即使您不太精通技术,如何为您的网站构建任何类型的表单
已发表: 2022-04-28
您是否需要为您的网站创建表单但不知道从哪里开始? 表单可用于多种目的,例如从客户那里收集数据、注册时事通讯或提交问题或评论。 在这篇博文中,我们将向您展示如何为您的网站构建任何类型的表单——即使您不太精通技术! 我们将逐步引导您完成整个过程,并为您提供一切所需的资源。 让我们开始吧!
第一步是决定你需要什么类型的表格。 有许多不同类型的表格,例如联系表格、订单表格、注册表等等。 一旦你决定了你需要的表单类型,就该开始构建它了!
有几种不同的方法可以构建表单。 这些包括:
1. 使用在线表单生成器
在线表单构建器是一种工具,可让您创建表单而无需编写任何代码。 如果您不太精通技术,您可能会认为为您的网站构建任何类型的表单都是遥不可及的。 但是使用像 123FormBuilder 这样的表单构建器,例如,它非常简单! 在本节中,我们将向您展示如何构建一个简单的表单。 在线表单构建器的通常过程如下:
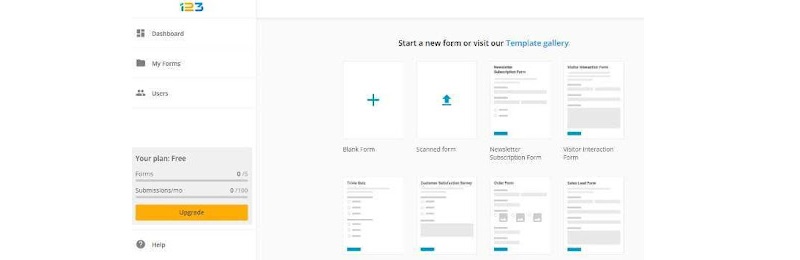
- 注册该网站后,您将能够看到从头开始创建表单或使用预制模板的选项。

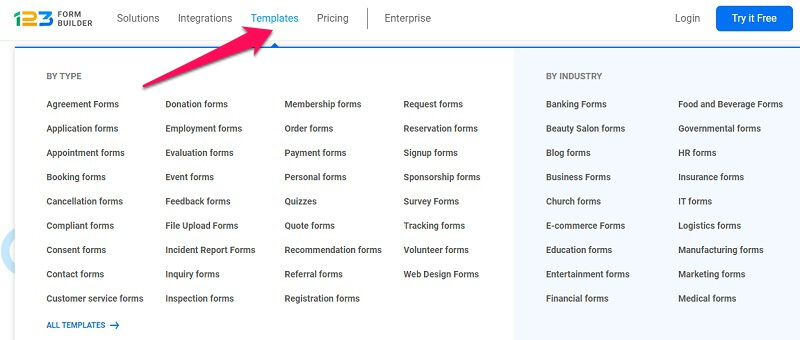
- 对于完全的初学者,最好使用模板。 有许多不同类型的可用表单模板,因此请务必选择最适合您需求的模板。 例如,有申请表、就业、注册、反馈等许多表单模板。

组织良好的表单构建器拥有大量 HTML 模板,您只需单击一个按钮即可对其进行自定义,并立即变成有趣且相关的表单。 当然,您可以在其中搜索所需的确切模板。
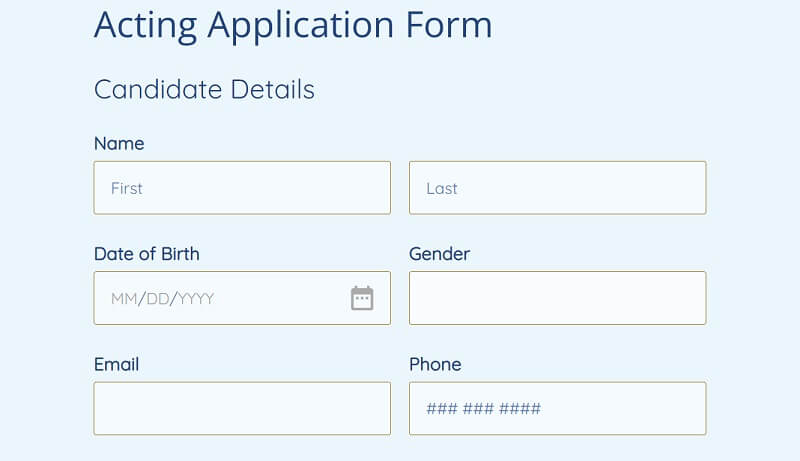
例如,我们将选择申请表作为示例。 选择后,您将能够看到几个可用选项。 有免费和付费版本。 还有一个选项可以预览它们以查看最终表单的外观,如下所示。

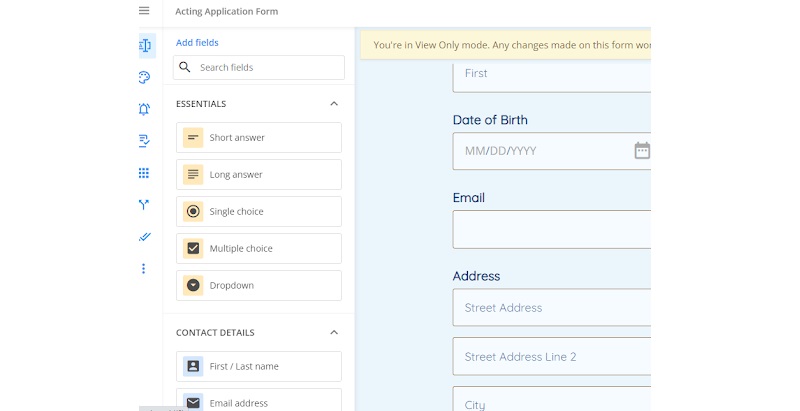
- 接下来,输入您需要的表单字段。 表单构建器通常有多种字段类型可供选择,因此您可以轻松找到所需的字段类型。 还有一个选项可以通过简单地将选项拖放到您希望它们出现的部分上来添加其他字段。

- 最后,添加您想要的任何其他功能或选项。 这可能包括支付集成、计算、日期和时间、签名、图像、链接等。
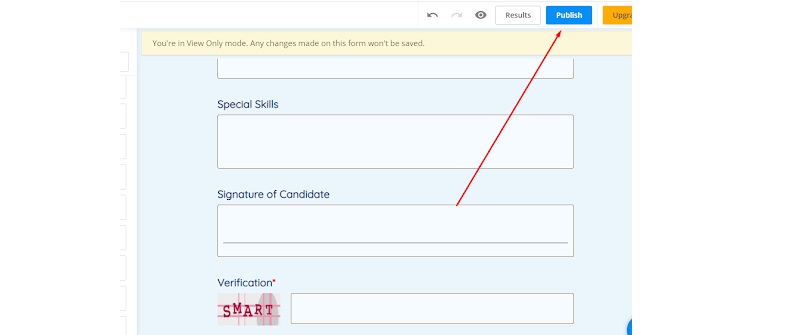
- 完成后,您只需单击右上角的发布图标即可。

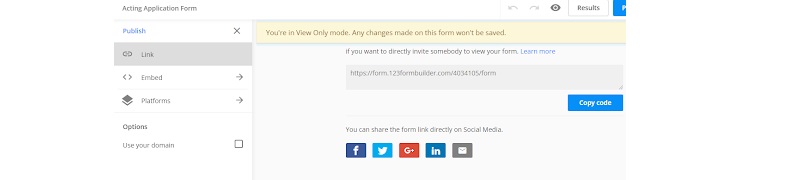
- 完成后,您的表单就可以与全世界共享了。 您可以将其发送给某人,在您的网站上使用嵌入代码,最后,在您选择的平台上共享它。 它可以是 Shopify、Facebook、Blogger、Joomla、Twitter 等等。 它们中的每一个都有其独特的代码,您可以轻松地复制和集成这些代码,然后您就完成了。

为您的网站使用在线表单生成器的好处
- 即使没有编程技能也能轻松创建强大的表单。 您只需拖放即可。
- 帮助您节省时间和金钱。
- 它是安全的。 它们受恶意软件和病毒保护。
- 它使在线接收付款和捐款变得更加容易。 它支持多种支付集成。
- 您可以管理在线调查以及在自定义图形和图表中查看数据。
- 支持多平台发布。
- 有高级自定义选项。
- 能够以多种语言创建表单。
使用表单生成器,您可以轻松创建所需的任何类型的表单,而无需成为技术专家。 因此,如果您一直在推迟为您的网站构建表单,那么今天没有理由不开始!

另一种轻松构建表单的方法是使用 Web 表单模板。
2. 使用 Web 表单模板
Web 表单模板是一种预先构建的表单,您可以根据自己的需要进行自定义,而无需编写任何代码。 它与表单构建器非常相似,但有一些例外。
Web 表单模板和表单构建器有什么区别?
表单构建器和 Web 表单模板都可以通过使用现有模板或将它们用作表单的起点来帮助人们创建表单。
那么,这两种形式有什么区别呢? 以下是一些关键点:
- 表单构建器通常提供比 Web 表单模板更多的自定义选项。 如果您需要非常具体的设计或想要添加自定义字段,表单构建器通常是您的选择。
- 如果您想自己做 Web 表单模板,则更可取,但那些希望其他人处理细节的人可能更喜欢表单构建器。
- 此外,如果您喜欢编码或正在与开发人员一起工作,那么 Web 表单模板可能是一个不错的选择。 否则,表单生成器可能是更好的选择。
- 网络表单模板往往比表单构建器便宜。 如果成本是主要考虑因素,那么 Web 表单是最佳选择。
- 与表单构建器相比,Web 表单模板需要更多的技术专长。
如果您不太精通技术,那么为您的网站构建表单似乎是一项艰巨的任务。 但是使用 Web 表单和表单构建器模板,可以轻松创建任何类型的表单——从联系表单到调查再到活动注册——无需编写任何代码!
只需选择适合您需求的最佳选项,然后自定义表单的外观和感觉以匹配您网站的品牌。 完成后,只需单击几下即可将表单嵌入您的网站,就像我们在上面演示的那样。
但是,如果上述两个选项对您不起作用,我们更喜欢从头开始构建的下一个选项。
3. 从头开始构建表单
在构建表单时,您可以采用几种不同的方法。 您可以使用预构建的表单插件或库,例如 Bootstrap Forms 或 Foundation Forms。 这些库和插件不需要任何经验,您可以轻松上手。 或者,您可以使用 HTML 和 CSS 从头开始构建表单。
当您选择使用 HTML 和 CSS 时,您需要做的第一件事就是为表单创建 HTML。 如果您不熟悉编码,这似乎令人生畏,但有很多资源可以帮助您。 而且,HTML 太基础了,任何人都可以在几个小时内学会它。
总之,当使用 HTML 创建表单时,您会考虑 action 属性指定在提交表单时将表单数据发送到哪里。 在表单元素内部,每个 input 元素都有一个 type 属性,用于指定输入的类型——文本、密码、复选框、单选按钮等。
输入元素还有一些其他重要属性:名称、值和占位符。 name 属性用于在提交表单数据时对其进行标识。 value 属性指定输入元素的默认值。 placeholder 属性指定输入元素为空时应在输入元素中显示的文本。
为表单创建 HTML 后,就可以添加 CSS 和 JavaScript。 同样,网上有大量资源可以帮助您完成此步骤。
4.如何向您的网站添加表单
表单完成后,就可以将其添加到您的网站了。 如果您使用的是表单生成器,这通常就像我们在本文中展示的那样简单地复制和粘贴一些代码。 如果您使用的是 Web 表单模板,则需要将表单上传到您的 Web 服务器。
结论
表单是任何网站的必要组成部分,但创建起来并不难。 几个易于使用的在线表单构建器可以帮助您在没有任何编程知识的情况下开始使用。 您只需要根据您的需要选择合适的。 创建表单时要记住的最重要的事情是使其尽可能用户友好。 越少混乱越容易使用越好。 这意味着要注意布局和设计,提供清晰的说明,并使用对您正在收集的数据有意义的输入字段。
所以这都是我们这边的。 我希望您喜欢这篇关于如何为您的网站构建任何类型的表单的文章——即使您不太精通技术!
