Blocksy 主题评论 2022 – 值得吗? (完整指南)
已发表: 2022-08-05您在寻找诚实的Blocksy 主题评论吗? 如果是,那么你已经登陆了正确的页面。
Blocksy 是使用 Gutenberg 编辑器构建的超快速且轻量级的 WordPress 主题。 它带有许多选项,使其具有高度可扩展性和可定制性。 因此,您可以使用它轻松创建任何类型的网站,如商业、代理、商店、企业、教育等。
现在,您可能正在考虑这个主题是否值得用于您的网站。 不用担心!
为了帮助您,我们在这篇评论中涵盖了有关 Blocksy 主题的所有内容。 它包括关键功能、成本、优缺点、支持等。通过这种公正的审查,您可以决定它是否值得用于您的网站。
所以,让我们开始吧!
综合评分
Blocksy WordPress 主题使用起来非常棒。 这是一个免费增值主题,因此您不必担心购买它。 因为您可以先使用免费功能,然后才在以后需要时才升级到付费计划。
此外,作为一个多用途主题,您可以快速创建您的网站。 这也是任何利基的网站。
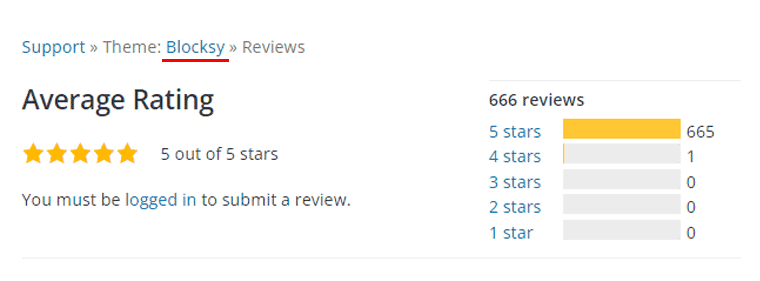
根据 WordPress.org,这个主题有70K+ 活跃安装。 作为一个用户友好的主题,根据 665 位用户的评论,它的评分为5/5 星。 这个评级是值得信赖和可靠的。

此外,在使用此主题后,我们也强烈建议您至少测试此主题。 因此,我们给出4.9 分(满分 5 星) 。 因此,这是您网站的明智选择。 但是,一些更高级的功能还没有出现。
现在,让我们来看看它是否是一个不错的选择,尤其是对您而言!
Blocksy 主题的优缺点
每个 WordPress 主题都有其自身的优点和缺点,Blocksy 也不例外。 现在让我们总结一下 Blocksy WordPress 主题的优缺点。
1. Blocksy 主题的优点
- 使用干净的 HTML5 和健全的编码标准,使其完全搜索引擎优化。
- 该主题已经安装了 Google Analytics,因此您可以跟踪从访问者和网页浏览量到社交媒体互动的所有内容。
- 由于其清晰的设计、合理的编码原理和没有无意义的功能,因此轻巧而快速。
- 包括为开发人员提供的令人兴奋的功能,例如自定义代码支持、简码等。
- 带有高度定制的选项。
2. Blocksy 主题的缺点
- 与其他流行主题相比,入门网站库的变化较少。
- 对于其他特性和功能,即使在其免费版本中也需要专业插件。
- 保费计划的成本可能有点高。
现在,让我们在评论文章中了解 Blocksy 主题的完整细节!
A. Blocksy 主题概述
Blocksy WordPress 主题是一个免费增值的多功能主题,它包含了让您的网站启动和运行所需的一切。 它还提供了大量的定制可能性,使构建一个完美描述您的品牌的网站变得简单。

此外,这个主题针对 WordPress 默认的 Gutenberg 编辑器进行了很好的优化。 除此之外,它还与其他流行的页面构建器无缝集成,如 Elementor、Beaver Builder、Brizy、Visual Composer 等。
尽管有许多主题可以执行类似的功能,但 Blocksy 脱颖而出。 因为 Blocksy 提供独特的风格和时尚的设计。 它预装了高级模板和页面构建器的拖放安装功能。
最重要的是,它对非编码人员非常有帮助,因为您不需要技术知识即可使用它。 此外,这个适合初学者的主题带有专业结构的模板,无需将您的所有步骤都放入特定的样式中。
最重要的是,它是使用最新的 Web 技术构建的,例如 React、Babel 和 Webpack。 这使得它开箱即用,速度极快且易于访问。
此外,它在更广泛的环境中看起来很棒,让您有更多的风格自由而不是受到限制。
有了这个,让我们从 Blocksy 主题评论开始吧!
B. Blocksy 主题的主要特点
Blocksy 主题具有许多功能,可增强您的网站建设体验。 因此,我们编制了 Blocksy 的主要功能列表。
现在让我们看看它们吧!
1. 页眉和页脚生成器
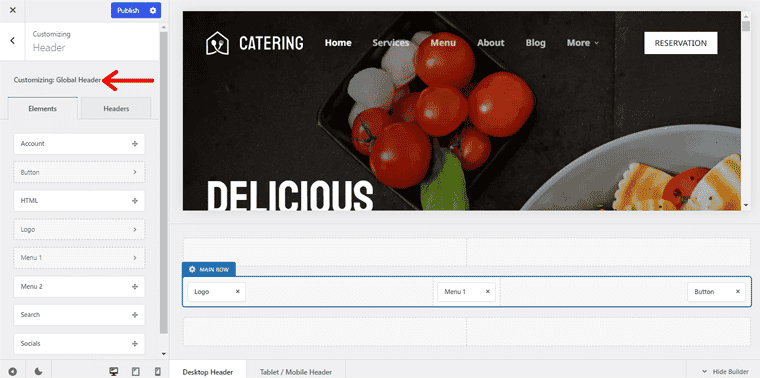
Blocksy 主题带有增强的页眉和页脚构建器,您可以在其中快速创建无限数量的页眉和页脚。 使用无限数量的页眉和页脚,您可以根据条件将它们分配到不同的单独页面。
在创建页眉和页脚时,您只需将不同的元素拖放到页眉或页脚上即可。 因此,您可以在几分钟内为您的网站构建功能齐全的页眉和页脚。
更不用说,它还带有现成的页眉或页脚选项,您可以快速选择和自定义。
对于标题,它提供了不同的元素,如帐户、按钮、购物车、徽标、菜单、画布外菜单、搜索、社交、小部件区域等等。

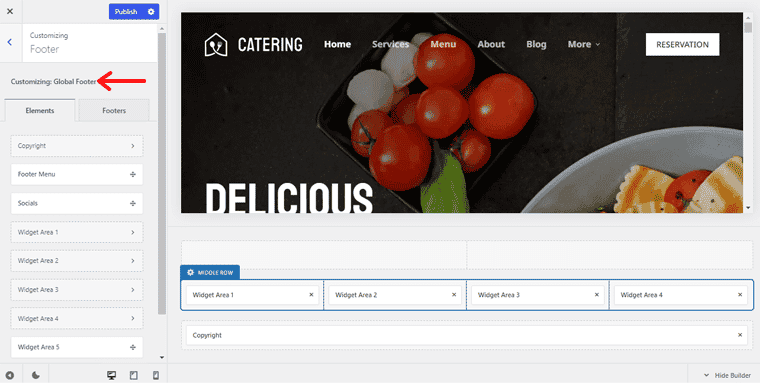
同样,对于页脚区域,它带有版权、页脚菜单、社交、小部件区域、语言切换器、搜索框、徽标、HTML 等元素。

因此,使用这些元素,您可以拥有自定义页眉和页脚。 这是一个很棒的功能,因为它们是网站的重要区域。 此外,使用此区域,用户可以轻松导航和浏览您的网站。
2. 内容块(钩子)
像任何 WordPress 主题一样,Blocksy 也带有一个有趣的自定义钩子功能。 此功能意味着您可以创建任何内容并将其连接到主题的各个区域。 像标题、侧边栏、内容之前等。许多自定义选项可通过无法通过自定义程序访问的内容块获得。
此外,您可以借助显示条件在站点的一组位置上插入内容块。 此外,根据当前用户角色,登录/注销,您可以隐藏内容块。
此外,您可以设置过期时间,即在有限的时间内显示内容块。 除此之外,您可以通过设置它们的位置来实现漂亮的固定块。 而且,它可以固定在视口的顶部或底部。
此外,通过这个主题,您将获得管理栏中可用的各种钩子的可视化概览。 此外,您可以轻松查看所有可用的挂钩区域。
最重要的是,它还具有弹出窗口作为内容块,这很棒。 因此,您可以使用块编辑器创建精美的季节性优惠弹出窗口或时事通讯弹出窗口,并使其出现在网站上。
3.高级菜单(Mega Menu)
Blocksy 主题提供的另一个令人难以置信的功能是它通过为您提供高级菜单来扩展您的菜单选项。 它具有方便的功能,包括添加大型菜单的能力。
您可以在菜单中创建华丽的下拉菜单并将任何内容放入其中。 此外,它使您可以完全控制从覆盖宽度到列布局和显示的布局的所有内容。
除此之外,它还允许您在文本标签旁边的每个菜单项中添加图标。 或者,可以完全禁用文本标签。
此外,使用此主题,您可以用内容块替换大型菜单覆盖列。 由于内容是完全动态的,因此这为许多可能性打开了大门。
最重要的是,您可以设置菜单项的设计样式。 然后,使用 Blocksy 的高级样式选项从您的菜单中获取每个项目的单独样式,以满足您的要求。
4.自定义侧边栏
Blocksy 主题因其自定义侧边栏功能而从竞争对手中脱颖而出,使其成为可用的顶级 WordPress 主题之一。
使用自定义侧边栏,您可以通过为每个页面分配不同的侧边栏来使站点中的每个页面都独一无二。 此外,它还允许您使用其直观的 UI 从您用于管理小部件的同一位置轻松创建多个侧边栏。

此外,您还可以有条件地显示您的自定义侧边栏。 您需要做的就是将显示和用户角色或登录状态条件应用于您创建的每个侧边栏。 这样,只有满足条件的用户才能查看侧边栏。
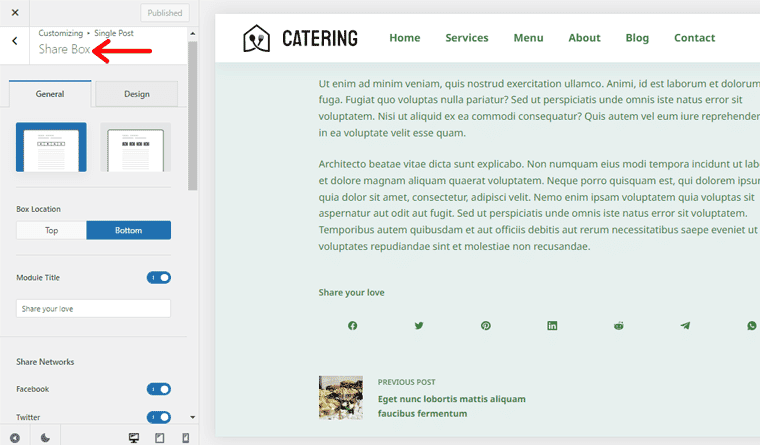
5. 社交分享框(无插件)
Blocksy 主题必须提供的另一个显着功能是社交分享选项。 此功能根本不附带可用的最流行的 WordPress 主题。 最重要的是,此功能完全免费使用!
此外,此主题允许您直接分享您的博客文章。 此外,您可以指定是否要在帖子顶部、帖子底部或两者都显示它。 此外,您可以启用任何您希望分享帖子的社交网络。

此外,您不必担心 Blocksy 共享框的加载时间。 因为,没有可显示的臃肿共享计数,并且每个图标都是由 SVG 图标组成的。
因此,您现在可以在博客帖子中拥有可爱的帖子共享图标,而不会放弃任何性能。
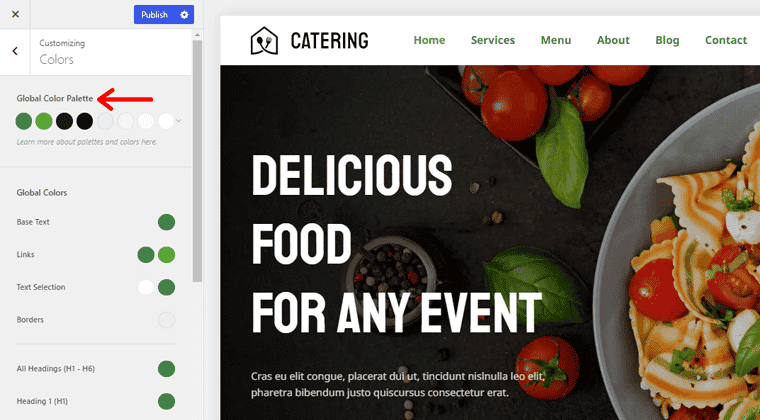
6. 全局调色板和排版选项
如果您还没有在 WordPress 主题中使用全局调色板,那么您就输了。 全局颜色彻底改变了您在网站上添加或修改颜色的方式。
大多数主题缺乏配色方案,但 Blocksy 允许您选择一个持久的调色板,并且您可以在它们之间切换。 您只需在全局调色板中选择新颜色即可。 并且颜色将立即在您的网站中切换,无论它们是全球链接的。

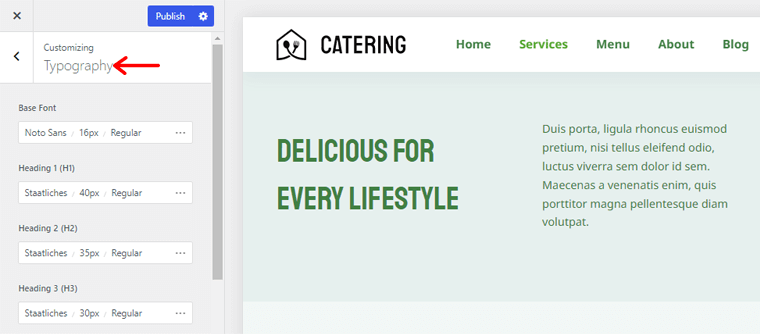
继续! Blocksy 主题提供全面的字体设置,使您能够为网站创造理想的氛围。 您可以从 900 多种字体中进行选择,因为它支持 Google 字体。
此外,您可以通过 WordPress 定制器快速编辑用于文本、标题、按钮、链接等的站点范围的字体。 此外,您可以自定义字体的大小、粗细、样式和行高。

此外,如果您不想使用 Google 字体,Blocksy 还允许您上传自定义字体。 此外,您可以利用 Adobe Typekit 的集成优势直接在您的网站上使用字体。
7. WooCommerce 集成
如果您还没有说不出话来,那么 Blocksy 还可以提供更多功能。 这就是 WooCommerce 集成。 最好的部分是,此功能在免费版和专业版中都可用。
此功能允许您直接从商店页面快速查看您的产品,其中包括画廊、价格和 ajax 添加到购物车。
此外,它还配备了一个浮动推车。 在那里,您可以在单个产品页面上显示一个粘性添加到购物车按钮。 当用户浏览可用产品时,这将保持可见。
此外,此功能还包括画布外过滤器和购物车。 这使您可以在画布上的商店页面和购物车页面上显示过滤器。
此外,它还提供无限选项,例如图库滑块、新的单一产品布局、产品愿望清单等等。 所有这些选项都有助于使您的 WooCommerce 故事令人兴奋和精彩。
现在您已经了解了它的主要功能,我们还将指导您开始使用 Blocksy 主题评论。
C.如何使用 Blocksy 主题?
现在我们已经了解了 Blocksy 主题的主要功能,让我们开始使用这个主题。
因此,请按顺序执行这些步骤,您可以快速开始使用 Blocksy 主题。
开始吧!
第 1 步:安装和激活 Blocksy 主题
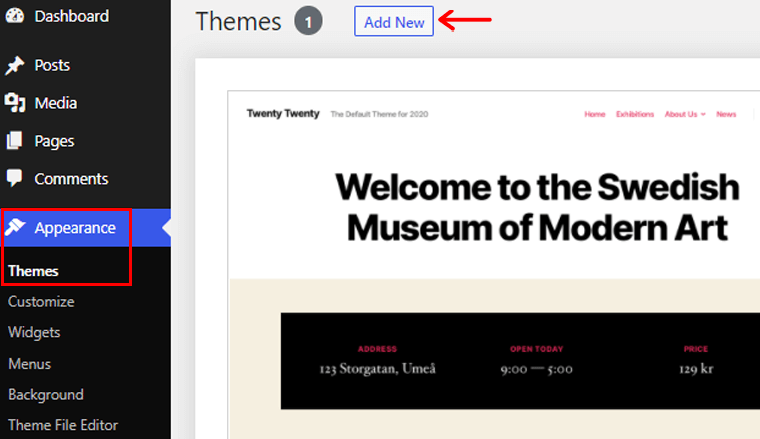
要安装和激活 Blocksy 主题,首先,登录到您的 WordPress 仪表板。 转到外观菜单,然后单击主题选项。 之后,单击顶部的添加新按钮。

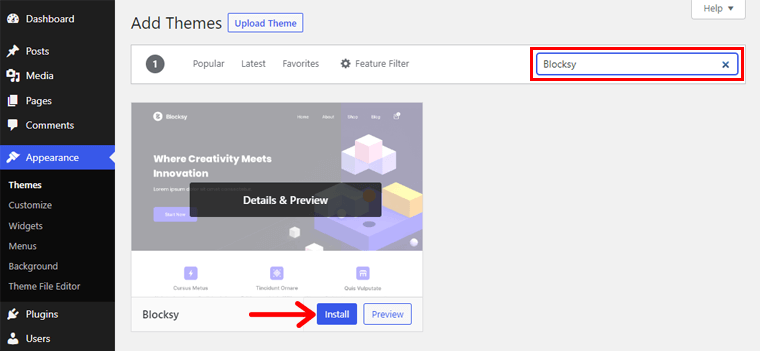
现在,您可以在右侧看到一个搜索栏。 在那里,您需要输入“Blocksy”。 找到主题后,单击“安装”按钮。

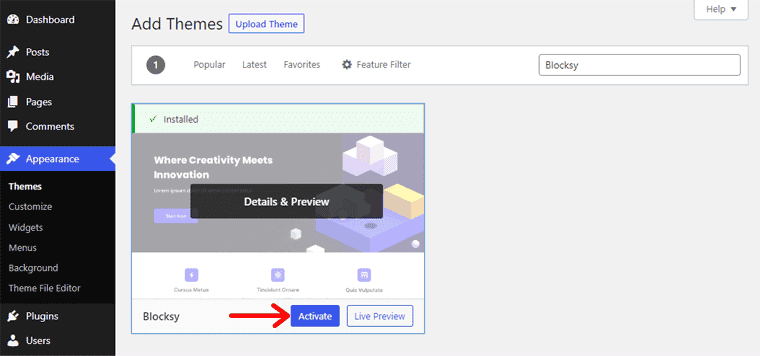
现在安装已完成,您可以看到一个激活按钮。 只需点击它!

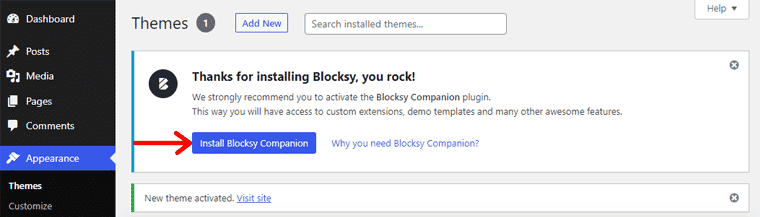
之后,您将在界面顶部收到一条安装 Blocksy Companion的消息。 您可以单击该按钮来激活 Blocksy 主题推荐的 Blocksy Companion 插件。

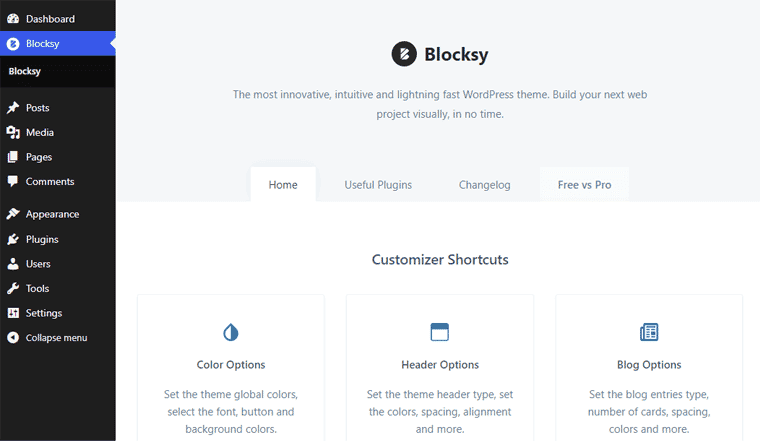
接下来,您可以允许或跳过接收来自 Blocksy 主题的更新。 然后,您将看到 Blocksy 主题的主界面,如下所示:

第 2 步:导入起始站点
现在 Blocksy 主题已激活并在您的网站上完美运行,您可以开始导入 Blocksy 主题的起始站点。
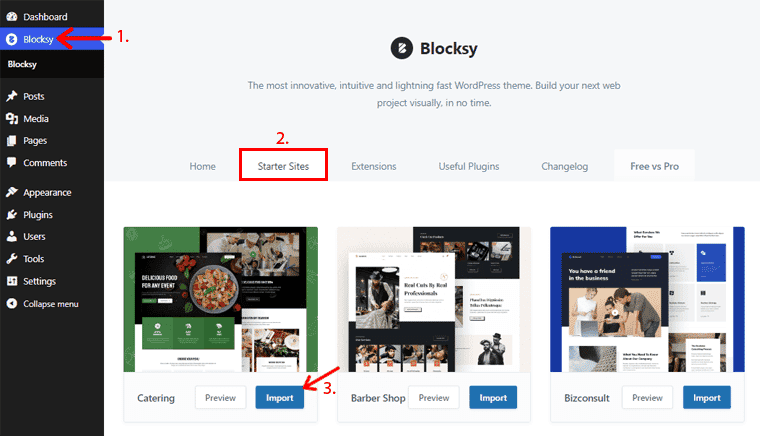
您需要做的就是转到仪表板的Blocksy菜单,然后单击Starter Sites选项卡。
之后,您将看到各种入门模板。 您可以浏览这些模板,然后选择要导入的模板。 对于这篇 Blocksy 主题评论文章,我们选择了“餐饮”模板。
因此,单击该模板的“导入”按钮。

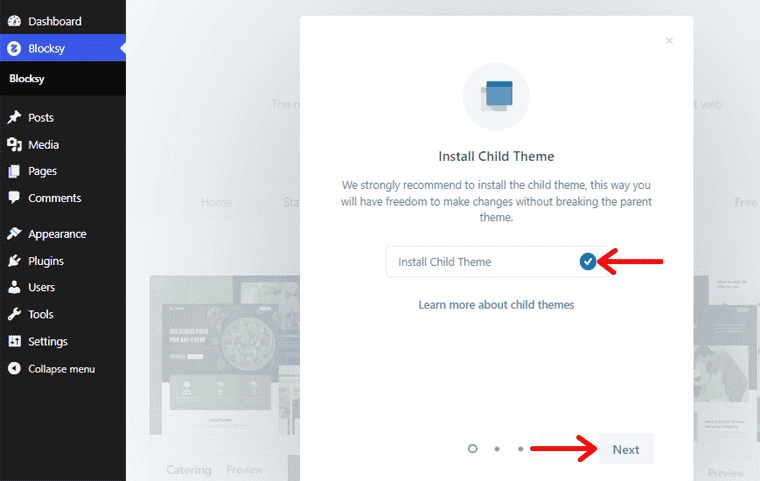
之后,Blocksy 主题建议安装一个子主题,它可以让您在不破坏父主题的情况下自由定制。 因此,您需要做的就是勾选“安装子主题”,然后单击“下一步”按钮。

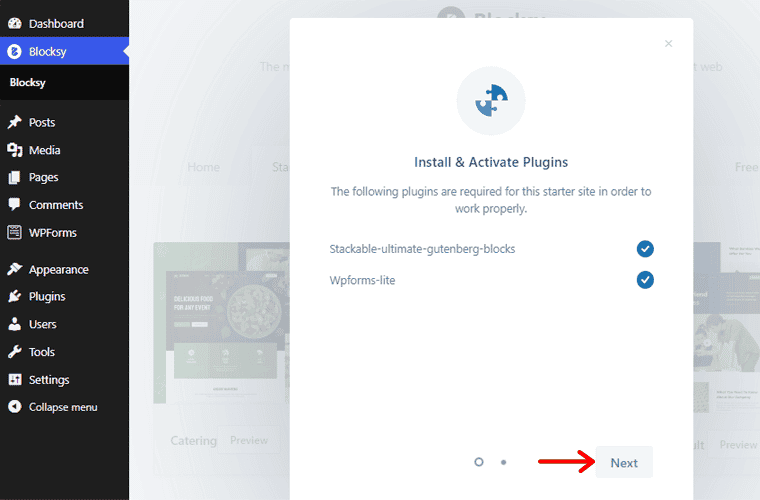
然后,默认情况下,Stackable-ultimate-Gutenberg-blocks 和 Wpforms-lite 被选中,这是强制安装和激活的。

请注意,对于不同的入门站点,导入过程需要安装不同的元素。

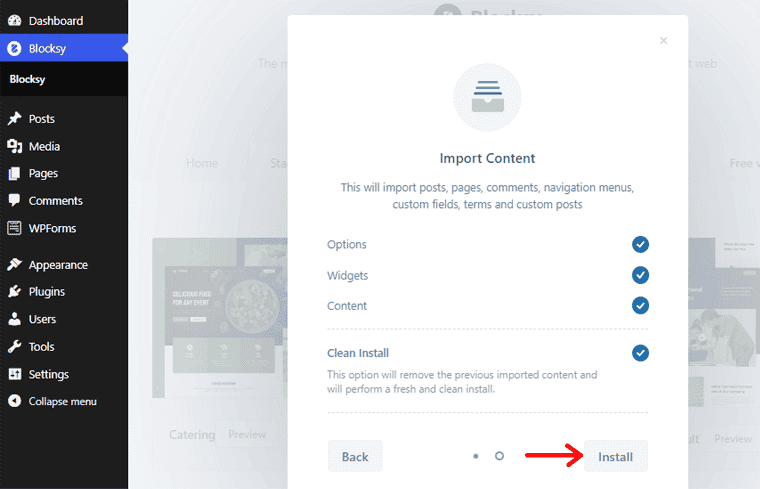
接下来,单击安装按钮以导入包括帖子、页面、评论、导航菜单、自定义字段等的内容。

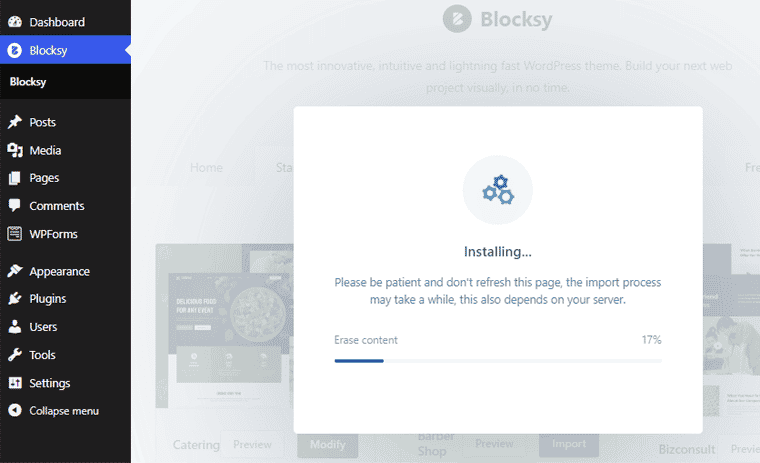
之后,您需要耐心等待导入过程。

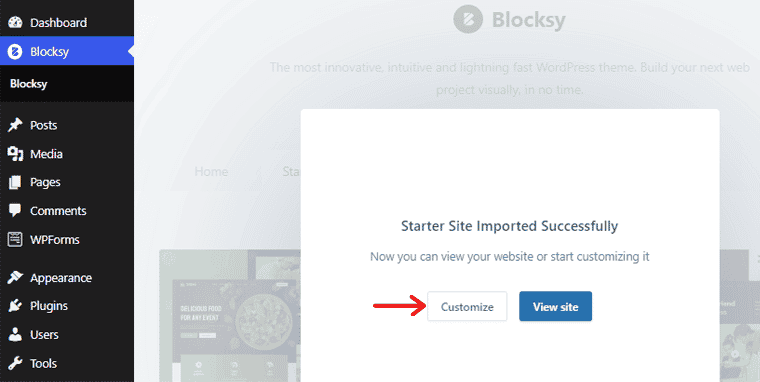
现在导入过程已完成,您可以转到“查看站点”按钮或单击“自定义”按钮。

现在,我们将转到自定义按钮。
所以,我们下去吧!
第 3 步:使用 Blocksy 主题自定义您的网站
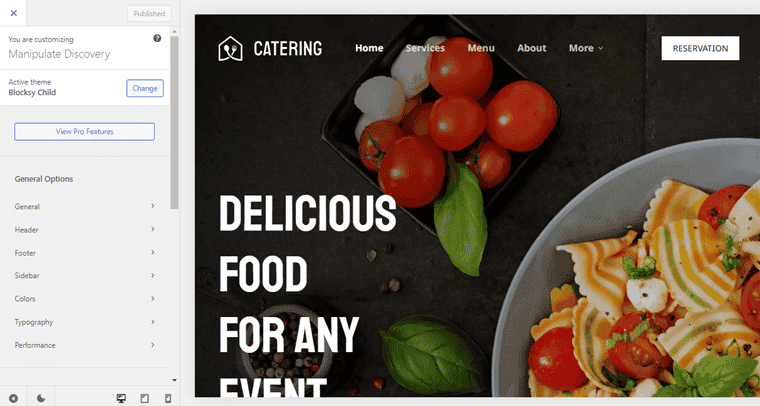
单击上一节中的自定义按钮后,您将被重定向到自定义界面。
现在,您可以开始调整和自定义导入的模板,开始构建您的网站。

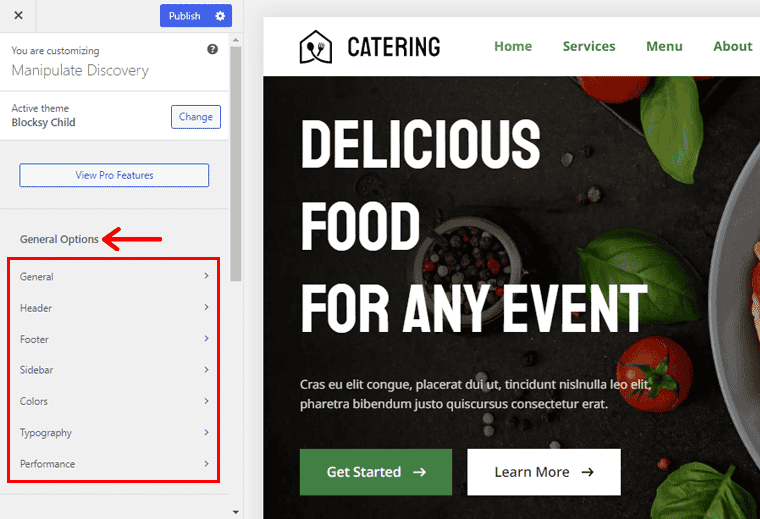
因此,自定义部分带有 4 种不同的设置:常规选项、帖子类型、页面和核心。
因此,我们将遍历每个自定义设置。
1. 一般选项
自定义的常规选项还附带 7 个元素,您可以根据需要进行自定义。 它们被给出为:

一世)。 一般的:
在这里,您可以更改宽度、区域、容器布局、按钮设计、面包屑、字体元素、条目内容等。此外,您可以轻松链接您的社交媒体帐户、查看访问者参与度以及导入/导出自定义项。
ii)。 标题:
在本节中,您可以自定义全局标头。 您将获得标题的不同元素,如帐户、按钮、菜单等。此外,您可以从粘性、透明的标题中进行选择。
三)。 页脚:
与页眉类似,您还将获得不同的优惠元素,如版权、页脚菜单、社交、小部件区域等。此外,您还可以设置页脚背景。
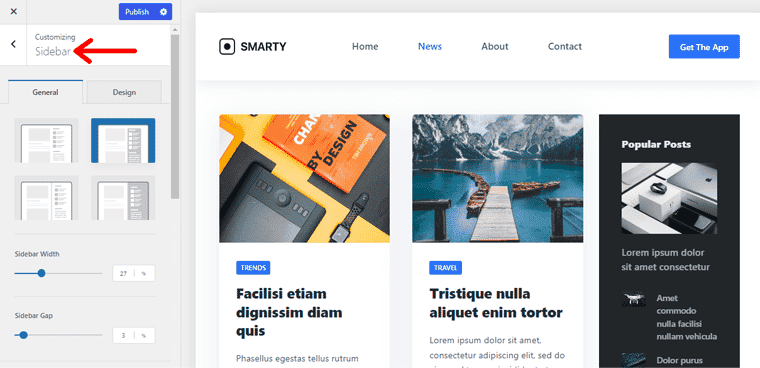
iv)。 侧边栏:
您将获得不同的布局来显示侧边栏,并设置宽度、间隙、粘性侧边栏、可见性等。 此外,您还可以设置小部件标题、字体和颜色。
五)。 颜色:
它带有一个可供您选择的全局调色板。 您可以为基本文本、链接、文本选择、边框、标题以及站点背景选择颜色。
六)。 排版:
您将能够使用字体、字体大小和字体系列为不同的文本设置排版。 例如,定义基本字体、不同的标题、按钮文本、块引用等。
七)。 表现:
此部分可让您自定义可增强站点性能的不同方面。 例如,您可以启用延迟加载图片、帖子/页面标题特色图片、存档特色图片等。
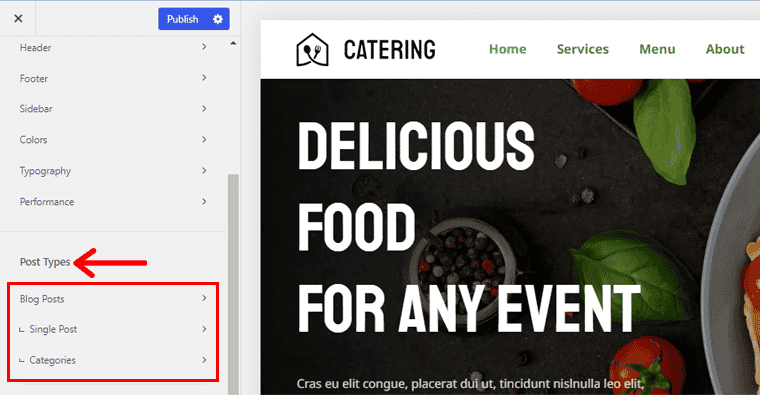
2.帖子类型
在本节中,您将找到博客结构的布局。 您可以从如何显示每篇文章的不同布局中进行选择。 如列表类型、网格类型等,您甚至可以定义列数和帖子数。 此外,您还可以启用某些页面元素,如侧边栏、分页等。

此外,它还带有“卡片选项”,您可以在其中自定义它们、选择卡片间隙、内部间距、对齐方式等。
博客文章进一步分为单篇文章和类别。
- 单个帖子:在这里,您可以设置帖子的布局、内容区域、启用帖子元素等等。
- 类别:此选项可让您选择类别的结构、帖子数量、卡片选项和类别元素。
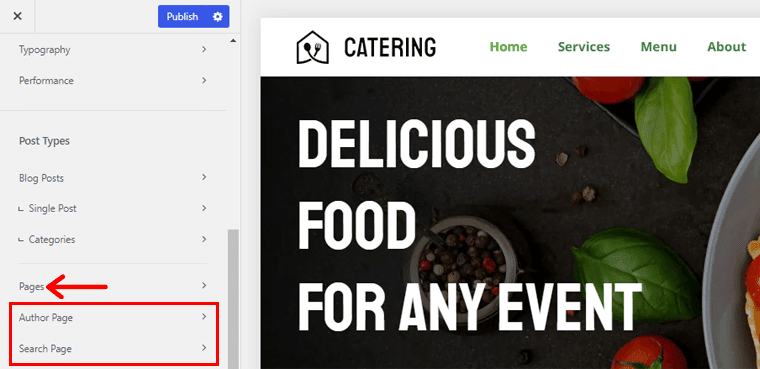
3. 页面
在这里,您可以选择页面结构、内容区域样式和垂直间距。 此外,使您能够添加特色图像、共享框、页面元素等。
之后,您还可以自定义作者页面。 在那里,您可以选择作者页面的结构、列数和帖子数、卡片选项,更不用说页面元素了。

同样,自定义设置也适用于搜索页面。 您可以选择搜索结果结构、列数和帖子数、卡片选项、启用实时结果和页面元素。
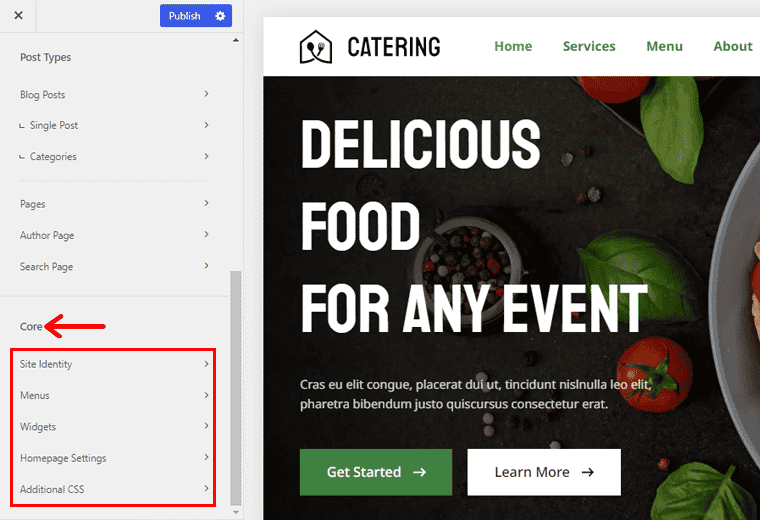
4.核心设置
核心设置有 5 个自定义类别:站点标识、菜单、小部件、主页设置和附加 CSS。

所以,继续每个类别!
一世)。 站点标识
在本节中,您需要添加站点标题、标语,并上传您网站的图标。 此外,图标应为方形,建议至少为 512×512 像素。
ii)。 菜单
进入主菜单后,您可以看到可以轻松自定义的现有菜单。 例如,您可以通过更改导航标签、描述、CSS 类等来自定义名为“主页”的菜单。
此外,您可以重新排列菜单、更改其位置,甚至删除整个菜单。 或者,还可以创建一套全新的菜单并对其进行自定义。 此外,您还可以查看菜单的所有位置并将菜单分配给每个位置,例如页眉、页脚等。
三)。 小部件
在小部件上,您可以自定义小部件区域的水平和垂直对齐方式。 除此之外,您还可以更改设计、字体颜色、链接装饰和边距。 另外,对于边距,您可以设置顶部、右侧、底部和左侧的像素。
iv)。 主页设置
从此设置中,您可以选择要在网站主页上显示的内容。 例如显示静态页面或您的最新帖子、选择页面、发布类似博客的页面等。
此外,如果您的页面还没有准备好,那么您可以随时快速添加一个新页面。
五)。 附加 CSS
在本节中,您可以添加 CSS,或按您想要的方式编写代码。 本节主要面向开发者或懂编码的用户。
因此,您可以在定制时探索更多定制选项。
D. Blocksy 主题中的客户支持有多好?
您使用的任何主题都可能导致您陷入困境,这时您需要出色的客户支持。
所以,让我们看看这篇评论文章中 Blocksy 主题提供的客户支持有多好!
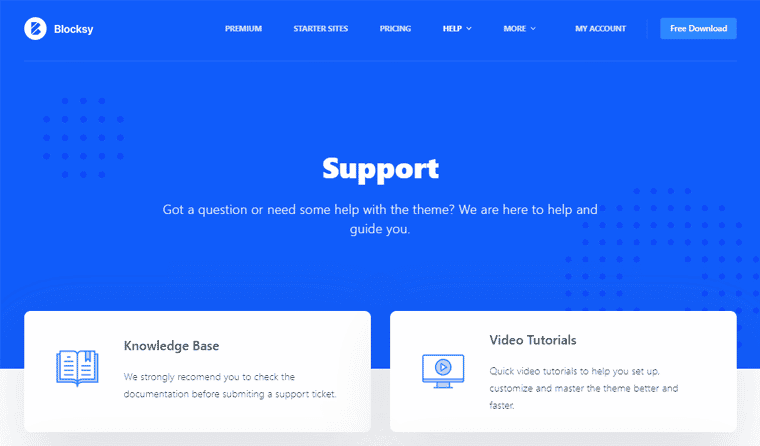
首先,Blocksy 主题的客户支持很棒。 就支持而言,您可以在主题的存储库页面上找到官方支持论坛。 在那里,您可以找到讨论、报告错误、常见问题、解决方案等。
除此之外,您可以访问其官方网站,在其帮助菜单上,您可以看到支持 下拉选项。 在那里,您可以找到很多关于其知识库和视频教程的文章。 在那里,它涵盖了从主题安装到使用不同功能、自定义等的所有内容。除此之外,您还可以请求网站所需的特定功能。

在下方滚动时,您可以找到要填写的表单,该表单可以提交工单。 通常,他们会在 2 -3 小时内回复您的票。 但是,建议您等待 24 小时等待支持代理的响应。
此外,它还附带 Facebook 社区,您可以在其中与其他 Blocksy 主题用户进行社交。 在那里,您可以连接并解决您的查询或分享此主题的有趣功能。
E. Blocksy 主题的成本是多少?
Blocksy 主题是一个免费增值主题,这意味着它带有免费和高级版本。 您可以从官方 WordPress 主题目录下载其免费版本,或直接从 WordPress 仪表板安装此主题。 或者,您也可以从其官方网站下载它。
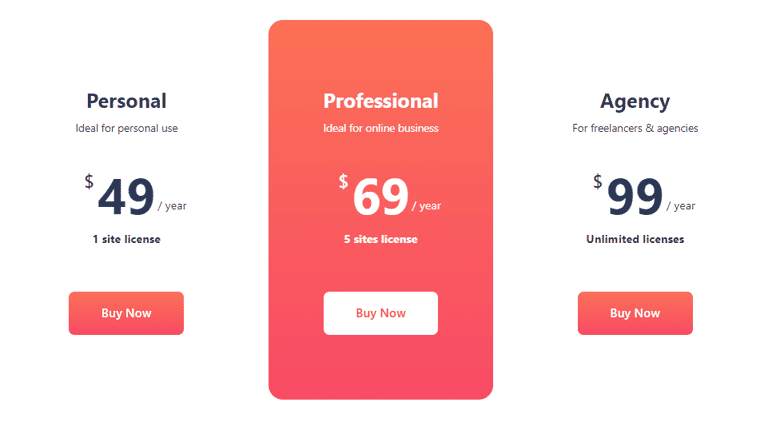
同时,如果您想购买高级版,那么 Blocksy 有 3 种不同的定价方案:

- 个人计划:非常适合个人使用,1 个站点许可证的费用为 49 美元/年。 它包括多个条件侧边栏、内容块、额外的帖子类型、大型菜单等功能。
- 专业计划:非常适合 5 个站点许可证费用为每年 69 美元的在线业务。 包括自定义代码片段、自定义字体、Adobe Typekit 字体、自定义小部件等。
- 代理计划:非常适合自由职业者和代理机构,每年 99 美元的无限制许可证。 包括白色标签、重复的标题项目、产品共享图标、图库滑块等等。
此外,它还附带终身许可证,每个计划的成本都会相应增加。
此外,如果您对他们的计划不满意,您可以在购买之日起14 天内获得退款。
F. Blocksy 主题的替代方案
总体而言,Blocksy WordPress 主题非常适合在任何利基中创建网站。 但是,如果您仍然不确定使用这个主题,那么看看它的替代品总是一个更好的主意。
此外,几个主题可能是您更好的选择。 现在让我们探索 Blocksy 主题的替代方案。
1. 卡登斯
Kadence 是一个多功能主题,可让您在一分钟内轻松构建快速而美观的网站。 这个主题充满了现代功能,使您的网站时尚而优雅。

此外,您可以使用其强大的设计选项。 它允许您从预建的菜单设计中进行选择或自定义您的设计,包括字体、颜色、社交图标、下拉菜单选项等。通过这些选项,您将能够为您的网站实现正确的外观和功能。
此外,它允许您使用其内置的面包屑生成器引擎启用面包屑。 或者,您也可以使用您最喜欢的 SEO 插件之一。
价钱:
Kadence 是一个免费增值主题。 您可以从 WordPress.org 下载其免费版本。
同时,它为高级版提供了 4 种不同的定价包:
- Kadence Pro 计划: 59 美元/年。 您可以在具有标题插件、挂钩元素、WooCommerce 插件、终极菜单、自定义字体等功能的无限网站上使用它。
- 基本捆绑计划: 129 美元/年。 您可以在无限的站点上使用它,包括 Kadence Theme Pro、Kadence Blocks Pro、Pro Starter Templates。
- 全套套餐: 199 美元/年。 您可以在无限的网站上使用它,包括 Kadence Cloud、Child Theme Builder、Kadence Shop Kit、Kadence AMP 等。
- 终身完整捆绑计划:费用为 649 美元,一次性付款。 它包括终身支持、更新等。
2. 阿斯特拉
市场上最好和使用最广泛的 WordPress 主题之一是 Astra。 这是一个全面且非常灵活的多用途主题,您可以使用它来构建不同类型的网站。

使用此主题,您可以使用其 180 多个可立即导入的演示模板快速轻松地进行设置。 您可以选择其中之一并立即在您的网站上申请。 因此,您的网站只需更改图像、文本、元素等即可立即启动。
此外,它提供了大量可定制的功能,可以构建时尚的网站。 此外,凭借您网站的现代外观,您将吸引更多访问者。
价钱:
Astra 提供免费和付费版本。 您可以从官方 WordPress 主题目录下载免费版本。
对于高级版,有 3 个定价选项:
- Astra Pro 计划: 49 美元/年。 包括高级页眉生成器、粘性页眉、博客布局、大型菜单、高级排版、白标、WooCommerce 控件、页脚生成器等。
- 基本捆绑计划: 169 美元/年。 包括 Astra Pro Plan 的所有功能以及 180 多个高级入门模板、WP Portfolio 插件等。
- 增长捆绑计划: 249 美元/年。 包括 Essential Bundle Plan 的所有功能以及 Convert Pro 插件、Schema Pro 插件、Beaver Builder 的终极插件等。
要详细了解 Astra,请查看我们关于 Astra 评论的诚实文章!
3.生成新闻
GeneratePress 是另一个基于非常干净和轻量级的代码的多用途主题。 这是一个完美的 WordPress 主题,在不影响功能和设计的情况下优先考虑速度、稳定性和可访问性。

本质上,您可以选择启用哪些功能来构建您的网站。 无论是商业网站还是在线商店,都没有限制仅创建具有此主题的特定类型的网站。
此外,它还附带了大量的入门模板,可帮助您成功启动新网站。 借助广泛的可自定义元素,您可以进一步自定义这些模板。
价钱:
GeneratePress 有免费和高级版本。 您可以从 WordPress.org 下载免费版本。
然而,如果您想购买高级计划,GeneratePress 有 2 个定价计划:
- 年度计划: 59 美元/年。 包括所有高级功能、对站点库的完全访问、1 年更新和高级支持、在多达 500 个网站上使用等。
- 终身计划: 249 美元,一次性付款。 包括所有高级功能、对站点库的完全访问、终身更新和高级支持、在多达 500 个网站上使用等。
有关更多详细信息,请查看我们关于 GeneratePress 评论的文章!
G.最终裁决 – Blocksy 主题值得吗?
总而言之,Blocksy 主题是一个多用途的响应式主题,它包含许多高级选项。 这个多功能主题足够灵活,可以创建任何类型的网站。
此外,它易于使用,甚至在其免费版本上也提供了许多方便的功能,可以快速开始您的网站。 此外,通过大量自定义选项和元素选择,您可以按照自己的方式构建网站。
最重要的是,它加载速度很快,并包含其他与性能相关的功能。 这可以保证您的网站为用户提供尽可能好的用户体验。
此外,它是一个 SEO 优化的主题。 这意味着您的潜在受众将很容易在搜索引擎中找到您的网站。
唯一的缺点是,与其他类似性质的主题相比,它提供的起始站点数量非常有限。
尽管如此,如果您是使用块编辑器或第 3 方页面构建器的用户,Blocksy 主题无疑值得一试。 另外,由于它是免费的,因此试用它绝对没有风险。
结论
这就是所有的人! 我们的Blocksy 主题评论已经结束。 我们希望您了解 Blocksy 主题并能够在您的网站上使用它。
我们希望您喜欢我们的文章。 如果您为您的网站使用 Blocksy 主题,请在下面的评论部分分享您的体验。
但是,如果您对 Blocksy 主题评论有任何疑问,请随时询问我们。 我们会尽快回复您。 此外,与您的朋友和同事分享这篇文章。
您还可以查看我们关于最可定制的 WordPress 主题和最佳个人网站 WordPress 主题的文章。
不要忘记在 Facebook 和 Twitter 上关注我们以获取更多有用的文章。
