Bricks Builder 评论:为什么它是一个改变游戏规则的网站生成器
已发表: 2024-12-09想知道 Bricks Builder 的炒作到底是怎么回事吗?
目前,它可能是市场上最热门、谈论最多的新型 WordPress 网站构建器。
虽然无法得知确切的用户数量,但我们发现其 Facebook 群组中有超过 21,000 名成员。在 Quora 和 Reddit 等社交媒体和问答平台上,关于 Bricks 的讨论非常多。
尽管与 Elementor 和 Kadence Blocks 等流行的构建器相比,Bricks Builder 并不是一个插件。相反,它是一个带有页面构建器界面的 WordPress 主题。
也就是说,您可以获得页面构建器的灵活性和主题的强大功能。很像二合一包装。
但这就是全部吗? Bricks Builder 会改变 WordPress 用户的游戏规则吗?
好吧,坚持读到最后就知道答案了!
在这篇 Bricks Builder 评论文章中,我们将探讨其主要功能、设计部分、成本、客户支持、优缺点、替代方案等等。
那么,我们走吧!
总体评价
Bricks Builder正迅速成为构建 WordPress 网站的最爱。它易于使用、速度快,并且包含用户喜爱的功能,尽管它尚未在 Trustpilot 或 G2 上获得评论。
我们对它的拖放构建器、内置工具以及它如何取代额外插件的需求印象深刻。对于初学者和专业人士来说,这都是一个不错的选择。
凭借其热烈的反馈和强大的功能,我们给予 Bricks Builder 4.8/5星评价。
如果您想要一种简单、快速且有效的方法来构建您的网站,就是这样!
A.什么是 Bricks Builder?概述
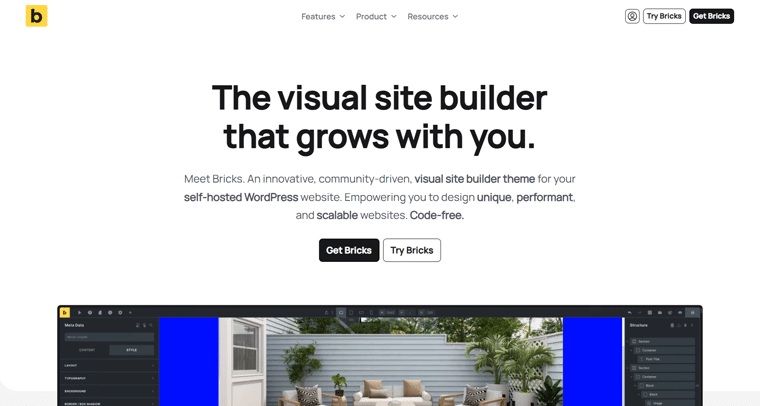
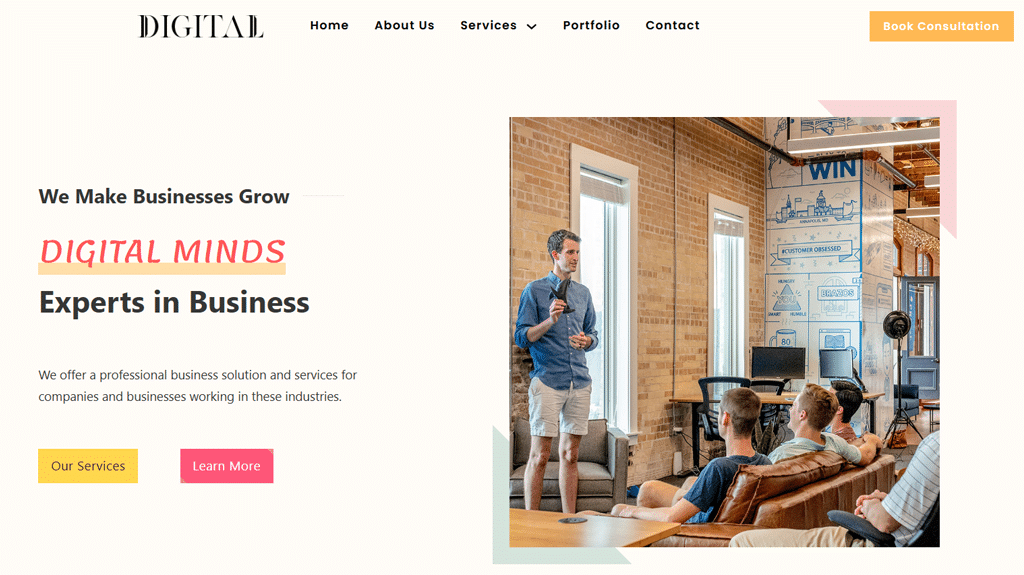
Bricks Builder 正是一款可视化网站构建器,可让您超级轻松无压力地创建网站。
与其他作为插件的流行页面构建器工具不同,Bricks Builder 是强大的主题与内置可视化编辑器的结合。

从字面上看,这意味着您无需添加额外的插件 - 一切都集中在一个位置,随时可以帮助您打造梦想的网站。
通过其拖放界面,您可以直观地设计整个网站。
想要调整页眉、页脚甚至单个页面吗?您可以实时完成这一切并立即看到结果。
最好的部分?您不需要了解一行代码即可使您的网站完全按照您想要的方式显示。
无论您是刚刚开始使用 WordPress 还是有任何经验,Bricks Builder 都可以让您完全控制。
最重要的是,真正让 Bricks Builder 如此特别的是它的速度和轻量级。
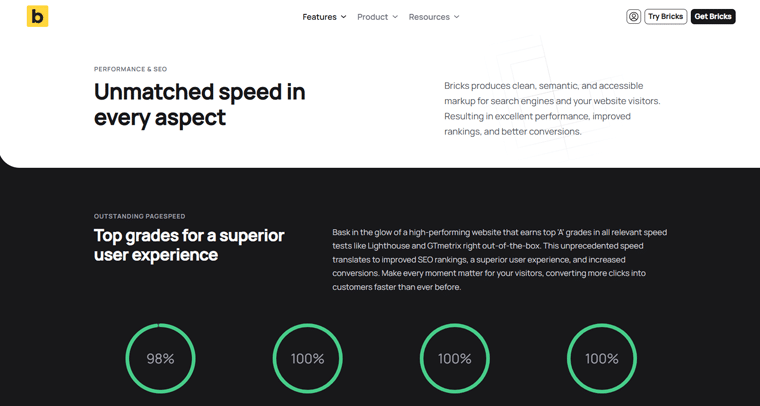
您的网站不仅看起来令人惊叹,而且还可以快速加载并顺利运行。因此,您的网站经过 SEO 优化(搜索引擎优化),因此在搜索引擎上排名靠前。

不用说,它非常易于使用,充满了强大的功能,非常适合任何想要制作一个优雅的 WordPress 网站、看起来完全符合他们想要的样子的人。
因此,无论您是想构建个人博客、作品集还是商业网站,Bricks Builder 都可以帮助您实现您的愿景。
B. Bricks Builder 的主要功能和亮点
现在,是时候探索 Bricks Builder 的主要功能和亮点,以便您了解其原因和特别之处。
1. 可视化全站编辑
Bricks Builder 的主要亮点之一是它为您提供了具有拖放功能的可视化完整站点编辑界面。因此,您可以实时设计整个网站,而无需来回移动。

确切地说,建造者在三个主要方面做出了妥协。他们是:
- 工具栏
- 控制板
- 帆布
工具栏位于最顶部,您可以在其中启用断点之间切换等操作以确保响应能力。此外,您还可以访问多个图标来控制历史记录或修订、插入模板等等。
同时,面板根据当前操作显示相关信息,例如可用元素或设置。
最后但并非最不重要的一点是,画布充当页面的视觉表示,您可以在其中添加部分、行、列和元素。然后,完全按照您的意愿设计您的网站。
2. 先进的设计特点
同样,Bricks Builder 具有先进的设计功能,使网站创建过程既简单又有趣。
例如:

- 借助 Flexbox 和 CSS Grid 等工具,无论屏幕尺寸如何,您的内容都可以完美契合。您还可以使用全局样式在一处设置整个网站的颜色和字体。这可以节省您的时间并使一切保持一致。
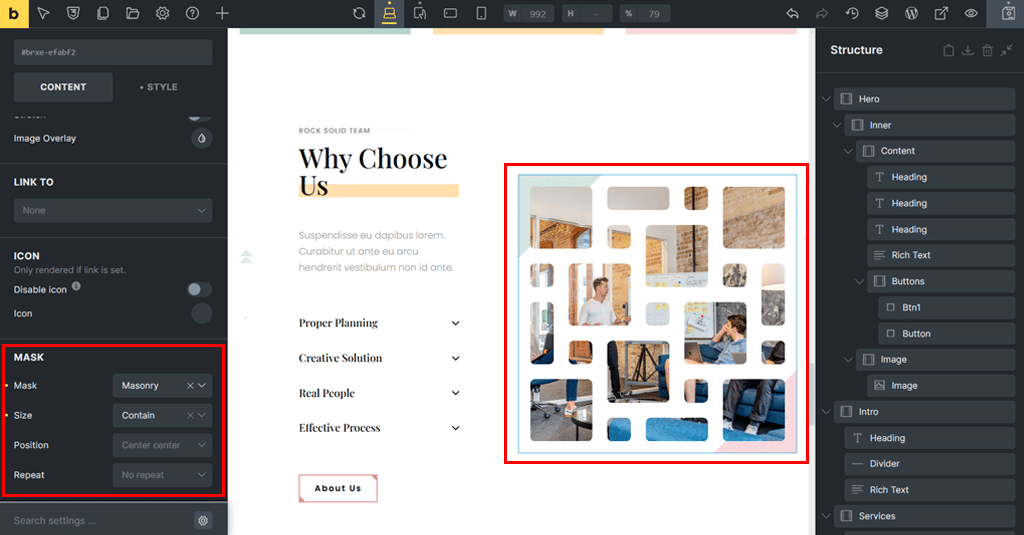
- 另外,为了使您的网站脱颖而出,您可以添加动画、炫酷效果和具有形状分隔符和图像蒙版等功能的独特形状。
- 需要图片吗? Bricks Builder 连接到 Unsplash。因此,您只需点击一下即可获得免费的专业照片。
- 还有什么?您还可以使用内置灯箱添加高级自定义功能,例如图像或视频的弹出效果。
- 如果您想要更多控制,您可以使用自定义 CSS 来按照您喜欢的方式调整您的设计。

Bricks Builder 为您提供创建既引人注目又易于构建的网站所需的一切!
3. 智能内容工具:查询循环生成器
Bricks Builder 的另一个重要亮点是它配备了智能内容工具功能,即查询循环生成器。
所以,这就是它如此棒的原因。
您告诉查询循环生成器您想要显示什么,例如您最新的博客文章或最喜欢的产品,它会为您显示它们。
例如,假设您有一个博客,并且您希望在一个漂亮的列表或网格中显示所有最新的帖子或项目。
因此,通过查询循环功能,当添加新帖子时,它会自动使您的新帖子以特定设计出现在您的网站上。不需要额外的努力!

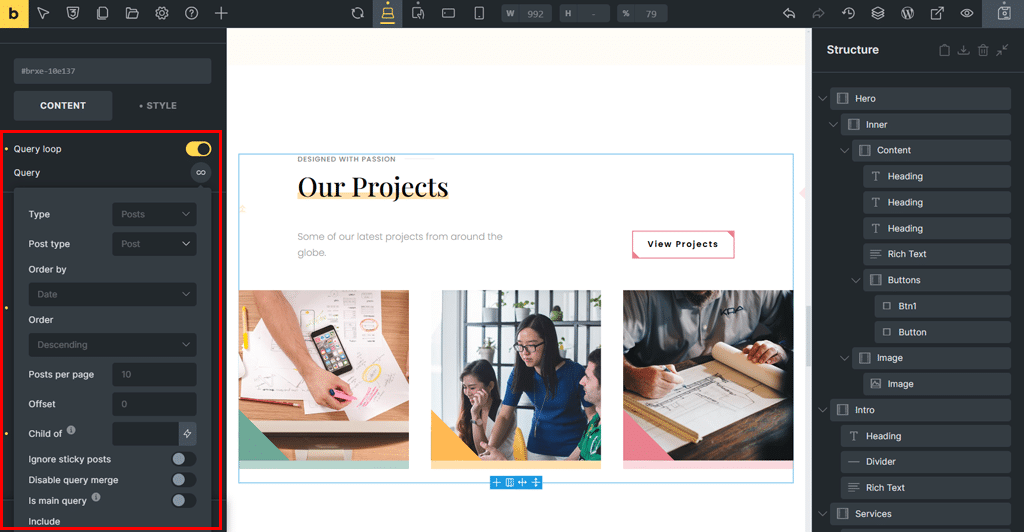
更详细地说,查询循环生成器只需 3 个简单步骤即可工作。
- 首先,添加一个Container ,它充当显示内容的框。
- 接下来,启用“使用查询循环”设置,该设置告诉 Bricks Builder,“对我想要显示的每个项目重复此框。”
- 最后,您可以通过查询控件(无限大图标)设置查询参数,以准确决定要显示的内容。无论是帖子、类别,甚至是自定义数据。
因此,这可以使您的网站保持新鲜并自动更新,因此您无需自己完成这项工作。它非常适合博客、在线商店或任何需要以有组织且简单的方式显示内容的网站。
4.动态和个性化内容
同样,Bricks Builder 可以帮助您使您的网站变得智能和个性化,让每个访问者都感觉很特别。基本上,它向正确的人展示正确的内容,这使您的网站超级酷。
它使用 3 个很棒的工具来做到这一点。他们是:
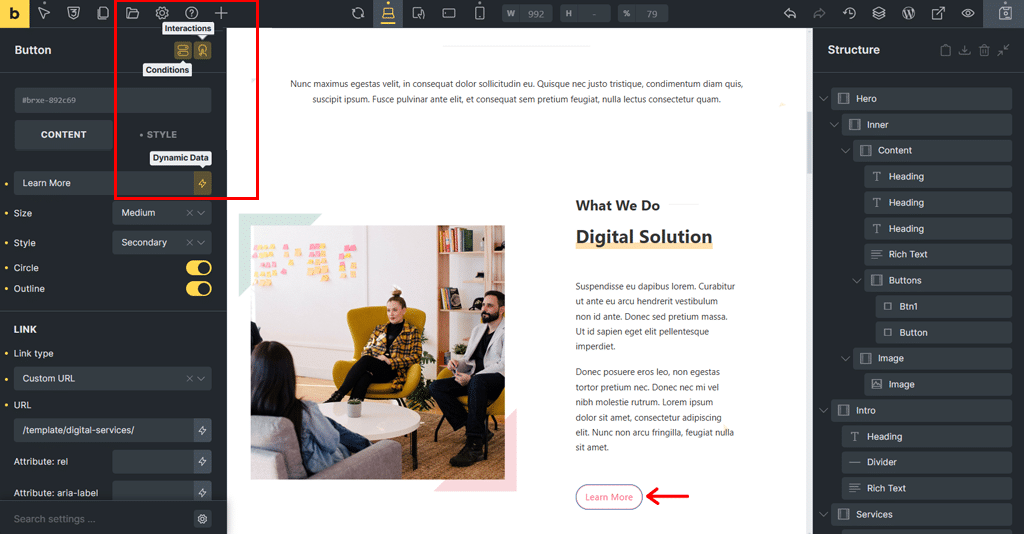
- 动态数据
- 状况
- 互动

i) 动态数据
第一个是动态数据。它就像一个助手,可以获取特定信息,例如帖子标题、作者姓名或产品价格。然后,将它们放在网站上您需要的任何位置。
虽然与显示项目列表(如所有博客文章)的查询循环生成器类似,但动态数据侧重于每段内容的小细节。
ii) 条件
接下来是条件功能。这个可以让你决定谁看到什么。例如,您可以仅向登录的用户显示特殊消息,或在促销结束后隐藏促销横幅。这就像为您的网站制定了自己的一套规则。
iii) 互动
最后,还有一个交互功能。它允许您创建打开弹出窗口的按钮、将鼠标悬停在其上时会发生变化的图像,或者当访问者滚动时显示的额外内容。
5. 专为性能而打造
同样,另一个主要亮点是 Bricks Builder 旨在帮助您的网站加载更快、运行更好。它具有易于使用的设置,您可以调整这些设置以提高网站的性能。
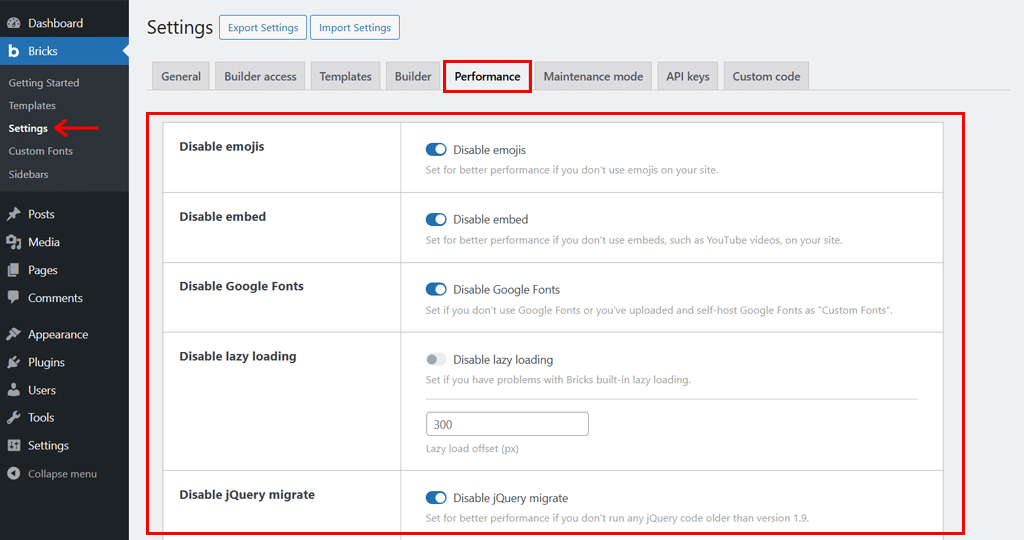
为此,您所要做的就是导航到 WordPress 仪表板中的“程序块 > 设置 > 性能” 。

这样做时,您会发现多个切换和下拉菜单来优化您的网站。
准确地说,您可以:
- 禁用表情符号:如果您不在网站上使用表情符号,请将其关闭。
- 禁用嵌入:如果您的网站不需要 YouTube 或其他嵌入内容,您可以在此处禁用它。
- 禁用 Google 字体:如果您上传了自己的字体,则可以停止加载 Google 字体以获得更快的性能。
- 禁用延迟加载:如果导致问题,请关闭延迟加载;否则,您可以启用它以加快图像加载速度。
- 延迟加载偏移:此外,您甚至可以在用户滚动时调整图像开始加载的时间(默认为 300 像素)。
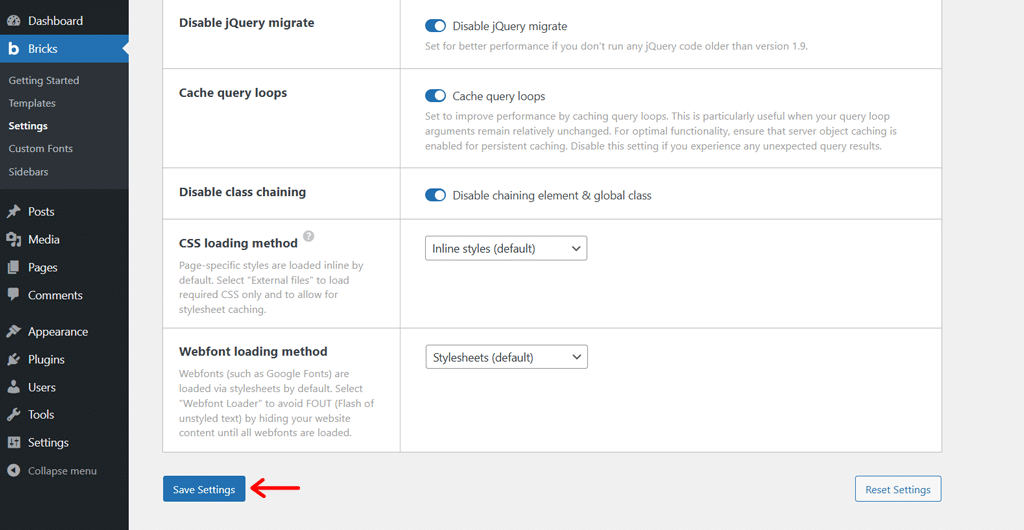
此外,您还可以调整其他设置来提高网站的性能。 例如关闭 jQuery Migrate、缓存查询循环、加载 Web 字体和 CSS 等等。

完成后,不要忘记点击底部的“保存设置”选项。
所有这些都可以帮助您使网站以性能为中心,从而改善搜索引擎优化和用户体验。
6. 定制表格和元素
Bricks Builder 可以轻松地向您的网站添加表单和炫酷功能。无论您想要基本的联系表格还是更高级的东西,Bricks 都能为您提供所需的一切。
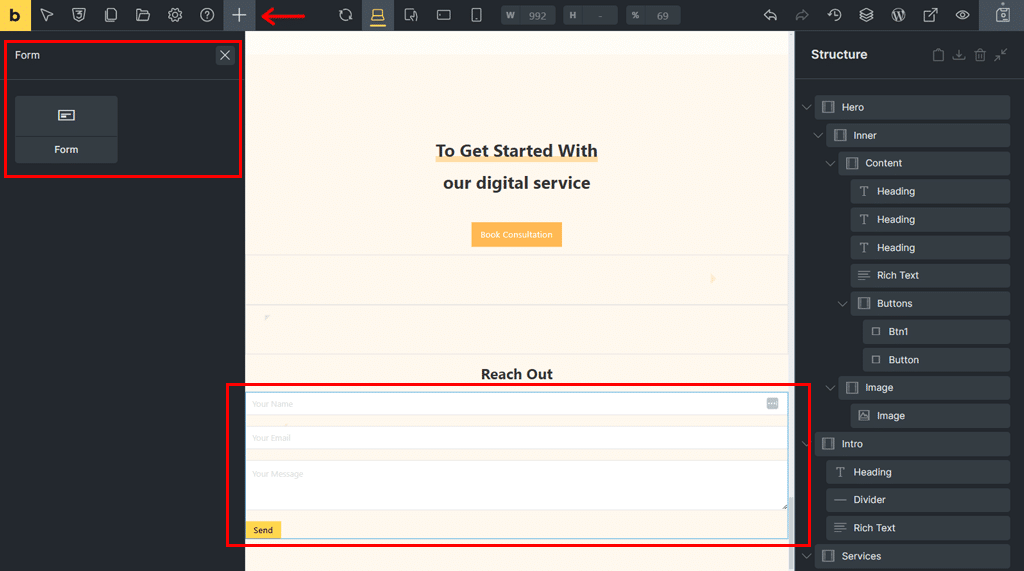
要创建表单,您所需要做的就是搜索并将“表单”元素拖到页面上。

然后,您可以通过两种方式对其进行自定义。一个是内容,另一个是风格。
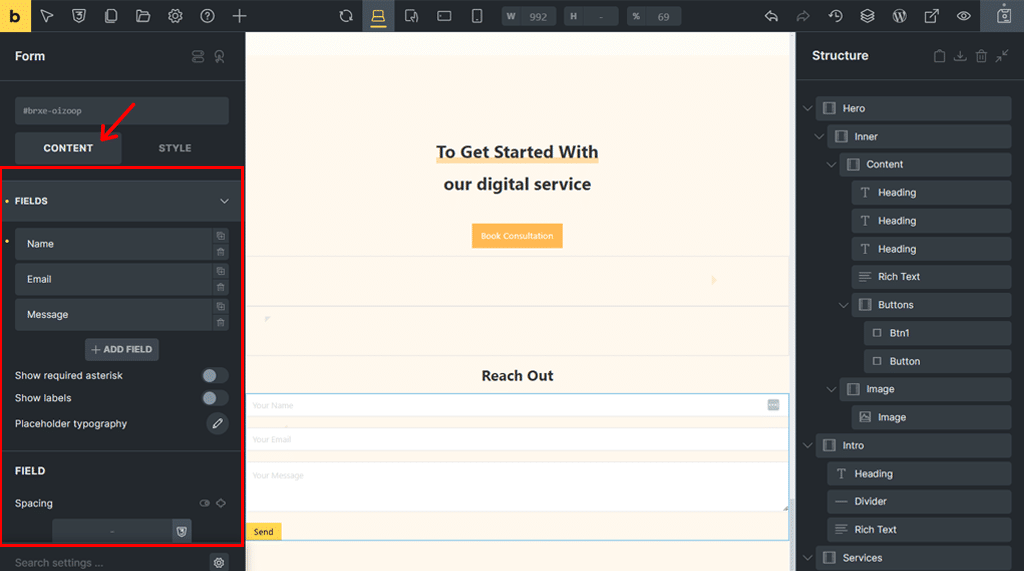
在“内容”选项卡中,您可以获得多个自定义选项,例如字段、提交按钮、操作、电子邮件等。

另外,您可以转到“垃圾邮件防护”并启用内置垃圾邮件防护工具,例如 Google reCAPTCHA、Cloudflare Turnstile 等。因此,这可确保只有真实的人才能提交您的表单。
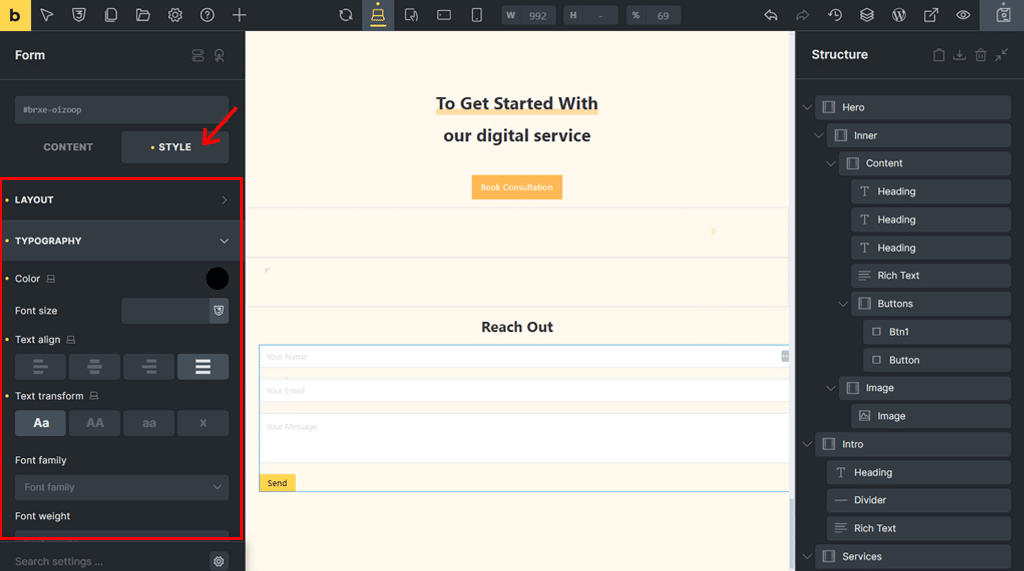
另一方面,在“样式”选项卡中,您可以配置布局、版式、背景、边框、框阴影、渐变/叠加、CSS 等。

不要忘记,Bricks Builder 提供了110 多个可自定义元素来增强您的网站。

它被分类为“布局”、“基本”、“常规”、“媒体”、“WordPress”和“单个选项卡”。
在每个下方,您可以找到交互式按钮、图像库、手风琴、选项卡等。您可以通过简单的拖放和自定义来进一步使用。
因此,最终这使您可以灵活地创建一个外观和工作方式都符合您想要的网站。
7. 其他附加功能
除了我们已经讨论过的功能之外,Bricks Builder 还提供更多功能。
例如:
- 菜单生成器,用于创建完全可定制的导航菜单,包括下拉菜单、大型菜单和适合移动设备的画布外菜单。
- 您可以使用弹出窗口构建器来设计和触发引人入胜的弹出窗口,以进行促销、潜在客户开发或用户操作,而无需额外的插件。
- 提供WooCommerce 构建器来完全自定义 WooCommerce 页面。包括产品列表、单个产品页面、购物车、结帐和客户帐户,直观且轻松。
- 您可以使用和自定义企业、投资组合或商店的预制社区模板,从而节省时间并更快地启动项目。
- 附带干净、可访问的代码,可提高网站性能并增强所有访问者的可访问性。
- 您可以获得响应式设计控制来调整每种设备类型的布局、字体大小和元素可见性,因此您的网站在任何地方都看起来很棒。
- 为您提供自定义代码选项,以便您可以直接在 Bricks Builder 中添加自定义 HTML、CSS 和 JavaScript 以扩展网站功能。
- 支持 11 种语言,包括英语、阿拉伯语、德语、西班牙语、法语、希伯来语、意大利语、日语和中文(简体和繁体)。
- 根据您的喜好,您可以在浅色和深色模式之间切换,以获得更舒适的设计体验。
- 允许使用方便的键盘快捷键来更快地进行日常操作,例如撤消、保存或添加元素。
这个清单还在继续!
C.使用 Bricks Builder 设计网站
现在我们已经讨论了主要功能,让我们看看如何使用 Bricks Builder 设计网站。
让我们逐步学习如何使用 Bricks Builder 设计您的网站。你准备好了吗?
第1步:购买并安装主题
Bricks Builder 是一个高级页面构建器主题。因此,首先您需要从其官方网站购买。
成功购买后,您可以下载一个 zip 文件,您需要将其与许可证密钥一起进一步上传到您的 WordPress 仪表板上。这会激活 WordPress 面板中的 Bricks。
如需更多指导,您可以查看我们有关如何安装 WordPress 主题的文章。
第 2 步:启动 Bricks 页面生成器
因此,一旦您成功安装并激活了 Bricks 页面生成器,您就会看到新的“Bricks”菜单已添加到左侧导航栏中。

现在,有两种方法可以启动 Bricks 页面生成器。一种是通过“页面 > 添加新页面 > 使用程序块编辑” 。或者,另一种是通过“砖块 > 模板” 。您可以随心所欲地做任何一项。
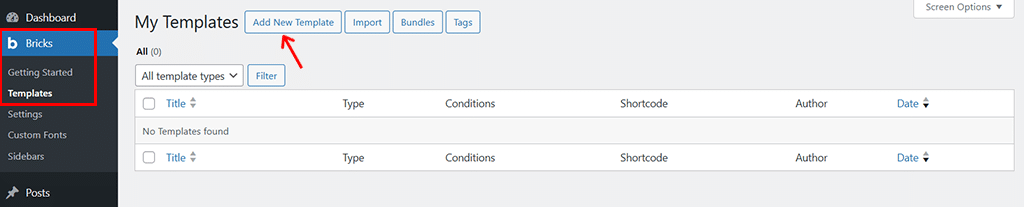
目前,我们选择后者。这样,您将看到如下所示的页面。

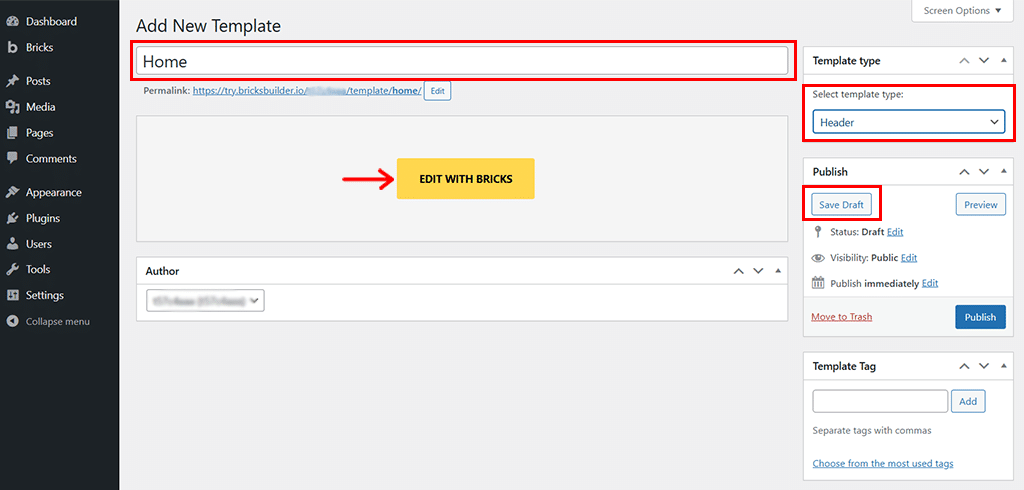
在这里,单击顶部的“添加新模板”选项,您将进入编辑器面板,如下所示。

现在,您可以首先为模板命名,例如“主页”,然后选择您选择的模板类型。在这里,我们现在选择“标题” 。
然后,单击“保存草稿”选项,然后单击“使用砖块编辑”选项。
第 3 步:熟悉界面
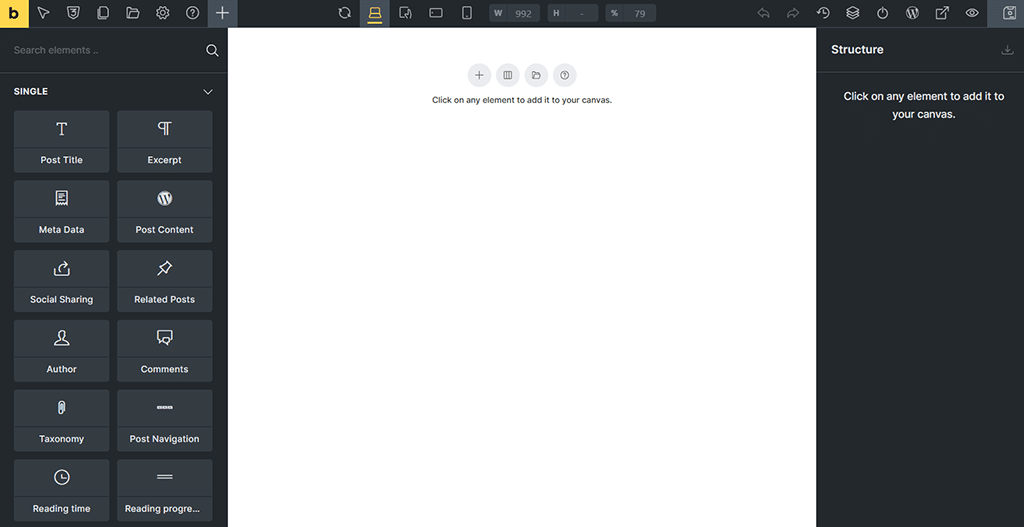
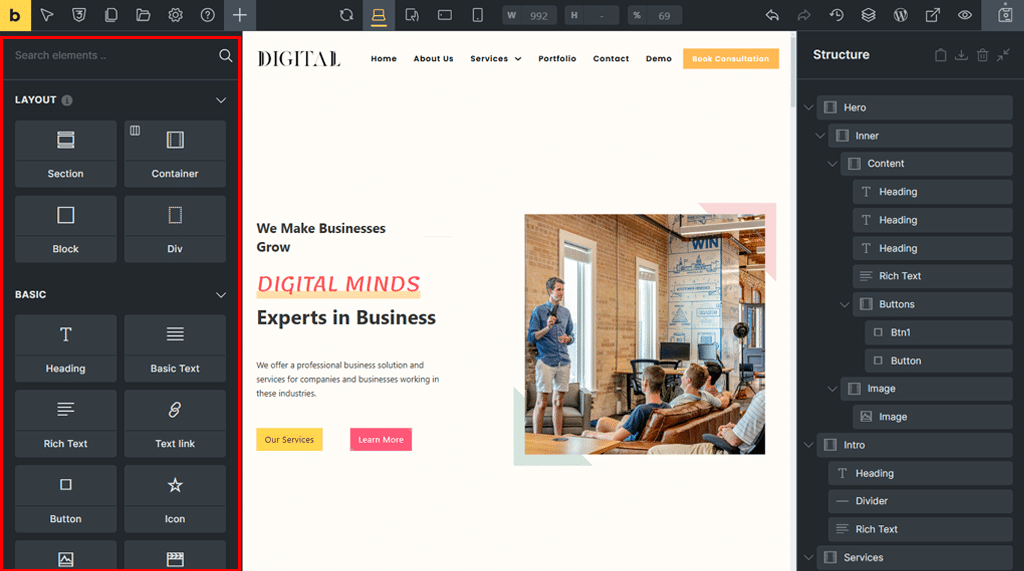
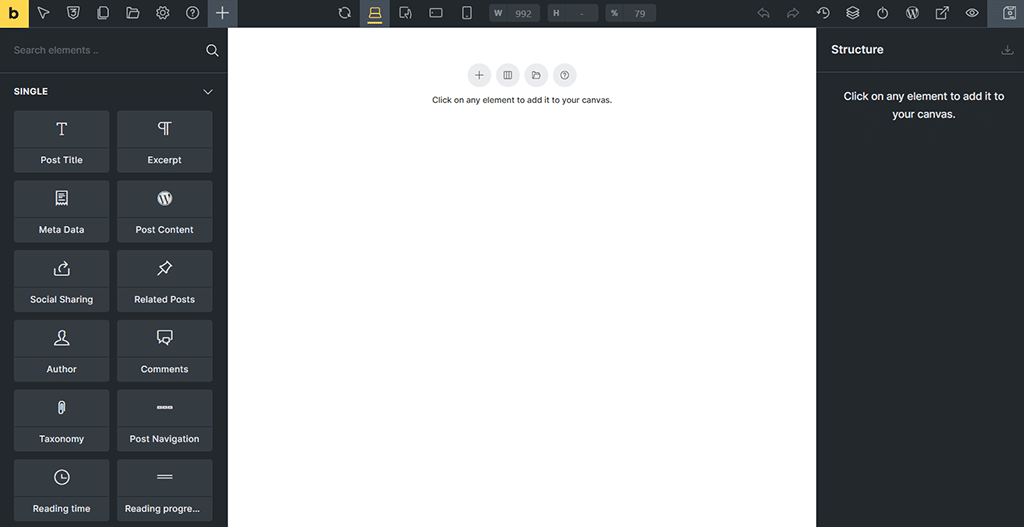
这样做后,您将看到一个干净简单的界面,包含 3 个主要部分:
- 工具栏:它位于顶部,可让您保存工作、预览站点以及在设备视图之间切换。
- 面板:您会在左侧找到它。它显示了可用于设计页面的工具、元素和设置。
- 画布:这是您的主要工作区,您可以在其中拖动元素、自定义它们并实时查看更改。

这种布局使一切井井有条,因此您始终知道在哪里可以找到您需要的东西。
第 4 步:使用模板
现在,在工具栏上,单击“模板”图标,如下图所示。

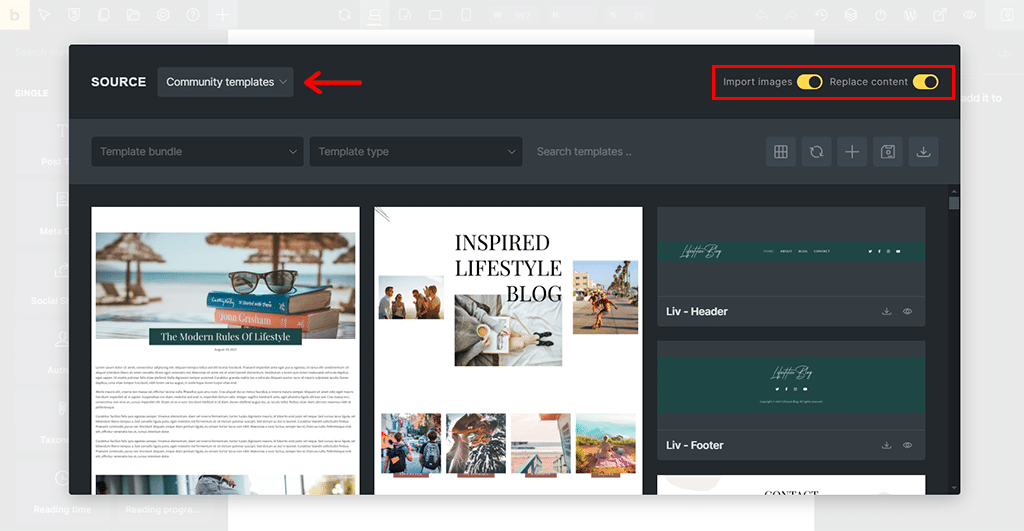
这样,您将可以访问 Bricks Builder 提供的多个“社区模板” 。此外,您还可以根据需要打开和关闭“导入图像”和“替换内容”这两个选项。

现在,您可以花点时间看看您最喜欢哪个模板并认为它最适合。
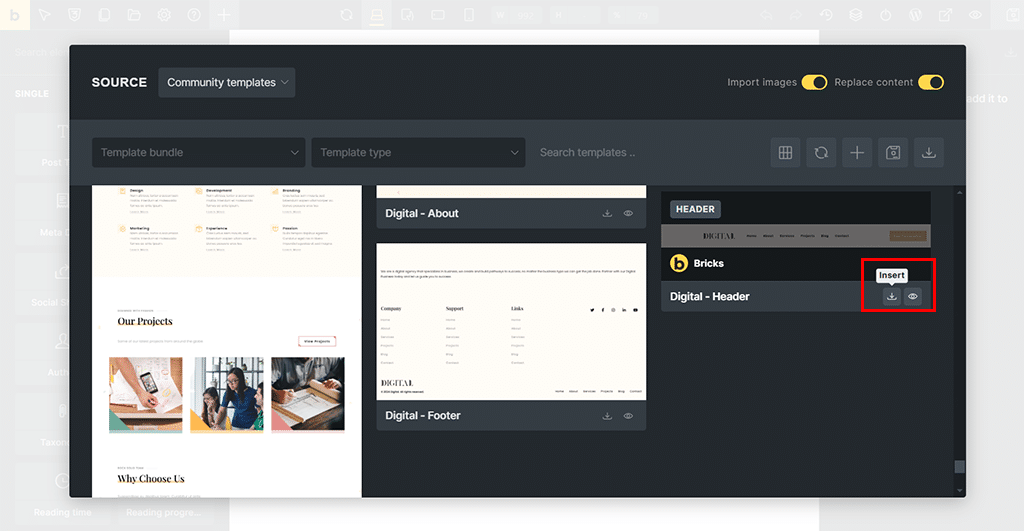
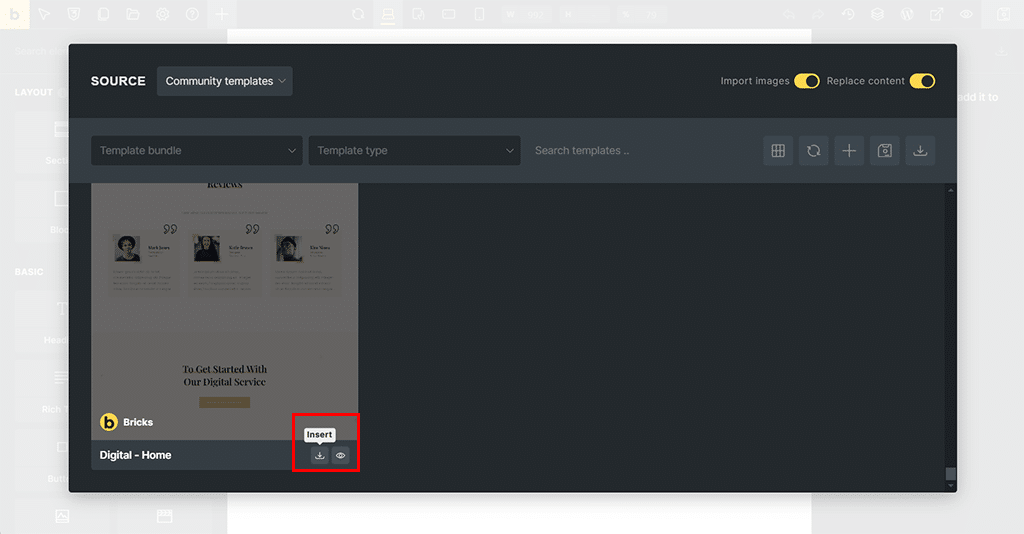
Bricks Builder 的另一个独特之处是您可以分别下载不同部分的模板,例如页眉、主页部分、页脚。
因此,我们在这里选择了“数字-标题”。只需单击“插入”图标即可继续。

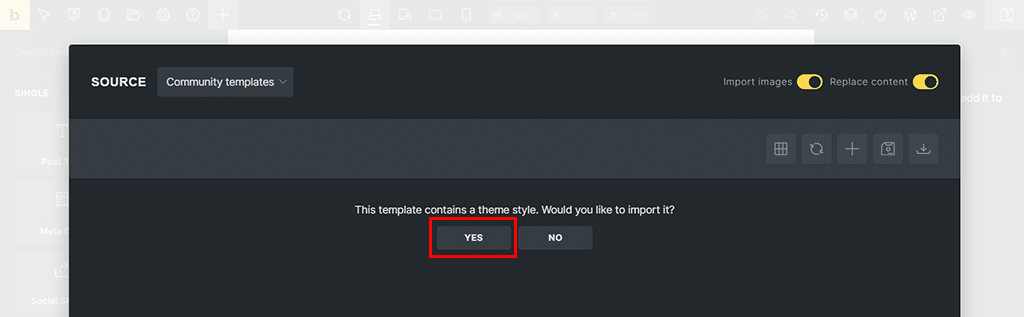
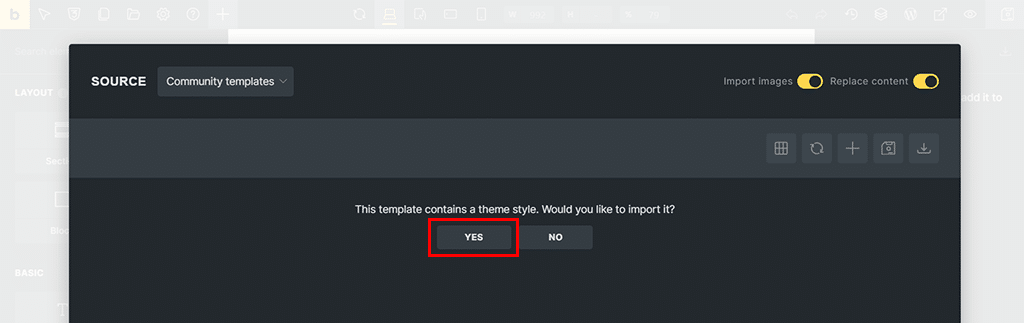
然后,您将看到询问“模板包含主题样式”的页面。你想导入它吗?现在,点击“是”按钮。

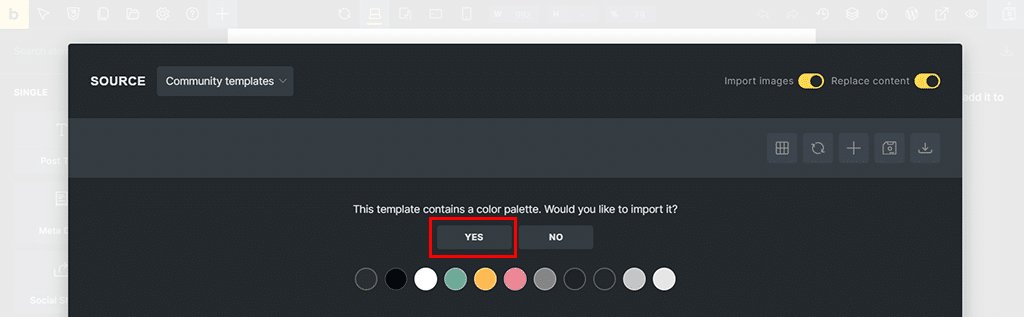
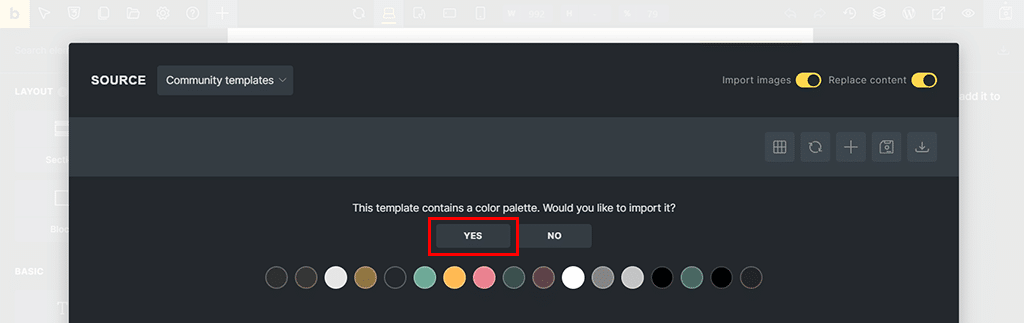
系统再次询问您“此模板包含调色板”。您想导入吗?再次点击“是”按钮。

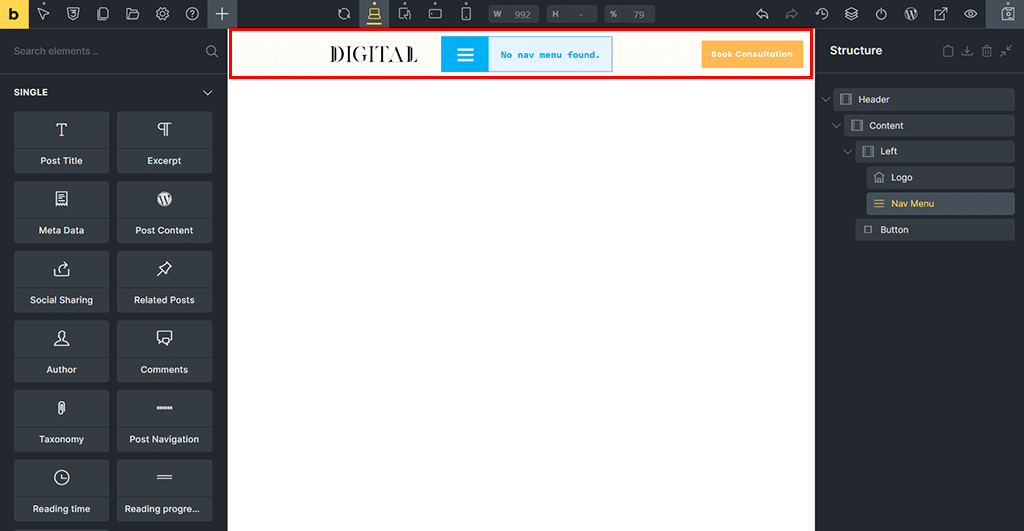
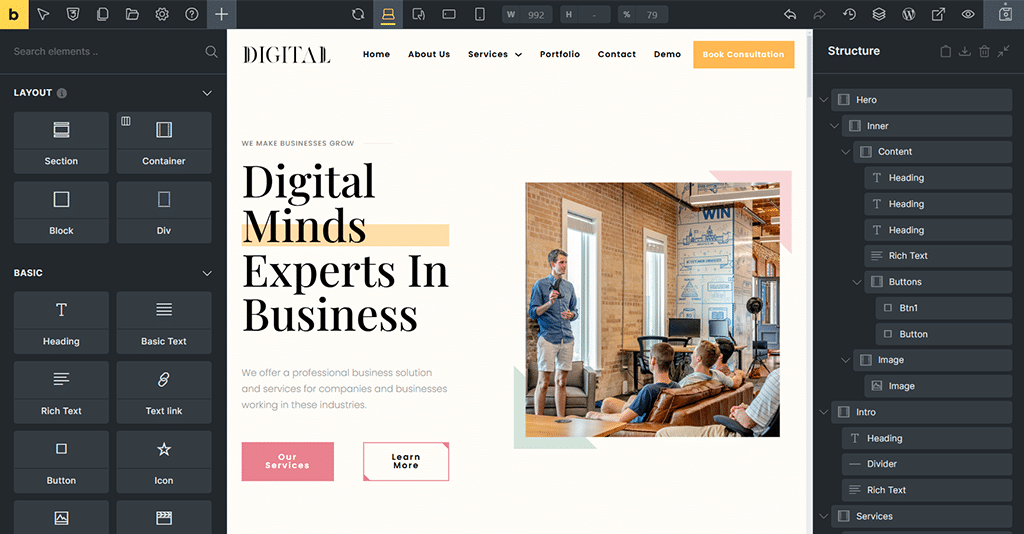
这样,您将再次看到以下页面,其中插入了标题模板。

但是,您还会看到“未找到导航菜单”。不要恐慌!这是因为我们还没有创建任何菜单。

第 5 步:创建和自定义菜单
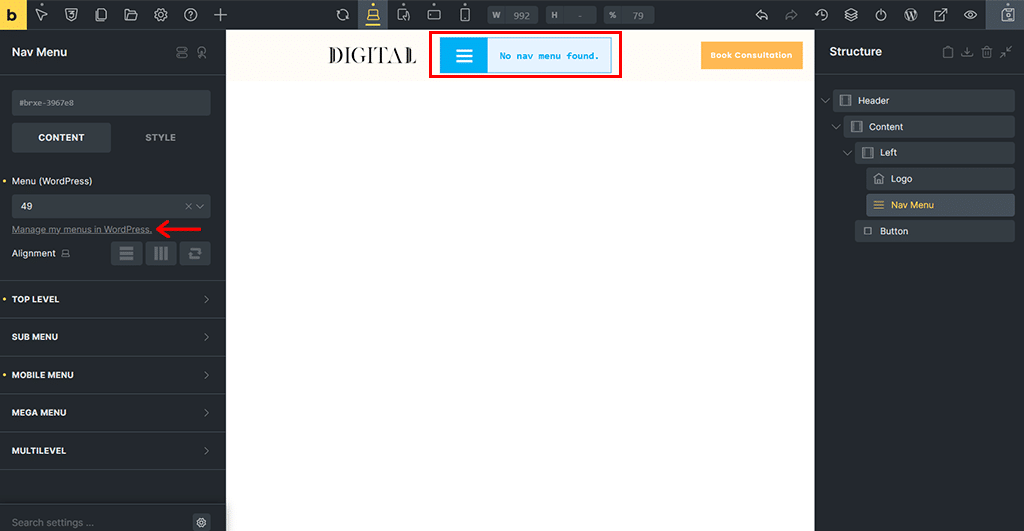
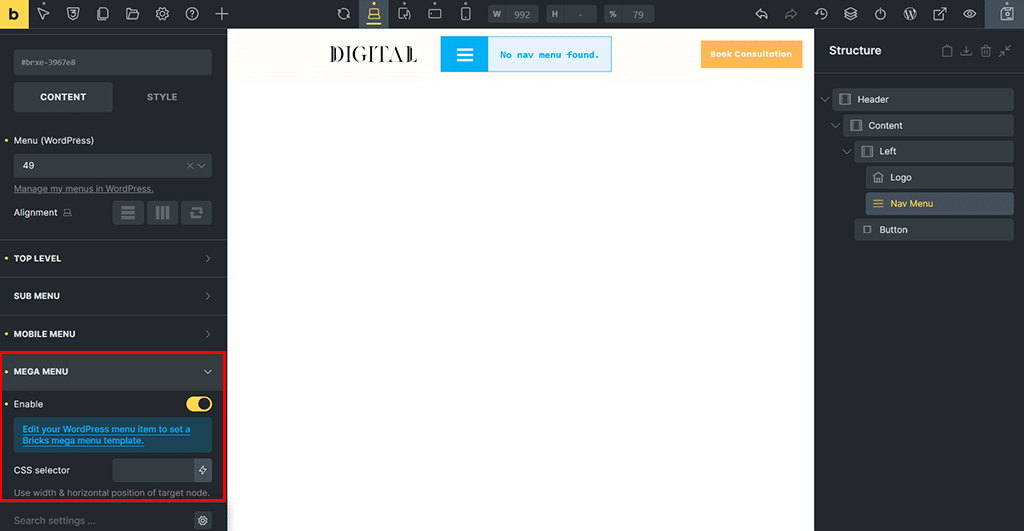
现在,只需单击“未找到导航菜单”即可。您将在左侧面板中看到“导航菜单”设置。

在这里,如果您想制作一个简单的菜单,那么您可以点击“在 WordPress 中管理我的菜单” 。

或者,如果您想制作大型菜单,则可以“启用大型菜单”并单击“编辑 WordPress 菜单项以设置 Bricks 大型菜单模板”。
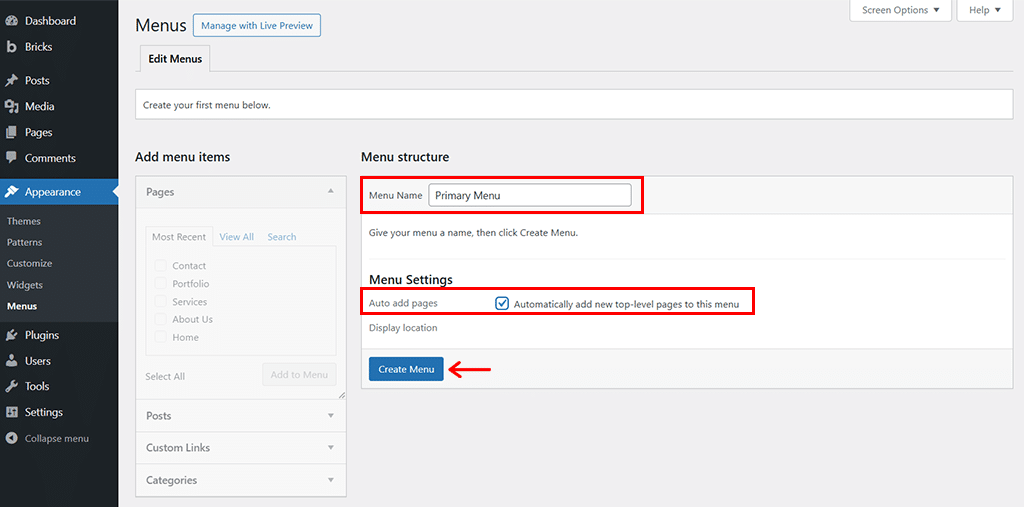
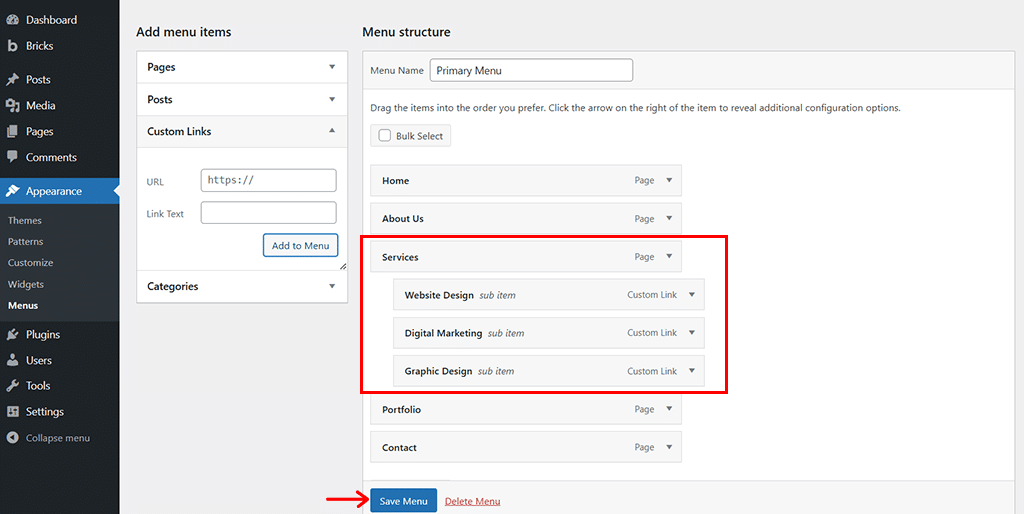
这里,我们选择了后者。这样做后,您将在 WordPress 仪表板中找到菜单生成器界面。为了让您知道,我们已经通过“页面 > 添加新页面”创建了几个页面。

现在,首先指定菜单名称,例如“主菜单”,然后启用“自动添加页面”选项。然后,点击“创建菜单”选项。
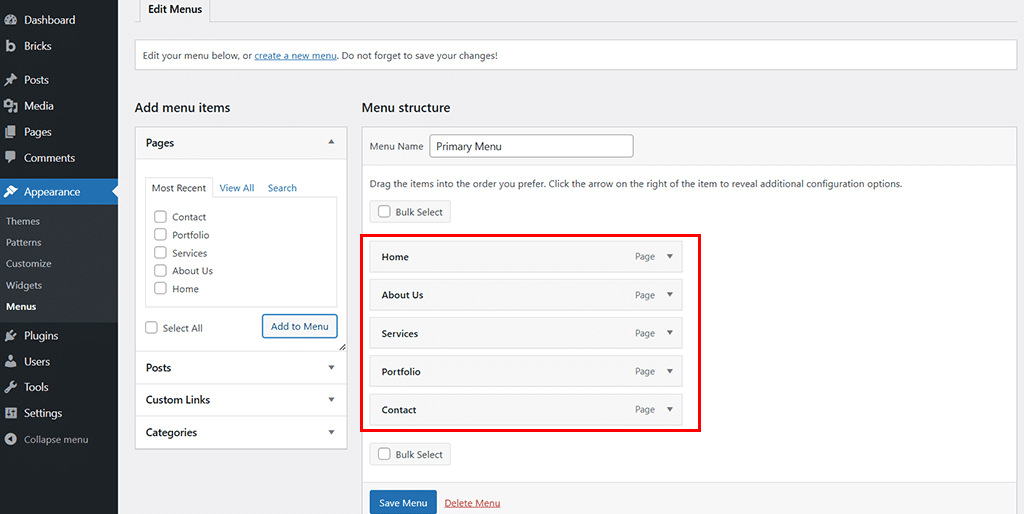
然后,您可以按照自己喜欢的方式添加和排列菜单。

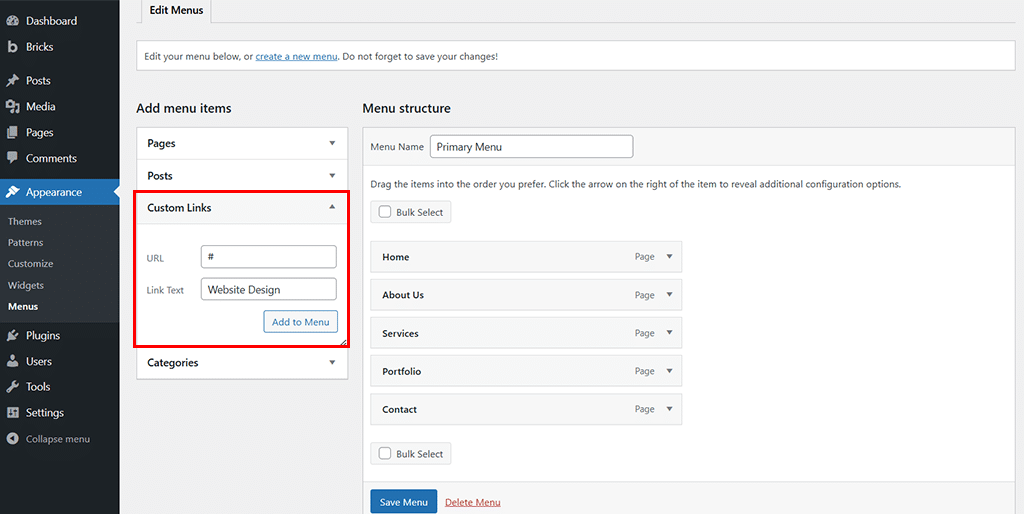
如果您想要更多子菜单,则可以单击“自定义链接”选项卡。现在只需添加“链接文本”和“#”作为 URL 即可创建一个。

完成后,您可以轻松地将其排列在哪个菜单下。最后,点击“保存菜单”选项。

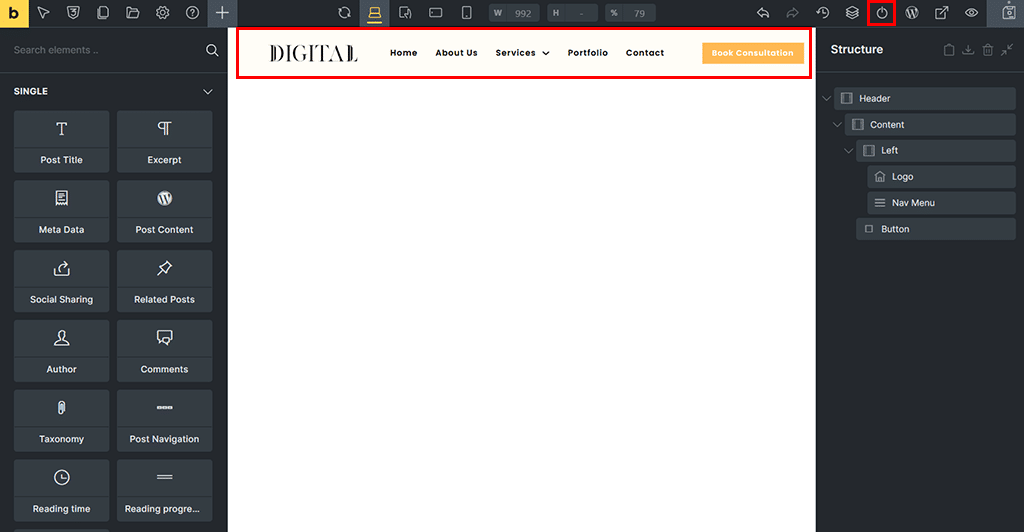
现在,如果您返回标题模板构建器并重新加载一次,您将看到您创建的大型菜单已加载。

一旦您满意,请点击右上角的“发布”按钮。
现在,按照相同的模式,您也可以导入其他模板,例如页脚。
第6步:设计页面内容
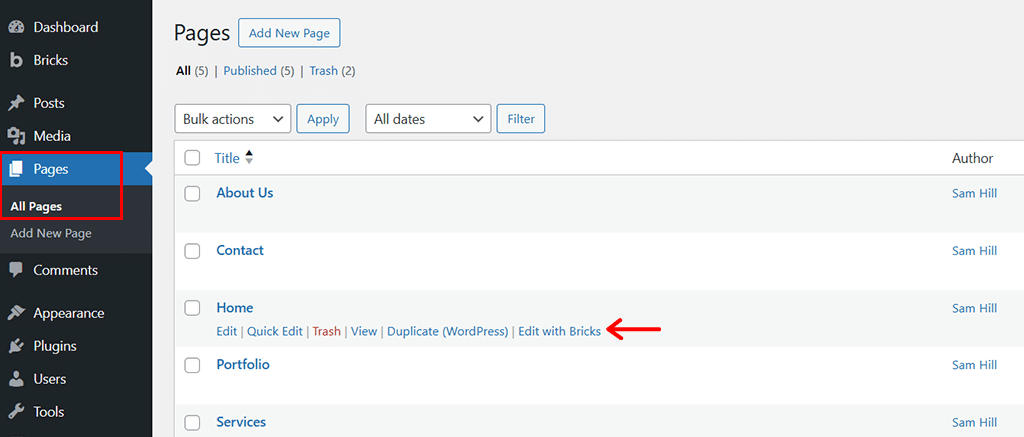
接下来,转到“页面 > 所有页面” ,然后将鼠标悬停在您要首先自定义的页面上。

在这里,我们选择了“主页”页面并单击“使用砖块编辑”选项。
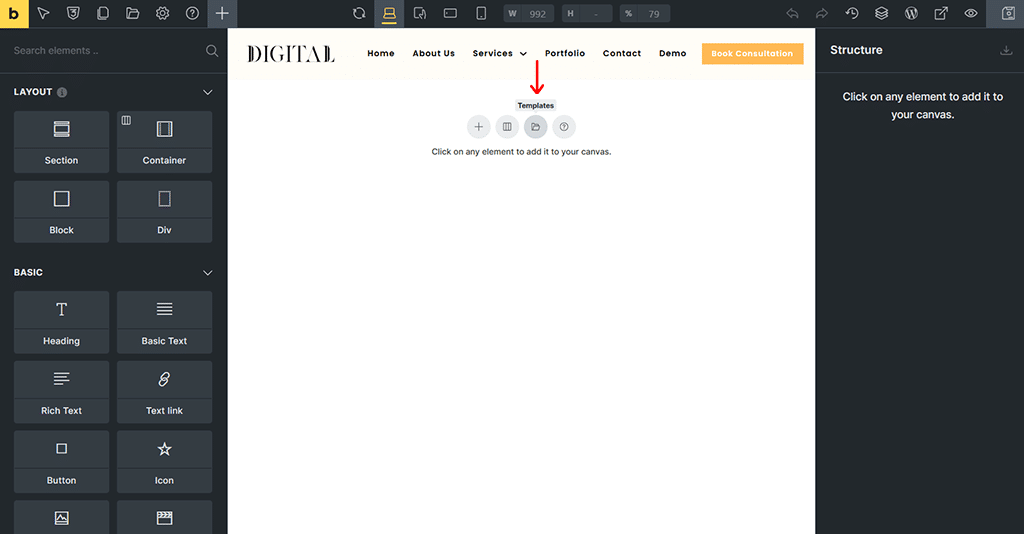
这样,您将看到 Bricks Builder 编辑器面板。现在,你有两个选择。是导入主要内容的模板还是使用多个元素从头开始构建。选择权完全取决于您。

在这里,我们单击“模板”选项以获得简单的解决方案。
像以前一样,只需单击所选模板的插入图标即可。

系统再次要求您提示“此模板包含主题样式”。你想导入它吗?只需点击“是”按钮即可。

此外,它还询问“此模板包含调色板”。你想导入它吗?再次点击“是”按钮。

完成后可以看到模板已成功导入。

第 7 步:最后的润色
现在,您只需单击模板的每个元素即可按照您想要的方式对其进行配置。
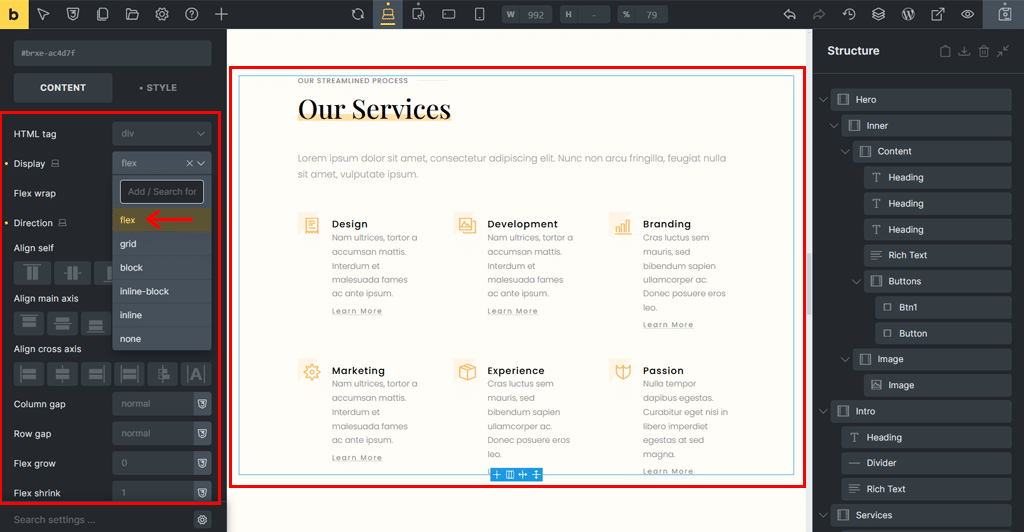
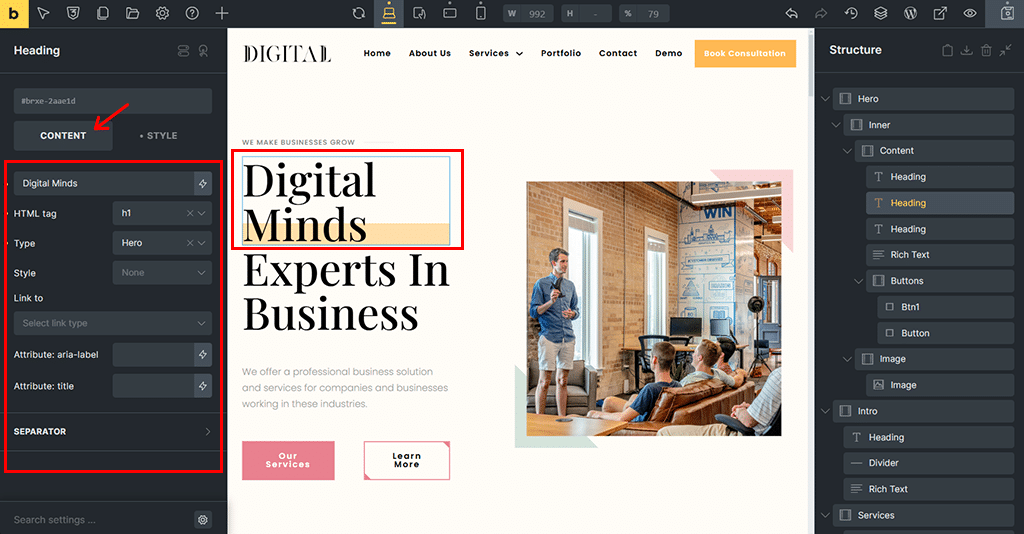
例如,这里我们选择了正文,即“数字思维” 。现在,在左侧面板上,您可以看到“内容”和“样式”设置选项。

在“内容”选项卡中,您可以配置主要内容、HTML 标签、类型、样式等。
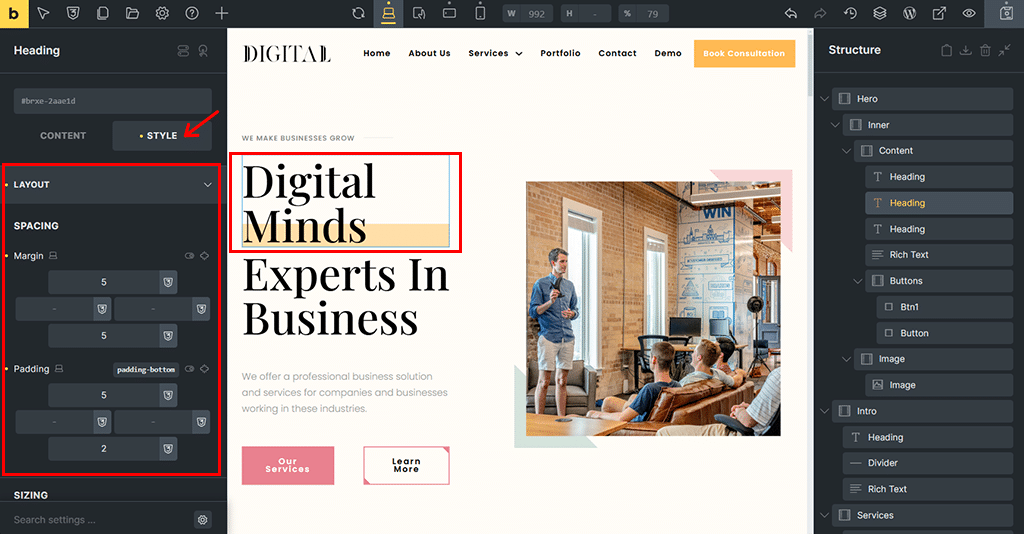
同时,如果将鼠标悬停在“样式”选项卡上,则可以定制布局、间距(无论是边距还是填充) 。

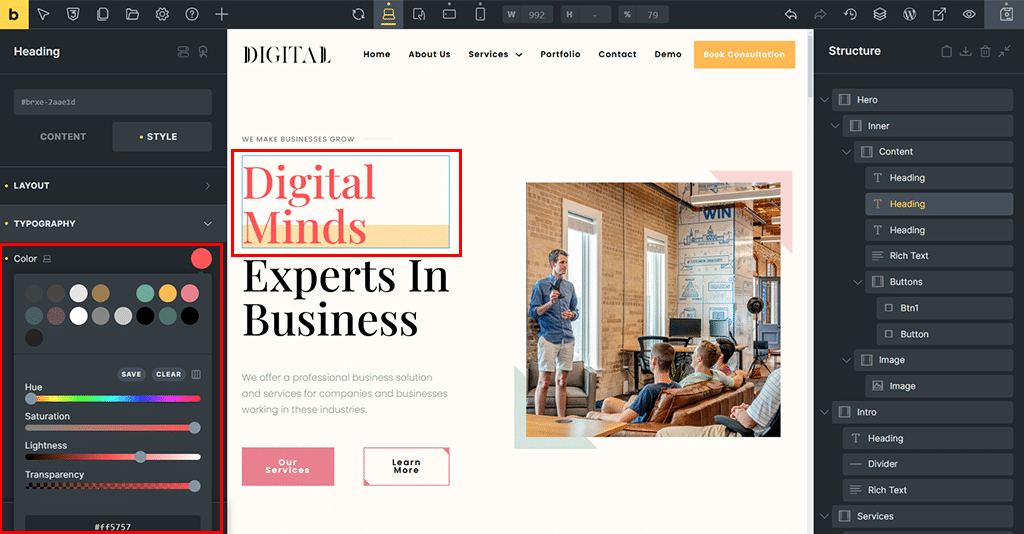
此外,您还可以按照自己的意愿指定“颜色” 。

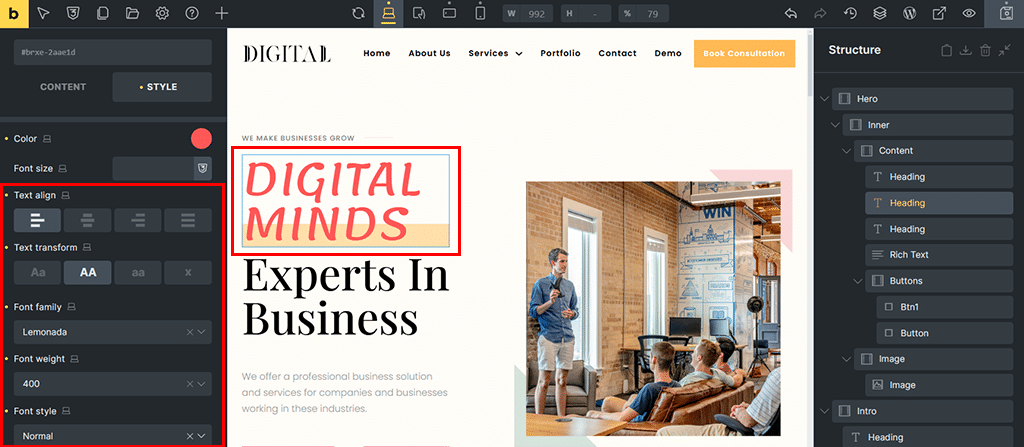
此外,您可以选择文本对齐、文本转换、字体系列、字体粗细、字体样式等等。

同样,如果您想更改图像,也可以通过单击要更改的“图像”来完成。

这样,您可以轻松更改图像并从媒体库中放置您选择的图像。或者,将其保留为默认值。
以同样的方式,您可以单击“按钮”并按照您想要的方式进行定制。

同样,您也可以单击“文本”并将其与面板中的内容进一步交换。

第 8 步:保存并发布
遵循相同的模式,您实际上可以自定义每件事。这确实是通过一砖一瓦地构建您的网站来实现的。完成后,点击右上角的“保存”按钮以使您的设计生效。

这样您就拥有了使用 Bricks Builder 设计的超酷网站。哇,真的吗?

D. Bricks Builder 的成本是多少?
现在,您是否考虑过 Bricks Builder 的成本因素?好吧,让我们在本文的这一部分中探讨这一点。
值得庆幸的是,Bricks Builder 是一款高级网站构建器,它有多种定价方案,您可以根据自己的需求进行选择。
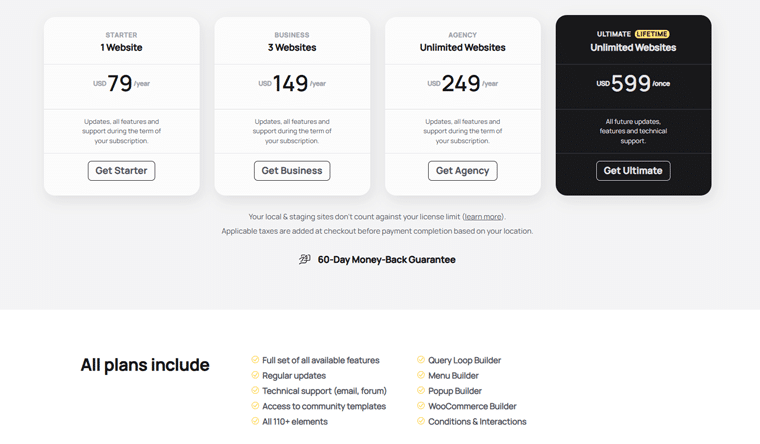
他们是:
- 入门计划:1 个网站的费用为 79 美元/年。在整个订阅期间,您将收到更新、所有功能和支持。
- 商业计划:3 个网站的费用为 149 美元/年。包括与入门计划相同的所有功能、更新和支持。
- 代理计划:费用为 249 美元/年,无限制网站。订阅期内无限网站的更新、所有功能和支持。
- 终极计划:一次性付款费用为 599 美元。支付一次即可终身访问无限的网站、功能、支持以及未来的更新。
另外,让您知道,所有上述计划均提供60 天退款保证。因此,您可以毫无风险地尝试一下。

无论您选择哪种计划,您都将获得令人惊叹的工具,例如查询循环构建器、WooCommerce 功能、弹出窗口和菜单构建器,以及对 110 多个元素的访问。
无论您是初学者还是运行多个项目的专业人士,总有一个计划适合您。 Bricks Builder 让事情变得简单且经济实惠!
E. Bricks Builder 的客户支持选项
在支持方面,Bricks Builder 可确保您永远不会陷入困境。
无论您是刚刚开始使用还是需要特定方面的帮助,都可以通过以下一些方法来获得所需的支持:
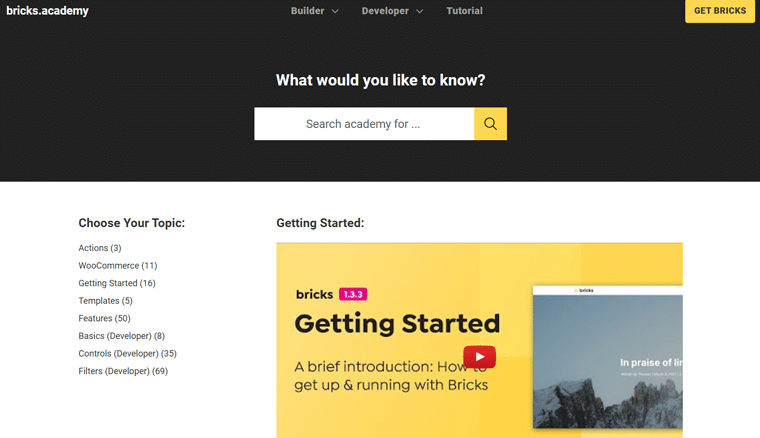
- 查看 Bricks Academy,获取清晰详细的指南,向您展示如何像专业人士一样使用 Bricks Builder。
- 加入他们友好的论坛,提出问题、讨论想法并向其他 Bricks Builder 用户学习。
- 有疑问或问题吗?您可以直接向他们的支持团队发送电子邮件至[email protected]。
- 如果您热衷社交,请加入他们活跃的 Facebook 社区。这使您可以与其他用户互动、获取提示并获得反馈。
- 您更喜欢通过视频学习吗?然后,您可以查看他们的官方 YouTube 频道并观看分步教程、更新等。
- 如果您想直接联系,请访问其网站上的联系页面并联系团队。

无论您需要什么样的帮助,Bricks Builder 确实可以让您轻松找到答案和支持。他们已经为你提供保障了!
F. Bricks Builder 的优点和缺点
现在让我们总结一下 Bricks Builder 的优点和缺点。因此,您可以确定这是否适合您。我们可以?
积木生成器的优点
- 它是主题和构建器合二为一,因此您不需要额外的插件。
- 拖放式视觉生成器使您可以轻松设计网站,即使您以前从未这样做过。
- 您可以更改网站的每个部分,使其看起来完全符合您的要求。
- Bricks Builder 可帮助您创建加载速度超快的网站。
- 包括一些很酷的功能,例如对在线商店的 WooCommerce 支持和动态内容构建器。
- 如果您选择终极套餐,您可以一次性付费并永久使用。
- 许多帮助选项,如指南、论坛和友好的 Facebook 群组。
- 在购买之前,您可以先从他们的官方网站试用演示版。
Bricks Builder 的缺点
- 与其他页面构建器相比,缺乏人工智能功能。
- 一些更高级的功能一开始可能会感觉很棘手。
- 您不能免费使用它,因为没有可用的免费版本。但他们确实提供 60 天退款保证。
G. Bricks Builder 的常见问题
1. Bricks Builder 到底是什么?
Bricks Builder 主要是一个带有内置视觉生成器的 WordPress 主题。因此,您可以完全按照您想要的方式设计整个网站,而无需任何额外的插件或编码技能。
2. Bricks Builder对于初学者来说容易使用吗?
是的! Bricks Builder 具有拖放界面,即使您是 WordPress 新手,也可以非常轻松地设计您的网站。
3. 使用 Bricks Builder 需要编码技能吗?
一点也不。您可以直观地设计所有内容,但如果您了解编码,Bricks Builder 还允许您添加自定义代码以进行额外控制。
4. 我可以在多个网站上使用 Bricks Builder 吗?
是的!根据您购买的计划,您可以在 1 个站点、3 个站点或无限个网站上使用 Bricks Builder。
5. Bricks Builder 有免费版本吗?
不,Bricks Builder 没有免费版本,但它提供 60 天退款保证,因此您可以无风险地尝试。此外,您可以在购买之前从他们的官方网站上试用演示。
6. 如果我停止续订会怎样?
如果您不续订订阅,则您将无法获得更新或支持,但使用 Bricks Builder 构建的网站将继续运行。
7. 我可以在客户端站点上使用 Bricks Builder 吗?
是的,你可以!如果您有 Business、Agency 或 Ultimate 计划,则可以使用 Bricks Builder 为您的客户创建网站。
H. Beyond Bricks Builder:流行的替代方案(表格比较)
如果您正在考虑除 Bricks Builder 之外的其他选择,以下是一些流行选项的简单比较:
- 元素器
- Divi by 优雅主题
- Kadence(主题+块)。
该表详细介绍了主要功能、优点和价格,以帮助您选择适合您的产品。
| 特征 | 积木建造者 | 元素器 | 迪维 | 凯登斯 |
| 用户群 | 超过53,000 个网站使用 Bricks Builder 作为其 WordPress 主题。 [1] | Elementor 为全球10 多个网站提供支持。 [2] | 全球有超过 160 万个网站使用 Divi。 [3] | Kadence 在超过400,000 个网站上活跃。 [4] |
| 成立于 | 2021年 | 2016年 | 2013年 | 不适用 |
| 它是什么 | 带有构建器的 WordPress 主题 | 一个用于构建页面的插件 | 带有构建器的主题 | 带有古腾堡块的主题 |
| 我们的评级 | 4.8/5 | 4.75/5 | 4.7/5 | 4.8/5 |
| 价格 | 起价 79 美元/年,终生 599 美元 | 免费版,专业版起价 59 美元/年 | 89 美元/年或终身 249 美元 | 免费版,专业版起价 149 美元/年,终身版 799 美元 |
| 了解更多 | 〜 | 检查 Elementor Builder 评论! | 浏览 Divi Builder 评论! | 探索 Kadence 主题审查和 Kadence AI。 |
I.最后的想法:Bricks Builder 是一个改变游戏规则的网站编辑器吗?
那么,您准备好获得最期待的问题的答案了吗?
“Bricks Builder 是一个改变游戏规则的网站编辑器吗?”
是的,是的,而且是一个巨大的“是”!
Bricks Builder 在2022 年和2023 年被 WordPress 社区通过 Template Monster 评选为“最佳 WordPress 构建器” [5],这一事实说明了一切。
真正使它成为改变游戏规则的网站编辑器的是,它把您需要的一切都集中在一个地方。
也就是说,您可以轻松创建大型菜单、联系表单、弹出窗口生成器、WooCommerce 商店等。无需安装任何额外的工具或插件。
这使您的工作变得更轻松、更快捷、更有趣。
除此之外,不用说,您可以完全按照您想要的方式制作网站的每个元素,一砖一瓦,就像建造您的房子一样。
这也不需要知道任何令人困惑的编码内容。
如果您需要帮助,他们会提供指南、视频和友好的团队随时为您提供帮助。
尽管它不是免费的,但定价很公平,并且有 60 天退款保证,因此您可以无风险地尝试。如果您计划建立多个站点,终身计划是一个很棒的选择。
然而,不要只相信我们的话。相反,请先访问他们的官方网站并尝试他们的演示,然后亲自看看!
另外,请查看其他评论文章,例如 Kubio Builder 评论和 Otter Blocks 评论。
请记住在社交 Facebook 和 X(以前称为 Twitter)上关注我们,以随时了解我们的内容。
参考
[1] https://trends.builtwith.com/websitelist/Bricks
[2] https://wordpress.org/plugins/elementor/
[3] https://trends.builtwith.com/framework/Divi
[4] https://wordpress.org/plugins/kadence-blocks/
[5] https://bricksbuilder.io/the-road-to-bricks-2-0/
