如何为 WooCommerce 商店添加 AJAX 搜索
已发表: 2023-04-23作为 WooCommerce 店主,您会想找到增强用户搜索体验的最佳方式,对吧? 因此,为 WooCommerce 添加 AJAX 搜索是您商店的好方法。
在本教程中,我们将让您了解 AJAX 搜索如何使您的商店受益。 您肯定会想知道如何为 WooCommerce 商店添加 AJAX 搜索。 不要不耐烦! 您会在我们的文章中找到所有这些类型的信息。
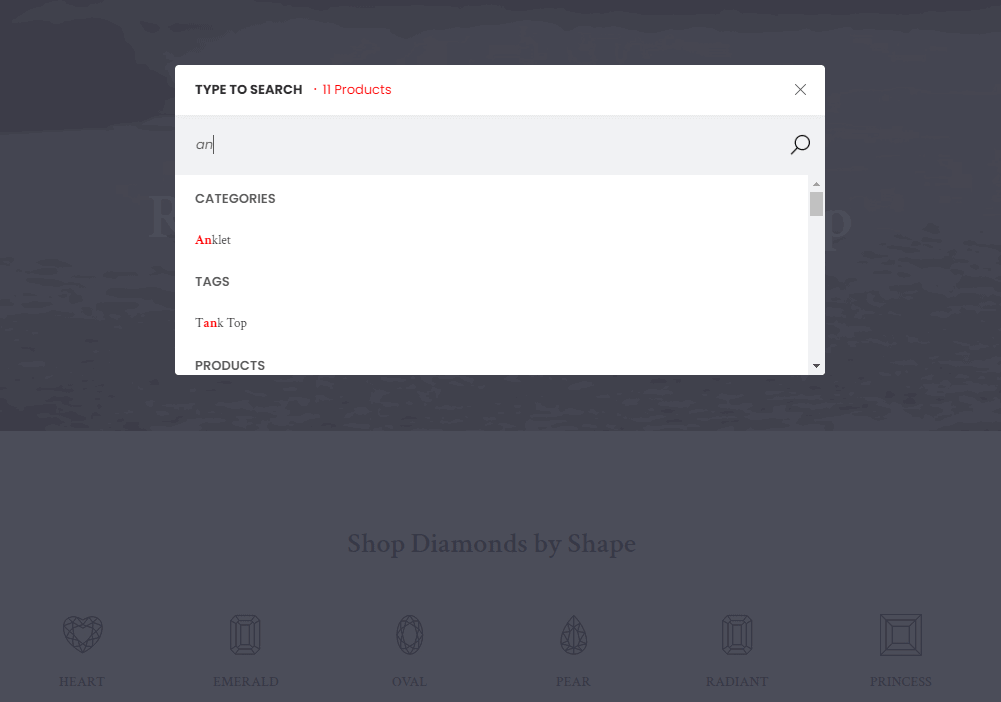
在开始之前,请先看看 AJAX 搜索是什么样子的。

现在让我们深入研究它!
- 什么是 AJAX 产品搜索?
- 使用 AJAX 搜索 WooCommerce 的好处
- 提升用户的搜索体验
- 改善网站的搜索引擎优化
- Woostify Ajax Search:最好的 WooCommerce AJAX 搜索插件
- 使用 Woostify Ajax 搜索添加 WooCommerce AJAX 产品搜索
- 第 1 步:在 Woostify 中启用 Ajax 产品搜索
- 第 2 步:设置 Ajax 产品搜索
- 1.按类别过滤搜索结果
- 2. 按类别、标签和属性搜索
- 3.在自定义字段中搜索
- 4. 按标题、SKU、描述和简短描述搜索
- 5. 产品搜索的其他选项
- 6.为Ajax搜索索引产品数据
- 立即为 WooCommerce 设置 AJAX 搜索
什么是 AJAX 产品搜索?
当在页面上请求一个小的更改时,不需要重新加载整个页面,因为它会导致站点重新加载很多不必要的东西。 这就是 AJAX 应运而生的原因。
Ajax 代表异步 JavaScript 和 XML。 AJAX 是用 JavaScript 编写的,可以让用户在搜索框中输入字符时看到实时搜索结果。
对于 WooCommerce 网站,AJAX 产品搜索在改善购物体验方面发挥着重要作用。 它可以帮助客户节省时间并快速找到产品。
除了增强客户体验外,AJAX 搜索还为您的 WooCommerce 网站带来许多其他好处。 请继续阅读以详细了解它们。
使用 AJAX 搜索 WooCommerce 的好处
当 AJAX 搜索应用于您的网站时,您将获得很多优势。 特别是,它将:
提升用户的搜索体验
在网上购物,每一秒都是宝贵的。 因此,您的搜索引擎越智能,您的商店在访问者眼中就越有吸引力。 AJAX 搜索是优化搜索过程的好方法。
使用 AJAX 功能,访问者将看到产品搜索的实时建议,甚至包括他们从一开始就不打算搜索的相关项目。 即时搜索结果将显示产品信息,例如图片和价格。 只需单击该选项,访问者就会立即访问产品,而不是等待搜索页面重新加载再显示结果。
如此令人兴奋的功能,绝对会让游客感到满意。 随着搜索过程的顺利进行,它可能会鼓励访问者快速购买并重复购买,从而有助于增加您的收入。
改善网站的搜索引擎优化
由于 AJAX 让用户无需重新加载页面即可与网站交互,因此它仅检索所需的内容,而不是页面的全部内容。 因此,使用 AJAX 将有助于减少带宽使用,从而提高您的 Web 性能。
谷歌一直想专注于用户体验; 因此,优化页面速度的网站将受到谷歌的青睐。 当您在您的网站中包含 AJAX 功能时,您间接地改善了您网站的搜索引擎优化。
凭借 AJAX 搜索带来的好处,它成为 WooCommerce 商店必不可少的东西。 那么如何使用 AJAX 搜索您的商店呢? 请继续阅读。 我们将立即向您展示解决方案。
Woostify Ajax Search:最好的 WooCommerce AJAX 搜索插件
默认情况下,WooCommerce 不提供 AJAX 功能; 因此,您需要一个支持工具来创建此功能。 在本文中,我们将向您介绍 Woostify Ajax Search,它可能会满足您对功能强大的 AJAX 产品搜索插件的期望。 让我们看看为什么它值得在这里命名以及它是如何工作的。
凭借用户友好的 AJAX 搜索表单,Woostify Ajax 搜索将为访问者带来出色的搜索体验。 一旦 Woostify AJAX 搜索开始工作,它就会为访问者提供一个实时搜索栏,他们可以在其中搜索任何产品数据并以惊人的速度获得结果。
Woostify Ajax Search 具有以下功能:
- 按类别、标签、属性、标题、SKU 和描述进行搜索。
- 在价格、评级、日期等自定义字段中搜索
- 包括关键字自动完成
- 搜索结果的自定义颜色
- 可变产品支持
- 实时搜索结果中显示的产品图片和价格
- 移除缺货产品
我们将在下一部分中详细说明每个功能,同时指导如何使用 Woostify Ajax 搜索。 让我们开始吧!
使用 Woostify Ajax 搜索添加 WooCommerce AJAX 产品搜索
设置 Woostify Ajax 搜索需要几分钟时间。 请按照以下步骤为您的 WooCommerce 商店添加附加组件。
第 1 步:在 Woostify 中启用 Ajax 产品搜索
设置 Woostify Pro 后,您的仪表板将在左侧菜单中显示 Woostify 选项。
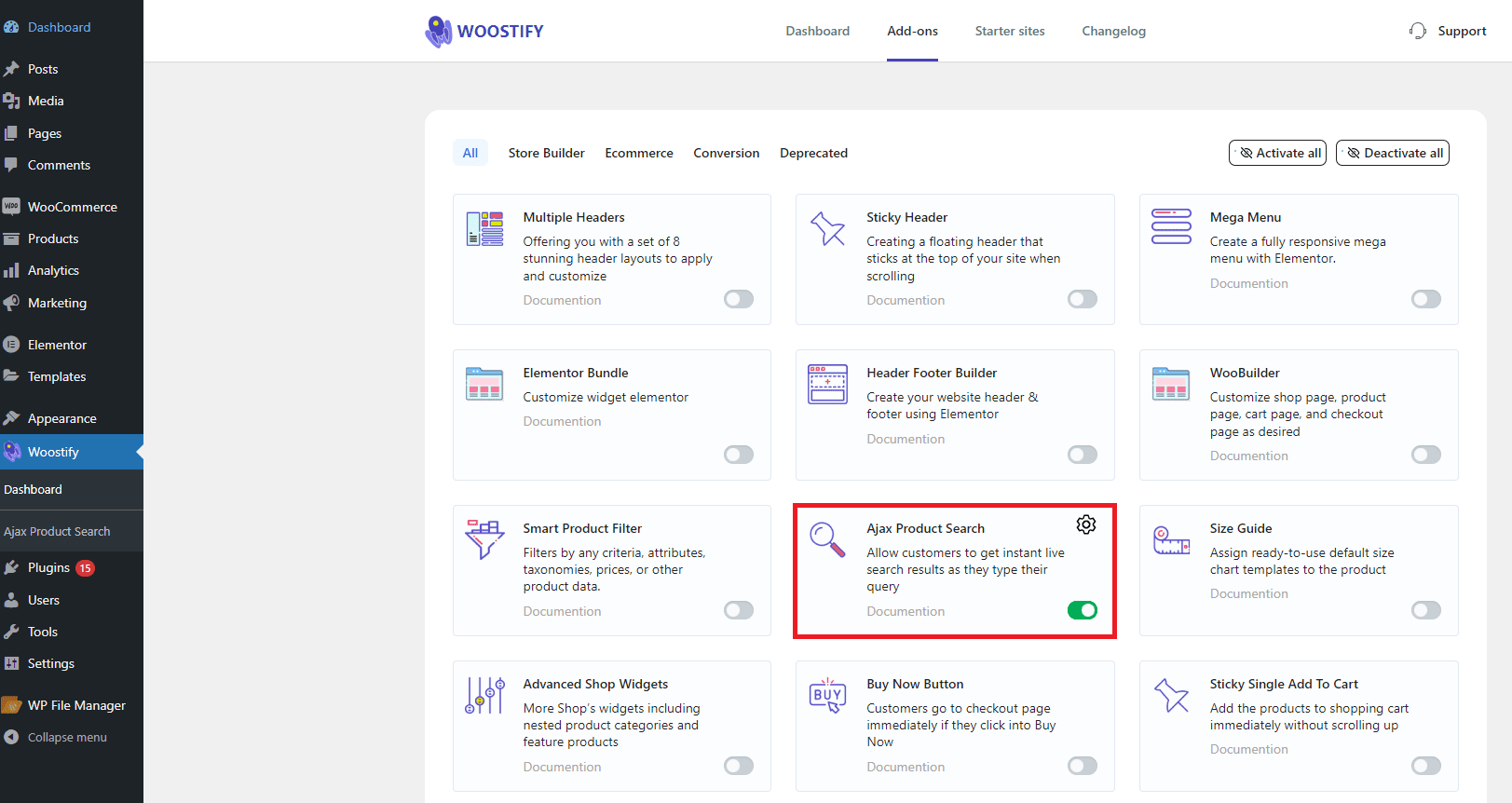
在仪表板中,您转到 Woostify 并访问“附加组件”选项卡以查找Ajax Product Search附加组件。
要激活它,请点击插件右下角的按钮。
然后,单击设置图标开始使用附加组件设置 WooCommerce 的 Ajax 搜索。

第 2 步:设置 Ajax 产品搜索
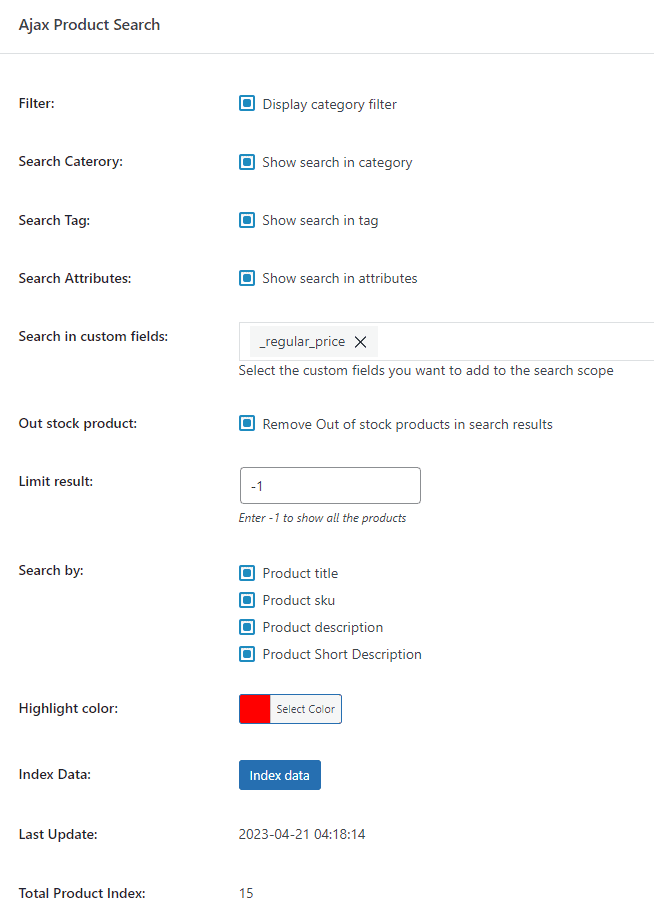
以下是附加组件设置需要涵盖的所有部分。 现在我们将探讨每个部分的功能以及它如何为您的商店工作。


1.按类别过滤搜索结果
首先,来到过滤器部分。
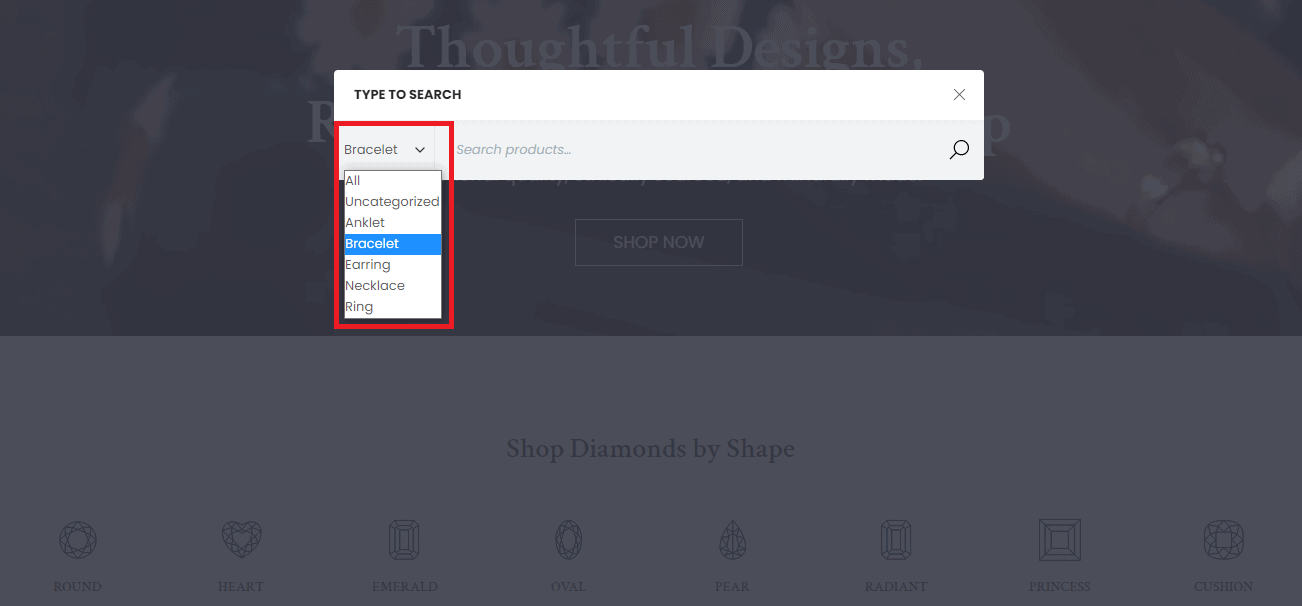
当您勾选显示类别过滤器框时,类别过滤器将出现在您的搜索栏上,如下图所示:

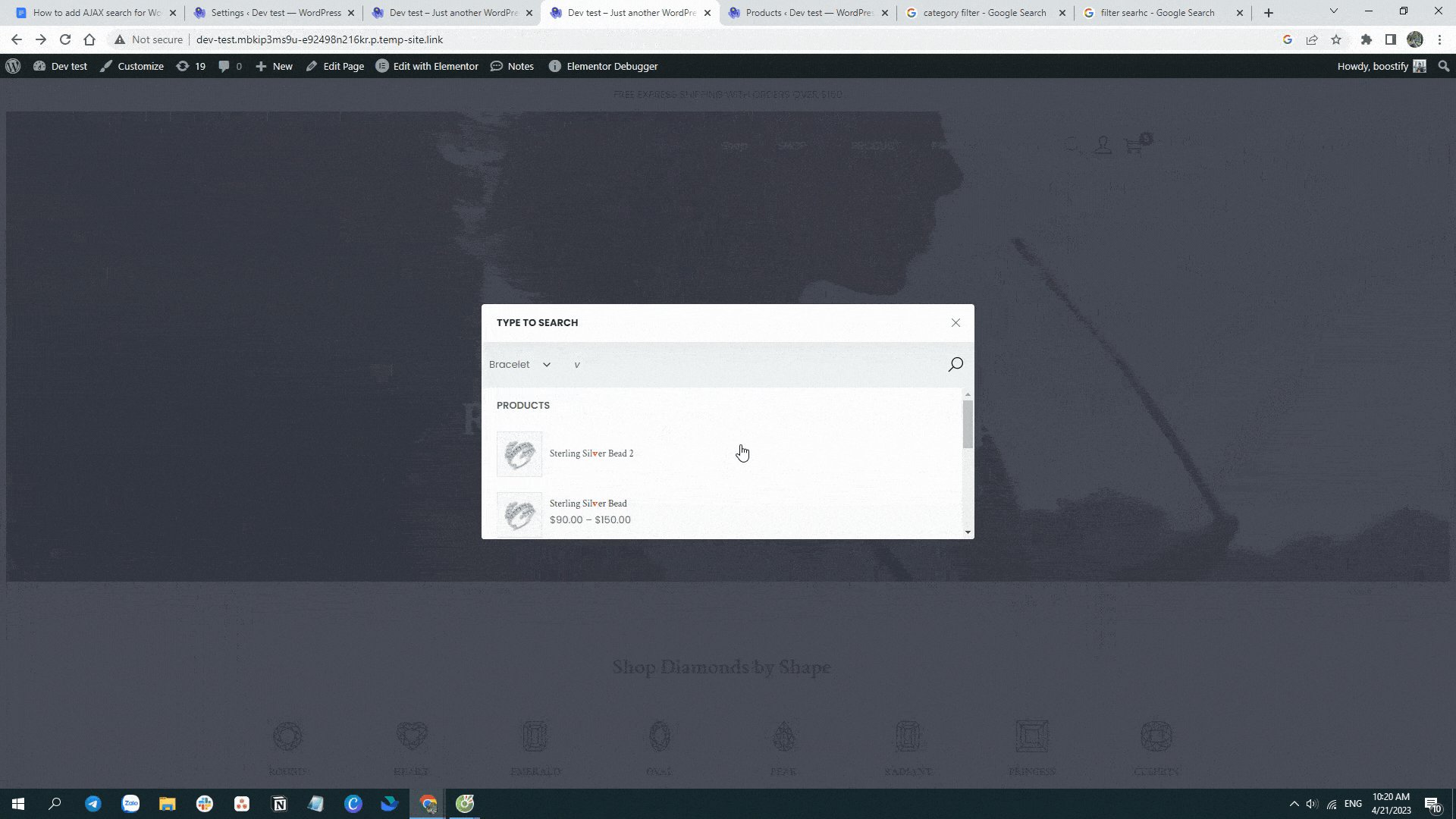
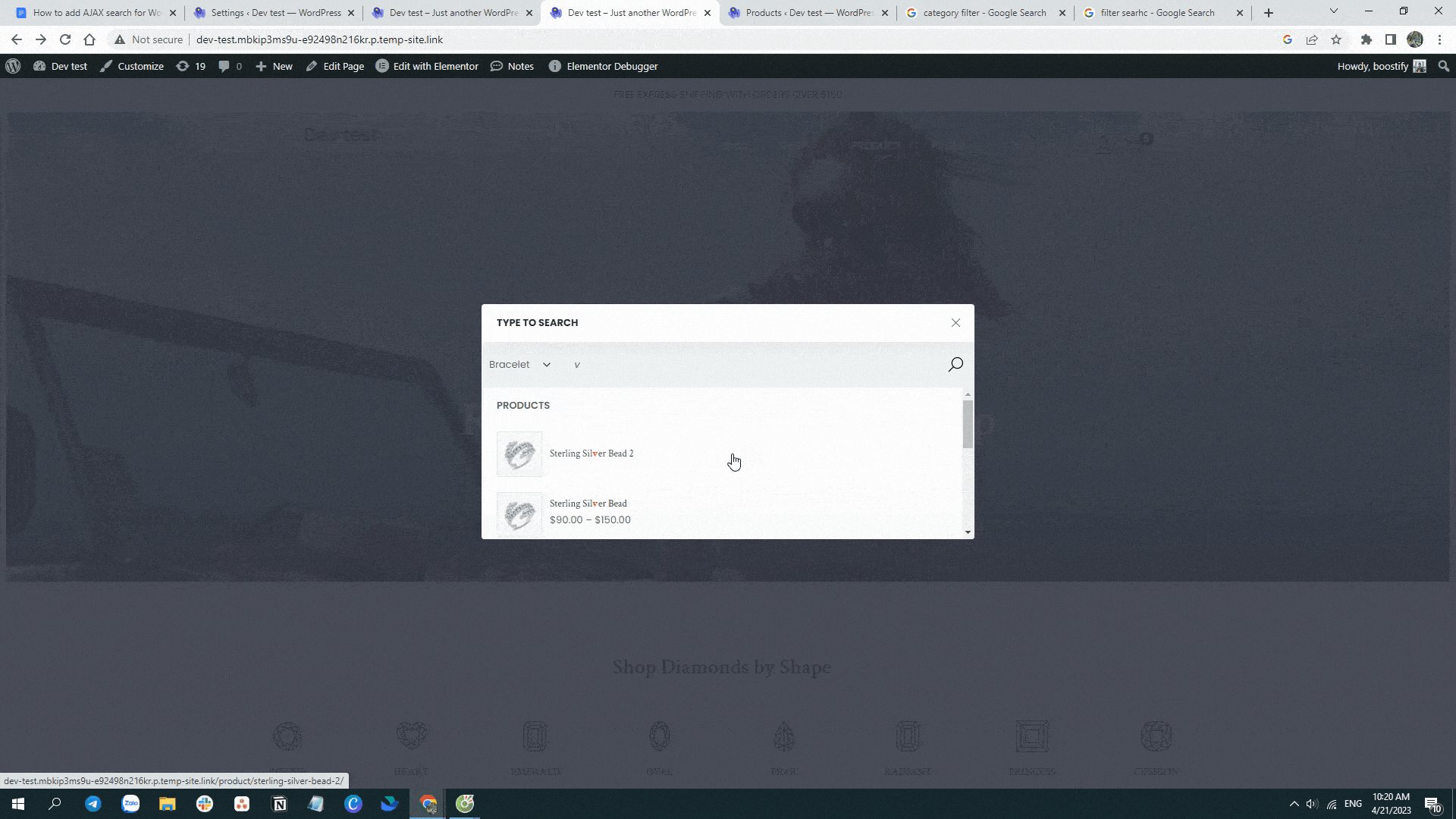
当访问者选择特定类别并在“搜索产品”框中输入字母时,搜索栏将仅建议属于该类别的产品。 此过滤器将使访问者看到完整的类别列表并缩小搜索范围以更快地找到所需的项目。
2. 按类别、标签和属性搜索
这些选项允许在搜索结果中显示类别、标签和属性以及产品。

让我们看看在选择Show search in category 、 Show search in tag和Show search in attributes后结果如何显示。

如您所见,当访问者在搜索框中键入字母时,类别和标签将被优先显示。 它们位于产品结果之上。
同样,我们会看到“蓝色”属性出现在搜索建议中的产品上方。
属性图片
3.在自定义字段中搜索
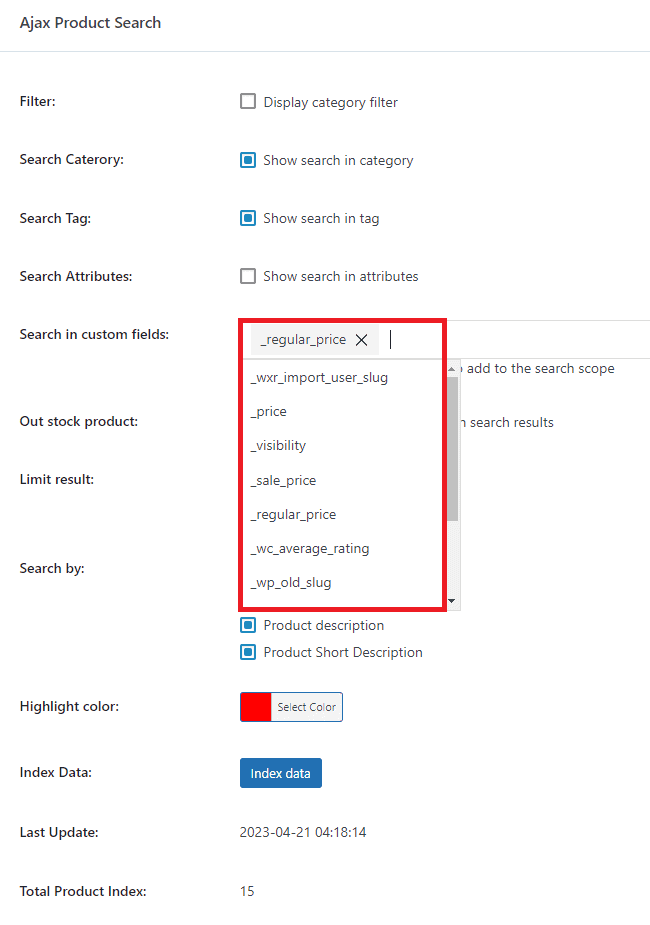
除了类别、标签和属性之外,Ajax Product Search 还允许您在其他字段中设置搜索,例如价格、销售价格、预购和评级。

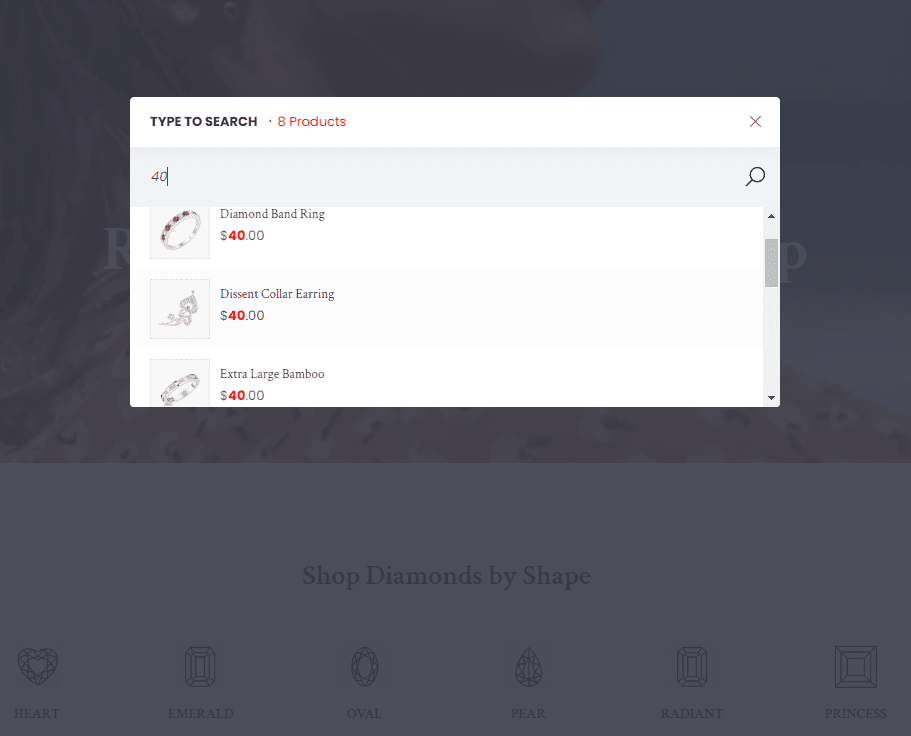
例如,我们选择_regular_price作为自定义字段。 当访问者输入一个数字时,您将收到如下图所示的建议结果:

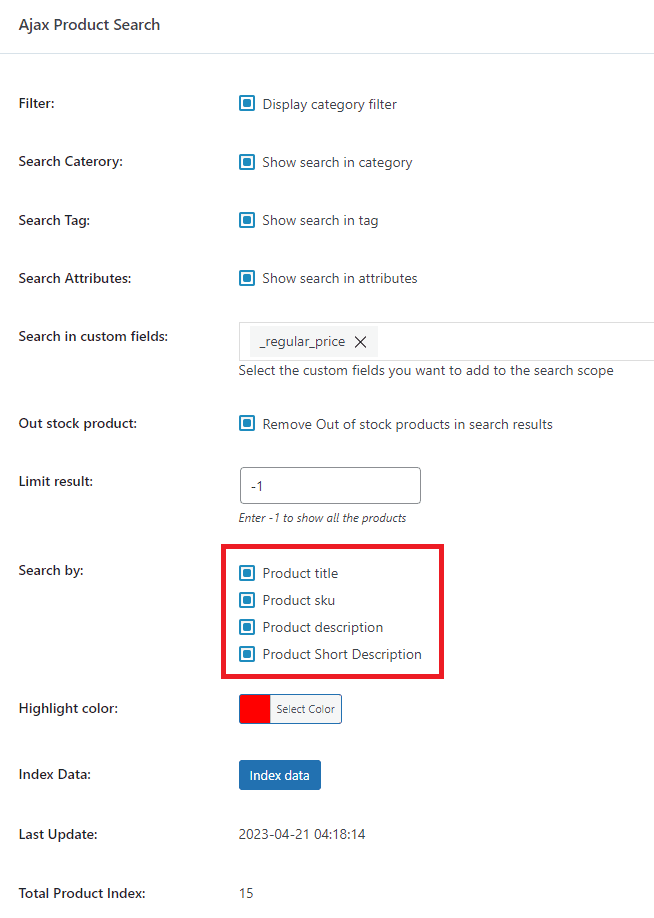
4. 按标题、SKU、描述和简短描述搜索
如果您想让访问者使用详细信息找到特定产品,这些选项可以提供很大帮助。 当他们知道产品名称或 SKU 时,他们可以按产品名称或SKU进行搜索。 在某些情况下,访问者只记得一些产品特征,然后通过在搜索框中键入“产品描述”或“产品简短描述”仍然可以轻松找到他们正在寻找的产品。

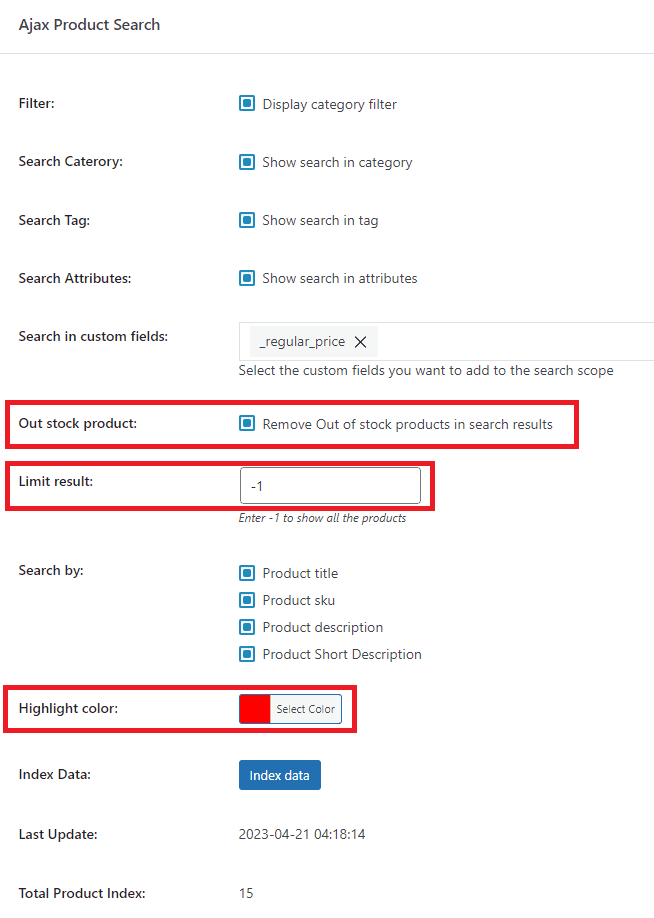
5. 产品搜索的其他选项
该附加组件还为您提供了一些其他选项,例如:
- 缺货产品:允许删除搜索结果中的缺货产品。
- 限制结果:输入-1显示所有产品
- 突出显示颜色:设置显示建议的颜色

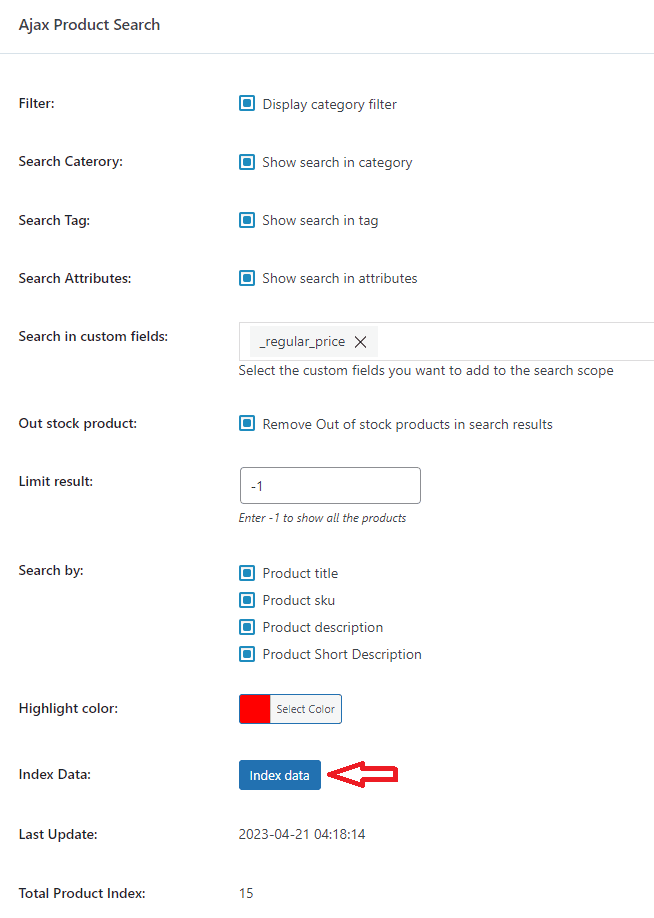
6.为Ajax搜索索引产品数据
完成 Ajax Product Search 的所有字段后,您需要索引数据以更新商店中所有产品的设置。

您可以在 Ajax 搜索文档中阅读更多内容,以获取有关附加组件的更多详细信息。
立即为 WooCommerce 设置 AJAX 搜索
借助功能强大的 WooCommerce Ajax 产品搜索插件,您可以为客户提供更好的购物体验并改善网站的搜索引擎优化。 凭借这些巨大的优势,Ajax 搜索还有助于增加收入。 好处多多吧?
如果您希望拥有 Ajax 驱动的工具,Woostify Ajax Product Search 是您商店的理想选择。 只需升级到 Woostify Pro,您就有机会将此功能与许多其他令人兴奋的 Woostify 功能一起使用,例如智能产品过滤器、页眉页脚生成器和 WooBuilder。
