Bootstrap 和 WordPress 终极比较 (2023)
已发表: 2022-01-04通过我们涵盖 Bootstrap 和 WordPress 的所有内容的终极比较指南,找出哪个平台最适合创建您的网站。
介绍
为您的网站选择合适的平台对其成功至关重要。 您的平台在很大程度上决定了您网站的功能和运作方式。 每个网络托管平台都有自己独特的功能、优点和缺点。 因此,为您选择合适的平台可能非常困难。
如果您对网站创建平台有所了解,那么您应该知道Bootstrap和WordPress是人们选择的两个最受欢迎的平台。 它们都是免费的开源平台,但是它们还是有很多区别的。 它们都是出色的平台,具有独特的功能、优势和劣势。
这份终极指南将分为几个部分,权衡这两个平台,看看哪个更好。 本文中的每个类别都将解释每个平台的优缺点。 尽管这些平台非常相似,但在本指南结束时您会发现哪个更适合您。 在我们比较 Bootstrap 和 WordPress 之前,我应该解释一下它们是什么以及它们是如何开始的。
什么是引导程序?

Bootstrap是由Twitter创建的免费开源框架。 它是一个使用CSS、HTML 和 JavaScript创建网站前端的框架。 它的主要目的是创建网站的用户界面和前端。 它还用于为移动设备和您的网站创建 Web 应用程序。
Bootstrap 是 WordPress 的替代品,因为它提供了一种更面向编码的方法。 Bootstrap 使用编码框架而不是内容管理系统来构建网站。 这意味着您可以更直接地自定义您的网站,但缺乏易用性和灵活性。 这使其成为熟悉 Web 开发的人的热门选择。
它非常受欢迎,因为 HTML、CSS 和 JavaScript 编码允许它非常可定制且易于学习。 尽管您必须学习如何编写代码,但使用的编码语言是最简单的。 这个原因让它成为最流行的前端框架。 它被GitHub 、 Craiglist和GoPro等网站使用。
Bootstrap 的许多功能使其成为创建和运行网站的完美平台。 首先,该框架带有内置的术语和函数,使编码更容易。 Bootstrap 还具有灵活性,允许它是跨浏览器友好的。 在所有页面上调整和维护您的设计非常容易。 这些特性使 Bootstrap 成为任何创建网站的人的理想选择。
什么是 WordPress?

WordPress也是一个开源内容管理系统,由Automattic于 2003 年创建。它是一种允许任何人创建自己的网站而无需知道一行代码的工具。 WordPress 已经存在多年,经历了无数个版本。
它使用任何人都可以下载的开源内容管理服务。 WordPress 让人们可以轻松创建和运行他们的网站,它为互联网上近 40% 的网站提供支持。
它有两种不同的版本供人们使用; WordPress.org和WordPress.com 。 如果您想了解两个版本之间的差异,那么我强烈建议您阅读这篇文章。 为了清楚起见,我们将只谈论 WordPress.org 。
由于 WordPress 已经存在多年,它已经拥有一个包含数千个插件和主题的库供您使用。 这种预先存在的功能生态系统使 WordPress非常适合各种类型的网站。
大量可用的插件和主题与一个平台捆绑在一起,让您可以完全控制,您就会明白为什么 WordPress 如此受欢迎。 多功能性、可访问性和可定制性是 WordPress 的伟大之处。 现在您知道什么是 Drupal 和 WordPress,我们可以继续看看哪一个适合您。
易于使用和可访问性
我们平台对峙的第一类将是易用性和可访问性。 本节将测试这些平台的可访问性以及使用它们制作网站的难易程度。 本节还将说明创建内容和构建站点是多么容易。 它还将介绍平台 UI 的构建情况。
在可访问性方面, Bootstrap 在很多方面都优于 WordPress 。 Boostrap 在其框架中提供了一套广泛的辅助功能。 Bootstrap 支持所有国家/设备/浏览器。 但是,它并不完全支持开箱即用的 RTL 语言。 Boostrap 也是完全免费和开源的,使其成为最容易访问的平台之一。
Boostrap 还支持许多辅助功能,例如ARIA 标签和视觉隐藏内容。 它还支持使用键盘、鼠标和屏幕阅读器的交互式组件。 Boostrap 还具有减少运动和动画的功能。 Bootstrap 的代码可以轻松创建任何人都可以使用的功能性网站。
虽然 Bootstrap 上的可访问性更好,但安装过程更糟。 Bootstrap 要求您先拥有某些组件和文件,然后才能安装它们。 此外,与 WordPress 不同,它没有简单的设置向导。 值得庆幸的是, Bootstrap 需要的维护比 WordPress 少得多,因为它很简单。
Bootstrap 本身不附带 UI ,需要您下载 UI 工具包。 这意味着 Bootstrap没有开箱即用的集中仪表板。 尽管第三方仪表板易于使用且制作精良,但仍需要额外安装。 这使得它比 WordPress 稍差。

最后,还有 Bootstrap 的页面构建器及其运行方式。 由于 Bootstrap 是一个编码框架,它在技术上没有页面构建器。 Bootstrap 使用的编码框架非常容易学习,可以创建一个快速、响应迅速且具有交互性的网站。 但是,它缺少 WordPress 提供的许多复杂功能和可定制性,例如联系表、电子邮件列表等。
另一方面,我们有 WordPress 及其可访问性。 WordPress 还有一整套功能和辅助功能选项。 WordPress 支持大多数语言、可翻译且开源。 但是,这有一个问题,因为 WordPress 开箱即用地对移动设备和浏览器的支持较少。
您还必须进行广泛的安装和维护,然后您的网站才能完全正常运行并准备就绪。 WordPress 的安装过程比 Boostrap 容易得多。 然而,WordPress 通常比 Bootstrap需要更多的维护、优化和清理。
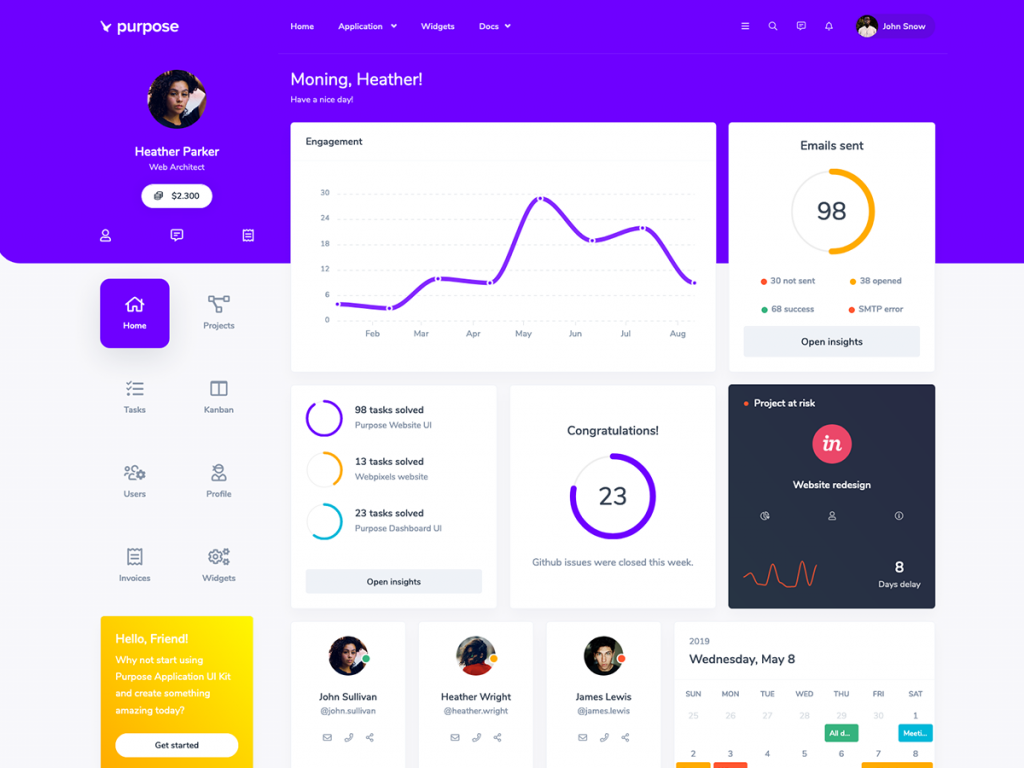
就实际的 WordPress 仪表板 UI 而言,它构建良好但仍需要一些工作。 它有一个易于使用的侧边栏,将您需要的一切都集中在一个地方。 但是,存在一些小问题,例如管理员通知和引用通告。 总的来说,它仍然比 Bootstrap UI 好,因为一切都可以在一个地方访问。
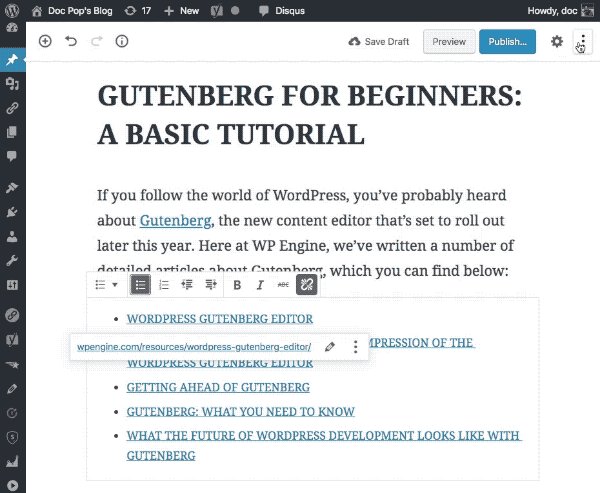
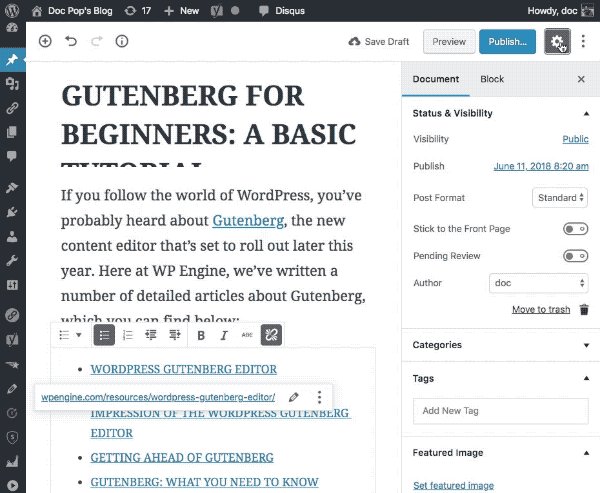
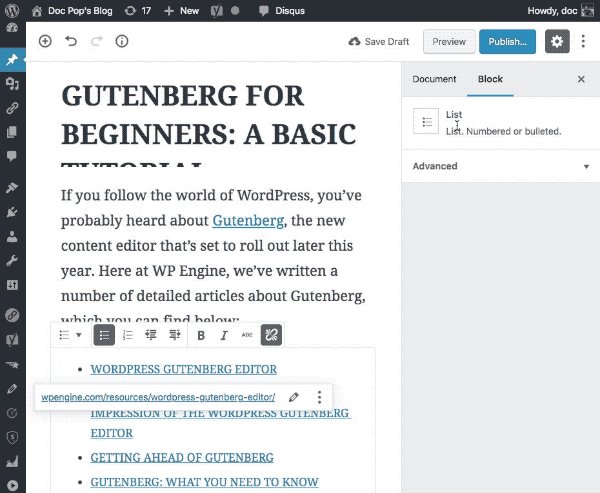
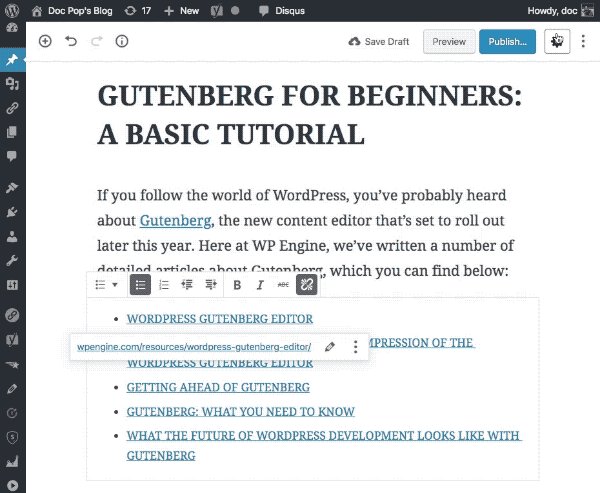
转到页面构建器,WordPress 有一些可靠的选项。 WordPress 有一个默认的页面构建器,称为“古腾堡编辑器” 。 这个页面构建器速度很快,但它缺少一些功能并且有时可能会造成干扰。 然而,这个问题可以通过使用第三方页面构建器轻松解决。

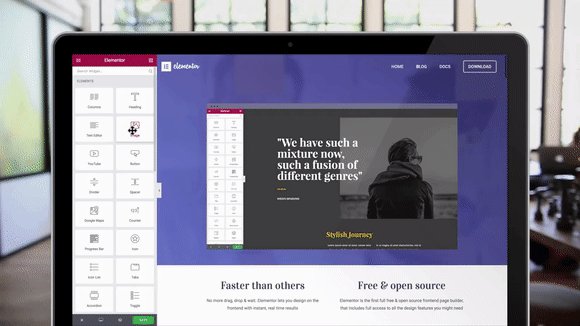
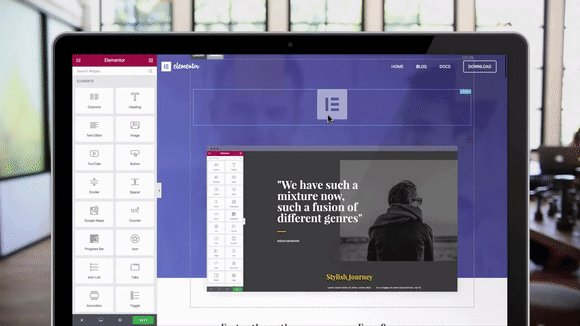
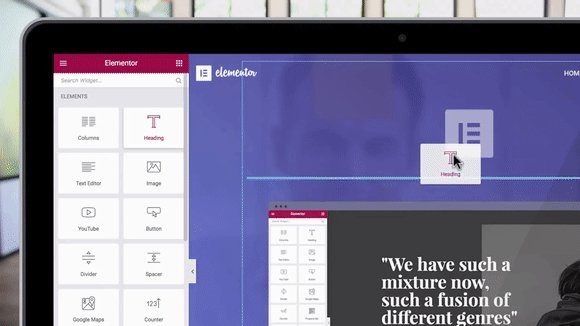
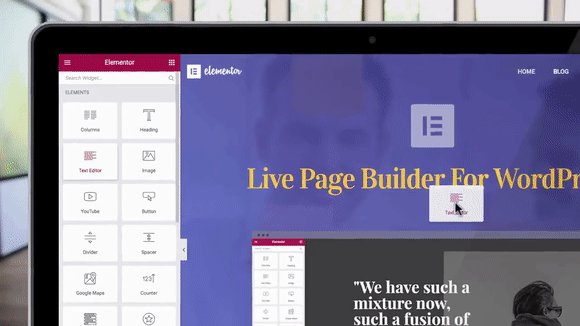
由于 WordPress 是开源的并支持插件,因此您可以在许多出色的页面构建器之间进行选择。 对于本指南,我们将使用Elementor页面构建器作为示例,尽管还有无数其他页面构建器。

Elementor Page-Builder 具有广泛的可定制性和大量功能列表。 另一件好事是,很多像 Elementor 这样的页面构建器通常都是免费的。 它们也比 Bootstrap 页面构建器更容易编辑和使用。
总的来说,我不得不把重点放在 WordPress 上。 WordPress 在其页面构建器上提供了更多功能,并且更易于使用。 Bootstrap 具有更多辅助功能,但需要花费大量时间来习惯,并且其框架更难使用。 最后, Boostrap 需要一个 UI 工具包来为您的网站创建仪表板。
性能、SEO 和安全性
性能、维护、SEO 和安全性是运行任何网站的四个关键要素。 人们希望您的网站能够在几秒钟内加载。 维护决定了您的站点需要多少维护。 网站安全对您的网站至关重要,因为安全漏洞会危及用户数据并减慢您的网站速度。 这些功能是所有网站所必需的。
与 WordPress 类似, Bootstrap 是一个自托管和处理的平台。 性能和优化取决于您对网站的处理方式。 Bootstrap 已经提供了一个具有快速性能的良好框架。 由于其简单的性质和代码, Bootstrap 得到了很好的优化并且非常容易维护。
Bootstrap几乎不需要网站维护和清理。 大多数情况下,创建网站后,您不必经常清理和修复它。 与 WordPress 相比,Bootstrap 的简单方法使其没有膨胀和麻烦。
然而,安全性是 Bootstrap 与 WordPress 相比乏善可陈的领域之一。 Bootstrap的框架中有几个安全漏洞。 它提供的用于管理网站安全的功能和工具也少得多。 最后,您必须使用插件和第三方工具来提高网站安全性。
最后,还有 Bootstrap 的 SEO 功能和缺乏的功能。 Bootstrap 对 SEO 来说很糟糕,因为它的框架没有任何 SEO 工具。 使 Bootstrap 网站对 SEO 友好是非常困难的,这对大多数人来说是一个主要缺点。 您可以使用一些第三方插件调整 SEO ,但SEO 支持仍然有限。
WordPress 性能需要可靠且快速的主机,例如Host Armada ,才能充分发挥您网站的潜力。 还有无数的插件、CDN、缓存插件和其他你可以安装/调整以提高性能的东西。 从好的方面来看,WordPress 平台的整体性能非常出色。
必须自己维护站点也是一把双刃剑。 您将对您的网站拥有完全的控制权和定制化,但您对网站上的所有内容以及您的管理方式负责。 值得庆幸的是,WordPress 为您提供全自动更新以获得最佳优化。
就维护而言, WordPress 可能很麻烦。 您必须始终如一地清理、优化和管理您的站点,以确保您从中获得最大收益。 如果您想要一个简单的 WordPress 维护解决方案,那么Labinator 的网络专家可以为您自动管理您的网站!
就 SEO 而言, WordPress 比 Bootstrap 好得多。 SEO 在 WordPress 上需要更少的时间和调整,但它没有内置的 SEO 工具。 使用 WordPress,您可以轻松快速地改进网站的 SEO。 唯一的问题是它需要正确的插件和配置才能开始。
就安全性而言, WordPress 也比 Bootstrap 做得更好。 他们的网站安全功能并不完美,但比目前可用的大多数平台都要好。 只要您保持帐户安全并妥善维护您的网站,就不会遭到破坏。 如果您有安全漏洞,那么您和您的主人必须处理它。
总的来说,我不得不宣布WordPress 赢得了这一部分。 这两个平台都为您提供卓越的性能,但Bootstrap 缺乏 SEO 和安全功能。 最后,WordPress 由于其强大的安全性和 SEO 可定制性而具有优势。 但是,它仍然需要比 Bootstrap 更多的维护。
货币化和增长潜力
如果您运营网站,还需要考虑其他一些重要事项,包括限制、货币化和增长潜力。 这些要素在事物的长期和业务方面将非常关键。 指南的这一部分将涵盖 SEO、货币化、规则、内容所有权以及任何限制/限制的含义。
Bootstrap 没有约束和限制,因为它只是一个框架。 您对您的网站拥有完全的控制权和所有权。 您无需面对或遵守任何规章制度。 因此,只要不违法,就什么都不用担心。
不幸的是, Bootstrap 网站的增长潜力要差得多。 Bootstrap 提供可定制性、兼容性和可访问性,但仍然难以扩展您的网站。 它只是一个前端解决方案,提供的插件/工具较少。 因此,您将拥有更少的功能和工具来帮助您发展网站。
Bootstrap 的货币化潜力也是如此。 尽管 Bootstrap 允许任何类型的货币化,但很难实施。 Bootstrap 上用于创建电子商务商店、在线课程、显示广告和其他内容的工具和插件较少。 这是 Bootstrap 的一大缺点。
移动到 WordPress,也没有任何限制。 与 Bootstrap 一样,您可以对您的网站做任何您想做的事情。 您拥有网站上所有内容的控制权和所有权。 只要您不做任何违法的事情,您的网站将永远是您的。
您可以以任何您想要的方式编辑和调整您的网站。 几乎WordPress 中的所有内容都可以更改或删除。 他们还允许您直接编辑网站代码并更改 SEO。 您可以使用 WordPress 访问您网站上的更多内容。 WordPress 的增长潜力更为出众。
最后,由于有更多的货币化工具, WordPress 比 Bootstrap 提供了更多的电子商务潜力。 WordPress 提供了WooCommerce 之类的插件,它们比 Bootstrap 具有更多的电子商务功能。 这些使您可以创建完全可定制的商店并轻松添加会员资格等内容。
总的来说,我不得不将这一点交给 WordPress 。 尽管这两个平台都提供了同等数量的增长潜力、货币化且没有限制,但 WordPress 使其更容易实施。 Bootstrap 和 WordPress 都几乎没有限制。 但是,WordPress 更易于使用和设置。
可定制性和功能
我们将涵盖的最后一组内容是可定制性、特性和设计。 这些东西对于添加功能和设计一个好的网站都是至关重要的。 本节将介绍 Bootstrap 和 WordPress 提供的功能、站点设计特性、插件和美学选项。
尽管 Bootstrap 和 WordPress 都是开源和自托管的,但您会在本节中看到许多不同之处。 这两个平台都提供了广泛的控制,允许您调整和添加任何内容到您的网站。 它们的可定制性选项数不胜数,但存在一些关键差异。
对于 Bootstrap,您可以自定义网站的外观和设计。 但是,您网站的后端将很难更改。 大多数 Bootstrap网站和主题看起来都一样。 如果您喜欢简单统一的设计,那么这不是问题。 然而,可定制性和设计性是 Bootstrap 非常缺乏的两个方面。

Bootstrap 仅提供前端解决方案,因此您网站的功能和灵活性也会受到限制。 一些插件可以解决这个问题,但它们很少。 Bootstrap 的插件比 WordPress 更难找到。 您仍然可以对您的 Bootstrap 站点进行编码以使其成为您想要的,尽管这将需要付出难以置信的努力。

最后,还有 Bootstrap 的设计选项,非常乏味。 Bootstrap 的外观是高度可定制的,但需要大量的编码和时间才能使它看起来不错。 这就是为什么大多数 Bootstrap 网站和主题看起来都一样的原因。 插件和主题可以解决这个问题,但大量编码仍然是让您的网站与众不同的唯一方法。
如前所述,WordPress 也是开源的并提供了极大的灵活性。 如果您可以编写代码,则可以将其添加到 WordPress 站点。 这个因素与 WordPress 提供的大量功能有关。 插件和预先存在的 WordPress 设置让您无需编辑代码即可添加任何内容。
WordPress 具有数以万计的插件,它们可以执行从删除特定通知到全面检查您网站的所有内容的任何操作。 插件和主题是 WordPress 的基础。 由于 WordPress 是开源的,因此插件可以实现任何可以想象的事情。
WordPress 提供了如此多的设计,以至于让人不知所措。 尽管使用 WordPress 创建网站可能看起来很困难,但它有数以千计的插件可以帮助您。 WordPress 还有数以千计开箱即用的精美主题。 WordPress 主题的范围从全面检修到您可以构建的框架,例如NanoSpace 。

设计选项广泛而灵活。 页面构建器和可定制性功能可让您更改网站的所有内容。 Bootstrap 具有出色的美学和设计可定制性,但 WordPress 具有更多. WordPress 还允许您做所有事情而无需调整任何代码。
总之,我相信Bootstrap 有很好的前端定制。 但是,WordPress 总体上提供了更多的自定义、灵活性和功能。 WordPress 使自定义和控制您的网站变得更加容易。 Bootstrap 也没有后端定制和功能,这让 WordPress 成为了这一部分的赢家。
价钱
对于大多数寻找平台的人来说,定价可能是交易促成者或破坏者。 您需要一个具有成本效益并提供灵活定价选项的平台。 由于创建网站时定价可能会有所不同,因此我们将只关注您需要的主要内容。 额外的东西将取决于个人喜好。
这两个平台的定价会有所不同,因为它们都有可变定价。 您无需为 Bootstrap 和 WordPress 本身付费,而是为它们附带的东西付费。 您必须为域、托管服务提供商、插件、主题和其他功能付费。 这就是为什么定价范围从每月 20 美元到 1000 美元不等。
您将需要支付托管服务提供商的月度计划和域名的一次性费用。 然后您可以免费下载 WordPress 或 Bootstrap。 如果您想从一个地方开始,我会再次推荐Host Armada 。 现在由您决定要为您的网站购买什么。
这些范围从插件和主题到专业工具和订阅服务。 插件和主题是您可以购买的主要东西,但 CDN 和服务之类的东西也很有用。 所有这些产品的价格各不相同。 如果您想购买最好的 WordPress 产品和服务,我强烈推荐Labinator 。
总之,由于平台的相似性,本节是平局。 这些网站的费用完全取决于其他因素和个人喜好。 这两个平台都提供了一个包含不同服务、主题、插件和工具的库。 最后,它完全取决于您的个人需求。
Bootstrap 的优缺点
Bootstrap 的优点:
- 更多的前端定制。
- 有更多的可访问性和兼容性。
- 它提供了一个统一和一致的框架。
- 技术错误和问题更少。
- 与 WordPress 相比,它更加优化。
- 它支持所有浏览器和设备。
Bootstrap 的缺点:
- 更少的后端定制。
- 安全性要弱得多。
- 它根本不是 SEO 友好的。
- 安装和学习需要更长的时间。
- 页面构建器不提供那么多的功能。
- 插件和主题要少得多。
- 用户界面并不那么直观和简单。
WordPress 的优缺点
WordPress的优点:
- 更多后端定制。
- 安装和学习要容易得多。
- 有一个包含数千个插件和主题的库。
- 限制和限制很少。
- 它更易于使用且更直观。
- 页面构建器和用户界面都好得多。
- 您可以添加很多功能和额外的特性。
WordPress的缺点:
- 更少的前端定制。
- 它比 Bootstrap 稍慢。
- 它需要更多的维护和清洁。
- 您的网站可能会遇到更多技术问题。
- 它的可定制性和灵活性较低。
- WordPress 的可访问性和兼容性较差。
最终判决
总之,在 Bootstrap 和 WordPress 之间进行选择没有正确或错误的答案。 Bootstrap 和 WordPress 都有各自的优点和缺点,使它们与众不同。 这取决于您想要什么样的体验。 他们在不同的事情上做得更好,尽管我向大多数人推荐 WordPress 而不是 Bootstrap 。
Bootstrap 是使用编码框架的网站前端解决方案。 它提供了大量的辅助功能和兼容性功能。 它还具有快速优化,并且在所有平台/设备上都是统一的。 但是,它没有完整的页面构建器和管理仪表板。 再次重申,Bootstrap 只是一个前端网站框架。
WordPress 是开箱即用的完整前端和后端解决方案。 WordPress 更适合大多数网站,因为它具有一定程度的控制力、灵活性和可定制性。 WordPress通常更适合创建博客和商店。 它提供了更多的设计选择、特性、控制和更多功能。 它可能比 Bootstrap 具有更少的用户可访问性和优化,但它更容易使用。
一切 WordPress 的最佳场所
如果这份终极指南对您有帮助,那么您可以在这里查看更多精彩内容! 如果您想要高质量的 WordPress 产品和服务,我们可以为您提供完美的解决方案。
Labinator以实惠的价格提供令人惊叹的主题、功能丰富的插件、专家服务等。 他们还为您提供 30 天退款保证,包括 24/7 全天候客户支持和终身更新。
WordPress 指南
WordPress 指南和清单的最佳集合
我们完整和最新的 WordPress 指南和资源集合涵盖了充分利用 WordPress 网站所需的一切。








全部下载!
我们所有的指南都将发送到您的收件箱
