6个WordPress的最佳图像优化插件
已发表: 2020-09-30图像优化? 你真的需要这个吗?
对于我们大多数人来说,一旦图像出现在网站上,它们就会成为事后的想法,但它们不应该如此。
您可以拥有世界上最美丽和最有价值的内容,但如果您对图像做错了,您的网站将无法给观众留下深刻印象。 图像对于将内容分成块并使整个故事更具可读性非常重要。
正确使用图像可以吸引用户的注意力并让他们在整个内容中保持不变。 另一方面,在网页中使用许多未经优化的图像只会使您的网站加载缓慢而破坏您的网站。
幸运的是,WordPress 通过提供大量图像优化插件,让您可以轻松处理图像优化。 该插件完成所有工作以确保优化所有图像。
我提出了一个最佳图像优化插件列表,这些插件非常适合优化庞大的图像,并且是我最喜欢的插件。 查看列表并享受详细信息。
在进入列表之前,让我们了解一些关于WordPress 图像优化的事情。
什么是图像优化?
图像优化意味着在图像尺寸、图像大小、分辨率、格式和属性等特定标准方面对图像进行处理以使其更好。
优化图像可帮助您的网站加载更快,并为访问者提供更好的用户体验。
为什么图像优化很重要?
通过优化您网站上的图像,您将极大地改善您网站的用户体验。 优化图像的主要优点是:
- 它改善了页面加载时间
- 改善您网站的用户体验
- 对 SEO 有好处,因为它可以提高排名
- 减少服务器的负载
- 促进转化
用于 WordPress 的 6 大图像优化插件
| 插入 | 允许的文件大小 | 特征 | 价格 |
| 想象一下 | 2 MB 免费计划/ 付费计划无限制。 | 图像压缩/ 图像调整大小。 | 免费提供最多 25MB 的图像。 此后,起价为 4.99 美元/月。 |
| 糊涂 | 高达 5 MB 的免费计划。 Smush Pro 高达 32 MB。 | 免费版本的无损压缩/图像延迟加载/图像大小调整/未优化的图像检测器。 | 免费使用。 Smush Pro 起价为 7 美元/月。 |
| 小PNG | 没有限制。 | 自动压缩/ WooCommerce 兼容/ 从移动上传调整大小 | 每月免费上传 500 次。 每月 40.50 美元/4500 美元的图片积分之后 |
| 短像素 | 没有限制。 | 图像压缩/ 智能裁剪/ 延迟加载。 | 每月免费提供 100 张图片。 此后,起价为 4.99 美元/月。 |
| WP压缩 | 没有限制 | 有损和无损压缩/自动图像大小调整/延迟加载,混合 CDN。 | 免费提供 100 MB 的图像。 此后,1 GB 图像的起价为每月 5.95 美元。 |
| 优化 | 没有限制。 | 图像压缩/ CDN支持/ 动态图像大小调整/ 延迟加载。 | 每月最多 5000 名访客免费。 此后,起价为 22.52 美元/月。 |
想象一下

Imagify 允许您在不损失原始质量的情况下获得更轻的图像。 最先进的 WordPress 图像优化插件之一,该工具会在上传时自动优化图像。
为什么使用想象?
如果您的网站上已经有许多未优化的大尺寸图像,Imagify 只需单击一下即可自动优化所有图像。 这有助于您节省手动优化图像的时间。

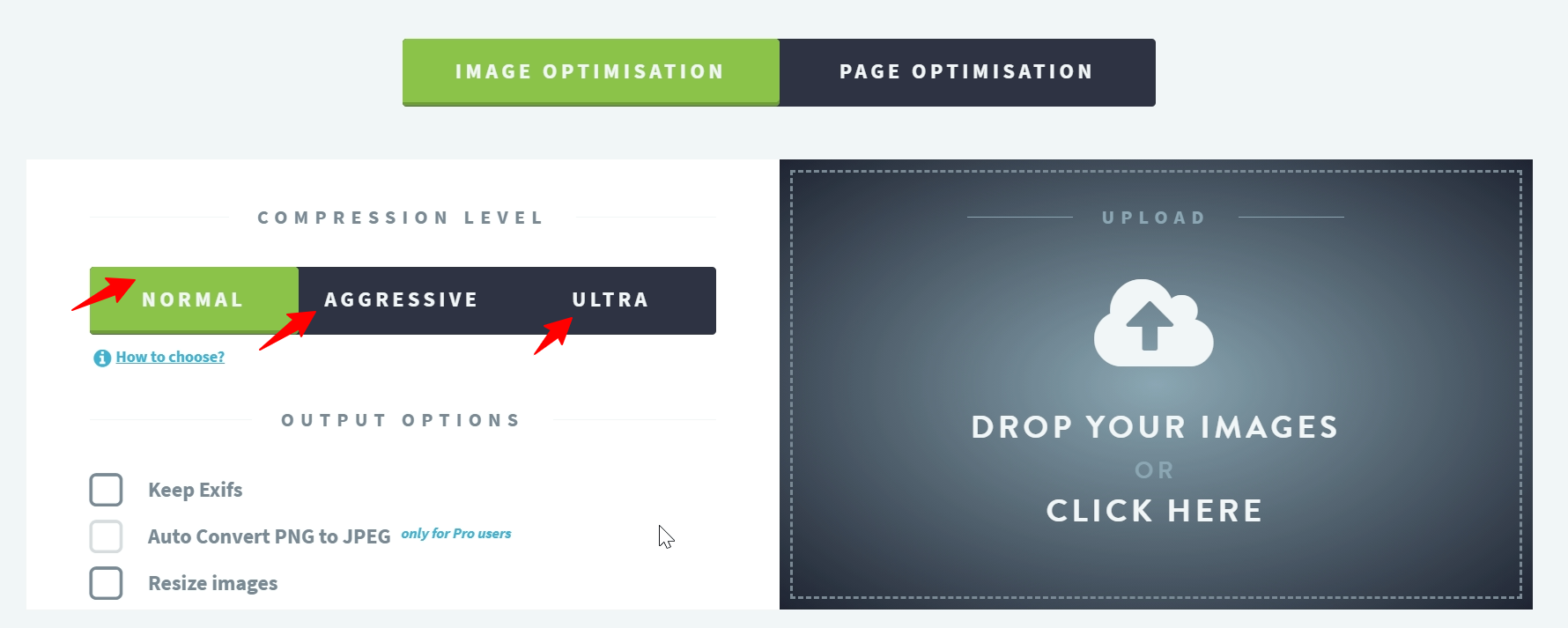
该插件具有三个压缩级别。
- 无损压缩:保留质量
- 积极压缩:图像质量损失很小(通常不明显)
- 超压缩:最先进的压缩,图像质量有所降低,但性能更好。
如果您每月上传最多1GB ,则使用该插件是免费的。 如果您认为自己将在一个月内上传超过 1 GB 的图片,您可以选择每月 4.99 美元起的专业工厂
糊涂

Smush 是一个屡获殊荣的插件,已经过速度和质量的测试和基准测试。 它是 WordPress 社区中最受欢迎的插件之一。
Smush 是优化图像而不会明显降低图像质量的最简单方法。

为什么使用 Smush?
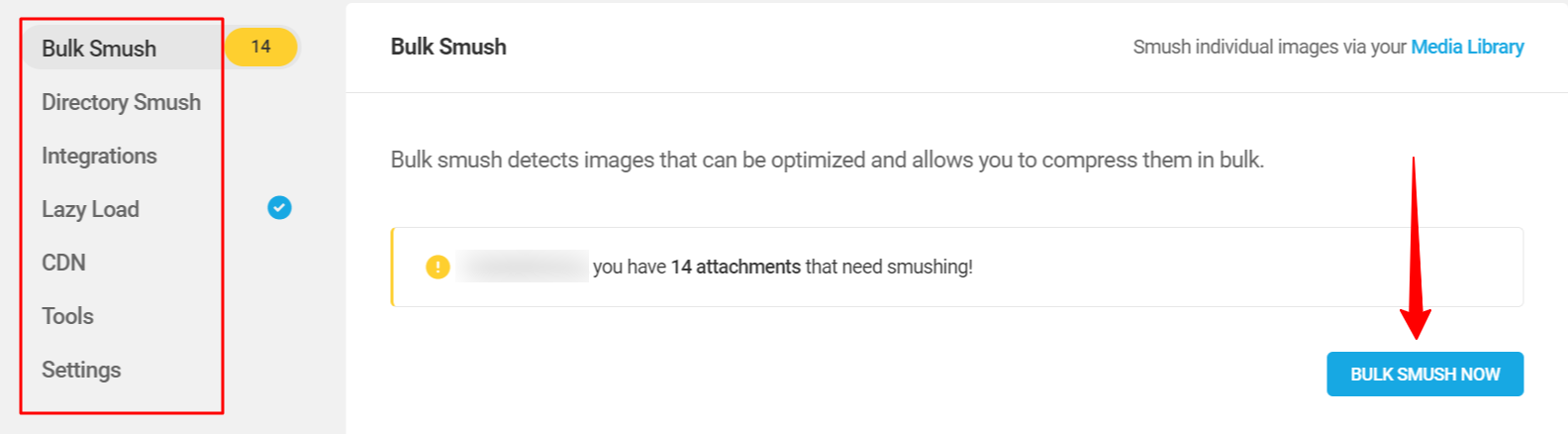
打开延迟加载,调整图像大小和压缩图像,优化图像,并使用这个免费的图像 smusher 显着减少页面加载时间。
- 在图像质量没有明显下降的情况下进行压缩
- 启用延迟加载以创建更好的用户体验
- 单击即可压缩大量图像(最多 50 个)。
- 优化不在媒体库中的图像。 这个插件也可以破坏目录图像。
- 与古腾堡块一起使用
- 兼容所有流行的主题。
Smush 也是一个更好的选择,因为它可以让您免费优化无限图像。 但是当您的大小超过 1 MB 时,就会出现危险信号。 此外,免费版本仅提供无损压缩。

压缩 JPEG 和 PNG 图像

TinyPNG 插件带有一个一尘不染的仪表板,并且非常容易设置优化设置。 该插件会在上传时自动优化您的图像。
为什么使用 Smush?
- 上传时自动优化图像
- 没有文件大小限制
- 优化媒体库中所有庞大的图像
- 与 WooCommerce 兼容
- 使用 WordPress 移动应用优化和调整上传大小
文件大小没有限制,支持 WooCommerce。 看起来相当迷人。 您每月最多可以免费上传 500 次。
短像素图像优化

ShortPixel 是一个免费易用的图像压缩插件。 这是另一个出色的安装后忘记插件,可以处理您网站上的所有图像。
ShortPixel 压缩所有以前上传的图像,并在上传时自动缩放新图像。
该插件与图库、滑块和电子商务插件兼容,适用于 pdf 压缩。
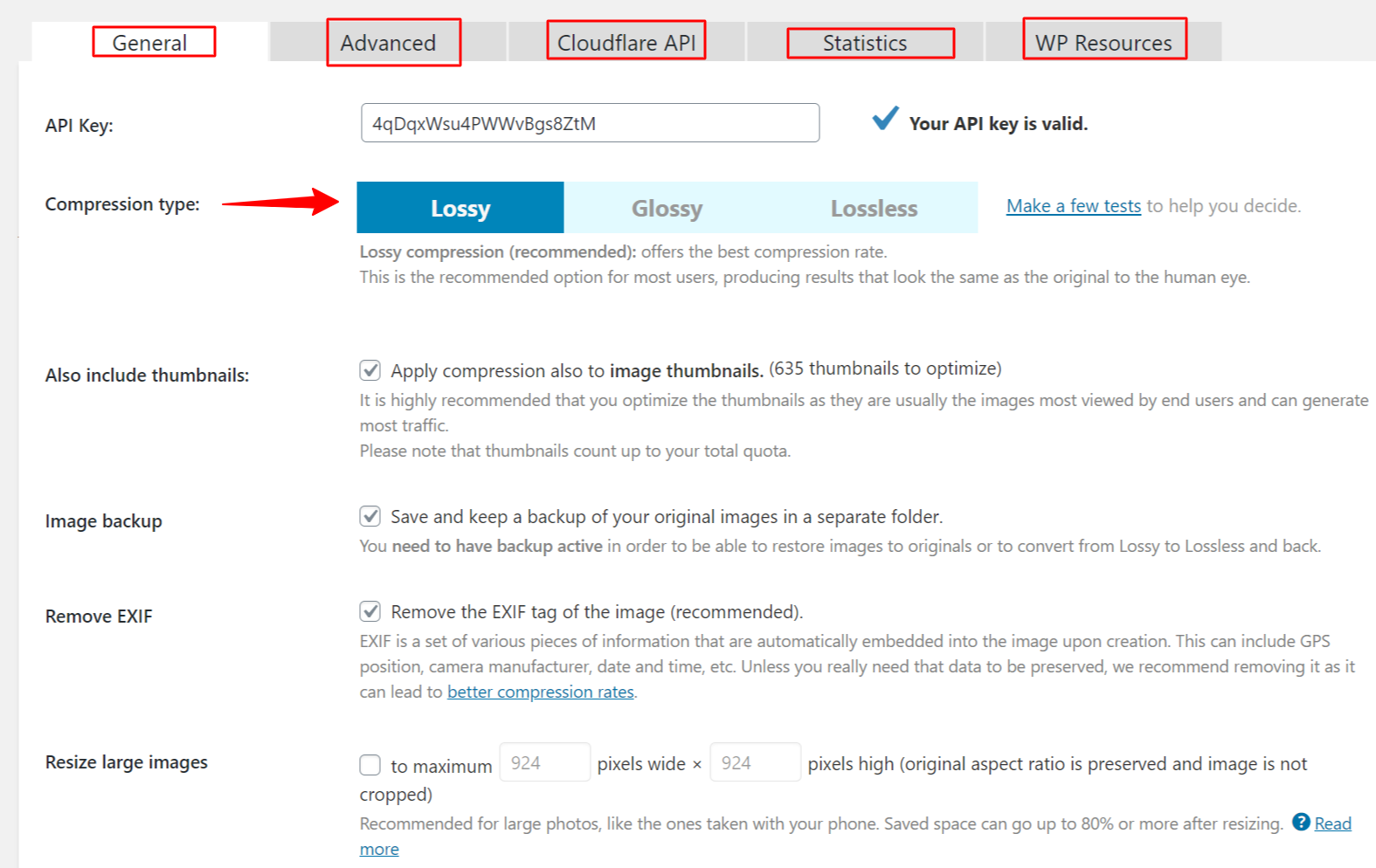
插件设置仪表板界面简洁,易于使用。

为什么使用短像素:
- 具有超过 200000 次活动安装的流行插件
- 适用于图像和pdf压缩
- 优化您网站上的任何图像,包括图库和滑块图像。
- 可以跳过已经优化的图像。
- 非常适合使用 WooCommerce 的电子商务网站
- Cloudflare 集成
您每月可以获得 100 张免费图片上传,并且对单个图片没有文件大小限制。 除此之外的任何内容都将花费您每月 4.99 至 5000 张图像。
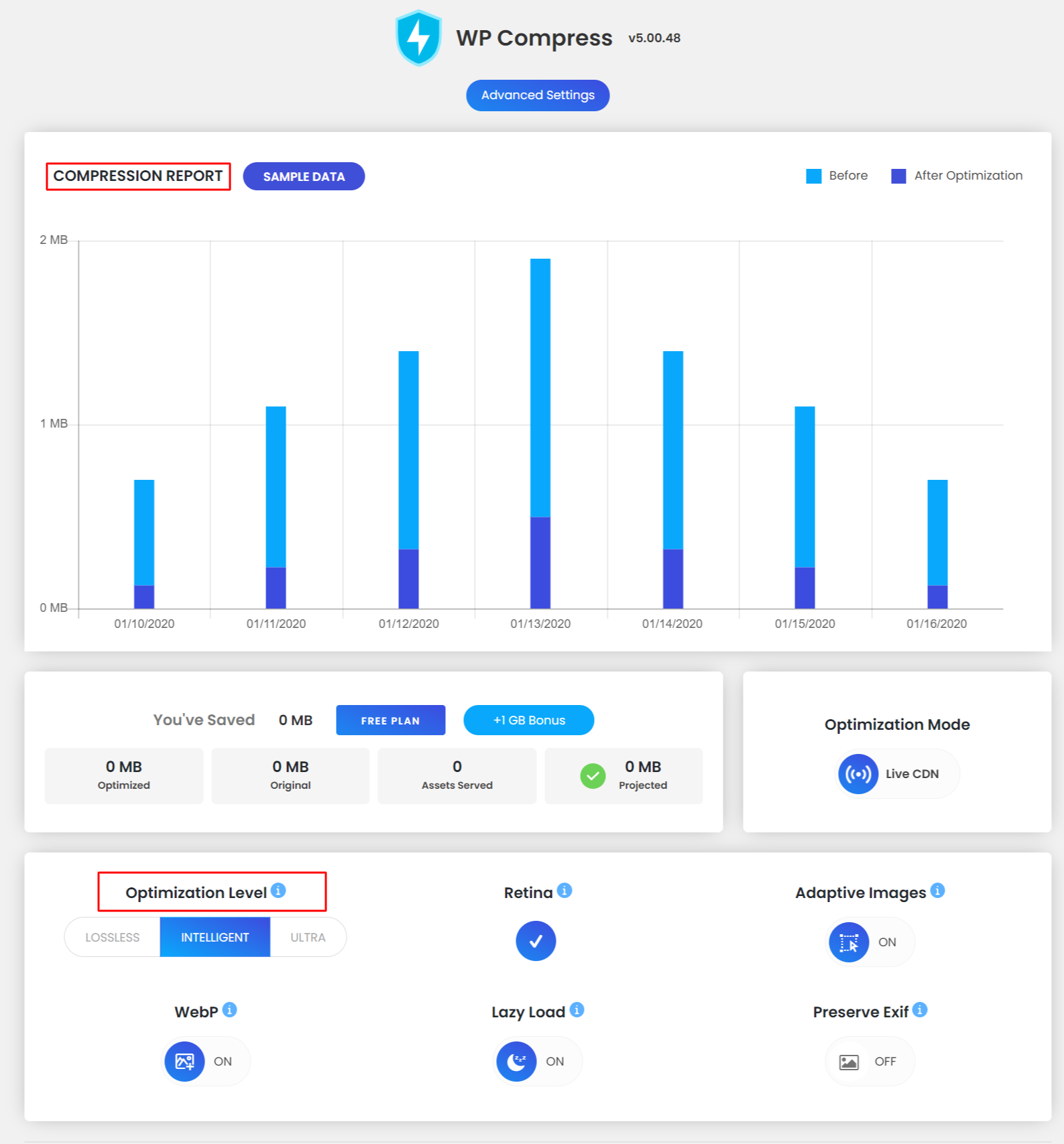
WP压缩

WP Compress 是一个多合一的优化器。 它是一个完整的图像优化插件,可以缩小图像的文件大小以缩短加载时间并促进转换
WP compress 在自动驾驶仪上运行。 链接您的网站,您就可以开始了。

为什么使用 WP 压缩
- 该插件加载了代理功能。
- 本地和实时优化模式可用性
- 每次都能提供完美的图像
- 转换和生成 WebP 图像
- 超快CDN
- 自动调整图像大小
- 一键批量优化
- 机构可下载的 pdf 报告
- 详细的压缩报告
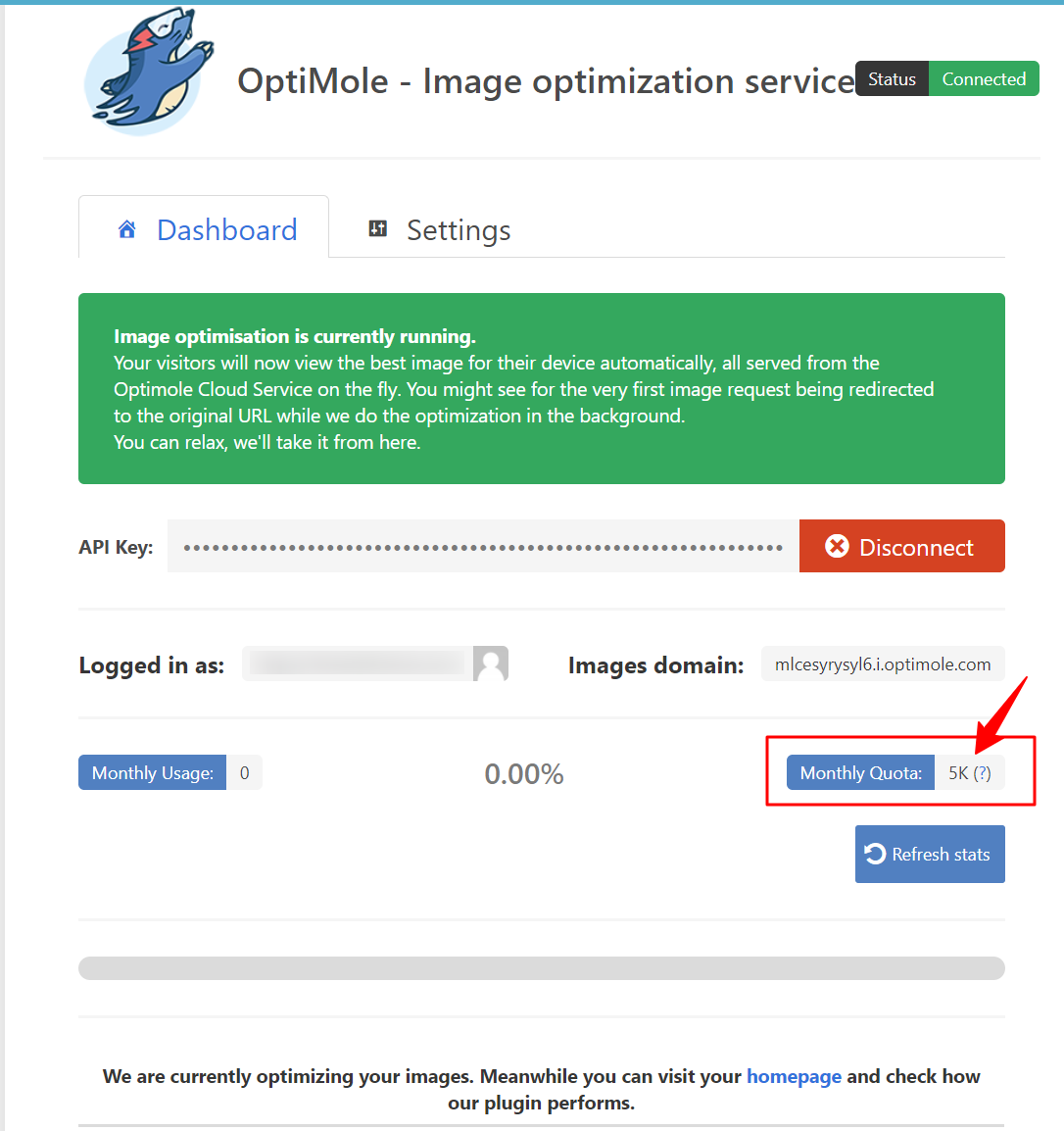
优化

Optimole 是一个具有大量超现代功能的下一级图像优化插件。 这些插件在自动驾驶仪上运行以完全自动化图像优化过程。
安装并激活插件,你就完成了。 该插件可以帮助您实现高达 80% 的压缩,而不会降低图像的质量。

为什么使用Optimole
Optimole 完全基于云,不会在您的服务器上产生负载。
- 为访问者的浏览器选择合适的尺寸
- 插件通过快速图像 CDN 提供图像
- 使用延迟加载来显示图像。
- 与页面构建器兼容
- 支持 Retina 图像和 WebP
所有图像都是实时生成的。 它们不存储在 WordPress 数据库中。
该插件可免费用于每月访问量高达 5000 人的网站。 除此之外,每月最多 25000 名访客的费用为 22.52 美元。
我可以使用免费插件来优化我网站中的图像吗?
是的,除非您有一些额外的要求,否则免费插件绝对可以使用。 您可以使用上述任何插件。 即使在免费版本中,它们也表现得非常好。
如何优化缩放图像?
在 GTmetrix 上运行您的站点并查看图像的最大显示尺寸。 将图像调整为该大小。 现在,压缩图像。 删除未优化的图像并上传新图像。
图像压缩和图像优化一样吗?
图像压缩是整个图像优化过程的一部分。 在图像压缩中,图像尺寸会减小,以确保始终保持图像质量。
图片优化插件如何帮助您的网站加载更快?
出色地! 首先,让我们了解图像如何使您的网站加载速度变慢。 图像总是比纯文本更广泛。 这意味着与纯文本相比,它们需要更长的时间来加载。 如果您的图像未正确优化,它们可能会使您的网站加载缓慢。
但是,图像的加载时间比文本的加载时间长并不意味着您应该在内容中仅使用文本并避免使用图像。
相反,您应该以更快的方式在您的网站上提供图像的方式使用图像。 您可以通过使用上面提到的不同图像优化工具来做到这一点。
如何知道您是否需要图像优化插件?
在进行图像优化检查之前,我建议您检查网站速度,看看您的网站是否以平均速度加载。 如果您的网站花费的时间超过平均加载时间,则未优化的图像可能是其中一个原因。
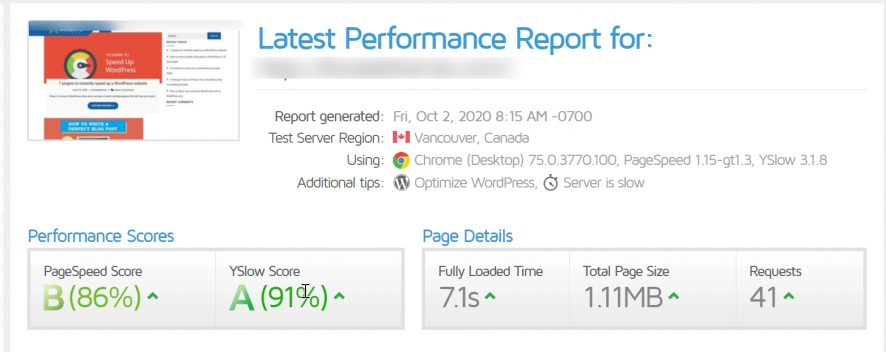
我最喜欢的在 Gtmetrix 中检查网站速度的工具。
您还可以使用 Dotcom 工具和 Pingdom 等工具

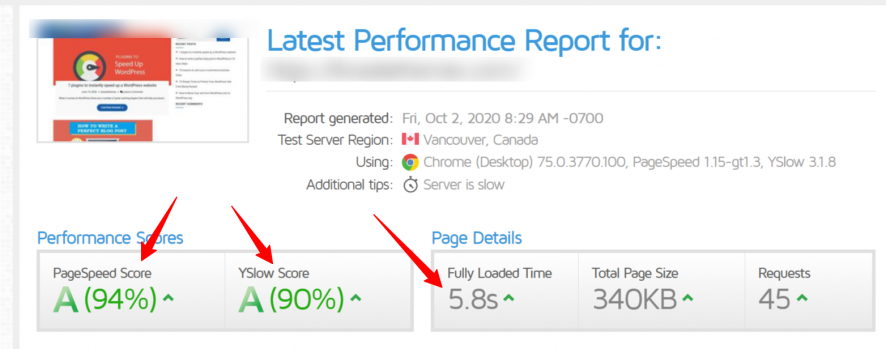
在这里,我对博客页面进行了 Gtmetrix 速度测试。 此处的页面加载时间为 7.8 秒(高于平均加载时间),这还不错,未优化的图像可能是原因之一。
接下来是什么?
现在我将安装一个 WordPress 图像压缩插件来自动优化网站的图像。
我最喜欢的图像优化插件是Smush 。
该插件会在上传过程中自动优化图片,并批量优化所有旧图。
现在我再次执行了新的速度测试(不是重新测试),看看这是否对页面加载时间有任何影响

页面速度现在从插件激活后的 7.1 秒降低到 5.8 秒。
这就是插件的使用如何通过使用图像优化插件优化图像来帮助您更快地加载 WordPress 网站。
