Animator Review:只需单击一下的 WordPress 动画插件
已发表: 2023-02-27Animator 是一个无代码的点击界面,用于创建定制的 WordPress 动画。 它与 CSS Hero 由同一个团队创建,并且易于使用——在我们全面的 Animator 评论中了解更多信息。
评估
虽然 Animator 对于非技术用户来说已经足够了,但老练的用户可能会受益,因为它可以加快流程。 即使您擅长开发自己的 CSS,您也可能希望使用 Animator 来节省时间。
寻找动画师
想要为您的 WordPress 网站提供诱人的滚动和基于时间的动画吗?
如果您精通 CSS,则可以自己创建这些动画。 然而,对于我们其他人来说,没有简单的方法可以向 WordPress 中的内容添加动画。
Animator 是 CSS Hero 团队的一个新的独立插件,它通过为您提供一个简单的点击界面来改变这一点,以便在您的 WordPress 网站上设置各种类型的动画,无论您使用的是本机编辑器还是页面构建器插件。
这使您仍然可以在您的网站上制作动画,即使您不精通技术。 即使您可以编写自己的 CSS,Animator 的 UI 也可以帮助您加快工作流程。
动画师提供什么?

Animator 的主要优点是它允许您向站点添加大量不同的动画,而无需任何 CSS、JS 或其他深入的技术知识。
相反,您可以使用包含动画时间轴的点击界面来控制您的动画。
如果您熟悉流行的 CSS Hero 插件,您就会认出 Animator。 总之,Animator 相当于 CSS Hero 的 CSS 样式。
让我们更深入地了解一些最重要的方面。
使用点击的界面
Animator 有一个简单的点击界面来帮助你控制你的动画。
有两个主要组成部分:
- 您网站的全宽视觉预览——当您添加动画时,您可以立即在实时预览中看到它们的外观。 这对于无需不断重新加载不同预览而进行小的调整非常有用。
- 动画时间线——它使您能够根据用户的滚动行为或时间创建一个或多个动画。 您可以四处移动对象并更改设置以获得所需的效果。
在实践部分,您将更广泛地了解这个界面……
然而,它使用起来非常简单。

3 种以上具有大量动画属性的高级动画模式
Animator 有三个高级选项可帮助您设置动画:
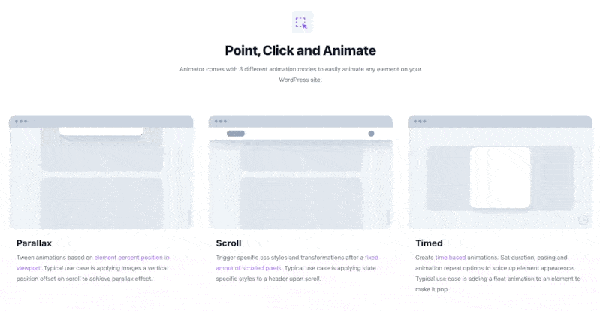
- 视差——基于元素在视口中的百分比位置的“补间”动画。 Tween 是 in between 的缩写,主要概念是它允许您创建视差滚动效果。
- 滚动——当用户滚动一定数量的像素后,相关的 CSS 样式或动画被触发。 例如,当访问者向下滚动页面时,您可以将特定于州的样式应用于标题。
- 定时 -动画是在预定的时间表上创建的。 例如,向元素添加浮动动作以使其脱颖而出。
下面是一些通用的 Animator 示例,演示了各种动画模式:

除了高级动画选项外,您还可以为各种 CSS 属性设置动画,包括以下内容:
- 背景颜色
- 背景位置
- 框影
- 字体大小
- 字母间距
- 不透明度
- 看法
- 旋转 X、Y 或 Z
- 规模
- 倾斜 X 或 Y
- 宽度
- …更多
为了使事情变得更容易,Animator 包含其中许多的预设:

不过,您也可以构建自己的动画,必要时可以超越预设。
与原生编辑器、主题和页面构建器兼容
除了核心 WordPress 编辑器之外,Animator 还可以与第三方主题和页面构建器插件一起使用。
这包括但不限于下列工具:
- 元素者
- 海狸生成器
- 迪维
- WPBakery 页面生成器
- 阿瓦达
- 阿斯特拉
- 氧
动画师应该能够在您网站上的任何元素上工作,而不管它来自哪里。
例如,您可能喜欢使用 Beaver Builder 进行设计,但认为它的动画功能对您的需求来说限制太多。
通过在 Beaver Builder 旁边安装 Animator,您可以为 Beaver Builder 设计添加更复杂的动画。
手动修改动画或导出它们(对于更高级的用户)
虽然 Animator 旨在允许非技术用户使用点击界面创建动画,但更多专家用户可能会欣赏 Animator 仍然允许您访问底层代码,如果您希望进行直接更改。
如有必要,您还可以导出应用程序数据。

独立插件
虽然 Animator 是由 CSS Hero 团队创建的,但不需要安装 CSS Hero 即可使用它。
也就是说,Animator 是一个独立的插件。
话虽如此,Animator 仍然可以与 CSS Hero 配合使用,因此如果您希望以无代码的方式控制网站的样式,则可以同时使用两者。
如何使用 Animator 插件制作 WordPress 动画
现在您知道 Animator 必须提供什么,让我们看看在您的网站上使用它是什么感觉。
接下来,我们将引导您完成使用 Animator 创建 WordPress 动画的过程,以及使用 Astra 主题和本机 WordPress 编辑器构建的演示站点。
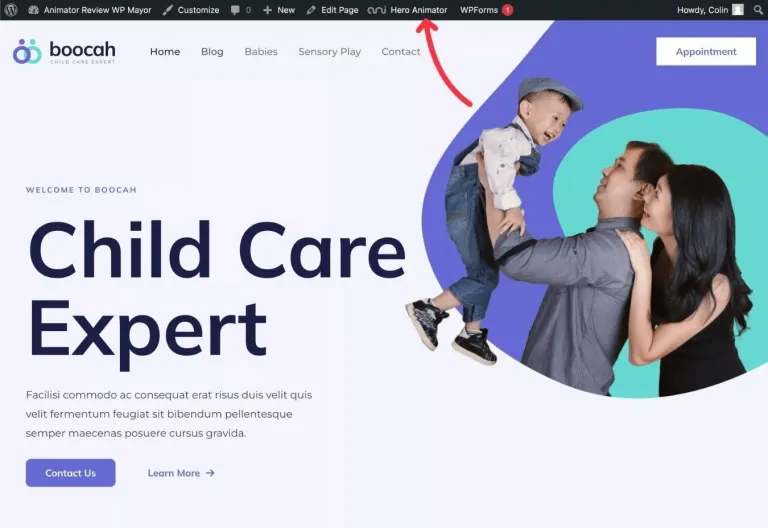
#1。 在要设置动画的页面上激活动画师界面。
首先,在包含您要制作动画的材料的页面上打开 Animator 界面。
如果您想为网站范围内的元素(例如您的页眉)制作动画,只需打开包含您的页眉的任何页面即可。 您创建的任何动画都将应用于该标头的所有实例。

要访问 Animator 界面,只需在查看相应页面时单击 WordPress 工具栏上的 Hero Animator 选项。

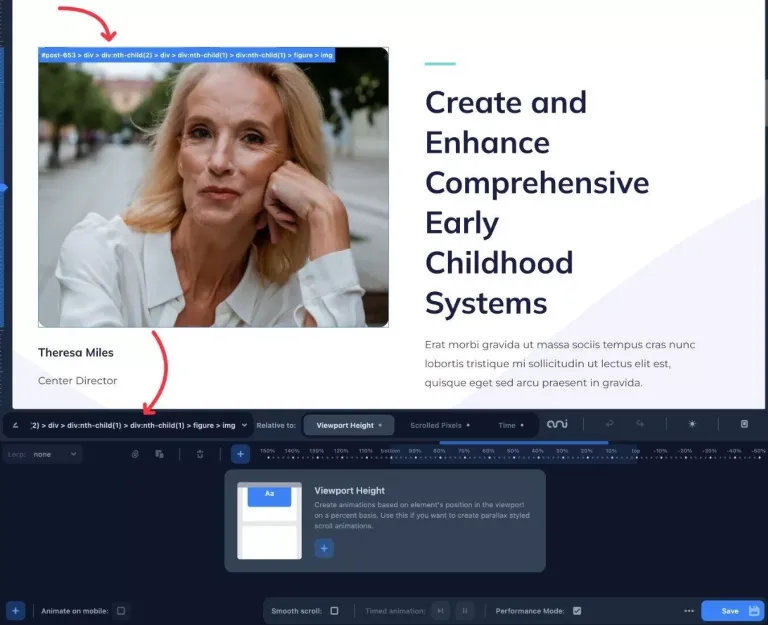
#2。 选择要设置动画的元素。
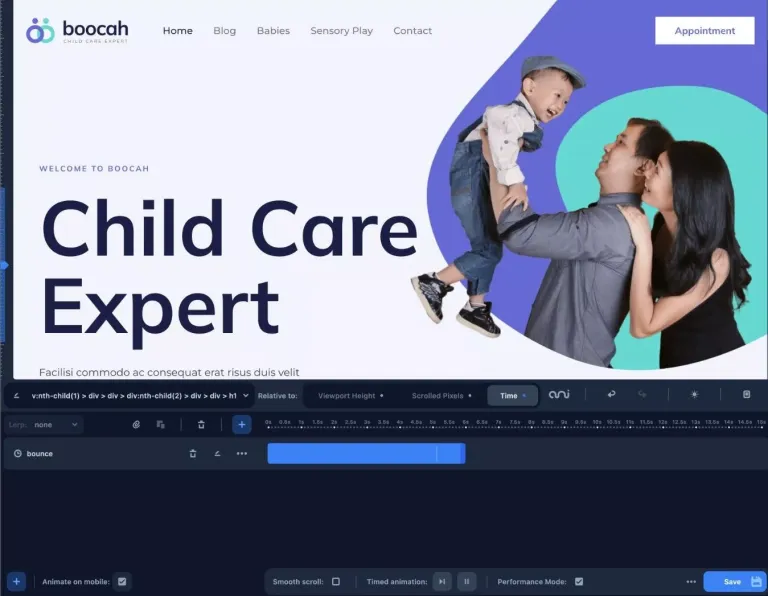
启动 Animator 界面时,您应该会在底部看到页面的可视化预览,以及 Animator 界面。
首先,在实时预览中单击要设置动画的元素以将其选中。
当您将鼠标悬停在实时预览上时,Animator 将显示有关每件作品的一些附加信息,以帮助您选择正确的作品。
例如,要在测试设计中对图像进行动画处理,我们只需选择它:

您也可以手动输入 CSS 类或 ID,某些背景图片可能需要这样做。
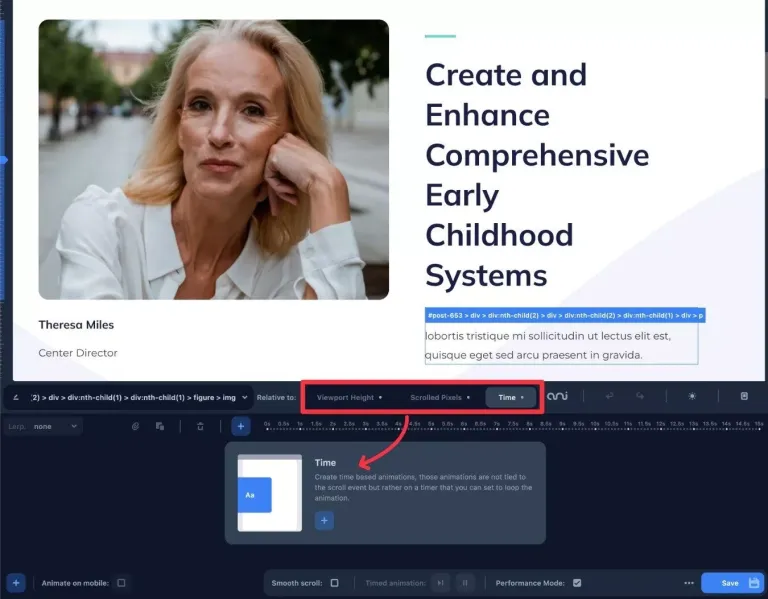
#3。 选择动画模式
选择要设置动画的元素后,使用“相对于”框选择动画模式。
您再次拥有三种可能性:
- 视口高度(又称视差)
- 滚动像素
- 时间
你实际上是在做一个声明性的陈述,比如“我想为[这个元素]设置相对于[这个动画模式]的动画”。

提示 – 应该注意的是,您可以将多种类型的动画应用于单个元素。 例如,您可以同时包含基于时间的动画和视差动画(视口高度)。
#4。 使用时间轴创建动画
既然您已经决定了要制作动画的内容,您就可以使用时间轴来创建动画了。
为此,请单击添加动画旁边的加号:
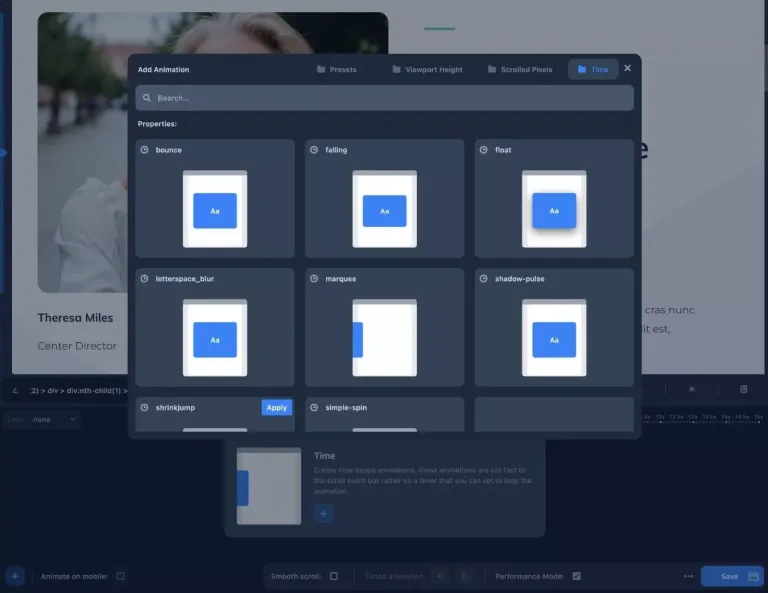
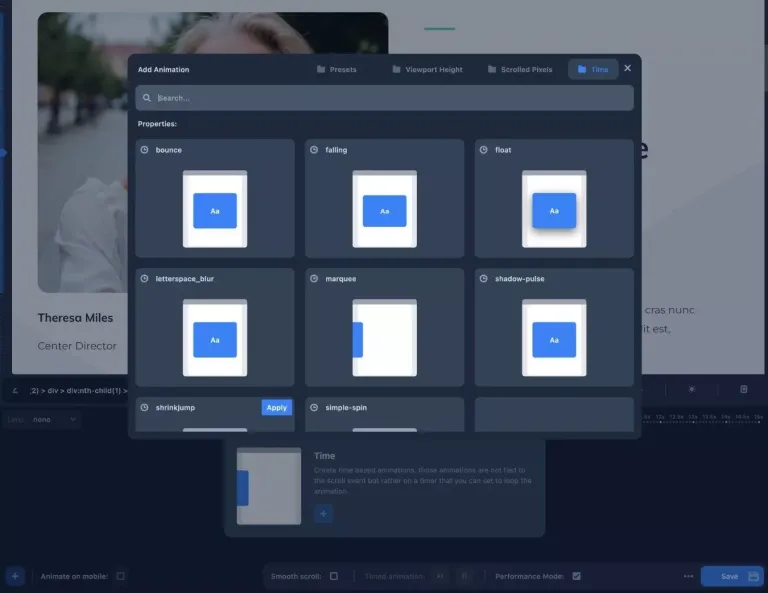
这将打开一个弹出窗口,其中包含可与该动画模式一起使用的多种动画类型。
例如,基于时间的动画的一些预设参数包括以下内容。
- 弹跳
- 坠落
- 漂浮
- 字母空间模糊
- 跑马灯
- 暗影脉冲
- 收缩跳跃
- 简单旋转
您可以获得动画效果的动画预览,这对于选择完美的动画非常有帮助。

如果您想完成预定义列表中没有的任何事情,您也可以设计自己的动画类型。
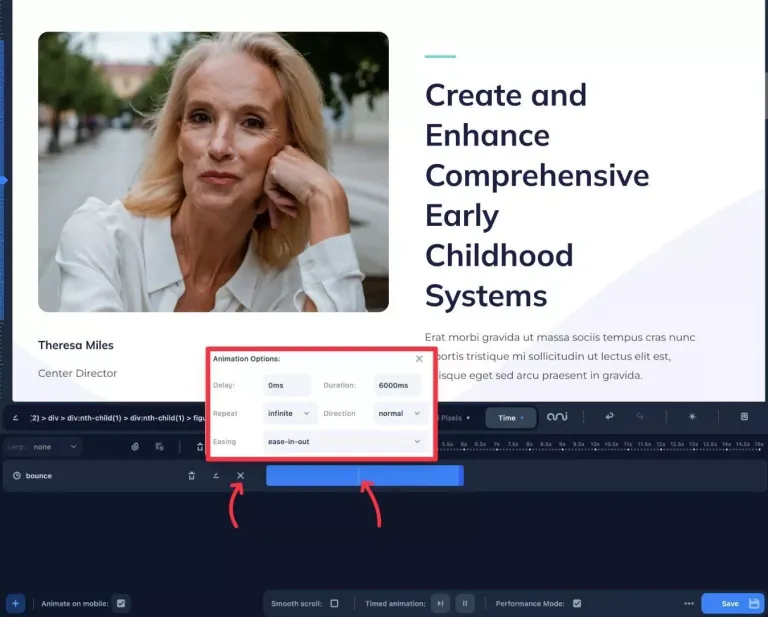
当您选择动画时,它会出现在时间轴上。 动画也将应用于实时预览,使您能够准确地看到它在您网站上的显示效果。
当您使用基于时间的动画时,当动画完成时,时间轴栏上会显示一条线,这非常有用。
您可以通过拖动时间轴上的条来更改动画的长度。
此外,您可以通过单击三点符号来访问更复杂的设置,例如是否循环动画(如果是,循环多长时间)。

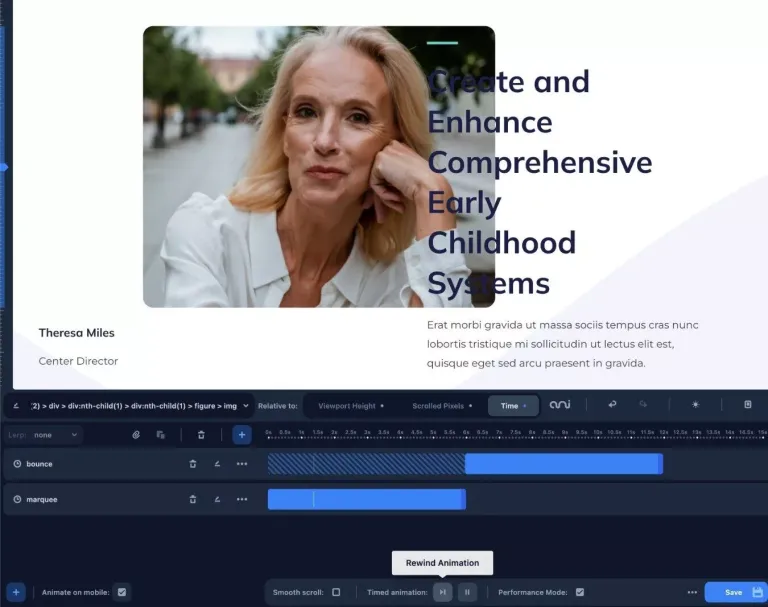
如果您想创建大量动画,只需为每个动画重复上述步骤即可。
然后可以将动画安排在时间线上以获得所需的效果。
如果您想使用大量基于时间的动画,请确保禁用无限循环。

您也不限于制作相同风格的动画。 从技术上讲,您可以将基于时间和基于滚动的动画应用于同一元素。
Animator 允许您控制 LERP(线性插值)以平滑视差滚动项目的滚动行为。
要更改此设置,请使用屏幕左侧的 Lerp 下拉菜单。
#5。 上传你的动画
对动画感到满意后,只需单击“保存”按钮即可使它们在您的站点上生效。
还有一个有用的功能,允许您选择是否将动画发布到您网站的移动版本。
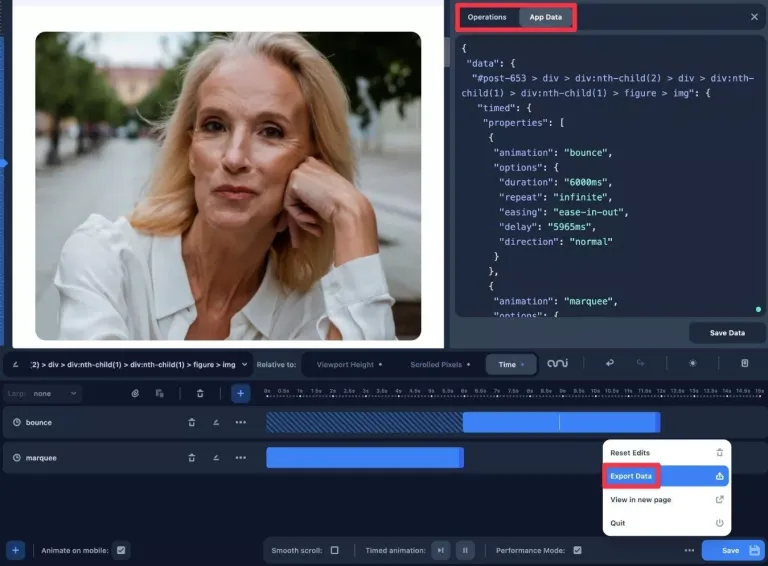
如何直接编辑、导出或操作您的代码
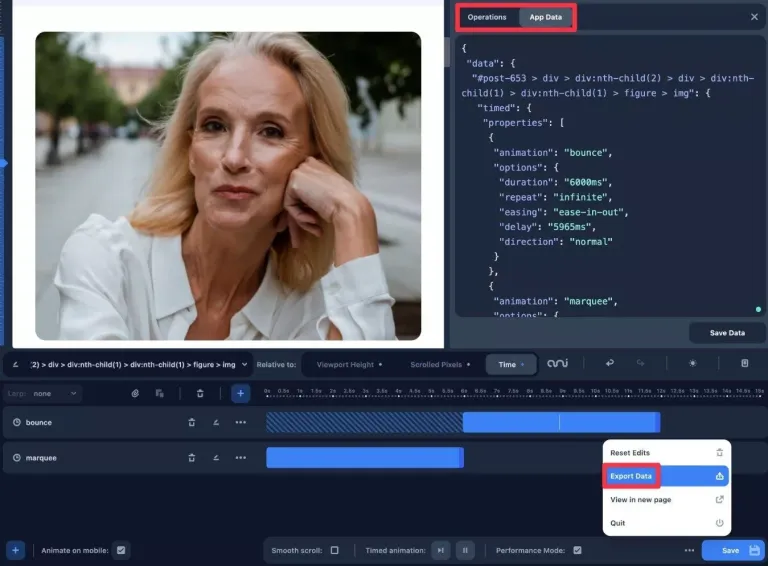
Animator 还允许高级用户访问其动画的原始 JSON 数据。 您可以使用它来重新编辑您的动画,或者您可以将其复制/粘贴到文本文件中以获得当前动画的完整快照。
还有一个面向更多技术用户的操作面板,它允许您通过添加自己的 javascript 代码来动态更改插件的数据 JSON 对象。 我不是开发人员,所以我不确定这会带来什么潜力,但我相信开发人员会欢迎增加的控制权。
通过单击“保存”按钮旁边的三点图标并选择“导出数据” ,可以使用这些选项。

价钱
Animator 只有高级版,但它提供的功能价格合理。
无限站点的费用为 49 美元,并以正常价格提供一年的维护和更新。
包起来
Animator 实现了提供易于使用的点击动画的承诺。 其基于时间轴的界面允许轻松组织和管理动画,视觉预览功能无需重新加载网站,从而节省了时间。
尽管 Animator 对于非技术人员来说是用户友好的,但即使是有经验的用户也可以从其节省时间的功能中受益,即使他们有能力开发自己的 CSS。
如果您想尝试一下 Animator,请单击下面的链接开始:
