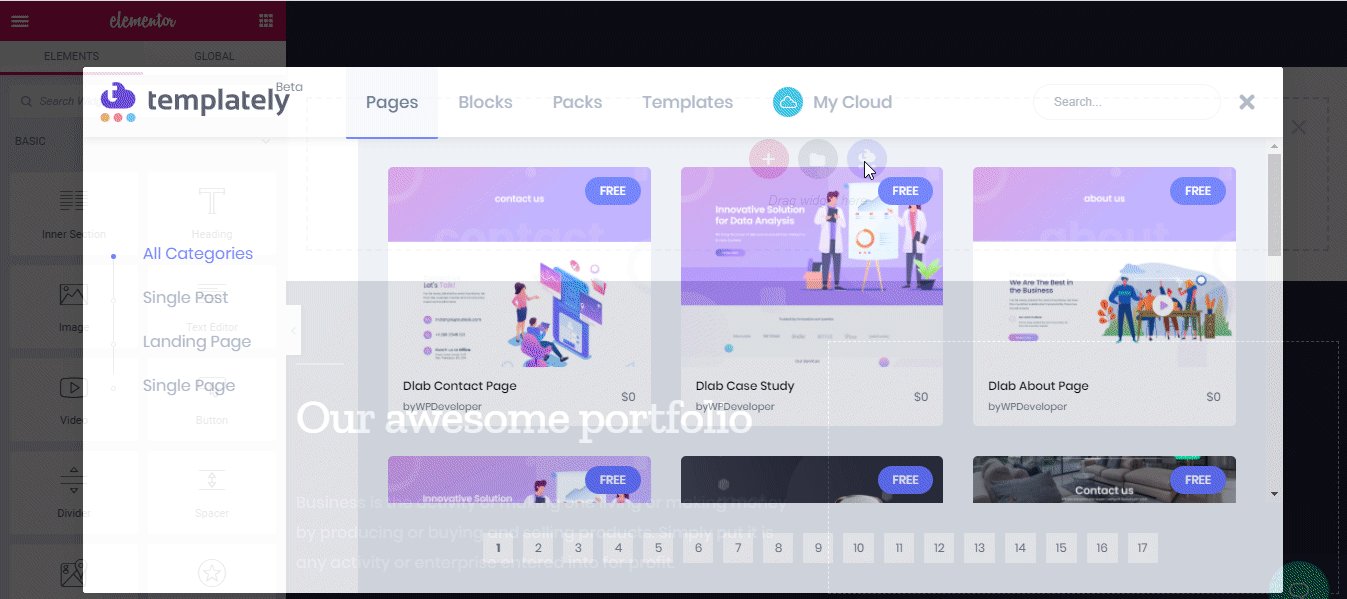
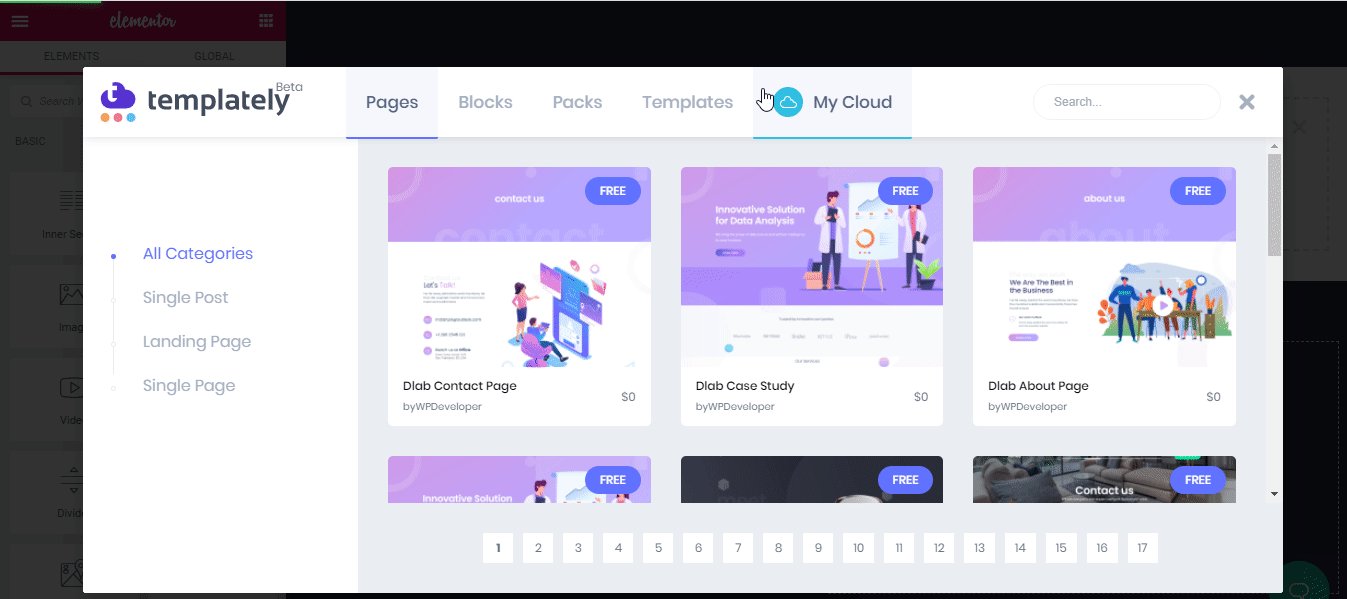
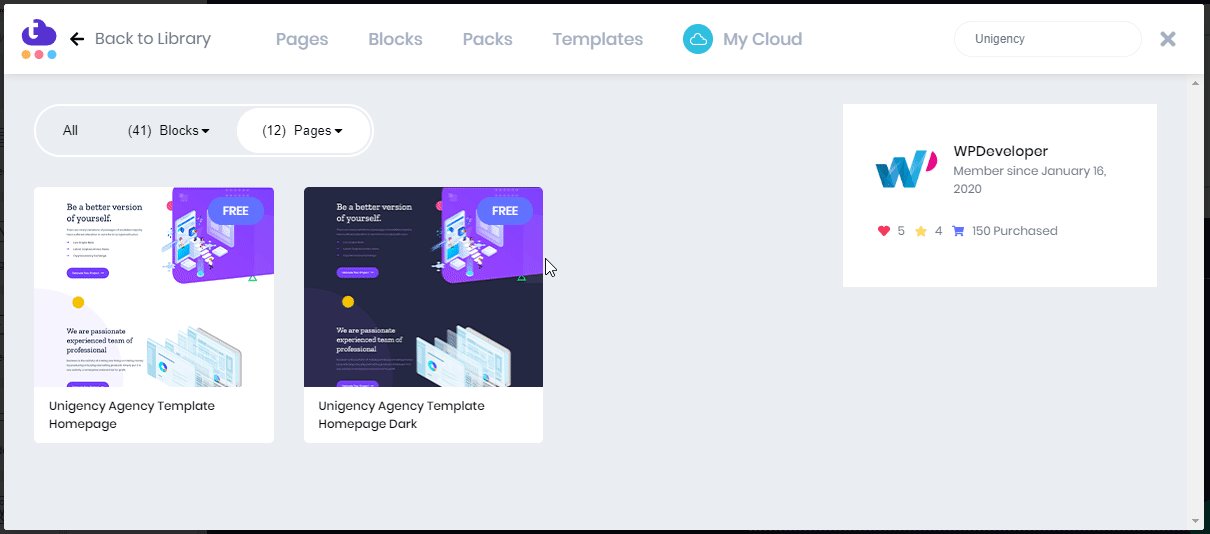
新页面将使用 Elementor 打开。 之后,您必须单击中心的Templately 图标来展示 Templately 中所有令人惊叹的模板设计。 只需搜索“Unigency”或“Agency”,它就会为您提供该类别下的完整包装设计。

如果您想获取它的任何页面模板,您只需单击“插入”图标即可将整个页面加载到您的站点上。 需要一些时间才能出现在您的网站上。

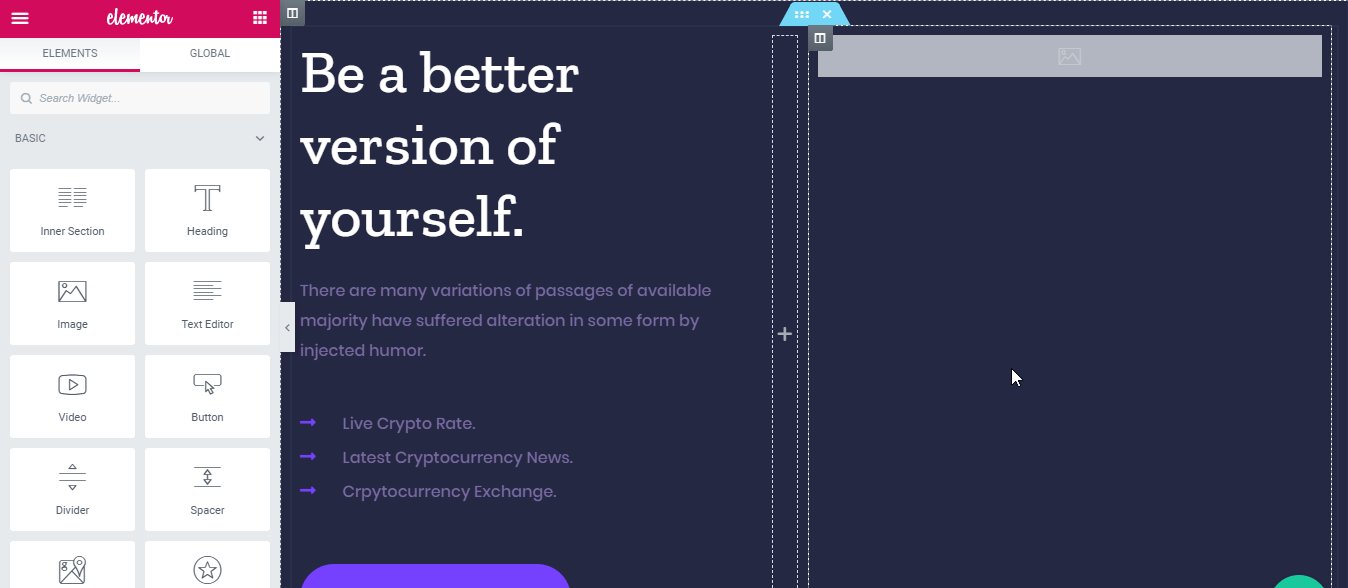
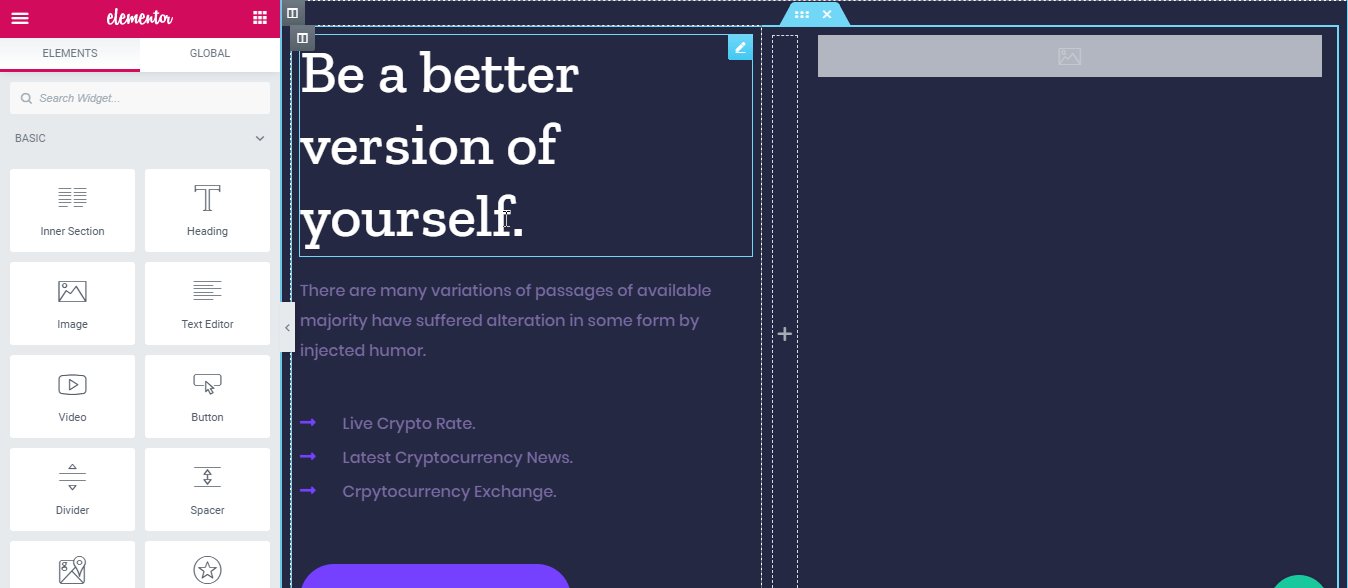
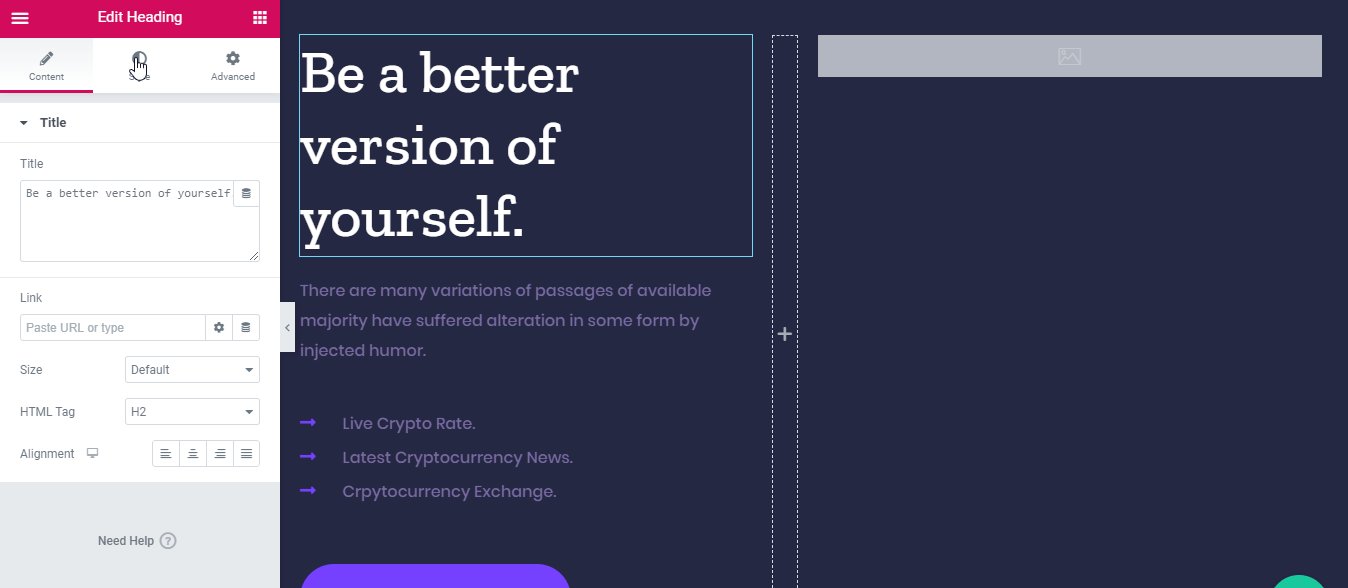
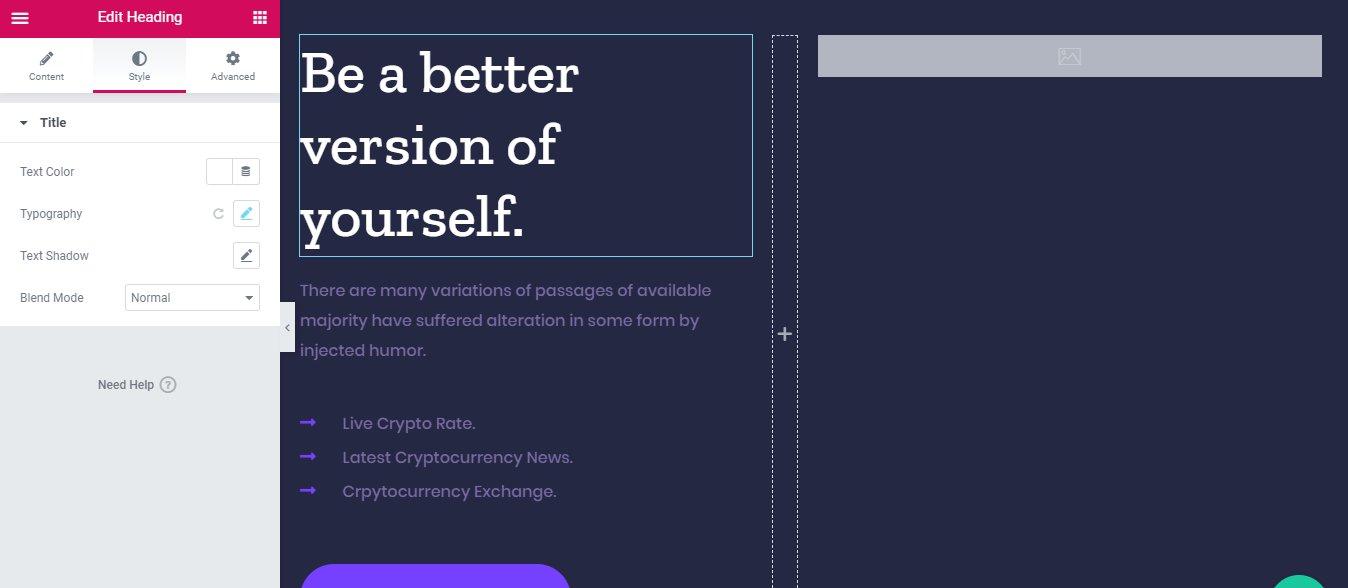
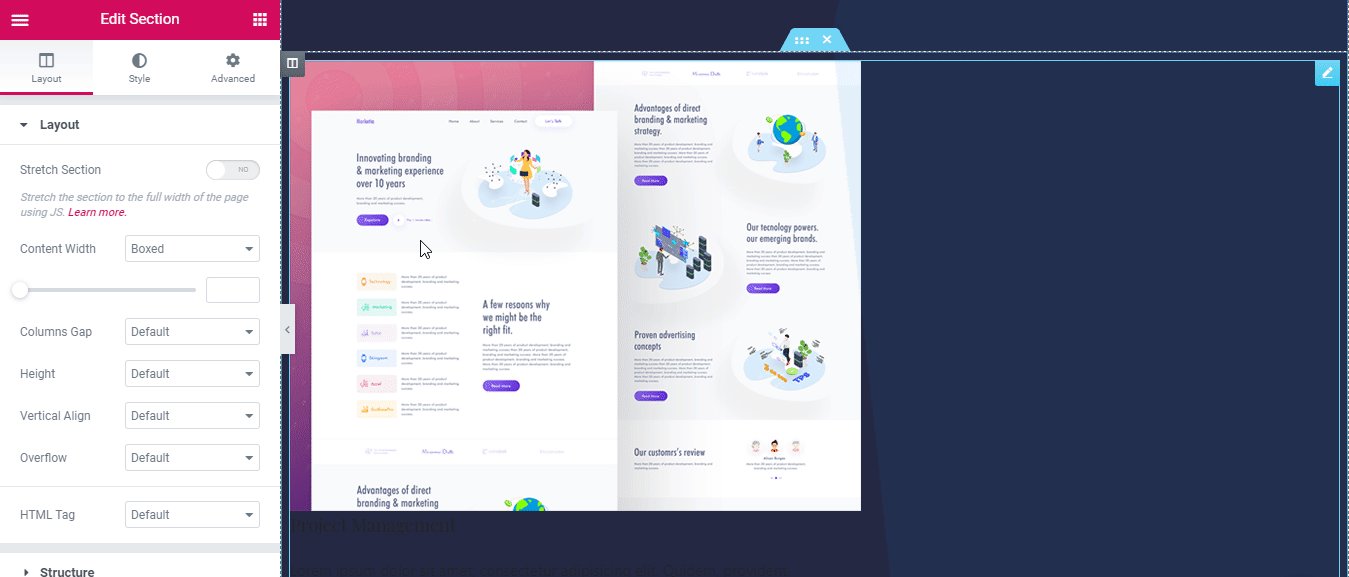
Step2:在WordPress中自定义代理网站的设计
完成插入后,您现在可以自定义此预制模板设计并使其成为您自己的设计。 您可以根据自己的品味和内容编辑每个部分的文本、视觉效果、玩颜色、更改背景颜色以及深色和浅色主题、排版或其他,并提前设置样式。

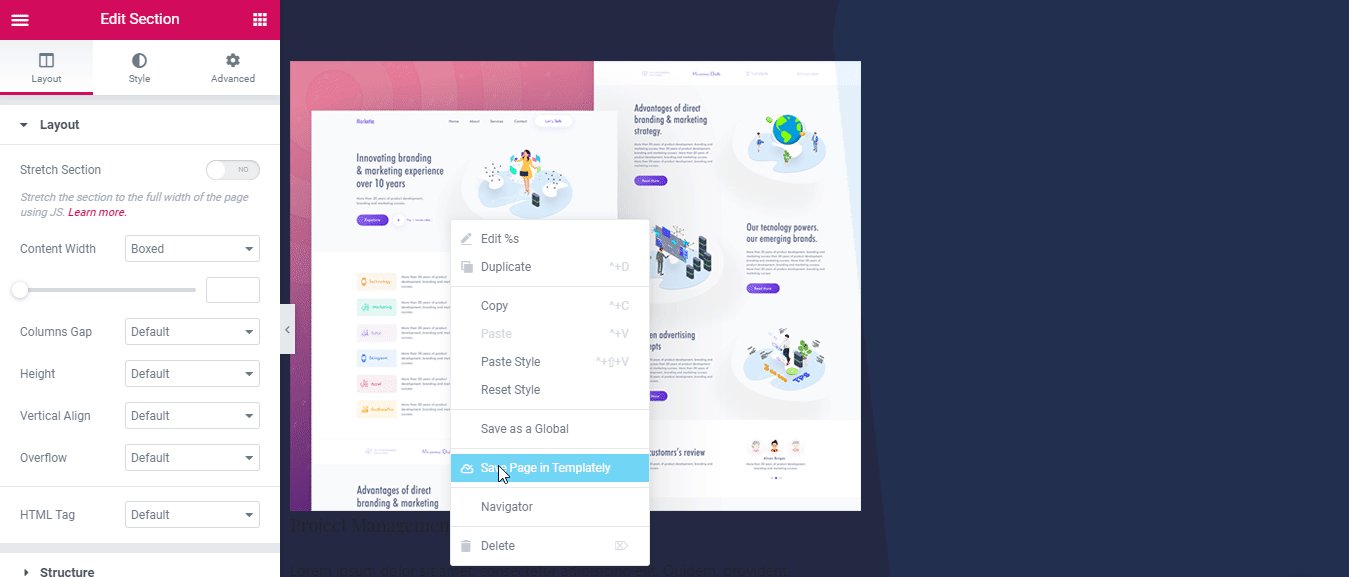
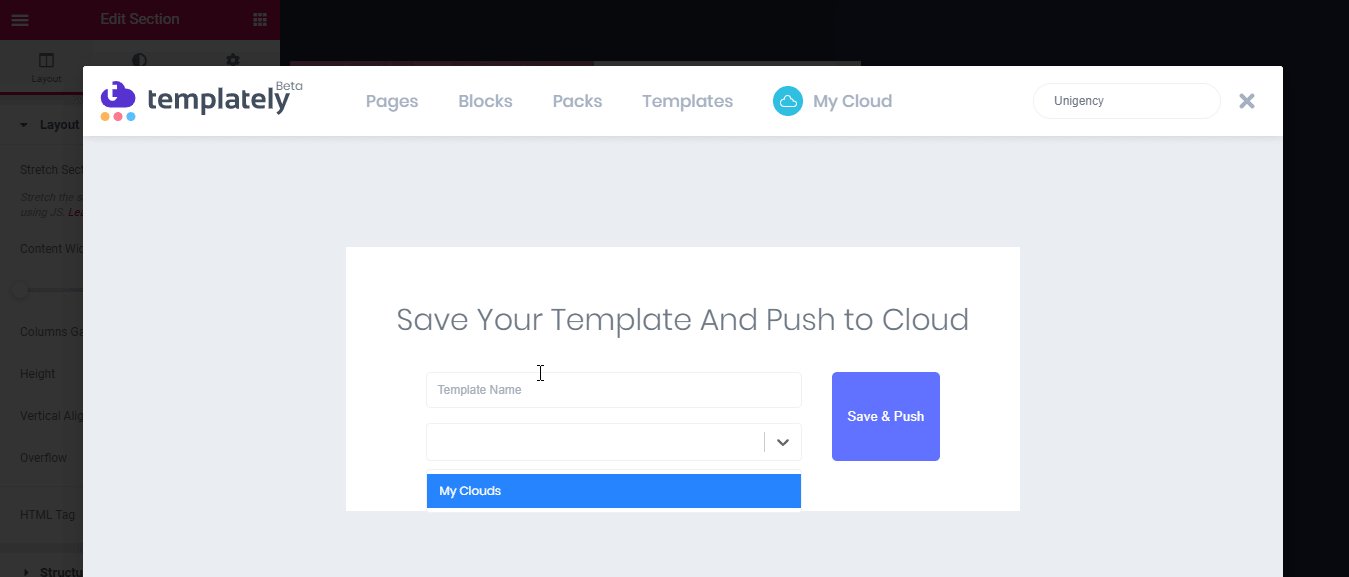
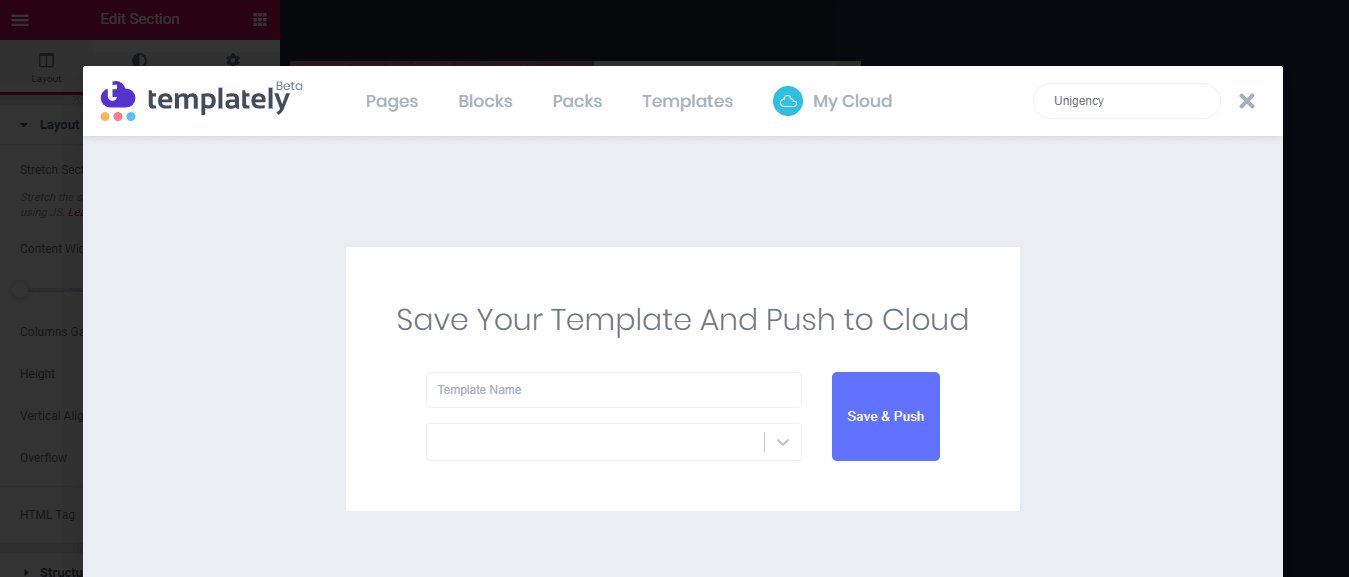
Step3:将模板保存在云端
Templately 具有独特的功能,可将您的工作保存在“MyCloud”存储中。 您只需单击“将页面保存到模板”选项即可将其保存在云中。 因此,如果您是多站点所有者或计划在 WordPress 中创建更多代理网站,只需单击几下,您就可以在任何地方使用其任何模板轻松完成此操作。

此外,您可以在云上创建自己的WorkSpace ,通过这个有组织的地方与您的团队成员共享、管理和创建无缝协作。 是不是很出众!
最终结果
如果您遵循这几个步骤,您应该能够在 WordPress 中构建您的“代理网站”,只需点击几下,无需编码。

包起来
无需付出任何额外的努力,使用令人惊叹的预制模板在 WordPress 中创建代理网站是一件幸事。 您不必在任何地方漫游,只需单击几下即可立即获取整个网站。 来自Templately的Unigency模板已经推出,以一种出色的方式在线推广各种代理业务,立即将您的潜在买家对销售感兴趣。
还没有尝试过模板化? 探索它并通过下面的评论让我们分享您的经验,如果您遇到任何问题,您可以联系我们的支持团队以获得进一步的帮助。
