WooCommerce 优惠券代码初学者指南(更新)
已发表: 2021-01-15
如果您经营的是使用 WordPress 构建的在线商店,WooCommerce 优惠券代码是您已经可以使用的有价值的工具。 但是,关于有效使用折扣还有很多需要学习的地方。
幸运的是,WooCommerce 让创建优惠券代码变得轻而易举,这样您就可以轻松地进行折扣营销游戏。 只需单击几下即可开始。
在本文中,我们将介绍如何使用 WooCommerce 优惠券代码的所有基础知识。 我们还将回答您可能对它们的工作方式提出的一些常见问题 (FAQ)。 让我们潜入!
WooCommerce 优惠券代码简介
如果您曾经使用优惠券在线购买过产品,您可能必须在结账过程中输入零售商提供的代码。
WooCommerce 包含内置功能,可让您生成自己的优惠券代码。 然后,您可以将它们作为各种折扣营销活动的一部分分发给客户。
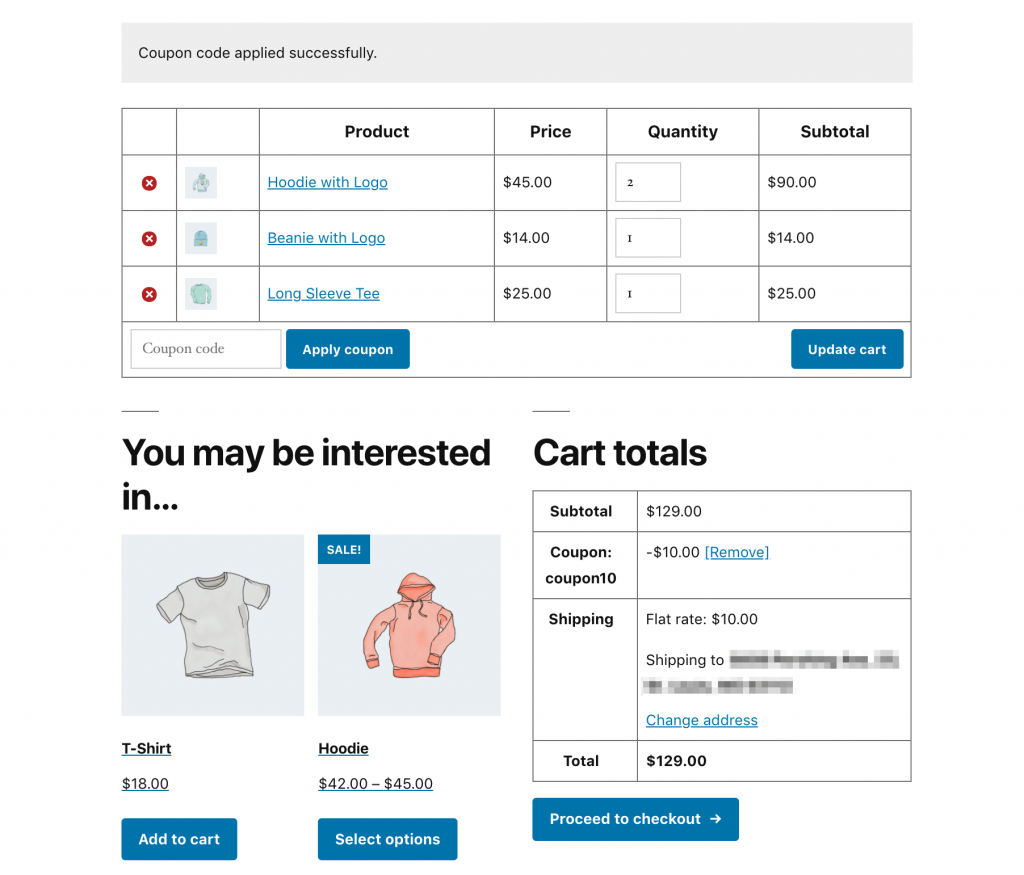
购物者将在您的结帐页面上看到优惠券代码字段,他们可以在其中应用他们有权访问的任何折扣:

默认情况下,您可以在 WooCommerce 中创建三种不同类型的折扣:
- 百分比折扣:按指定百分比降低客户的小计。
- 固定购物车折扣:从客户的购物车小计中扣除一定的美元金额。
- 固定产品折扣:按指定的美元金额对一件商品进行折扣。
此外,您可以配置一些设置来限制优惠券代码的使用,例如:
- 最低和最高支出
- 优惠券是否可与其他优惠同时使用
- 如果优惠券可用于购买特价商品
- 优惠券可用于的特定产品或类别
- 可使用此优惠券的个人客户
- 优惠券可以使用多少次
- 单个客户可以使用特定优惠券代码的次数
您还可以选择通过 WooCommerce 优惠券代码启用免费送货。 简而言之,此功能为您的在线商店进行折扣营销提供了许多可能性。 另外,它相当容易使用。
如何创建 WooCommerce 优惠券代码
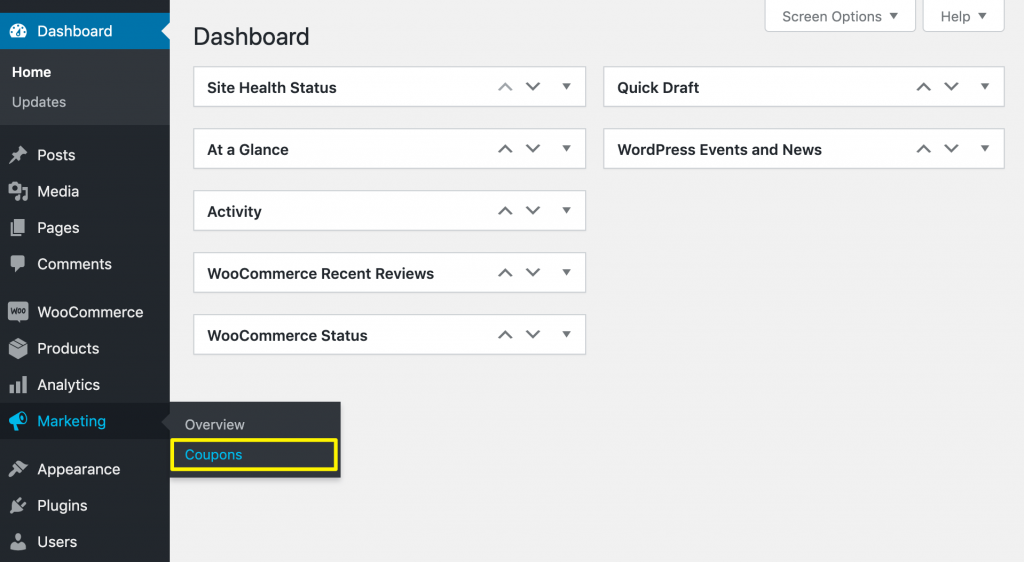
要设置新的 WooCommerce 优惠券代码,请登录您的 WordPress 仪表板并导航到Marketing > Coupons :

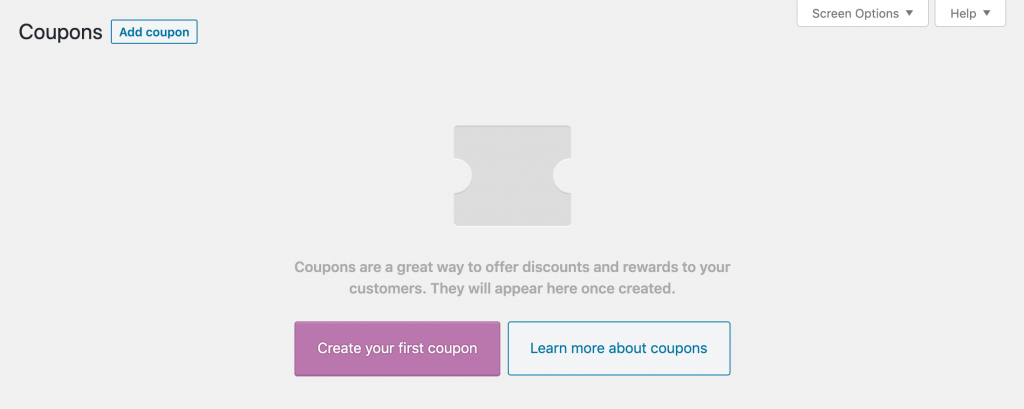
然后,您可以单击添加优惠券或创建您的第一张优惠券以开始使用:

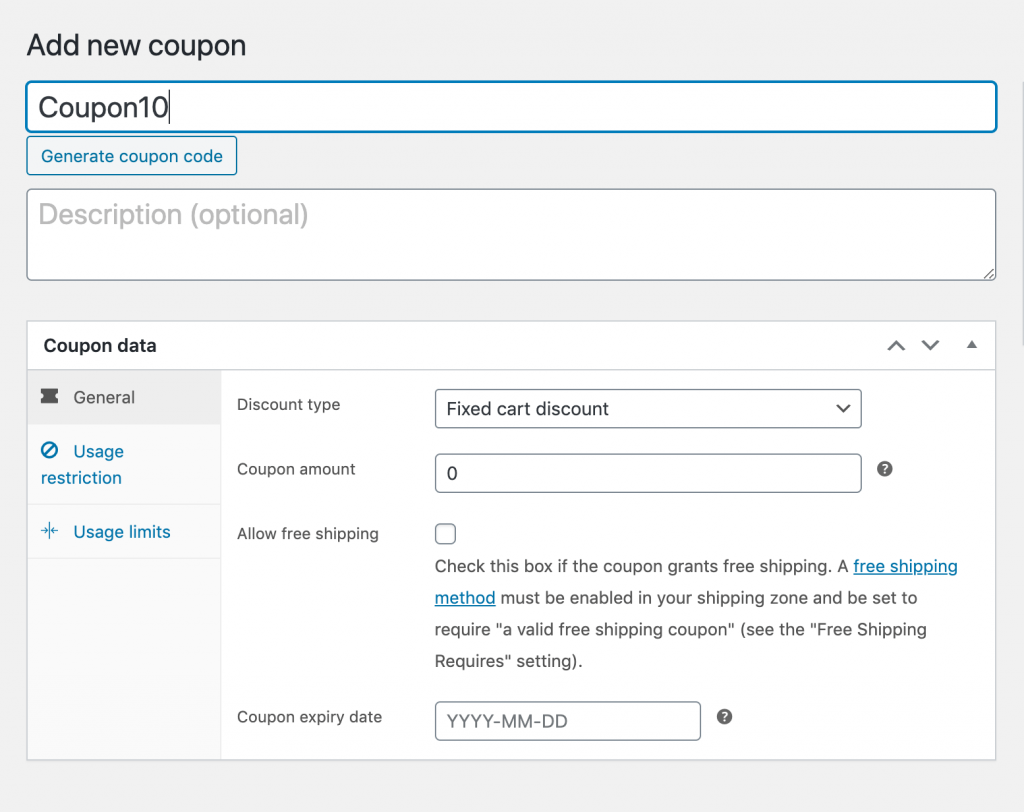
这将打开 WooCommerce 优惠券编辑器。 输入您希望客户在结帐时提供的代码以获得折扣:

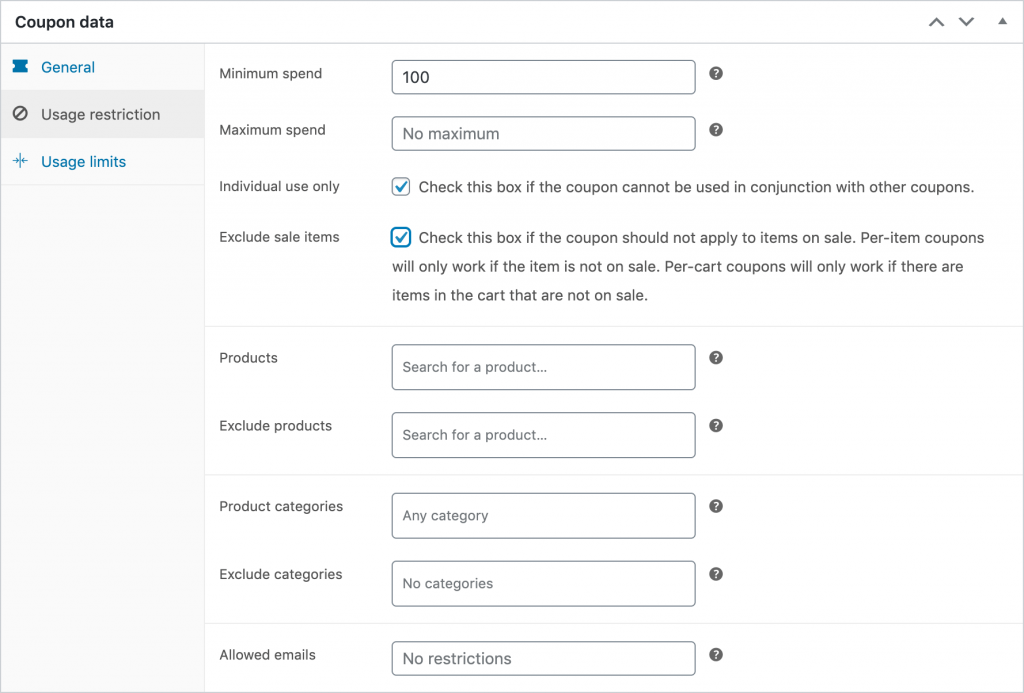
如果您愿意,您还可以添加说明——这仅供内部使用,客户不会看到。 然后向下滚动到优惠券数据部分。 您可以在此处指定折扣类型和金额,以及任何限制或限制:

正如我们已经提到的,这里有很多可用的选项。 我们建议密切注意使用限制和限制,因为这些可以帮助您避免过度打折您的产品。
如何在 WooCommerce 中启用优惠券
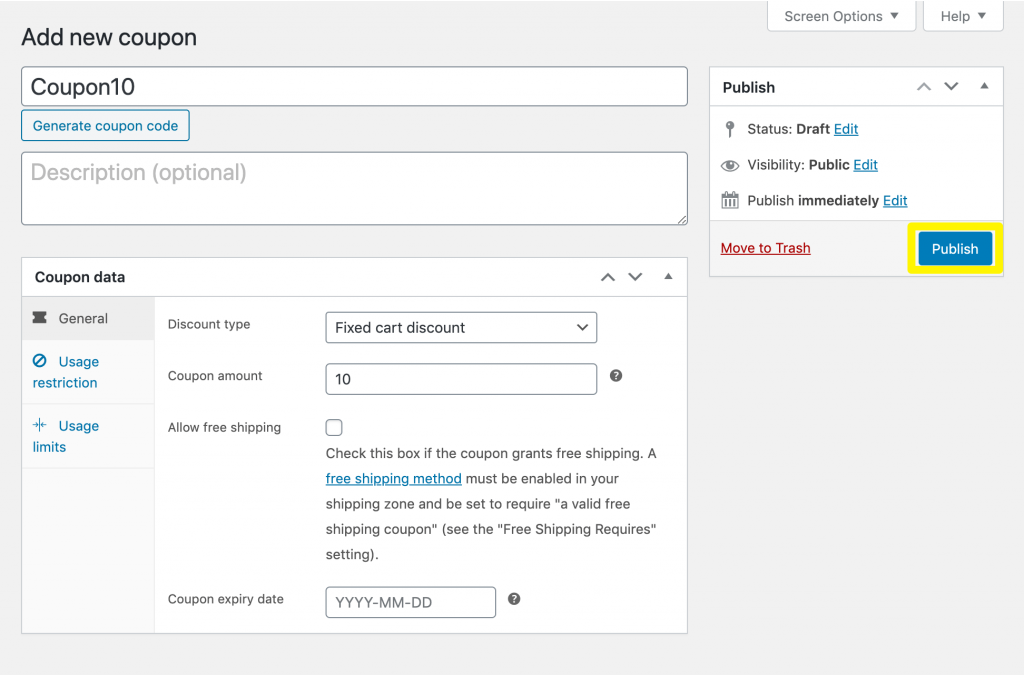
只需单击编辑器中的蓝色发布按钮即可启用您的优惠券代码:

任何在结账时输入代码的客户都将获得指定的折扣。

WooCommerce 优惠券代码常见问题解答
以上信息是您开始使用 WooCommerce 优惠券代码所需的一切。 但是,有一些与此功能相关的常见问题解答,您可能对此感到好奇。
1. 如何在 WooCommerce 中获取促销代码?
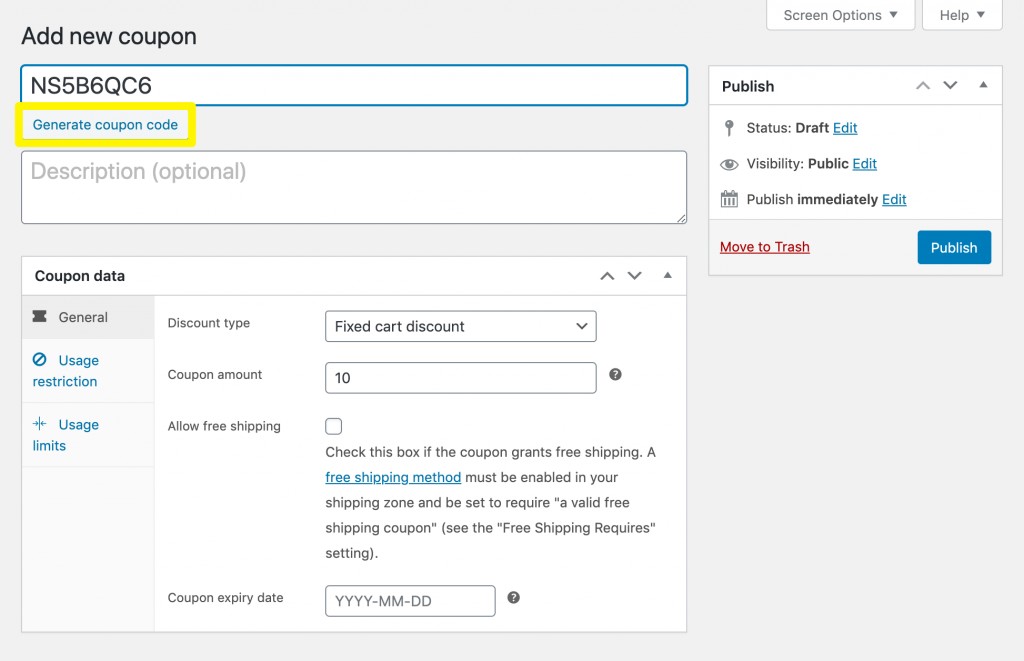
想出用于 WooCommerce 折扣的优惠券代码相当容易。 但是,如果您的广告系列需要随机促销代码,您可以单击编辑器中的生成优惠券代码按钮:

这将在优惠券代码字段中插入一串随机字符串,如上图所示。
2. 如何在 WooCommerce 中禁用优惠券代码?
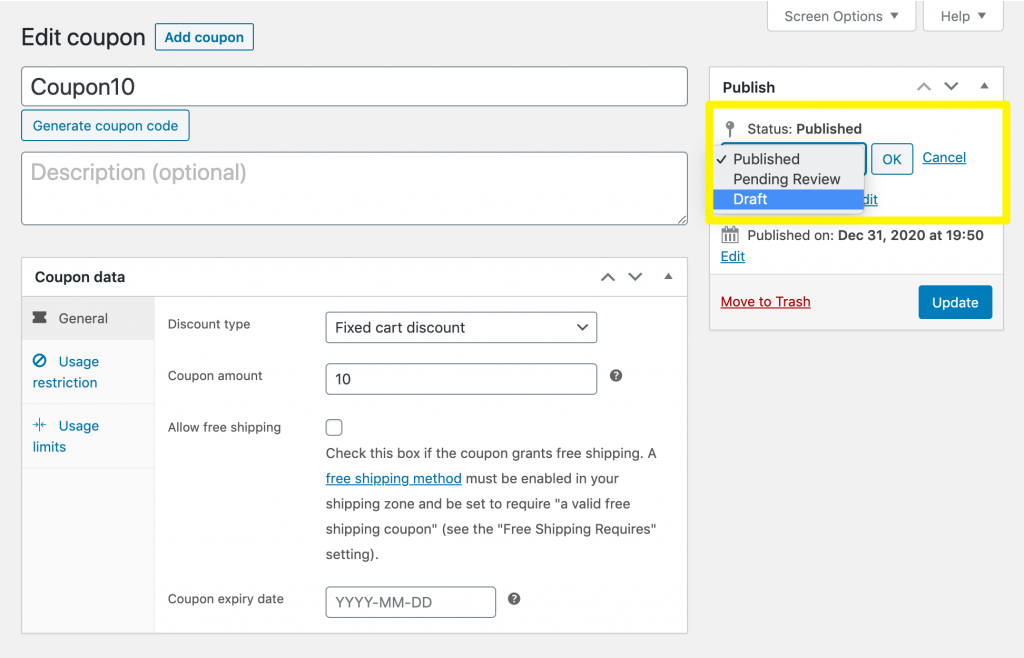
如果您有想要禁用的有效优惠券代码,您有几个选择。 首先,您可以在编辑器中打开优惠券并将状态从Published更改为Draft :

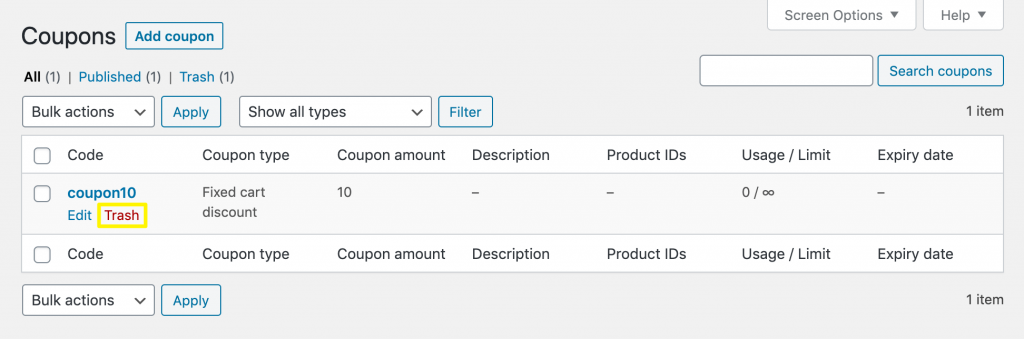
您还可以从所有优惠券屏幕中删除优惠券:

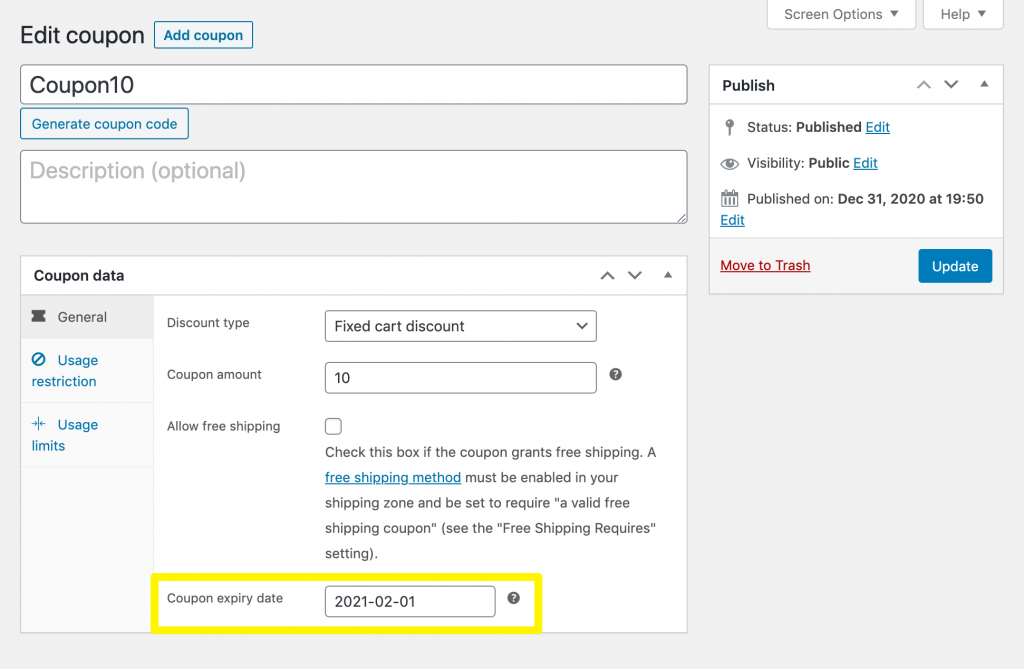
如果您想将优惠券设置为在特定时间段后自行禁用,您可以为其添加到期日期。 您将在编辑器的优惠券数据部分的常规选项卡中找到此选项:

该代码将在您输入的日期后停止工作。 如果您要更新现有折扣,请记住保存更改。
3. WooCommerce 优惠券代码是否区分大小写?
不,WooCommerce 优惠券代码不区分大小写。 在以前版本的插件中情况并非如此,但如果您的副本是最新的,那么客户在输入您的代码时输入的是小写字母还是大写字母都无关紧要。
这对您有益,因为它可以最大程度地减少用户摩擦。 换句话说,您不必担心客户抱怨他们的折扣不起作用,因为他们没有使用正确的大写或小写字符输入折扣。
4. 如何在 WooCommerce 中自动应用优惠券代码?
如果您想确保客户在符合条件的订单上获得折扣,自动应用您的优惠券而不是让购物者输入代码可能是有益的。 不幸的是,WooCommerce 不支持开箱即用的此功能。
好消息是我们的高级优惠券插件可以。 我们已经发布了关于如何在各种场景中自动应用优惠券的教程,包括:
- 根据客户的小计自动应用优惠券
- 自动将买一送一 (BOGO) 产品添加到符合条件的购物车
- 使用自动应用的优惠券启用分层折扣
- 超过一定金额的订单自动免运费
- 无需客户输入任何内容即可应用优惠券
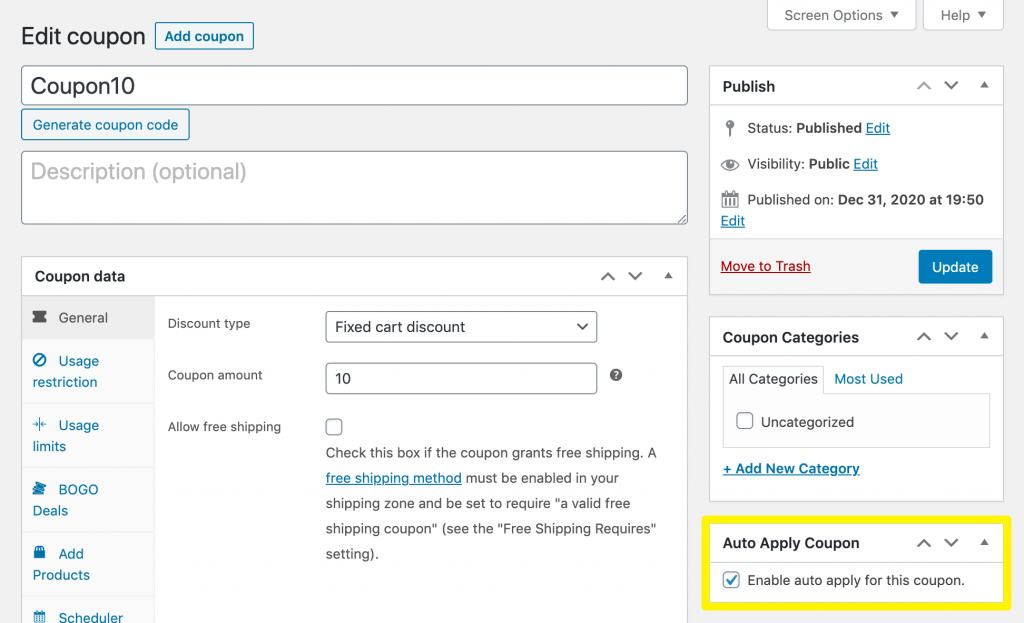
简而言之,您所要做的就是确保在发布折扣之前启用自动应用优惠券选项:

请注意,您需要插件的高级版本才能访问此功能。
结论
WooCommerce 优惠券代码是为您的在线商店实施折扣营销的好方法。 该插件包含可帮助您开箱即用地创建和管理自己的优惠券代码的功能,而且它们非常易于使用。
在这篇文章中,我们向您介绍了使用 WooCommerce 优惠券代码的基础知识并回答了一些常见问题,例如:
- 如何在 WooCommerce 中获取促销代码? 您可以使用生成优惠券代码按钮来创建随机代码。
- 如何在 WooCommerce 中禁用优惠券代码? 您可以更改优惠券的状态、将其丢弃或设置到期日期以禁用它。
- WooCommerce 优惠券代码是否区分大小写? 不,优惠券代码不区分大小写。
- 如何在 WooCommerce 中自动应用优惠券代码? 您可以使用我们的高级优惠券高级插件轻松自动应用优惠券。
您对如何开始使用 WooCommerce 优惠券代码有任何疑问吗? 将它们留在下面的评论部分中!
