9 个适用于 WordPress 网站的最佳 Gutenberg Blocks 插件
已发表: 2019-04-20嘿,在这里我想出了一些最好的Gutenberg Blocks 插件来让你的博客文章引人入胜?
Word Press 引入了多个新功能和插件,这不仅使其对所有博客作者更具吸引力,而且使网站更加高效和用户友好,同时还通过引入大量新功能来扩大其市场……
而不是一个统一的盒子,就像经典的 TinyMCE 编辑器那样。 在这种情况下,古腾堡中的每一位内容都是它自己的块。
这个概念是一个段落、一张照片甚至一个块引用都可以是它自己的块。
为什么古腾堡阻止插件?
它本质上的作用是它允许第三方用户添加他们自己的块,当他们使用 Gutenberg 创建内容时可以使用该块。
例如,增加基本文本块以改变文本和背景颜色。 图像块允许您修改覆盖颜色。
同样,您将使用一个完全不同的单元来形成诱人和定制的内容。 社交媒体图标也有一个块。 这使得每隔一段时间就可以将社交分享选择纳入内容。
古腾堡插件实际上是如何工作的?
这是Gutenberg 中 Block Plugins 功能的一种非常用户友好且简单的方式。 所有这些插件基本上都是即插即用的。
最初他们必须做的事情是他们安装并激活插件。 然后很简单,他们可以立即从常规的 Gutenberg 界面开始使用自己的新块。
下面给出了最近推出的最好的 Gutenberg Block 插件。
为您的 WordPress 博客充电的最佳 Gutenberg Blocks 插件
希望长期以来,所有人都在寻求更多地了解最好的 WordPress Gutenburg 块插件,那么下面讨论的内容肯定会对他们所有人都有帮助。
1. Gutenberg Blocks – Gutenberg 的终极附加组件

Ultimate Add – On 很受欢迎,原因有很多。 这个插件是由 Brainstorm Force 开发的,它牢记一些事情,以便更容易为网站管理员创建块。 它包含一些很棒的块。
| 1. 高级标题 | 2.进阶栏目 |
| 3. 块引用 | 4.号召性用语 |
| 5. 联系 Form 7 Styler | 6. 内容时间表 |
| 7.谷歌地图 | 8. Gravity Forms Styler |
| 9.图标列表 | 10. 信息框 |
| 11.营销按钮 | 12. 多按钮 |
| 13 帖子轮播 | 14. 后网格 |
| 15. 后曼索里 | 16. 发布时间线 |
| 17. 价目表 | 18. 部分 |
| 19. 社交分享 | 20. 团队成员 |
| 21. 见证 |
2.原子块

功能 atom 块是由同一团队引入的,该团队引入了 Array Themes。
Array Themes 是一家流行的主题商店,在编写高质量代码方面享有盛誉。
随着 Atom Blocks 中新块的引入,这些是已上传的以下功能:
| 1. 后网格 | 2. 容器 |
| 3. 见证 | 4. 内联通知 |
| 5. 手风琴 | 6. DropCap |
| 7. 分享图标 | 8.号召性用语 |
| 9. 可定制的按钮 | 10. 隔板和隔板 |
| 11.定价块 | 12. 作者简介 |
3. 可堆叠——终极古腾堡积木

Stackable 是另一个受到观众极大吸引力的 Gutenberg 块插件。
它为用户提供了超过23 个新块,同时还包括该网站必须向其用户提供的最先进的块之一。 一些最受欢迎的如下:
| 1. 容器块 | 2.分隔块 |
| 3.发布块 | 4. 特征网格块 |
| 5. 手风琴座 | 6.图像框块 |
| 7. 特色街区 | 8.图标列表块 |
| 9.号召性用语块 | 10. 卡座 |
| 11. 标题块 | 向上计数块 |
| 13.视频弹出块 | 14.定价块 |
| 15. 见证块 | 16. 团队成员块 |
| 17.通知块 | 18. 数字框块 |
| 19. 展开/显示更多块 | 20. 按钮块 |
| 21. 块引用块 | 22. 分隔块 |
| 23. 间隔块 |
到目前为止,Stackable 有许多很棒的块,还有更多的块来添加到链接中。 它被称为最好的古腾堡块编辑器之一。
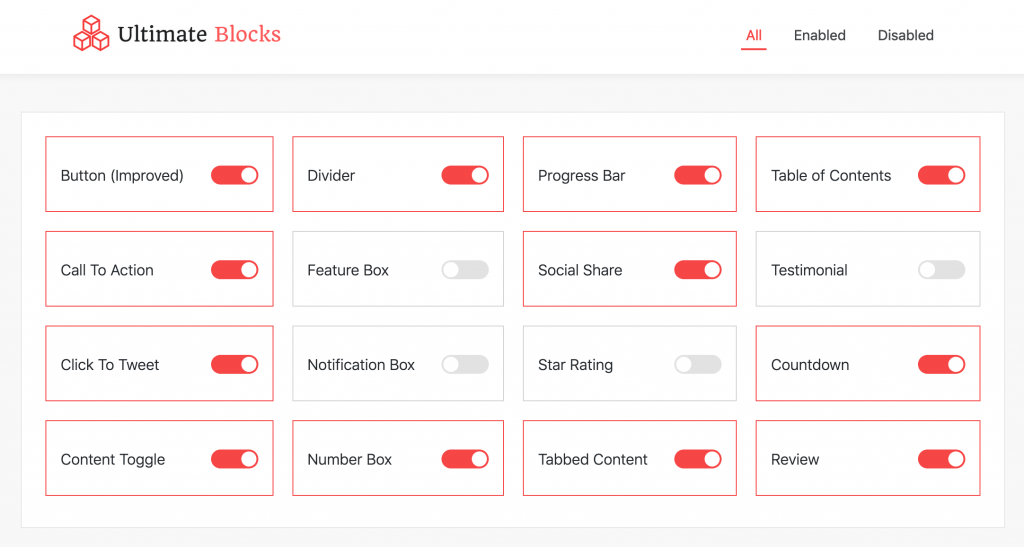
4. Ultimate Blocks - 自定义古腾堡积木

截至目前,Ultimate Blocks 在撰写这篇博文时附带了一些很酷的17 块,并且很快他们倾向于在他们的库中添加更多干净的块。
| 1.查看(启用模式)块 | 2. 目录块 |
| 3. 选项卡式内容块 | 4.点击推文块 |
| 5. 选项卡式内容块 | 6.社交分享块 |
| 7.号召性用语块 | 8. 倒计时块 |
| 9. 内容手风琴块 | 10.进度条块 |
| 11. 功能框块 | 12. 星级评分块 |
| 13. 通知框 | 14. 按钮 |
| 15. 数字框块 | 16. 分隔块 |
| 17. 图像滑块 |
这个插件的另一个最好的部分是你只能激活那些想要使用的模块。 Ultimate Block Manager 只需单击一下即可轻松完成。

在对当地人进行了大量试验后,我发现这个插件编码良好。 并观察到每次更新后它仍然变得更好。 简洁的插件,不影响网站的加载速度。

5. Kadence Blocks – Gutenberg Page Builder Toolkit

列表中的另一个大牌是Kadence Blocks 。 一个精心制作的插件,它可以让您感觉在第三方页面构建器(如 Thrive Architect 或 Elementor)上工作或设计您的网站。
列表中的一些很棒的块功能是,
| 1.行/布局块 | 2. 标签块 |
| 3.信息块 | 4. 高级标题 |
| 5.高级按钮 | 6. 手风琴 |
| 7. 隔板/隔板 | 8. 自定义图标 |
| 9. 图标列表 |
6. 高级古腾堡

这个 Gutenberg Blocks 插件是由JoomUnited开发的。 根据官网的说法,这些积木可以让一切变得更好,在很多位置和各个点上表现得更好。 这些块看起来超级酷,使页面看起来更好。
它提供的块如下:
| 1. 最新的 Post and Woo Commerce 产品 | 2.古腾堡画廊增强 |
| 3. 内容块 | 4. 图像和视频块 |
| 5.电子邮件和联系表格块 | 6. 手风琴 |
| 7.标签块 | 8. 设计块 |
| 9. 块的自定义样式 | 10. 高级表格 |
| 11. 高级按钮 |
它有大约 11 个以上的街区来为其用户提供服务,这是它的特色之一。 如果您希望您的内容看起来更好,那么 11 个非常有用的插件使其成为必须尝试的 Gutenberg Block 插件。
7. 高级古腾堡积木

作为古腾堡最著名的介绍之一,这是吸引最多观众并具有高需求率的功能之一。
它有超过 16 个新的古腾堡区块,如官方网站所述,它们如下:
| 1.信息/通知块 | 2.发布块 |
| 3. Woo Commerce 产品 | 4. Woo Commerce 添加到购物车按钮 |
| 5.横幅广告块 | 6. 目录块 |
| 7.点击推文块 | 8.谷歌地图块 |
| 9.网站卡片预览块 | 10. WordPress插件卡块 |
| 11. 推荐块 | 12.文字+广告块 |
| 13. Unsplash块 | 14. Giphy 块 |
| 15. 介绍块 | 16. 代码块 |
推荐块也包括在内,这可以使您的事情变得更好并以不同的方式移动您的位置。
8. Coblocks – 页面生成器 Gutenberg Blocks

Coblocks 由ThemeBeans设计,现在被 GoDaddy 收购。 Coblocks、ThemeBEans 和 Block Gallery 现在是 GoDaddy 最受欢迎的域名注册商之一。
将自己标榜为“内容营销人员的古腾堡块”,它让用户对目标受众有一个很好的认识和想法,他们应该瞄准目标受众来创建和发布他们的内容。
这是由设计主题豆的同一团队建造的,它有大约 10 多个新块。 此功能的独特之处如下:
| 1. 可调整大小的行/列块 | 2.形状分隔块 |
| 3.英雄方块 | 4.按钮块(新!) |
| 5. 功能块 | 6. 媒体卡座 |
| 7.图标块 | 8.地图块 |
| 9. 手风琴块 | 10. 警报块 |
| 11. 作者简介块 | 12.点击推文块 |
| 13. 动态分隔块 | 14. GIF 块 |
| 15. GitHub Gist 块 | 16. 高亮块 |
| 17.定价表块 | 18. 社交分享块 |
因此,提到的块是 WordPress Gutenberg 新引入的性能最好的块。
所提供的这些信息是一个非常少的部分,可以让读者公平地了解他们在计划使用这些新功能时应该期待什么。
为了获得更多相关信息,用户或读者必须查看官方链接,其中不仅会提供更详细的分析,而且他们还可以使用和检查功能以便自己分析并充分了解这些功能为客户带来的好处。
这些块背后的技术只有在用户尝试和测试后才能完全理解。
9. Gutenberg Blocks 设计库

首先,我们直接在 Gutenberg 编辑器中创建复杂的页面布局。 这需要在没有任何杂乱或错误的列和部分的情况下完成。
WPDesignHub 插件是使用默认 Gutenberg 块创建的即用型截面设计的集合。
您的页面上没有额外的 JS 或 CSS 调用。 最高性能和与任何 Gutenberg 就绪主题的兼容性,”此功能允许用户在几分钟而不是几小时内创建他们的内容,因为在没有此块的情况下往往会花费数小时。
对于选择创建高级页面内容但发现旧功能非常有限的代理商和网页设计师来说,它是一种真正的资产。
结论
您可以前往并检查插件页面以检查每个插件需要提供的新内容。 该资源将使您的搜索现在很容易找到最好的 WordPress Gutenberg Block 插件。
所有这些插件平方都会经常更新,并且新的创新块平方会增加有效的内容创建。
新的 Gutenberg 编辑器确实为制作和发布内容提供了更强大的功能。 每个这些插件都通过提供更多块来增强基于块的编辑器的功能。
那么你最喜欢哪一个呢?
