初学者指南:如何在 Elementor 中添加锚链接
已发表: 2021-02-19
如果您知道如何操作,在 Elementor中添加锚链接是最简单的任务。 它可以帮助您的网站在 Google、Bing 等搜索引擎上排名靠前。
但是你必须知道添加它的确切方法。 现在您不必再担心了。 在此博客中,您将了解在 Elementor 中添加锚链接的每种可能方式、好处以及更多内容。 让我们开始吧!
目录
如何定义锚链接及其不同类型?
链接并将访问者重定向到您网站的另一个页面、外部网站页面、博客或其他类型的内容的特定单词或一组单词称为文本“锚文本” ,以及添加到其中的链接称为锚链接。
添加链接后,它通常会使锚文本变为蓝色。 但是您可以设置该部分的样式、使其加粗、更改颜色等,以适应站点环境。 锚文本选择应该很短,比如一个、两个或三个单词。 您必须根据您选择的词组使用链接。

您可以使用多种类型的锚文本向其添加锚链接。 让我们一目了然地了解不同的类型。
完全匹配:如果您选择一个特定的词并在锚文本中添加该确切关键字,然后链接到您网站上的相关内容,则该锚文本被称为“完全匹配”。 就像“社交媒体网站”一样,您正在将一个页面与这个确切的主题链接起来。
部分匹配:如果您的锚文本使用您选择的关键字的变体,则它被视为“部分匹配”。 假设您将文本“SEO 工具”与一个名为“最佳 SEO 工具”的页面锚定,那么它将被视为部分匹配。
品牌匹配:品牌名称也可以链接,例如“Elementor”这个词可以链接到Elementor的官方网站。 这是“品牌匹配”的一个例子。
裸链接:不使用任何文字,直接给出链接,如 https://elementor.com/。
通用:通用锚点是诸如“单击此处”、“开始使用”、“按下按钮”等短语。 就像我们使用这种类型的文本并重定向到您网站的相关页面一样。
图片:如果您上传任何图片,并为其提供替代文本,那么像 Google 这样的搜索引擎将使用替代文本进行抓取。 例如,您的博客焦点关键字是“SEO 提示和技巧”,您在上传图片时将其用作替代文本,搜索引擎将使用此替代文本进行爬网。

使用锚链接的最终好处
正如您已经知道锚链接的完整定义以及如何使用它,让我们找出在网站、博客或以下任何内容上使用锚链接的最终好处:
锚链接可帮助您的网站快速在搜索引擎上排名。 这就是为什么你必须关心链接。
如果搜索引擎在您的锚文本、您的特定博客、页面或网站中找到相关内容的链接,它将帮助您快速获得更高的排名。
如果您添加不相关的锚链接,您的网站将被标记为负面,并且可能不会出现在结果页面上。
因此,为了提高您的 SEO 排名,您必须确保使用相关的锚链接指向内部或外部站点链接、博客或其中的任何其他类型的内容链接。
它还将您的用户引导到您想要增加流量的所需部分。
对于客户来说,如果他们点击并获得他们正在寻找的确切解决方案,这将增强他们的用户体验。
在搜索引擎上排名第一
为了使您的网站在 Google 或其他搜索引擎上的排名更快,您必须非常小心,并且必须使用相关的锚链接到您的锚文本。 它将为您提供搜索引擎优化的好处,并且在很短的时间内您将轻松接触到您的目标受众。

在 Elementor 中添加锚链接的初学者分步指南
您可以通过以下两种方法轻松地在 Elementor 中添加锚链接。 一种是使用Menu Anchor元素在 Elementor 中单独添加锚链接并突出显示。 或者,您可以链接任何文本元素中的锚文本,并根据您的需要进行链接。 你必须知道如何正确地做到这一点。 让我们通过下面的分步指南来详细了解。
方法一:使用菜单锚元素在Elementor中添加锚链接
如果您使用Elementor Menu Anchor 元素,它将对用户端隐藏,您可以将其添加到您想要的任何位置,甚至在您的 WordPress 菜单中也是如此。 以下是您可以开始的方法:
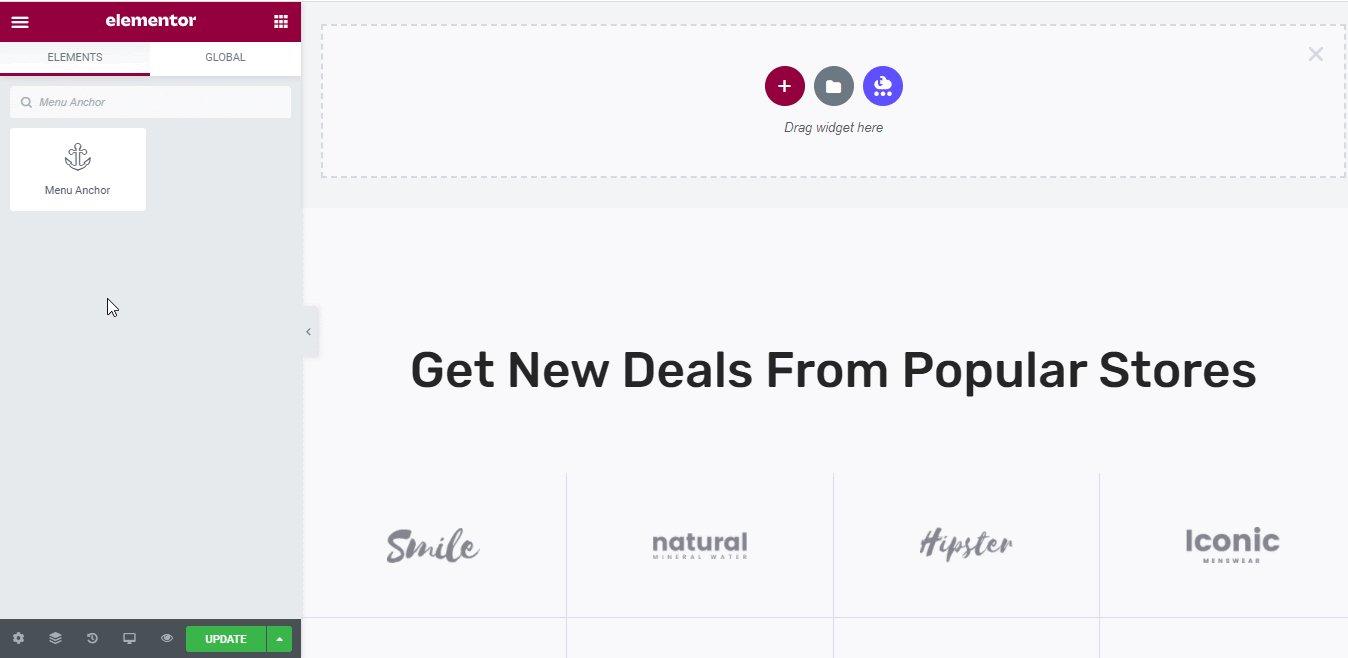
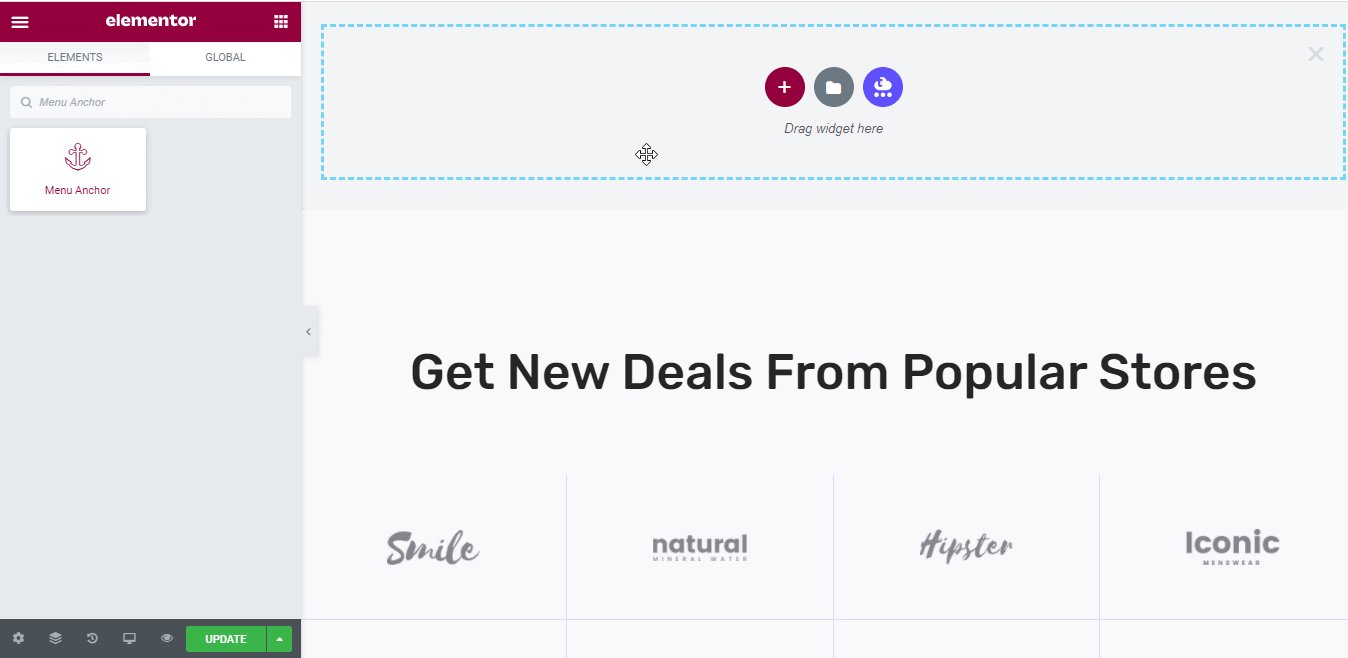
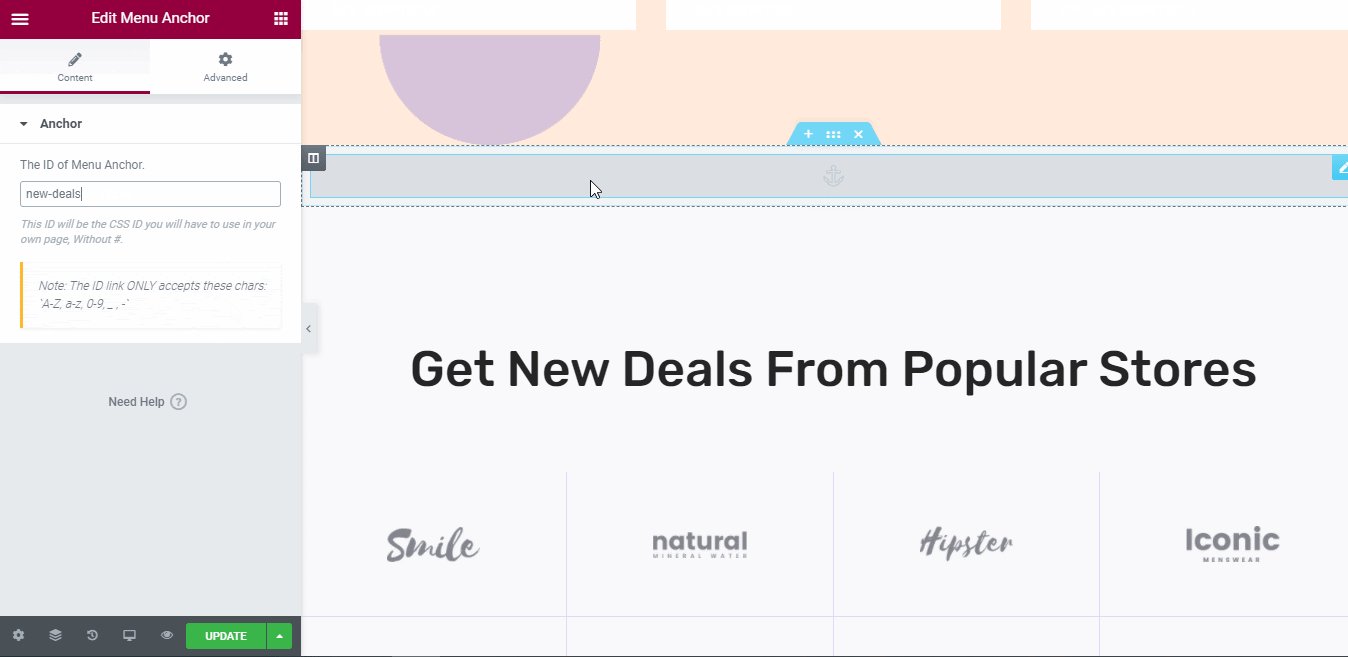
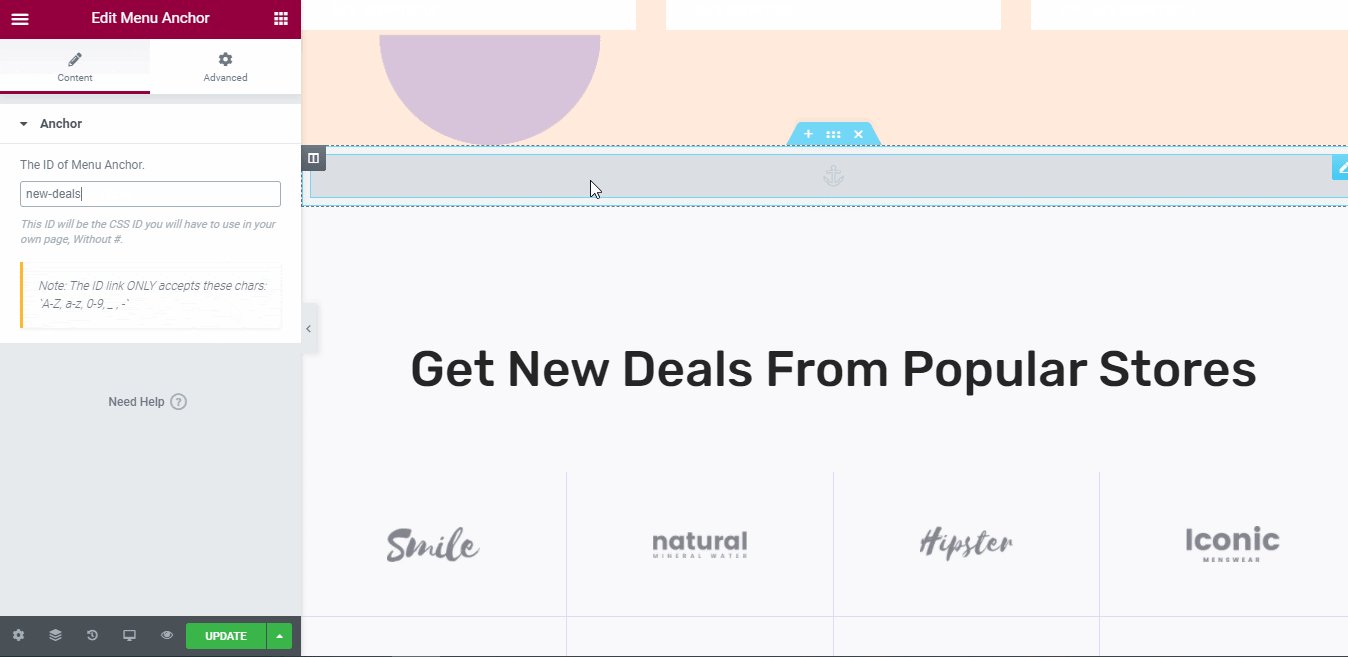
首先,您必须将Menu Anchor 小部件拖放到您想要创建锚链接的所需部分的正上方。

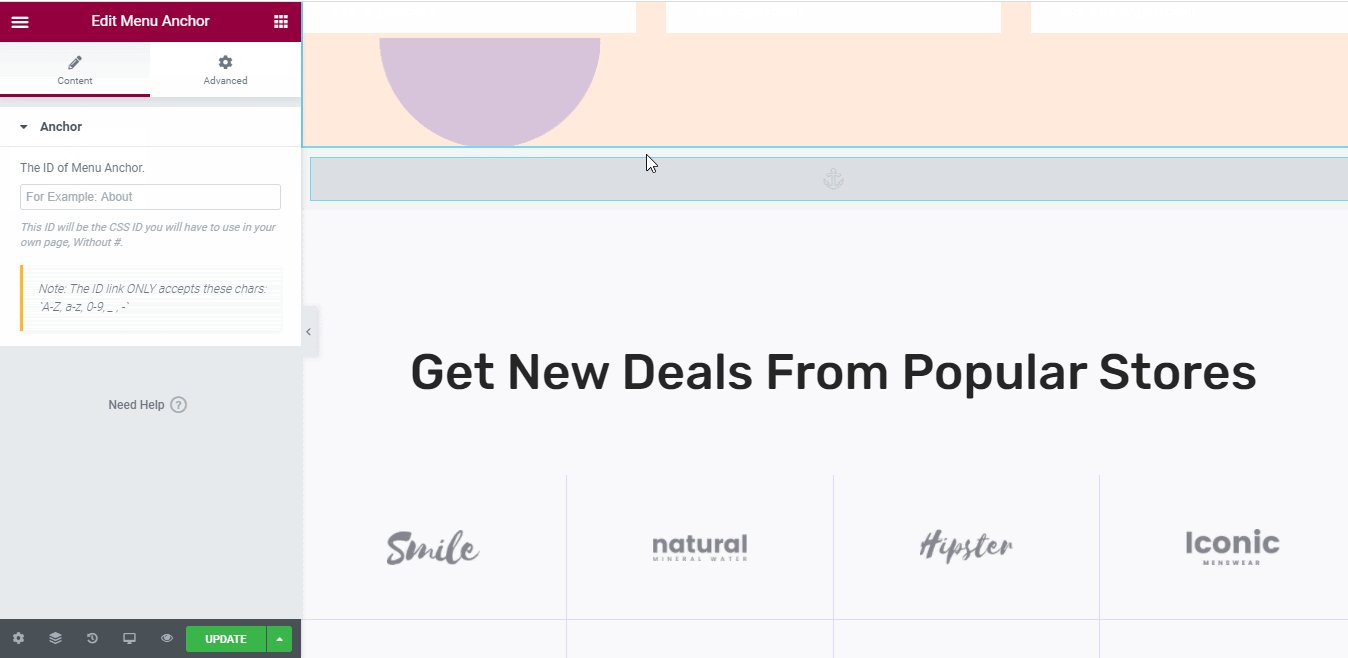
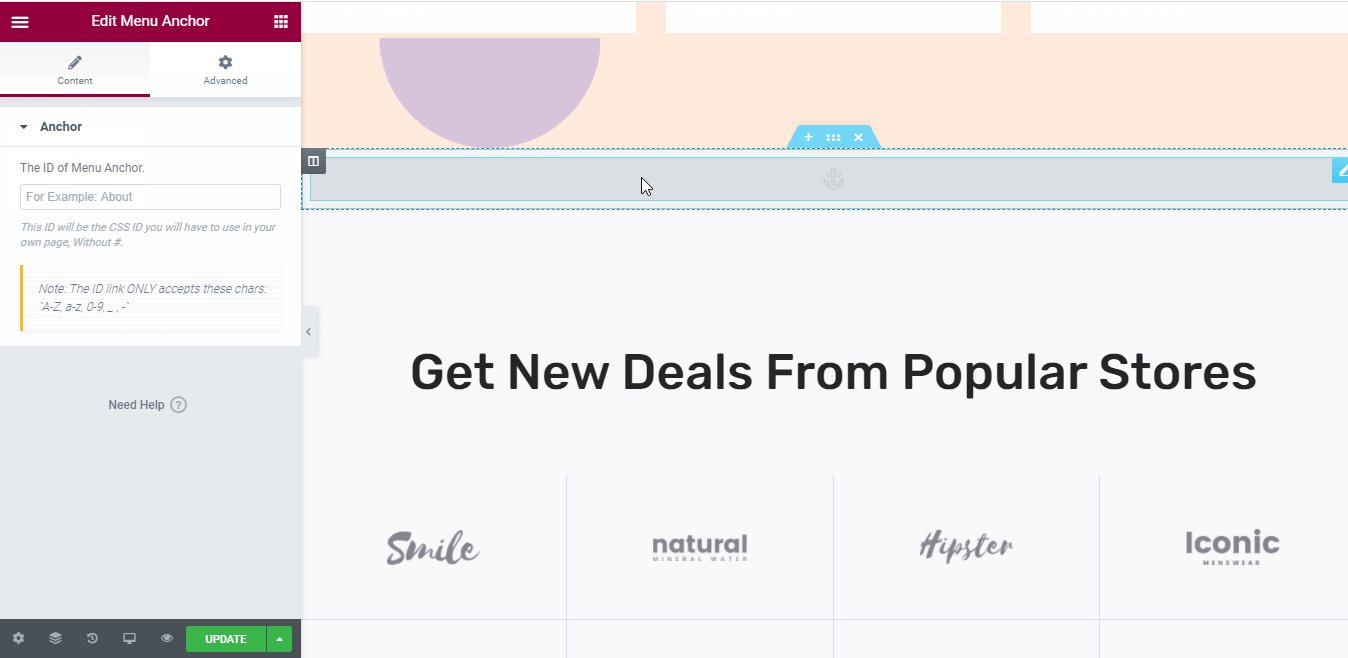
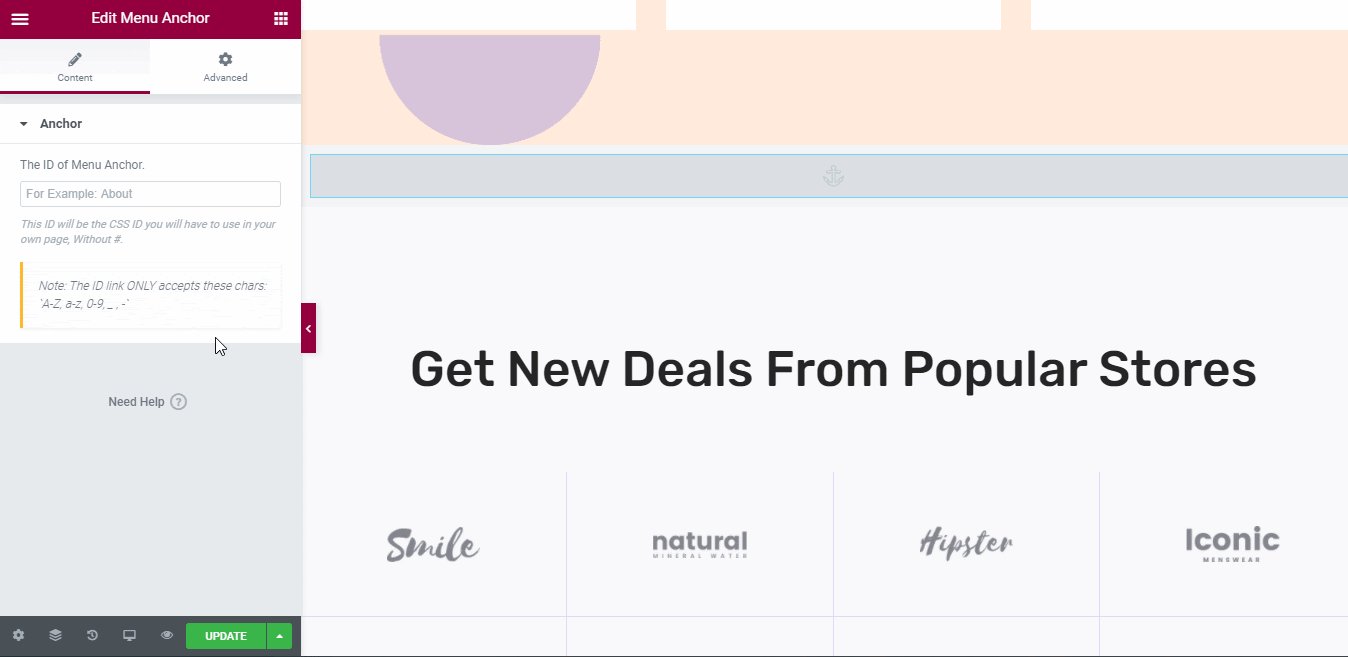
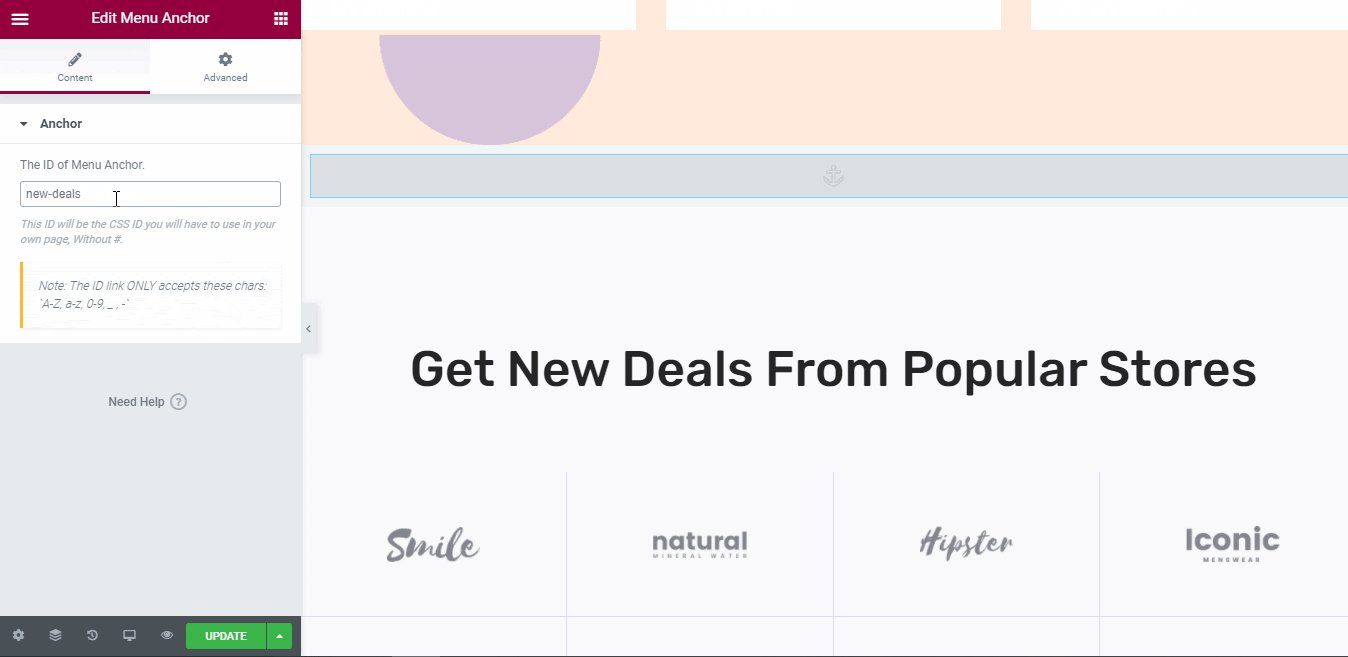
接下来,您必须单击该元素的“内容”选项卡以添加“菜单锚的 ID”以在 Elementor 中创建锚链接,如下所示。


如果你想添加多个单词来创建一个锚链接,你只需要使用符号'-'在每个单词之间创建一个间隙,使其成为一个链接。
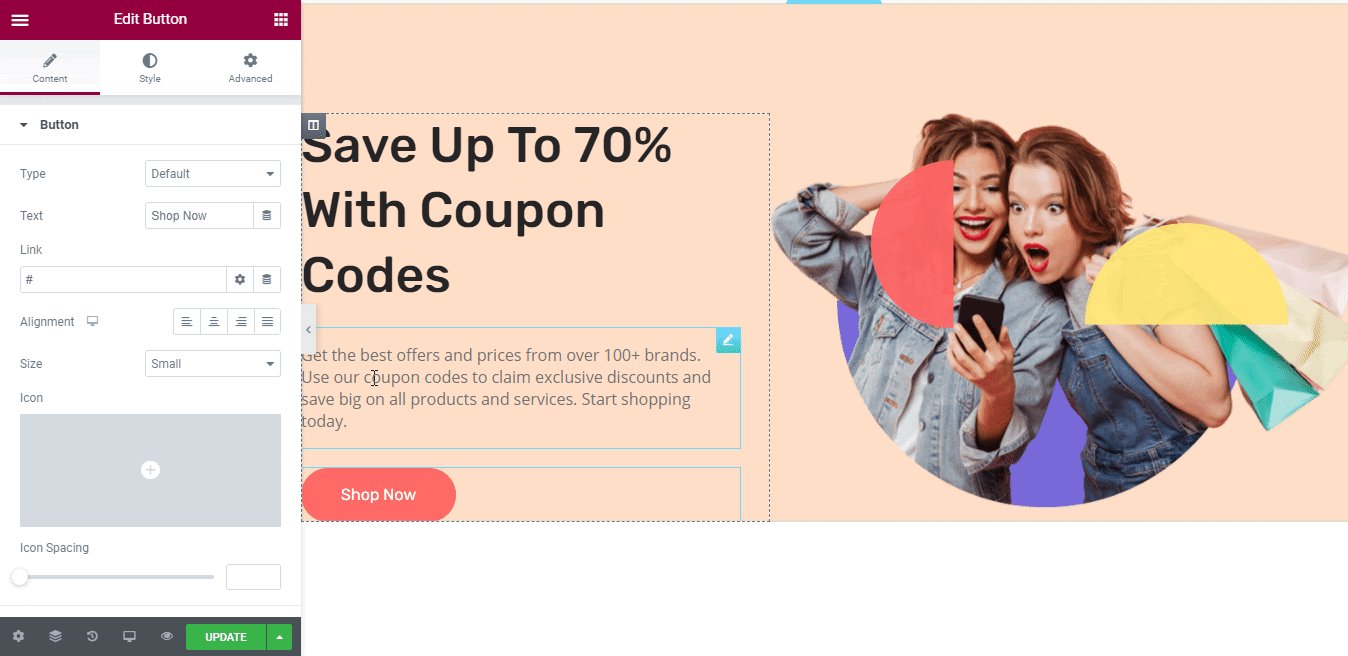
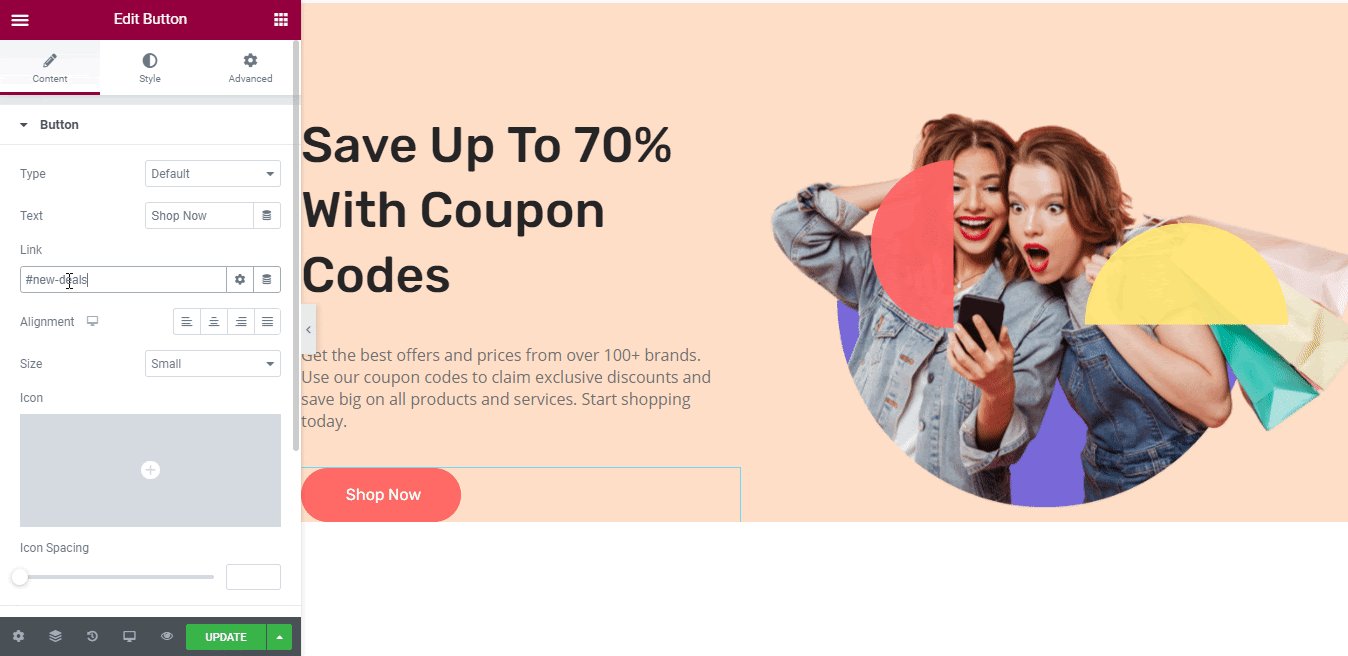
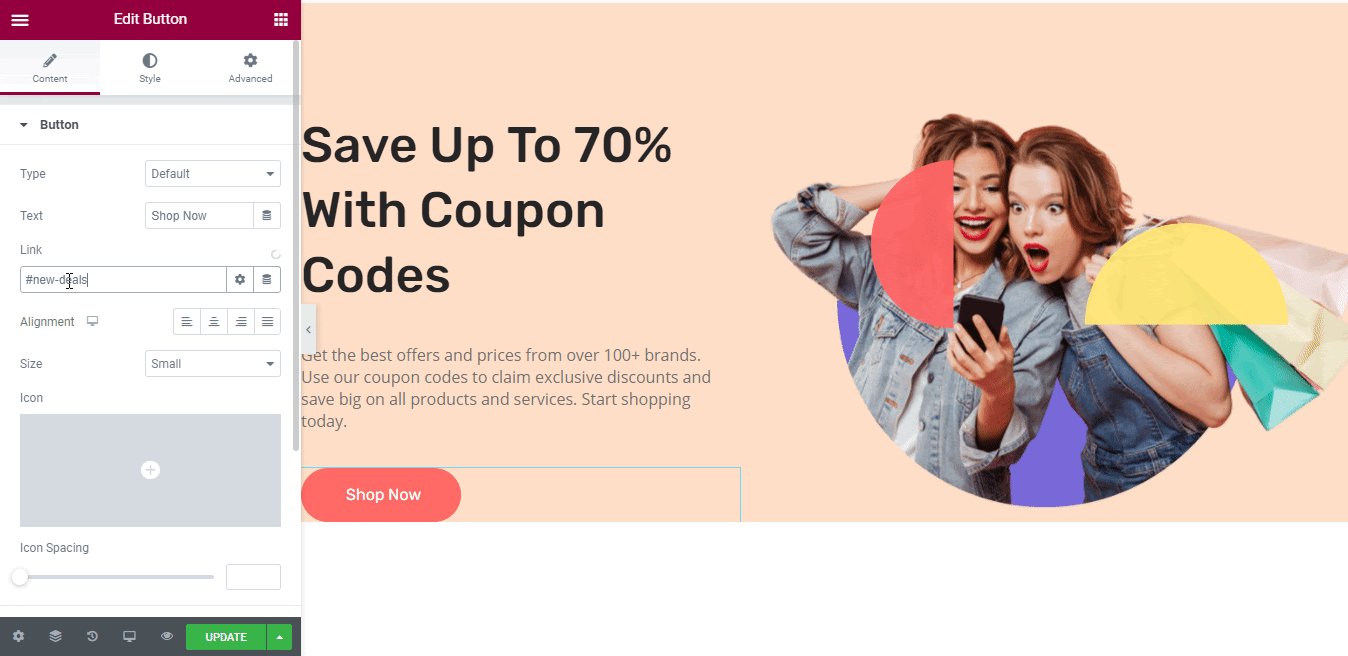
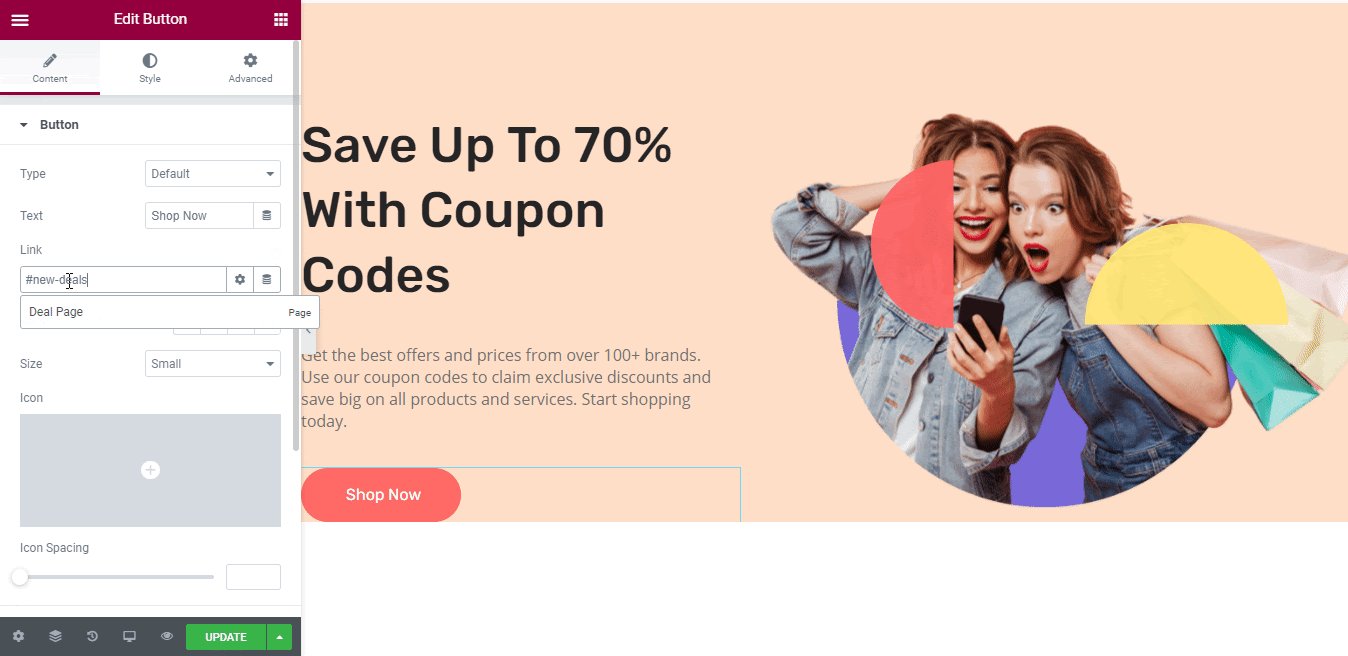
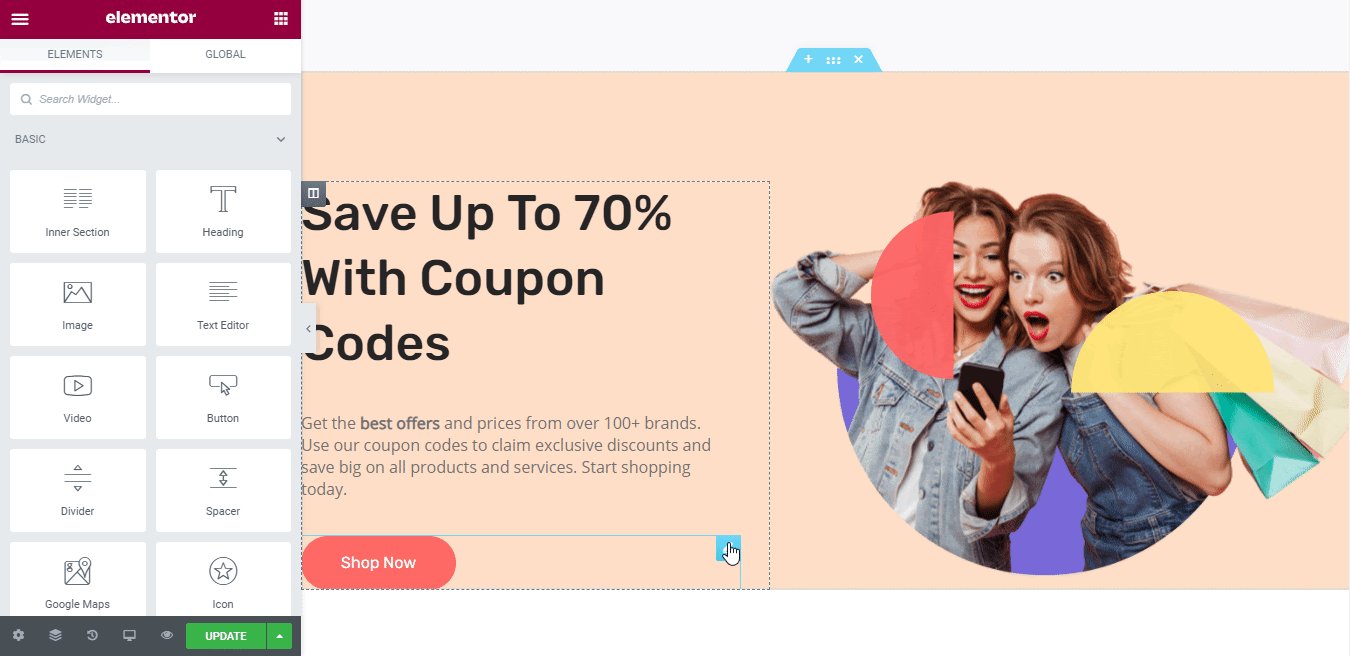
接下来,单击要在其中添加刚刚在上面创建的锚链接的任何 Elementor 小部件。 在本例中,我们将锚链接添加到“立即购买”按钮。 为此,请单击 Button 元素,然后转到Elementor Editor 中的“内容”选项卡。

之后,您必须使用“#”符号,然后将菜单锚点的 ID 复制并粘贴到所需的号召性用语按钮链接中。 这样,当用户单击“立即购买”按钮时,他们将立即被带到我们之前创建的菜单锚点。 下面给出了最终结果图像,以使您更清楚。 看一看!

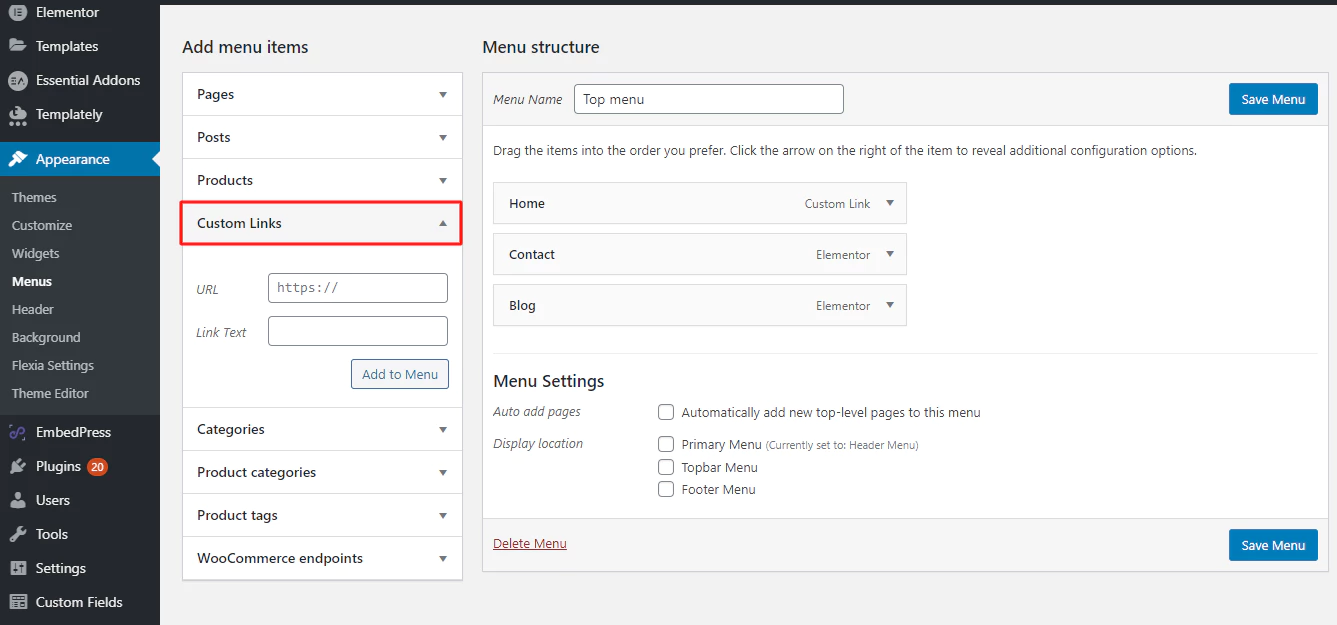
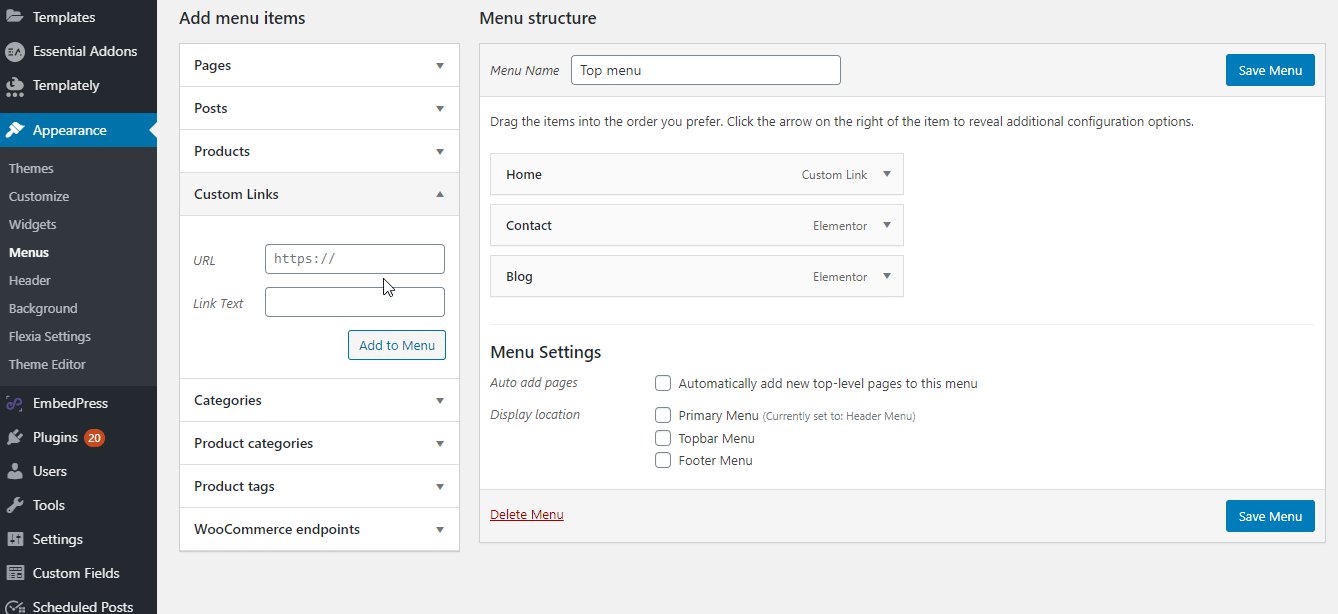
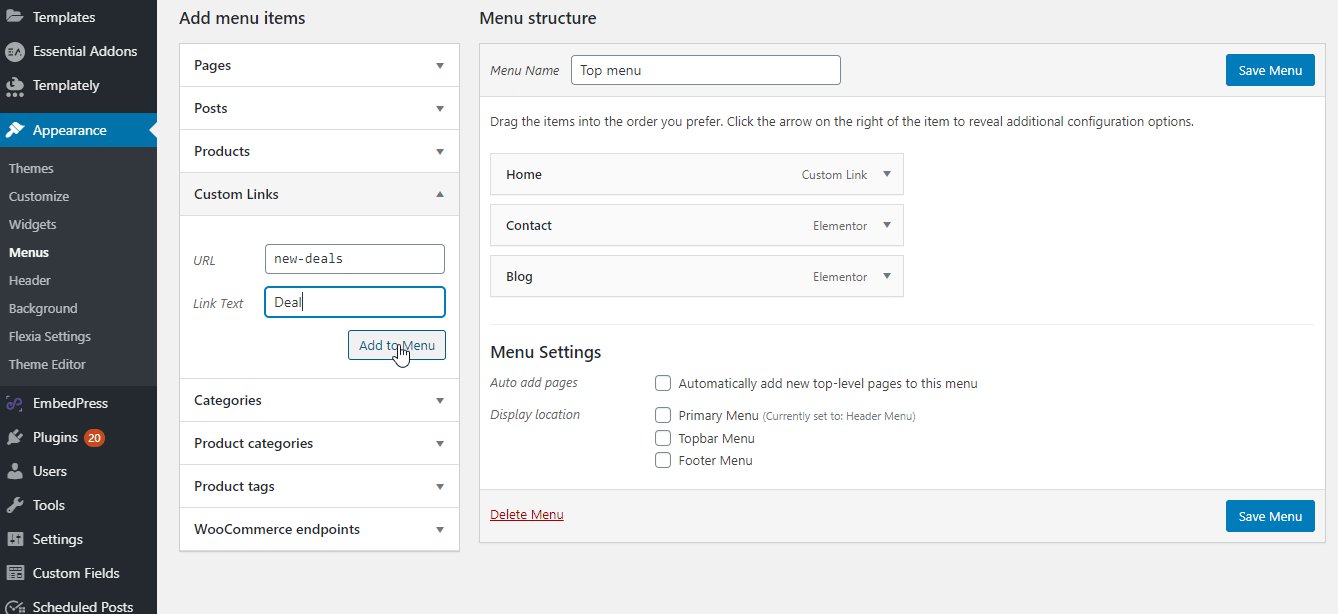
您甚至可以为您的WordPress 菜单使用此Elementor 菜单锚链接。 只需复制并粘贴链接 ID,然后转到WordPress > Appearance > Custom Links 。

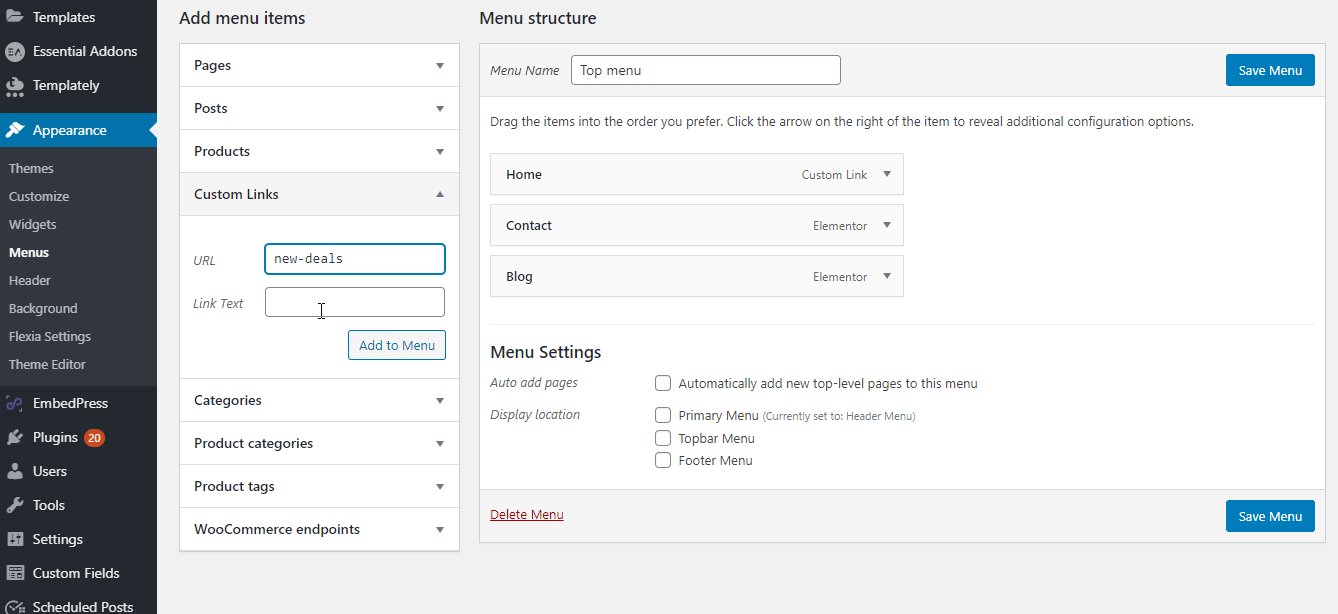
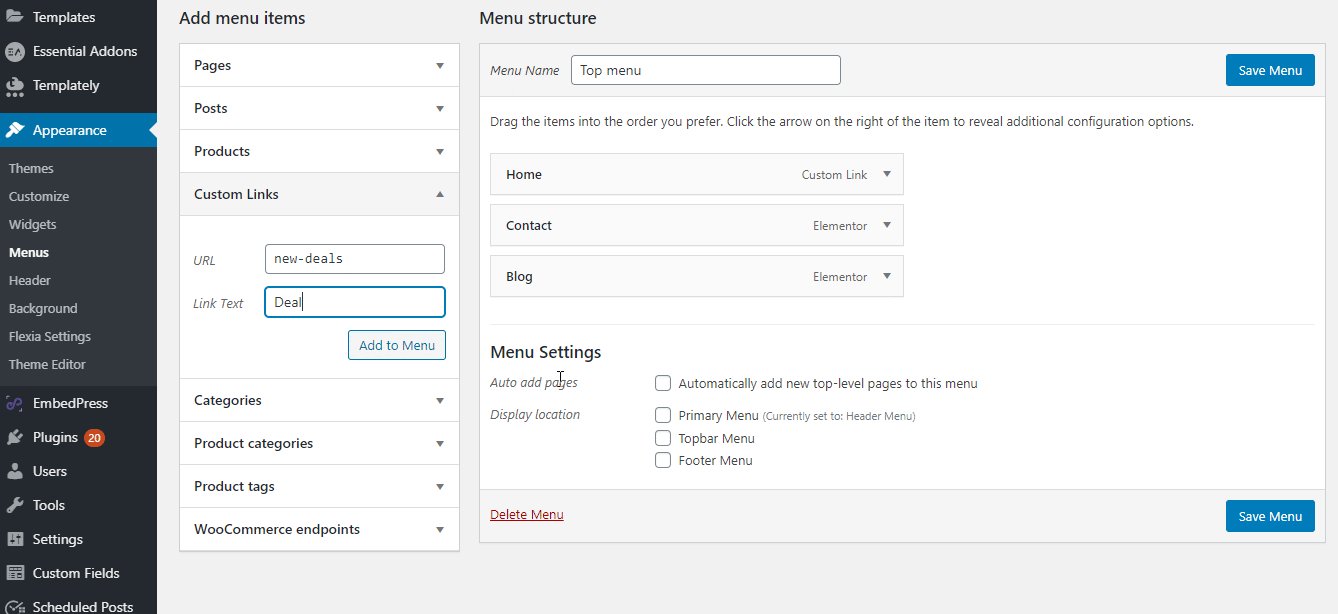
现在,在WordPress自定义菜单 'URL'中添加所需的Elementor 锚链接之前,您必须使用“#”符号。 之后,您必须使用“链接文本”部分为菜单命名,然后点击“添加到菜单”按钮。

然后它将自动添加到您的 WordPress 菜单选项卡中。 很简单,不是吗? 在知道正确的程序之前似乎很难。
方法 2:一般将锚链接添加到任何文本元素
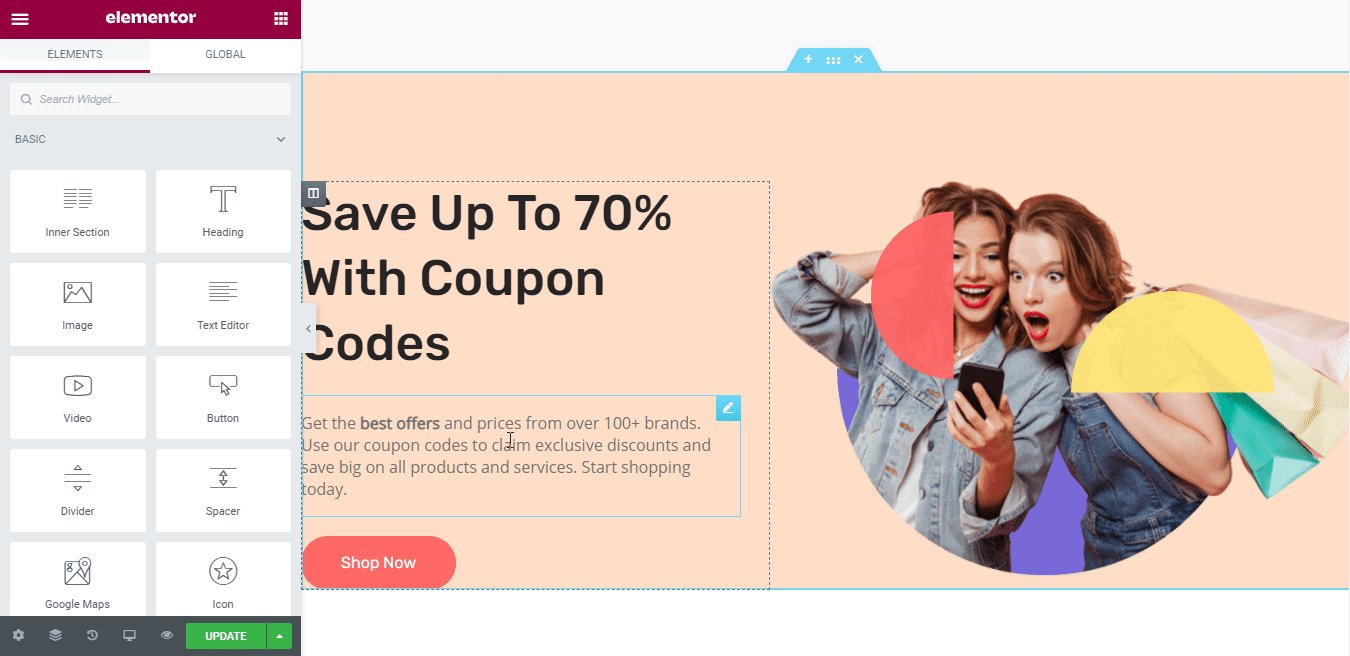
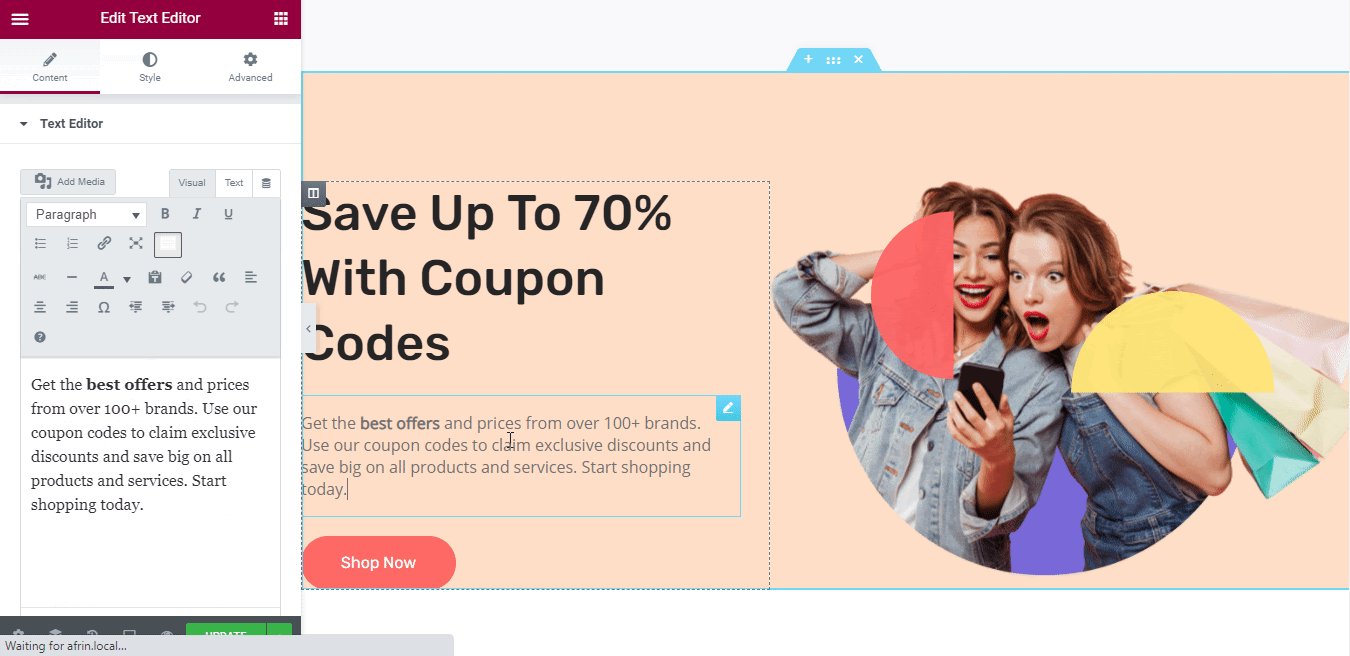
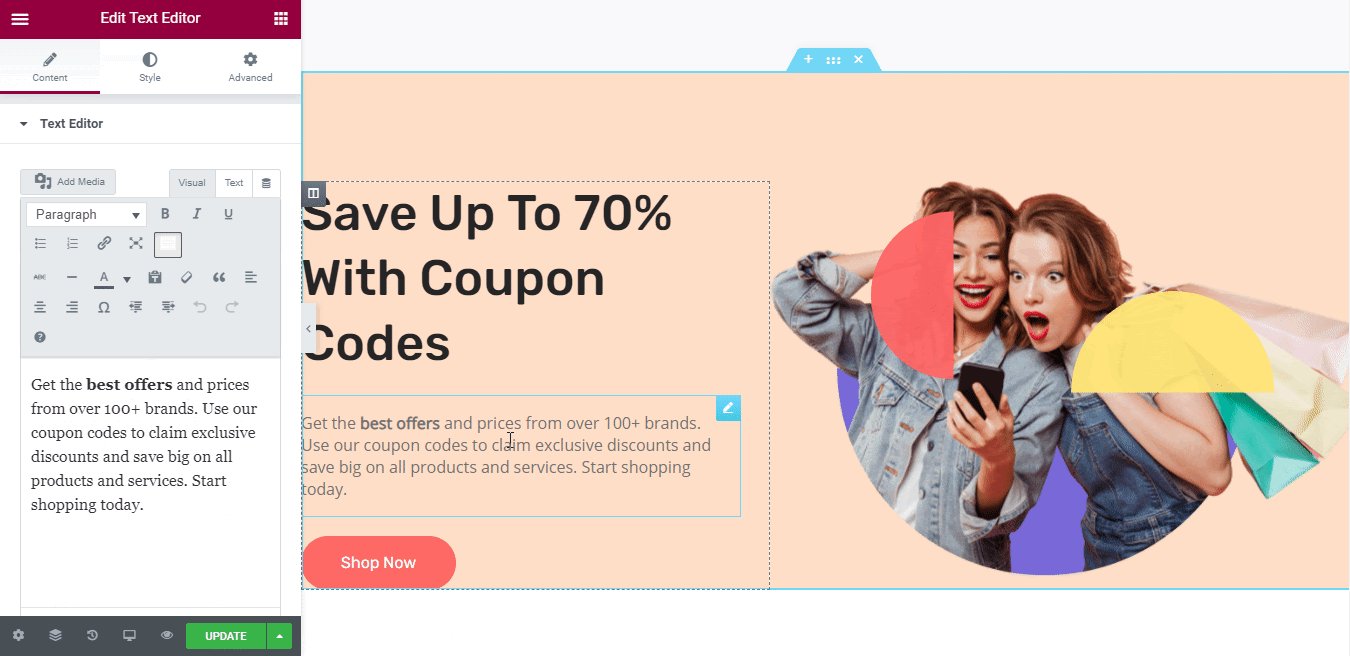
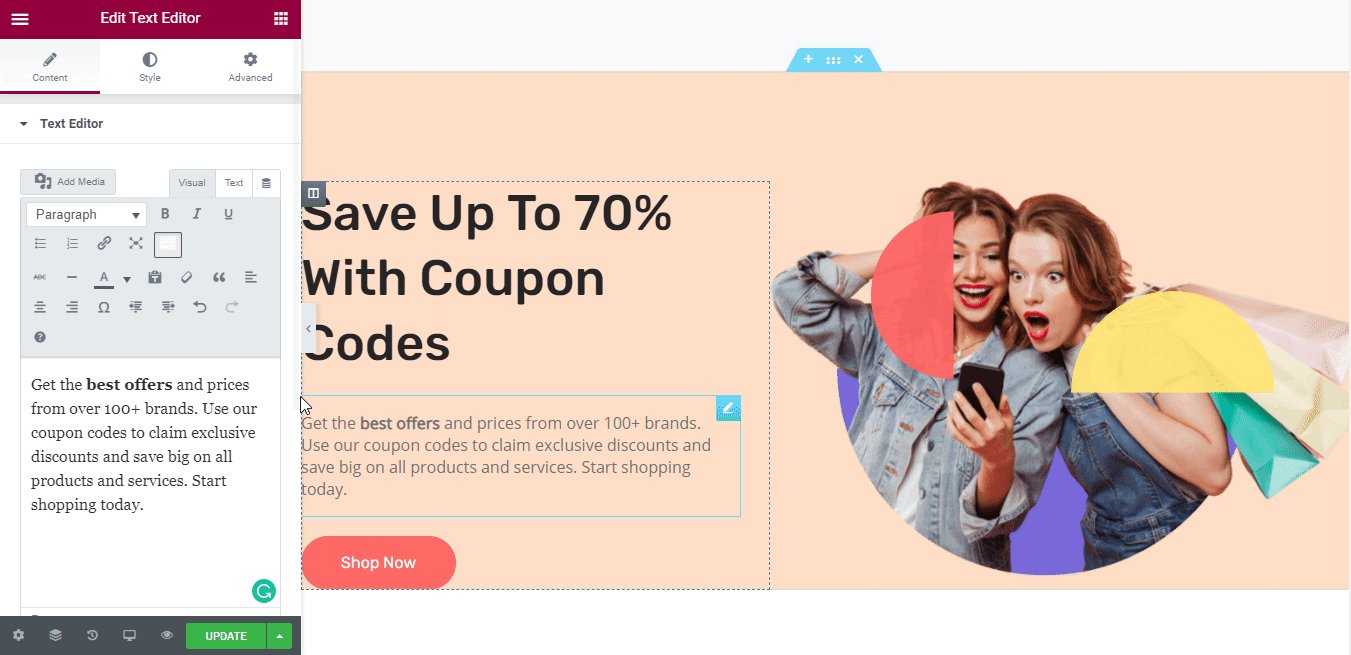
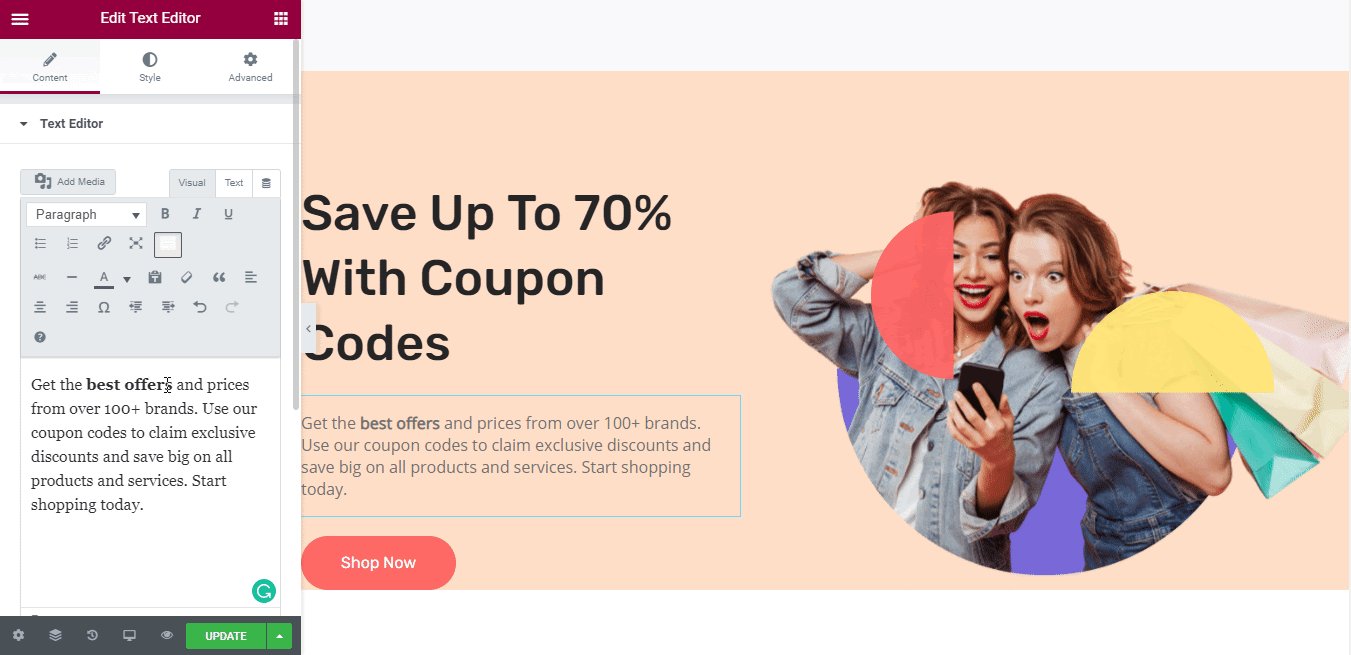
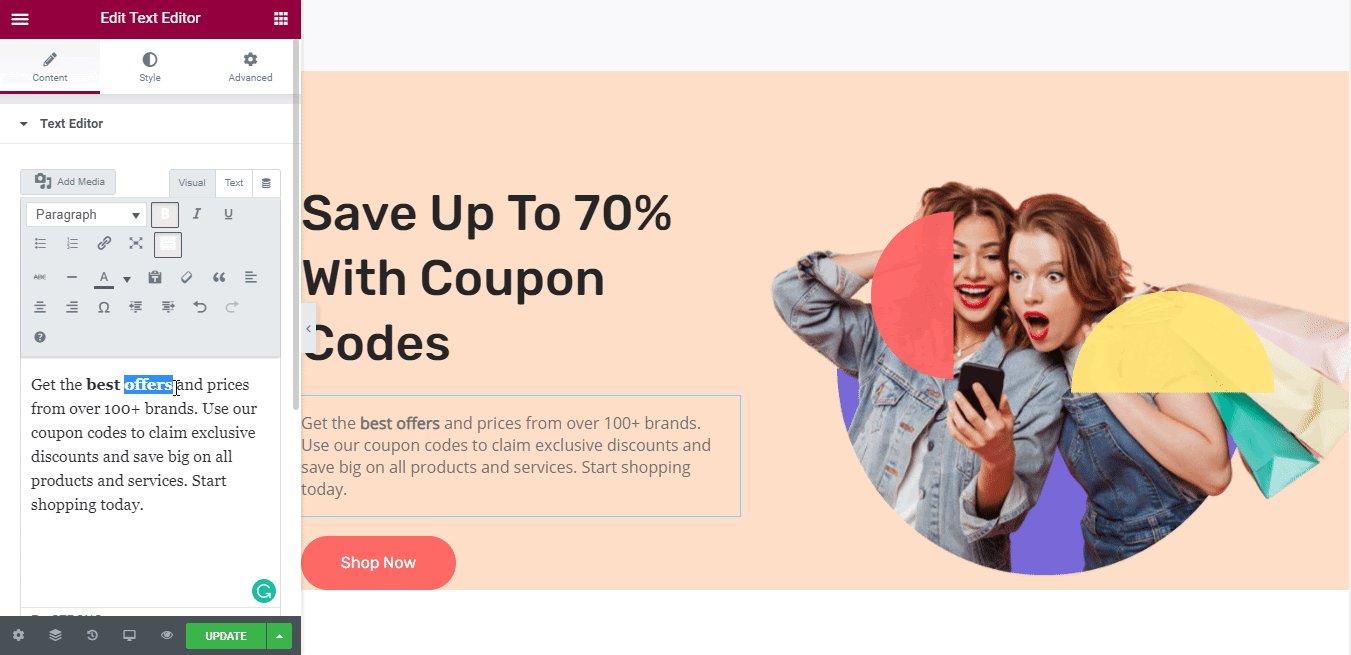
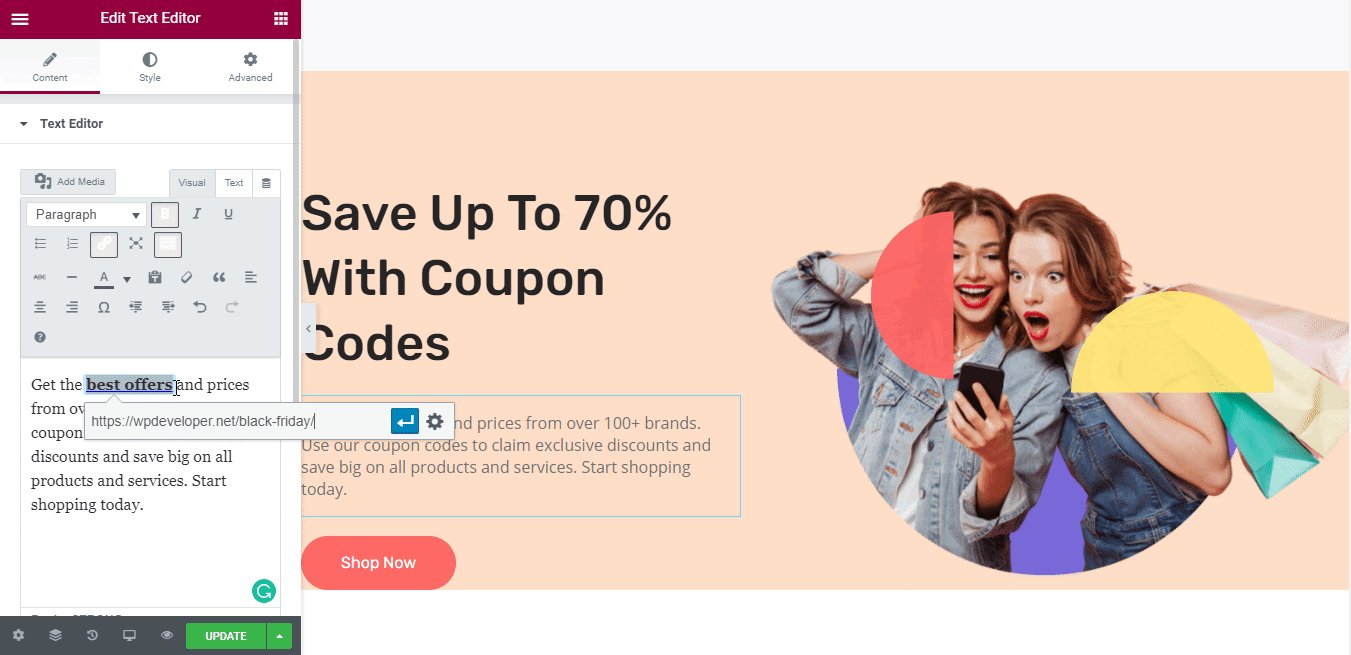
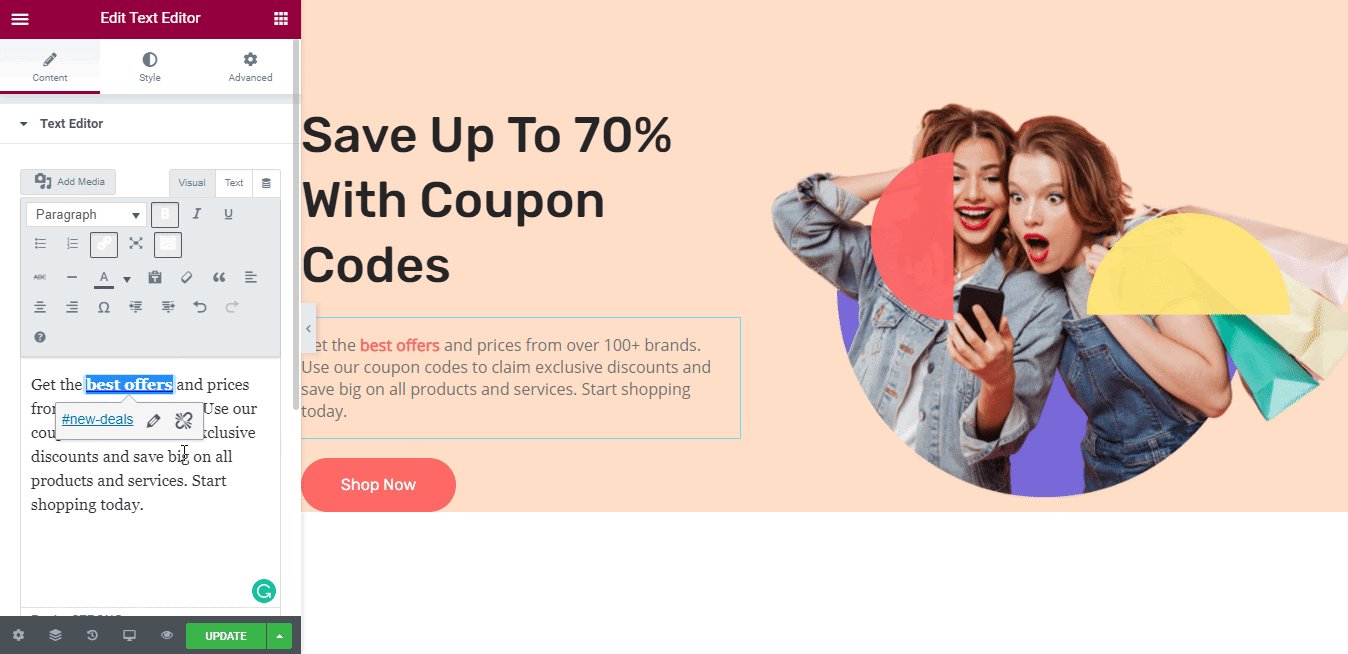
要将锚链接添加到您的网站内容,您可以轻松地单击 Elementor Editor 中的任何文本元素。

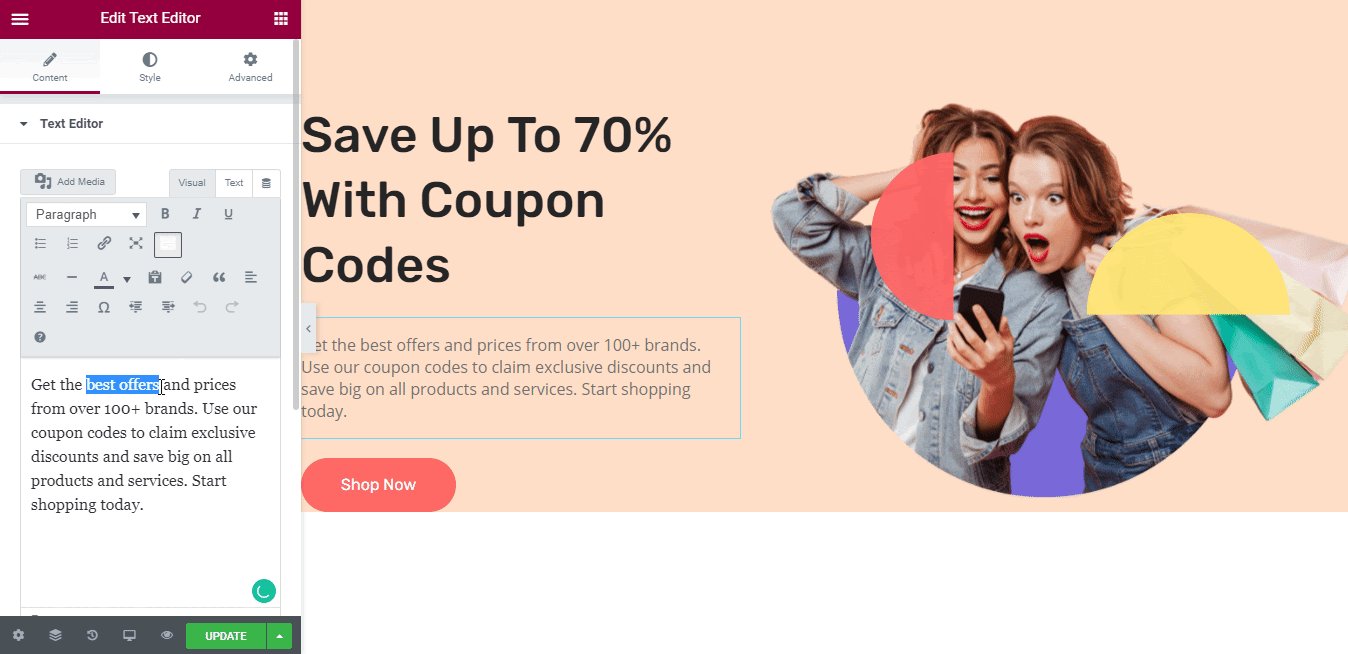
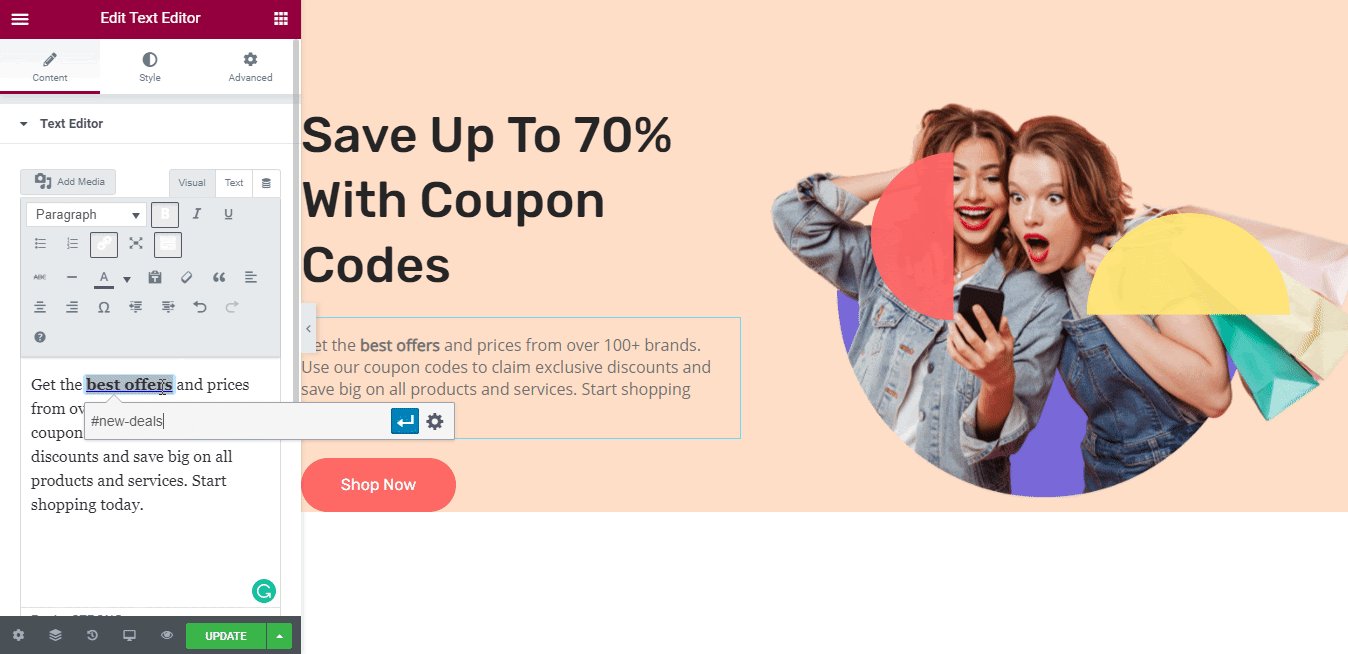
然后,选择您喜欢的文本并将最相关的链接插入到您的锚文本并使其快速链接。

如果您想链接您的内容,将您的访问者引导到您页面上的特定位置,您可以使用菜单锚元素的链接。

因此,当您的客户单击该部分时,他们将被重定向到您希望他们去的特定部分。

这就是您可以使用 Menu Anchor 元素在 Elementor 中添加 Anchor Link的简单方法,链接到Elementor Editor中的文本内容。 此外,您可以在几秒钟内随时在 WordPress 菜单中添加 Elementor 站点锚链接,以使您的工作灵活且易于管理。
希望此博客对您有所帮助,如果您想阅读更多内容,请访问我们的博客页面,或者可以加入我们友好的Facebook 社区与其他网站创建者取得联系。
