您应该尝试的 6 个最佳 WordPress Image Box 插件!
已发表: 2024-06-14美丽的图像是任何引人入胜的网站的基石。 但仅仅将它们放在您的页面上会让人感觉平淡无奇。 这就是 WordPress 图像框插件的用武之地! 这些插件通过添加创意容器、悬停效果和交互元素来提升您的视觉效果。
所以,不要让您犹豫不决,让我们开始挖掘您应该尝试的最佳 WordPress 图像框插件!
为什么需要 WordPress 插件来展示图像
为图像框使用插件有几个原因:
增强的视觉吸引力:插件提供比默认 WordPress 图像选项更广泛的布局和样式。
用户交互:添加悬停效果、号召性用语和灯箱功能,使您的图像更具吸引力。
响应能力:确保您的图像在从台式机到智能手机的所有设备上看起来都很棒。
轻松定制:大多数插件提供用户友好的界面来定制图像框的外观和感觉,而无需编码。
6 个最佳 WordPress Image Box 插件比较
现在,让我们深入研究一些最好的图像框插件:
| 插入 | 价钱 | 目标听众 | 最适合 | 局限性 |
|---|---|---|---|---|
| 古腾套件 | 自由的 | 注重预算的用户想要在古腾堡编辑器中使用图像框解决方案。 | 古腾堡编辑器中强大且可定制的图像框 | 专注于基本功能而不是高级设计元素。 |
| 元素套件 | 免费(Elementor 附加组件) | 已经使用 Elementor 并希望在该生态系统中获得强大的图像盒解决方案的用户。 | Elementor 中功能强大且可自定义的图像框 | 需要 Elementor 页面构建器。 |
| Elementor 的主题扁平插件 | 付费(Elementor 附加组件) | 使用 Elementor 并想要一套全面的小部件的用户,包括高级图像框模块。 | Elementor 中功能丰富的图像框 | 需要 Elementor 页面构建器。 |
| 可堆叠 | 付费(页面生成器) | 喜欢拖放页面构建体验并希望将图像框作为页面构建工作流程一部分的用户。 | 拖放页面构建器工作流程中的集成图像框(可能提供独特的功能) | 需要 Stackable 构建器接口来创建。 |
| 无限元素 | 付费(Elementor 附加集合) | 使用 Elementor 并希望访问大型附加组件库(包括高级图像框模块)的用户。 | 访问 Elementor 附加组件库,包括潜在的高级图像框 | 需要 Elementor 页面构建器。 |
| 种子产品 | 付费(登陆页面插件) | 主要构建登陆页面并希望为该上下文中的转换量身定制图像框的用户。 | 专为登陆页面设计的以转化为重点的图像框 | 一般用途的设计灵活性有限。 可能是登陆页面功能的一部分。 |
古腾套件

GutenKit 为古腾堡编辑器提供了精心设计的图像框块。 它是轻量级的,并且与 WordPress 编辑体验无缝集成。

核心特点:
- 提供基本的图像框创建以及添加图像、标题和描述的功能。
- 显示带有 HTML 标签的图像。
- 使用户能够自定义中心的底部边框,并提供添加按钮、图标和内容的选项。
- 允许用户显示带有侧边栏和左边框的图像框。
元素套件

ElementsKit 提供了一个带有拖放构建器的多功能图像框小部件。 它包括悬停效果、灯箱选项和各种布局。
核心特点:
- 多种布局可供选择。
- 颜色、字体和布局等设计方面的自定义选项。
- 能够添加悬停效果和动画以获得更具吸引力的用户体验。
- 可以与其他 ElementsKit 小部件集成,以实现连贯的设计。

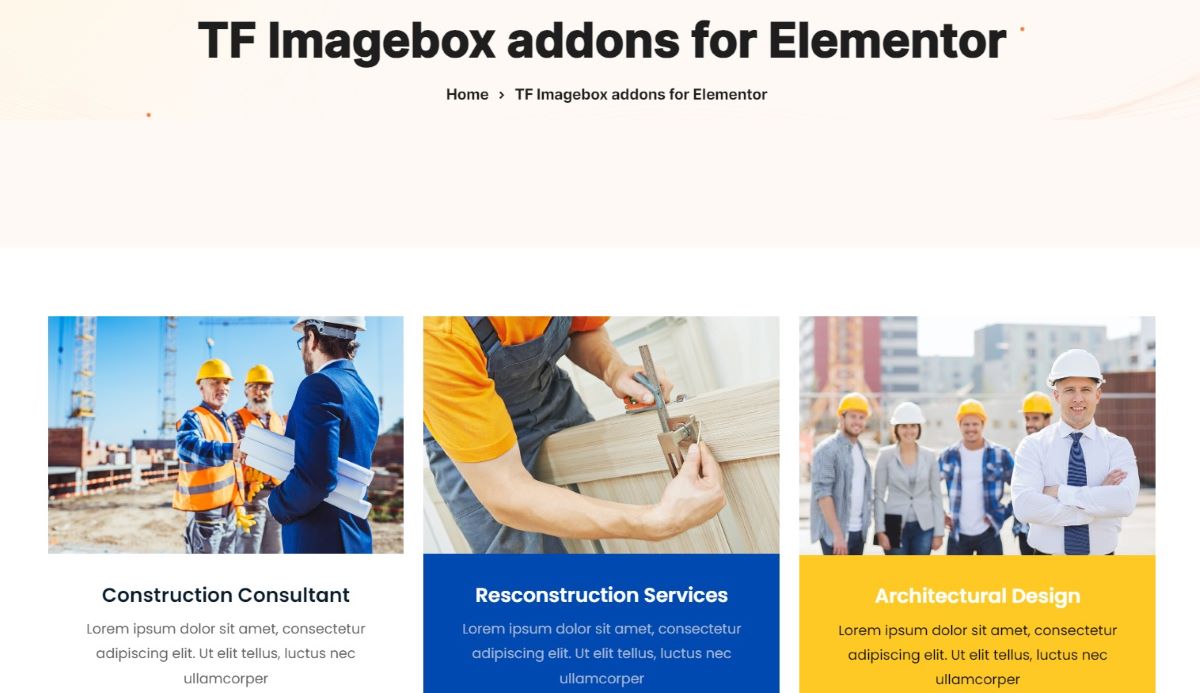
Elementor 的主题扁平插件

这个流行的 Elementor 页面构建器的高级附加组件提供了一个全面的图像框小部件,具有大量的样式和动画选择。
核心特点:
- 多个图像框布局。
- 设计定制选项以获得个性化外观。
- 添加悬停效果和动画的能力。
可堆叠

Stackable 为古腾堡编辑器提供免费和优质的图像框块。 免费版本提供基本功能,而高级版本则解锁灯箱定制和社交共享按钮等高级功能。
核心特点:
- 图像框可能集成到 Stackable Builder 工作流程中,允许拖放放置和自定义。
- 提供不同的块布局,包括默认、普通、框、标题、淡入淡出和线条。
无限元素

Unlimited Elements 提供了一个图标图像内容框小部件。 该小部件结合使用图标和图像来表示您想要传达的信息。 您可以从图标库中进行选择或上传您自己的图像。
核心特点:
- 多种布局和风格。
- 深入的设计定制选项,打造量身定制的外观。
- 添加悬停效果和动画的能力。
种子产品

SeedProd 图像框块是一个内容元素,可用于将图像与标题和描述一起添加到 SeedProd 登录页面或网站部分。 它本质上将图像与文本元素结合起来,以更具视觉吸引力的方式来呈现信息。
核心特点:
- 允许用户调整图像大小和对齐方式,添加替代文本以实现辅助功能,甚至可以从预先设计的模板中进行选择以向图像框添加边框。
- 使用户能够上传自己的图像或从媒体库中选择一张。
您应该如何选择 Image Box 插件
最适合您的图像框插件取决于您的具体需求和偏好。 以下是一些需要考虑的因素:
功能:您需要基本的图像框还是灯箱定制或社交共享等高级功能?
免费与高级:许多插件提供具有基本功能的免费版本,而高级版本则解锁更多功能。
易于使用:考虑一下您使用短代码或拖放界面的舒适程度。
兼容性:确保插件与您的 WordPress 主题和您使用的其他插件兼容。
考虑到这些因素,ElementsKit 和 GutenKit 的图像框功能非常出色。 如果您是Elementor 用户,ElementsKit 是您的最佳选择。 如果您熟悉古腾堡编辑器,那么 GutenKit 是最好的选择。
为什么?
ElementsKit 和 GutenKit 的图像框的优点包括:
- 更多设计灵活性
- 高级布局
- 动画和悬停效果
最后的话
图像框插件可以显着增强网站的视觉吸引力和用户体验。 有如此多的可用选项,您一定会找到完美的插件来以时尚的方式展示您的图像!
在选择最好的插件时请记住考虑这些因素,您一定会找到您的宝石。
因此,开始使用最好的图像框插件将图像添加到您的网站!
