使用 Elementor 优化网站布局的最佳实践
已发表: 2021-11-12任何网络创建者想要的最后一件事是沮丧的用户因为布局混乱而难以浏览而离开他们的网站。 重要的是要相信网站设计中的大多数次要细节都会显着影响跳出率、转化率等。 因此,在本博客中,我们为您带来了使用 Elementor优化网站布局的终极最佳实践。

根据斯坦福大学进行的网络可信度研究,多达75% 的网站用户根据视觉设计来判断网站的可信度。 而另一项研究表明,如果发现布局没有吸引力, 38% 的用户会放弃网站。
没有人喜欢浏览布局杂乱、配色方案冲突或难以阅读和导航的设计缓慢的网站。 每当客户遇到此类网站时,最常见的反应是点击离开并找到另一个网站以访问其位置。
因此,必须使用最佳技术为您的网站创建 Web 帖子和页面。 按照最佳实践创建的令人惊叹的优化网站布局可以增加您的网站流量、提高转化率、增加参与度并提高您网站的排名。 请继续关注以解释如何使用Elementor实现所有这些并轻松优化网站布局。
使用 Elementor 优化网站布局以增强用户体验

Elementor是目前最受欢迎的免费 WordPress 网站构建器之一,使用这种灵活的页面构建器创建网页轻而易举。 这是一个完全可定制的拖放页面构建器,可让您在几秒钟内创建一个网站而无需编码。
Flexia 注意:Flexia)您可以使用 Elementor 按照优化网站布局的最佳实践轻松创建高性能的 WordPress 网站布局。
改进网页的页眉和页脚部分
页眉和页脚将您的内容绑定在一起,并有助于立即创建具有专业外观的网站。 这是您包含网站徽标的两个部分,以及指向最引人注目的网络内容或页面的链接,因此对于向世界展示您的品牌至关重要。

但是,如果这些部分包含过多的列、小部件和徽标,它们也可能会严重降低您网站的性能。
优化页眉部分:
我们建议您在标题部分使用最少数量的列——最多两列用于优化布局。
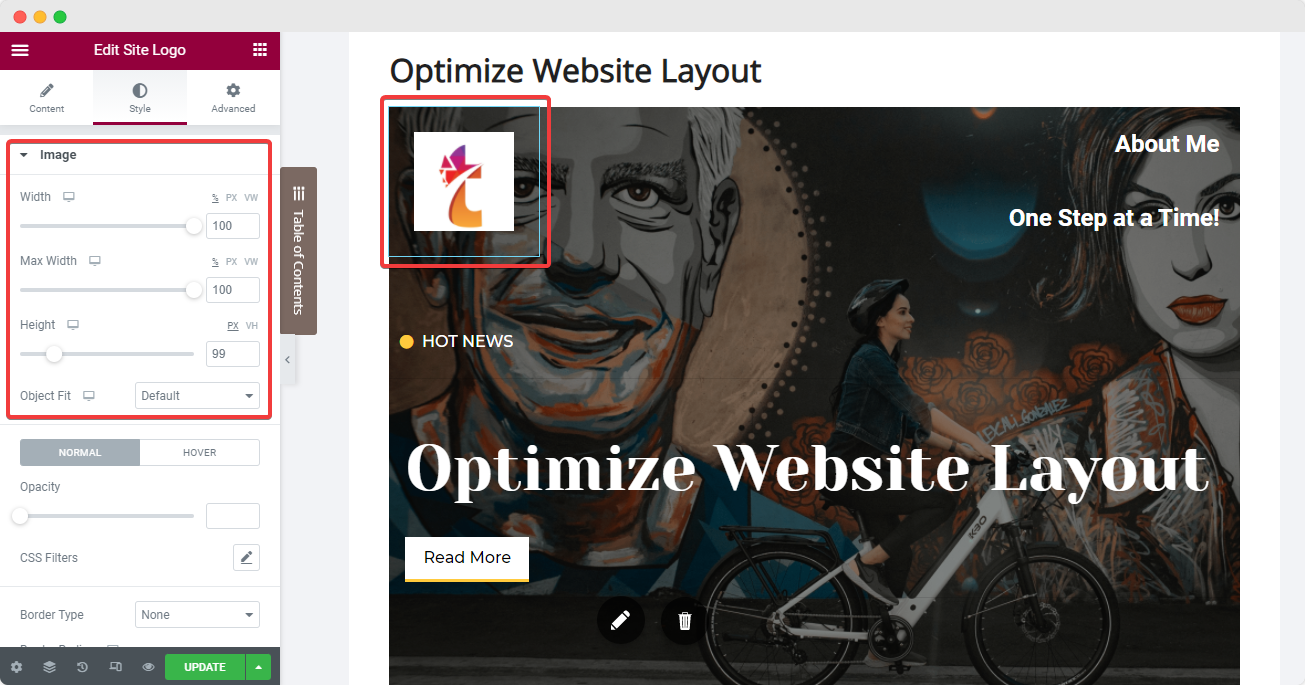
Elementor 为您带来独家网站徽标小部件,用于创建和设置网站徽标样式,并根据您的商业美学对其进行个性化。 确保在上传徽标时从 Elementor 编辑器的“样式选项卡”设置正确的图像尺寸,这将有助于避免在网页加载时布局发生变化。 另外,不要忘记添加相关的图片标题和 Alt 标签以提高 SEO 排名。

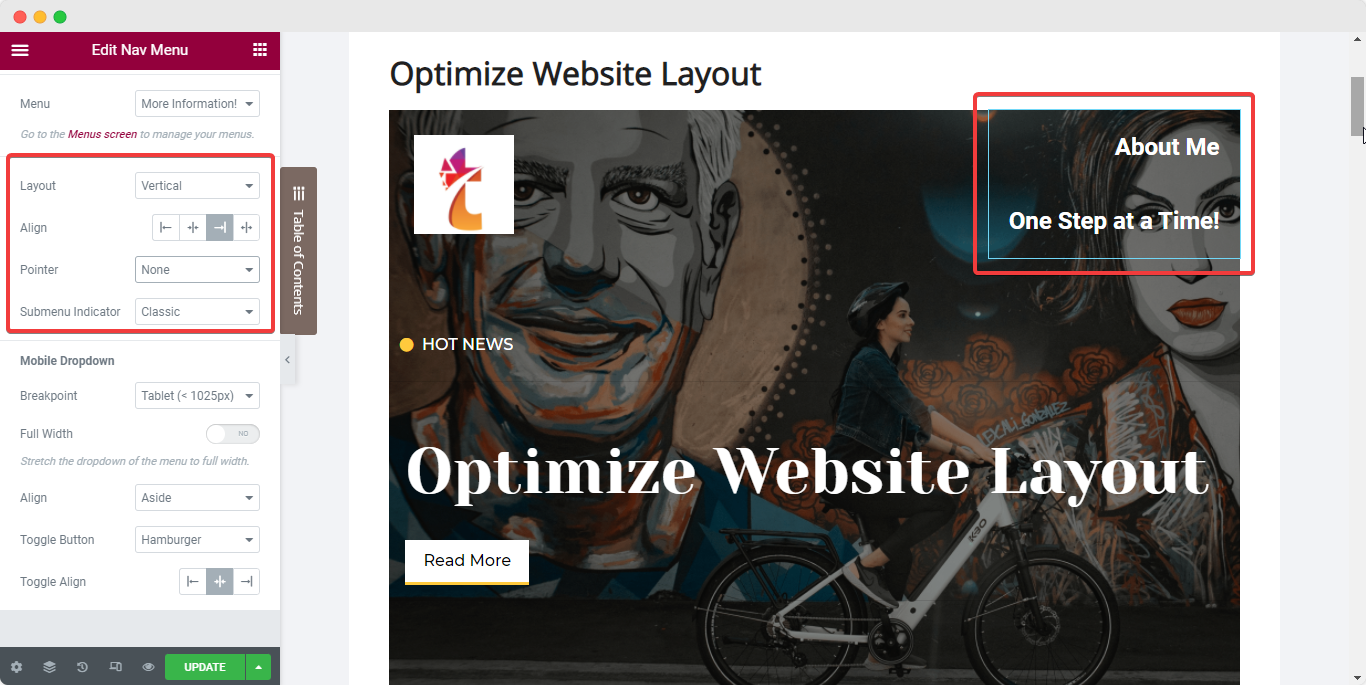
接下来,我们有来自 Elementor 的导航菜单小部件,我们可以将其设置到第二列。 在这里,您可以通过在网站仪表板上配置“菜单屏幕”来添加所有重要页面和帖子,然后使用 Elementor 的“内容”和“样式”选项卡修改布局。 这里的一个最佳实践是将指针设置为“无”以避免外观混乱。

您可以将任何其他必需的小部件添加到同一列中导航菜单下方的标题(例如:图标列表小部件)。
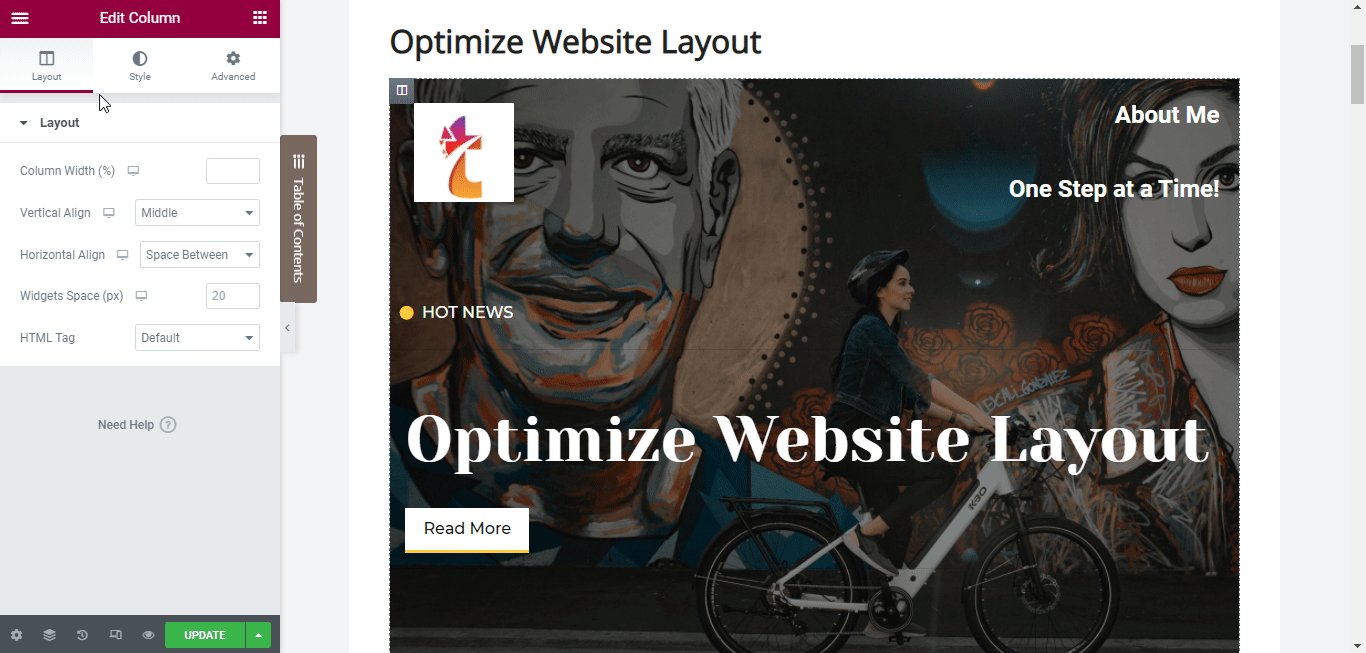
对标题列和小部件感到满意后,将元素设置为彼此对齐,并将列的位置设置为与小部件对齐。 按照以下步骤实现此优化布局:
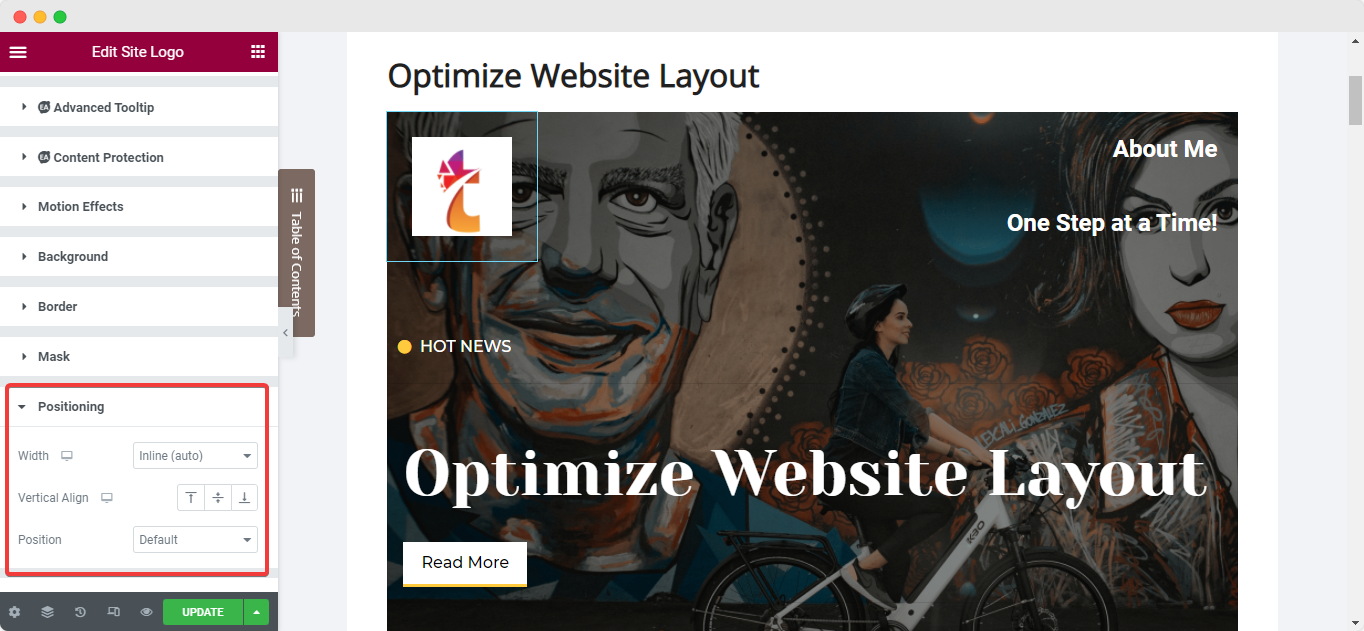
选择您的小部件并从 Elementor 侧面板导航到“高级”选项卡,然后在“定位”选项下将小部件的宽度设置为“内联”。 这将立即将小部件彼此对齐。

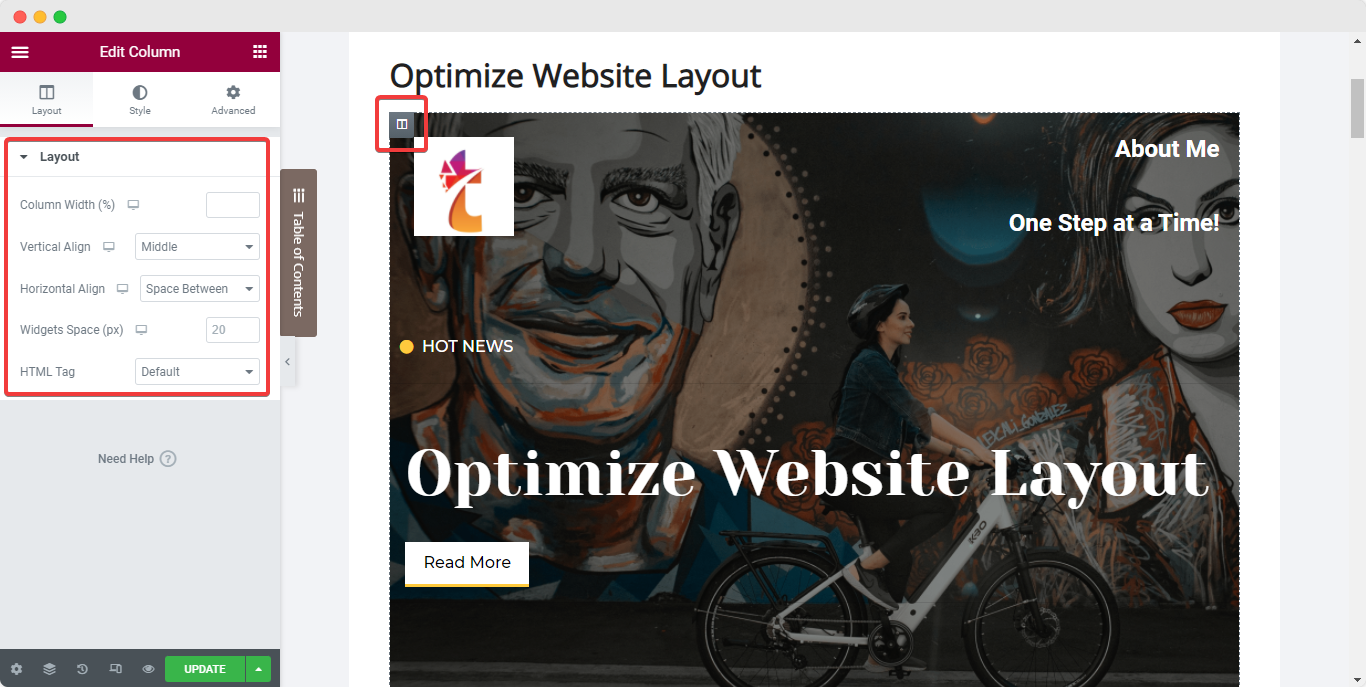
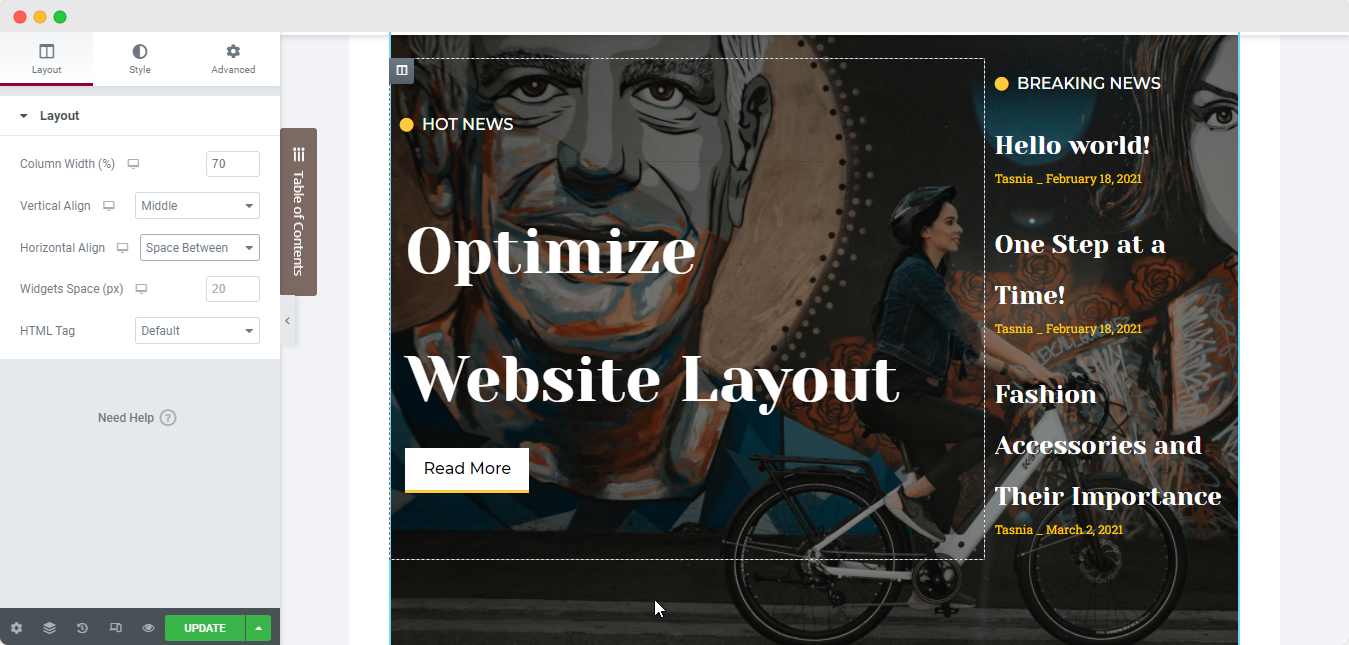
接下来,要将列设置为与小部件内联,请选择该列并导航到其“布局”选项卡。 然后,在“垂直对齐”下,选择“底部” ,同时为“水平对齐”选择“间距”选项。

优化页脚部分:
同样,网站创建者经常犯一个常见错误,即在页脚部分使用多个小部件来添加说明、链接和版权符号。 在这种情况下,优化网站布局的最佳做法是使用提供多种功能的小部件并减少页脚中过度使用部分。
您可以将某些小部件合并到一个部分中,以保持页脚清洁和更具吸引力。 您现在还可以创建一个页脚,该页脚将使用 Elementor的动态标签不断更新自身。 阅读此专用文档以了解更多信息。
用有吸引力的英雄横幅立即吸引眼球
接下来,我们有您网站页面的英雄部分或横幅。 优化此部分布局的最佳做法是使用网站用户清晰可见的带有粗体文本的横幅。

要使文本在英雄横幅中的任何背景或图像上清晰可见,请使用列对齐选项定位文本。 再次,像为标题部分所做的那样选择列并将“垂直对齐”设置为“中间”,然后根据需要配置填充以确保布局优化到最充分。
使用全局样式选项保持一致的外观
为确保您网站的外观一致,我们建议您遵循全球样式标准。 有关使用 Elementor 优化网站布局的正确样式做法,请查看下面列出的策略:

使用全局字体:
优化站点布局的一个很好的做法是避免使用各种文本字体,至少不要超过两种。 相反,我们建议您使用 Elementor 的全局字体在整个网站中设置一致的字体。
使用 Elementor 的设计系统功能,您可以轻松设置调色板和字体样式集合,您可以从一个位置将其应用于整个网站的所有小部件和网页。 这不仅有助于保持您公司品牌的所有网页和帖子的一致性,还可以降低您网站的加载速度。

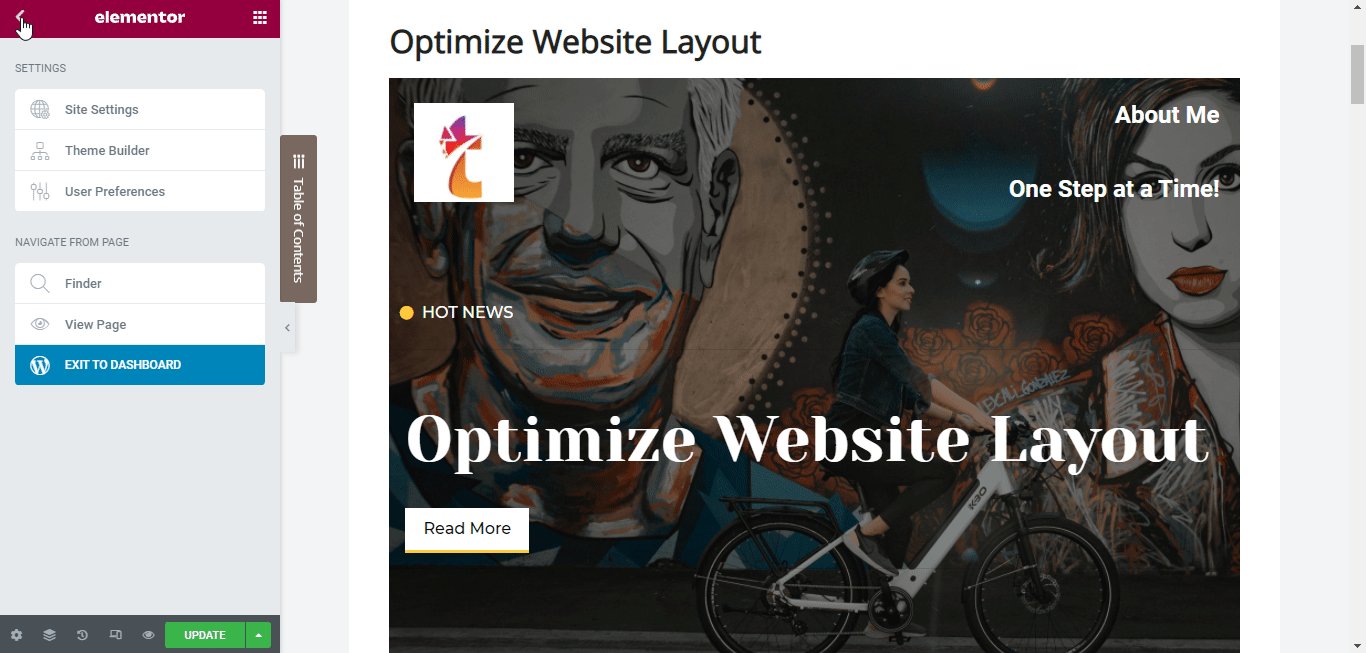
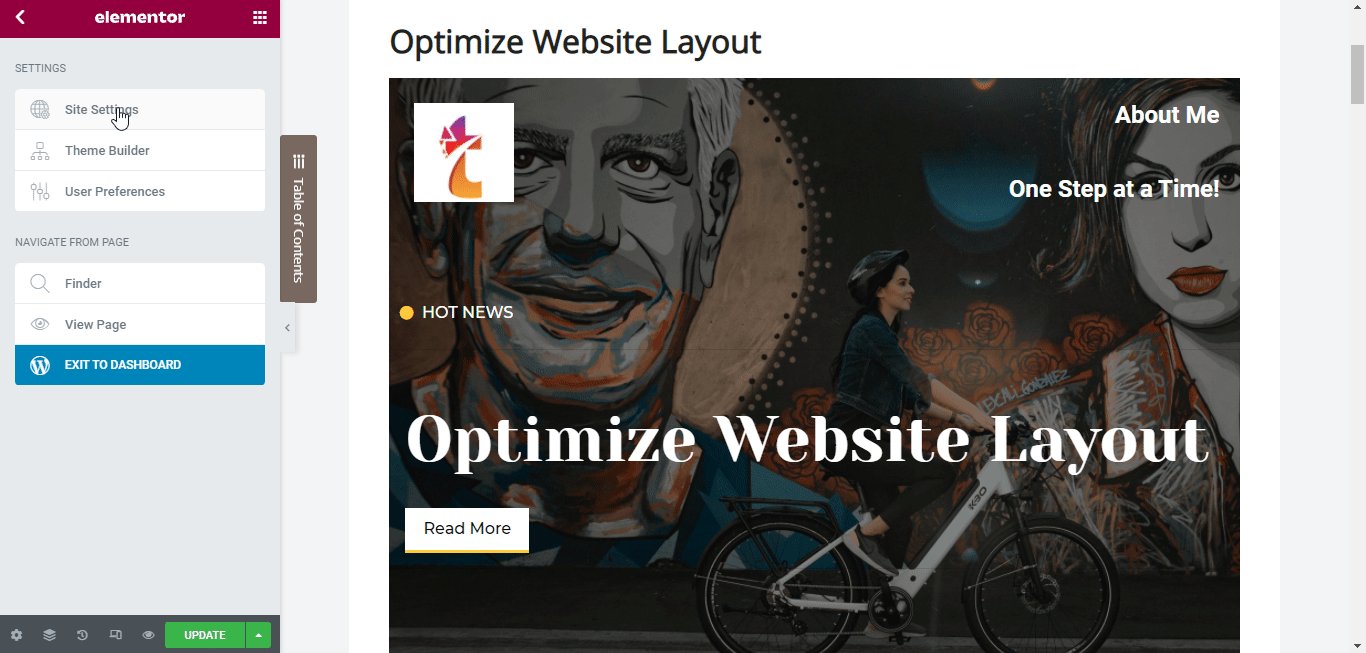
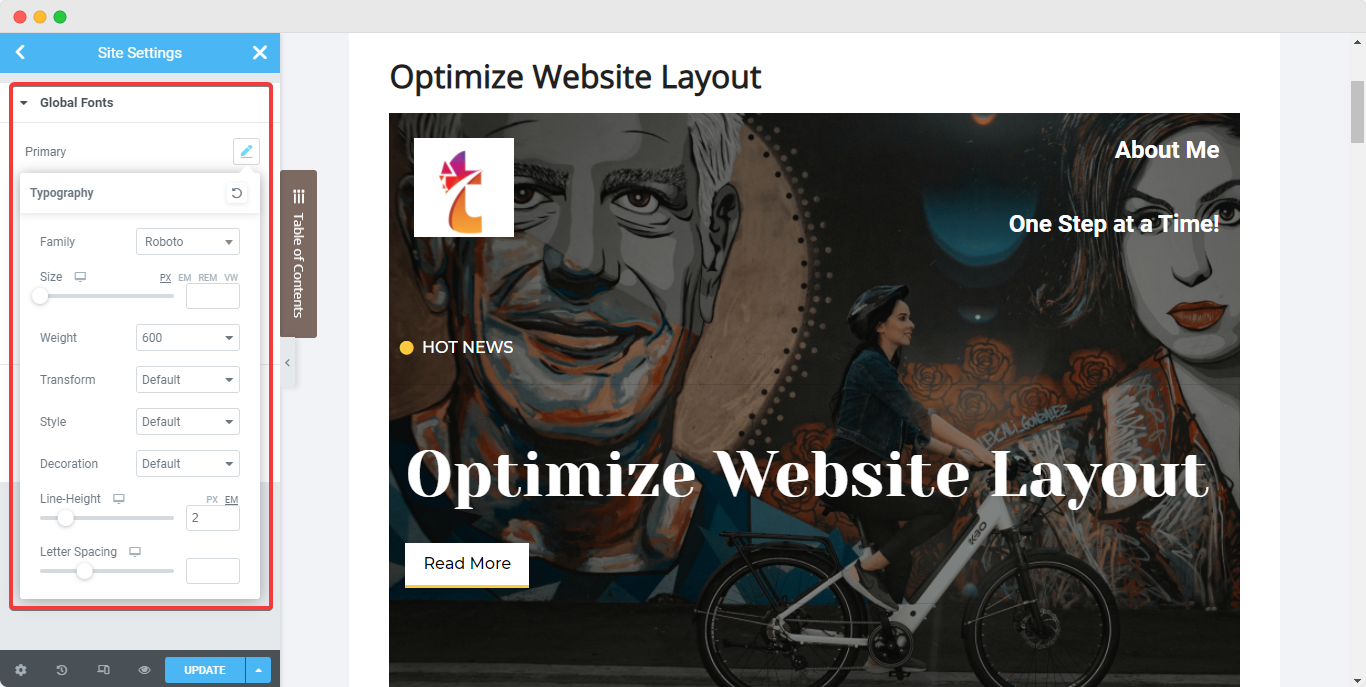
要设置稳定的“全局字体”,请单击 Elementor 侧面板左上角的汉堡菜单,然后导航到“站点设置”选项卡。
单击“设计系统”部分下的“全局字体”选项,然后根据需要配置主要、次要、文本和重音字体,如下所示。


设置全局颜色:
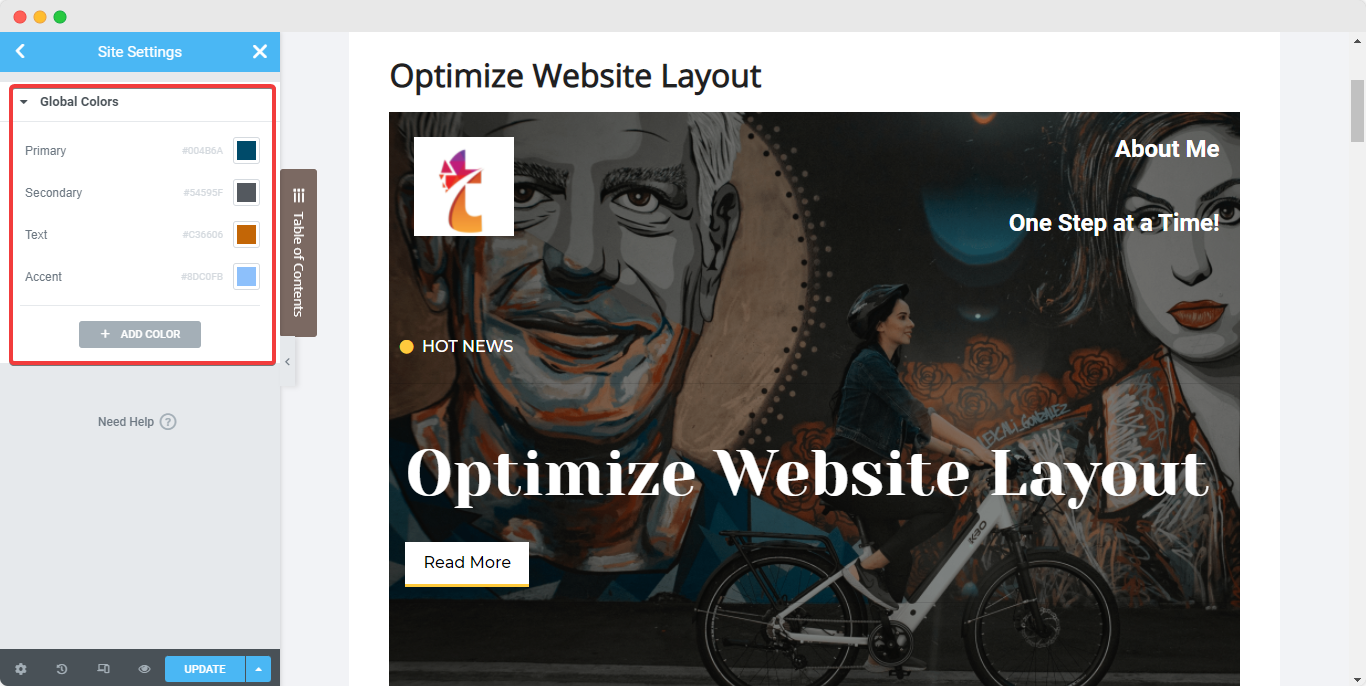
与全局字体类似, Elementor还允许您为您的网站设置一些全局颜色。 同样,从任何网页上的Elementor 侧面板导航到“站点设置”选项。
这一次,单击“全局颜色”选项,您将遇到 4 种默认的 Elementor 基本颜色——主要、次要、文本和重音。 这些默认颜色可以更改并赋予不同的名称,您还可以添加新颜色。 当您更改这些全局颜色时,可以实时看到更改并将同时应用于整个站点。

如果您想让您的网站设计更进一步,请查看我们的博客,了解如何在 Elementor中使用自定义字体、颜色和样式。
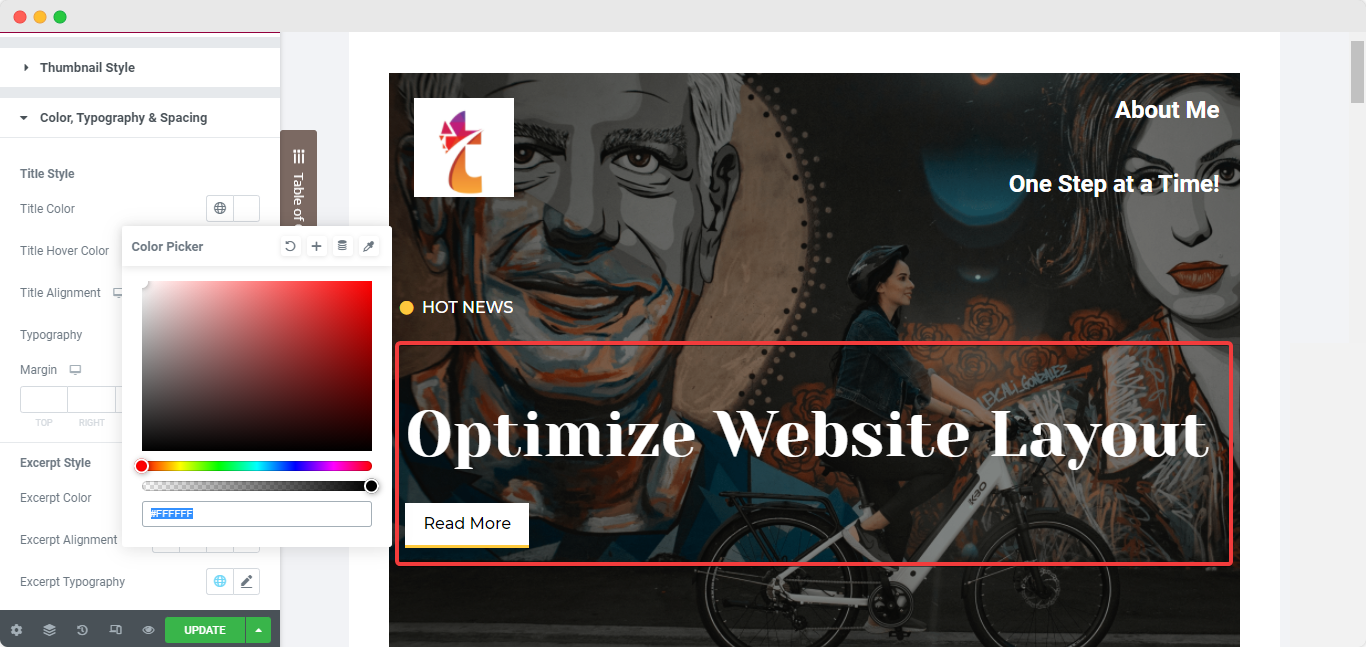
在文本和背景之间设置良好的对比度
对于每个网站来说,在文本和背景之间建立良好的对比是很重要的。 不可读的信息会影响您的网站分数,也可能会将访问者赶走。 无论如何,文本必须始终清晰可读。
始终确保您网站上的文本清晰可见且易于阅读,方法是确保文本与其放置在其顶部的背景颜色或图像之间存在明显的对比。 Elementor为您提供了在 Elementor 侧面板的“样式”选项卡的帮助下更改使用的任何小部件上的文本颜色的工具。

配置站点页面上的图像大小
如果您希望您的博客文章在您的观众中表现良好,图片是必须的。 图片和 GIF 有助于在更长时间内保持用户的兴趣。 为了获得最佳的用户体验和优化的网站布局,您必须在您的网站上使用高质量的图像。 如上所述,您应该为网站上的所有图像使用图像 ALT 文本和属性,以提高页面可访问性。
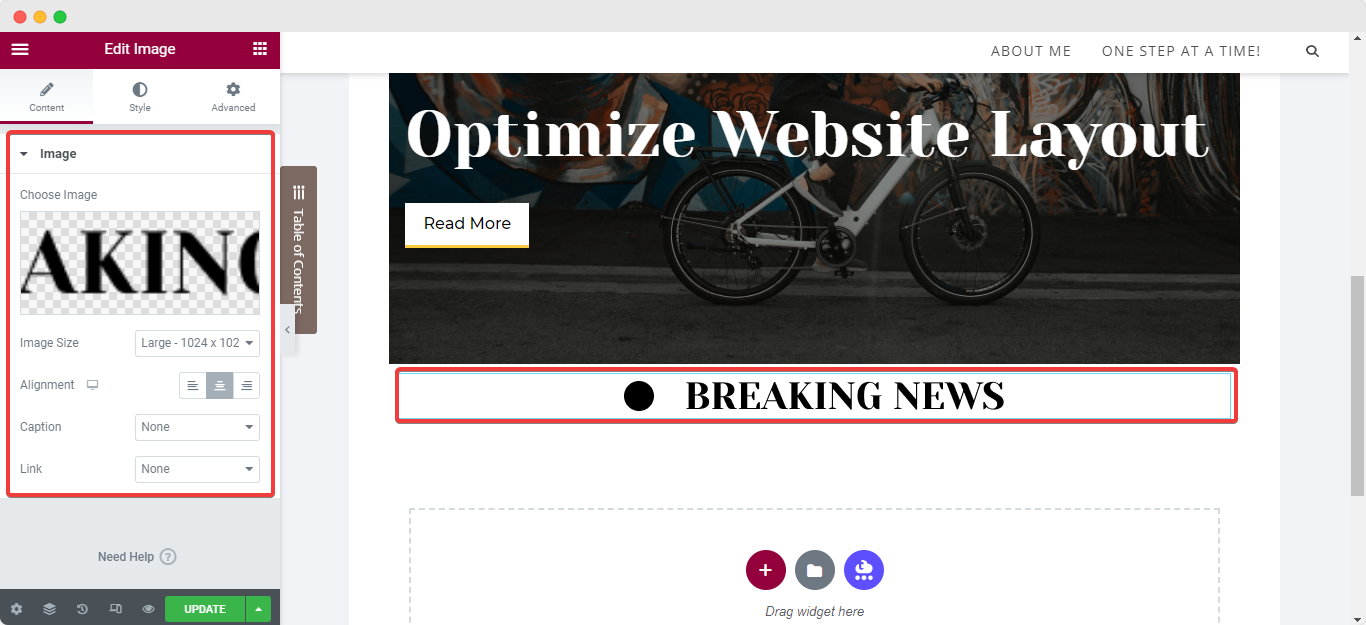
设置图像尺寸是优化网站性能的另一种方法。 它确保更快的加载时间,同时保持良好的质量。 使用低压缩率还可以在您的网站上生成质量更好的图像。 当您使用 Elementor 的“图像”小部件将图像添加到网页时,您可以轻松导航到小部件的“内容”选项卡,并设置您喜欢的“图像大小”以及图像对齐方式。
在“样式”选项卡中,您将能够自定义尺寸、CSS 过滤器、不透明度、边框等,而“高级”选项卡将帮助您确定图像的填充和定位。

使用延迟加载一键优化视频
在使用 Elementor 的“视频”小部件时,优化网站布局的最佳做法是尽可能使用延迟加载。 这会立即改善您网站的加载时间和性能。 要启用此独有且非常有用的功能,请选择小部件,然后导航到其“样式”选项卡并简单地选择“延迟加载” 。
确保网页在所有设备上的响应性
在这个数字时代,用户通常更喜欢在手机上滚动浏览网站——移动用户现在已经大大超过了电脑用户。 不更新或优化您的 WordPress 网站布局以在不同设备上做出响应只会导致错失促进销售的主要机会。

为确保在移动设备上获得出色的用户体验,您需要创建简单、干净、优化的网站布局,以最大程度地响应各种尺寸的屏幕。 您可以使用Elementor小部件和元素的“自定义宽度”设置来实现这一点。 使用自定义宽度不会更改您网站上的部分; 它只会修改部分的尺寸,以便可以从任何设备查看整个内容。
其他优化网站布局的策略
您可以使用许多其他策略来使用其布局设计来优化站点的性能。 我们希望为您提供更多选项,您可以通过这些选项进行探索并查看最适合您的网站的选项——要了解更多信息,让我们继续阅读。
创建网站时需要牢记的首要技术之一是负面空间会对网站布局产生积极影响。 许多网站有过多的图形、信息、号召性用语按钮和指向其他页面的反向链接。 虽然在您的网站上拥有有用的内容可以吸引用户,但在大多数情况下,混乱的网站往往会吸引人们的注意力。 尽量保持您的网站设计简单并充分利用空白。
WordPress的有效网站设计原则
虽然有许多有价值的 WordPress 网站布局策略和原则,但其中一些比其他的更有效。 下面提到的网站设计原则可以帮助您将您的网站与当今互联网上的数千种网站区分开来。

了解网站设计原则的最新趋势,我们建议您浏览我们的博客,了解10 条最有效的网站设计原则。 但总而言之,您将成为当今使用的前 5 种现代、优化的网站布局设计技术,如下所示:
关注所有人的可访问性和包容性
使用柔和和柔和的颜色来舒缓眼睛
使用视差效果突出显示基本内容
实现优雅且易于阅读的字体
增加互动照片画廊的参与度
奖励:如何测试您的网站页面的性能
既然我们知道了优化网站布局的所有最佳实践,下一步就是对优化网页的性能进行测试。 以下是如何轻松进行测试的步骤。
第 1 步:在隐身窗口中打开网页
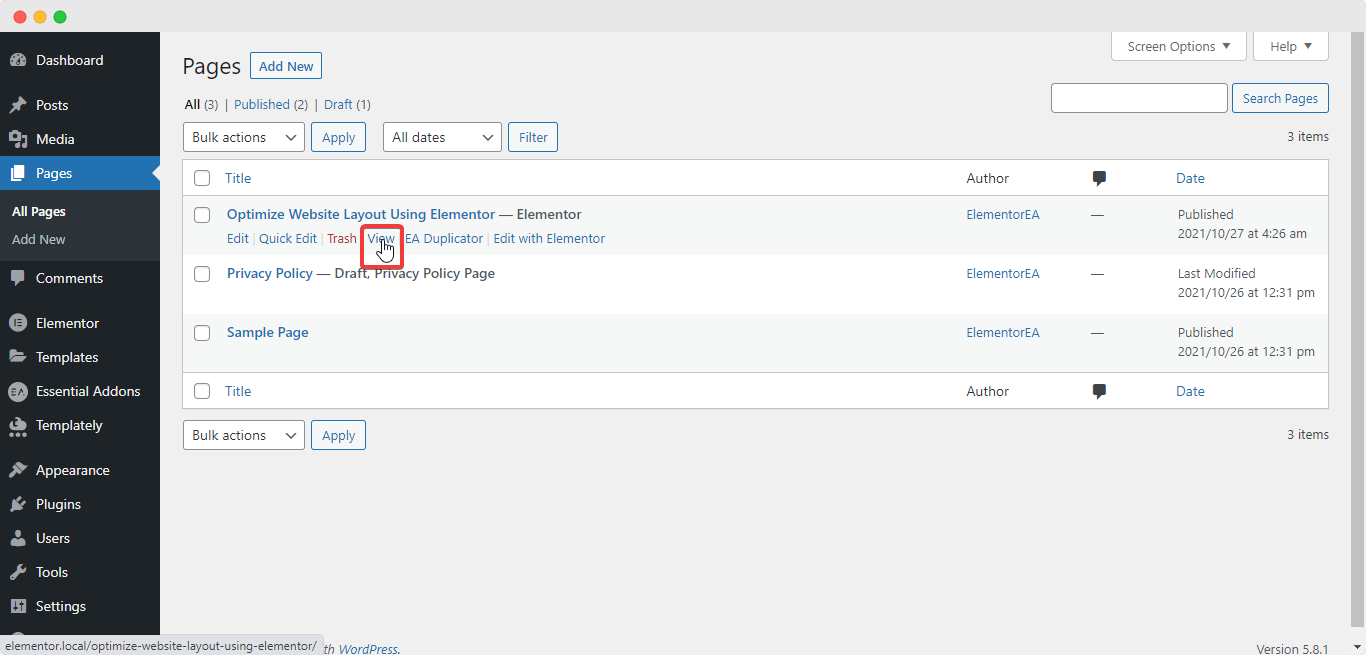
要进行测试,您需要在“隐身模式”的新窗口中从您的 WordPress 网站打开您选择的优化网页。 您可以通过复制网页的 URL 并将链接粘贴到隐身标签的搜索栏轻松地做到这一点。
要复制网页的 URL,请从 WordPress 仪表板导航到“页面”。 然后将鼠标悬停在您想要或刚刚优化的页面上; 选项将出现在网页标题下方。 只需右键单击“查看”选项,然后从出现的下拉菜单中复制链接,然后将 URL 粘贴到隐身标签的搜索栏上。

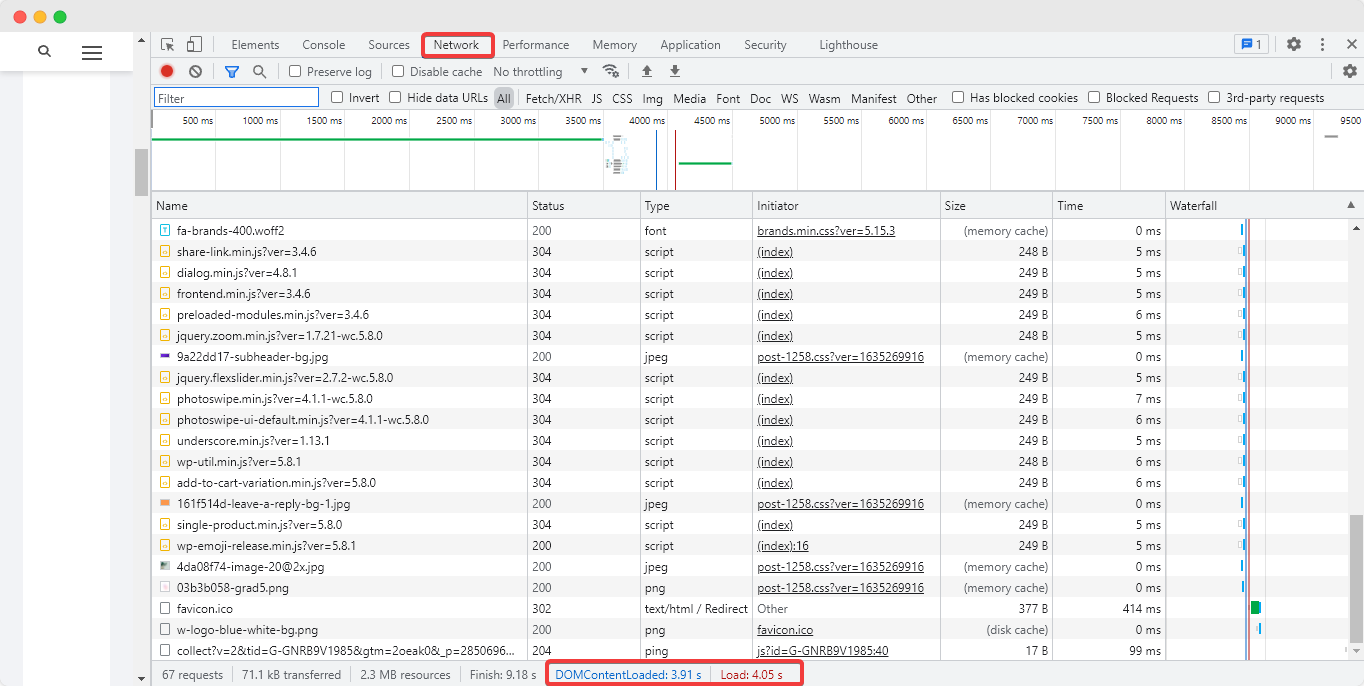
第 2 步:检查 HTML 和 CSS 内容
然后,您必须检查页面的 HTML 和 CSS 内容。 为此,请右键单击网页上的任意位置并点击“检查”选项。 将出现一个侧面屏幕,您可以在其中看到几个包含 HTML 和 CSS 的选项卡、查找错误、获取 SEO 结果并执行不同类型的测试。
选择“网络选项卡”并点击“ctrl + R”按钮——这将立即加载您网页的后端数据库,包括加载时间和查询优化请求,如上所示。

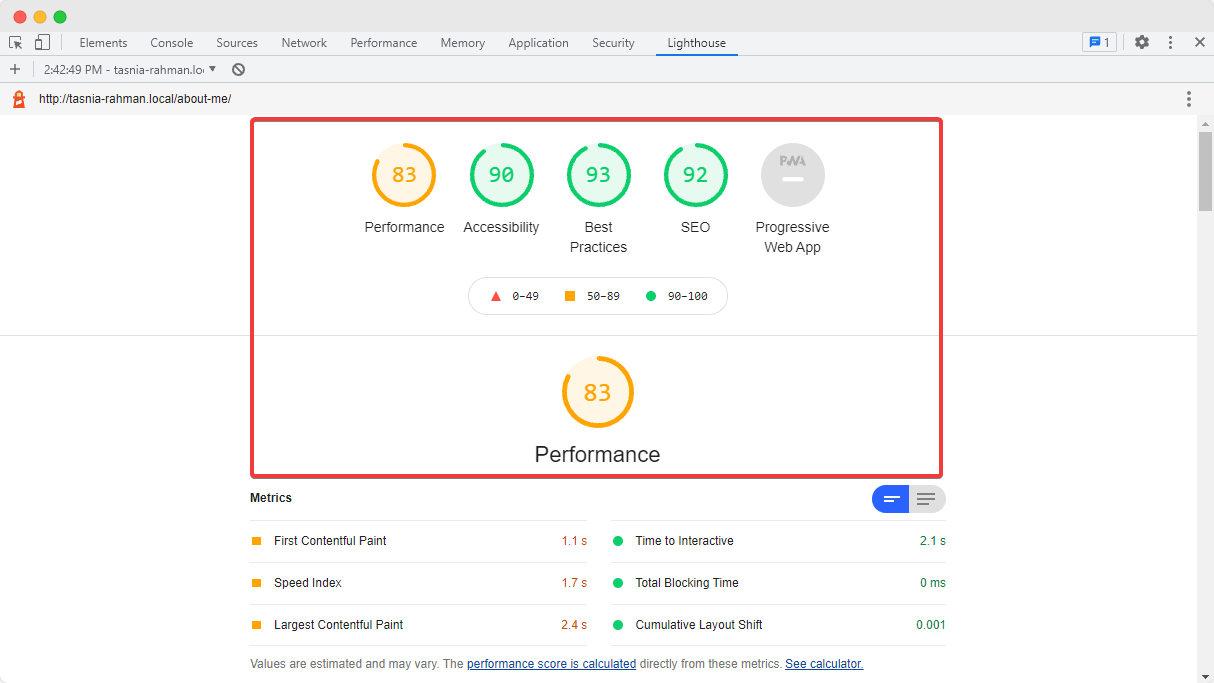
第 2 步:查看页面的性能
接下来,切换到“Lighthouse 选项卡” ,然后单击我们页面上的“生成报告”按钮以查看当前网页的性能洞察。 从上面的屏幕可以看出,性能结果将被展示。 您必须始终以获得90% 以上的分数为目标。

有了这个,我们想总结一下我们的终极指南,你可以用它来轻松地使用 Elementor 优化网站布局。 如果您发现此博客有帮助,请在下方评论告诉我们; 我们很想知道。
要获得更多有用的提示并了解我们的最新更新,请订阅我们的博客并加入我们友好的 Facebook 社区。
