构建 Elementor 网站的终极工作流程
已发表: 2020-10-23您是网页设计机构的所有者吗? 还是网页设计师? 我相信您已经遇到过几个建立网站并不那么容易的例子。 您可能错过了一些初始调整或最终微调元素。 WordPress 和 Elementor 让构建简单和复杂的网站变得非常容易。 但是,有一个明确的工作流程是非常重要的。
任何流程的一个重要部分是对需求和工具的清晰理解。 如果您将 Elementor 用于您的网站,您应该知道它是如何工作的以及如何充分利用它。 Elementor 是 WordPress 最强大的页面构建器插件之一,具有广泛的功能,但它也缺乏一些功能。 所以,要建立一个功能性的网站,你也应该意识到这些限制。
在 IdeaBox,我们在过去八年中构建了 Elementor 插件、Elementor 模板和数百个客户网站。 我们遇到了项目管理、客户反馈、设计流程等方面的挑战。
在本指南中,我分享了我们在建立一个优秀的流程来构建 Elementor 网站方面的经验。 提醒一下,我们不会专注于项目管理、设计方面或其他方面,而只会关注 Elementor。 我们的目标是帮助您在使用 Elementor 时改进工作流程。
1. 从 Elementor Page Builder 友好主题开始
主题是每个 WordPress 网站的重要组成部分。 它充当您网站布局和设计的画布。 因此,选择一个适用于 Elementor 的好主题很重要。 有几个免费和高级的 WordPress 主题; 随着 Elementor 的日益普及,主题开发人员正在确保他们的主题运行良好。 Elementor 的一些最受欢迎的主题是:
1.1 Elementor Hello 主题

Hello Theme 由 Elementor 的优秀人员构建,是 Elementor 网站的基础。 它带有最少的代码和选项。 它超轻巧且超快。 该主题与 Elementor 完美搭配,如果您使用 Elementor Pro,则非常适合。
Elementor 免费版仅限于提供创意设计和内容小部件,但 Elementor Pro 允许您执行更多操作,例如构建自定义页眉、页脚、主题模板等。因此,使用像 Hello 这样的空白、最小主题将是正确的选择对于 Elementor Pro 用户。
另请阅读: Elementor Free 与 Elementor Pro
1.2 页面构建器框架

顾名思义,页面构建器框架是为页面构建器构建的现代主题。 它可能听起来像是开发人员的工具,因为名称中包含“框架”一词,但事实并非如此。 Elementor 用户和开发人员都易于使用。
它充当您的 Page Builder 网站的基础/框架。 如果您正在寻找一个提供页眉、页脚样式选项、博客布局、WooCommerce 集成以及一些更闪亮但有用的功能的主题,那么 Page Builder Framework 值得一试。
Page Builder Framework 是免费提供的,并且有一个高级插件插件来进一步扩展功能。 您可以将 Page Builder Framework 与 Elementor Free 和 Pro 版本一起使用。 如果您正在构建简单的网站,则可能不需要 Elementor Pro,因为该主题为页眉、页脚、博客和 WooCommerce 提供了广泛的设计控件。
1.3 生成压力

GeneratePress 是最受欢迎的免费主题之一,下载量超过 200 万次,并且已经存在超过五年。 GeneratePress 是一个编码良好、高度模块化且享有盛誉的主题。 在 Elementor 出现之前,它已经存在了很长时间。
GeneratePress 的制造商 Tom Usborne 多年来一直维护和构建它。 GeneratePress 紧跟最新的编码技术、设计功能和性能特性,是一个开创性的主题,是许多 Elementor 用户的最爱。
GeneratePress 是一个免费的 WordPress 主题和一个高级插件,价格非常合理,为 49.95 美元,一年无限制的网站,续订折扣 40%。 这是一个偷交易! 它还提供带有站点库的预建网站。
1.4 阿斯特拉

Astra 是 Elementor 的最新、现代和最佳主题之一。 它拥有超过 1+ 百万次的活跃安装,以及来自快乐用户的 3000 多条评论。 Astra 背后的团队不断创新和改进产品。 Astra 的免费版本与 Astra 站点一起加载了非常有用的功能。 Astra Sites 是一个免费和高级页面构建器模板库。
Astra 还提供高级插件,它将您的网站建设体验提升到一个新的水平。 它与 WooCommerce 以及 LearnDash 和 LifterLMS 等插件很好地集成在一起。
1.5 海洋WP

OceanWP 是另一个功能丰富的主题,拥有超过 600,000 次安装和 2500 多次评论。 它具有引人注目的 WooCommerce 集成与创意功能,如浮动添加到购物车按钮、画布外过滤器和产品详细信息的快速查看选项。 预先构建的博客布局、广泛的设计选项和几个扩展可以帮助您在更短的时间内使用 OceanWP 完成更多工作。
与其他主题一样,OceanWP 也有一个预建模板库。 导入任何现有模板,更新图像、内容,您就完成了!
2. 在开始之前配置 Elementor
你一定想知道我是不是说错了什么。 为什么我们需要配置 Elementor? 它不应该开箱即用,只需简单的激活吗? 嗯,确实如此。
但是您是否知道 Elementor 提供了您可以在开始构建网站之前配置的某些功能? 当您在网站上工作时,这些简单的调整将为您节省多次点击和来回。 您可以稍后感谢我提供这些巧妙的提示和技巧
2.1 激活 Elementor Pro 许可证
如果您使用的是 Elementor Pro,请确保在您的网站上激活许可证密钥。 Elementor 有一个非常易于使用的许可证激活方法。 许可证密钥激活后,您将能够接收最新版本的更新。

2.2 设置默认字体和颜色
Elementor 提供了一个选项来禁用页面构建器中的默认字体和颜色。 如果这些选项被禁用,页面构建器将使用主题提供的样式。 如果您不想使用主题的样式选项,您可以在 Elementor 设置中根据您的要求设置默认字体和颜色。
2.3 设置调色板
每个网站都使用定义的调色板,Elementor 了解这一要求。 因此,您可以为您的网站设置默认调色板。 这组颜色将显示在页面构建器的每个颜色选择器中。 无需担心跟踪您网站的十六进制代码。 设置一次,你就完成了。
2.4 设置内容宽度、间距和断点
默认情况下,Elementor 使用 1200 像素的容器和 20 像素的列间距以及平板电脑和移动设备的标准断点,分别为 1024 像素和 768 像素。 这些设置适用于大多数网站。 但是,如果您需要根据设计对这些选项进行一些调整,您可以从 Elementor 设置中进行。 最好在开始构建页面布局之前配置这些选项。
2.5 隐藏页面标题
Elementor 希望您完全控制页面布局。 因此,它可以帮助您隐藏默认页面标题。 您需要做的就是将 CSS 选择器(基于您的主题的 CSS)添加到设置中,并且标题不会在前端显示。 因此,您将能够完全自由地构建布局。
2.6 配置reCaptcha和第三方API
3. 设置 Elementor 插件
Elementor Free 提供了很多功能; Elmentor Pro 进一步扩展了它。 所以,您可能想知道为什么我们需要 Elementor 插件? 嗯,简短的回答是节省时间。 Elementor 插件提供了更多 Elementor 小部件,这将简化您的工作流程并帮助您节省时间。
想要创建一个带有图标、文本、按钮等的可点击块? 是的,您可以使用 Elementor 执行此操作,但您需要将多个小部件放在一个列中。 使用 Elementor 插件,您可以使用像信息框这样的小部件。 如果您想创建带有图标、标题和描述的项目列表怎么办? 同样,您可以使用信息列表之类的小部件。
不仅如此,想要打造全屏叠加菜单? 您可以使用 Elementor 插件来做到这一点。 想要添加画布外菜单? 你也可以这样做。
Elementor 插件与新特性和功能一起可以节省大量时间。 创建 Elementor 插件的目标是帮助您在更少的时间和点击次数内完成更多工作。
获取 PowerPack Elementor 插件。
4. 设置主题设置、页眉和页脚
每个 WordPress 主题都提供其配置选项。 因此,当您开始在您的网站上工作时,配置这些设置以获得一致的设计体验非常重要。
5.1 设置标题布局
检查您的主题是否提供上传徽标和网站图标的选项。 如果是,请确保使用这些选项并为您的网站设置徽标和网站图标。 在此之后,转到其他元素,如导航链接、样式等。如果您使用 Elementor Pro,则可以使用 Elementor 构建自定义标题布局。
5.2 设置页脚布局
页脚布局在整个站点中也保持一致,因此最好在开始处理单个页面之前进行设置。 不要忘记更新版权信息和日期。
在大多数情况下,主题提供的页脚布局选项效果很好。 但是,如果您想创建自定义页脚布局,您可以使用 Elementor Pro 来实现。
5. 开始设计布局
现在我们已经具备了所有必需品,是时候使用 Elementor 创建布局和页面了。 在构建页面时,请确保先构建一个部分并完成桌面布局。 不要忘记创造所有重要的东西。
完成桌面布局后,使用 Elementor 的响应式编辑模式来微调平板电脑和移动设备的布局。 您可以使用 Elementor 的可见性选项隐藏/显示移动设备的某些内容。
为平板电脑和移动设备创建易于滚动的内容布局非常重要。 如果您有桌面版本的任何动画或效果,最好禁用它们以进行响应式设计。
6. 使用 Elementor 导航器
创建包含大量内容和部分的长页面时,很容易迷失方向。 有时继续滚动到各个部分也很烦人。 因此,为了节省时间,您可以启用 Elementor Navigator。 您可以使用CMD/CTRL + I 键盘快捷键来启用/禁用导航器。
使用导航器,Elementor 添加了一个浮动/固定面板,其中列出了页面上的所有部分。 如果您使用过 Photoshop 或 Illustrator 等设计工具,请考虑“图层”面板。 您可以为导航器中的每个部分添加自定义标签。
Navigator 非常适合长页面或具有复杂多层设计的页面以及结合 Z-Index、负边距、绝对位置等元素的页面。它允许您访问可能位于其他元素后面的元素句柄。 您还可以在导航器中拖放元素以在页面上快速重新定位它们。
单击此处了解有关导航器的更多信息
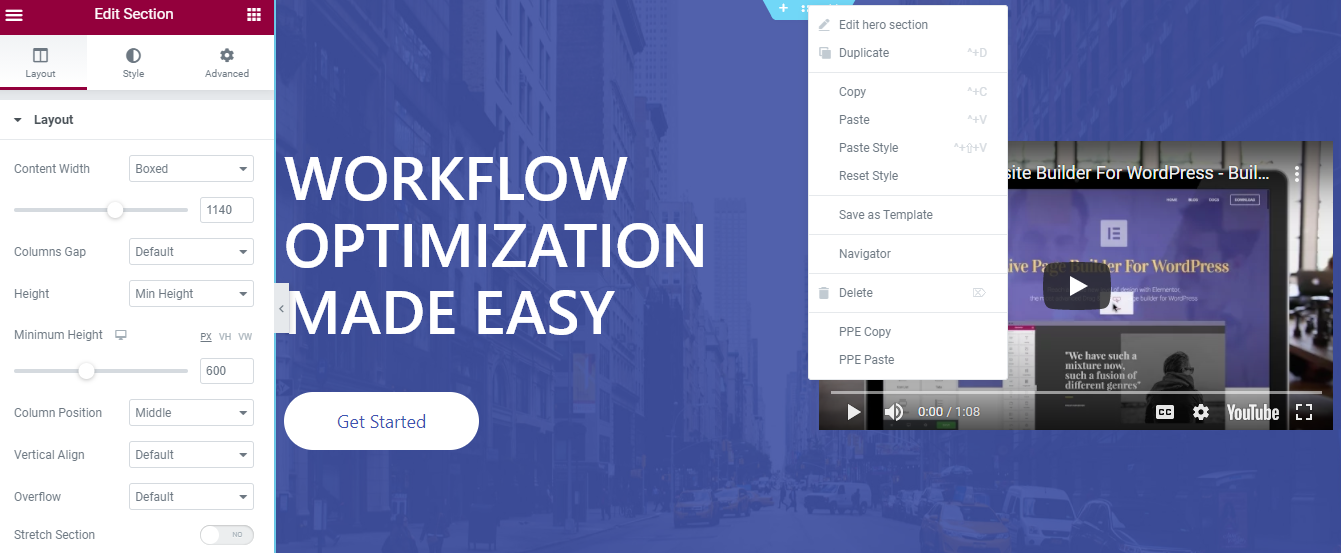
7. 复制、粘贴、重置样式

您是否因将现有样式从一页复制到另一页而陷入困境? 我知道即使在新页面上重新创建相同的元素也会令人沮丧。 要解决此问题,您可以使用 Elementor 的“复制样式”选项。
复制粘贴功能在 Elementor 中可以节省大量时间。 它允许您将样式和内容从页面的一部分复制到另一部分,甚至复制到不同的页面。
Elementor 允许您从小部件、列或整个部分复制样式,并将其粘贴到同一页面甚至不同页面上的任何其他小部件/列/部分上。
您还可以使用复制和粘贴功能来复制部分、列或小部件。 右键单击要复制的元素并将其粘贴到页面上的任意位置。 就是这么简单。
想要从头开始并删除部分或小部件上的所有现有样式? 使用“重置样式”选项将所选元素的所有内容设置回默认值。
8. 定义和使用全局小部件/部分
几乎每个网站都有一个标准的号召性用语部分,用于多个页面。 即使是一个简单的按钮或标题也可以在整个网站上重复使用。
在构建网站时,最好准备一份将要重复使用的元素列表。 根据列表,您可以创建全局部分或小部件。 使用这些全局元素的好处是,如果你想编辑内容或样式,你可以做一次,它会在所有地方更新。
想象一下在您网站的多个位置使用推荐小部件。 现在,您想添加更多内容/推荐并稍微调整样式。 编辑每个实例将非常耗时,并且您可能会错过某些内容。 因此,使用 Global Testimonial Widget 将解决问题。 您可以更新一次内容和样式; 它会在其他地方得到更新。
虽然 Elementor 目前不为全局部分提供内置功能,但有一些替代方法可用。 您可以查看这个用于创建全局部分的优秀教程。
全局部分可以节省大量时间,例如创建包含定价表和其他详细信息的部分。 您可以创建一个全局部分并在多个地方使用它。
9. 审查和发布
创建并进行所有必要的更改后,您可以简单地查看和发布您的网页。 我希望这些提示和技巧将帮助您改进 Elementor 的工作流程。
在下面的评论部分告诉我; 您认为哪个提示最有帮助? 另外,如果您觉得这篇文章有用,请与他人分享! 🙂
要了解有关 Elementor 的更多信息,您可以查看此最佳免费 Elementor 学习资源终极列表。
