使用多种支付方式为 WooCommerce 设置 Apple Pay
已发表: 2023-02-11除了 PayPal、Stripe 和信用卡之外,如果您不在您的 WooCommerce 商店中提供其他流行的支付方式,则可能会导致放弃、销售和客户流失。
今天的客户越来越依赖数字和 UPI 移动支付解决方案,其中 Apple Pay 和 Google Pay 位居榜首。
在本文中,我们将了解如何为 WooCommerce Payments、Stripe、Square 和其他支付网关设置 Apple Pay。
首先,我们从为什么必须使用 WooCommerce Apple Pay 开始。
为什么要在您的商店中配置 Apple Pay WooCommerce 支付解决方案?
Apple Pay 允许用户使用近场通信 (NFC) 技术使用他们的 Apple 设备(iPhone、iPad、Apple Watch 等)进行支付。
用户可以将他们的信用卡或借记卡添加到 Apple Pay,无需携带实体卡。
Apple Pay 也被认为比传统卡交易更安全,因为它使用生物识别身份验证(例如 Touch ID 或 Face ID)并且不会向商家透露卡号。
所以这里有一些使用 Apply Pay 的好处:
- 确保简单快捷的结账——客户可以体验到更快的结账和一次触摸即可完成购买,因为它不需要客户填写包含多个字段的冗长表格。
- 为客户提供高安全性和隐私性——生物识别身份验证在很大程度上防止了欺诈和拒付。
- 更高的购买频率——数字支付解决方案的简单性使客户更有可能返回您的 WooCommerce 商店并购买产品。
- 巨大的市场份额——Apple Pay占有相当大的市场份额,并呈指数级增长; 仅在美国就高达 43.9% 的份额。
我们现在开始在 WooCommerce 中使用不同的支付网关设置 Apply Pay。
如何为 WooCommerce 付款设置 Apple Pay?
WooCommerce 支付解决方案由 WooCommerce 团队构建。 它允许您在您的网站上接受主要的信用卡和借记卡以及本地支付方式,而无需设置成本或月费。
最好的部分是, WooCommerce Payments 会自动启用 Apple Pay 。
启用它的方法如下:
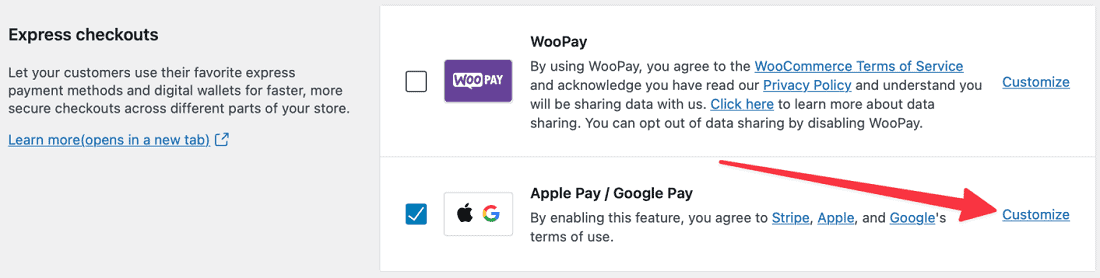
- 转到付款 > 设置。
- 在 Express Cceckouts 部分下,选中 Apple Pay / Google Pay 复选框。
- 单击保存更改。
注意– 如果没有 Google Pay,则无法仅启用 Apple Pay。 两者必须一起启用。
启用 Apple Pay 后,Apple Pay 按钮会出现在:
- 结帐页面
- 购物车页面
- 个别产品页面

转到Payments > Settings ,然后在Express checkouts部分中,单击自定义 Apple Pay/Google Pay 链接以自定义上述哪些位置显示 Apple Pay 按钮。

通过 Touch ID 或 Face ID 授权交易后,WooCommerce Payments 将处理交易并将客户重定向到“已收到订单”或“感谢”页面。
有关测试 Apple Pay、使用 Apple Pay 退款、Apple Pay 订阅产品和受支持国家/地区的更多信息,请参阅此文档。
如何使用 Stripe 为 WooCommerce 启用 Apple Pay?
Stripe 支付网关提供 Apple Pay 支持,它是一个信誉良好的处理器,收费合理,设置过程直观。
您可以参考此视频了解相关步骤或按照以下说明进行操作。
安装 WooCommerce Stripe 插件
下载 WooCommerce Stripe 插件,安装并激活它。 它是一个免费插件,非常受欢迎,因为它在 900000 多个站点上处于活动状态。
您可以参考本教程了解如何在 WooCommerce 中设置 Stripe。
启用付款请求按钮
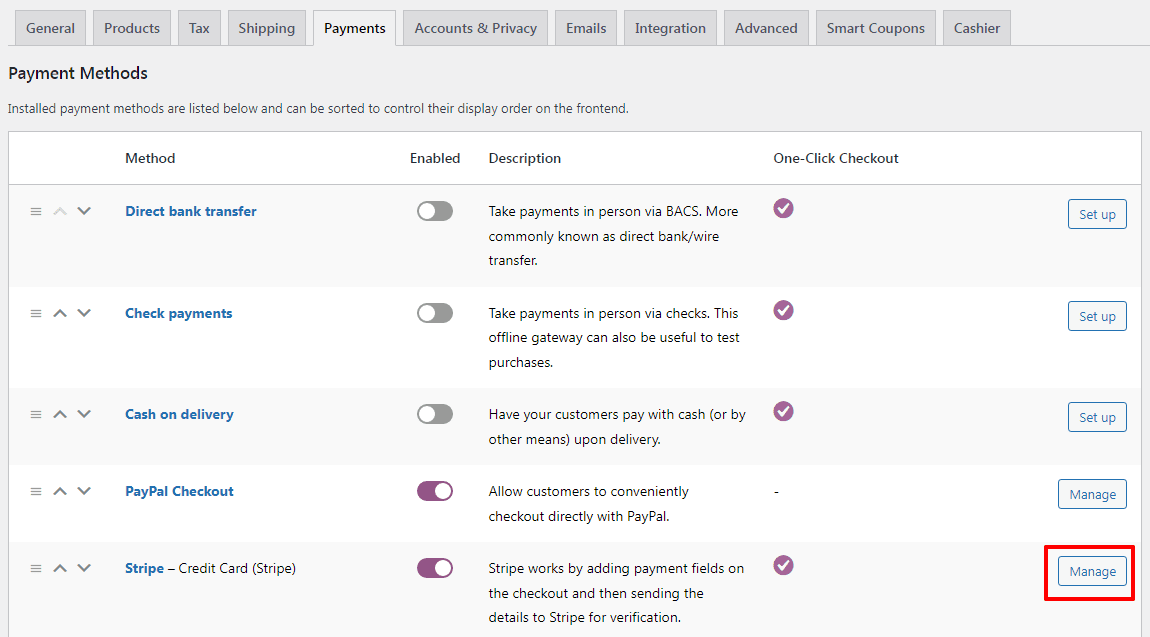
- 转到您的 WordPress 管理面板,然后单击
WooCommerce > Settings > Payments。 - 对于列表中的
Stripe - Credit Card (Stripe)方法,单击位于最右侧的Manage按钮。 - 选中
Payment Request Buttons框并单击保存。

在 Stripe 中将您的域添加到 Apple Pay
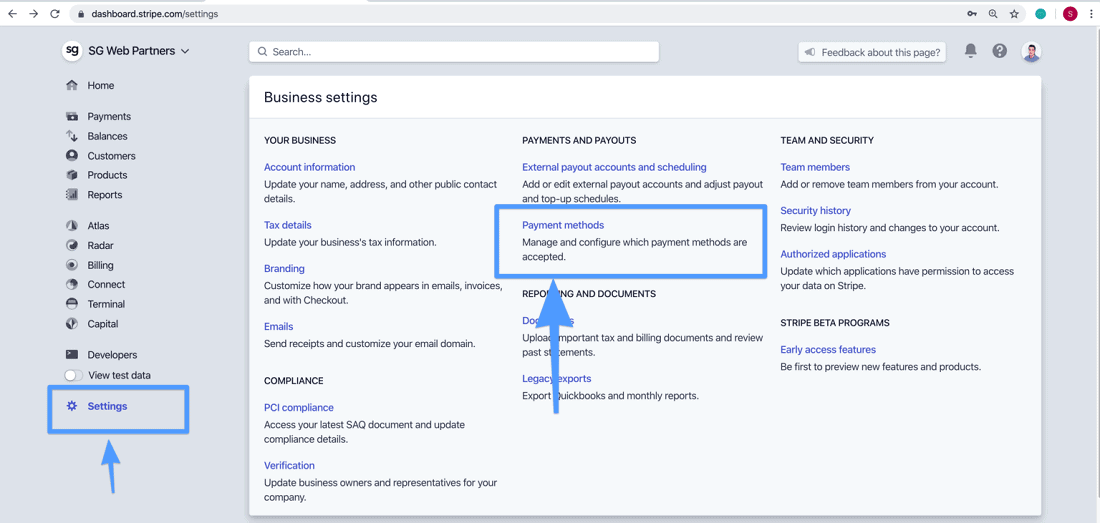
- 现在登录到您的 Stripe 仪表板。
- 前往
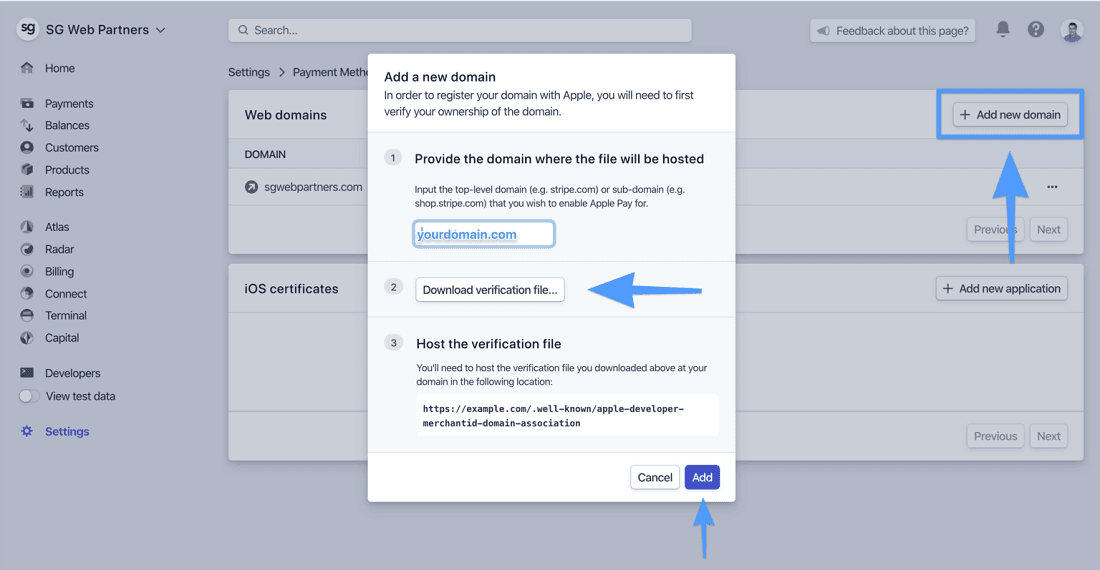
Settings > Payment Methods > Apple Pay。 - 单击
Add new domain并输入您的域。 - 将验证文件下载到您的计算机。


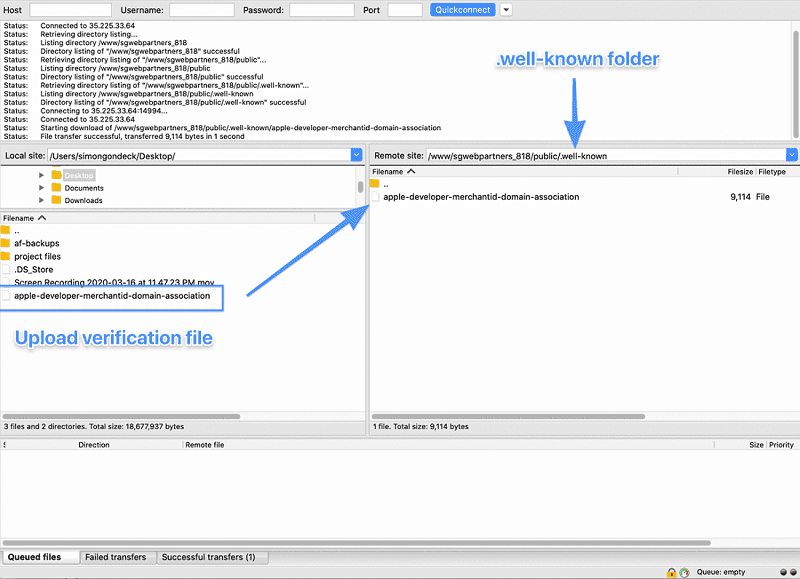
上传验证文件到文档根目录
- 使用 FileZilla 等工具通过 SFTP 或 SSH 连接到您的服务器。
- 然后,将
apple-developer-merchantid-domain-association文件上传到文档根目录中的.well-known 文件夹。 - 为确保您正确执行此步骤,请导航至 – https://yourdomain.com/.well-known/apple-developer-merchantid-domain-association。

您应该会看到一串由许多随机生成的数字组成的字符串。
测试 Apple Pay 是否可用
- 在电脑或手机上打开 Safari 浏览器
- 转到您的网站并将产品添加到购物车。
- 您应该会看到使用 Apple Pay 付款的选项。
- 完成结帐流程。
就是这样。 图片和步骤参考 – SimonGondeck.com
WooCommerce 广场苹果支付
可以使用 Square 支付网关为 WooCommerce 设置 Apple Pay。
Square 在美国、加拿大、澳大利亚、日本、英国、法国、西班牙和爱尔兰可用。
有关步骤,请参阅此文档。
WooCommerce 布伦特里苹果支付
WooCommerce 的 Apple Pay 也可通过 Braintree、Authorize.Net 和 20 多种其他支付方式使用。 但可用性也取决于国家/地区。
查看支持的网关和国家/地区列表。
最后的想法
WooCommerce Apple Pay 以安全、更多支付选项和移动优先的方式使您和客户受益。
如果您使用 Stripe、WooCommerce Payments 或 Square 付款方式,此博客对您来说非常方便。
您想详细介绍使用 Braintree 或其他支付方式的 Apple Pay 设置吗? 在下面评论。
