13 个最佳粘性“添加到购物车”按钮示例和实践
已发表: 2023-08-15添加到购物车按钮是任何在线商店中不可避免的元素,它在推动转化和塑造用户体验方面发挥着关键作用。 制作有效的粘性“添加到购物车”按钮需要将直观的设计和以用户为中心的实践相结合。 在本文中,我们深入研究了最佳的粘性“添加到购物车”按钮示例,阐明了创新方法和最佳实践,使在线零售商能够优化其销售渠道并无缝吸引客户。
现在让我们开始吧!
- 什么是粘性“添加到购物车”按钮及其好处?
- 创建粘性“添加到购物车”按钮时要考虑的 5 个因素
- #1. 调整各种设备上的粘性“添加到购物车”按钮
- #2. 展现正确的客户意图
- #3。 包括附加信息
- #4。 选择正确的位置放置“添加到购物车”按钮
- #5。 考虑其他结帐元素
- 来自移动电子商务网站的 8 个粘性“添加到购物车”按钮示例
- #1. 体操鲨
- #2. 略读
- #3。 贝利·纳尔逊
- #4。 霍兰德·库珀
- #5。 懒惰的傻瓜
- #6。 坚固耐用
- #7. 香菜之家
- #8。 问候语
- 使用 Woostify 在 WooCommerce 中创建粘性“添加到购物车”按钮
- 最后的话,
什么是粘性“添加到购物车”按钮及其好处?
粘性“添加到购物车”按钮是一个持久的网站或应用程序元素,当用户滚动浏览产品页面时,该元素对用户仍然可见。 该按钮允许用户轻松地将商品添加到购物车,而无需向上滚动,从而增强用户体验,并通过简化购买流程潜在地提高转化率。
“添加到购物车”按钮具有多项优势,有助于增强用户体验并提高电子商务的转化率:
- 简化的购物流程:该按钮简化了购物过程,使用户能够快速将所需的商品添加到购物车,而无需离开产品页面。
- 即时满足:用户可以通过将产品添加到购物车来体验即时满足感,增强他们的购买意图。
- 决策灵活性:该按钮允许用户在继续浏览的同时探索多种产品并将其添加到购物车,从而在最终购买之前更轻松地进行比较。
- 减少放弃:通过提供无缝的购物车添加路径,该按钮有助于抵消购物车放弃,这是购买过程复杂时的常见问题。
- 视觉反馈:与按钮的交互会触发视觉提示,例如动画或颜色变化,确认用户的操作并提供保证。
- 移动友好:该按钮对于移动用户尤其重要,可确保轻松访问,无需在较小的屏幕上过度滚动。
- 交叉销售和追加销售:可以利用购物车交互来推荐相关产品,从而有可能增加平均订单价值。
- 更快的转化:通过减少产品选择和结账启动之间的步骤,该按钮可以加速转化过程。
- 持久可见性:即使用户滚动,使用粘性“添加到购物车”按钮也能确保持续可见性,从而促进迅速采取行动,而无需他们返回页面顶部。
因此,采用精心设计且战略性放置的“添加到购物车”按钮可以显着提高用户满意度、参与度,并最终提高电子商务平台的成功。
创建粘性“添加到购物车”按钮时要考虑的 5 个因素
在电子商务方面,战略性实施“添加到购物车”粘性按钮可以重新定义用户体验和转化率。 让我们深入研究在设计这一基本功能时需要考虑的五个关键因素:
#1. 调整各种设备上的粘性“添加到购物车”按钮
跨设备的一致可用性至关重要。 响应式设计确保按钮在各种屏幕尺寸上的无缝性能,为用户提供统一且易于访问的方式将商品添加到购物车,无论他们使用什么设备。
#2. 展现正确的客户意图
用户操作的清晰度至关重要。 显着标记的“添加到购物车”按钮带有直观的图标,符合客户的意图。 这种直接相关性减少了歧义,增强了信心并有助于快速决策。
#3。 包括附加信息
增强知情选择可以提高转化率。 在粘性按钮旁边显示价格、颜色和产品图像等基本细节,使用户无需回溯,加快了购买过程并丰富了他们的购物体验。
#4。 选择正确的位置放置“添加到购物车”按钮
战略定位推动参与。 将粘性按钮放置在页面顶部或产品描述附近可确保浏览期间的无缝访问、促进交互并增强用户便利性。
#5。 考虑其他结帐元素
无缝过渡扩大了用户旅程。 设计与“查看购物车”或“继续结帐”按钮等其他结账组件的一致性,以保持连贯的购物流程,最大限度地减少摩擦并引导用户顺利完成购买。
通过仔细考虑这些因素,电子商务平台可以提升“添加到购物车”按钮的功能,最终彻底改变用户满意度和转化率。
8 个来自移动电子商务网站的粘性“添加到购物车”按钮示例
#1. 体操鲨
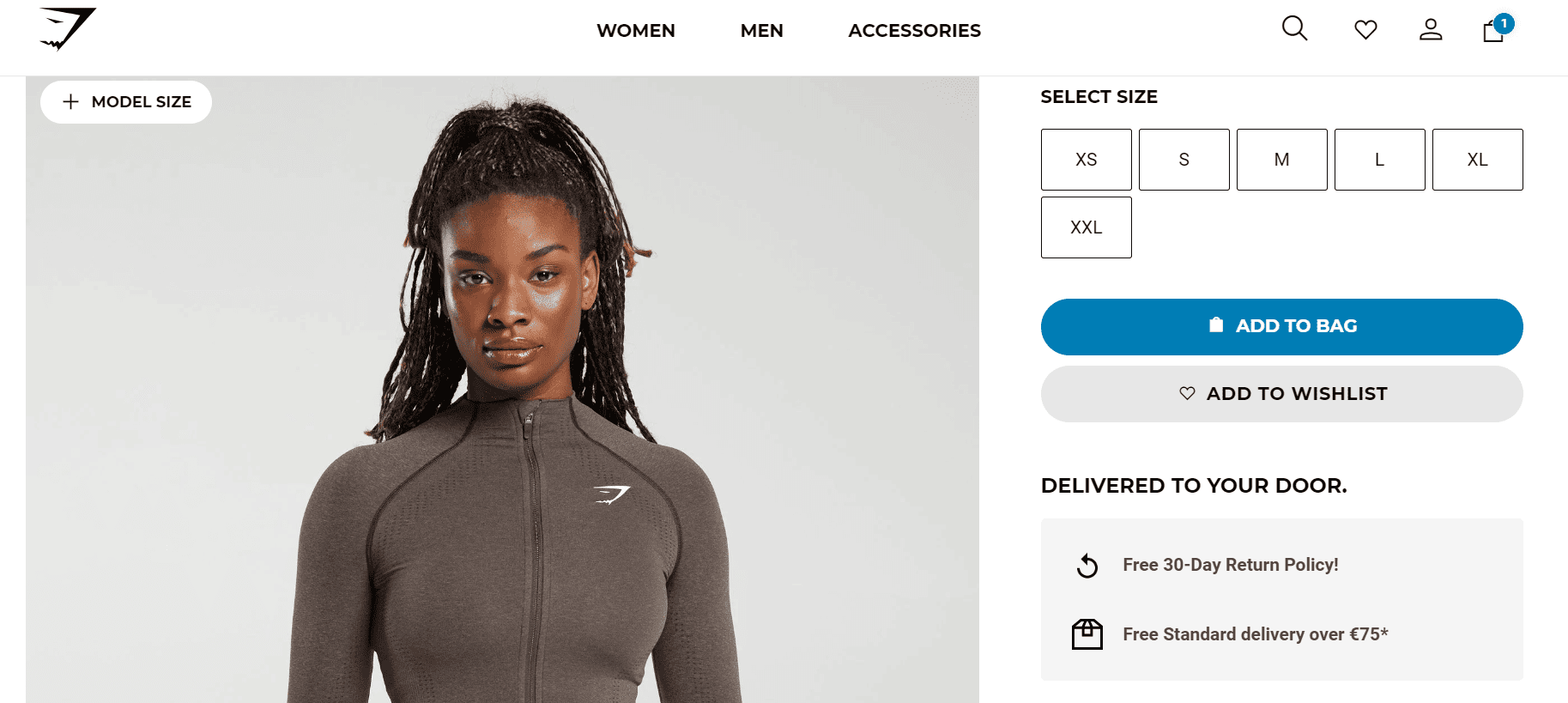
Gymshark 针对特定区域的文案改编是根据个人喜好定制用户体验的绝佳示例。 通过根据购物者的位置改变号召性用语,他们利用了熟悉的心理。 对于英国客户来说,“添加到购物袋”一词与当地俗语一致,营造出一种相关感。
另一方面,对于美国购物者来说,“添加到购物车”一词与该地区电子商务环境中常用的语言产生共鸣。 这一微小但有影响力的修改增强了用户旅程,因为购物者会遇到反映他们习惯用语的短语,从而培养更牢固的联系并产生信任。 在全球市场中,这种对细节的关注体现了 Gymshark 以用户为中心的承诺,并体现了个性化内容在提高参与度和转化率方面的力量。

#2. 略读
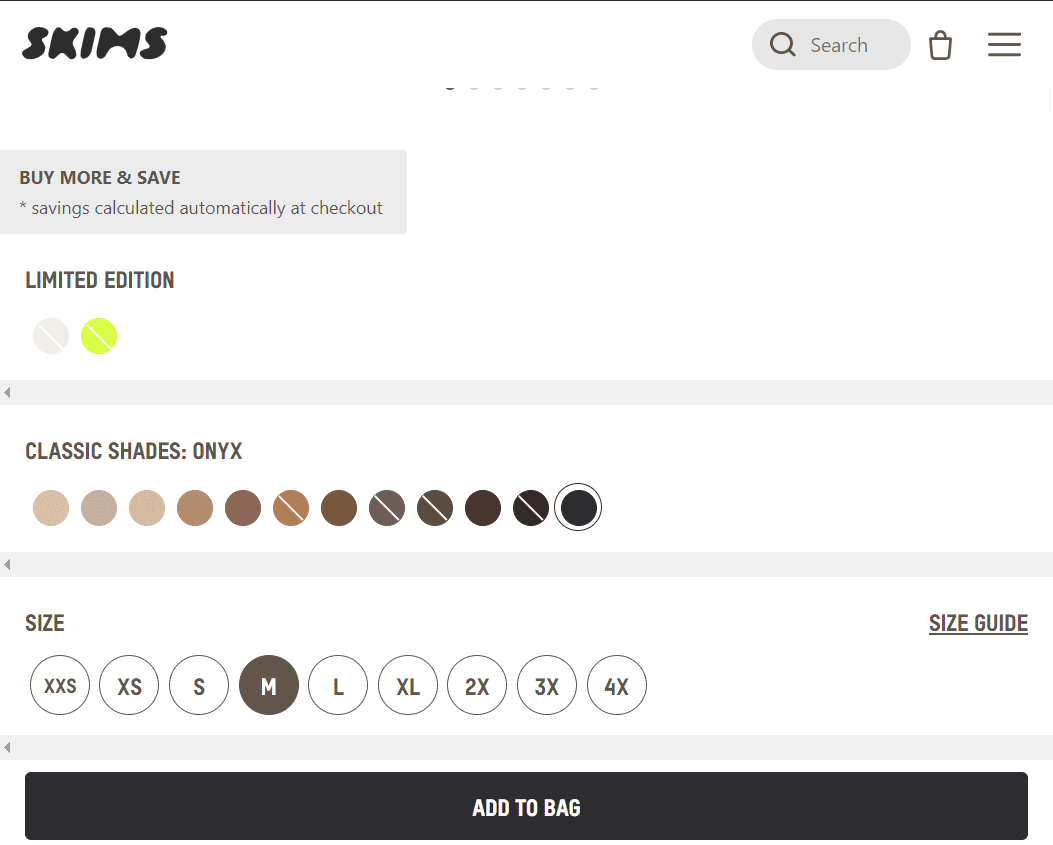
Skims 对“添加到购物车”粘性按钮的采用是一种巧妙的设计。 他们没有选择传统的按钮,而是选择了横跨整个页面的横幅。 这种独特的方法可确保用户在浏览页面时按钮始终处于可见状态。 更令人印象深刻的是,这个横幅与 Skims 的整体网站美学完美契合。 使其与品牌视觉效果保持一致,使该按钮成为浏览体验不可或缺的一部分。
Skims 的选择不仅优先考虑功能,还强调了他们对连贯设计叙事的承诺。 这种对品牌全长粘性添加到购物车横幅的巧妙使用充分说明了 Skims 对以用户为中心的设计的奉献精神,将平凡的购物元素转变为其品牌形象的一个组成部分。

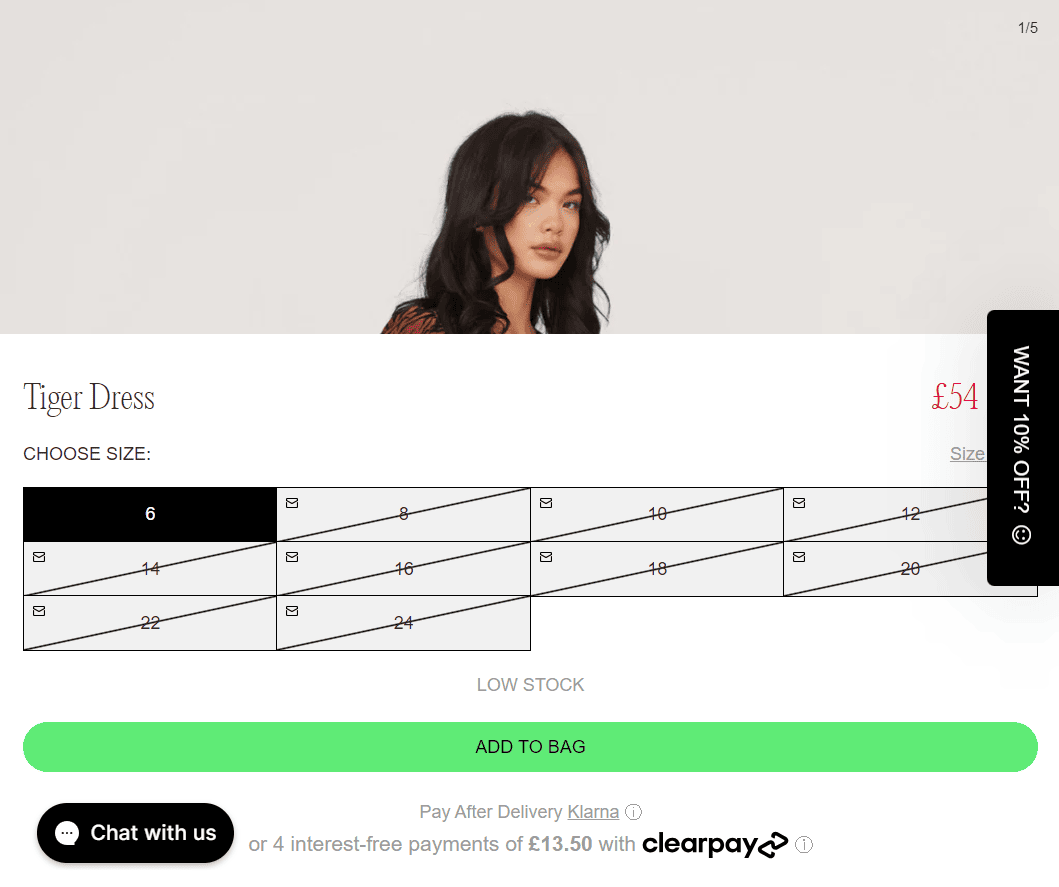
#3。 贝利·纳尔逊
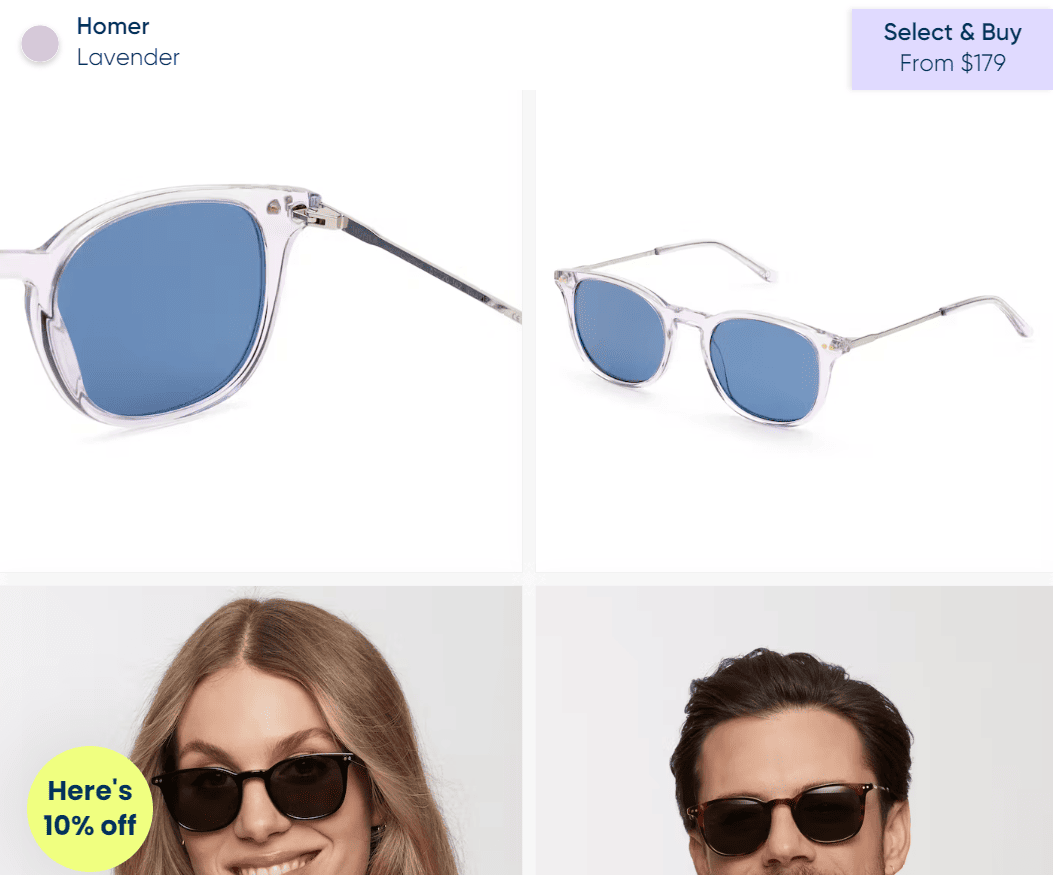
Bailey Nelson 对结帐按钮的战略布局体现了以用户为中心的方法。 通过将其放置在页面顶部,他们确保可以立即访问购买过程中的后续步骤。 他们的实施与众不同之处在于按钮副本本身包含了全面的产品详细信息。

通过整合产品名称、颜色和价格,Bailey Nelson 甚至在购物者结账之前就为他们提供了重要信息。 这种透明度不仅使用户能够做出明智的决定,而且还通过最大限度地减少来回参考的需要来简化结账流程。 Bailey Nelson 深思熟虑的设计选择不仅简化了购买路径,还展示了其通过深思熟虑和战略性设计元素增强客户体验的承诺。

#4。 霍兰德·库珀
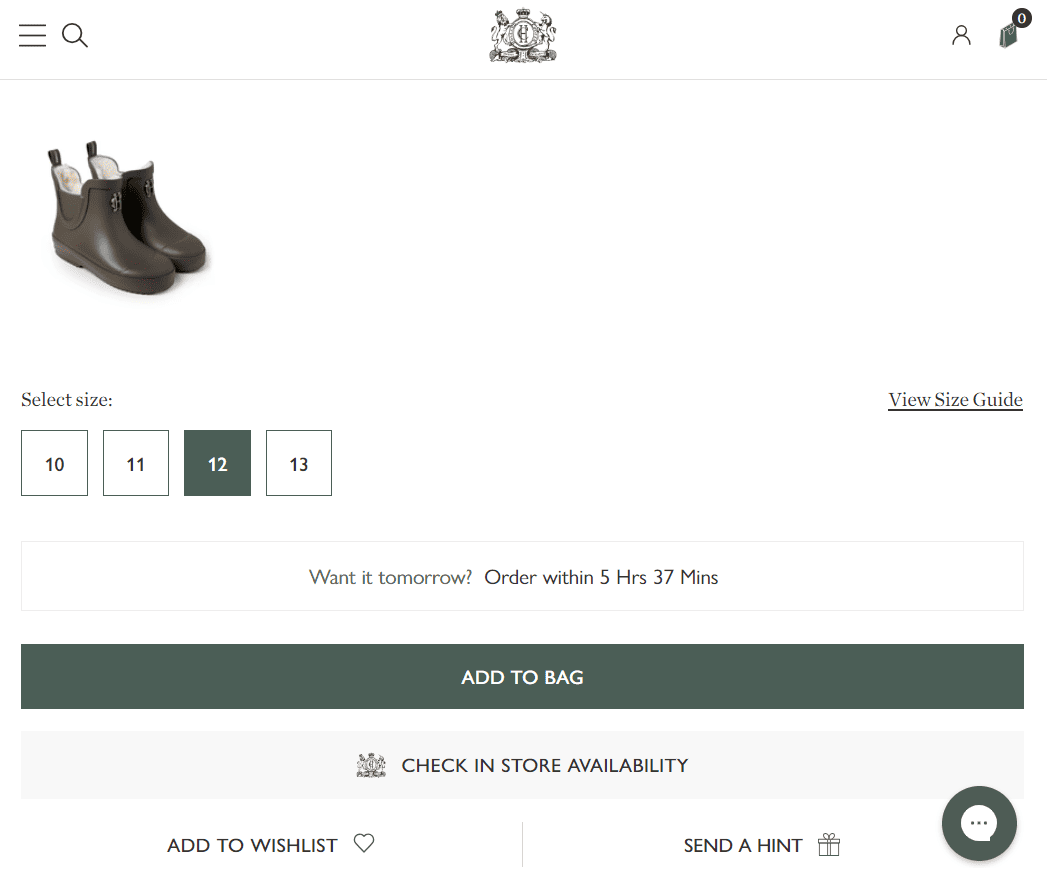
霍兰·库珀 (Holland Cooper) 对粘性棒的独特做法使他们与众不同。 与传统的实现不同,他们的栏明显更大,并且战略性地定时显示为页面底部附近的客户。 这一深思熟虑的决定最大限度地发挥了其影响力,在用户可能准备采取行动时准确地吸引注意力。 该横幅引人注目的号召性用语“做出选择”,促进了参与并强调了该品牌引导用户做出选择的愿望。
此外,Holland Cooper 在文案中深思熟虑地包含了重要的产品信息,提升了购物体验。 通过展示产品名称、颜色和价格,它们使购物者能够一目了然地了解基本细节。 这不仅丰富了决策,还简化了选择过程。
Holland Cooper 对大型、策略性定时粘性条的创新使用展示了他们对用户参与和体验的奉献。 这种大胆的设计选择和信息丰富的文案强调了他们致力于促进无缝互动和知情购买,使购物之旅变得方便和愉快。

#5。 懒惰的傻瓜
Lazy Oaf 的粘性购买按钮方法堪称设计凝聚力的大师级作品。 该按钮无缝集成到网站的单色调色板中,体现了视觉和谐。 这种有意的对齐不仅强调了他们对美学完整性的承诺,而且还确保按钮感觉像是网站整体外观和感觉的一个组成部分。
购买按钮的战略位置位于另一个提供 10% 折扣的粘性元素上方,展示了他们引导用户行为的技巧。 这种组合不仅鼓励购物者进行购买,而且还提供了诱人的激励,同时在用户浏览网站时方便地保持这些交互。
Lazy Oaf 对设计一致性和深思熟虑的定位的关注体现了他们对用户参与度的理解。 通过轻松地融合形式和功能,他们创造了一种无缝设计和战略功能共存的体验,最终丰富了用户旅程并有可能推动转化。

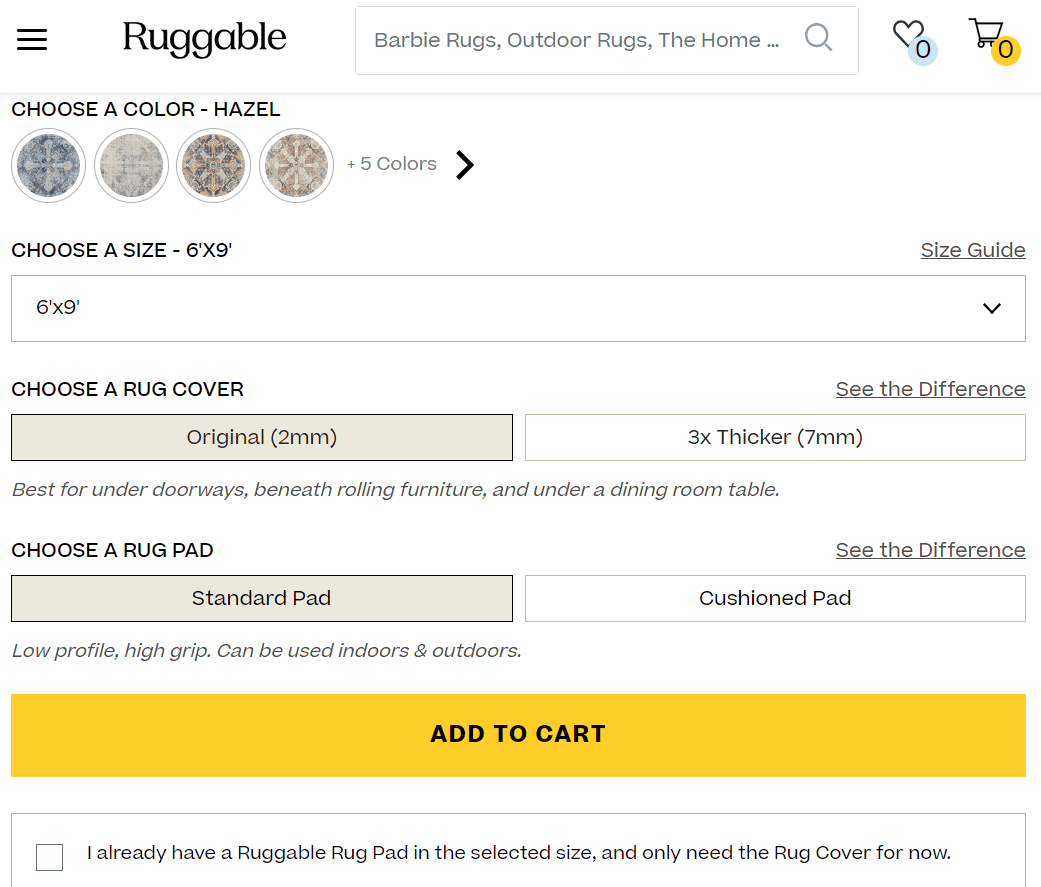
#6。 坚固耐用
Ruggable 的快速购买按钮采用了独特的方法,在页面底部采用了横幅格式。 醒目的、充满活力的黄色色调的使用与网站柔和的蓝色品牌不同,故意产生了视觉对比。 这种选择巧妙地引起了人们的注意,确保按钮在周围的元素中不会被忽视。
当用户可能已经彻底探索过该产品时,页面底部的战略定位会鼓励用户参与。 这确保了做出决定的人可以轻松获得快速购买选项。 与网站典型配色方案的明显差异作为视觉提示,引导用户采取行动。
Ruggable 的定位和颜色选择的创新组合体现了对视觉线索和用户行为的理解。 通过在页面底部部署醒目的颜色对比横幅,他们可以有效地促进快速购买,同时做出大胆的视觉陈述,所有这些都在引人入胜且有效的用户体验的框架内。

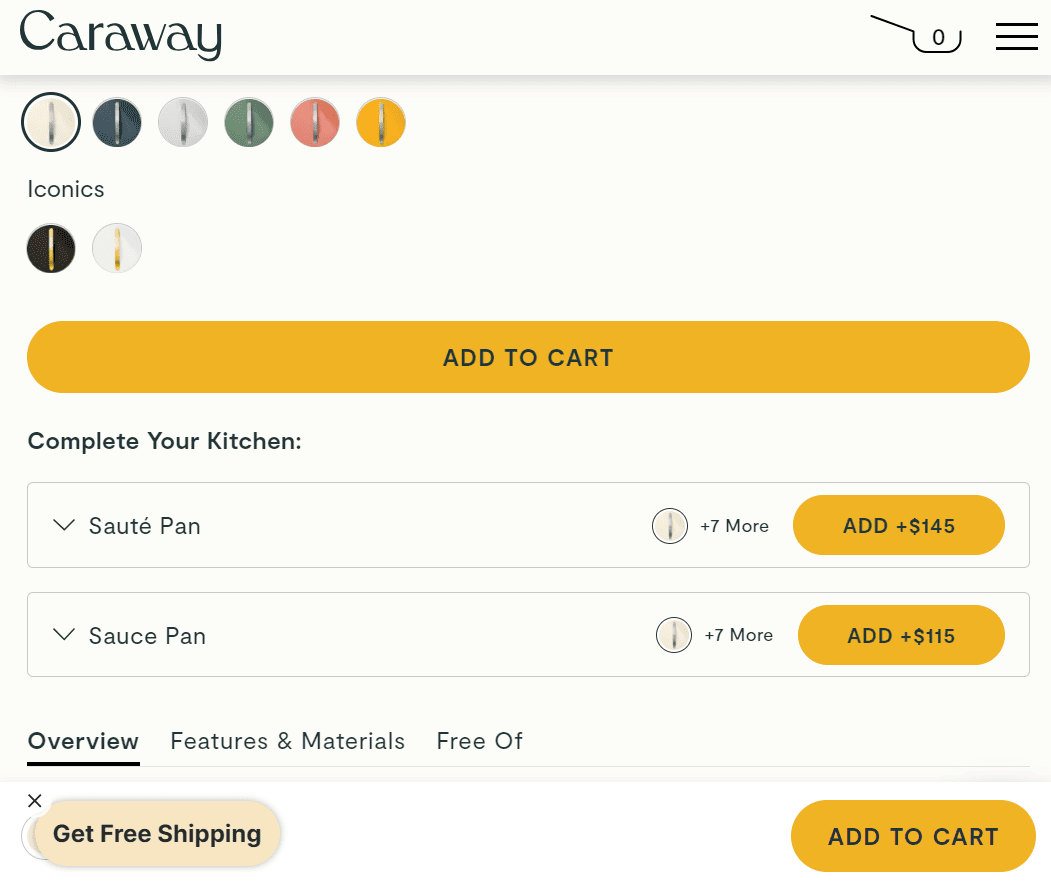
#7. 香菜之家
Caraway 的弹出添加到购物车按钮展示了一种聪明且用户友好的方法。 这一独特的功能允许购物者通过出现在页面上任何位置的下拉菜单无缝地选择他们想要的产品的颜色。 此策略消除了用户导航回产品页面或广泛滚动以修改其选择的需要。
通过将颜色选择纳入弹出窗口,Caraway 简化了决策过程,节省了用户的时间和精力。 这种实现方式通过实现快速定制来满足用户的便利性,同时保持用户的浏览动力。
Caraway 的弹出添加到购物车按钮是高效设计的典范,使用户能够轻松做出个性化选择。 这一贴心的功能体现了他们对优化购物旅程、促进便利性和提高整体用户满意度的承诺。

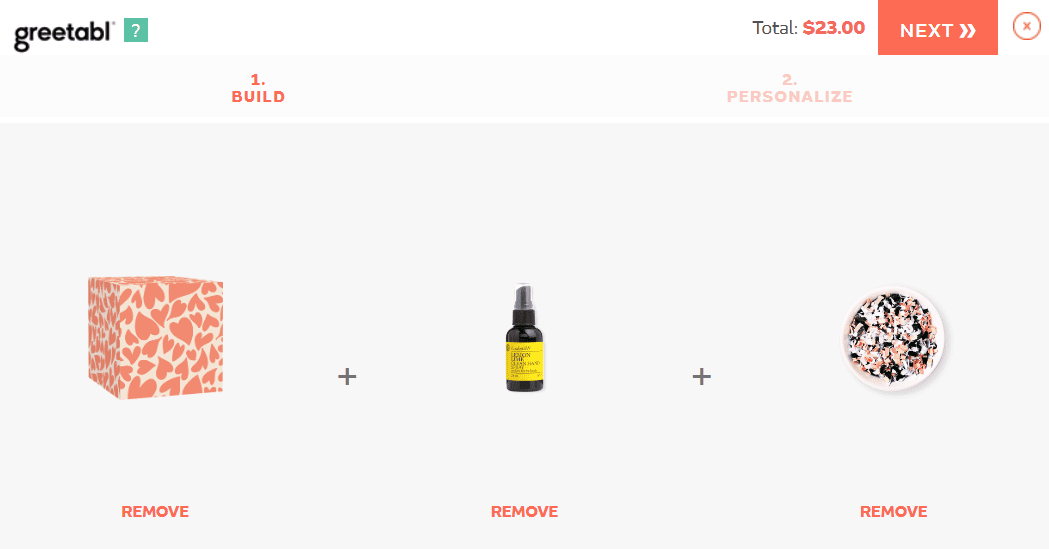
#8。 问候语
Greetabl 对其“添加到购物车”粘性按钮的创新使用超越了传统做法。 当客户的购物车中已有商品时,该按钮会通过促进追加销售来发挥新作用。 购物者面临着“添加奖金”或“跳过奖金”的令人信服的选择。
这种战略方法不仅提高了用户参与度,而且还挖掘了决策心理。 通过直接通过粘性按钮提供诱人的追加销售选项,Greetabl 最大限度地提高了平均订单价值的潜力。 同时,“跳过奖金”替代方案尊重用户自主权,防止任何感知压力。
Greetabl 将追加销售整合到“添加到购物车”粘性按钮中,这体现了他们对消费者行为的理解以及对无缝购物体验的承诺。 这一独特的功能展示了他们将功能元素转化为增值机会的能力,最终有助于收入增长和提高用户满意度。

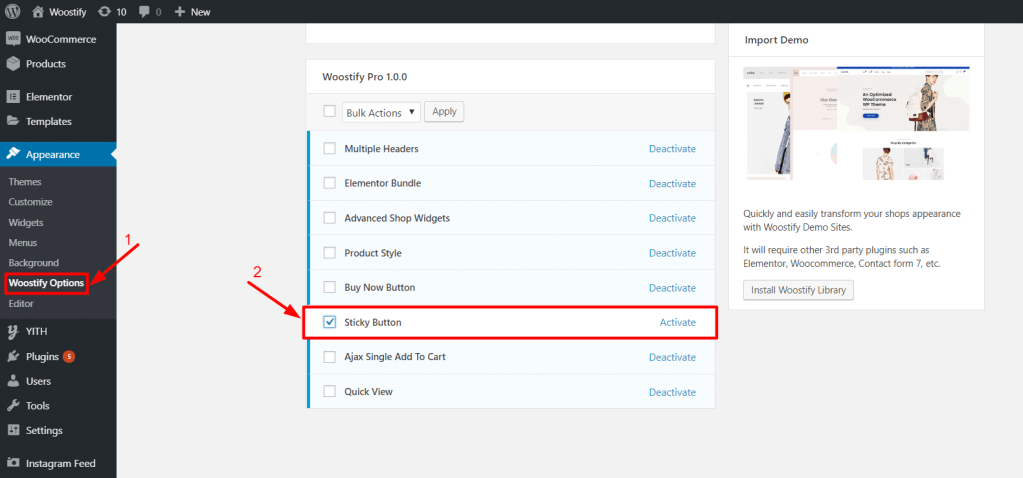
使用 Woostify 在 WooCommerce 中创建粘性“添加到购物车”按钮
如果您正在使用 WooCommerce 运营在线商店,并且希望通过添加粘性“添加到购物车”按钮来吸引客户的注意力,则可以使用 Woostify。
Woostify 主题提供的粘性添加到购物车按钮插件引入了一个动态元素,当用户滚动浏览产品页面时,该元素始终保持可见。 这意味着潜在客户可以快速将商品添加到购物车,而无需滚动回顶部。

您可以按照此详细指南,使用此插件轻松地将粘性“添加到购物车”按钮添加到您的 WooCommerce 商店。
最后的话,
在电子商务领域,“添加到购物车”粘性按钮是优化用户旅程和推动转化的强大工具。 展示的示例阐明了响应式设计、清晰的意图沟通和无缝集成的重要性。 这些实践强调创造力和功能性的融合,以重新定义在线购物体验。 通过学习这些最佳实践,企业可以彻底改变用户参与方式,营造一个便利、美观和转换能力和谐融合的环境。
