用于更好导航的最佳 WordPress 超级菜单插件
已发表: 2020-06-12今天我们将检查最好的 WordPress 大型菜单插件列表。 WordPress 网站最重要的指标之一是导航。 它是用户体验和可用性的关键组成部分,特别是如果您希望您的流量点击网站的不止一个页面。
当然,还有其他方法可以让访问者更轻松地浏览您的博客,包括指向其他内容的链接、所有博客帖子末尾的某种相关帖子部分以及一个有用的侧边栏来引导用户访问您最近和最受欢迎的文章。 不过,在导航方面,没有什么比你的主菜单更好的了。 主菜单显示在您网站上每个页面的顶部,几乎所有 WordPress 主题都支持顶部菜单,甚至还有一些方法可以让您的顶部菜单导航对访问者更具吸引力(另外,您可以查看我们的 WordPress 定价表插入)。
出于这个原因,您的主菜单应该是您考虑的网站中最重要的方面之一,因为这将是您的访问者在他们想要搜索您的博客时会转向的地方。 由于这些原因,许多博主在他们的主菜单中投入了大量的精力,并不断超越以使其看起来很棒。 最流行的方法之一是在您的博客上安装“超级菜单”。
在我们开始检查最佳 WordPress 大型菜单插件列表之前,我们建议您检查我们的垂直图标菜单插件。 这是一个漂亮而简单的菜单插件,具有不同的有用选项。

前 8 个 WordPress 超级菜单插件
如果你想在你的博客中添加一个超级菜单,你必须做两件事之一。 要么购买具有内置超级菜单的高级 WordPress 主题,要么从开发人员那里购买超级菜单插件。 现在我们将检查最好的 8 个 WordPress 大型菜单插件列表:
- WP 超级菜单
- 超级菜单
- 超级主菜单
- Superfly 超级菜单
- CSS 菜单制作工具
- MOBILE.NAV – 响应式菜单插件
- Kodda 响应式 WordPress 大型菜单
- WP 粘滞菜单插件
#1。 WP 超级菜单
WP Mega Menu 可能是这个列表中我最喜欢的插件。 它不仅功能丰富,而且由于它是由 MyThemeShop 开发的,因此您可以在任意数量的网站上使用该插件。 WP Mega Menu 开箱即用,具有三种自定义布局类型可供选择,可以选择在大型菜单中显示评论,还可以上传您自己的背景图片等等(另外,请查看我们的 WordPress 图片库插入)。
您甚至可以调整插件附带的许多设置,例如选择要使用的加载效果、调整颜色以完美适合您的网站、选择正确的字体以及添加动画效果等。

#2。 超级菜单
UberMenu 是 Code Canyon 网站上最受欢迎的大型菜单插件。 它有超过 43,000 的销量和稳定的 4.6/5 评级。 它也可能是此列表中最先进的大型菜单插件。 该插件是具有触控功能的移动响应式插件,有超过 50 种样式设置可供您调整,包括背景颜色和标题,并具有动态项目设置进行调整,例如类别等内容的顺序和过滤器(另外,请查看这个不错的联系表单插件) .
UberMenu 插件为您的导航菜单添加了惊人的功能。 该插件具有强大的功能和潜力,压缩在一个简单易用的解决方案中,可以创建具有灵活自定义的大型菜单配置。 该插件支持响应式设计,使导航很棒。 该插件具有完整的网格系统和每个菜单项的单独布局控件,可以轻松构建华丽、出色的菜单设计。
突出特点
- 响应式和移动优化
- 快速添加图片
- 自定义内容和小部件
- 使用定制器为菜单创建自定义皮肤
- 自动项目生成
- 选项卡式子菜单
- 增强的项目设置界面
优点
- 便于使用
- 触摸界面统一用户体验
- 提供视觉参考以帮助客户快速浏览您的网站
- 将 HTML、短代码和小部件添加到菜单
- 从帖子和术语动态构建子菜单内容
- 包括 50 个主要字体真棒图标
缺点
- 付费高级套餐提供强大的功能

#3。 超级主菜单
Mega Main Menu 是 Code Canyon 上另一个流行的大型菜单插件。 有了它,您可以访问 10 种不同类型的菜单下拉菜单,所有这些都可以根据您的喜好轻松定制。 还可以自定义设置,例如背景颜色、要使用的字体类型、超过 1600 个矢量图标可供选择,以及在菜单下拉菜单中放置任何类型的内容的选项,例如小部件、文本、链接、图像甚至短代码(另外,请查看我们的 WordPress 倒数计时器插件)。

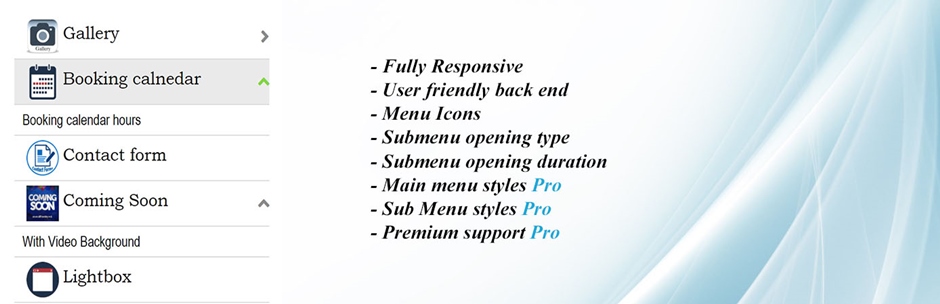
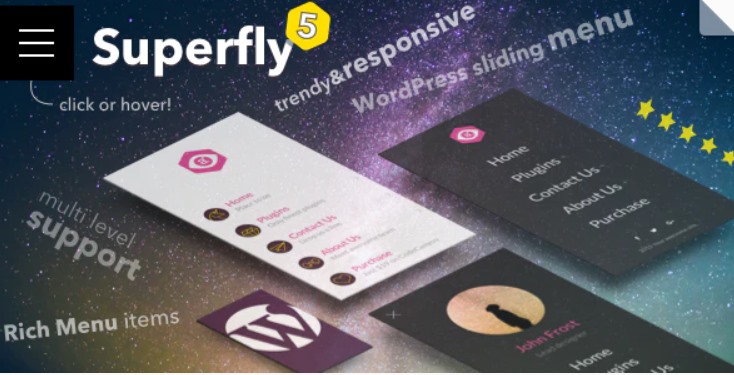
#4。 Superfly 超级菜单
另一个响应迅速且独特的大型菜单插件,此列表中的最后一个是 Superfly。 使用 Superfly,除了大型菜单插件中常见的许多其他设置和功能外,您还可以在博客的角落拥有一个下拉菜单(见上图)。 使用 Superfly,您可以向菜单以及小部件和简码添加图标,调整颜色和悬停效果等设置,甚至指定是否要在移动设备和/或桌面上显示或隐藏菜单(此外,您可以检查我们的 WordPress Coming Soon 插件)。


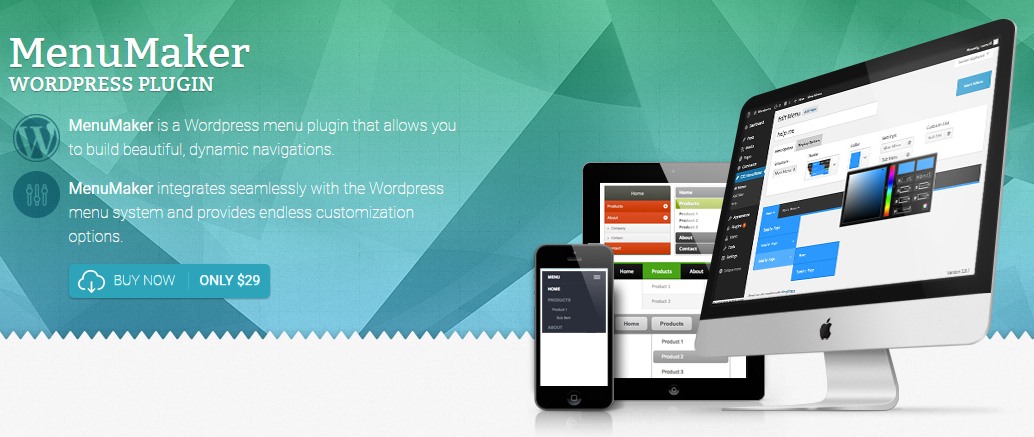
#5。 CSS 菜单制作工具
CSS MenuMaker 是一个强大的 WordPress 插件,它允许构建漂亮和动态的导航。 该插件与 WordPress 菜单系统无缝集成,提供无尽的自定义选项。 提供了 100 多个专业设计的菜单主题并准备好进行定制(另外,请查看 - 最佳 WordPress 电子商务插件)。
突出特点
- 移动就绪
- 超过 100 个专业设计的菜单主题
- 菜单主题高度可定制
- 跨浏览器兼容
优点
- 与任何现有的 WordPress 菜单集成
- 支持垂直和水平菜单
- 支持三级子菜单
- 使用纯 jQuery 和 CSS 增强功能
- 支持 WordPress 短代码
缺点
- 文档部分有点浅

#6。 MOBILE.NAV – 响应式菜单插件
MOBILE.nav 是一个简洁的设计,具有现代功能,使您的网站在页面导航中更加迷人和令人印象深刻。 这些主题具有各种设置、定位、颜色和令人敬畏的字体。 该插件易于安装和自定义,并带有很酷的效果,使网站在任何设备上都具有吸引力(另外,请查看这篇有用的帖子——如何将丰富的片段添加到 WordPress)。
突出特点
- 原生应用风格菜单
- 自动集成
- 浅色和深色皮肤
- 适用于 WordPress 3 菜单系统
- 启用触控
- 高浏览器兼容性
优点
- 容易安装和使用
- CSS 过渡在移动设备上产生动画
- 高度可配置
- 价格公道,12元
缺点
- 对于插件不支持的浏览器,菜单会退回到非动画功能

#7。 Kodda 响应式 WordPress 超级菜单
Kodda 是一个响应迅速、现代、干净且高度可定制的 WordPress 菜单,您可以使用它来设置设置页面中几乎所有内容的样式。 该插件包含各种插件功能和选项,包括四个皮肤和三个响应模型。 有超过 100 种 Google 字体和 SEO 选项。 安装和定制非常简单(此外,我们建议您也查看最佳 WordPress 问答插件和主题)。
突出特点
- 搜索和响应式菜单图标
- 拖放 UI
- 更好的搜索引擎优化
- 100 多种谷歌字体
- 响应模式
- 4个皮肤
- 粘性菜单
优点
- 能够设计几乎所有东西
- 完全移动就绪设计适用于任何设备
- 能够更改箭头的大小和颜色
- 能够将背景图像添加到菜单和子菜单
- 字体真棒图标
缺点
- 插件的更好功能是付费高级版本
#8。 WP 粘滞菜单插件
这个插件是一个现代的轻量级插件,使用强大的代码构建,非常简单,易于安装和使用。 WP Sticky Menu 插件优化了页面上 CS 和 JavaScript 的质量。 该插件为个人调整提供了许多自定义选项。 有一个选项可以添加自定义 CSS 代码,使插件非常灵活、可定制和用户友好(另外,请查看这篇有趣的帖子 – BuddyPress VS bbPress)。
突出特点
- 优化的 CSS
- 优化的 JavaScript
- 灵活、可定制和响应迅速
- 设置面板优化
- 添加隐藏超级菜单标题功能
- 激活和重新设计的字幕
优点
- 超过20种款式
- 易于安装、定制
- 移动就绪
- 易于遵循的文档
缺点
- 不支持 wptitans 项目
如何使用 WP Mega Menu 创建 WordPress 菜单主题? – 视频教程
结论
从优化的角度和用户体验的角度来看,导航菜单是任何网站必不可少的部分。 网页设计中的导航对网站的可用性和用户体验有着重要的作用。 具有良好响应菜单的站点易于使用并且具有出色的导航。 WordPress 菜单插件增强了用户的导航体验。 菜单插件改善了 WordPress 后端和前端页面的管理(另外,请查看 2020 年 50 个最佳 WordPress 插件)。
如果您的 WordPress 主题有一个非常基本且不太好的导航菜单,您可以通过安装此 WordPress 菜单插件之一来改进它。
