19+ 最佳 WordPress 页面构建器审查和比较
已发表: 2022-01-25⚡ 快速跳转到最佳 WordPress 页面构建器表⬇️
WordPress 页面构建器是帮助以无代码方式构建 WordPress 页面和网站的插件。
如果您是 WordPress 新手,那么可靠的 WP 页面构建器将使您的生活更轻松。
在此页面上,您将找到您可能需要了解的有关当今市场上最好的 WordPress 页面构建器的所有信息。
关于本页
此页面分为两个部分:
第 I 部分:顶级 WordPress 页面构建器
这些 WordPress 页面构建器提供了广泛的 WordPress 编辑功能,更像是完整的 WordPress 网站构建器,而不是简单的页面构建器(尽管仍被称为“页面构建器”)。
使用这些产品,您几乎可以获得以完全无代码的方式构建 WordPress 网站所需的一切。
此类别中包含的页面构建器是:
- 迪维
- 元素
- 海狸生成器
- 兴旺建筑师
- 视觉作曲家
- 轻快的
- 主题化
- WP页面生成器
- 氧
- WPBakery 页面生成器
- 大肠杆菌
- 摩托新闻
- 网站起源
- 现场作曲家
第二部分:二级 WordPress 页面构建器
此类别中包含的 WordPress 构建器不是关于构建完整的网站,而是更多关于构建页面和单个网站元素。
使用此类别的 WordPress 构建器时,您可能需要额外的插件和编码。
此类别中包含的页面构建器是:
- 古腾堡
- 微热器
- TinyMCE 编辑器
- 博客设计师
- 创世块
- 终极方块
注意:我们会不断监控 WordPress 页面构建器市场并对此页面进行实时更新。 上面提到的页面构建器可能会随着他们的转变和发展而改变他们的类别。 当我们发现新的页面构建器时,它们将被添加到列表中。
内容
WordPress 页面构建器表
1. Divi Builder
2.元素
3. 海狸生成器
4. 兴旺建筑师
5.视觉作曲家
6. 轻快
7. 主题化
8. WP页面生成器
9. 氧气生成器
10. 其他选择
最佳 WordPress 页面构建器表
| 编辑 | 年级 | 价格 |
|---|---|---|
| 迪维生成器 | 一个+ | 89 美元起 |
| 元素 | 一种 | 自由 |
| 海狸生成器 | 一种- | 自由 |
| 兴旺建筑师 | 一种- | 19 美元/月起 |
| 轻快的 | 一种- | 免费(专业版 49 美元起) |
| 视觉作曲家 | 乙 | 自由 |
| 大肠杆菌 | 乙 | 67 美元起 |
向下滚动以获取更多建设者
⬇️
1. Divi Builder
✅由 Siteefy 测试
综合评分
4.8/5
Divi Builder 的其他方面🔎
关于 Divi Builder 的速览
首次发布: 2013 年 12 月 11 日
当前版本: Divi 4.0
活跃安装: 800K+
兼容性:与任何 WP 主题兼容✅
响应能力: 100% 响应和移动友好✅
内容元素数量: 40+
预制模板数量: 110 多个预制网站和 880 多个预制布局
最佳预制模板:数字营销🔥(见演示➡️)
实时聊天支持:是 ✅
对 WordPress 的评价:不可用
Trustpilot 评级: 5/5 基于19K+评论
现场演示:可用✅(立即尝试➡️)
优点:
→ 强大的页面构建器
→ 主题构建能力
→ 全局元素和样式
→ A/B 测试功能
→ 定价和一次性付款选项
→ 定期更新和支持
缺点:
→ 基于简码的小部件
→ 页面长可能会有点慢
🔔 Divi 现场演示可在此处获得。
Divi 可能是最流行的拖放式 WordPress 构建器。
自 2016 年以来,我们一直在使用 Divi(现在已经超过 6 年了!)。 因此,我们对这个 WordPress 页面构建器有很多经验。
证明:我们在 2016 年 2 月 29 日收到的来自优雅主题的第一张发票

我们有很多关于 Divi 的分享😎
我们走吧。
首先,Divi不仅仅是一个简单的页面构建器,它是一个完整的 WordPress 框架。
Divi 有很多值得喜爱的地方,而且它只会随着时间的推移而变得更好。
无需代码即可满足您所有 WordPress 需求的一站式商店? 是的,请!
Divi Builder 是:
- 超级好用
- 设计精美
- 非常强大
这是一个快速视频,详细解释了 Divi:
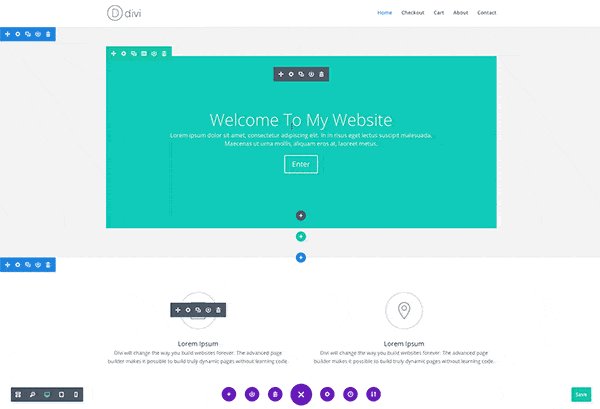
以下是 Divi Page Builder 的实际效果:

使用 Divi 建立网站是轻而易举的事。 可能没有什么是你不能用它构建的。
现在让我们仔细看看 Divi Builder 的各个方面。
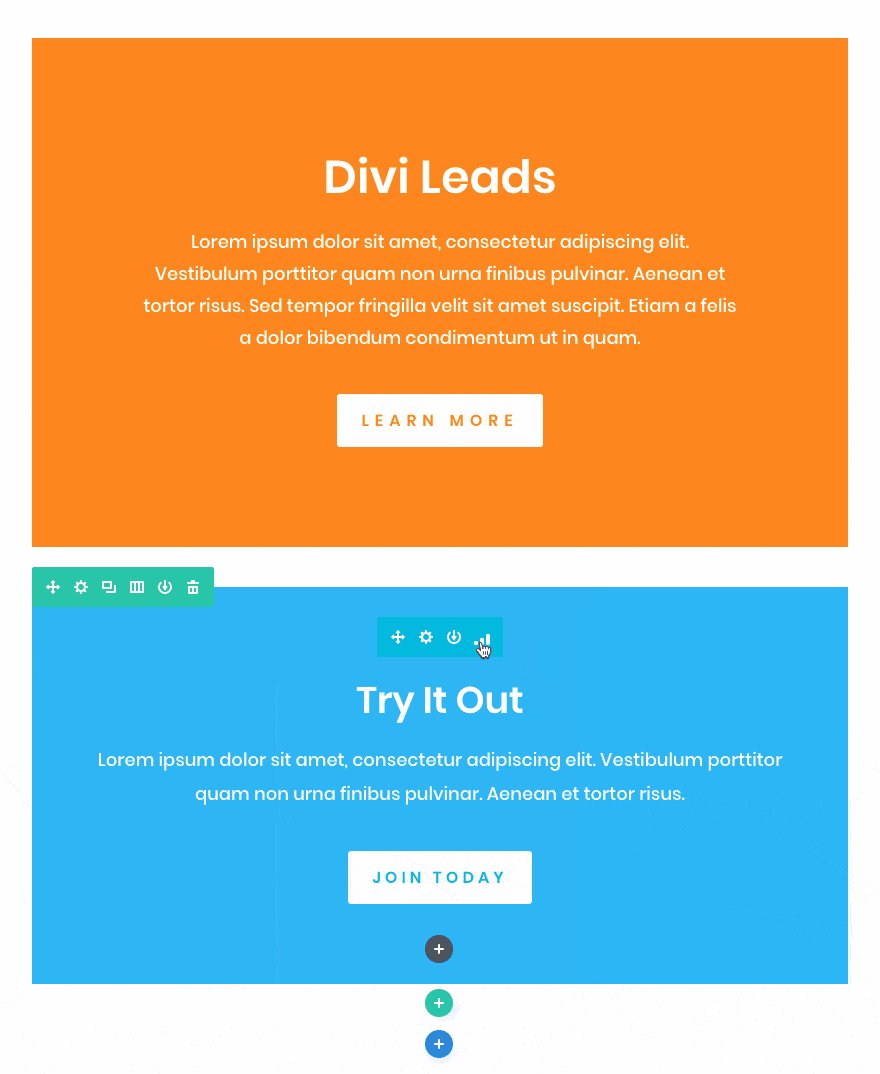
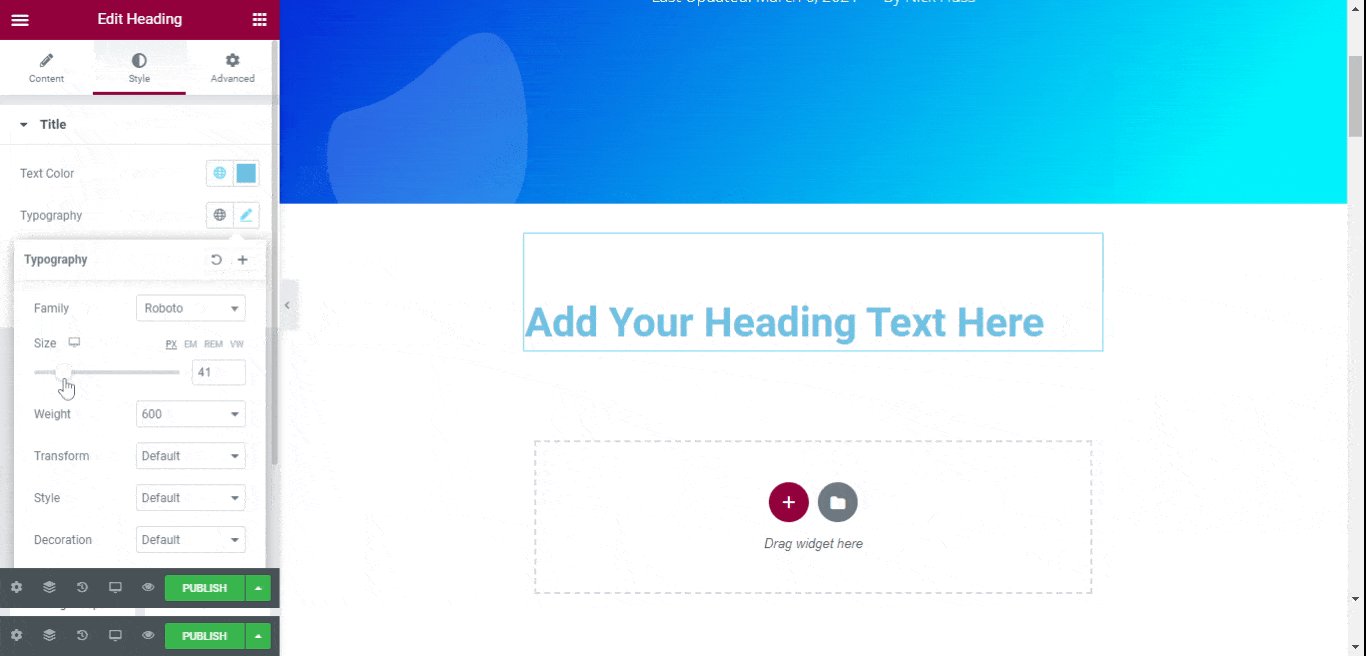
❇️Divi Builder 界面
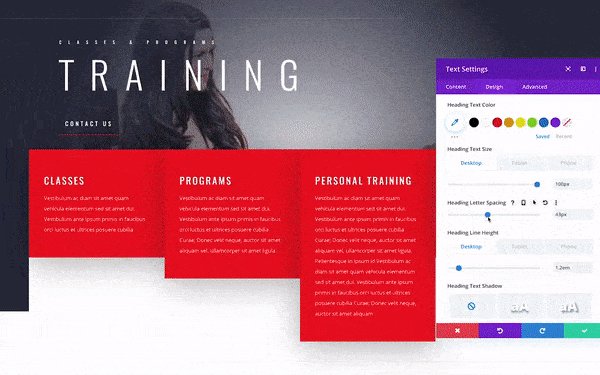
Divi Builder 界面简单明了。 一打开编辑器,就会清楚每个图标是什么以及它的作用。

重要的是,作为一个真正的前端 WordPress 编辑器,Divi 让一切都发生在您的网站上,而不是在后端(尽管如果需要也可以使用此选项)。
100%所见即所得和前端。
🧩Divi Builder 模板
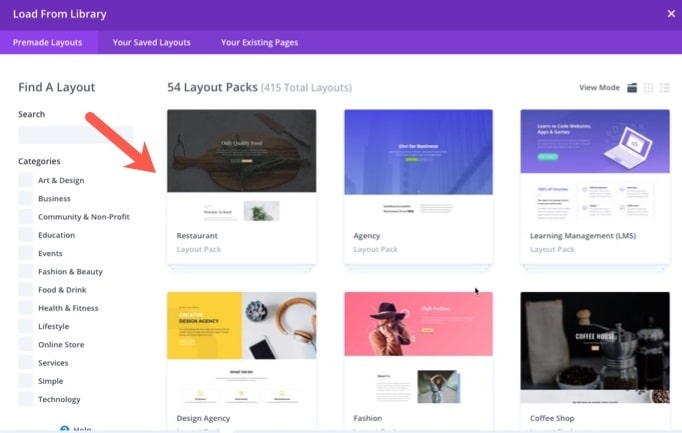
Divi 带有数百种专业设计的布局,可直接从 WordPress 面板中的 Divi Builder 访问。

从商业网站到投资组合、个人博客、WooCommerce 商店甚至登陆页面,都有一个适用于所有内容的模板。
其中一些布局是完整的网站包,这意味着您需要做的就是选择一个并添加您的内容。
将 Divi 预制布局和网站工具包添加到 WordPress 网站的过程如下所示:

➡️ 看看这个 Divi 数字营销布局现场演示(这是我们在上面的 GIF 图像中使用的那个)。
如果您不打算在您的网站上添加一些非常特别或非常独特的东西,Divi 预制模板非常适合在眨眼之间从头开始构建您的网站。
✍️ 使用 Divi 编辑 WordPress 帖子和页面
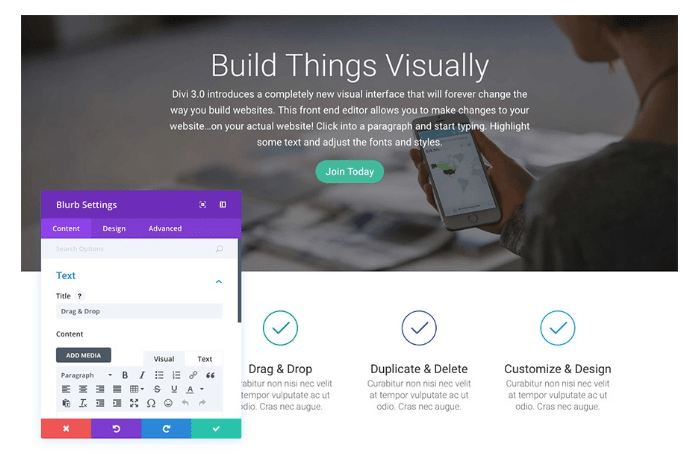
现在让我们看看当您实际使用它在 WordPress 上构建时,Divi 在幕后的样子。
使用 Divi Builder 构建网站有两种方法:
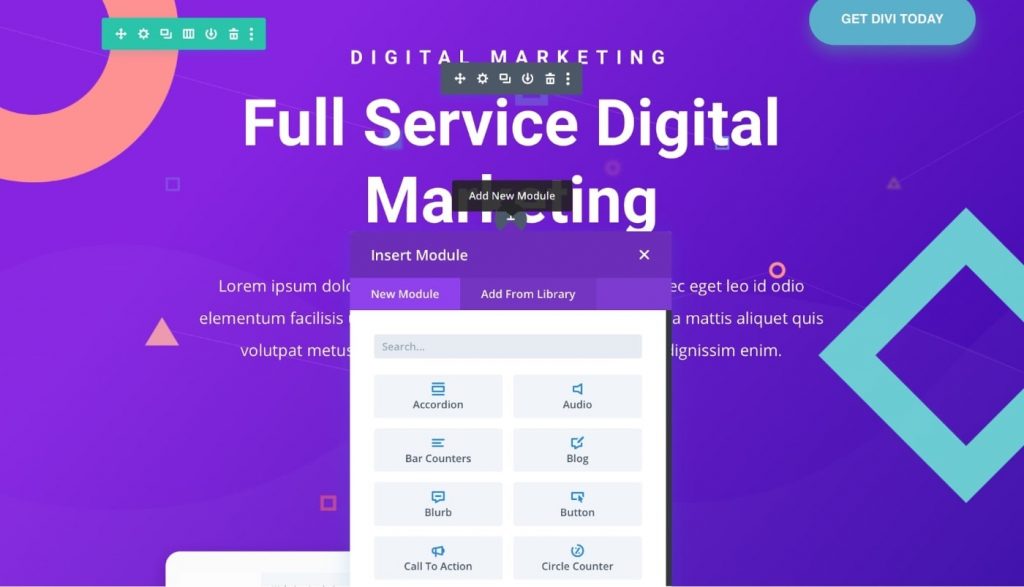
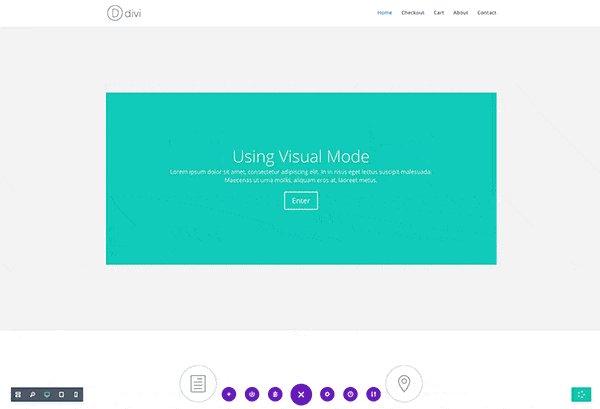
第一个是Divi WordPress Visual Page Builder 。 在这种编辑模式下,您可以使用 Divi 实时和 100% 在前端编辑 WordPress 帖子和页面(就在您的网站上,如下面的屏幕截图所示)。

Divi Visual Page Builder 目前是市场上最好的拖放式 WP 编辑器之一。 与 Divi 主题结合使用时,它成为构建漂亮 WordPress 网站的最强大工具之一。
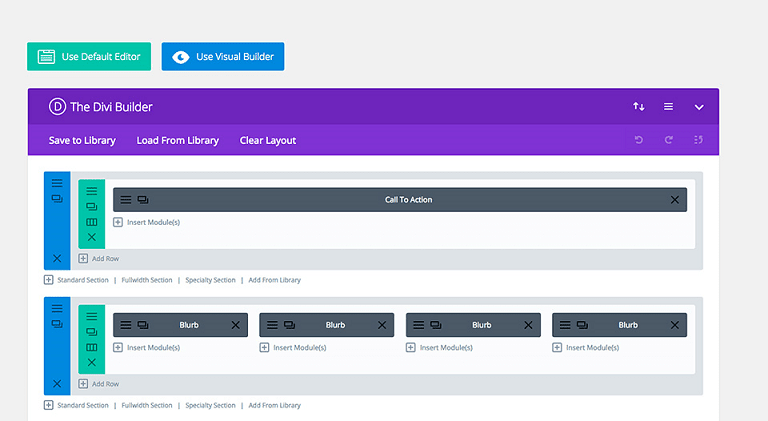
第二个选项是Divi Back-end Builder (或 Divi WireFrame 视图)——您在 WordPress 仪表板(或 Divi Visual Builder 内部)中使用 Divi 模块、部分、行和列工作,如下面的屏幕截图所示:

⚠️ 引入 Gutenberg 之后,要使此选项起作用,您需要安装 WordPress Classic Editor 插件。 或者,您可以在 Divi Visual Builder(前端)上打开 WireFrame 视图。
两种 Divi 页面构建模式实际上都很棒。
而且,在一个主 WordPress 编辑器中始终可以使用这两种编辑器类型也很神奇。
您使用什么选项只是个人喜好问题。
WireFrame 视图非常适合可视化页面结构和组织具有大量元素和设计的长篇内容。
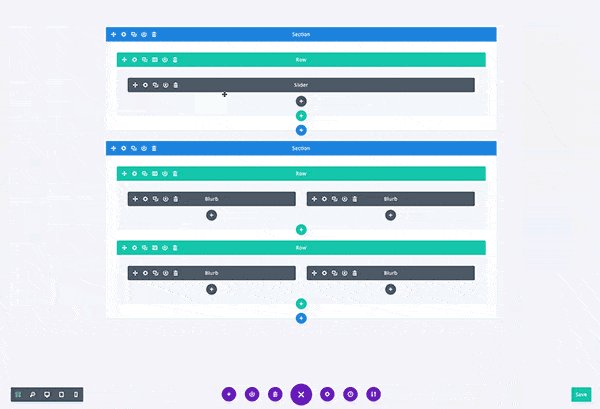
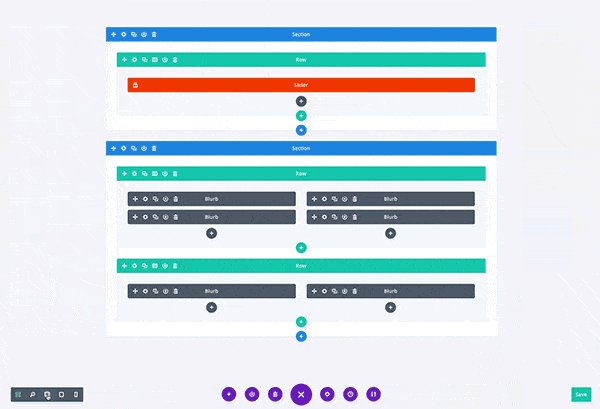
这绝对是我们最喜欢的 Divi 功能之一。 此外,Divi Visual Builder 和 WireFrame 视图可以无缝协同工作:

重要的是,正如我们上面已经提到的,Divi 不仅仅是一个简单的 WordPress 页面构建器。
Divi 更像是一个完整的WordPress 网站建设者和营销工具集。
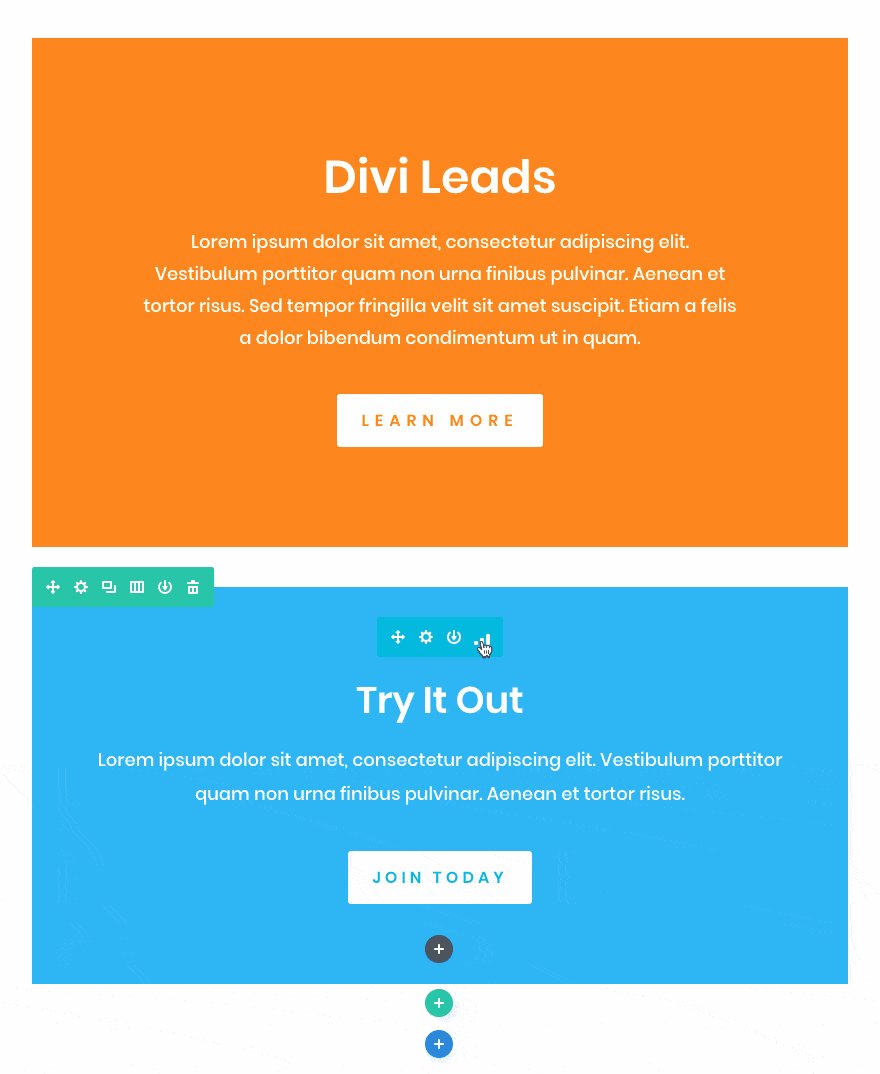
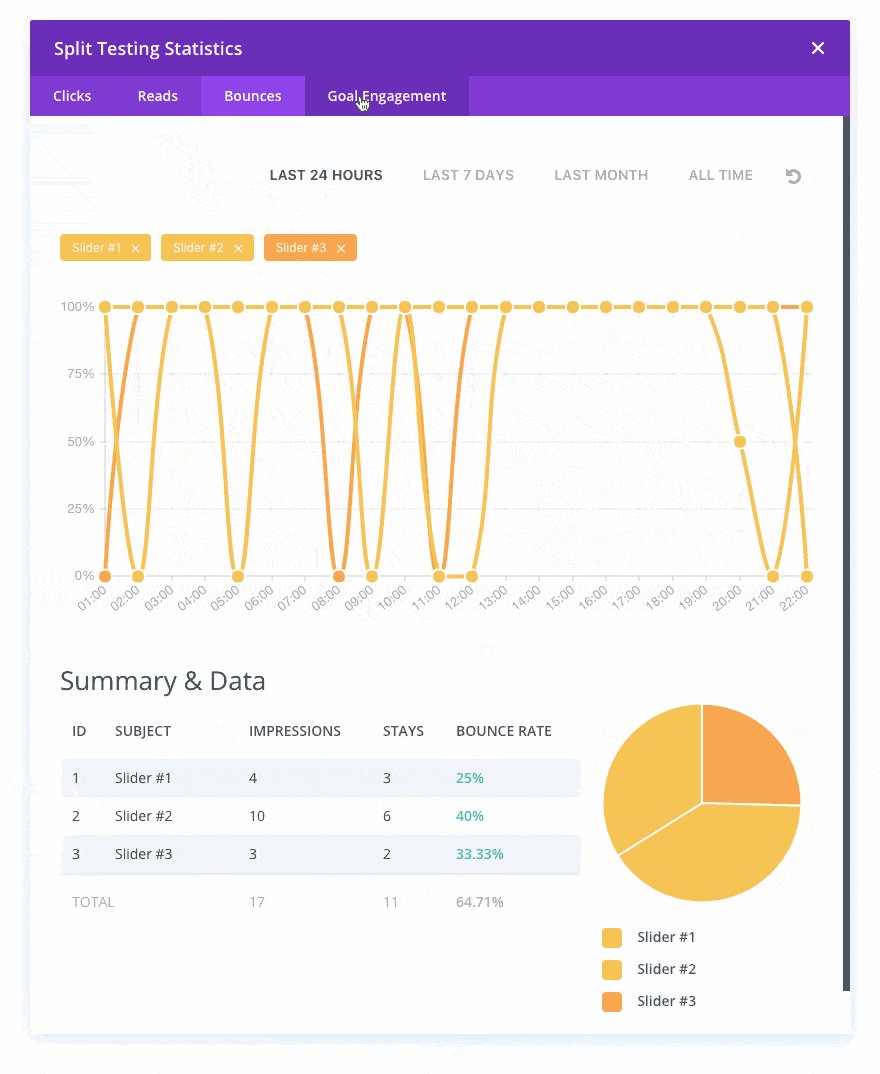
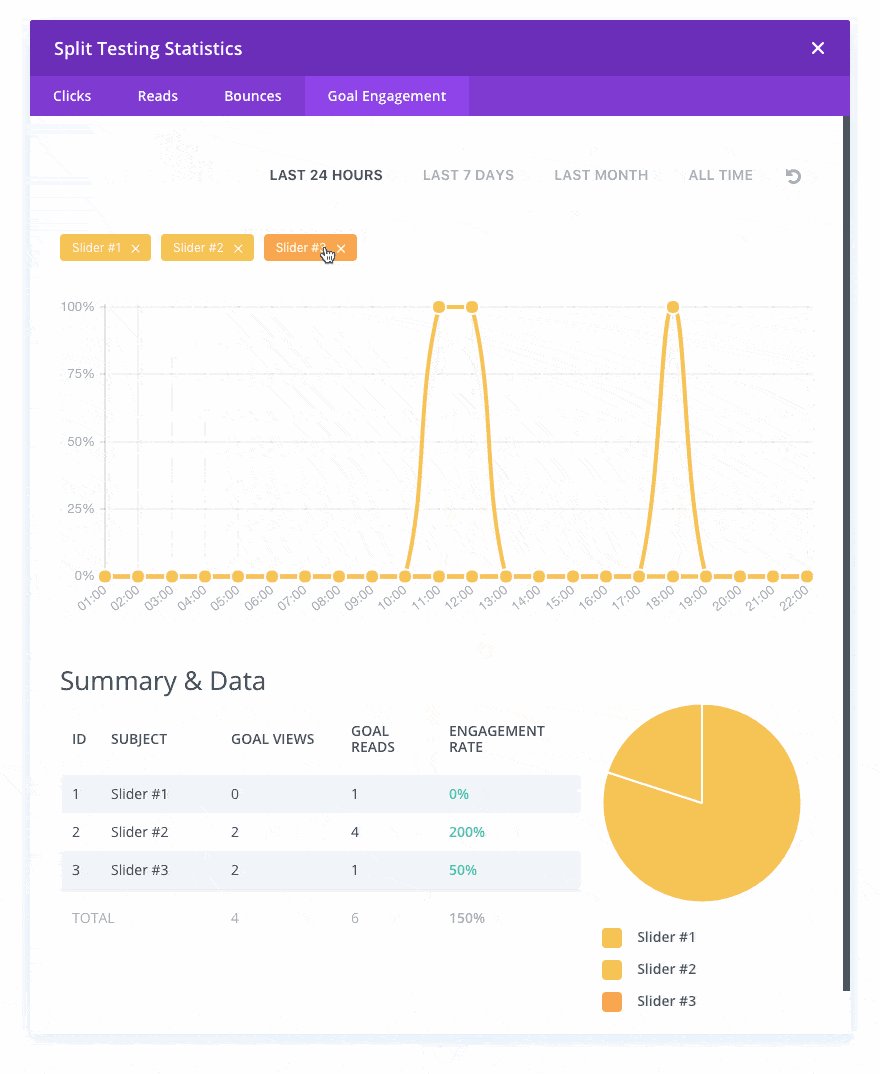
它拥有您的 WordPress 网站可能需要的一切,从直观的拖放界面开始,到 A/B 测试等高级功能结束:

只需查看优雅主题 Divi 页面即可查看它提供的所有内容。 太奇妙了。
Divi 官方页面本身就是极致网页设计的完美典范。

免费 Divi 试驾
探索 Divi Visual Builder 的惊人力量
🪄 Divi Builder 主要特点:
- 使用前端和后端编辑器拖放 WordPress 页面构建器
- 无需编码技能
- 易于设置
- 直观的用户界面
- 内联文本编辑
- 适用于任何 WordPress 主题
- 响应能力
- 很棒的 24/7 支持
- 庞大的用户社区(包括以 Divi 为中心的论坛、网站和社区,其中包含无数关于您可能需要的一切的教程)
- Divi Marketplace(第三方 Divi 创作者将其 Divi 相关产品,例如扩展、子主题、布局、登录页面和个人登录页面元素提供给 Divi 用户)
- 包含惊人的 Bloom 和 Monarch 插件作为奖励
🪄 Divi Builder附加功能:
- 100 多个完整的网站包
- 800 多种预制设计
- 40 多个网站元素
- Divi 库,您可以在其中保存自定义设计、模块和布局
- 全局元素
- 拆分测试功能
- 批量编辑
- 动画
- 撤消/重做功能
- 键盘快捷键
- 可搜索和可过滤的设置
- 自定义 CSS 控件
- 与 WooCommerce (WooBuilder) 的完美集成
- 历史记录、备份和自动保存
- 导出/导入选项
☝你知道吗?
Divi 与古腾堡兼容。 点击这里了解更多!
🏷️ Divi 定价
好的,现在 Divi 的价格是多少?
Divi 定价简单明了。
首先,重要的是要注意 Divi 是优雅主题会员的一部分,并不作为独立产品提供。 因此,为了访问 Divi,您需要订阅优雅主题会员资格。
优雅主题目前提供两种定价选项。
一种是每年更新的年度访问,另一种是一次性付款的终身访问。
以下是这两个选项的当前定价信息:
年费为 89 美元
终身访问是249 美元
ℹ️ Divi 是一款仅限高级版的 WP 页面构建器 -免费版不可用(但您可以在此处免费试用 Divi Demo)。
优雅主题会员资格中包含的内容:
- 完全访问所有功能、主题和插件(包括 Divi、Extra、Bloom 和 Monarch)
- 无限的网站
- 无限用户
- 高级支持
- 30 天无条件退款保证
总体而言,Elegant Themes 会员资格非常有价值。 对于所有 WordPress 用户来说绝对是一笔大买卖。
💬 专家怎么说 Divi?
我与 Divi 合作了很多年,我们自己的代理网站就是使用这个主题建立的。
以下是我对 Divi 作为产品的看法:
1)我的普遍看法是,这是一个很棒的主题。 它有自己的页面构建器,比其他一些流行的页面构建器(如 WPBakery)具有更多的功能。 在我看来,它也比 Elementor 更加用户友好且易于学习使用。 无论您的技能/经验水平如何,这都使 Divi 非常适合与之合作。
关于 Divi Builder 对我来说的一个主要好处是,您可以轻松优化每个页面/模块,使其在每种类型的设备上都具有响应性和工作/外观!
一个缺点是它不是 WordPress 页面构建器中最轻的,所以如果你正在构建一个元素丰富的网站,你必须尽最大努力优化你网站的技术方面,这样你就不会在页面加载上妥协速度。
作为一种产品,我喜欢这样一个事实,即您购买的许可证允许您将它用于无限的站点,而不仅仅是大多数其他构建器的情况。 这对于自由开发者和代理机构来说非常有用,因为您可以以非常经济高效的方式构建无限数量的网站。
作为一项投资,Divi 可以成为您将购买的最佳网页设计工具之一。
2) 我想分享的一个与 Divi 相关的提示是注册优雅主题电子邮件列表。 我通常讨厌注册电子邮件列表,但使用 Divi 就不同了。 您会通过电子邮件收到从页眉和页脚到类别页面和博客布局的所有内容的独家模板。 您可以立即下载它们,将它们上传到您的网站并开始编辑!

加蒂斯维斯克斯
Ambition Digital (AD),爱丁堡📒 快速 Divi Builder 常见问题
⚡ 完整的 Divi 评论可在此处获得➡️
有关 Divi Builder 的更多信息:
- Divi vs Elementor
- Divi vs Beaver Builder
- Divi 与视觉作曲家
- Divi 与 Thrive 建筑师
- 迪维与创世纪
- Divi vs Themify
- 迪维 vs 阿瓦达
- 迪维 vs 维克斯
- Divi Builder vs Divi 主题
- 如何在 WordPress 上安装 Divi Builder
- 优雅的主题评论

10% 折扣优雅主题会员
会员资格包括无限访问 Divi Theme、Divi Builder、Extra Theme、Bloom 和 Monarch 插件。
2.元素
✅由 Siteefy 测试
综合评分
4.8/5
关于 Elementor 的速览
首次发布: 2016
当前版本: Elementor 3.0
活跃安装: 900 万+
兼容性:与任何 WP 主题兼容✅
响应能力: 100% 响应和移动友好✅
内容元素数量: 100+
预制模板数量: 100+
最佳预制模板:设计会议🔥(见演示➡️)
实时聊天支持:不可用 ❌
WordPress 评分: 4.7/5 基于6095条评论
Trustpilot 评分: 2.9/5 基于227条评论
现场演示:免费版本可用✅(立即尝试➡️)
优点:
→ 功能丰富的免费版
→ 简单的用户界面
→ 不断更新
→ 很棒的文档和视频
→ 活跃的 Facebook 群组社区
缺点:
→ 对于新用户来说可能会很复杂
→ 开发人员没有白标选项
🔥 在此处查看 Elementor 工具包库。
Elementor 是另一个广受欢迎的 WordPress 拖放页面构建器插件,以其易用性、简洁的代码和速度(在插件的工作和使用 Elementor 构建的网站的速度方面)而闻名。
Elementor 是我们第二喜欢的 WordPress 页面构建器,然后是我们在 Divi 之后使用最多的页面构建器。

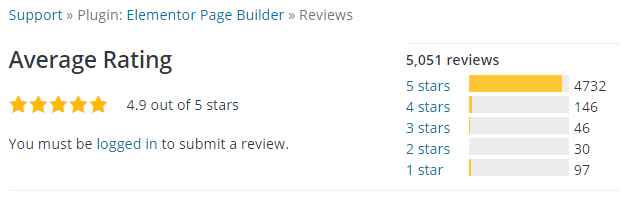
作为插件,Elementor 对 WordPress 有很好的评价(在撰写本文时,基于5051条评论,5 星中有4.9星):

它还带有100 多个设计元素,包括图像、文本、视频、地图、图标等。

元素展示柜
查看使用 Elementor 构建的真实网站
Elementor 适用于大多数 WordPress 主题和插件,并提供 50 多种语言。
许多人认为 Elementor 是目前最好的 WordPress 页面构建器。 但是,Elementor 可能不仅仅是一个具有一些附加功能的页面构建器插件。 Elementor 认为自己是一个完整的 WordPress 网站建设者(他们在主页上大胆地提到了这一点)。
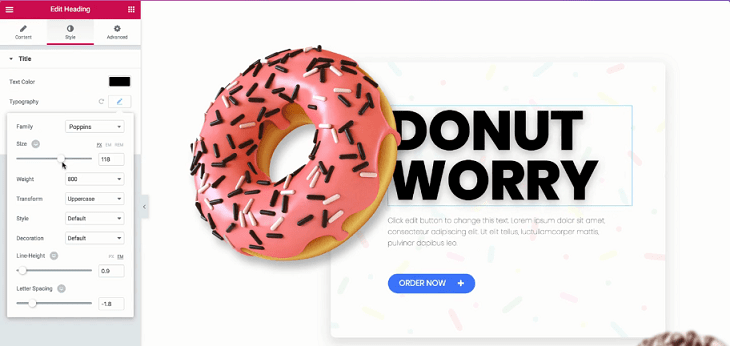
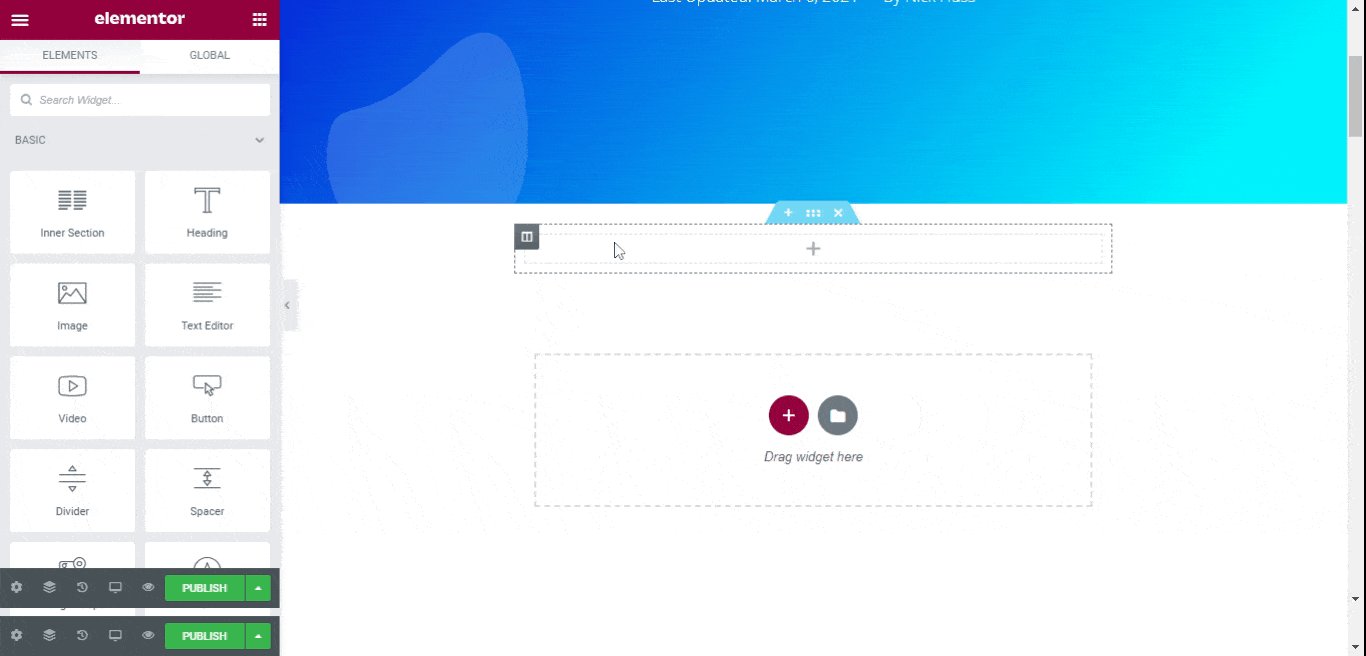
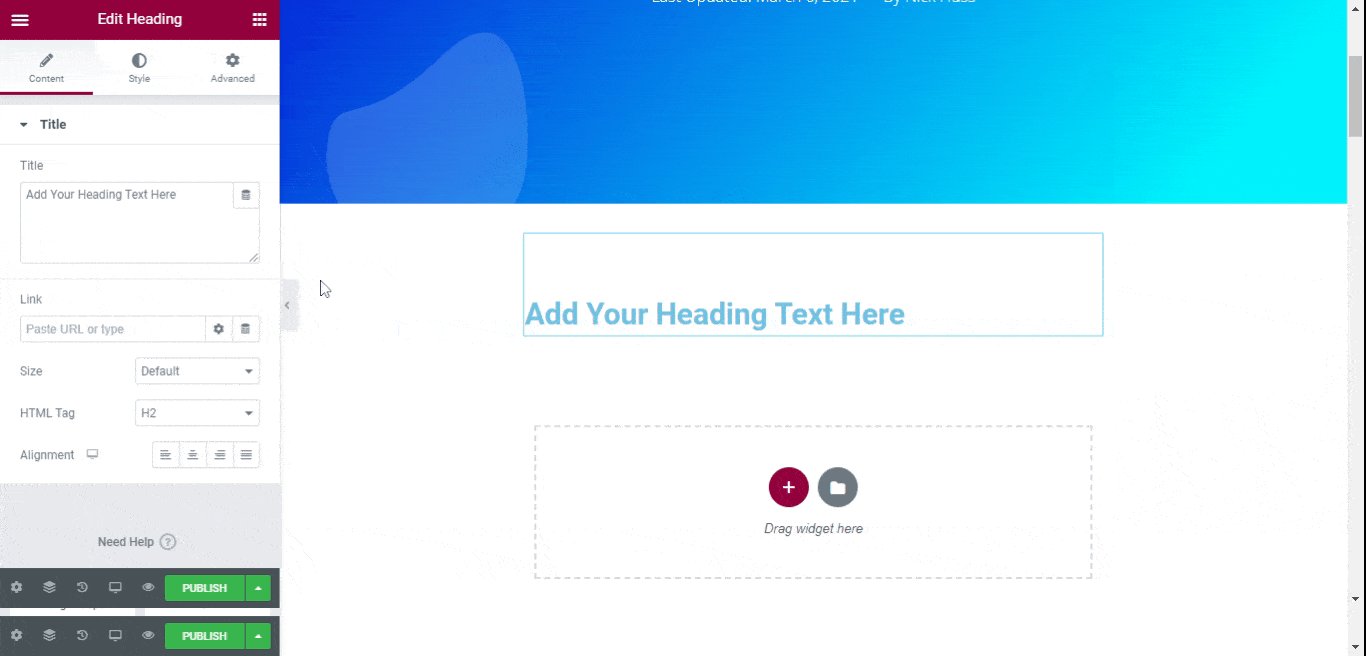
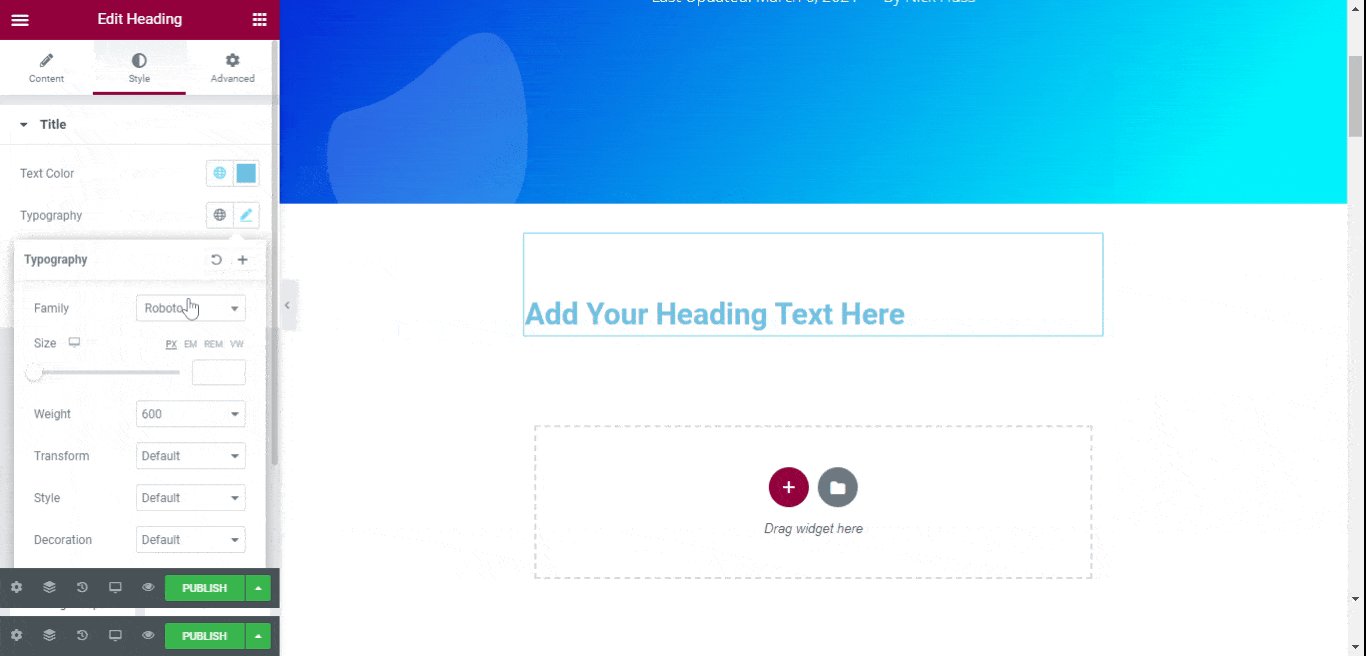
这是使用 Elementor 构建的样子:
我们在 Siteeefy 广泛使用 Elementor,下面是使用它进行编辑的样子:

Elementor 可能是当今 WP 用户可用的免费 WordPress 页面构建器中最好的一个。 Elementor 作为免费的 WordPress 页面构建器的独特之处在于它的免费版本不受限制。
您可以获得使用 Elementor Free 构建 WordPress 网站所需的一切,这真是太棒了。
在 Elementor 之前,没有这个级别的免费 WordPress 页面构建器。 所有可比较的产品都是优质的。
虽然 Elementor 的免费版本很棒,但Elementor Pro 将一切提升到一个新的水平。
您可以使用 Elementor Pro 获得很多有用的东西,例如Elementor Popup Builder :
🔥🔥🔥 在此处查看实时 Elementor 弹出式演示 ➜
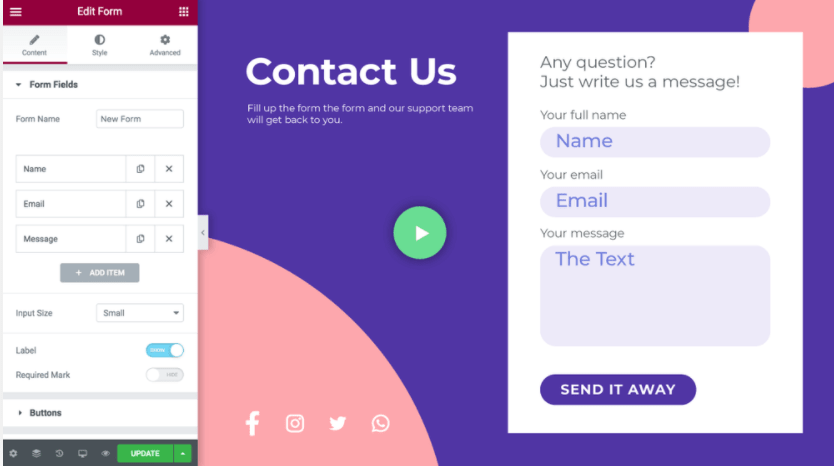
Elementor 表单小部件:

…以及其他很酷(且方便)的 WordPress 小部件、工具和元素!
最重要的是,您可以通过 Elementor 专业版获得高级支持。
Elementor 的一个非常独特的功能(我们在 Siteefy 也很喜欢并经常使用它)是 Elementor Finder:
很神奇,不是吗?
Elementor 主要特点
- 总体上最好的 WordPress 编辑器之一
- 高速
- 干净的代码(无锁定)
- 24/7 支持(专业版)
- 自动保存功能
- 重做/撤消功能
- 响应能力
- 角色管理器
- 元素查找器
附加的功能
- 150 多个 Elementor 工具包和模板
- 与主要营销工具和平台轻松集成
- 可视化表单生成器
- 高级弹出窗口生成器(包括 100 多个预构建的弹出窗口模板)
- WooCommerce 页面构建器
- 内容锁定功能
- 酷运动效果和动画
- 强大的自定义定位
- 形状分隔线
- 灯箱叠加
- 社交图标和分享按钮
- 星级和评论
- 粘性元素
- 长青倒计时
- 教程和其他学习材料
- 开发人员友好
- 第三方插件
元素定价
Elementor 的免费版本包括 30 多个基本小部件、30 多个基本模板、5 个网站工具包、Hello 主题和 WordPress 拖放页面构建器。
Elementor Pro 版本带有60 多个高级小部件、300 多个模板、60 多个网站工具包以及使 Elementor 成为市场上最好的 WordPress 页面构建器解决方案之一的所有其他功能。 这包括 Elementor Theme Builder、Pop-up Builder、Visual Form Builder、高级视觉效果和 WooCommerce Builder。
Elementor Pro 费用如下:
- 单个网站 49 美元
- 三个网站 99 美元
- 25 个网站 199 美元,
- 100 个网站 499 美元
- 1,000 个网站 999 美元
所有计划都包括1 年支持和更新。
所有计划均提供 30 天退款保证(在此处了解有关 Elementor 退款政策的更多信息)。
⚡ 单击此处查看完整的 Elementor 评论➡️
更多关于元素:
- Elementor Pro 值得吗?
- Elementor vs Divi
- Elementor vs Beaver Builder
- Elementor 与 Thrive 建筑师
- Elementor 与 Visual Composer
- Elementor vs Brizy
- Elementor 与氧气
- Elementor vs 古腾堡
- Elementor 与 SiteOrigin
- Elementor Pro 折扣代码和优惠券
- 你好 Elementor 主题评论
- 元素搜索引擎优化
- 最佳 Elementor 网站:30 个真实示例
- 关于 Elementor 定价
3. 海狸生成器
✅由 Siteefy 测试
综合评分
4.3/5
关于 Beaver Builder 的速览
初始版本: 2015
当前版本: 2.5
活跃安装: 1,000,000+
兼容性:与几乎所有 WP 主题兼容✅
响应能力: 100% 响应和移动友好✅
内容元素数量: 29+
预制模板数量: 50+
最佳预制模板:全屏登陆页面🔥(见演示➡️)
实时聊天支持:不可用 ❌
WordPress 评分: 4.8/5 基于352条评论
Trustpilot 评级:不适用
现场演示:可用✅(立即尝试➡️)
优点:
→ 提供免费版本
→ 简单的用户界面
→ 定期更新
→ 速度

→ 白标选项
缺点:
→ 附加功能需要额外付费
→ 与 Divi 和 Elementor 相比,特性和功能有限
Beaver Builder 是另一个免费且流行的 WordPress 拖放编辑器(Beaver Builder Lite 是免费版本,可在此处获得)。
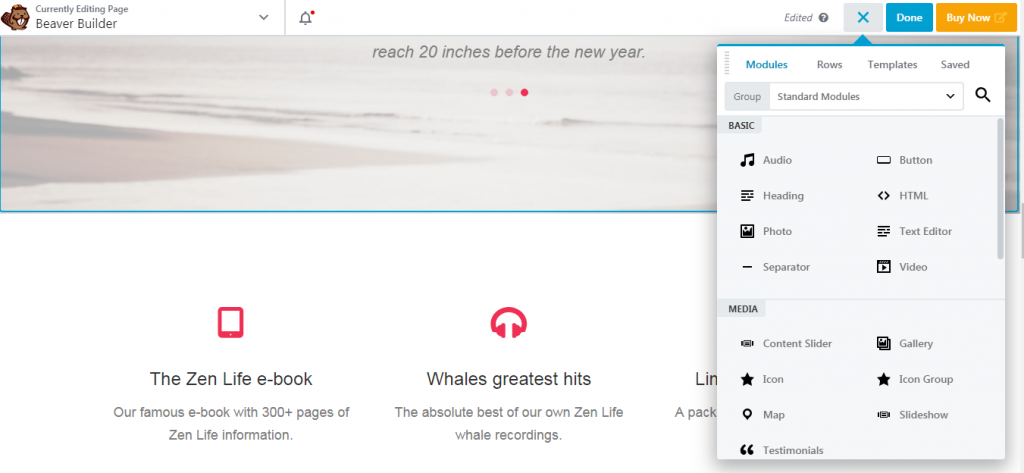
Beaver Builder 漂亮整洁的 WordPress 拖放编辑器允许用户在其 WP 网站上工作,而无需使用一行代码。
由于这是这个级别的 WordPress 页面构建器的典型特征,使用 Beaver Builder,您的编码技能并不重要,并且可以通过简单的拖放操作创建一个令人惊叹的网站。

Beaver Builder 具有直观清晰的界面,使任何人都可以轻松使用此编辑器。 到目前为止,已经使用 Beaver Builder 构建了超过 1,000,000 个 WordPress 网站,而且这个数字还在不断增长。
这是 Beaver Builder 的快速介绍视频:
海狸生成器主要特点:
- 简单且用户友好的拖放编辑器
- 直观的拖放界面
- 无需编码技能
- 响应能力
- 与几乎所有 WordPress 主题兼容
- 乐于助人的社区
- 干净整洁的预制模板
海狸生成器附加功能:
- WooCommerce 支持
- 保存和重用选项
- 简码支持
- 小部件支持
- 导入导出功能
- 翻译友好
- 社交按钮
海狸生成器定价
Beaver Builder 提供免费版本 (Beaver Builder Lite) 和三种不同的年度高级套餐。
高级套餐是标准、专业和代理。
以下是每个包中包含的内容:
标准套餐– 99 美元
- 包括海狸页面生成器✅
- 不包括 Beaver Builder 主题❌
专业套餐– 199 美元
- 包括海狸页面生成器✅
- 包括 Beaver Builder 主题✅
- 多站点能力✅
代理套餐– 399 美元
- 以上两个软件包包括的所有内容加上多站点网络设置和白标✅
所有三个软件包均提供 1 年支持,并且对无限数量的网站有效。
更多关于海狸生成器
- 海狸生成器 vs 迪维
- 海狸生成器 vs Elementor
- 氧气与海狸生成器
4. 兴旺建筑师
综合评分
4.7/5
关于 Thrive Architect 的速览
首次发布: 2013
当前版本:不适用
活动安装:不适用
兼容性:与几乎所有 WP 主题兼容✅
响应能力: 100% 响应和移动友好✅
内容元素数量: 36+
预制模板数量: 300+
最佳预制模板: ProLayers 模板组🔥(参见演示➡️)
实时聊天支持:不可用 ❌
WordPress 评级:不适用
Trustpilot 评分: 2.1/5 基于20条评论
现场演示:不可用❌
优点:
→ 广泛的功能和大量有用的特性
→ 简单的用户界面
→ 定期更新
→ 特别关注转化
→ 多种定价选项
缺点:
→ 没有免费版本或演示
→ 内容元素数量有限
Thrive Architect 可能不像 Divi 或 Elementor 那样受欢迎,但它在 WordPress 可视化编辑器中占有一席之地。 一些 Thrive 粉丝认为它是市场上最好的 WordPress 页面构建器。
当页面构建器定位自身时,Thrive Architect 是一个“点击编辑”解决方案(因为他们也称之为“真正的可视化 WordPress 页面构建器” )。
与其他 WordPress 页面构建器类似,Thrive Architect 为您的 WordPress 添加了一个真正的前端编辑器,这意味着您不必处理 WordPress 后端来构建您的页面。
这与 Thrive Architect 关于创建真正可视化的 WordPress 环境的承诺非常吻合。 如果您想使用 Thrive Architect 编辑某些内容,您唯一需要做的就是在前端单击它,所有可能的编辑选项都会弹出。
您可以在您实际看到您编辑的内容的前端单击并编辑您在后端拥有的任何内容(因为您知道在后端工作时这是不可能的)。
因此,作为 WordPress 编辑器的 Thrive Architect 的本质与拖放编辑概念完美契合。

就像上面列出的其他构建器一样,Thrive Architect不需要编码技能。
它带有预制的转换元素,例如按钮、推荐、潜在客户生成表格和倒数计时器。
查看这个快速的 Thrive Architect 演练视频:
与其他 WordPress 页面构建器相比,Thrive Architect特别强调为业务和转换为重点的网站而构建。
最重要的是,在撰写本文时,Thrive Architect 库中提供了268 个不同的登录页面模板。
兴旺建筑师主要特点:
- 完整的前端拖放构建器
- 旨在加快页面构建过程
- 台式机、智能手机和平板电脑预览
- 移动响应能力
- 蓬勃发展的主题生成器
- 茁壮成长测验生成器
- 茁壮成长学徒(课程建设者)
兴旺建筑师附加功能:
- 268 个预先设计和以转换为重点的智能登录页面模板,这些模板也完全可定制(Thrive Architect 拥有自己的智能登录页面技术)
- 加上满足您所有其他营销需求的现成页面,包括网络研讨会和产品发布页面
- 其他预先构建的以转换为重点的元素(按钮、倒数计时器、表格、推荐等)
- 与主要营销工具轻松集成
- 旨在快速验证商业创意的简单登陆页面
- A/B 测试功能
- 旨在提高用户参与度的博客文章布局和元素
- 字体定制
- 全宽布局
- 悬停效果
- 高级移动自定义选项
- 动画
Thrive Architect WP 拖放插件定价:
Thrive Architect 提供三种不同的定价选项:
1. Thrive Suite 会员资格,每年 299 美元。 此会员资格包括 5 个许可证以及对所有 Thrive 插件、主题和模板的访问权限,并为五个网站提供无限支持和产品更新。
2. Thrive Architect 作为独立产品,每年 91 美元。 包括一个许可证、Thrive Architect + Thrive Automator、模板、无限支持和一个网站的产品更新。
3.以167 美元/年的价格优化捆绑包。 包括一个许可证、Thrive Architect、Thrive Optimize 和 Thrive Automator、模板,以及一个网站的无限支持和产品更新。
5 . 视觉作曲家
✅由 Siteefy 测试
综合评分
4.6/5
关于 Visual Composer 的速览
首次发布: 2017
当前版本: 43
活跃安装: 90,000+
兼容性:与几乎所有 WP 主题兼容✅
响应能力: 100% 响应和移动友好✅
内容元素数量: 200+
预制模板数量: 160+
最佳预制模板: Fancy Product Landing Page
实时聊天支持:仅限售前 ❌
WordPress 评分: 4.7/5 基于179条评论
Trustpilot 评分: 4.0/5 基于7条评论
现场演示:可用✅(立即尝试➡️)
优点:
→ 丰富的功能和大量有用的功能
→ 提供免费版本和现场演示
→ 简单的用户界面
→ 速度
→ 大量的内容元素和模板
缺点:
→ 有点笨重
→ 实时模板演示不可用
Visual Composer 是另一个广受欢迎的拖放式 WordPress 页面构建器,无需编码。 它允许用户在前端实时编辑页面并在点击发布按钮之前查看最终结果。
设计选项包括直接从编辑器控制背景、空间、边框、视差效果等。

Visual Composer 中提供了数百个内容元素(其中一些仅通过对 Visual Composer Hub 的高级访问可用)。
Visual Composer 适用于任何 WordPress 主题,并且在切换主题时不会丢失设计布局。
主要特点:
- WordPress 可视化编辑器
- WordPress小部件支持
- 自定义 CSS
- 全局模板
- 响应式设计
- 与 Yoast SEO 插件的兼容性
6. 轻快
✅由 Siteefy 测试
综合评分
4.7/5
关于 Brizy 的速览
首次发布: 2018
当前版本: 2.3
活跃安装: 90,000+
兼容性:与几乎所有 WP 主题兼容✅
响应能力: 100% 响应和移动友好✅
内容元素数量: 25+
预制模板数量: 100+
最佳预制模板: Petits(见演示➡️)
实时聊天支持:不可用 ❌
WordPress.org 评分: 4.7/5 基于694条评论
Trustpilot 评分: 3.0/5 基于5条评论
现场演示:免费版本可用✅(立即尝试➡️)
优点:
→ 干净的用户界面
→ 简单
→ 速度
→ 提供免费版本
→ 体面的现成模板
缺点:
→ 内容元素数量有限
→ 在 WP 页面构建器中相对较新,因此尚未建立名称
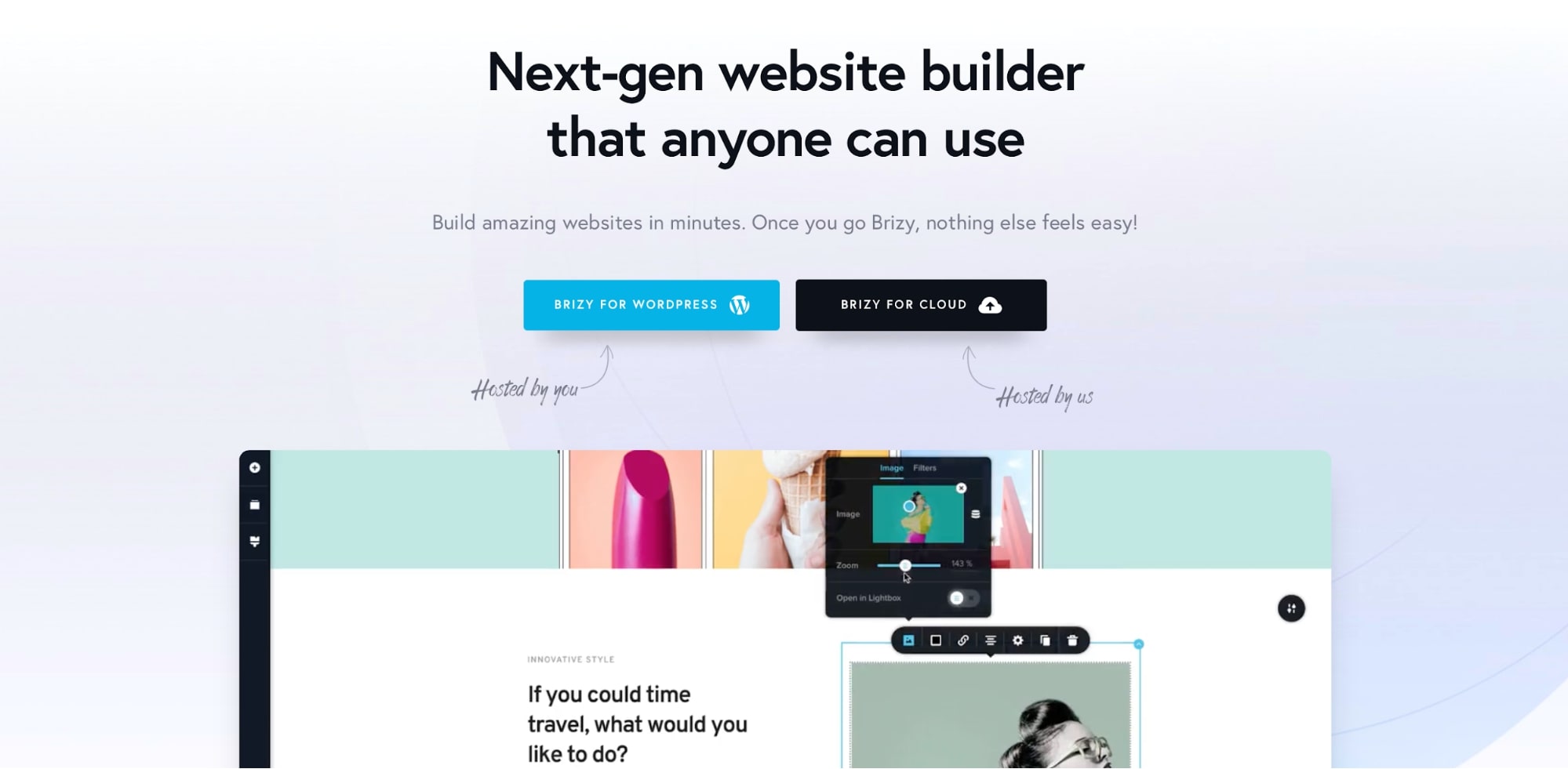
Brizy 于 2018 年推出,是一种相对较新的拖放式页面构建器,可让您快速轻松地构建令人惊叹的网站,而无需编码。

虽然 WordPress 页面构建器市场主要由 Elementor(5M+ 安装)、Divi(767,000+ 安装)和 Beaver Builder(300,000+ 安装)等插件主导,但 Brizy在首次发布后仅 3 年就获得了 80,000 多个活跃安装。
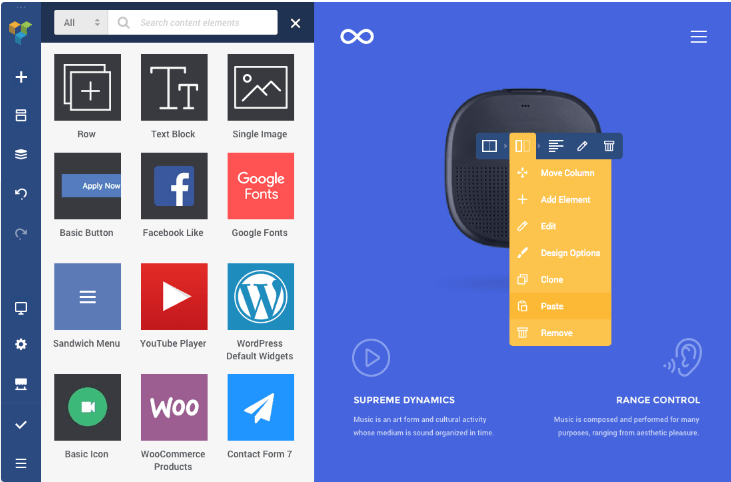
Brizy 提供具有实时编辑功能的完全响应式视觉构建器。 它使用 React 技术作为工具的后端,使拖放编辑器非常快速且易于使用。 Brizy 编辑器支持智能内容工具,可在其顶部显示每个内容元素的大多数自定义选项(如文本大小、颜色、链接、副本等),从而节省时间。
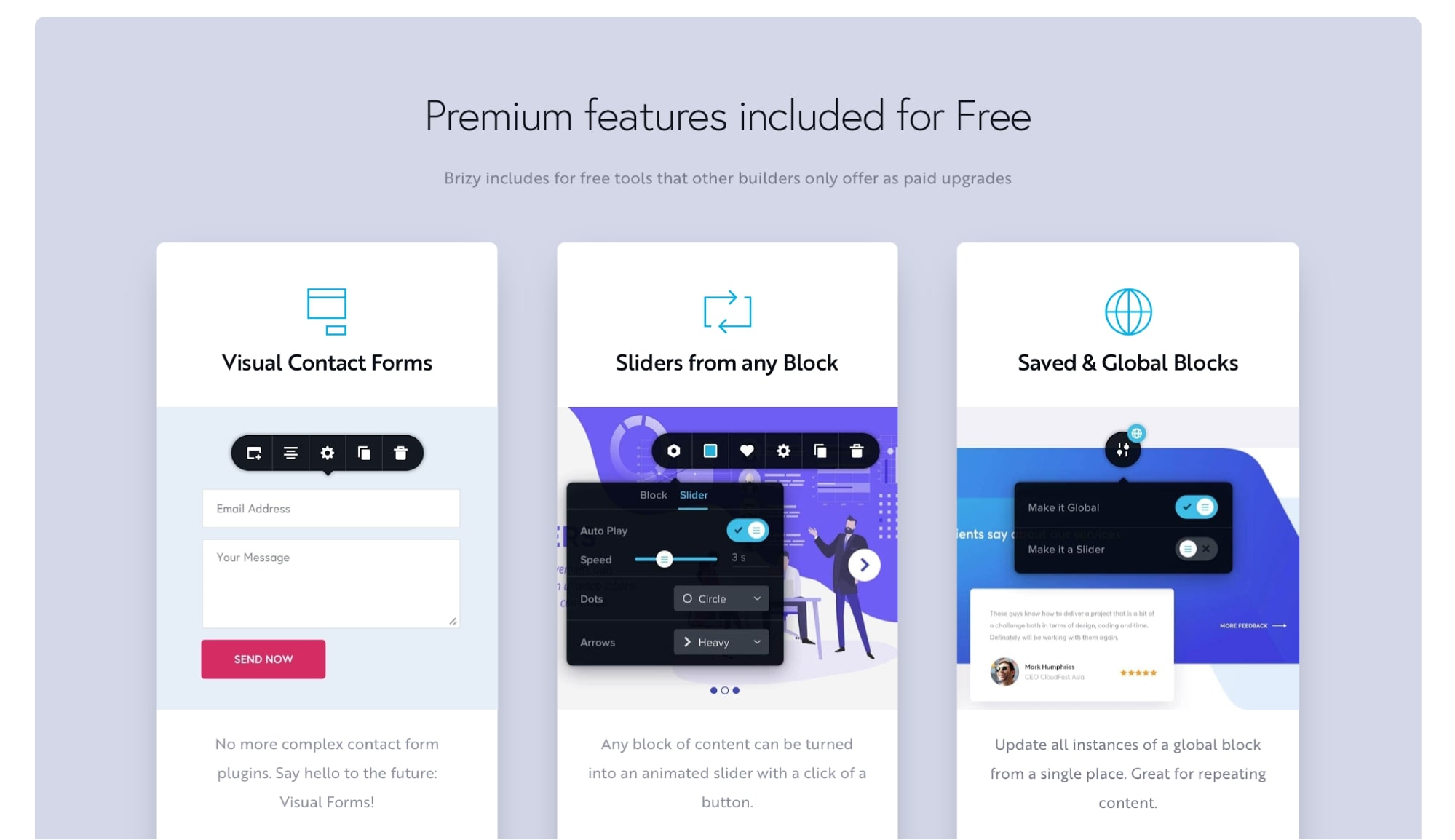
Brizy 免费版包含许多高级功能,如视觉联系表格、滑块和全局设置。 免费版包含 26 个构建器元素、响应式控件、全局块等等!

如果您想要完整的站点编辑功能来创建和自定义页眉、页脚、帖子布局、档案等,您可以订阅 Brizy Pro。
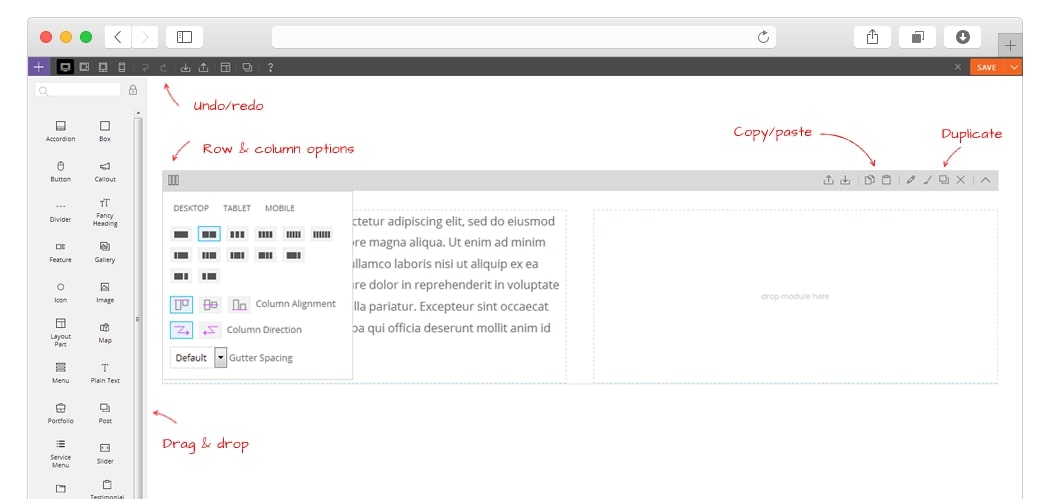
主要特点
- 具有 100% 响应控制的完整站点编辑
- 内置大型菜单和弹出窗口生成器
- WordPress 电子邮件集成
- 300多个布局和块
- 包括 4000 多个矢量图标
- 与 Zapier、Mailchimp、Drip、ConvertKit 等的营销集成。
- 动态内容和 ACF 支持
- 自由职业者和代理机构的白标选项
价钱
Brizy 提供三种不同的定价方案:
- 个人- 3 个站点每年 49 美元。
- Studio — 每年 99 美元,无限站点。
- 终生— 299 美元一次性支付无限站点费用。
所有计划都包括 Brizy Pro 的所有功能、一年的更新和高级支持。
您还可以访问 WooCommerce Builder、Popup Builder、300 多个模板布局和块、12 个 Pro 元素、自定义字体以及与 Brizy Pro 的许多营销集成。
在有限的时间内,对于每个 Pro 计划,Brizy 都提供对 Brizy Cloud 平台的免费访问,因此如果您使用 Brizy Pro,这是一个额外的优势。
7. 主题化
Themify 是著名的 WordPress 后端和前端可视化编辑器,附带 Themify Theme 和 Themify Builder(作为独立的 WordPress 编辑插件免费提供)。
如果您使用不同的 WordPress 主题,Themify 拖放编辑器可以作为插件独立下载。 该插件可在此处免费下载。
以下是 Themify 的工作原理:
与 Divi Builder 类似,Themify 也提供了两个编辑选项:
- 后端编辑
- 前端编辑
因此,根据您的个人喜好,您可以使用这些选项中的任何一个并在它们之间轻松切换。
使用 Themify 后端构建器,您将能够轻松地在 WordPress 后端拖放不同的模块来构建您的页面。
Themify 前端界面同时包含一个实时编辑器,它将为您提供经典的前端构建体验,因此您将能够实时直观地看到您所做的事情。

Themify Builder 带有40 多种专业设计的布局,您可以简单地导入并基于它们构建自己的页面。
使用这些预先制作的布局,可以在几分钟内创建关于许多不同主题的令人惊叹的网页。
使用 Themify builder,您可以创建如下所示的惊人动画效果:

此外,Themify 页面构建器插件包括自己的缓存系统,有助于减少服务器资源并加快页面处理速度。
主题生成器主要特点:
- WordPress的后端和前端页面构建器
- 移动响应能力
- 多站点支持
- 可以通过附加组件进一步扩展
主题生成器附加功能:
- 撤消/重做功能
- 导入/导出功能
- 轻松复制
- 灵活的行和列组合
- 布局部分
- 60+动画效果
- 自定义样式
Themify WordPress 页面编辑器定价:
Themify Builder 的基本版本是免费的。
Themify Builder Pro 附带所有 25 个构建器插件,售价 69 美元。 但是,您也可以以 39 美元的价格单独购买插件。
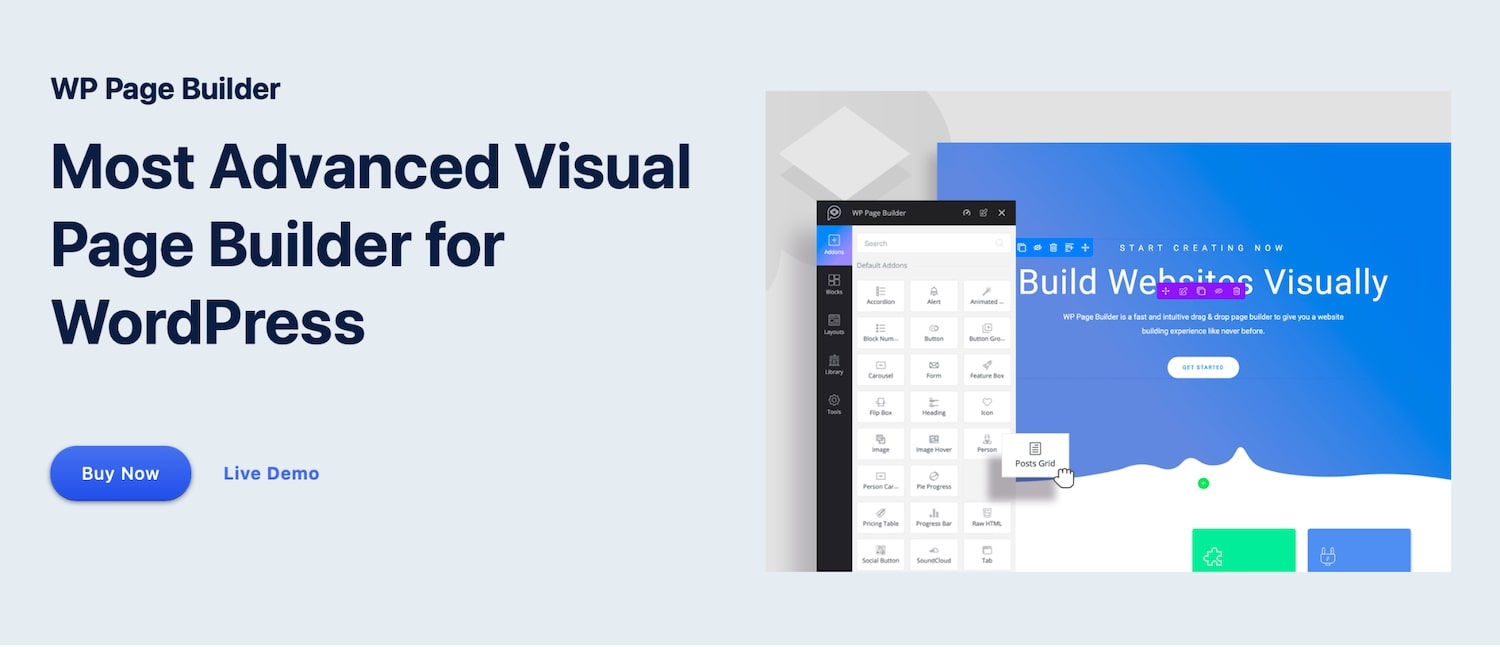
8. WP页面生成器
WP Page Builder 是 Themeum 开发的可视化页面构建器插件。
它是一个对初学者友好的页面构建器,具有干净的界面和灵活的自定义选项。 您可以使用嵌套的行和列来构建您想要的任何类型的布局。

您可以导入多个即用型块和模板以快速构建页面。 但是没有内联编辑,您必须在侧边栏编辑器中编辑文本。
WP Page Builder 中包含的一些内容元素是手风琴、轮播、表单、帖子网格、按钮、翻转框、标题、图标、图像、进度、社交按钮和推荐轮播。
虽然 WP Page Builder 是一个用于构建简单页面布局的好插件,但您并没有像 Divi Builder 或 Elementor 等其他构建器那样获得尽可能多的选项。 此页面构建器不包含一些高级功能,例如主题构建器、弹出窗口构建器和营销集成。
主要特点
- 前端 WordPress 可视化编辑器
- 60 个内容块和 38 个插件
- 27个布局包
- 无限的重做和撤消选项
- WordPress小部件支持
- 与所有 WordPress 主题兼容
- 翻译就绪生成器
价钱
与 Colibri 类似,此页面构建器也有年度和终身计划:
- 单一许可证— 每年 39 美元或一次性付款 299 美元。
- 5 个许可证包— 59 美元/年或 399 美元一次性付款。
- 无限许可— 每年 99 美元或一次性付款 599 美元。
您将获得所有计划的定期插件更新和优先支持。 还有一个标准的 30 天退款政策。
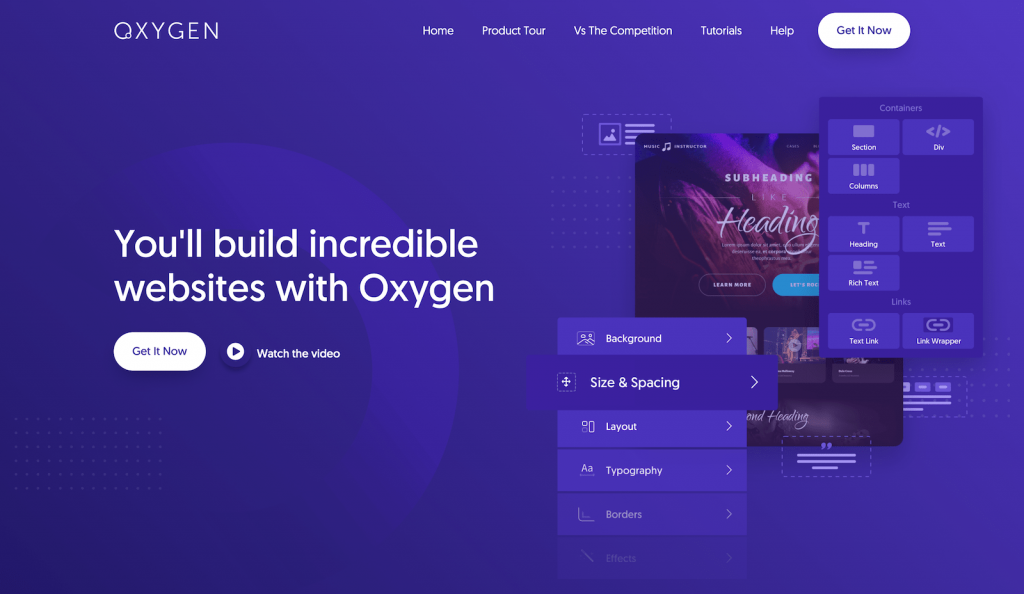
9.氧气
✅由 Siteefy 测试
Oxygen 由 Soflyy 于 2016 年推出,是最好的 WordPress 页面构建器之一,成功地吸引了 WordPress 社区的大量用户。
它是一个拖放页面构建器插件,可让您使用预构建模板和其他基本元素的组合构建强大的 WordPress 网站。

Oxygen Builder 是一个完整的 WordPress 页面构建器,也支持主题编辑。 因此,如果您正在寻找主题构建器或 Divi 或 Elementor 的替代品,Oxygen 是一个不错的选择。
查看此视频以了解氧气的作用:
如果您在您的网站上使用 WooCommerce,您可以使用 Oxygen 创建和自定义您的所有商店页面,例如产品页面、结帐页面和产品类别页面。 它还支持 WooCommerce 样式,例如按钮、链接、小部件、文本、通知等。
制氧机主要特点:
- 拖放可视化编辑器
- 完全响应式编辑
- 弹性盒布局引擎
- 滚动动画
- 完整的 WooCommerce 支持
- 全局颜色
- 对 SEO 友好
- 速度
- 支持动态数据
- 内置古腾堡支持
Oxygen WordPress 可视化编辑器插件定价:
Oxygen 最好的一点是,与其他页面构建器不同,Oxygen 只有一次性计划,因此您不必每年付费,所有计划都包括终身更新、终身支持和无限安装。
Oxygen 提供的三种定价计划是:
- 基本计划 – 售价 99 美元,仅涵盖主要的 Oxygen 页面构建器。
- WooCommerce 计划 – 售价 149 美元,包括主页构建器和 WooCommerce 集成。
- 代理计划 - 费用 169 美元,涵盖基本、WooCommerce 和 Gutenberg 块编辑器。
由于 Oxygen 页面构建器相对较新并试图在市场上确立其存在,它们的价格非常有竞争力,所以如果你喜欢页面构建器,最好在他们提高价格之前购买 WooCommerce 或代理计划以匹配其他更昂贵的页面构建器。
其他资源:
- 氧气与海狸生成器
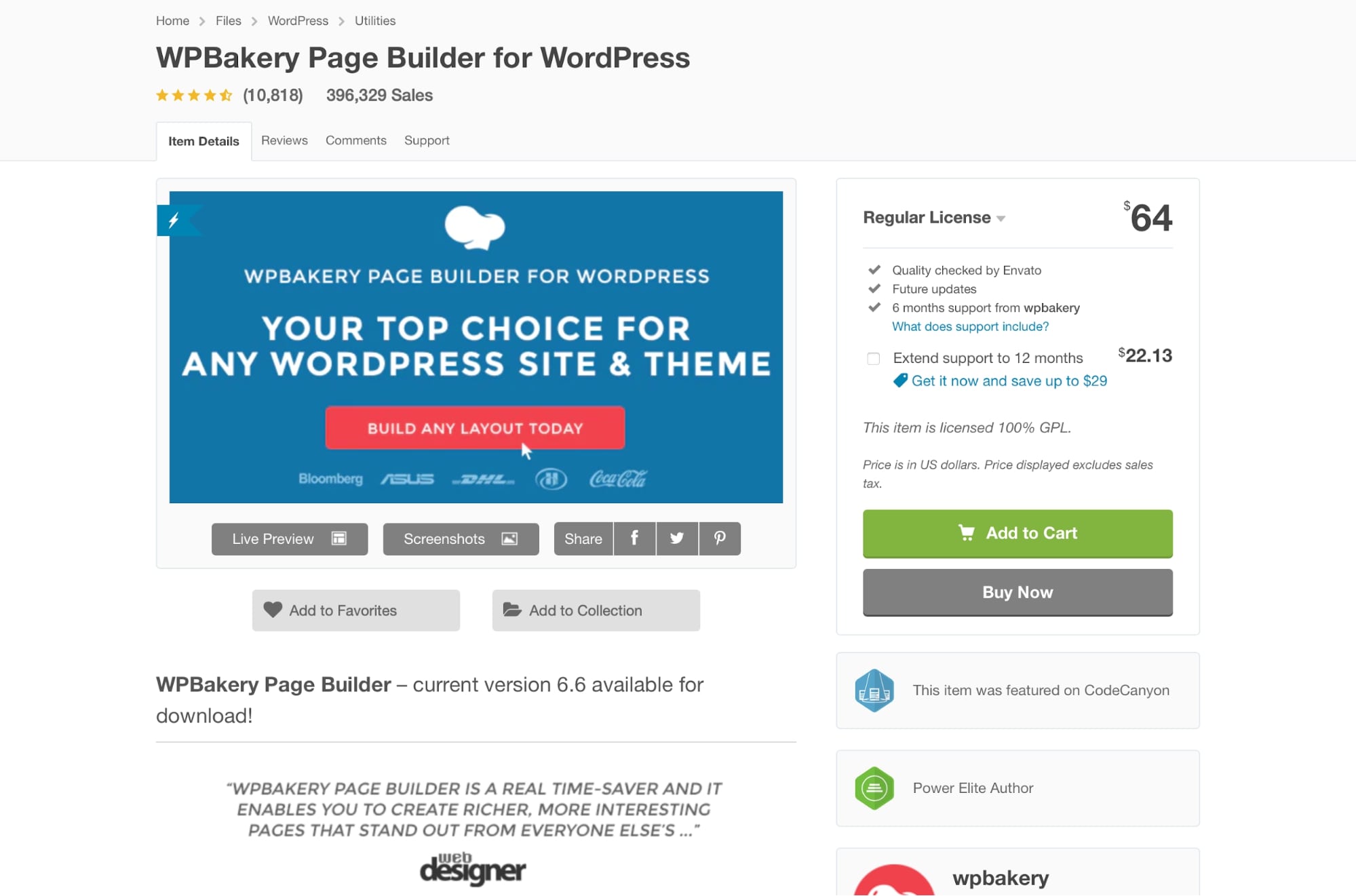
10. WordPress 的 WPBakery 页面构建器
WPBakery WordPress 页面构建器可让您构建响应式网站,并且它还允许您轻松管理您的内容,因为它带有直观的 WordPress 前端和后端编辑器。

与此页面上列出的其他 WordPress 构建器类似,您不需要任何技术技能或编程知识即可使用 WPBakery 页面构建器创建网站。 该编辑器还附带了几个高级内容模板和预定义的布局,可以在很短的时间内构建 WordPress 网站。
主要特点
- 这个WordPress插件支持前端和后端编辑
- 附带80 多种预定义布局和网格设计模板
- 带有一个简码映射器
- 多站点和多语言支持
- 200 多个带有数百个内容元素的插件
- 内置用户角色控制
- 与 WooCommerce 和 Yoast SEO 兼容
WPBakery 页面构建器定价
常规包售价 45 美元,可在 1 个站点上使用,并提供免费更新、6 个月高级支持和模板库访问权限。
扩展包售价 245 美元,可用于单个 SaaS 应用程序,以及免费更新、高级支持和主题集成。
11. Colibri WordPress 页面构建器
✅由 Siteefy 测试
Colibri 是一个基于 WordPress 定制器的全站点拖放页面构建器。 从页眉、页脚、页面内容、帖子布局、导航菜单、全局和个人样式——您可以在 Colibri 页面构建器中编辑所有内容。
所有构建器内容组件都可以通过背景和颜色、排版、对齐、边框、阴影、边距和填充等设置完全自定义。
除此之外,Colibri 有超过 90 个网站包和超过 150 个预定义块,用于关于、功能、服务、推荐、团队、投资组合、联系表格等部分。
主要特点
- 多个英雄部分设计
- 形状分隔线
- 包括 90 多个完整的网站模板
- 150多个预先设计的块
- 40多个拖放内容组件
价钱
Colibri 提供年度和终身计划:
- 个人每年 67 美元或 159 美元一次性支付 1 个站点。
- 每年 74 美元或 5 个站点一次性付款 209 美元的业务。
- 每年 129 美元或 359 美元一次性支付无限站点的代理。
所有计划都提供优先支持、持续更新和 20% 的续订折扣(仅适用于年度计划)。
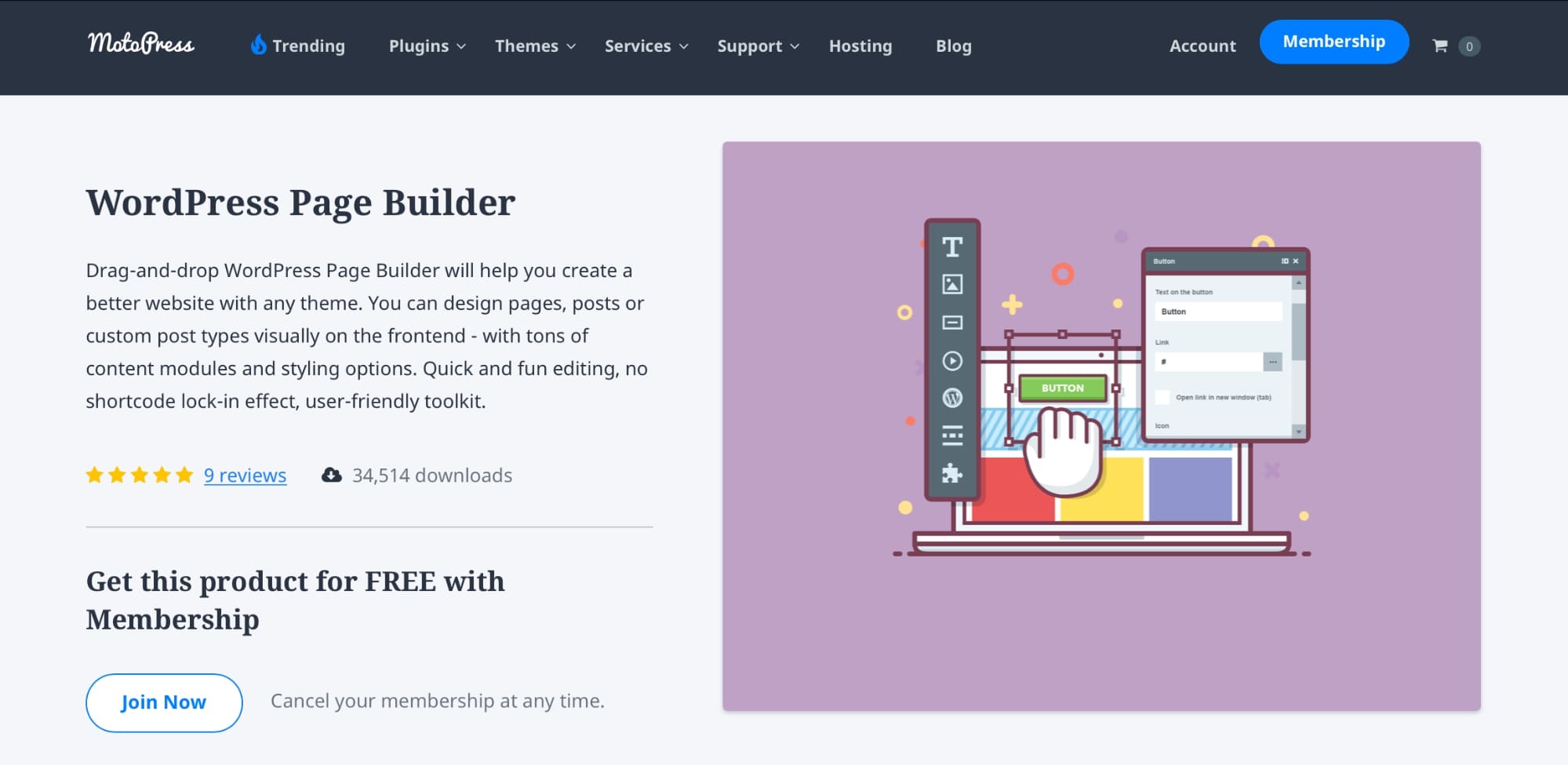
12. MotoPress WordPress 页面构建器
MotoPress 是另一个拖放式 WordPress 页面构建器插件,能够设计页面、帖子和自定义帖子类型。 您可以使用 MotoPress 构建 100% 响应式网站,而无需编写任何代码。

这个插件最好的部分是它可以与所有 WordPress 主题顺利配合,它带有30 多个内置内容元素,如文本、图像、滑块、网格库、按钮、社交按钮、视频、音频、帖子网格、手风琴、标签、表格等等!
主要特点
- 可视化 WordPress 编辑器
- 可对移动设备、桌面设备和平板设备进行编辑
- 它带有移动就绪的布局
- 从部分到小部件和页面,一切都是可定制的
- 它兼容 WPML(WordPress 多语言插件)和多语言界面
MotoPress 页面构建器定价
您将获得 MotoPress builder 的三个定价选项:
- 1 个网站 39 美元的个人计划。
- 5 个网站的商业计划,价格为 69 美元。
- 无限网站的开发者计划 139 美元。
所有计划都包括用于自动更新和支持的年度许可。
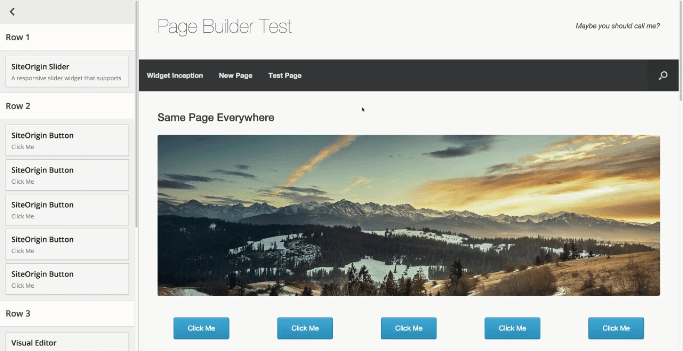
13. SiteOrigin的页面构建器
✅由 Siteefy 测试
最流行的 WordPress 页面构建器插件,完全免费但功能强大。
SiteOrigin 的页面构建器可能不如此处列出的其他页面构建器先进,但它的工作做得很好。 此页面构建器提供基于小部件的后端和前端编辑选项。
SiteOrigin Page Builder 适用于任何主题,并在您更改 WordPress 主题时保持您的布局和内容。

SiteOrigin 的 Page Builder 不需要任何编码来构建完全响应的漂亮 WordPress 网站和页面。 使用此编辑器在后端和前端编辑 WordPress 页面非常容易。
尽管它的功能不如 SiteOrigin Page Builder 上面的高级选项丰富,但它可以有效且轻松地完成其工作。 这是一个不错的简单(有点老式)页面构建器插件,但可能仅此而已。
主要特点:
- 基于内容元素
- 前端和后端功能
- 适用于任何 WordPress 主题
- 有用的历史浏览器,可让您在编辑中前后滚动
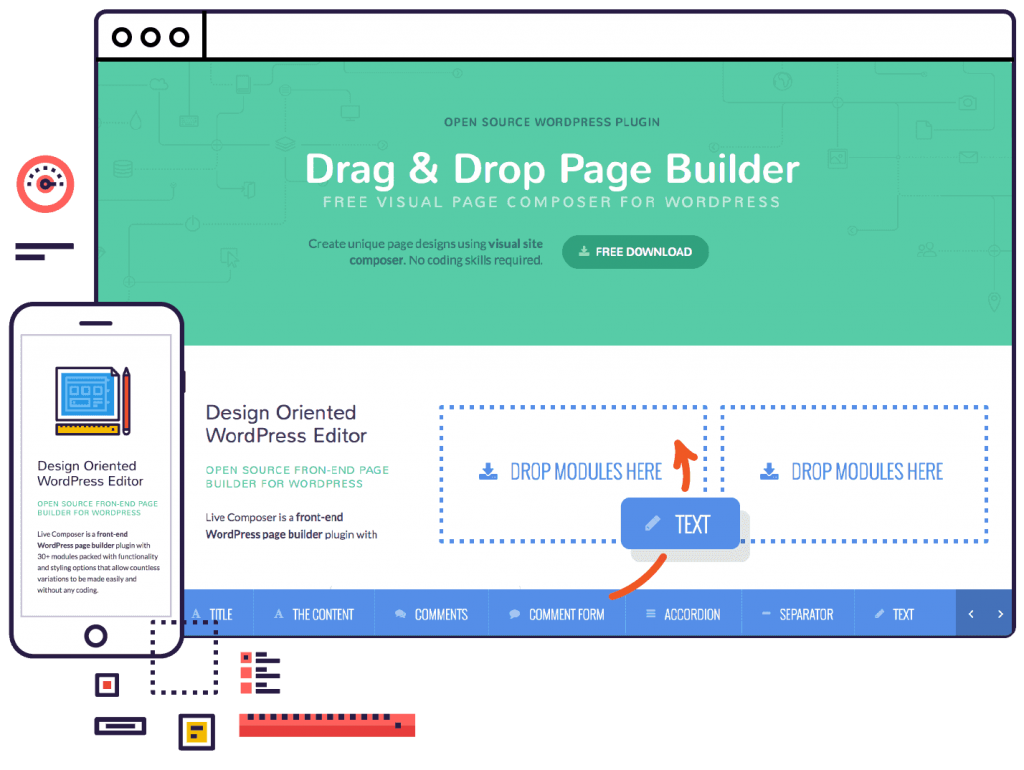
14.现场作曲家
Live Composer 是一个免费的开源拖放式 WordPress 页面构建器插件,您可以使用它来创建和自定义您的 WP 网站。
我们特别喜欢 Live Composer 的地方在于,他们(如 Elementor)将他们的产品称为 WordPress 网站构建器,而不仅仅是 WordPress 页面构建器、插件或编辑器。
此页面上列出的大多数编辑器最初都是页面构建器和插件,但大多数已经变成了完整的 WordPress 网站构建器。 因此,Live Composer 在其主要信息中反映了这一事实。
目前,Live Composer 提供了一个 100% 的拖放页面构建器界面,其中包含 30 多个内容模块。

使用 Live Composer 内容模块,您可以创建自定义登录页面、博客文章和其他页面类型(关于我们、服务、主页等)。
该构建器与所有 WordPress 主题无缝协作,因此您无需投资任何特定的付费主题。
现场作曲家主要特点:
- WordPress 编辑器
- 30多个内容模块
- 响应式编辑
- 完整的可视化拖放构建器
- 搜索引擎优化友好
- 登陆页面支持
- 完整的 WooCommerce 定制
- 内置投资组合预设
现场作曲家定价:
基本的 Live Composer 站点构建器是一个免费的 WordPress 页面构建器插件,带有两个高级扩展插件,如果您需要更多自定义选项,可以升级到这些插件。
- 1 个站点的Pro 扩展包价格为 49 美元,无限站点的价格为 99 美元。 此扩展提供了附加功能,例如受限内容、联系表格、预加载器、面包屑、ACF 支持、大型菜单等。
- Woo 扩展包1 个站点的价格为 49 美元,无限站点的价格为 99 美元。 此扩展提供完整的产品页面自定义、产品列表网格、帐户样式、结帐和购物车页面自定义。
两种扩展都包括 12 个月的支持、定期更新和 30 天退款保证。 如果您不喜欢该产品,您可以轻松要求全额退款。
其他 WordPress 页面构建器、可视化编辑器和其他 WordPress 编辑插件
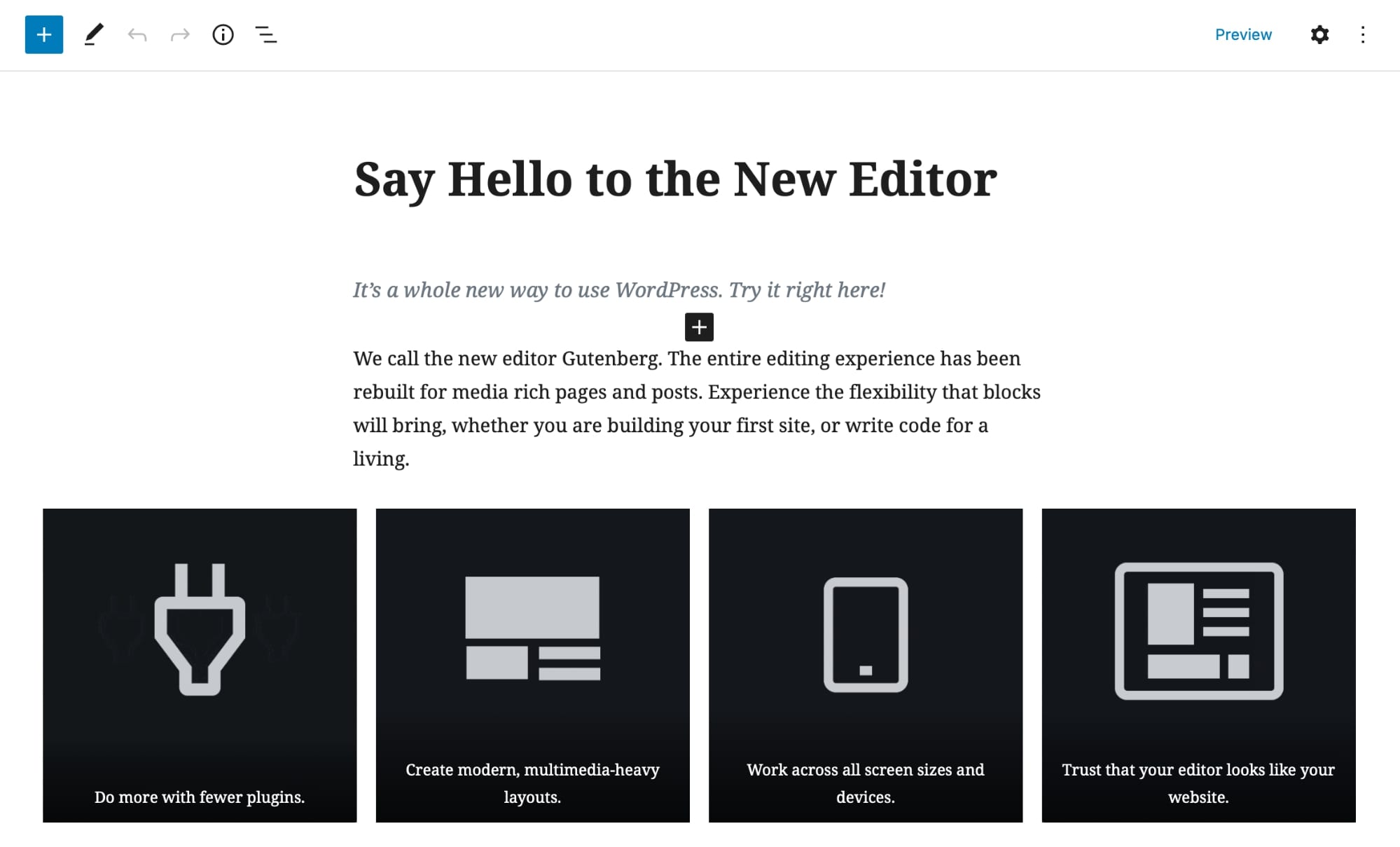
15. 古腾堡 WordPress 编辑器
✅由 Siteefy 测试
WordPress 最近推出了一个名为 Gutenberg 的新视觉构建器,旨在简化用户的工作流程并在编辑器中内置强大的样式选项。
与其他页面构建器不同,古腾堡预装了 WordPress。
这个新的构建器使用一种新的块方法,其中每个段落、图像等都被视为一个块,这样您就可以按照自己的方式设计所有内容,而无需编码。

您可以使用 Gutenberg 创建现代和多媒体密集的布局,而无需安装任何额外的插件。
但是由于 Gutenberg 是新的并且旨在易于使用,它缺少一些高级功能,例如包装选项、填充和边距等。
Gutenberg 目前只有后端编辑功能,因此它不是 Elementor、Beaver Builder、Divi 等前端 WordPress 构建器。 使用 Gutenberg 进行编辑时,您不会实时看到最终输出。 要在页面上查看您的更改,您需要使用预览功能(这意味着每次都需要额外点击)。
如果您想创建简单的布局,这个默认的 WordPress 编辑器是最好的选择。 它不如此页面上列出的其他 WordPress 页面构建器插件先进。
古腾堡编辑器主要特点:
- 原生于 WP
- 段落块
- 标题块
- 副标题块
- 行情块
- 图像块
- 画廊块
- 封面图片块
- 视频块
- 音频块
- 列
- 列出块
- 并且,按钮块
- 集成和插件
古腾堡定价:
Gutenberg 是完全免费的,现在默认包含在所有 WordPress 5.0 安装中。 如果您还没有更新到最新版本,您可以从 WordPress 存储库免费安装 Gutenberg 插件。
古腾堡的其他资源:
- Divi 和 Gutenberg 如何合作
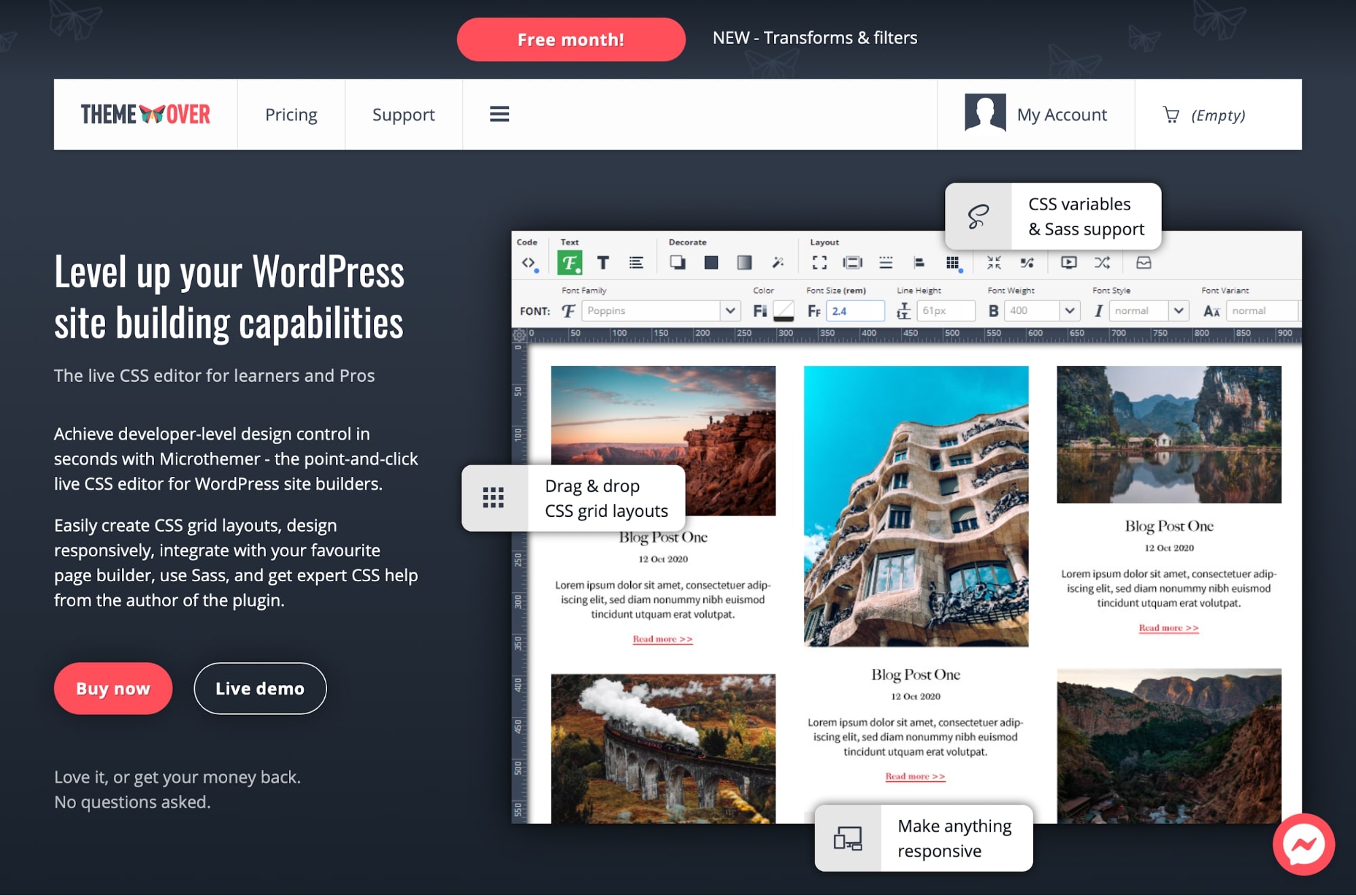
16. Microthemer — 用于 WordPress 网站建设者的实时 CSS 编辑器
Microthemer 是一个实时 CSS(点击式)编辑器,您可以使用它在您的网站上获得开发人员级别的设计控制。 您可以进行响应式设计、创建 CSS 网格布局、与您选择的页面构建器集成,并获得有关此编辑器的专家帮助。

您可以使用 Microthemer 在几秒钟内更改页面设计,因为样式编辑会立即出现在屏幕上。 Microthemer 还显示所选元素的 HTML 代码,便于编辑和风格化。
主要特点
- Microthemer 可以自定义 WordPress 页面的任何部分
- 带有各种(150 多种)CSS 样式选项
- 它配备了拖放 CSS 网格控件
- 支持谷歌字体
- 带有修订和恢复功能
- 具有多个断点的内置响应式设计支持
- 与 Elementor、Oxygen 和 Beaver Builder 等其他流行的 WordPress 页面构建器很好地集成
Microthemer 定价
Microthemer 提供年度和终身定价选项,其中年度计划收取年费,并且可以随时取消或升级。 终身计划有一次支付,永远使用的政策。
计划如下:
- 标准年度计划,总共 3 个站点 49 美元,1 年免费升级和支持
- 无限站点的开发者年度计划,90 美元,1 年免费升级和支持
- 3 个站点许可证、终身升级和支持的标准终身计划,价格为 78 美元
- 399 美元的开发人员终身计划,用于无限站点、终身升级和支持
最后,有一个开发者月度计划,第一个月为 0 美元(之后为 8.99 美元/月),这对用户在付费之前试用构建器很有好处。
17.高级编辑器工具(TinyMCE 编辑器)
✅由 Siteefy 测试
以前称为 TinyMCE 编辑器,高级编辑器工具是一个富文本编辑器,现在合并了 WordPress 经典编辑器和古腾堡编辑器。 这意味着您可以在新的古腾堡编辑器中使用旧经典编辑器的经典段落块 - 为您提供两全其美的体验。
高级编辑器工具插件允许您根据自己的选择在可视化编辑器工具栏中添加、删除和排列不同的按钮,它还允许您配置多达四行不同的按钮,包括表格、颜色、背景、文本、字体家庭和字体大小。
主要特点
- 在 WordPress 编辑器中设置默认块时,允许您在经典块和经典段落之间进行选择
- 允许您在经典编辑器和经典块中创建和编辑表格
- 搜索和替换功能
- 在经典块和经典编辑器中支持自定义字体系列和字体大小
TinyMCE 定价
TinyMCE 的基本版本在 WordPress.org 上提供,您可以免费下载。
要访问高级编辑器,您可以以每月 25 美元的价格订阅其云基本计划,按年计费,您可以免费获得 2 个月。 它也可以按月计费。 您将在高级计划中获得票务支持、超过 9 个高级插件以及高级图标和皮肤。
还有另一个云专业计划,每月收费 75 美元,它提供云中必不可少的所有内容,以及链接检查器、拼写检查器专业版和可访问性检查器。
18. WordPress 的博客设计师和博客设计师 PRO
对于希望在网站上同时拥有响应式博客页面的任何人,Blog Designer 都是一种快速且免费的解决方案。 Blog Designer 附带 10 个独特的博客模板,您可以使用它轻松设置 WordPress 网站的博客。
这个插件允许您创建漂亮和干净的博客页面,而无需任何技术或 CSS 技能。 管理面板也是用户友好的,初学者也可以轻松使用它。
但是,Blog Designer 不像本页上面列出的其他更复杂的可视化编辑器那样,是一款先进的一体化 WordPress 拖放插件。 这是一个用于简单任务的简单 WordPress 插件。
博客设计师的主要特点
- 完全响应
- 跨浏览器支持,例如 Firefox、Safari、Chrome 等
- 每页的帖子数量可以轻松管理
- 附带 10 个默认博客模板
- 自定义 CSS 支持
- 翻译就绪
博客设计师专业版的主要特点
- 50 个默认博客模板以及 200 多个组合选项
- 附带 10 个网格模板
- 超过 5 个独特的时间线模板
- 超过 3 个杂志模板
- 超过 40 种具有多种功能的单个帖子布局设计
- 超过 600 种字体
价钱
Blog Designer 可在 WordPress.org 上免费获得,而 Blog Designer Pro 的常规许可证售价 59 美元。
19. Genesis Blocks(前Atomic Blocks)- Gutenberg Blocks Collection
✅由 Siteefy 测试
Atomic Blocks 已更名为 Genesis Blocks,但精美的设计、强大的块和插件的创新团队保持不变。
Atomic Blocks 本身并不是一个完整的 WordPress 编辑器。 这是一个 WordPress 插件,包含为新的 Gutenberg 块编辑器制作的页面构建块集合。
在 WordPress 推出 Gutenberg 之后,新的 WordPress 编辑器插件开始出现,旨在填补 Gutenberg 的空白并扩展其功能。 Genesis Block 是那些 WordPress 插件之一,它为 Gutenberg 编辑器增加了很多额外的价值。

该插件使您可以轻松自定义页面布局和设计部分,以使用 Gutenberg 获得更好更快的结果。
主要特点
- 谷歌 AMP 支持
- 高级块、部分和布局库
- 基于角色的用户权限
原子块定价
Atomic Blocks 的基本版本是免费的,其中包括14 个块、 4 个预建页面布局和8 个预建部分。
20. Ultimate Blocks – Gutenberg Blocks 插件
✅由 Siteefy 测试
Ultimate Blocks 是一个古腾堡块库插件,超过 20,000 名 WordPress 用户使用。 它的功能类似于原子块。
该插件带有15 个 Gutenberg 块,包括团队块、价目表块、推荐块、信息框块、内容过滤器、目录、HowTo 模式、倒计时等。
使用 Ultimate Blocks 的好处是它内置了对 Astra 主题的支持,可以让您创建好看的网站。
主要特点
- 附带 23 个新方块
- 带有一个信息框
- 它配备了内容时间线块
终极块定价
Ultimate Blocks 是免费的。
最佳 WordPress 页面构建器:谁是赢家?
如您所见,有很多不同的 WordPress 编辑器(免费和高级)。 说出其中哪一个是最好的并不是一件容易的事。
WordPress 页面构建器插件之间的竞争非常激烈,每个流行的页面构建器都认为自己是最好的。
此外,每个竞争的 WordPress 构建者都不断尝试通过添加新功能、增强其拖放界面、实时编辑器、内容元素、页面模板(包括登录页面模板)以及使整体产品易于使用等来进一步发展和改进方便使用的。
所以,最好的 WordPress 页面构建器的状态有点模糊,很难说。
即使被告知这种状态可能会随着他们的进步和接管比赛而不断从一个建筑商传递给另一个建筑商。
简而言之,目前与其他构建器相比,以下构建器更接近于成为最佳 WordPress 构建器: Divi、Elementor、Beaver Builder、Oxygen 和 Thrive Architect。
结论
如果处理代码不是您的最强技能,拖放 WordPress 页面构建器是非常有用的解决方案,可以完全为您解决此问题。
他们所做的就是将 WordPress 转变为一个简单易用的网站构建器。
当然,由您决定以上哪个是最好的 WordPress 页面构建器,但有一件事是肯定的:
使用页面构建器,您可以同时获得 WordPress 的全部功能和拖放前端编辑的便利性——两个主要组件合二为一。
常见问题
WordPress页面构建器通常是一个插件,启用后允许用户以无代码模式构建网站。 今天,WordPress 页面构建器非常先进,更像是具有大量复杂特性和功能的网站构建器。
这取决于您要构建什么。 对于一个非常基本的博客,您通常不需要页面构建器。 这是最初构建 WordPress 的初衷。 如此简单的博客使用 WordPress 非常容易,您不需要页面构建器。
但是,如果您想建立一个网站(而不仅仅是一个博客),那么您可能需要一个页面构建器来执行此操作(如果您想构建无代码)。
使用古腾堡,您不必这样做。 古腾堡是预装的。
但是,如果您需要更高级的东西,那么这将取决于您要使用的特定页面构建器。
如果您要使用的编辑器可作为插件使用,您可以通过转到WordPress 仪表板 > 插件 > 添加新的来添加它。
您可以在那里搜索编辑器插件(如 Elementor 或 Beaver Builder),也可以直接上传插件 .zip 文件。 之后,单击激活,编辑器将可用于帖子和页面。
需要注意的是,Gutenberg 不是前端编辑器。 使用 Gutenberg,您可以在后端进行编辑。
更高级的构建器,如 Divi、Elementor 或 Beaver Builder 允许前端编辑,因此您需要做的第一件事就是将它们添加到您的 WordPress 网站。
在 WordPress 网站上安装并激活前端编辑器后,您可以转到帖子 > 添加新内容,然后单击使用编辑器编辑(不同的编辑器在这里会有不同的措辞,例如“使用 Divi 编辑”或“使用 Elementor 编辑” )。
要使用前端编辑器编辑现有页面,您可以导航到页面(或帖子),找到要编辑的页面,将鼠标悬停在其上,然后单击使用编辑器编辑以在编辑器中打开页面。 或者,您可以在登录 WordPress 仪表板时直接转到浏览器上的页面,您将在顶部栏中看到您的编辑选项。
最好的免费 WordPress 页面构建器是 Elementor 和 Beaver Builder。 这些页面构建器提供响应式实时拖放编辑、预先设计的模板、内联编辑、背景覆盖和 40 多个免费内容小部件等功能。 您可以从 WordPress 插件目录免费下载这些页面构建器。
与 Elementor 和 Beaver Builder 不同,Divi 没有免费版本。
今天,WordPress 编辑插件非常用户友好且易于使用(免费和高级)。 实际的构建部分通常发生在一个简单的拖放环境中,您可以直接在您的网站上拖放、编辑和自定义元素。
加。 Divi 和 Elementor 等主要的 WordPress 建设者提供了大量的学习资料和教程。 因此,即使您不知道如何使用某些功能,您也可以随时快速学习它。
在大多数情况下,是的。
随着 WP 编辑器插件的发展,拖放 WP 主题和拖放页面构建器之间的界限变得模糊。 今天,顶级 WordPress 页面构建器带有自己的主题(例如,Divi Builder 带有 Divi 主题,Elementor 带有 Hello 主题,以及 Beaver Builder 带有 Beaver 主题)。
🔔还检查:
- WordPress 所见即所得编辑器
- WooCommerce 页面构建器
