WordPress 的最佳按钮插件(免费):2022
已发表: 2022-01-20网站的主要目的是让人们了解业务,以便他们可以采取行动购买您的产品/服务或您希望网站访问者采取的任何行动。
添加有吸引力的按钮是吸引潜在消费者注意力的最佳方式。 如果您的访问者不采取任何行动并且按钮可以为您改变,那么拥有一个具有良好网站加载速度的漂亮网站是没有用的。
为了帮助您设计一个吸引人的按钮,让您的网站 WordPress 访问者采取行动,我列出了WordPress 的最佳按钮插件。 你猜怎么着? 在此列表中占据一席之地的所有插件都是完全免费的。
所以继续阅读……
WordPress的最佳免费按钮插件
以下是 WordPress 的免费按钮插件列表,您可以从中挑选。 让我们来看看更多细节的插件......
1. ElementsKit(按钮小部件)

如果您正在寻找一个 WordPress 按钮制造商,它将为您提供世界上所有的灵活性来设计和设计自己的按钮,那么 ElementsKit 就是您的插件。 这是 Elementor 的一个插件,它为您提供从头开始构建完整网站所需的所有元素,包括高级按钮制作器。
无论您是在寻找圆形按钮还是渐变风格的视频按钮,您都可以使用这个 WordPress 按钮插件免费创建。 由于它是基于 Elementor 的插件,因此您还可以确保您创建的按钮是响应式的。 无论您需要什么按钮,例如下载按钮、阅读更多按钮、魔术按钮、文本按钮,或者您可以使用此插件轻松创建的任何其他按钮。
ElementsKit(按钮小部件)的主要特点:
- 与拖放页面构建器 Elementor 兼容
- 按钮的四种按钮尺寸选项,包括小、常规、大、超大按钮。
- 您可以在标签之前或之后设置图标
- 将对齐设置为左、右和居中
- 可以添加自定义 CSS 类
- 样式自定义选项包括宽度、填充、排版、框阴影、文本颜色、背景类型等。
- 您还可以选择边框类型、颜色和半径。
- 图标样式设置包括
- 18+ 预制按钮设计
2. ElementsKit 的双按钮

就像我之前说的,ElementsKit 是终极的网站构建器,这个插件提供的另一个很棒的按钮选项是它的高级双按钮小部件。 顾名思义,双按钮可让您将双按钮与一个小部件并排使用。
双按钮是一种时尚的方式,可以为您的网站访问者提供两种选择,以便他们选择他们想要采取的行动。 例如,如果您的网站也有一个适用于 IOS 和 Android 的应用程序,您可以使用双按钮小部件为两个操作系统用户并排提供下载选项,以便人们可以选择他们喜欢的一个。
ElementsKit 的 Dual Button 的主要功能
- 两个按钮的单独文本、图标和其他选项
- 您还可以选择在按钮之间插入文本
- 自定义图标位置和间距
- 更改按钮颜色、边框、排版、框阴影等。
- 轻松自定义边框颜色和宽度
- 中间文本的样式选项,如颜色、排版、显示标题等。
3.立即呼叫按钮

如果您想将移动用户的目光吸引到行动号召按钮上,那么这个插件是一个非常有效的插件。 使用此插件,您可以添加一个仅对您的移动用户可见的立即通话按钮。 此外,该插件可以轻松提高您的点击率,让您在生活中获得更多成功。

现在呼叫按钮的主要特点:
- 简单的设置
- 您可以向按钮添加文本
- 如果您选择不使用按钮,该按钮将显示一个圆圈图标
4. 按钮

webdzier 的 Button WordPress 插件是您网站的另一个很棒的插件。 这使您可以将社交图标按钮添加到您的网站。 如今,将社交图标添加到您的网站是必须做的事情,借助此插件,您可以轻松做到这一点。 这被认为是 WordPress 的最佳按钮插件,因为插件不仅提供了添加 2D 按钮的选项,还提供了漂亮的 3D 按钮。
按钮的主要特点:
- 可以自定义按钮颜色、文字颜色、边框、文字阴影等。
- 可以为文本和按钮添加悬停颜色。
- 可以使用谷歌字体,也可以自定义大小
- 简码选项可用
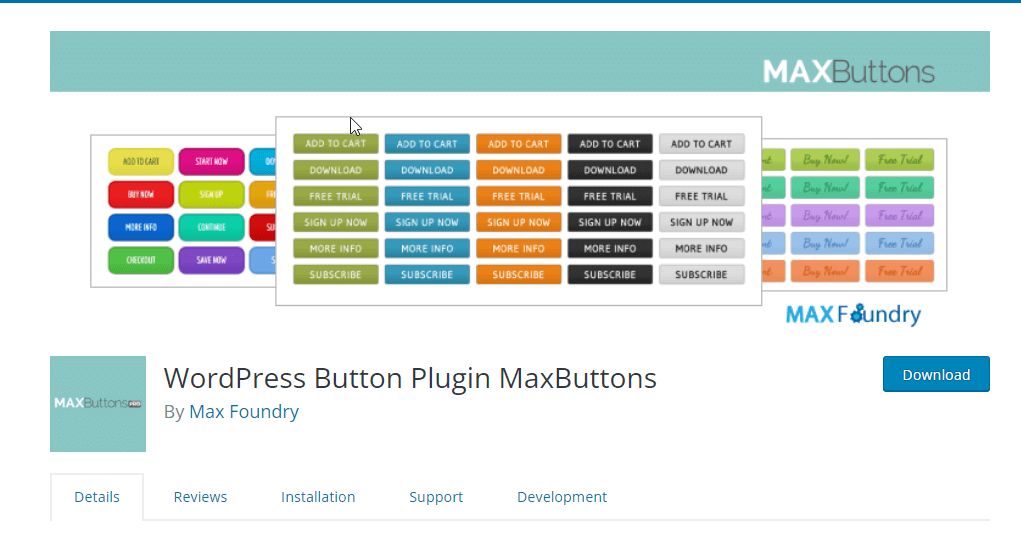
5. WordPress 按钮插件 MaxButtons

如果您正在寻找三合一插件,让您有机会构建 WordPress 按钮、社交图标和社交按钮,那么此插件适合您。 拥有超过 100,000 次活动安装,这是 WordPress 最受欢迎的按钮插件。 您无需进行任何编码即可使用此易于使用的插件创建按钮。 此外,该插件与 Beaver Builder、SiteOrigin、Elementor 等多个页面构建器兼容。
WordPress 按钮插件 MaxButtons 的主要特点:
- 易于定制
- 提供简码选项
- 自定义时实时预览
- 弹出窗口构建器集成
- 附带 7 个社交分享按钮组
6. Master Addon 的号召性用语小部件

Elementor 的另一个可选按钮插件是 Master 插件。 Master插件的号召性用语小部件使您可以灵活地使用拖放技术根据您的意愿创建按钮。 此外,该插件带有预设样式,使您的生活变得轻松。
Master Addon 的号召性用语小部件的主要特点:
- 自定义标题和描述选项
- 您可以更改标题和描述的颜色和排版
- 可以更改按钮文本颜色、边框类型、边框半径和背景颜色
- 按钮排版也可以定制
- 与元素兼容
7. Elementor 的按钮小部件

到目前为止,我已经讨论了几个与 Elementor 页面构建器兼容的按钮 WordPress 插件,但现在该谈谈 Elementor 页面构建器本身提供的按钮小部件了。 Elementor 按钮小部件可让您轻松创建按钮,而无需任何其他插件。 此小部件还提供了许多自定义选项,因此您可以轻松更改按钮的外观。
Elementor 的 Button 小部件的主要特点:
- 可以使用拖放轻松创建按钮
- 带有五个按钮样式,包括默认、信息、成功、警告和危险
- 可以为按钮添加链接
- 样式自定义选项包括大小、对齐方式、排版等。
- 您还可以自定义按钮宽度、颜色、边框、半径、阴影等。
你也可以阅读
️ 2022 年 8 款最佳团队
️ 自定义 WooCommerce 产品页面的最佳插件
️ 9 个最佳 WordPress 定价表插件(比较):2022
️ 顶级 WordPress 面包屑插件
为您的 WordPress 网站选择哪个按钮插件?
现在您了解了一些适用于 WordPress 的最佳免费按钮插件。 但是,如果您仍然感到困惑,我建议您应该选择 ElementsKit,因为它提供了两种免费的单按钮和双按钮。 此外,这个插件非常容易使用,特别是对于非编码人员。
