Blockspare 评论 – 它会重新定义您的数字化旅程吗?
已发表: 2024-03-22您是否正在寻找深入的Blockspare 评论? 如果是,那么这篇文章正是您所需要的。
在网站建设领域, WordPress仍然很强大,可以让您制作各种网站。 在众多WordPress 解决方案中, Blockspare因其简单性而脱颖而出,可以轻松创建具有专业外观的杂志网站。
它配备了专门设计的预制模板和块,具有一键导入功能。 这消除了对编码技能的需要,进一步简化了网站建设过程。
但它会重新定义您的数字化旅程吗? 出色地。 我们将在这篇评论中具体研究这一点。
这篇评论探讨了Blockspare 的功能、它的易用性及其对网站创建过程的影响。
那么,让我们深入挖掘吧!
总体评价
Blockspare 是一个功能强大的 WordPress 古腾堡块插件,附带一些精心设计的模板和块。 因此,您可以按照自己想要的方式轻松创建网站,而无需编写代码。
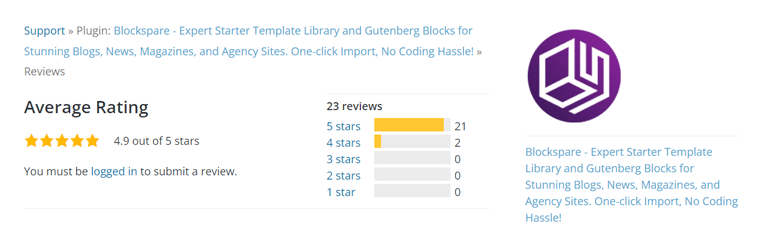
在 WordPress.org 上,它有10000 多个活跃安装,评分为4.9 星(满分 5 星) 。

在尝试和测试该插件后,我们还给 Blockspare 4.9/5星的出色评分。 我们取消了0.1 的评分,因为您可能会发现由于模板和块的选择太多而难以承受。
然而,我们强烈推荐 Blockspare 作为 2024 年最好的 WordPress 古腾堡块插件。这个免费增值插件易于使用、可定制,并且物有所值。
话虽如此,让我们深入探讨 Blockspare 的优缺点。
Blockspare 视频回顾 + 教程
喜欢视频评论吗? 我们还创建了完整的 Blockspare 视频评论和使用该插件的教程! 一探究竟!
Blockspare 插件的优点和缺点
现在,让我们继续了解 Blockspare 插件的优缺点。
Blockspare 的优点
- 提供一键导入功能,简化设计过程。
- 庞大的库,包含经过专业设计的 425 多个入门模板和 55 多个强大的自定义块。
- 用户友好的仪表板可简化您的网站建设之旅。
- 无需任何编码技能,所有用户都可以使用。
- 与所有类型的 FSE 或块主题以及经典 WordPress 主题兼容。
- 一个轻量级插件,可帮助您提高网站的 SEO(搜索引擎优化)。
- 详细的文档和视频教程可简化您的数字之旅。
- 针对任何紧急情况提供高度响应的客户支持。
Blockspare 的缺点
- 专业版虽然提供更多功能,但需要付费。
A.什么是Blockspare? – 插件概述
如前所述,Blockspare 是一个强大的 Gutenberg WordPress 块插件,可以使构建网站变得更容易。 特别是如果您是网页设计或编码新手。

Blockspare 的核心是专业设计的模板和古腾堡块的集合。 这有助于创建令人惊叹的网站,而无需编码。
确切地说,它配备了 425 个以上经过专业设计的模板和 55 个以上的古腾堡块。 因此,您无需从头开始任何事情。

最好的部分是它具有一键导入功能。 因此,您可以毫不费力地实现各种布局和样式。 范围从一般新闻和杂志中心到烹饪、健身和房地产等特定领域的设计。
此外,您可以使用类似页面构建器的设计选项按照您希望的方式对其进行自定义。 更不用说,它具有相当用户友好的界面,确实使您的网站创建之旅变得轻而易举。
决定起始站点、导入并自定义它! 就这么简单!

总而言之,Blockspare 成为 WordPress 用户寻求提升网站建设体验的强大解决方案。 事实上,您可以无比轻松地构建博客、新闻网站、杂志和代理网站。
无论您是经验丰富的开发人员还是初次拥有网站的人,Blockspare 都能满足您的需求!
话虽如此,接下来让我们了解一下 Blockspare 插件的所有关键功能!
B. Blockspare 插件的主要特点
现在,让我们探索 Blockspare 插件的核心,即它的主要功能,看看是什么让它脱颖而出。
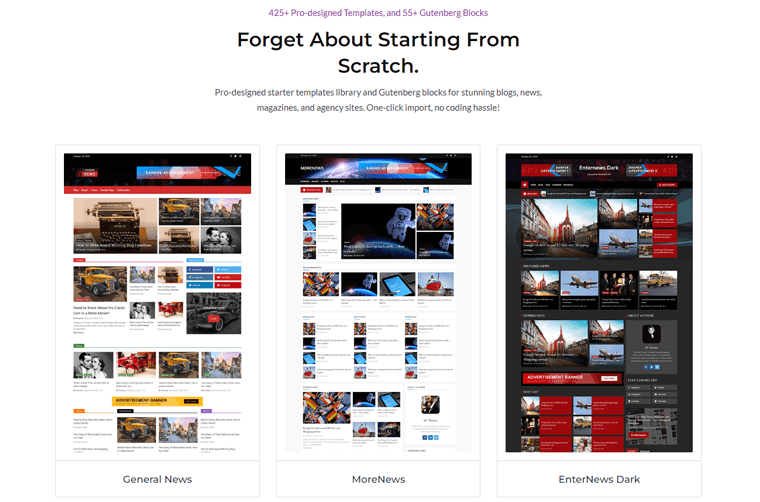
1. 425+ 个令人惊叹的入门模板
Blockspare 拥有丰富的库,包含超过 425 个专家设计的模板。 这些模板涵盖了广泛的领域,确保您能为您的网站找到完美的起点。

A。 多样的模板类别
让我们探索一下 Blockspare 提供的不同类别的模板:
| 模板类别 | 描述 |
| 一般新闻和杂志中心 | 轻松创建具有优化内容交付布局的新闻网站。 |
| 体育与娱乐 | 专为体育新闻、赛事报道和娱乐内容量身定制的动态设计。 |
| 时尚与生活方式 | 适用于时尚博客、生活方式杂志和个人品牌的时装秀模板。 |
| 商业机构模板 | 代理网站的时尚和专业设计。 打动客户并展示服务。 |
| 法律与商业 | 优雅的布局适合律师事务所、法律服务和公司业务展示您的专业知识。 |
| 烹饪与餐厅 | 适用于烹饪场所、美食博客和餐厅网站的诱人模板。 |
| 和更多 | 探索教育、健身、房地产、医疗、慈善组织等领域。 |
因此,无论您是创建博客、新闻网站、杂志、代理平台还是任何其他类型的网站。 Blockspare 的模板为您的数字形象提供了坚实的基础。
2.一键导入
另一个重要亮点是 Blockspare 通过一键导入功能简化了初始设置过程。
它的工作原理如下:
- 选择您喜欢的模板:浏览 Blockspare 丰富的专家设计模板库。 选择与您的网站愿景相符的一种。
- 单击,就完成了! :只需单击一下,Blockspare 即可将您选择的模板导入您的 WordPress 网站。

无需摆弄复杂的设置或花费数小时进行配置 - Blockspare 可以处理这一切。
无论您是经验丰富的开发人员还是初学者,您都会欣赏这种简单性。 只需选择您喜欢的设计,Blockspare 就会处理剩下的事情。
3. 无需代码即可轻松构建网站
Blockspare 的设计是为了简单性。 准确地说,您可以在 WordPress 块编辑器 (Gutenberg) 中获得类似页面构建器的设计选项。 因此,您可以完全按照您想要的方式修改网页。
它提供了广泛的熟悉的网页设计选项,使您可以轻松地微调您的布局。
此外,您可以轻松自定义页面上块的排列。 无论是网格、列表还是其他布局,Blockspare 都可以让您创建最适合您的内容的结构。

厌倦了反复调整相同的设置? Blockspare 允许您将首选的块配置保存为默认值。 设置您最喜欢的样式、字体和其他选项一次,然后在您的网站上重复使用它们。
因此,无论您是初学者还是经验丰富的开发人员,您都可以制作专业的网站,而无需编写任何代码。
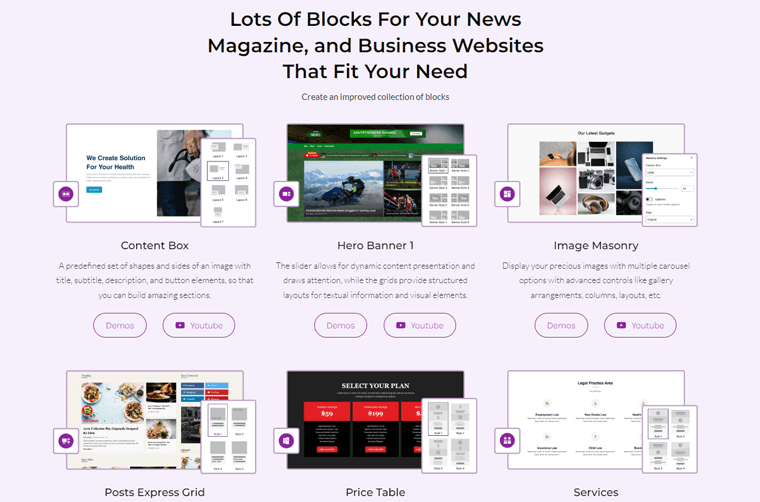
4. 55+ 个强大的自定义块
Blockspare 超越了模板。 它提供 55 多个自定义 WordPress 块,可增强您的内容创建过程。
此外,这些自定义块主要分为 3 种类型。 他们是:
- 邮政自定义块
- 图片库的自定义块
- 通用块
这些块涵盖了从按钮和图像到视频和推荐的所有内容。

A。 认识 Blockspare 的古腾堡块
因此,让我们在上述类别下探索由 Blockspare 构建的各种主要古腾堡块。
i) 帖子的自定义块
| 描述 | 用例 |
| 帖子轮播 | 在随时间滑动的轮播中排列和显示您的文章。 |
| 帖子快速网格 | 使用时尚的大小网格设计来展示您的博客条目。 |
| 帖子快递列表 | 结合列表和网格设计,使您的网站更具吸引力。 |
| 帖子快闪 | 使用各种风格的新闻收报机区域来展示您的快讯。 |
| 帖子网格 | 使用具有多个网格选项的块在列中显示您的博客文章。 |
| 柱网格砌体 | 将您的帖子存档排列在具有不同选项的文章网格中。 |
| 帖子大 | 使用完整的小部件以各种选项展示您的博客文章。 |
| 帖子列表 | 使用文章列表和不同的显示选项对帖子存档进行排序。 |
| 帖子滑块 | 使用具有不同布局变化的滑块小部件创建帖子存档循环。 |
| 帖子平铺 | 使用此小部件使用不同的图块样式创建博客条目的拼贴画。 |
| 柱砖砌体 | 使用各种选项将帖子档案砖石排列在平铺布局中。 |
| 帖子热门 | 使用具有多种显示可能性的轮播列表来组织存档的帖子。 |
| 英雄横幅 | 从 12 个标题横幅中进行选择,以获得动态内容和带有文本和视觉效果网格的结构化布局。 |
ii) 图片库的自定义块
| 描述 | 用例 |
| 图像轮播 | 使用各种轮播选项显示您最喜爱的图片,例如图库排列、列选择和布局。 |
| 图像砌体 | 使用各种轮播选项展示您最喜欢的图像,允许您排列图库、选择列和布局。 |
| 图像滑块 | 使用图像滑块块制作有用且有吸引力的图像幻灯片。 |
iii) 一般模块
| 描述 | 用例 |
| 手风琴 | 用于展开和折叠常见问题解答等内容的块,您可以在其中控制文本、颜色、图标等。 |
| 按钮 | 创建具有填充和边框选项以及悬停效果的有吸引力的按钮。 将它们放置在您内容的任何位置。 |
| 呼吁采取行动 | 使用图像、文本、颜色和按钮增强号召性用语部分。 |
| 容器 | 将多个块组合在一起以便于控制。 |
| 内容盒 | 带有标题、副标题、描述和用于构建部分的按钮的预定义形状。 |
| 柜台 | 通过运行计数效果来显示成就和进度。 |
| 日期和时间 | 让用户使用此用户界面元素选择特定日期和时间。 |
| 图标 | 访问具有可自定义颜色和外观选项的 Font Awesome 5 图标。 |
| 图标列表 | 将标志性项目符号添加到您的列表中。 |
| 标志网格 | 以专用网格格式显示徽标。 |
| 通知栏 | 设计醒目的通知、警告和公告。 |
| 热门标签 | 显示博客平台和电子商务网站中常用的流行标签和类别。 |
| 价位表 | 以具有视觉吸引力的设计展示产品和价格。 |
| 价格表 | 通过强大、灵活的控件来比较价格。 |
| 进度条 | 使用可定制的颜色来动画化进度,对公司历史和成就很有用。 |
| 搜索 | 用户在网站或应用程序中查找特定信息的基本工具。 |
| 节标题 | 通过可定制的标题和副标题增强标题。 |
| 服务 | 使用图标、文本、颜色和按钮等可自定义控件显示服务。 |
| 形状分隔器 | 用分层形状和无限的颜色选项来划分部分。 |
| 其他街区 | 此外,您还可以获得社交链接、社交共享、间隔、星级评定、选项卡、推荐和用户个人资料块。 |
非常神奇,对吧? 要获取更详细的信息和每个块的演示,请查看 Blockspare 块页面。
5. 轻量且快速
Blockspare 非常强调性能,确保您的网站无缝运行。
就是这样:
- 简化的代码: Blockspare 的高效代码使您的网站保持轻量级,从而加快加载时间。
- 快速响应:确保桌面和移动用户的快速加载时间。
- 最佳速度:即使有丰富的设计、多媒体内容和交互元素,也能保持较快的速度。
因此,Blockspare 对轻量级设计的承诺可确保您的网站保持快速、响应灵敏且用户友好。
6. 由专家而非人工智能设计
Blockspare 采用了一种令人耳目一新的方法——它的模板和块是由人类专家精心制作的,而不是自动化算法或人工智能。
因为,人类专业人员了解用户行为、可读性和美观性。 此外,他们还关注重要的小事情。 从版式选择、间距、色彩和谐和视觉层次——所有这些都有助于形成有凝聚力和精美的设计。

另外,与人工智能生成的设计不同,Blockspare 的模板避免了千篇一律的感觉。 因此,每个模板都反映了独特的愿景,针对特定的利基和目的量身定制。
这意味着,当您选择 Blockspare 模板时,您将受益于经验丰富的设计师的专业知识。 因此,您将仔细预先规划网站布局,以有效地吸引访问者。
7. 用户友好
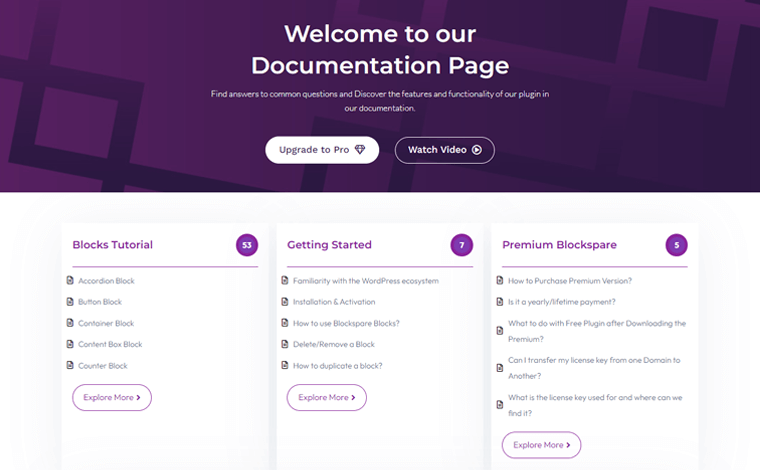
您是否因看到大量的 Blockspare 入门模板和自定义块而不知所措? 嗯,Blockspare 的另一个优点是它非常易于使用。
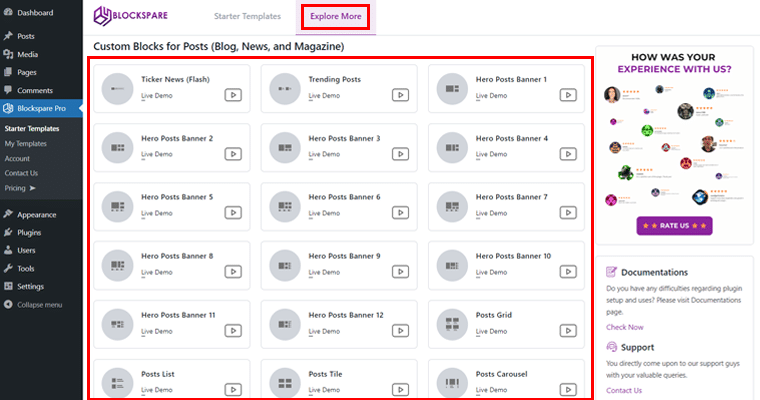
如果您对如何使用其任何功能有任何困惑,那么您可以快速转到“Blockspare > 入门模板”和“探索更多”选项卡。

这样,您就可以在仪表板中轻松访问自定义块、导入模板等的所有实时演示教程。 很酷,对吧?
8. 其他特点
虽然我们已经介绍了亮点,但 Blockspare 还提供其他功能,例如:
- 响应式设计:确保模板无缝适应不同的设备。
- 动画动作效果:添加微妙的动画来吸引观众。
- 高度可定制的选项:定制字体、颜色、间距等以匹配您的品牌。
- 背景图像和渐变颜色:使用图像或渐变颜色自定义网站的背景以补充您的内容。
- 阴影效果:使用阴影效果为元素添加深度和维度,以营造立体感和真实感。
- 自定义间隙:控制块、部分和元素之间的间距。 因此,您可以根据自己的喜好实现精确的布局。
这些是 Blockspare 插件的一些关键亮点功能,可帮助您增强网站的美观性、交互性和用户体验。
无论您是博主、企业主还是创意专业人士,这些功能都可以让您创建独特且精美的在线形象。
话虽如此,让我们继续进行 Blockspare 评测的下一部分。
C.如何安装和激活 Blockspare 插件
在开始在 WordPress 网站上使用 Blockspare 插件之前,您需要安装并激活它。
无论您选择免费版本还是升级到高级版本,安装过程都很简单。
以下是安装和激活免费版和高级版 Blockspare 插件的步骤:
I) 安装免费版本
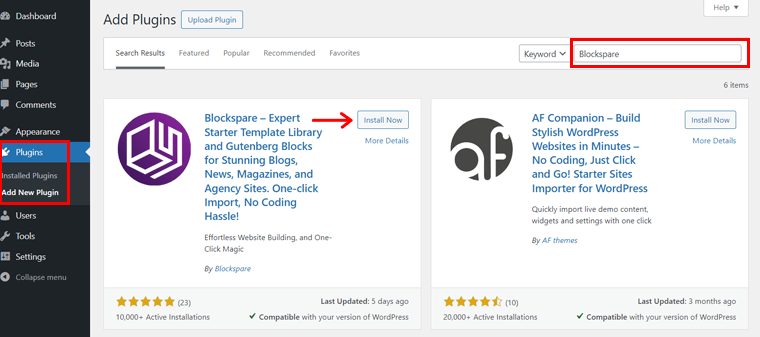
首先,登录 WordPress 管理仪表板,然后转到“插件 > 添加新插件” 。 并且,在搜索栏中搜索“Blockspare” 。

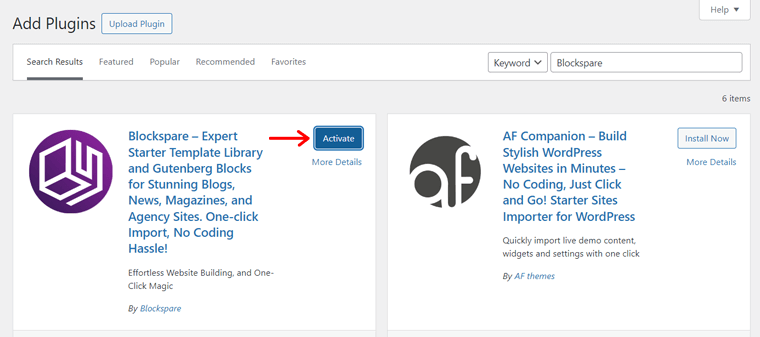
找到插件后,单击“立即安装” ,然后单击“激活”按钮。

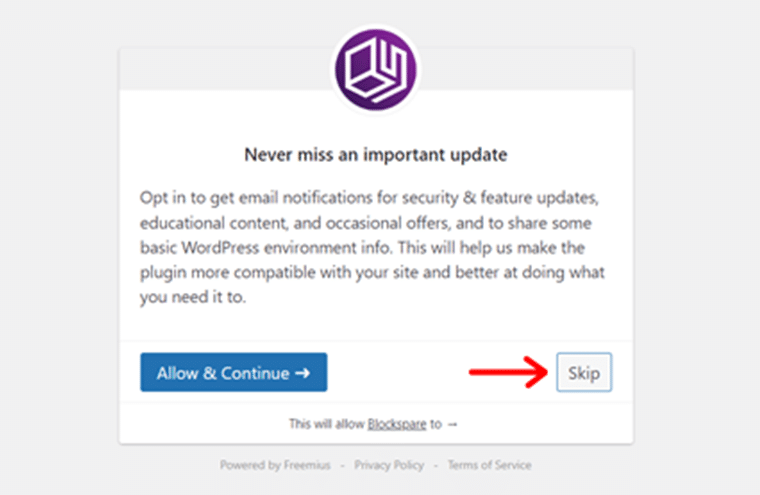
接下来,您将看到如下所示的提示,您可以单击“跳过”按钮继续。

就是这样! 您现在可以开始使用免费版本的 Blockspare 通过附加块和功能来增强您的 WordPress 网站。
II) 安装高级版
注意:要安装高级版本,请确保停用免费版本的 Blockspare 插件。
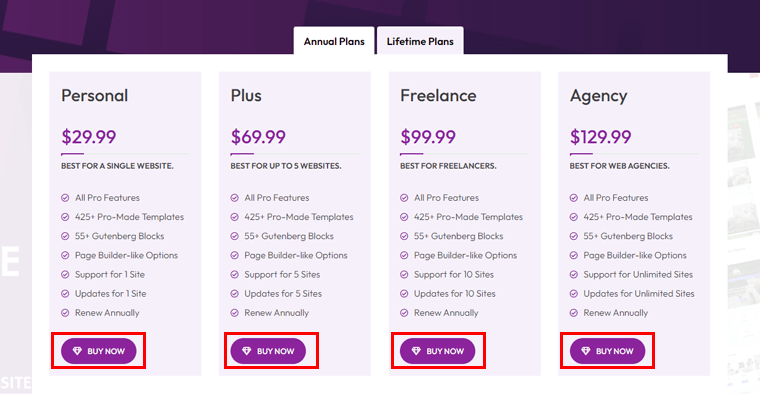
对于高级版本,请访问 Blockspare 官方网站,并通过您所需计划的“立即购买”按钮购买该插件。

这样,您就可以通过电子邮件访问 Blockspare 帐户。

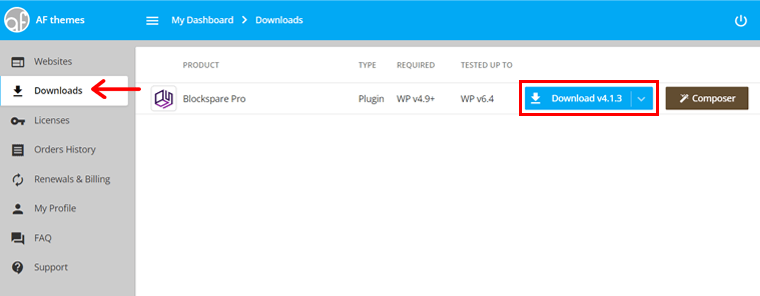
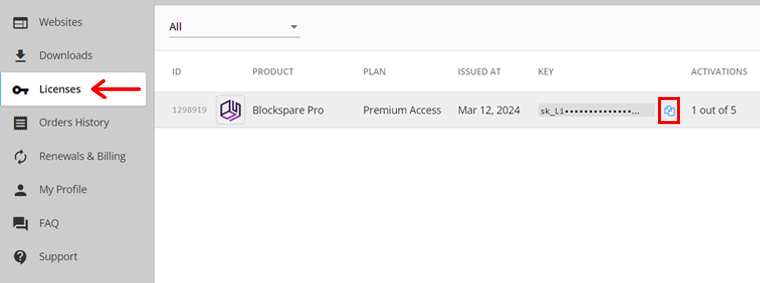
登录后,您可以下载高级 zip 文件并复制许可证密钥。

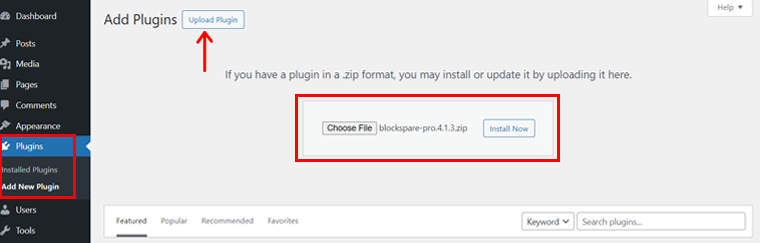
完成后,返回仪表板,然后导航至“插件 > 上传插件” 。 然后,上传之前下载的 zip 文件并单击“立即安装”按钮。

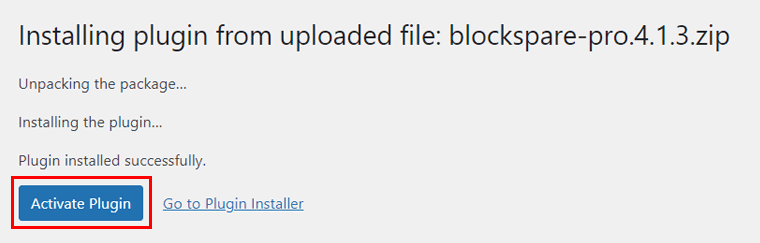
很快,您将看到“激活插件”按钮,单击它。

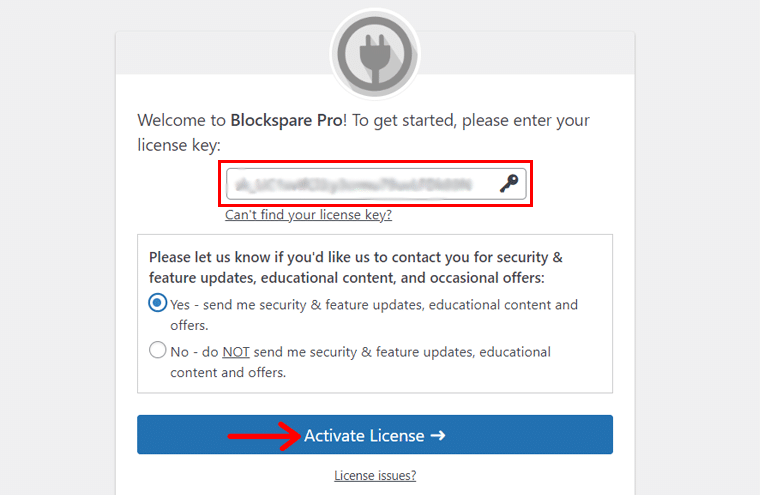
接下来,您将看到如下所示的页面。

接下来,输入或粘贴之前复制的许可证密钥以激活 Blockspare Pro 的所有高级功能。 然后,单击“激活许可证”选项。

完毕? 如果是,那么恭喜你! 您已准备好享受 Blockspare 高级功能。
D.如何使用Blockspare轻松创建杂志网站?
现在,让我们看看如何使用 Blockspare 轻松创建杂志网站。 请跟随我们,我们将引导您完成:
只是为了让您知道,我们在使用此插件时使用的是二十二十四块主题。 请注意,它与各种 FSE 或块主题以及经典 WordPress 主题完全兼容。
您可以查看一些使用经典 WordPress 主题(例如 HybridNews、Morenews、BlockNews 等)制作的演示主题。
第 1 步:添加类别和帖子
在我们继续之前,让我们在我们的杂志网站上添加一些类别和帖子。
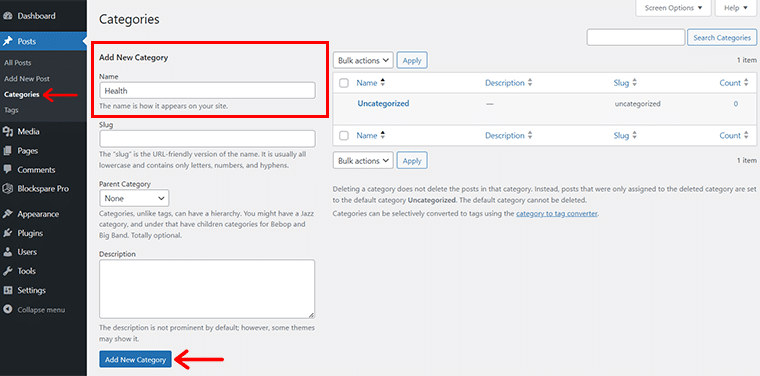
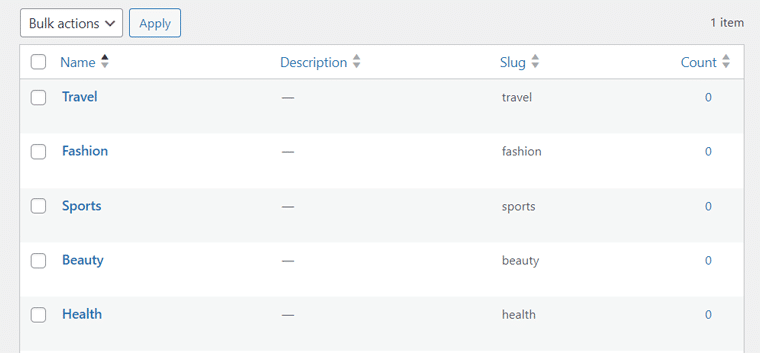
为此,请转到“帖子 > 类别” 。 然后,将您的类别命名为“健康” ,然后单击“添加新类别”选项。

完成后,您将看到“类别已添加”提示。 同样,我们还添加了一些类别,例如“美容”、“运动”、“时尚”和“旅行” 。

同样,让我们为杂志网站添加一些示例帖子。 为此,只需转到“帖子 > 添加新内容”即可。 这样,您将进入编辑器面板。

在这里,您可以添加适合之前创建的类别的相关帖子。 完成后,您可以“发布”它。
第 2 步:导入您选择的模板
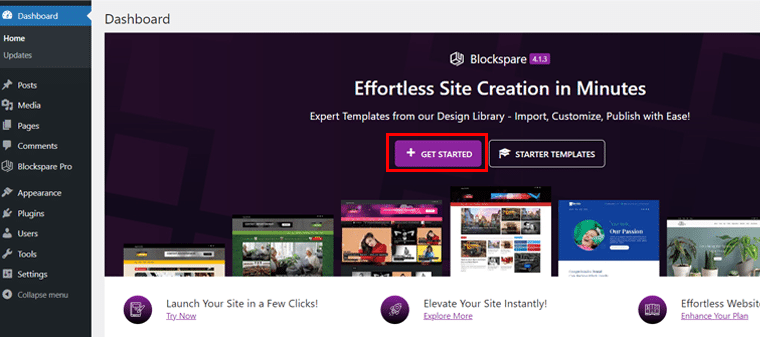
因此,在您的插件激活后,您将看到一个横幅图像,如下所示:

在这里,您可以快速单击“开始”选项继续。 这样,您将进入编辑器面板。

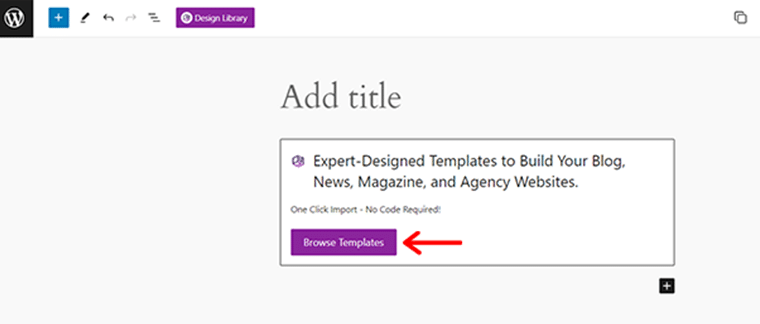
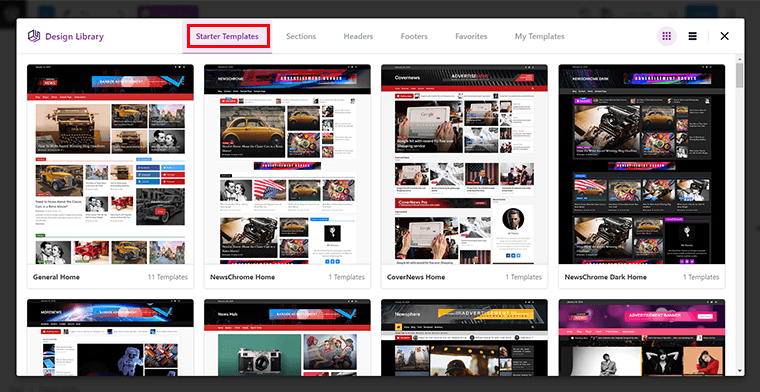
现在,您所要做的就是单击“浏览模板”选项。 这样做时,您会发现专家设计的模板宝库。

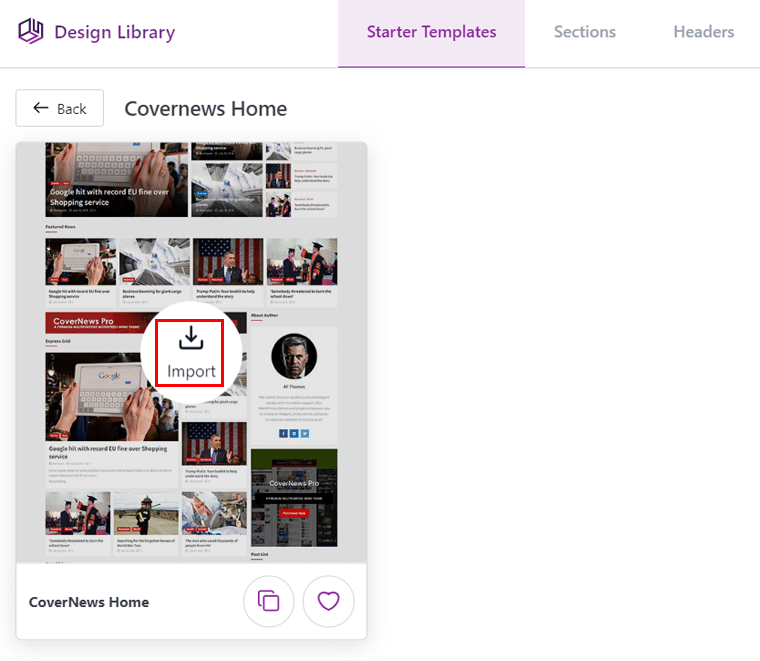
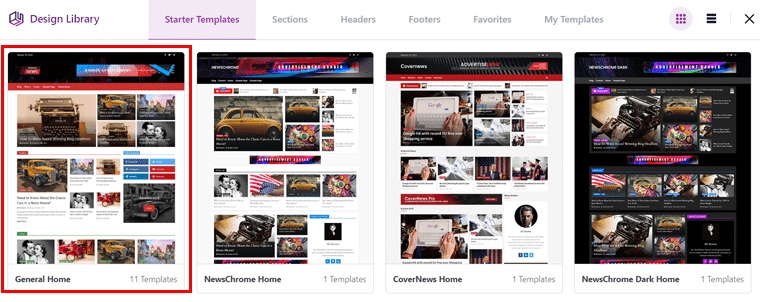
接下来,探索最适合您的杂志网站的网站。 您可以将鼠标悬停在模板上以快速预览模板或单击 “查看”选项。 例如,这里我们选择“常规主页”模板。

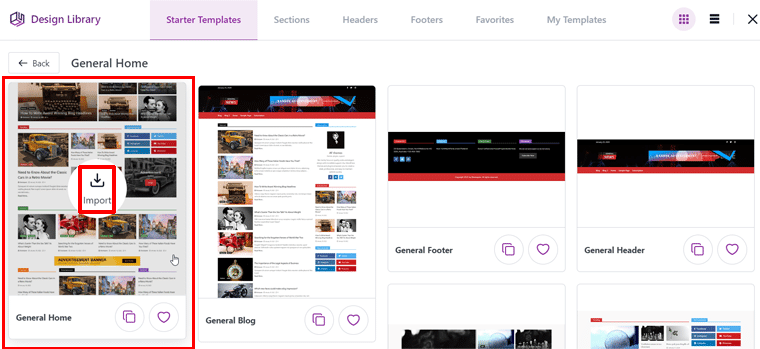
之后,您可以选择要导入的精确页面。 将鼠标悬停在它上面,您将看到如下所示的页面,其中包含“导入”选项,单击它。

就是这样! 您将看到您选择的模板已导入。 无需编码技能 - 只需简单点击即可!

或者,
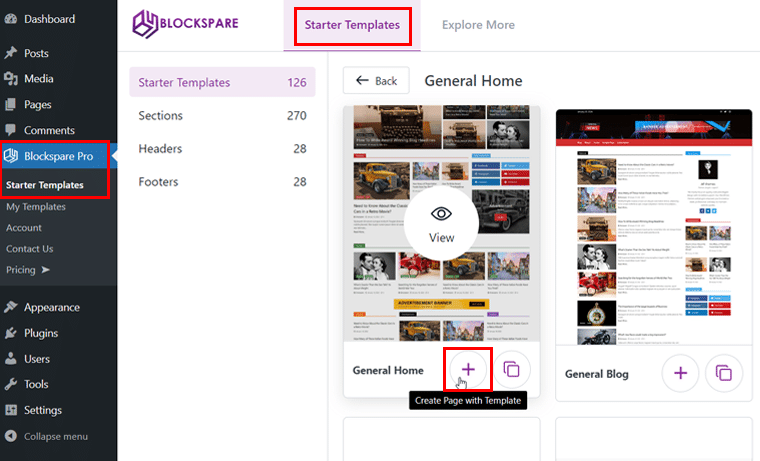
您还可以转到“Blockspare > Starter Templates” ,然后单击加号“+”图标。

这样做,您可以看到模板已轻松导入。

因此,无论您选择哪种方式,您都已准备好开始您的定制游戏。
第 3 步:定制您的杂志布局
接下来,您可以修改模板以匹配您的品牌和内容。
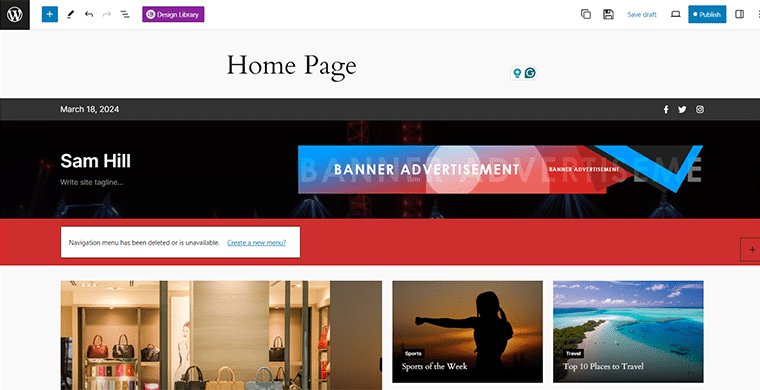
让我们首先给出一个简短的标题,例如“主页” ,如果您愿意,您也可以将此部分留空。

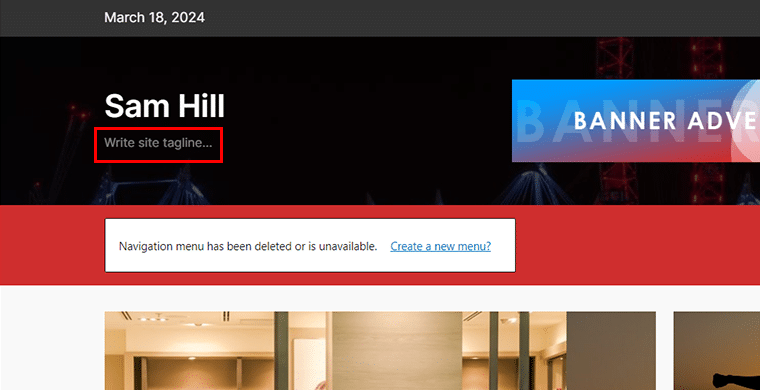
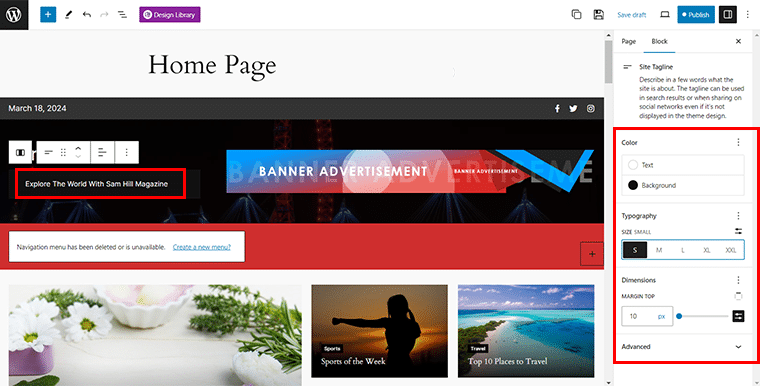
此外,单击“写入网站标语”选项。

然后,添加您的网站标语,快速向访问者说明您的网站的全部内容。 除此之外,您还可以指定文本和背景颜色、大小、字母大小写样式等等。
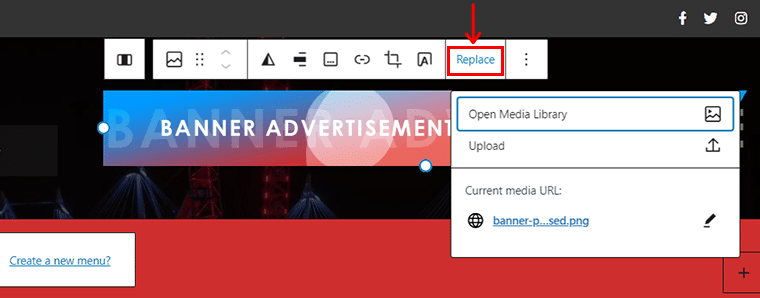
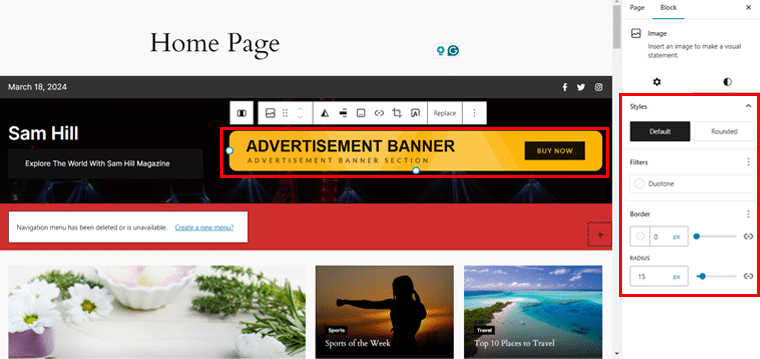
同样,单击“横幅广告部分”后,您可以通过“替换”按钮轻松添加广告横幅图像。

并且,通过“媒体库”或“上传”选项添加横幅。 你的横幅图片就这样了!

此外,您可以添加链接并自定义样式、过滤器、边框等。
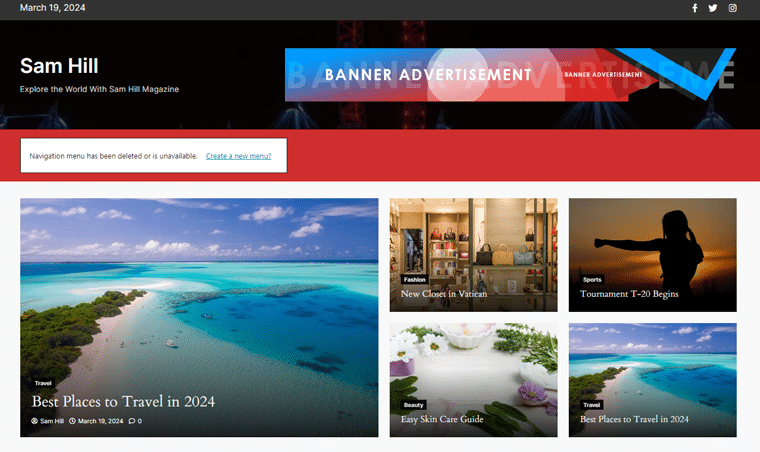
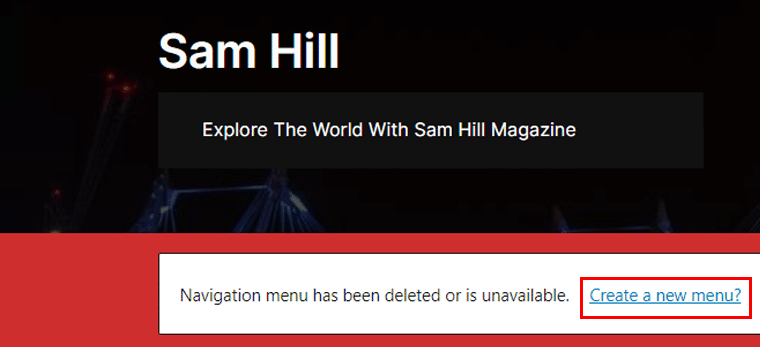
接下来,您还可以看到“导航菜单已被删除或不可用”的提示。 这是因为我们还没有为我们的杂志网站创建页面。 但不要惊慌。 只需单击“创建新菜单”选项即可。

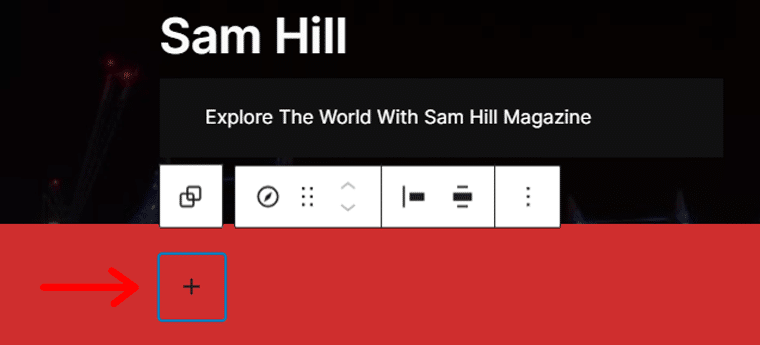
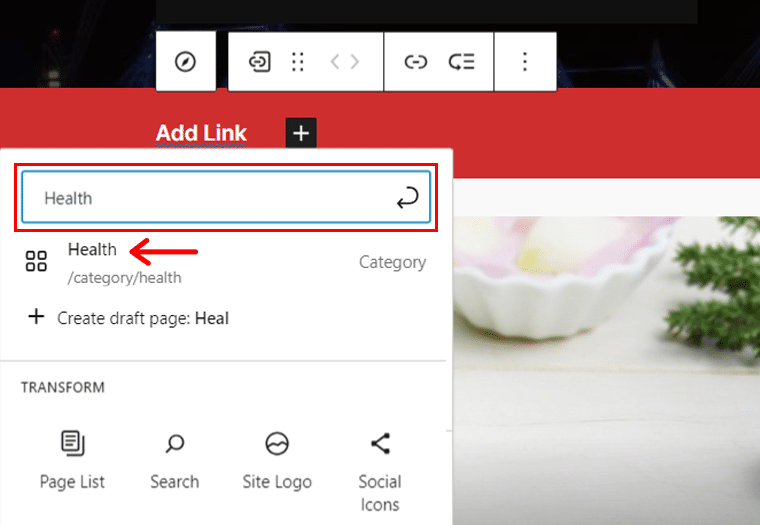
这样,您将看到如下所示的“+”图标,单击它。

然后,搜索并插入我们之前在步骤 1 中创建的“类别” 。例如,让我们搜索并添加“健康” 。

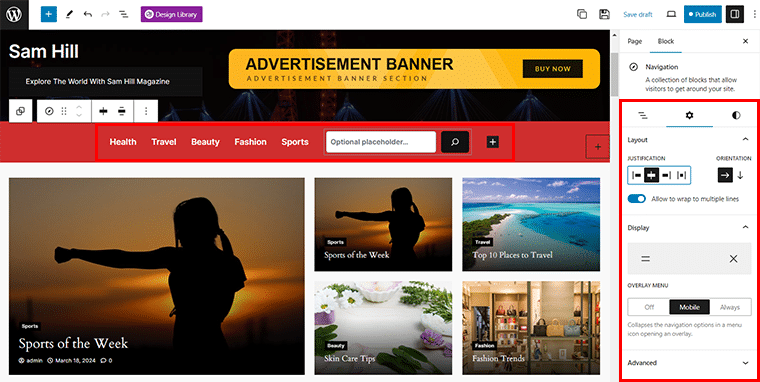
按照相同的流程,我们添加了更多类别以及搜索图标。 此外,您还可以根据需要从右侧编辑器面板进一步自定义其布局、显示、图标等。

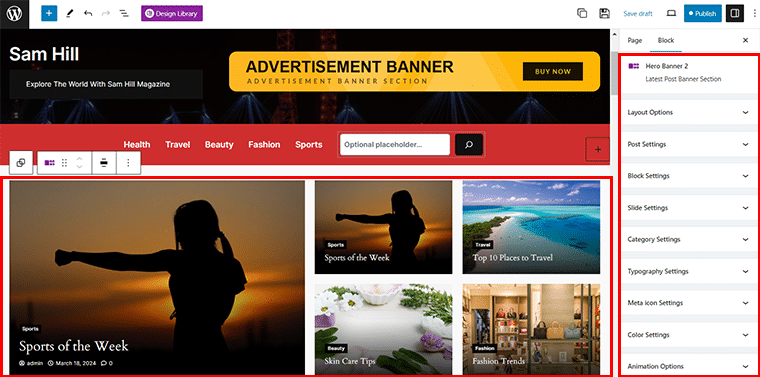
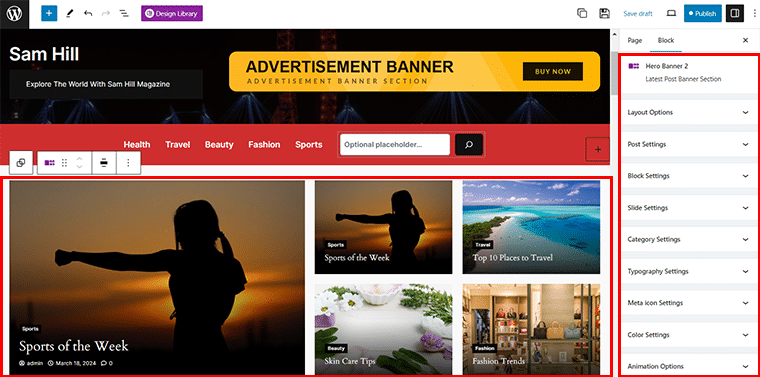
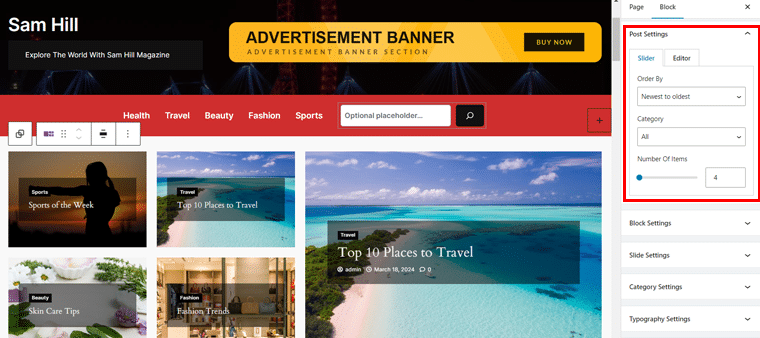
同样,如果您单击横幅,您将看到此模板中有哪个横幅。 如下图所示,它是“Hero Banner 2” 。

在这里,您将有几个自定义选项。 例如:
- 布局选项
- 帖子设置
- 区块设置
- 幻灯片设置
- 类别设置
- 颜色设置
- 动画选项
- 间隙设置等等。
只需单击所选设置,然后按照您希望的方式进行定制即可。 就这么简单。
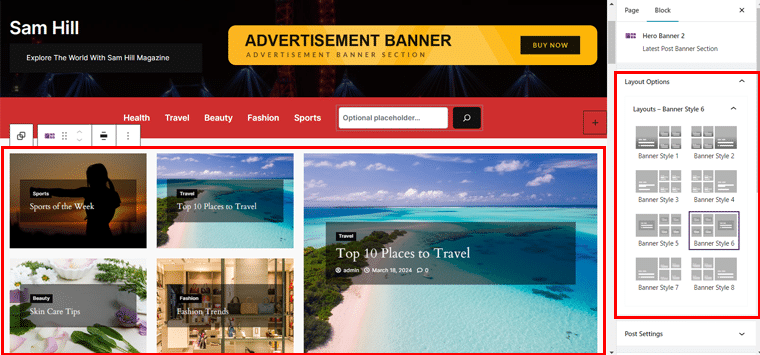
例如,我们在这里选择“横幅样式 6”作为布局选项。

再次,让我们自定义“帖子设置” 。

同样,您可以按照与以前类似的过程检查其他选项并按照您希望的方式对其进行自定义。 这真的很简单。
步骤 4:添加所需的 Blockspare 块
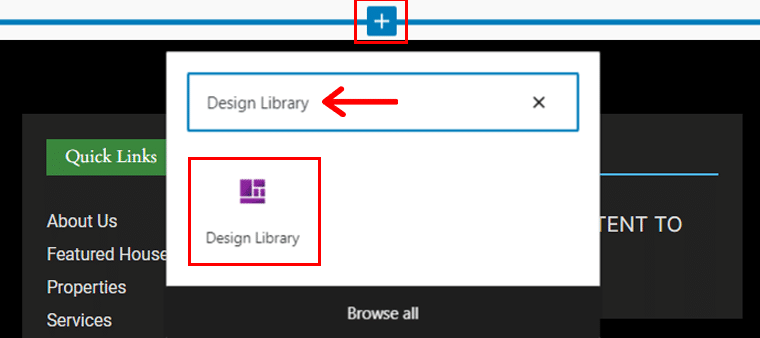
现在,如果您想添加一些模板中不存在的块,那么您也可以轻松地做到这一点。 为此,只需单击“添加块”图标并搜索“设计库”。

再次单击“浏览模板”选项。

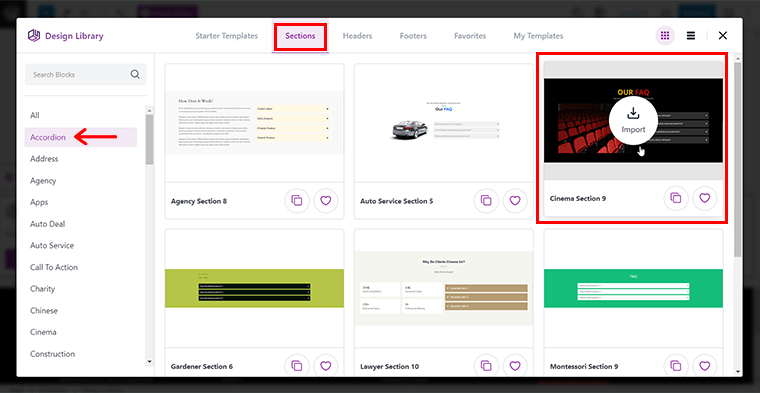
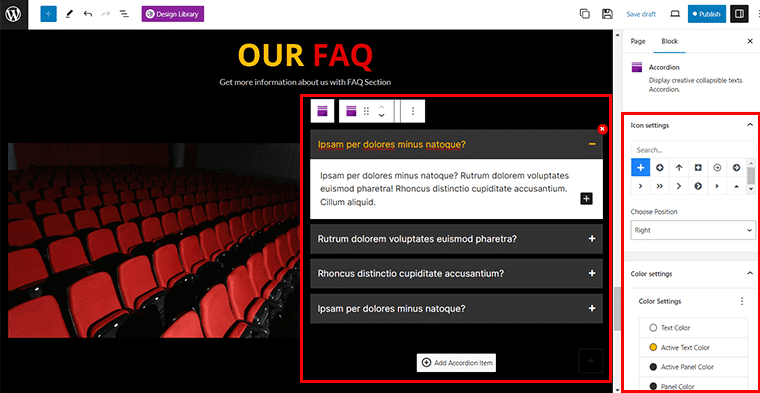
然后,导航到“部分”并选择要添加的块。 例如,让我们转到“手风琴”子选项卡并选择“Cinema Section 9”块来查看常见问题解答。

只需将鼠标悬停在该块上并单击“导入”选项即可。 这样,您将看到该块已快速导入。

此外,您可以根据需要从右侧的编辑器面板配置导入的块。 基本上,您可以选择“图标设置”、“颜色设置”、“间隙设置”、“悬停选项”等。
第 5 步:添加杂志特定内容并发布
固定布局后,您的下一个工作就是添加杂志网站上所需的特定内容。
一个快速列表,供您使用 Blockspare 的杂志内容自定义块:
- 图片库:展示令人惊叹的视觉效果。
- 推荐:突出读者评论或专家意见。
- 手风琴:组织常见问题解答或功能详细信息。
- 图标块:为类别或主题添加视觉元素。
- 定价表:显示订阅计划或广告费率。
此外,您可以检查上面关键功能部分中的可用块,以根据杂志风格的布局定制您的内容。

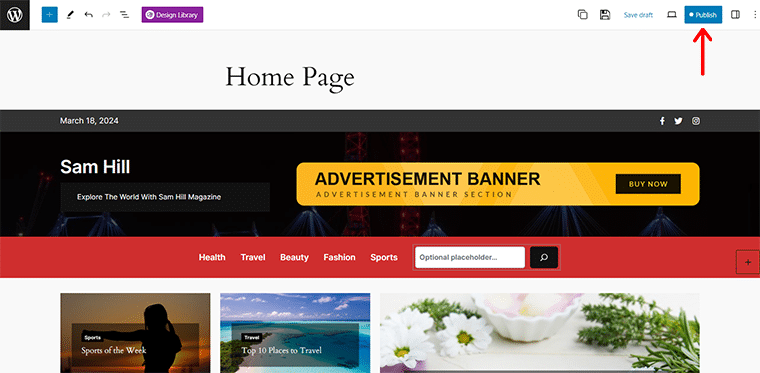
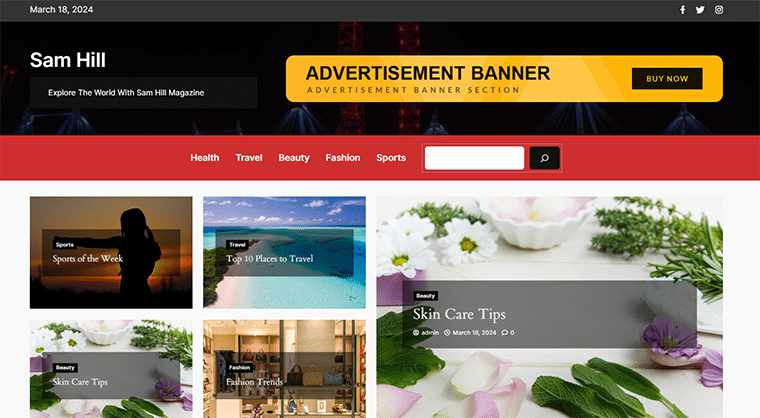
完成后,点击“发布”按钮,您的杂志网站就会上线。 很简单,对吧?

E. Blockspare 插件的定价方案
现在,您想知道 Blockspare 插件的成本吗? 嗯,Blockspare 是一个免费增值插件,有免费和付费版本。
您可以直接从 WordPress.org 存储库快速下载免费版本,或直接从仪表板安装。
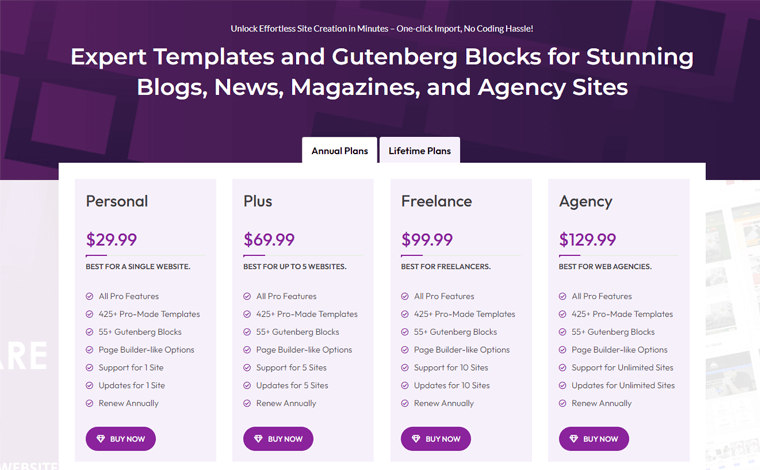
同时,为了获得高级功能并释放 Blockspare 的全部潜力,您可以升级到其付费版本。 它有以下定价方案:

- 个人: 29.99 美元/年或一次性费用 89.99 美元。 支持和更新 1 个网站。
- 加: 69.99 美元/年或一次性费用 209.99 美元。 对 5 个网站的支持和更新。
- 自由职业者: 99.99 美元/年或一次性费用 299.99 美元。 对 10 个网站的支持和更新。
- 代理费: 129.99 美元/年或一次性费用 389.99 美元。 对无限网站的支持和更新。
上述所有计划都附带所有专业功能、425+ 专业制作的模板、55+ 古腾堡块和类似页面构建器的选项。
最好的部分? 您可以获得30 天退款保证,因此您可以无风险地试用该插件。
F. Blockspare 中的客户支持选项
Blockspare 插件为用户提供了各种客户支持选项,以帮助解决您可能需要的任何问题、疑虑或帮助。
您可以访问官方 Blockspare 支持页面以获得有关该插件的任何帮助。 支持团队随时可以解答疑问并提供指导。

以下是 Blockspare 的可用客户支持选项:
- 详细文档:通过详细文档获取即时指导。 这样,您就可以获得足够的资源来排除故障并了解插件的功能。
- 视频教程:您还可以查看 YouTube 视频教程,了解如何使用某些功能,以防您感到困惑。
- 支持论坛:免费用户可以使用 WordPress.org 支持论坛寻求帮助,以解决使用 Blockspare 时遇到的任何问题。
- 服务台:如果您是高级用户,那么您可以通过 Blockspare 的高级功能获得个性化支持和帮助。
然而,您是否想知道 Blockspare 插件是否有类似的替代品? 那么,让我们进入下一部分吧!
G. Blockspare 插件的最佳替代品
其他几个插件的工作原理与您可能想要探索的 Blockspare 插件类似。 那么,让我们来看看它们吧!
1.Kadence积木
您是否在 WordPress 网站上使用过 Kadence 主题? 那么,看看 Kadence Blocks! 它增强了您使用古腾堡的功能,为您提供了许多新的块和选项。

Kadence Blocks 具有星级、分隔线、推荐和目录等功能,为用户提供灵活性和定制选项。
此外,它只在需要时才加载内容,因此您的网站运行速度很快。 您可以发挥真正的创意,按照您想要的方式制作布局。
价钱:
Kadence Blocks 也是一个免费增值插件。 您可以从 WordPress.org 插件存储库访问免费版本。 高级版本可以在官方网站上购买,每年 89 美元。
2. 水獭积木
Otter Blocks 是另一个强大的古腾堡块插件,提供超过 26 种独特的块类型,可轻松创建视觉上令人惊叹的网站。 其中包括按钮、定价表、营业时间等,为您的网站提供更多选择。

它具有人工智能驱动的内容创建和 Lottie 动画等功能。 这使得 Otter Blocks 成为希望轻松制作引人入胜的内容的用户的绝佳选择。
另外,您可以按照自己的意愿轻松定制 Otter 积木。 您可以调整颜色、字体、动画和间距,以使块看起来恰到好处。
价钱:
Otter Blocks 还提供免费和付费版本。 您可以直接从仪表板快速安装免费版本。
同时,对于高级功能,您可以获得其高级版本,起价为49 美元/年。
3. 光谱
Spectra 是另一个值得注意的古腾堡块插件,它提供了各种块和模板。 因此,您可以轻松增强 WordPress 网站的设计和功能。

此外,它还附带线框块,非常适合制作快速页面或网站模型。 此外,Container 块使用 Flexbox 技术来帮助您轻松创建漂亮的布局。
除此之外,您还可以获得可定制的版式、配色方案、高级布局控件等功能。
价钱:
Spectra 有一个免费版本,您可以从 WordPress.org 插件存储库轻松获取。
但如果你想要所有强大而酷的东西,你可以从他们的网站上以59 美元的价格购买 Spectra Pro。
H.最后的想法 – 它会重新定义您的数字化旅程吗?
现在,是时候回答终极问题了—— “Blockspare 会重新定义您的数字化旅程吗?”。
嗯,答案是“是的,是的,是的!”
凭借专业设计的入门模板和块,Blockspare 无疑为 WordPress 用户带来了全新的视角。 另外,您不能忽视它的一键导入功能,它使一切变得轻而易举。
Blockspare 的主要优点之一是其用户友好的界面。 它具有风格简洁的仪表板,使定制和导航变得更加容易。 这有助于您的网站建设过程更加顺利。
最重要的是,Blockspare 的团队将用户体验放在首位。 他们考虑访问者如何浏览您的网站、与内容交互以及找到他们需要的内容。
最终,Blockspare 消除了编码麻烦,让您能够专注于创造力而不是技术复杂性。 因此,无论您是经验丰富的开发人员还是初学者,Blockspare 都可以简化网站创建过程。
一、 Blockspare 插件常见问题(FAQ)
以下是有关 Blockspare 插件的一些常见问题解答,以帮助您扫清障碍。
Q.1:什么是Blockspare?
答:块是 WordPress 块编辑器 (Gutenberg) 的基本内容构建组件。 Blockspare 提供了各种块来创建帖子、页面和首页。
问题 2:我需要使用 Blockspare 的任何第三方页面构建器插件吗?
答:不需要,Blockspare 旨在与古腾堡编辑器无缝协作,从而无需第三方页面构建器。
问题 3:Blockspare 提供哪些类型的模板?
答:Blockspare 提供多种模板,包括博客、新闻、杂志、代理网站、体育、娱乐、时尚等。
Q.4:Post 块中可以进行哪些自定义?
答:帖子块提供了各种自定义选项,允许您根据需要定制外观和功能。
Q.5:如何使用Blockspare块?
答:激活Blockspare后,转到页面/帖子编辑面板的“添加新”选项,单击“+”号,然后选择要导入的所需Blockspare块。
Q.6:Blockspare 免费版和专业版有什么区别?
答:与免费版本相比,Blockspare 专业版提供了额外的功能和高级定制选项。 您可以访问所有高级模板和块。
结论
伙计们,这就是全部! 关于Blockspare 评论的文章我们已经结束了。
无论您是博主、新闻出版商还是代理商所有者,Blockspare 都可以让您轻松构建出色的网站。
您已经测试过该插件了吗? 然后,分享您的见解,以帮助其他读者做出选择。
如果您有任何问题或反馈,请随时在下面的评论部分中提出。 我们随时为您提供支持。
不要忘记与正在寻找古腾堡块插件的朋友和家人分享这篇文章。
查看我们的其他评论文章,例如 Novashare 评论和 Amelia 评论。
请务必在 Facebook 和 Twitter 上点赞并关注我们,以随时了解我们的最新内容。
