2022 年最佳深色 WordPress 主题和模板 [免费和付费]
已发表: 2022-11-27明亮、多彩和美观的网站总是让人愉快地访问和浏览。 但从长远来看,这对我们有好处吗? 随着我们越来越依赖于我们的屏幕
日常工作和休闲活动,我们越来越容易出现黄斑变性和常见眼疲劳等健康问题。
在网站和应用程序上使用深色模式是减少屏幕发出的蓝光量的好方法。 由于这在减少蓝光排放方面非常有效,流行的网站和应用程序一直在努力将这一惊人的功能整合到各自的平台中。
如果你拥有一个网站,你应该加入这个健康的趋势,它可以通过黑暗模式交替视觉提升你的 UI/UX 体验。 借助 WordPress 暗模式插件,使用 WordPress 的人在他们的网站上引入暗模式时具有明显的优势。
用户可以为 WordPress 选择最好的暗模式插件,并使用可自定义的前端和后端切换开关和可自定义的元素轻松地将此功能实现到他们的网站。
任何没有任何技术知识的人都可以轻松获得终极暗模式插件解决方案,并获得所有必要的花哨功能来设置其 WordPress 网站的卓越交替暗版本。
但是,如果您不想使用第三方插件来自定义 WP 深色模式,则可以使用 WordPress 社区市场上提供的任何最佳深色 WordPress 主题和模板来实现。
在本文中,我们将为您展示一些最好的免费/高级 WordPress 深色主题选择。
目录
2022 年最佳深色 WordPress 主题和模板
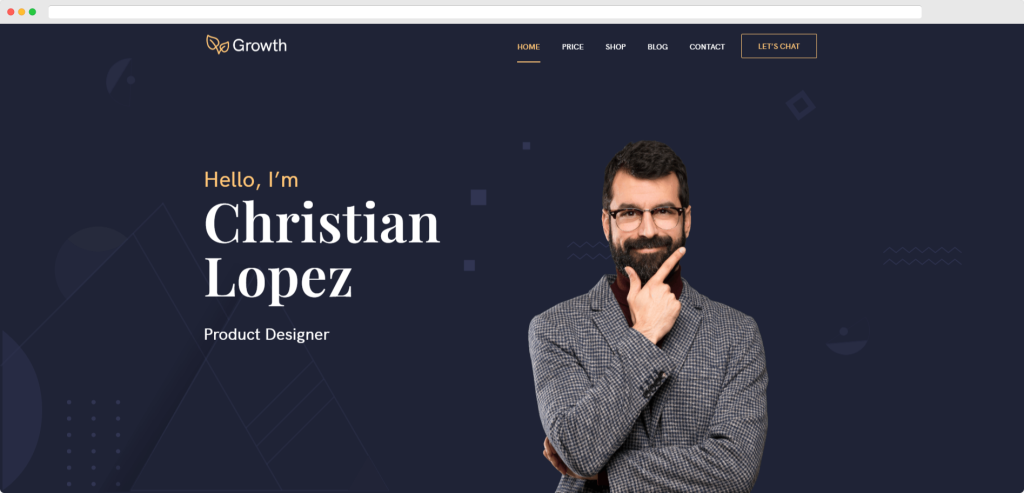
成长——个人投资组合主题

如果您正在寻找一个美观的 WordPress 组合主题,同时也可以兼作黑色和金色 WordPress 主题,那么 Growth 将是您的完美选择。 Growth 是一个流行的主题,它带有一组出色的投资组合模板,易于使用,并提供定制的布局,以提供出色的投资组合演示。
与 Elementor 和所有流行的 Elementor 插件兼容,使用和自定义变得轻而易举。 该主题不需要额外的深色模式插件,因为它已经带有深蓝色、酷炫的配色方案,令人赏心悦目。
使用 8 个独特的、专业制作的深色模板来设计你的作品集网站,你的创造力是无限的。
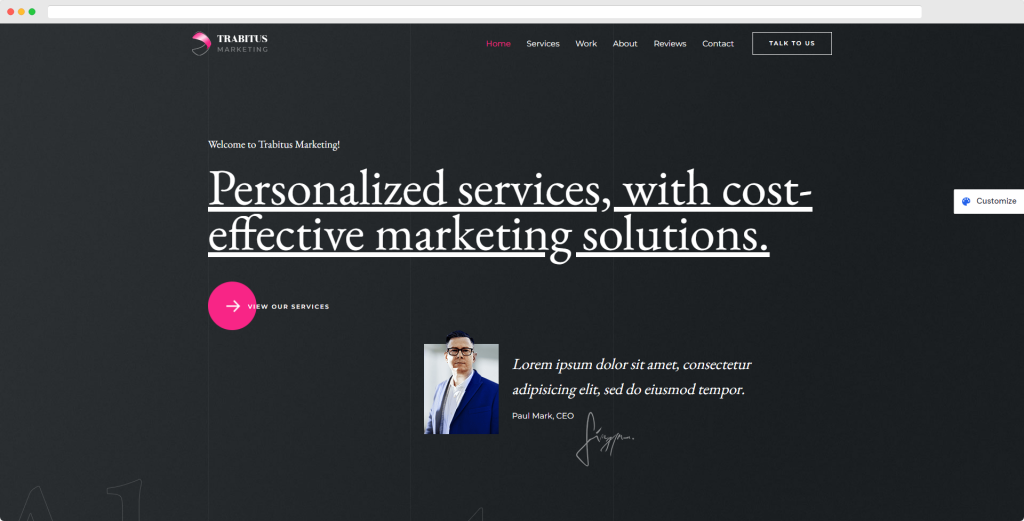
Astra – 多用途 WordPress 主题

虽然我们知道 Astra 是开发多方面 WordPress 网站的首选多用途 WordPress 主题。 但是很多人不知道他们可以使用一些流行的 Astra 模板作为黑暗模式 WordPress 模板,并将它们直接导入到他们的 WordPress 网站,例如 – Astra Marketing Firm 模板。
使用流行主题(如 Astra)的最好的部分是它与流行的页面构建器插件(如 Elementor 和Beaver Page Builder )完全兼容。 出于某种原因,如果您不想使用任何额外的定制器插件,您可以利用其内置的主题定制器来获得简单的定制体验。
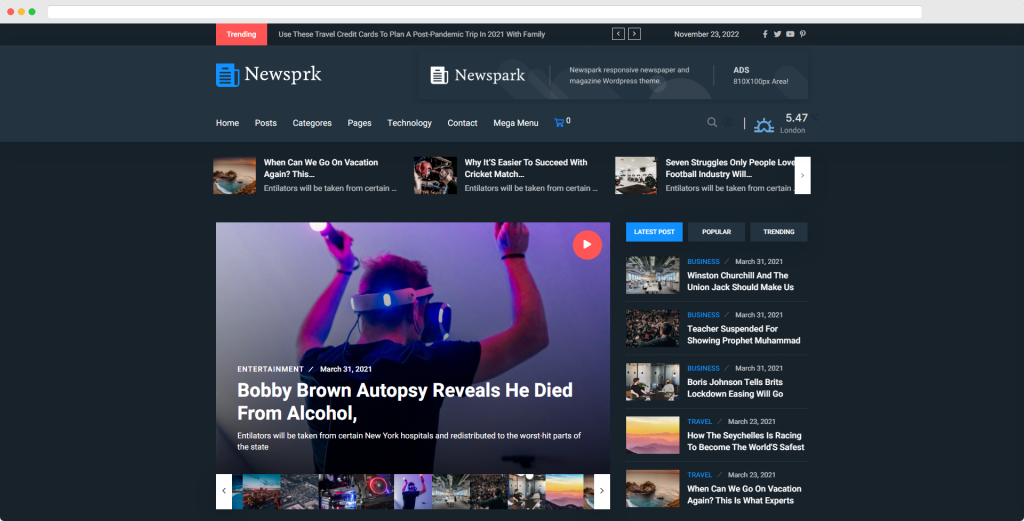
Newsprk – 报纸 WordPress 主题

Newsprk – 报纸 WordPress 主题是一个强大的新主题,适用于希望创建具有多个新闻存档页面和新闻展示布局的内容密集型新闻平台的报纸网站。
在创建具有各种类型的专题栏目和 flash 新闻提醒的内容布局时,报纸网站是一种要求很高的类型。
最好的报纸 WordPress 主题– Newsprk,通过提供 70 多个高级小部件和 200 多个现成的 Elementor 设计元素和块来解决开发人员在网站创建过程中可能面临的所有困难,这些元素和块经过优化以实现快速拖放-drop网站创建过程。
生成新闻

GeneratePress 是我们开发快速轻量级网站的首选主题。 有了像 GeneratePress 这样的多用途主题,网站创建就变得轻而易举了,因为它有直观的定制选项。 它也是下载次数最多的 WordPress.org 主题之一,活跃安装量超过一百万。
GeneratePress 具有许多功能,但最重要的是它完全免费使用。 有几个预制模板可用,包括令人惊叹的黑暗模式主题,您还可以使用内置的 WordPress 主题定制器设计自己的模板。
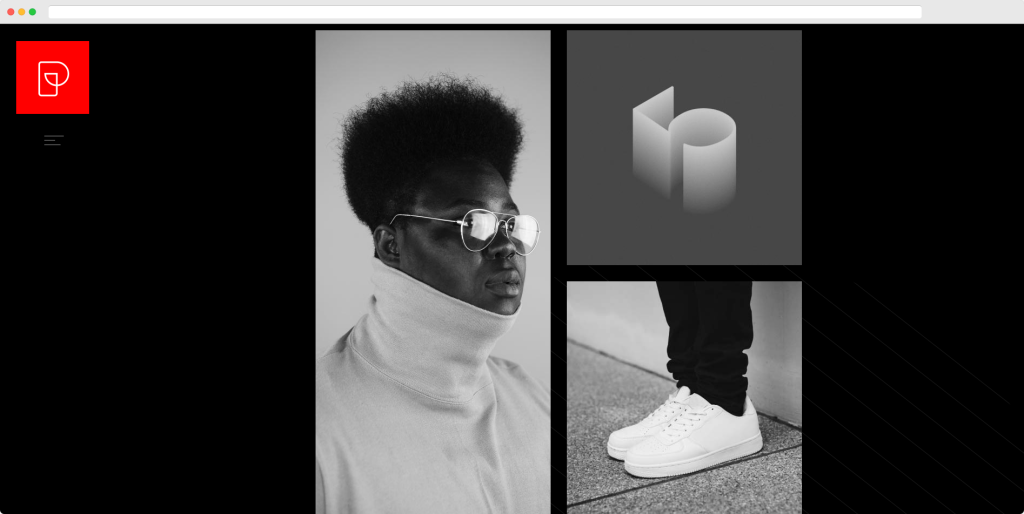
Pekko – Minimal Dark WordPress 主题

Pekko 是一个简约的 WordPress 主题,具有吸引人的黑白布局。 该主题是创意简约演示的绝佳选择; 您可以轻松创建一个作品集网站,非常适合展示您在创意产业中的作品。
“少即是多”的概念在这个黑暗的 WordPress 主题的展示中扮演着重要的角色。 该主题还包括各种博客和联系页面模板,以便于创建内容。
这是迄今为止在不使用任何暗模式插件的情况下在 WordPress 上使用暗模式最有趣的用法。
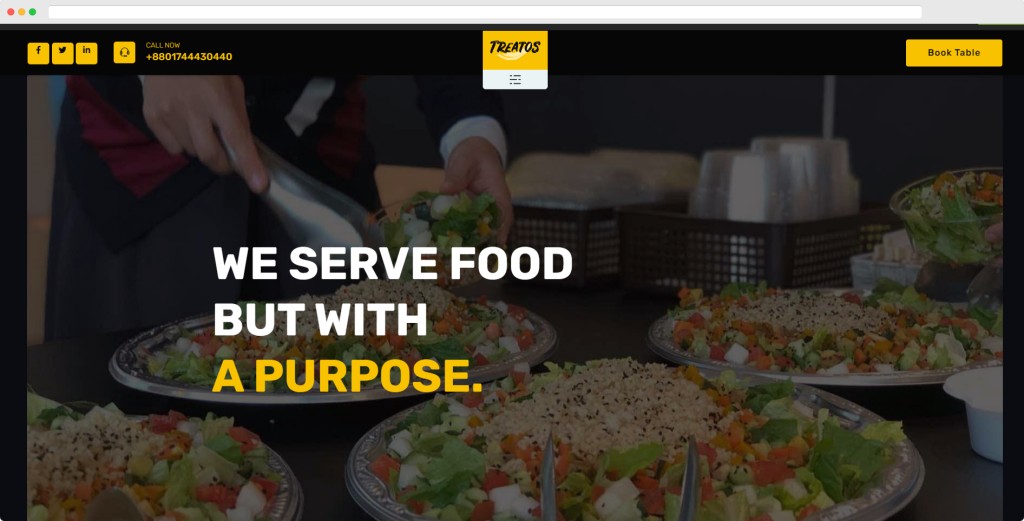
Treatos – WordPress 餐厅主题

如果您正在寻找具有深色 WordPress 美学的优雅 WordPress 主题,那么不要再犹豫了,Treatos – WordPress 餐厅主题对您来说可能是一个了不起的选择。 该主题采用简约的 UI/UX,旨在通过分为份量和课程的令人惊叹的食物展示来取悦美食爱好者。
具有运行成功的 WordPress 餐厅网站所需的所有必要页面和元素,例如餐厅菜单、美食画廊、关于我们、预订等。 最重要的是,每个项目展示都可以有自己独特的自定义页面,因为该主题与 Elementor 及其所有基本附加插件完全兼容。

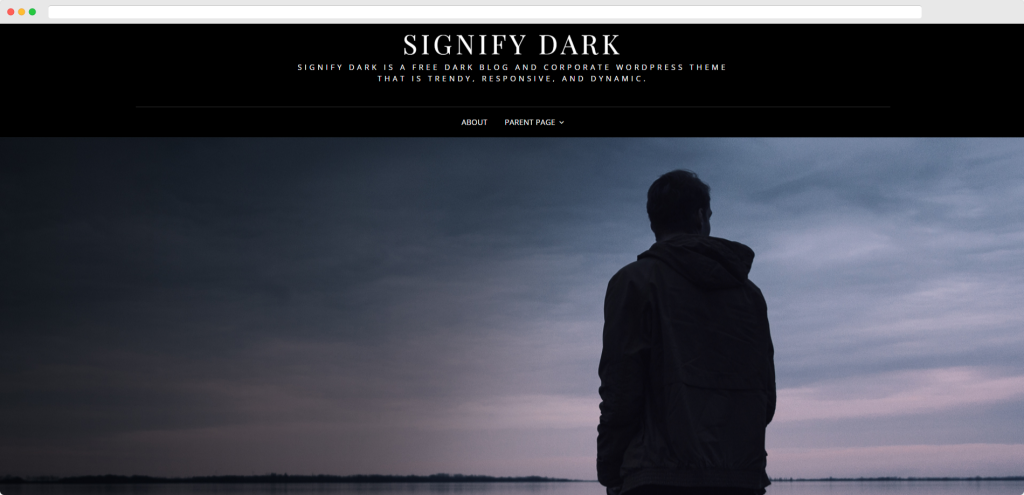
Signify Dark – 免费暗模式 WordPress 主题

Signify Dark WordPress 主题是一个子主题,可让您创建具有优雅深色美学的简约博客网站。 该主题本身非常准系统,仅适用于特定类型和用例的网站,但如果您想免费创建一个 WordPress 网站,那么 Signify Dark 是最适合您的免费暗模式 WordPress 主题。
该主题具有充分的响应性和动态性,可在内容定制后提供出色的浏览体验。
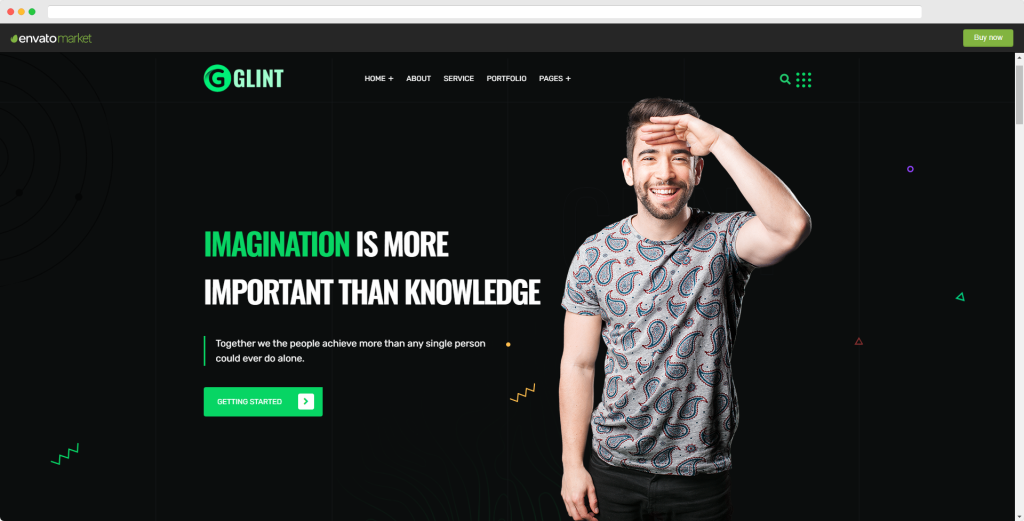
Glint – 个人作品集 WordPress 主题

Glint 是我们列表中另一个优雅的组合主题,其现代和时尚的 UI/UX 体验在开发主题及其预设的深色 WordPress 主题时经过深思熟虑和可视化。
Glint 反应灵敏,适用于所有屏幕尺寸和纵横比的设备。 它还带有创建强大的 WordPress 产品组合网站所需的所有布局、页面和设计元素。 该主题非常灵活,可以与 Elementor 一起使用来制作个人作品集网站。
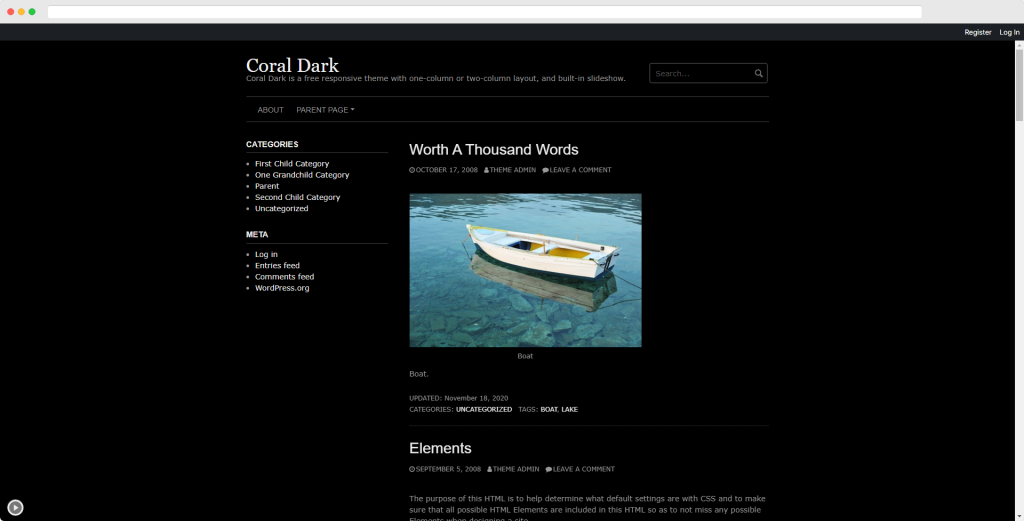
珊瑚黑暗主题

Coral 是适合任何网站的深色 WordPress 主题。 它是响应式的,这意味着无论您是使用台式电脑还是移动设备(如 iPhone 或平板电脑)进行浏览,它都会适应您的屏幕大小。 它还包括一个幻灯片和一个下拉菜单,以便于网站导航。
Coral 有不同的布局,例如一列或两列和左侧边栏的布局。 您还可以更改侧边栏的宽度以满足您的需要。 由于排版是完全可定制的,您可以为网站的正文、标题、网站标题和标语选择多种字体。
菜单中还有社交图标,可让您与知名社交网络上的关注者建立联系。 颜色可能会更改以适合您的徽标和风格。 您可以将更多内容或小部件从您喜欢的插件添加到小部件部分。
最后,Coral 允许您制作自定义菜单,因此您可以制作一个对您的网站来说独一无二且易于使用的菜单。
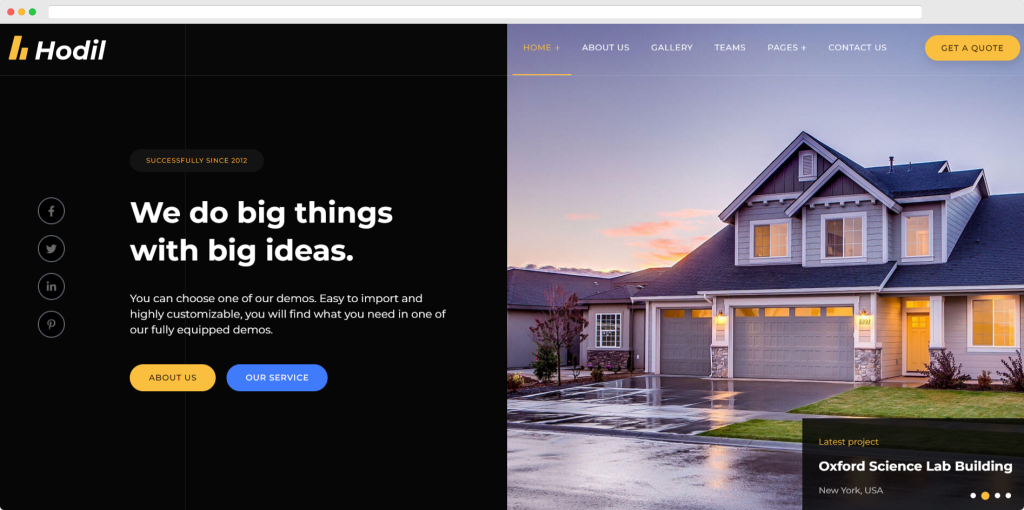
Hodil – Architecture Agency WordPress 主题

想要建立一个具有暗模式功能的建筑代理网站? 好吧,别再看了 Hodil 是一款优质的深色 WordPress 主题,适用于托管房地产、建筑、室内设计和其他相关类型的网站。
经典的 WordPress 深色主题具有充分的响应能力,在各种设备和屏幕尺寸上看起来都很棒。 Hodil agency WordPress 主题也是高度可定制的,由于与 Elementor 页面定制器插件的无缝集成,能够更改其整个 UI/UX。
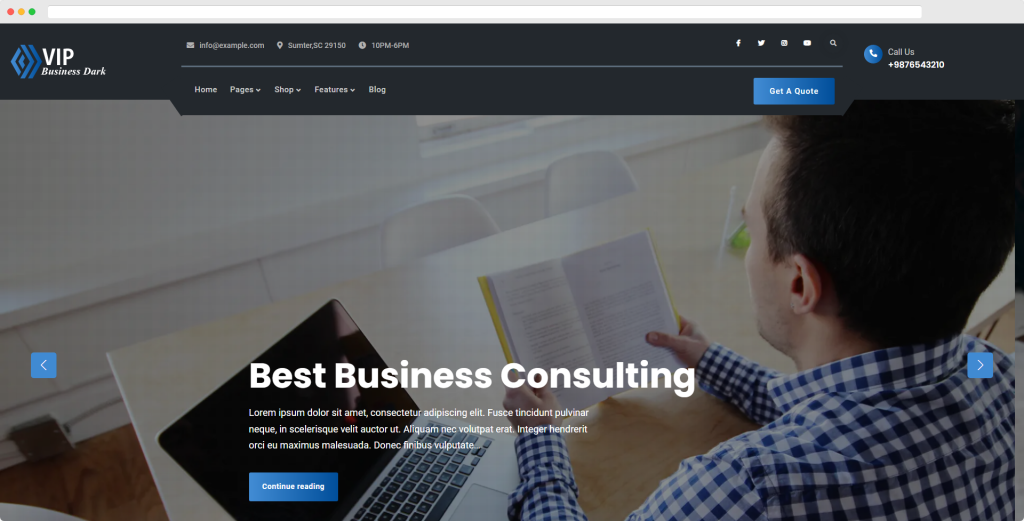
VIP 商务深色 WordPress 主题

Vip Business Dark WordPress 商业主题具有漂亮的深色外观。 它使用与其父主题相同的特性和功能,即 Firefly 主题的 VIP Business Dark Pro。
Vip Company Dark 是一个多用途的 WordPress 主题,可用于任何类型的业务。 它具有深色、强烈的外观,将产生一个独特、现代的网站。 由于其可配置的功能和时尚的外观,它还将吸引新的访问者。
此外,主题已被设计为可以快速加载并且完全响应。 您还可以使用该插件的一键式演示导入器来导入示例内容。
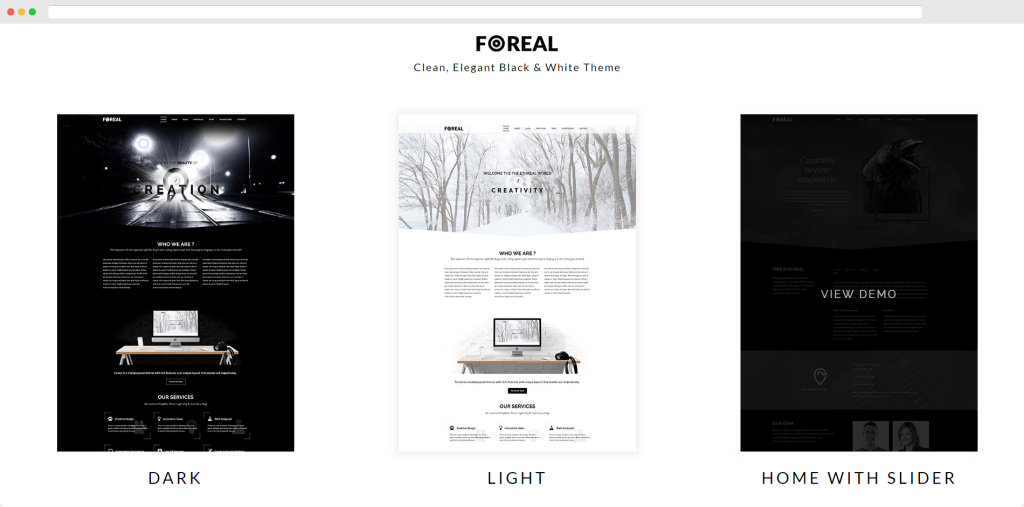
Foreal – 导演、作家 WordPress 主题

Foreal 是一个极简主义的黑白 WordPress 主题。 它的用户称赞该主题的外观和优雅,看到预设的主题演示后很难不同意。
除了深色样本外,还有一个待命的更亮的白色 WordPress 主题选项,以防您的偏好改变您隐蔽的 WordPress 网站的外观。 极简主义的黑白主题与高级 Visual Composer、Slider Revolution 和 LayerSlider 插件捆绑在一起,以提供最大的便利和自定义选项。
这是创建有效的黑暗网站的 5 个技巧
创建完美的黑暗网站不仅仅是拥有最好的 WordPress 黑暗模式主题或发布内容最少的黑暗网站。 使一个黑暗的网站吸引大众需要付出更多的努力。
您要创建什么样的网站?
在为您的网站选择免费或高级深色主题之前,您应该花点时间问问自己:“您正在创建什么样的网站?” 您正在为诗歌、摄影或视频展示创建创意网站吗?
或者它是更技术性的东西,比如数字营销机构的网站?
在浏览此列表时,您可能已经注意到一些主题专门用于开发特定类型的网站,例如 Newsprk – 一种报纸 WordPress 主题,旨在为报纸和杂志创建网站。 还有一些,例如 Foreal,旨在满足更多创意需求。
在继续之前,您应该花一些时间并明智地选择。
极简主义说话卷
在设计带有白色背景的网站时,您可以完全自由地组织照片、文本、图标和其他您认为合适的元素。 深色网站主题并非如此。
选择深色背景时,请避免在网站布局中塞入过多材料。 使用具有更大图形和排版的基本内容安排来提高可读性和整体用户体验。
谨慎选择配色方案
一个黑暗的网站并不意味着它必须是漆黑的。 一点都不。 您拥有完全的创作自由,可以从范围广泛的调色板中进行挑选。 你只需要确保你选择的配色方案不会相互冲突,并且是柔和和沉闷的,这样它就会赏心悦目并且适合你的内容和排版展示。
黑色不是您网站的唯一颜色
有时其他颜色可能会用于“深色”网站的背景。 你也不仅限于黑色。 事实上,切换到较浅的背景颜色可以帮助您找到适合原本黑暗的网站的完美配色方案。 这肯定会给您的网站一个独特的展示和访问者的感觉。
管理面板也可以是黑暗的
如果您还不知道,WordPress 仪表板区域也可以通过使用一个名为 QS Dark Mode 的简单插件切换到暗模式。 为了您的方便,我们已经发布了详细指南 –如何将暗模式添加到我的 WordPress 管理仪表板。
