在 WordPress 中制作压缩档案的最佳方法
已发表: 2023-03-24如果您在 WordPress 上运行博客已有一段时间,您可能会注意到您的侧边栏变得杂乱无章。 这是因为您的存档(包含您所有博客文章的列表)已经变得太长而无法在侧边栏中舒适地放置。 这可能不利于您网站的展示,因为它会使您的侧边栏看起来很杂乱。
要改善网站的外观,拥有更紧凑的存档非常重要。 这将使访问者更容易浏览您的网站并找到他们正在寻找的内容。 干净有序的存档还可以为您的网站提供更专业的外观和感觉,这对于与您的受众建立信任非常重要。 在本文中,我们将探讨在 WordPress 中创建更紧凑的存档的最佳方法。
为什么 WordPress 用户需要压缩存档?
通过向 WordPress 添加存档,您可以轻松地显示以前发布的内容,供用户在您的网站上浏览。 WordPress 带有一个名为“Archives”的块和小部件,默认情况下可以将其放置在您的 WordPress 网站的侧边栏中。
另一方面,“档案”块只能让您将档案显示为冗长的列表或下拉菜单。 列表会使您的网站看起来很忙,而下拉菜单可能更容易被用户错过,因为它不太明显。

您可以在 WordPress 侧边栏中显示您的档案,而不需要通过缩小它们来占用太多空间。 此外,您可以将它们包含在您的“关于”部分或单独的“档案”部分。
让我们看看将压缩档案添加到 WordPress 是多么简单。
将压缩档案添加到 WordPress
使用 Compact Archives 插件,可以在 WordPress 中轻松构建压缩档案。
安装并打开 Compact Archives 插件是第一步。
插件中现在提供三种样式,用于在您的网站上显示小型档案。
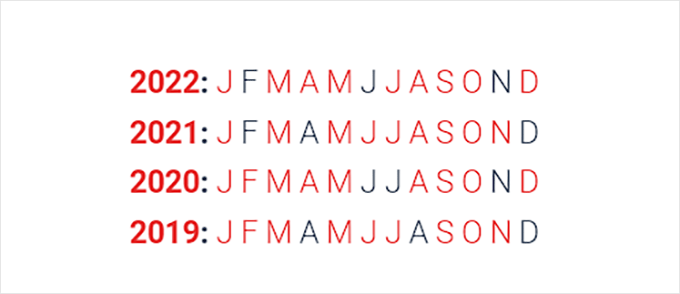
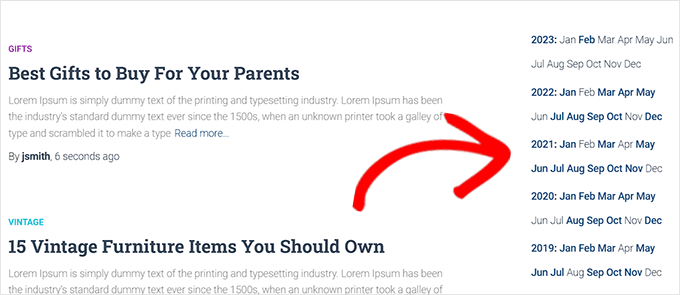
样式 1:悠闲的三个字母月份首字母

样式 2 :紧凑的每月首字母缩写,

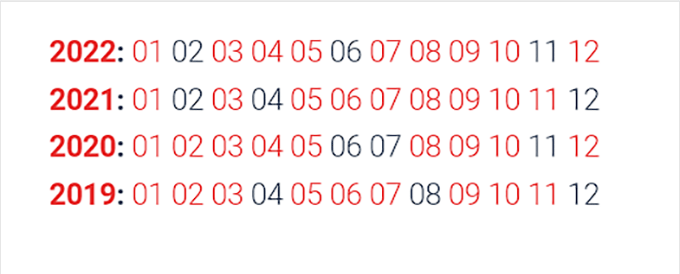
样式 3:数字块

有几种简单的方法可以在您的网站上显示压缩档案。
选择下面列出的任何方法。
方法 1:将压缩档案添加到 WordPress 帖子或页面
该插件包括一个易于使用的块,您可以将其添加到您的帖子或页面,这使得将压缩存档添加到您的 WordPress 页面或帖子变得异常简单。
在本教程中,我们将专门为压缩档案制作一个新页面。
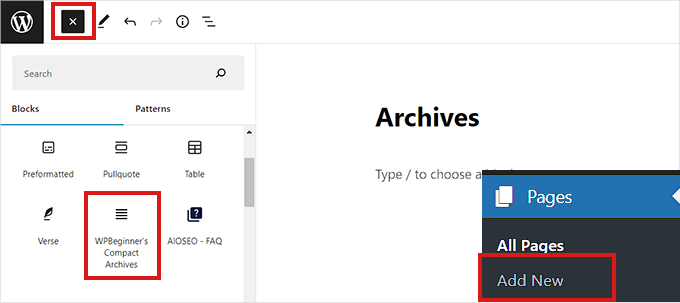
通过转到管理侧边栏访问页面 » 创建新页面。 在块编辑器中打开新页面后,您可以先为页面输入名称。
接下来,您必须通过单击顶部的“添加块”(+) 按钮来搜索“Compact Archvies”块。
找到该块后,只需单击该块即可将其添加到您的页面。

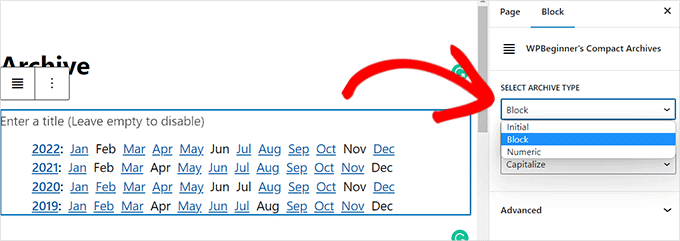
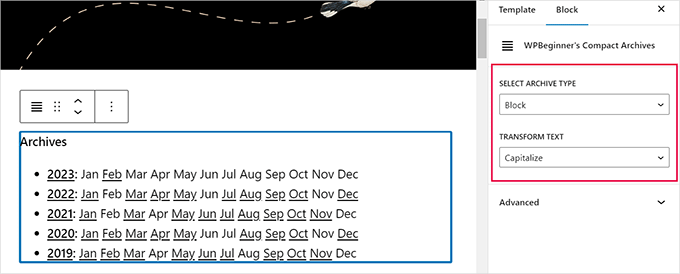
块设置面板位于屏幕的右上角。 从那里,您必须为您的档案选择一种风格。
只需从位于“选择存档类型”选项下方的下拉菜单中选择您喜欢的样式。

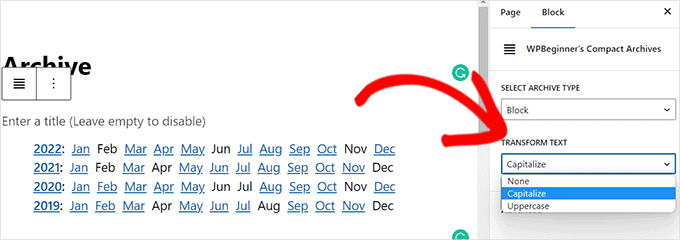
此外,您可以决定是否要将存档内容大写。
为此,请从旁边出现的下拉菜单中选择“转换文本”。

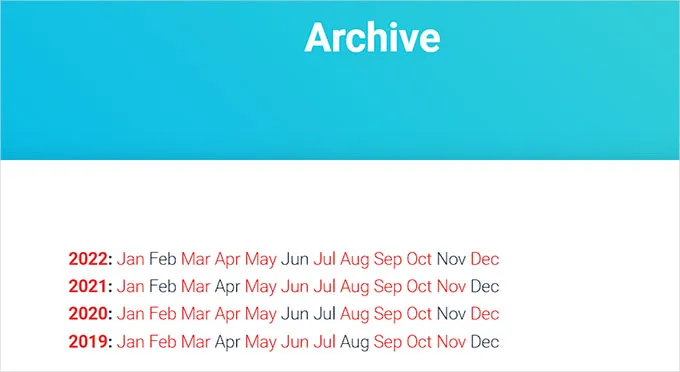
完成后,单击顶部的“发布”或“更新”按钮。
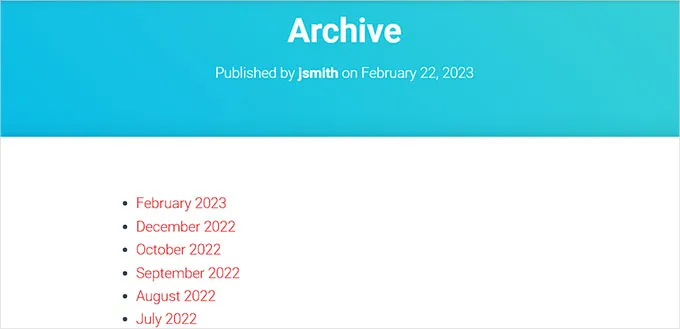
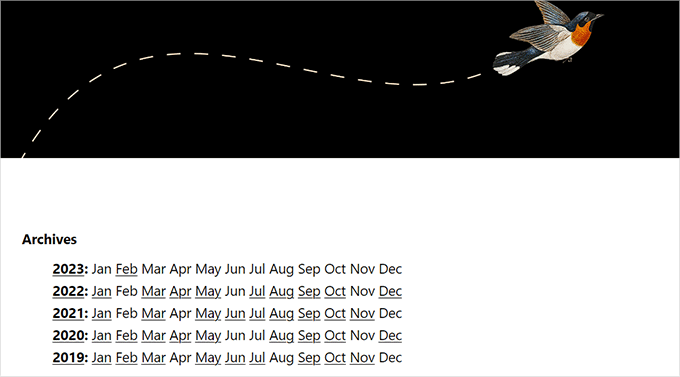
您的档案页面将如图所示。

方法 2:为 Compact Archives 创建一个小部件。
此外,您可以使用小部件在您的网站上显示您的档案。

在 Complete Site Editor 中,添加 Compact Archives Block。
如果您的网站有基于块的主题,您必须使用完整的站点编辑器来添加“压缩档案”块。
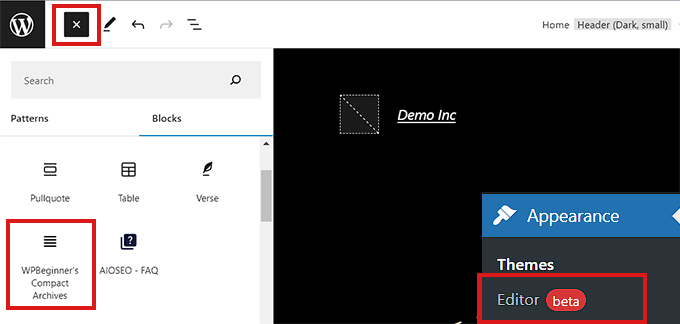
要启动 FSE,您必须首先从管理侧边栏转到外观 » 编辑器页面。
要从此处访问区块菜单,请单击屏幕左上角的“添加区块”(+) 按钮。
然后必须将“压缩档案”块添加到网站的首选位置。

添加块后使用右侧的“块选项”面板,您可以更改其样式和文本参数。
不要忘记通过单击顶部的“保存”按钮来保存您的设置。

这就是您的小型档案的外观。

使用小部件,添加 Compact Archives 块
如果您不使用基于块构建的主题,则此方法是合适的。
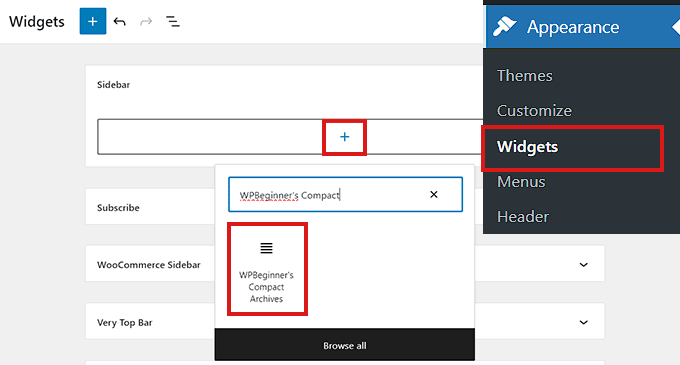
必须首先访问管理侧边栏的外观 » 小部件页面。
要在那里放大它,只需单击“侧边栏”选项卡。
现在必须单击侧边栏选项卡中的“添加块”(+) 按钮。
现在打开“Widget Block Menu”,在那里寻找“WPBeginner's Compact Archive”块。
找到块后,只需单击该块即可将其添加到侧边栏区域。

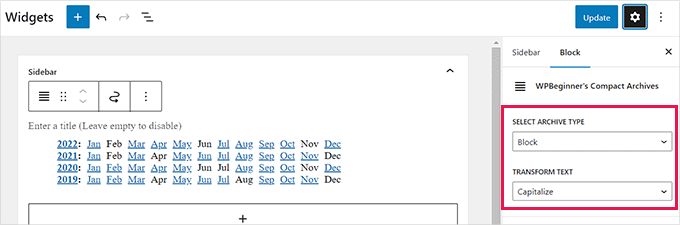
添加“压缩存档”块后,通过调整右侧“块设置”面板中的选项,您可以修改存档的外观和文本。
要保存更改,请不要忘记单击顶部的“更新”按钮。

这就是“压缩档案”块在添加后将如何显示在您的网站侧边栏上。

方法 3:使用模板文件显示压缩档案
Compact Archives 包含有用的模板标签,如果您正在创建自定义 WordPress 主题或希望在主题模板文件中显示存档,您可以使用这些标签。
您所要做的就是将下一个模板标记添加到您的代码中。
| 1个 | <ul> <?php compact_archive(); ?> </ul> |
应用标签后,压缩档案将添加到您的页面。
但是,如果您希望将样式添加到存档中,则可以将以下模板标记添加到您的代码中。
<ul>
<?php compact_archive($, $before='<li>', $after='</li>'); ?>
</ul>
例如,$style == 'initial' 将只显示月份的第一个字母,并且应该适合放在侧边栏中。 使用 $style == “block” 将适合页面的主栏。 当 $style == "numeric" 时,月份将以数字形式出现。
包起来
在本文中,我们探索了几种在 WordPress 中创建更紧凑存档的方法。 无论您选择使用默认存档小部件、插件还是自定义代码,都有多种方法可以改善网站存档的外观并让访问者更轻松地浏览。
选择方法时,重要的是要考虑您的技术能力、您需要的定制级别以及您的预算。 如果您是技术知识有限的初学者,使用默认存档小部件可能是最简单、最实惠的选择。 如果您需要更多自定义选项或有更大的预算,插件或自定义代码可能是您的不二之选。
拥有一个干净有序的存档对于用户体验和网站的整体展示至关重要。 通过实施本文中讨论的其中一种方法,您可以改进自己网站的存档,并使访问者更容易找到他们正在寻找的内容。
