8 个最佳 WordPress 网站建设者
已发表: 2020-01-21编码知识对于创建 WordPress 网站至关重要。 如果您不知道任何编码,那么您的下一个选择是聘请开发人员,但这很昂贵。 当您发现自己处于这种情况时,您需要的是一个 WordPress 页面构建器插件。
WordPress 页面构建器使您无需编写任何代码即可创建或自定义网站布局。 他们是有益的非 IT 专家,因为他们不仅可以节省您在聘请专家时必须花费的钱,还可以节省时间。
我们收集并审查了最好的 WordPress 网站页面构建器,它们如下:
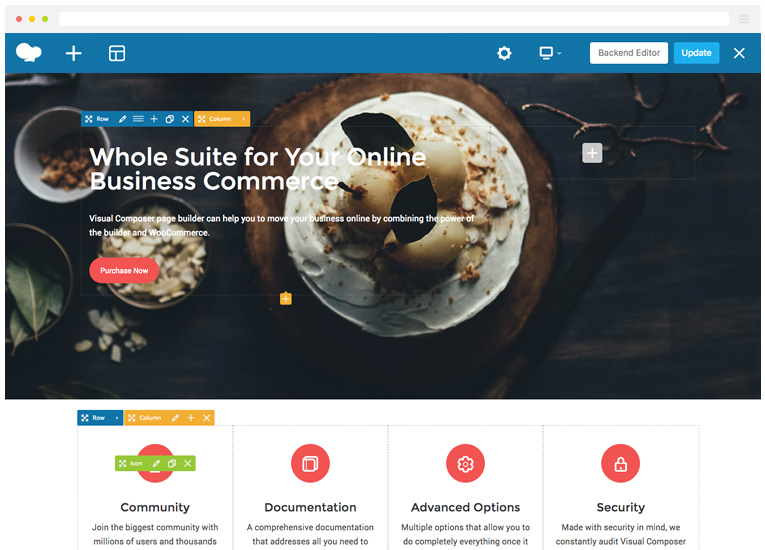
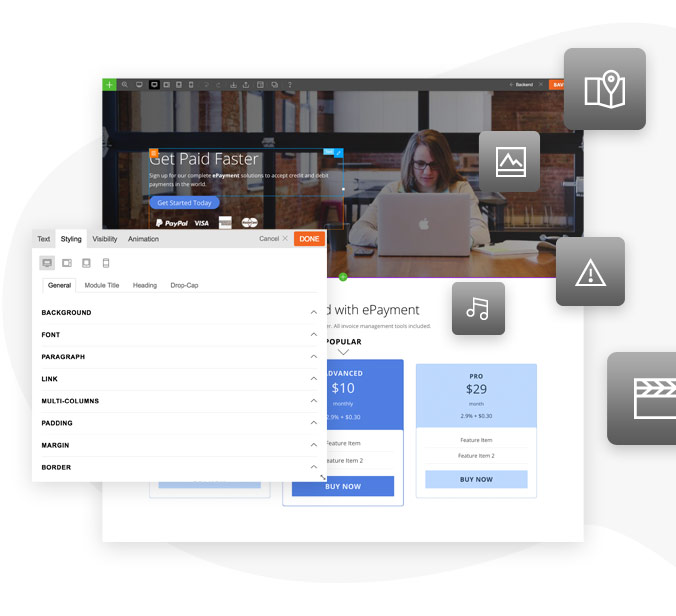
用于 WordPress 的 WPBakery 页面构建器
WPBakery Page Builder 是最著名的 WordPress 网站建设者之一。
它提供了其他页面构建器中的大部分功能,包括后端和前端编辑器,从而使内容编辑更快速、更舒适。 它还为付费客户提供终身更新。
它适用于 WordPress 插件,包括 WooCommerce 和 Yoast SEO。 还兼容WPML、Polylang等强大的翻译插件; 因此,您可以轻松构建由页面构建器提供支持的多语言网站。

使用 WPBakery(以前的可视化作曲家),您可以构建健壮的页面,而无需了解任何代码。
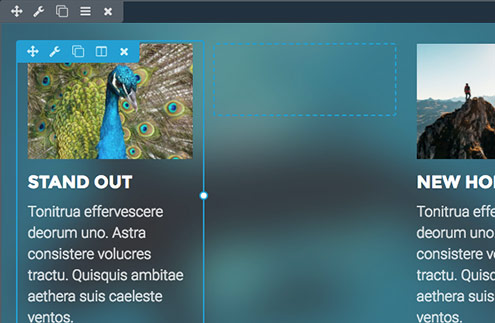
海狸生成器
Beaver builder 是市场上用户友好的顶级页面构建器之一。 其真正的前端可视化编辑器使您能够设计具有实时预览的页面。
使用此构建器,您可以在几分钟内轻松拖放内容模块、创建登录页面或编辑页面。 它带有功能强大、易于使用的模块,您可以使用顶部易于使用的工具栏对其进行自定义。

Beaver Builder 还附带 30 个专业设计的模板可供选择。 使用模板要快得多,因为您只需通过拖放将示例内容替换为您的内容即可。
Beaver builder 是一个支持 Gutenberg 的插件,并且完全响应。 它可作为高级插件和免费插件使用。
免费的 WordPress 搜索引擎优化分析
想要更多流量到您的 WordPress 网站吗? 参加我们的免费 WordPress SEO 分析,看看如何提高流量以获得更多在线销售。
它有一个简单的、对初学者友好的界面,非常适合初学者,可以激发任何人创建一个令人惊叹的 WordPress 页面或网站。 无限站点收费 99.00 美元。 还提供免费版本。
Divi Builder
Divi Builder 是一款功能强大的 WordPress 拖放页面构建器,适用于 WordPress。 就像 Beaver Builder 一样,它是一个真正的所见即所得编辑器,使您能够在构建时预览您的设计。
Divi builder 让您可以自由自定义所有内容,包括字体、间距和颜色,从而创建页面布局。 它提供了 46 个灵活但直接的内容元素,您可以使用它们来构建一个漂亮而独特的页面。 您可以按照自己的方式自由组织元素。
它带有 20 个专业制作的模板,可帮助您进行设计。 它还允许您创建和保存布局以及在其其他站点上导入或导出布局。
它是流行的 Divi 主题的基础。 您还可以将此插件与任何其他主题一起使用。 Divi Builder 收费 89 美元。
主题生成器
这是一个易于使用的拖放式 WordPress 页面构建器,很像 Divi Builder。 它也是 WordPress 主题背后的强大插件。 该插件也可以与任何其他主题一起使用。
它具有 40 多个专为不同行业设计的专业模板。

使用 Themify Builder,您可以从前端或后端创建网页。 在这两个界面中,您都可以自由移动模块并完全自定义它们。 您还可以按列和行排列模块并轻松创建网格。
它还具有 60 多种开箱即用的动画效果,您可以使用这些效果使您的页面更具吸引力。 核心 Themify 插件是免费的,但对于高级模块,您可以购买他们的附加包。
定价是免费的,但附加捆绑包将花费您 39.00 美元。
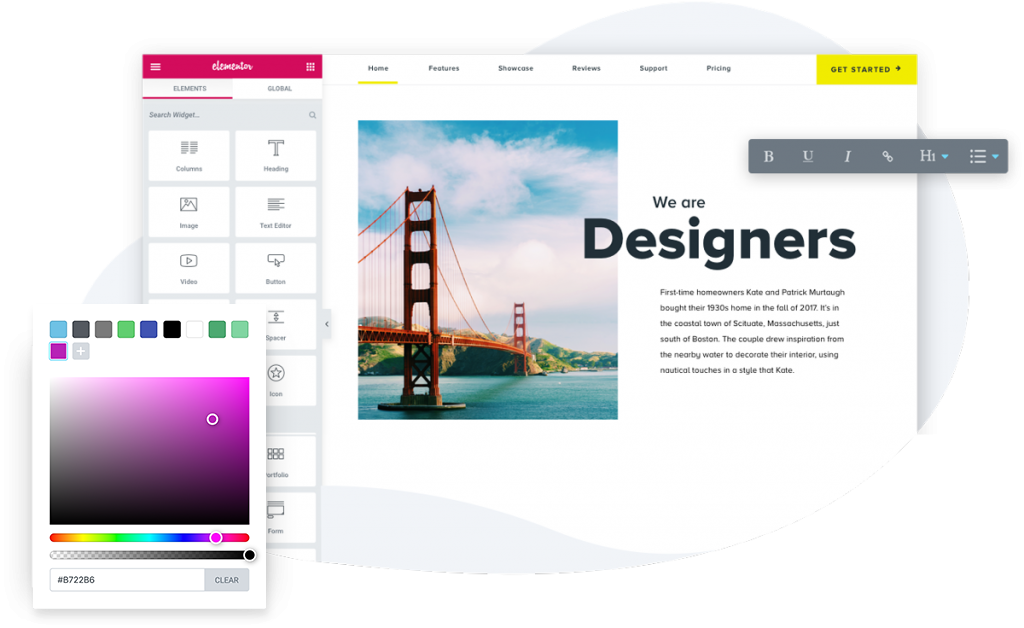
元素
Elementor 是一个强大的拖放页面构建器插件。 与 Beaver Builder 一样,它是一个实时页面构建器插件; 因此,您可以在编辑时实时查看所有更改。


要使用,首先选择每个部分的列数。 接下来,拖放小部件。 小部件是从面板中挑选出来的,供您选择。 它带有很多小部件,包括最常用的网站元素。
每个小部件都有其设置。 可用的小部件包括图像、文本、滑块、推荐、高级手风琴、社交媒体、选项卡、图标等。它还允许您添加由其他 WordPress 插件创建的小部件。
它带有许多专业的即用型模板,您可以轻松地将其插入页面。 要进行编辑,您只需指向并单击页面上的任何项目,将其替换,即可完成。
单个站点许可证的 Elementor 定价从 49.00 美元起。
SiteOrigin的页面构建器
Page Builder 是最受欢迎的免费 WordPress 网站建设者之一,活跃安装量超过一百万。 它受欢迎的主要原因是它是一个功能齐全的免费插件。

使用起来有点复杂,新用户可能需要时间来熟悉它。 它带有几个小部件,让您可以自由下载和安装您想要的任何小部件。
Page Builder 还附带一个历史工具,使您能够撤消所做的任何更改。 此功能可以节省时间并让您高枕无忧,因为您可以撤消任何更改。
所有 SiteOrigin 小部件和插件都与古腾堡兼容。
兴旺建筑师
Thrive Architect 页面构建器用于以对话为中心的网站。

它具有拖放功能,并带有 271 个专业模板。 使用 Thrive Architect,您可以创建令人惊叹的主页、博客文章、销售页面等等。
价格:单个站点许可证起价 67 美元或每月 19 美元。
轻快的
Brizy 提供了一种独特的网页构建方法,使其非常有趣。
它是一个独家的前端可视化页面构建器。 几乎所有内容都内联发生,而不是在您自定义元素的地方弹出侧边栏。
它相对较新,只有 26 个元素,但开发人员目前正在开发更多元素。 它还具有某些功能的附加元素,例如,构建标题时的菜单元素。
Brizy 附带 150 个专业模板。 进一步增加了它的独特性,没有像其他构建器中常见的样式选项的固定公式。 在设计时,可以扩展侧边栏以进行进一步的高级设置,例如响应控制和间距。
基本样式可以在页面级别进行串珠; 因此您不必手动编辑每个元素。
WordPress建设者的优势
- 你不必学习编码
- 页面构建器旨在帮助您在不使用代码的情况下创建网站,因此无需编码即可完成大量工作。 当然,您所要做的就是创建和自定义您的网站并添加内容。
- 使用预建模型设计页面
- 页面构建器带有许多预先构建的元素,包括模板和图标,因此可以减少您的工作量,因为您不必自己设计它们。
- 支持自定义网站风格
- 选择您喜欢的模板后,您可以进一步对其进行自定义以满足您想要的口味或偏好。
- 促进更快地创建网站
- 从头开始创建网站可能需要数周甚至数月的时间。 通过使用页面构建器,这可以在几个小时内完成。 页面构建器提供模板和其他元素,从而减轻您的工作量。 此外,消除对编码的需求可以节省您编写代码所花费的时间。
WordPress构建器的缺点
- 锁定效应
- 页面构建器在短时间内实现了相对复杂的设计,因为他们的插件将您的布局转换为他们的组件短代码。 当您停用页面构建器插件时,短代码将变得多余。 因此,您的设计仅在安装了插件后才有效。
- 加载速度慢
- 当您使用大量模块时,您会增加网站上的编码量。 编码量的增加对您的网络服务器提出了更高的要求; 因此您的页面加载速度较慢。
- 应该使用拖放页面构建器的原因
- 不需要编码知识
- 它们是为没有技术技能或技术技能最低的人设计的。 他们使用用户友好的拖放技术。 该技术允许用户通过简单的鼠标点击和拖动输入文本、更改或移动元素以及上传图片。 您可以在不需要编码知识的情况下完成所有这些工作。 要使用拖放页面构建器,您只需要一台计算机并具备计算机知识。
- 您可以在任何地方编辑您的 WordPress 或网站
- 页面构建器站点是基于在线的; 因此,您的文件托管在您的服务提供商的服务器上,而不是您的计算机上。 当您想在页面上编辑或添加内容时,您只需登录您的帐户即可。 您可以随时更改您的页面或上传内容。
- 实现这一目标所需的只是一个支持互联网的设备、一个网络浏览器和一个互联网连接。
- 无需设计专业知识或人才
- 设计 WordPress 或网页时需要的基本知识是图形设计知识。 如果您不具备相关技能或对自己的技能不自信,您不必担心。
- 您可以从 WordPress 或 Web 构建器网站中选择最适合您预期网站设计的专业设计模板,让您的梦想成真。 大多数网站让他们的客户自定义他们的模板; 因此,如果您找不到一款特别符合您要求的产品,您不必担心。
- 您可以简单地选择一个看起来最接近您正在搜索的模板并对其进行自定义以适合您的口味。 定制和编辑相对容易,不需要任何额外的计算机技能。
- 它们带有大量应用程序
- 它们带有一个应用程序库——有些是免费的,有些是付费的。 这些应用程序和工具可以帮助您添加和改进 WordPress 或网站的功能。
- 一些应用程序集成到构建器的网站中,而其他应用程序则作为完全集成的第三方网页和 WordPress 工具提供。
- 它们相对便宜——有些甚至是免费的
- 他们提供大量付费和免费计划; 因此,您可以自由选择最适合您的布局。 即使在付费计划中,与雇用专业帮助相比,它们也非常实惠。
- 让 WordPress 和网站维护变得简单
如果您想让您的 WordPress 成功,那么维护至关重要。 添加新内容会定期增加 WordPress 的流量,因为人们总是在寻找新内容或趋势。 该网站易于使用的拖放功能使您可以轻松地将内容添加到您的 WordPress。
选择 WP Page Builder 时要考虑的因素
- 使用方便
- 在寻找页面构建器时,必须找到具有直观编辑工具的页面构建器,以帮助您将网站设计成您想要的样子。
- 拖放功能是一项值得关注的出色功能,因为它使您能够轻松地在页面上移动组件。 它也不需要专业知识; 因此它是适合初学者的工具。
- 您还应该寻找能够让您更改颜色、添加新元素和上传媒体而无需学习新技能的功能。
- 可用模板数量
- 使用构建器构建网站时,您要做的第一件事是选择模板,然后根据您选择的设计对其进行自定义。 选择提供多种模板的构建器至关重要,这样您就有多种选择。
- 响应选项的可用性
- 现在的人们不只是用他们的电脑浏览; 他们也使用其他设备。 响应式网站包含所有内容,无论使用何种设备打开。 它只是以适合设备屏幕的方式重新排列。
- 必须选择一个提供响应式模板的构建器,以使您的网站吸引所有访问者,无论他们使用什么设备。
- 选项的自定义
- 模板使网站创建过程更容易。 自定义模板使您的页面更具吸引力,并且在视觉上吸引访问者。 因此,有必要选择一个具有多种自定义网站选项的构建器。
- 您应该注意的一些自定义工具是换色器、图像加载以及添加您选择大小的图标和按钮的能力。
- 定制还使您的网站更加独特。
- 搜索引擎优化功能
那里有很多网站。 如果您想显着增加网站的流量,您应该选择一个优化您的内容以在搜索引擎中排名更高的构建器。
结论
根据我们对九个拖放页面构建器的比较,显然 Beaver Builder 和 Divi 是目前最好的选择。 Visual Composer 因其在页面创建和自定义方面的出色功能而排名第三。
如果您希望获得最佳结果和用户友好的体验以及广泛的自定义功能可供选择,那么这三种是最佳选择。
此外,必须考虑要创建的 WordPress 或网站的类型和目的,以选择最佳页面构建器。
