具有悬停效果的动画 SVG 图标
已发表: 2023-02-26动画SVG 图标可以很好地添加到任何 Web 项目中。 它们很小,支持视网膜,并且可以使用 CSS 设置样式。 在本教程中,我们将使用 SVG 图标创建一组动画图标,当鼠标光标悬停在图标上时,这些图标将具有悬停效果。
在 HTML 编辑器中,您编写的 HTML 代码显示在基本 HTML5 模板的 head 标记中。 CSS 可以应用于您在网络上找到的任何样式表中的 Pen。 必须始终为属性和值属性分配供应商前缀才能正常运行。 您可以使用 Web 浏览器从任何计算机快速轻松地组合脚本。 请为 Pen 指定一个 URL,我们将按照您指定的顺序放置它,以便在 JavaScript 可用于 Pen 时立即读取它。 如果您的脚本的文件扩展名包含预处理器,我们将尝试在应用前对其进行处理。
我如何在 Svg 中悬停?

可以使用 CSS :hover 伪类在 SVG 中悬停。 这可以应用于 SVG 中的任何元素,并且会在用户将鼠标悬停在该元素上时触发。 :hover 伪类的效果可以使用 CSS 属性自定义,就像任何其他元素一样。
由于这种格式,我们可以使用带有 SVG 的 CSS 来操作图标的属性。 它现在可以以比以前更随意、更直接的方式与我们互动,以前它使用偷偷摸摸的 CSS 技巧或交换整个图像文件。 如果要包含带有 SVG 的 URL,请使用 <img> 标记将其包含在正文中。 它是放置在元素上并应用于它的透镜。 自定义屏幕颜色是不可能的,因为没有 CSS 过滤器。 可应用于元素的过滤器可根据其功能进行分组。 颜色由输出的起始色调值决定。
可以使用一个>filter 元素来定义过滤器,该元素包含在SVG 的>defs> 部分的上下文中。 因为 CSS 过滤器是SVG 过滤器的子集,所以它仅用作将一组特定值添加到 CSS 页面的快速方法。 滤镜效果的颜色空间是线性的,而 CSS 的颜色空间是 sRGB。 生成如下所示的 CSS RGBA 颜色声明很简单:颜色存储为 0 到 255 范围内的整数(红色、绿色和蓝色)。这些值可以通过将 255 与中的值相加来表示为浮点数颜色通道。 因此,我们可以为具有 RGB 值的任何颜色创建滤色器。
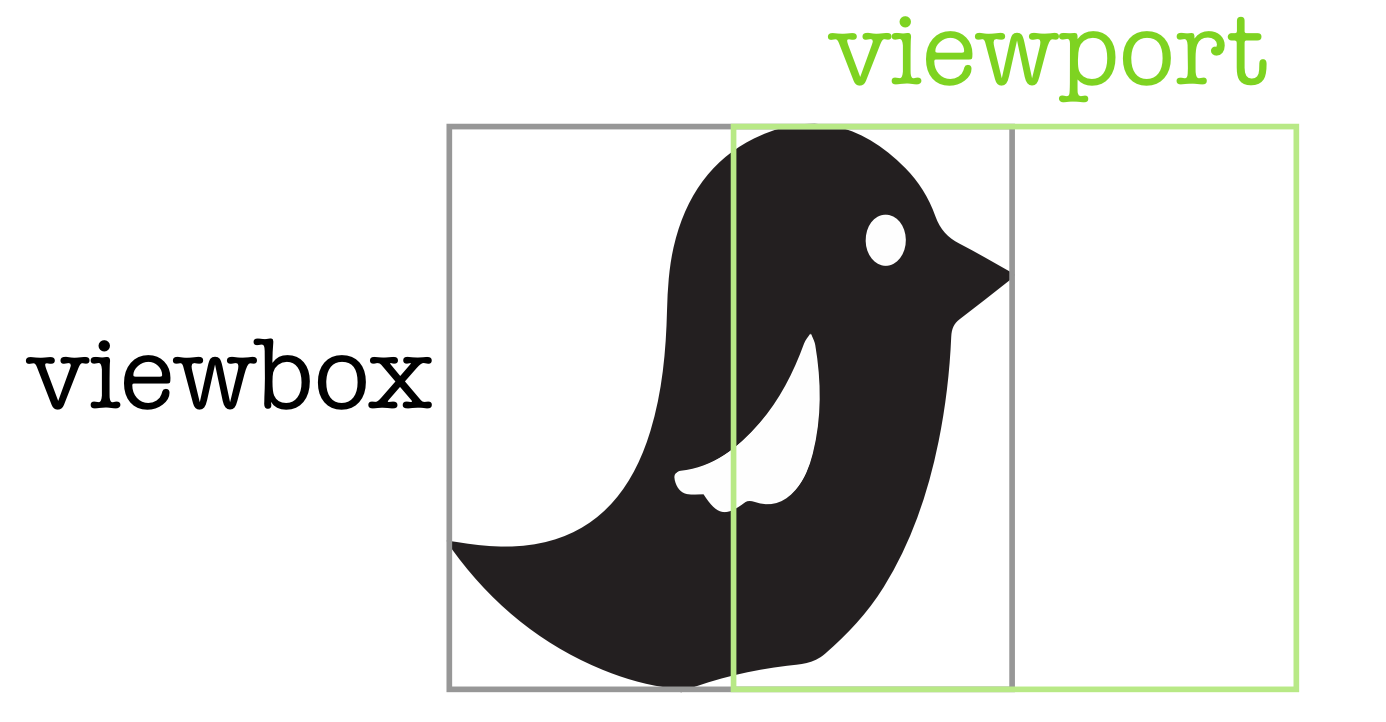
什么是 Svg Viewbox?

svg viewbox是一个属性,允许您指定 svg 元素的坐标系。 它可用于控制 svg 元素的大小和位置。
对于我们的 SVG,假设我们有一张鸟的图像,我们想在容器中使用它们:如果 viewBox 设置正确,图像的尺寸将缩放到其容器的尺寸。 viewBox 在隐藏图像的一部分方面也很有用,这对动画非常有用。 viewBox 是裁剪图像的绝佳工具。 作为我们项目的一部分,我们将使用它来创建云在天空中移动的动画。 我们只需要更改 viewBox 的 min-x 值即可为其设置动画。 因此,PreserveRatioAspect 由于其压倒性的性质已从本文中删除。
带有 Viewbox 的 Svg 更容易操作
viewBox 使您可以更轻松地使用 SVG。 如果我想制作一个 SVG,没有它是不可能的。 viewBox 本质上是第二组虚拟坐标,SVG 中的所有矢量都使用它来表示它们的高度、宽度等。 虽然您可以在不影响其内部的情况下操作 SVG 的实际高度、宽度和高度属性,但 viewBox 只能表示一组基于 viewBox 的 SVG 比不基于 viewBox 的 SVG 更容易定位、更改大小和旋转有一个视图框。
有几种方法可以使 SVG 元素居中。 要做到这一点,请将文本放在您希望其居中的元素的绝对中心。 将文本在 viewBox 中的位置设置为中心(与 SVG 的位置相同)。
如何使用 Css 在悬停时更改 Svg 图像颜色
如何使用 css 在悬停时更改svg 图像颜色? 要使用 css 在悬停时更改 svg 图像的颜色,您可以使用 :hover 伪类。 这将允许您在用户的鼠标悬停在图像上时定位图像,并相应地更改其颜色。 例如:.svg-image:hover { fill: #ff0000; }
使用程序员的技能和逻辑,我们将向您展示如何解决如何使用 Css 编程难题来解决悬停时更改 Svg 图像颜色的问题。 解决问题的方法有很多种,但它们都可以共同解决问题。 如果你想改变颜色,你可以使用 CSS 或通过将元素的颜色属性分配给它的父元素来实现。 当您使用内联 SVG时,您可以自定义 SVG 的填充和其他元素以满足您的需要。 我们可以通过组合过滤器属性中的不透明度和阴影功能来更改 CSS 中的图像颜色。 您可以从 SVG 中提取 CSS 并将其用作样式表。
如何在悬停时更改 Svg 图像的颜色?
CSS 可用于在悬停时更改SVG 图像的颜色。 CSS 可以添加到您的 HTML 文件或外部文件中。 要将 CSS 插入 HTML 文件,请使用 *style* 标签。 您可以将 style> 标签添加到您的 HTML 文件中,方法是将它键入到 HTML 正文中。
如何使用带有 Background-image 属性的 :hover 伪类
使用hover 伪类作为 background-image 属性时,有几点需要牢记。 您必须在 HTML 文档中包含您打算使用的图像。 此外,当对图像使用:hover 伪类时,您必须包含一个不同的 src 属性。 最后,确保图像足够大以用作悬停。
你能用 Css 改变 Svg 吗?
SVG 可以像 HTML 元素一样动画,使用 CSS 关键帧和动画属性,或使用 CSS 过渡。
动画 Svg 的力量
如果您想为您的网站添加交互性和动画,动画 SVG 可能是一个有效的工具。 使用一些 CSS,您可以创建简单的动画,这些动画可以更改和自定义以满足您的特定需求。 除了更复杂的动画,您可能还想考虑使用其他工具来实现您的目标。 例如,JavaScript 可用于创建更逼真的动画。 CSS 和 sva 是创建基本动画或更复杂动画的强大方法,因此请考虑如何实现您想要的结果。

Svg 路径悬停
如果要为SVG 路径添加悬停效果,可以使用 CSS :hover 伪类。 当用户将鼠标悬停在元素上时,这将向该元素添加悬停效果。
当您使用 CodePen 时,您的 HTML 编辑器代码就是进入基本 HTML5 模板主体的内容。 如果您想要访问更高级别的元素(如 HTML 标记),这是适合您的位置。 可以使用您在网络上找到的任何样式表将 CSS 应用于您的笔。 您可以使用 Pen 从 Web 直接创建脚本。 如果您在此位置放置一个 URL,我们会将其放置在与您的 JavaScript 相同的顺序。 如果您的链接包含包含预处理器的文件扩展名,我们将在申请前尝试对其进行处理。
Svg 悬停不起作用
您的 svg 悬停可能无法正常工作有几个可能的原因。 检查以确保您的svg 文件正确链接到您的 HTML 文件。 此外,请确保悬停在您的 CSS 中正确编码。 如果这两个都是正确的,请尝试将 z-index 添加到您的 CSS 代码中。
在这篇文章中,我们将学习如何使用计算机语言来发现悬停时更改 Svg 颜色的正确答案,Css。 可以实施一种处理相同问题的新方法,这将在后面的部分中进行更彻底的讨论。 可以按照以下步骤在 React 中更改 SVG 的颜色: 不应设置 SVG 中的填充和描边属性。 包含可缩放矢量图形 (SVG) 的 XML 文本文件用于定义这些图形。 因此,您可以通过单击它们并按住 CTRL 键来更改颜色,该键可以选择添加文本编辑器。 在 SVG 文件中,您可以同时指定样式属性(填充和描边属性)以及表示属性的填充和描边属性。
如何修复 Css 悬停状态
当用户将鼠标悬停在 CSS 中的多条信息上时,CSS悬停状态可用于显示它们。 如果您的 CSS 悬停状态不起作用,您可以检查一些事项。 在开始之前,请确保您的 CSS 选择器以正确的元素为目标。 第二条建议是确保您的 CSS 样式采用正确的格式。 最后,确保! important 规则用于确保当用户将鼠标悬停在元素上时应用您的 CSS 样式。 无法保证悬停状态始终有效。
Svg 图像颜色更改 Css
可以使用 CSS 更改 SVG 图像的颜色。 这是通过将“填充”属性设置为所需的颜色来完成的。
我正在开发一个包含一些指导和教程的网站。 在渲染SVG inline之前,确保它的任何元素都没有被 CSS 触及。 我很清楚,您在 SVG 文件中所做的更改并不重要。 但是,我很困惑为什么它不改变 CSS 中的颜色。 您可以使用检查器提供的 CSS 操作内联 SVG 的内部元素,您只需要学习如何使用该 CSS 即可完成此操作。 例如,如果这不起作用,这将失败。 你的类包含以下元素:your-svg-class – * fill – red。
手头似乎有一些崇高的目标。 它已经在确定使用什么颜色。 如果您使用的是 asvg,那么您已经知道要使用的颜色。
如何在 Css 中更改图像的颜色?
您可以使用 CSS 样式更改图像的颜色: 模糊() | 亮度() | 对比() | 阴影() | 灰度() | 色调旋转() | 反转() | 不透明度() | 饱和(),| 棕褐色() | 网址() | 最初的
3 个很棒的图像重新着色网站
有几个出色的图像重新着色网站。
该网站位于:br>a href=https://www.digitlaser.com/company/digitlaser.html>digitlaser/a>company/digitlaser.htmlbr>digitlaserbr>companybr>digitlaserbr>company
哪个属性用于更改 Css 中的 Svg 颜色?
填充属性确定表示属性中SVG 形状的颜色。
钢笔背景 Svg 悬停
笔背景 svg 悬停是为您的网站添加一些额外风格的好方法。 它们可用于为您的站点添加一些个性,或使其更具交互性。 您可以使用它们为页面上的任何元素添加悬停效果,或为您自己的网站创建自定义悬停效果。
CodePen 的 HTML 编辑器包含与正文和基本 HTML5 模板中包含的标签相关的所有详细信息。 这里有一些类可以对整个文档产生重大影响,使其成为理想的起点。 CSS 可以从 Web 上可用的任何样式表应用到您的 Pen。 您可以从互联网上的任何位置为您的笔创建脚本。 按照您在此处拥有的文档的顺序,我们将在将 JavaScript 添加到 Pen 之前将 URL 添加到其中。 如果脚本的文件扩展名是特定于预处理器的,我们将尝试处理您的链接以便在应用之前对其进行处理。
Css 预处理器 Css 预处理器
CSS 预处理器是一种程序,可让您从预处理器自己的独特语法生成 CSS。 有许多不同的 CSS 预处理器可供选择,但最受欢迎的是 Less 和 Sass。 预处理器可以让您作为 Web 开发人员的生活变得更加轻松和快速,因为它们提供了变量、混入和嵌套等功能。
您可以使用 CSS 预处理器将这些语言编译成普通的旧 CSS。 类 CSS 语言可用于支持变量、混合、数学运算、颜色运算和各种其他事物。 关于哪种预处理器最适合 css,存在很多争论。 我相信 SASS 是目前最好的选择,尽管将来它需要在 LESS 上更新。 对于 SASS,有一个 Compass For LESS 元素、一个 LESSHat 元素和一个 LESS Elements 元素。 LESS 和 SASS 无需 CodePen 即可在浏览器中进行测试。 除了我还没有使用过的 Stylus 之外,还有一个名为 Implicit 的预处理器,我无法就其功能发表评论。
不同类型的 Css 预处理器,哪个最好
预处理器和多功能工具是出色实用程序的示例。 强烈建议您至少学习其中的一种,因为它们在 Web 开发人员中非常流行。
有哪些 CSS 预处理器?
在 CSS 预处理器方面,最流行和稳定的三个是 Sass、LESS 和 Stylus,但还有很多更小的。 每个预处理器的语法各不相同,但它们都以相同的方式工作。
哪个是最好的 CSS 预处理器?
它被评为世界上最流行的 CSS 预处理器之一,不仅因为它的流行,还因为 Hampton Catlin 和 Natalie Weizenbaum 在 2006 年创建了它。预编译器 LibSass 不会将 Sass 与 Ruby 分开,但它们确实允许它在其他语言中解析语言并与 Ruby 分离。 如果您正在寻找一个健壮且功能丰富的 CSS 预处理器,Sass 是您的不二之选。
