将文本分解为 SVG
已发表: 2023-01-20将文本分解为 svg 可能很困难,但您可以采取一些措施使其更容易。 首先,您可以使用 text-anchor 属性来指定文本的锚定位置。 这对于将文本与屏幕的左侧、右侧或中心对齐很有用。 其次,您可以使用 x 和 y 属性来指定文本的 x 和 y 坐标。 这对于在屏幕上定位文本很有用。 最后,您可以使用 font-size 属性来指定文本的大小。
如何使 sva 文本可编辑? GetElementByid(element) 是一个通过定义元素来创建元素的函数。 您可以像这样在 HTML 元素中使用 ref contenteditable=true:contentEditable = true; 在 HTML 元素中,也使用 ref contenteditable=true。
使用 svg> 时,它使用 rect> 和 text> 元素在 SVG 的矩形内写入文本。 为了实现这一点,我们必须加入元素。 要了解有关矩形和文本元素的更多信息,请参阅绘制矩形和绘制文本主题。
如何制作 Svg 文本?

要制作 SVG 文本,您需要做一些事情。 首先,您需要创建一个文本元素。 然后,您需要将文本元素的 x 和 y 属性设置到所需的位置。 最后,您需要设置字体系列、字体大小和填充属性。
它包含作为 XML 文件的可缩放矢量图形 (SVG) 文件。 您可以直接创建和编辑现有的 SVG 文件,也可以通过 JavaScript 工具以编程方式生成和编辑这些文件。 对于无法访问 Illustrator 或 Sketch 的用户,Inkscape 应用程序是一个不错的选择。 有关在 Adobe Illustrator 中创建 SVG 文件的更完整指南,请参见以下部分。 SVG 文件的文本由 SVG 代码按钮生成。 如果选择它,文本编辑器将自动打开。 使用此工具,您可以弄清楚最终文件的外观,甚至可以复制并粘贴其中的文本。
文件顶部没有 XML 声明或注释。 如果您想使用 CSS 或 JavaScript 制作任何类型的动画或样式,最好将您的形状组织成可以一起设置样式或动画的组。 您在 Illustrator 中使用的图像很可能不够大,无法放在整个画板上(白色背景)。 在保存图形之前,您应该检查画板是否与图稿相匹配。
使用 OpenType- SVG 字体时,您可以创建各种具有不同颜色的图形,例如徽标、图标和其他图形。 要创建高分辨率图形,除了 Scalable Graphics 之外,您还可以使用 OpenType-SVG 字体。 如果您在 SVG 的 XML 代码中包含标题和描述,搜索引擎和屏幕阅读器将能够更多地确定图形的质量。 title 和 desc 元素可以添加到源代码编辑器中的任何 SVG 文件。 OpenType 字体格式将其全部或部分字形作为 SVG(可缩放矢量图形)图稿,这是一种 PostScript 字体格式。 使用此方法可以在单个字形中显示多种颜色和渐变效果。 由于这些特性,我们也将 OpenType-SVG 字体称为彩色字体。
Svg 可以有文本吗?
文本内容元素是将文本字符串呈现到画布上的 SVG 元素。 SVG 中的文本元素包括单词“text”、“textPath”和“tspan”。 文本内容子元素是可以是文本内容元素的后代的文本内容元素。
如何使 Svg 文本可编辑
单击“编辑样式”按钮时,您可以选择要创建的样式类型,以及要使用的 SVG 样式类型。 您还可以在 SVG 属性面板中设置样式的属性。 创建 SVG 样式后,您可以使用它来设置任何类型文件的样式。 您可以通过点击并按住它来设置您想要的 SVG 样式,然后从下拉菜单中选择样式。 如何使 SVG 文本可编辑? 有几种方法可以编辑 sva 文本。 最简单的方法是使用 HTML 元素的 contentEditable 属性。 结果,元素的 contentEditable 属性将设置为 true,允许您更改元素的文本。 如果要在 HTML 元素中使用 ref contenteditable=”true” 方法,请使用以下示例:*div contenteditable=”true”>。 无需HTML 标记即可编辑 SVG。
你能在 Svg 中有文字吗?

是的,您可以在 SVG 中包含文本。 要在 SVG 中创建文本,您需要使用

同时,它允许在两个世界之间无缝过渡。 与其他图形元素一样,它的渲染允许您执行添加笔画和填充空格等操作。 您可以选择、复制并将其粘贴到其他地方。 屏幕阅读器可以阅读它,你可以通过谷歌找到它。 在大多数情况下,(0,0) 点位于框的左边缘,但并不总是位于左下角。 EM box被划分为若干个em,为空间中的每个单元提供一个特定的坐标。 字体表中的数字是字体的唯一标识符,它包含在内。
文本以与其他SVG 元素相同的方式呈现。 有多种插入文本的方法,包括填充文本、添加笔画和重复使用部分文本。 在此示例中,我使用了标签内的元素。 新的视口元素包括 x 和 y 属性。 像这样的文本元素允许您设置文本的位置。 在本节中,我们将了解如何操纵显示的显示方式。 字形和字体是很多争论的话题; 我最初的介绍令人失望。 有一个适当的基础有助于我们以后理解。
Textpathlength 和 Cappath 属性
textPathLength 和 capPathLength 属性分别指定文本路径的长度和大写高度。
有 3,就有 3 个。 fill 和 stroke 属性定义文本路径的颜色和形状。
毫无疑问,这是一个意义重大的声明。 textPathCurvature 和 textPathRadius 这两个属性定义了文本路径的曲率和半径。
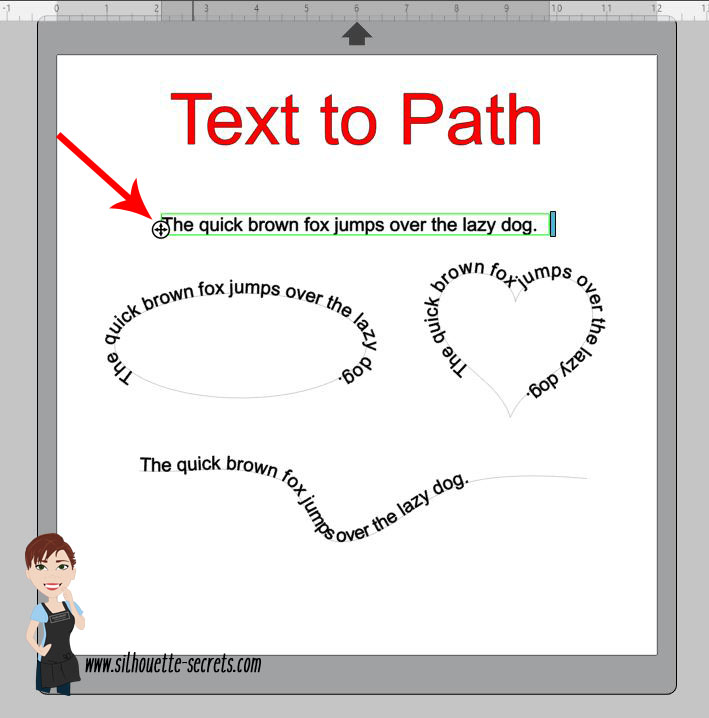
如何将文本放入 Svg 路径中?

有几种方法可以做到这一点,但最简单的可能是使用文本元素。 首先,您需要创建一个路径元素。 然后,您可以创建一个文本元素并将其放在路径元素中。 为此,您需要使用 textPath 元素。 textPath 元素将采用 xlink:href 属性,该属性将引用您之前创建的路径元素。 最后,您需要在 textPath 元素上设置 startOffset 属性。 这将确定文本在路径上的起始位置。 这是一个简单的示例:此文本将遵循路径! 您所要做的就是沿着您创建的任何路径布置 SVG 文本。 现在您有多种显示文本的选项。 要创建遵循路径的元素,您必须首先定义一个元素和一个路径以在内部定义。 在下面的第一个示例中,我创建了一个线性路径,它以文本路径 id 作为实例。 startOffset 属性允许您偏移初始文本位置的路径起点。 作为一个值,它可以是百分比或数字。 如果使用后者,则在当前坐标系中沿路径测量的距离用数字表示。实际上,您可以做同样的事情并在没有 startOffset 方法的情况下偏移路径。 x 的值使文本在沿着路径行进时平行于路径移动。 路径可能很难创建,但添加文本很简单。 只要您对 SVG 路径感到满意,就应该从中获得乐趣。 下周,在我完成剩余的属性后,我将向您展示沿曲线路径的文本。文本到 Svg 您可能想要将文本转换为 SVG 的原因有几个。 也许您想创建自定义字体,或者您可能需要一种更灵活的方式来在网站上显示文本。 不管是什么原因,有几种不同的方法可以将文本转换为 SVG。 一种方法是使用像 Icons8 这样的服务。 使用此服务,您只需上传一个 .ttf 或 .otf 文件,它们就会自动为您生成一个 SVG 文件。 另一种方法是使用像 Inkscape 这样的工具。 Inkscape 是矢量图形编辑器,可用于从头开始创建 SVG 文件,或将现有文件转换为 SVG。 最后,您可以使用像 Adobe Illustrator 这样的工具。 Adobe Illustrator 是矢量图形编辑器,可用于从头开始创建 SVG 文件,或将现有文件转换为 SVG。单个元素创建单行文本,但文本不能环绕新的行,因为它是独一无二的。 较长的文本应分成较小的块,以便它们可以单独放置。 A> 元素可用于识别文本段以进行定位和设置样式。 文本跨度可以从它们的自然位置移动或完全根据它们的位置重新定位。 因为 x 和 y 属性是独立的,你可以让另一个轴根据 x 的文本流自动计算。 与这些属性默认为 0 的 <tspan> 元素相比,x/y 具有自动定位行为。 使用 dy 和 dx,您还可以使用百分比和长度数组来表示文本的位置。 在示例 4-1 和 4-2 中,可以使用自然文本流来控制水平移动。各种 SVG 文本应用程序都需要 x 和 dy 属性。 在绝对 x 和相对 dy 语句中,您可以使用绝对 x 属性和相对 dy 来生成换行符。 图 4-3 表示排版结果。 爱丽丝梦游仙境中的一首诗的例子:老鼠的故事如图 4-3 所示。 nth-child (2n) 选择器将每行的样式设置为蓝色而不是绿色,具体取决于行。 文本将以常规大小格式的一半大小开始。 诗的字体会随着诗的进行而阶段性地变化。图形顶部的偏移量是一行一行。 一组手动生成的 dy 偏移量用于控制文本的形状。 因为 SVG 文件是 HTML 文件,所以不可能包含任何以 HTML 命名的实体。 所有斜体的跨度仅由单词和元素组成,没有任何定位元素。
